Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Live Monitor ist ein Tool, das Herstellern die Möglichkeit bietet, einen Ereignisstream einer Benutzersitzung anzuzeigen, um Probleme zu diagnostizieren und zu beheben. Entwickler von Canvas-Apps können den Live-Monitor entweder zum Anzeigen von Ereignissen beim Erstellen einer neuen App verwenden Power Apps Studio oder zum Überwachen veröffentlichter Apps während der Laufzeit. Entwickler modellbasierter Apps können die Seitennavigation, Befehlsausführungen, formularbezogene Probleme und andere wichtige Aktionen überwachen, um das App-Verhalten zu verstehen und Verbesserungen vorzunehmen.
Leistungen
Mithilfe des Live-Monitors können Sie Probleme schneller diagnostizieren und beheben sowie zuverlässigere Apps erstellen. Es bietet einen umfassenden Überblick über Ihre App, indem es alle wichtigen Aktivitäten protokolliert, die in der App während der Ausführung auftreten. Der Live-Monitor bietet außerdem ein besseres Verständnis dafür, wie die in Ihrer App enthaltenen Ereignisse und Formeln funktionieren, sodass Sie die Leistung verbessern und etwaige Fehler oder Probleme identifizieren können.
Debuggen einer App
Der Schlüssel zum Debuggen eines Problems ist ein besseres Verständnis dessen, was Ihre App tut und wie sie es tut. Manchmal ist es schwierig, ein Problem zu isolieren, indem man sich nur die Formeln der Apps ansieht oder sogar Laufzeitfehler überprüft. Das Beobachten der Ereignisse, während sie in Ihrer App auftreten, kann Ihnen helfen, die Reihenfolge der Ereignisse und die Leistung Ihrer App zu verstehen, um Fehler zu erkennen und Probleme schneller zu diagnostizieren.
Einige Beispiele für Probleme und Fragen, die Sie bei der Verwendung des Live-Monitors erkennen können, sind:
Eine hohe Anzahl an Netzwerkanrufen
- Ruft die App zu häufig Daten ab?
- Können Sie die App so optimieren, dass nur bei Bedarf Daten abgerufen werden?
- Werden Zeitgeber-Steuerelemente zu oft ausgelöst?
- Treten beim Start der App zu viele Ereignisse auf? Kann der Abruf einiger Daten verzögert werden?
Daten vom selben Datenquelle abrufen
- Können Sie verschiedene Muster verwenden, z. B. Zwischenspeichern von Daten in Sammlungen oder Variablen, anstatt dieselben Daten mehrfach abzurufen?
Die Datengröße Antwort
- Können Sie Abfragefilter verwenden, um die Menge der angeforderten Daten zu reduzieren?
Die Dauer der Anfrage
- Sind Konnektoren und Plug-ins optimiert?
- Kann man die Größe der Antwort mit Hilfe von Abfragefiltern reduzieren?
Fehler
- Haben Sie die erforderlichen Berechtigungen konfiguriert, um die App korrekt auszuführen?
- Werden Ihre Anfragen von der Plattform gedrosselt?
Voraussetzungen
Sie benötigen die folgende Sicherheitsrolle-Mitgliedschaft in Umgebung, um den Live-Monitor zu verwenden.
| App-Typ | Erforderliche Sicherheitsrolle |
|---|---|
| Canvas App | Umgebungsadmin oder Umgebungsersteller |
| Modellbasierte App | Systemadministrator oder Systemanpasser für die Dataverse Organisation |
Weitere Informationen: Konfigurieren Sie die Benutzersicherheit für Ressourcen in einem Umgebung
Live-Monitor-Dashboard
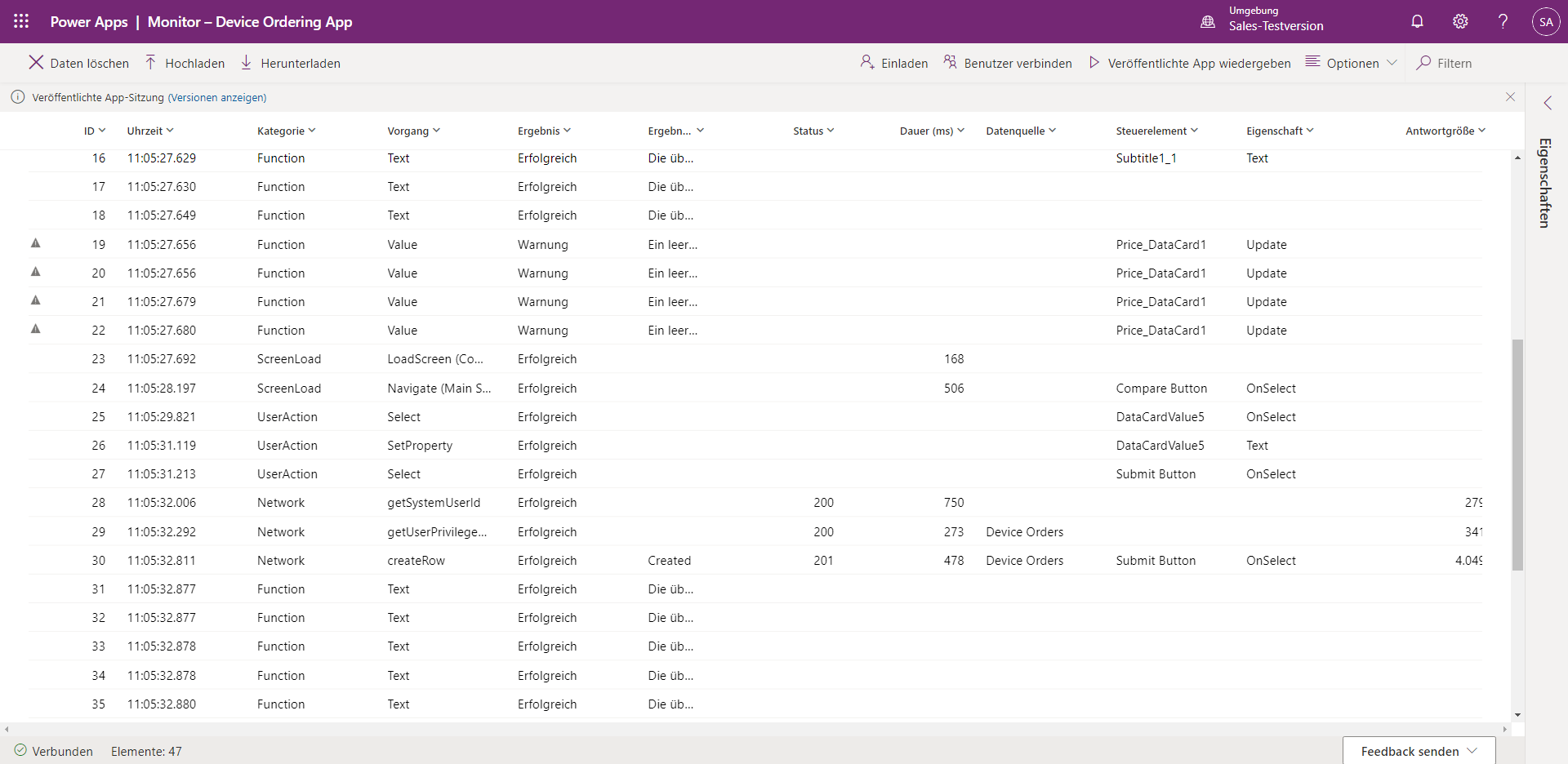
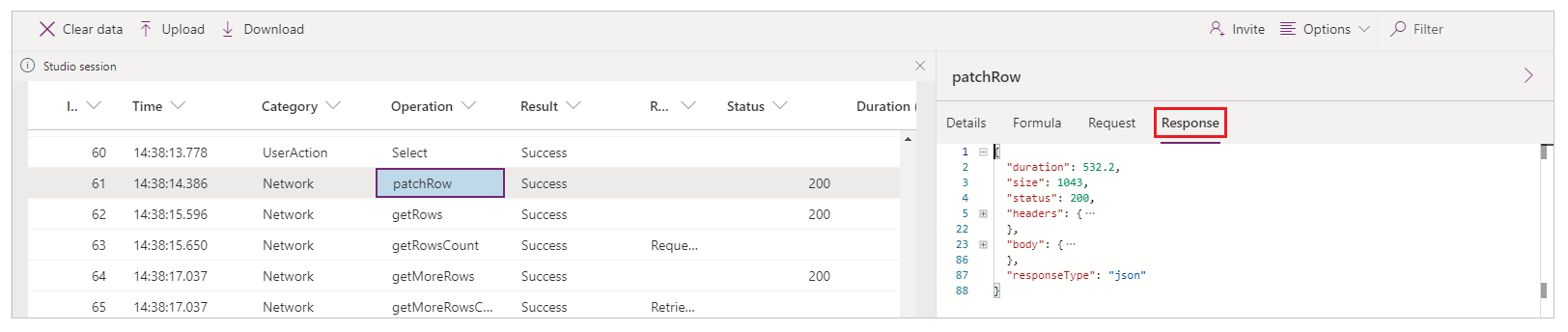
Sie können verschiedene Eigenschaften für jedes Ereignis im Live-Monitor überprüfen. Abhängig von der Ereigniskategorie enthalten einige dieser Eigenschaften möglicherweise keine Daten. Das folgende Bild zeigt ein Beispiel des Live-Monitor-Dashboards für Canvas-Apps.

| Spaltenname | Eigenschaft |
|---|---|
| Ausweis | Die Sequenznummer für die Ereignisse. |
| Zeit | Die Uhrzeit, zu der das Ereignis aufgetreten ist. |
| Kateg. | Der Ereignistyp, z. B. Netzwerk. |
| Vorgang | Der resultierende interne Vorgangsname der Anforderung in der App. Beispielsweise ist createRow der Operationsname der Funktion Patch . |
| Ergebnis | Die Textbeschreibung des Statuscodes. Beispielsweise wird der Status 429 als „Fehler“ in der Ergebnisspalte angezeigt. Zeilenfarben helfen auch dabei, Fehler und Warnungen schnell zu erkennen. |
| Ergebnisinformationen | Die detaillierte Übersetzung der Fehlercodes und Ergebnisse. Ein 429-Statuscode wird z. B. als „Zu viele Anfragen“ in dieser Spalte angezeigt. |
| Status | Der HTTP-Statuscode einer Netzwerkanforderung. Zum Beispiel steht ein 2XX-Code für eine erfolgreiche Anfrage, während ein 4XX-Code für einen Fehler steht. |
| Dauer | Die Dauer kann meist dazu verwendet werden, die Leistung von Netzwerkaufrufen in der App zu verstehen, aber sie hängt auch von der Art des Ereignisses ab. Beispielsweise ist bei einer Netzwerkanforderung die Dauer die Zeit, die zum Senden der Anforderung und zum Empfangen einer Antwort benötigt wird. |
| Datenquelle | Der Name der Datenquelle, auf die der ausgelöste Ereignisvorgang zugreift (z. B. der Name einer Microsoft Dataverse-Tabelle). |
| Kontrolle | Der Name des Steuerelements, das mit diesem Ereignis verbunden ist |
| Eigentum | Die aktive Steuerelement-Eigenschaft des ausgelösten Ereignisses. |
| Antwort Größe | Stellt für ein Ereignis einer Netzwerkanforderung die Größe der vom Absender an Ihre App empfangenen Antwort in Bytes dar. |
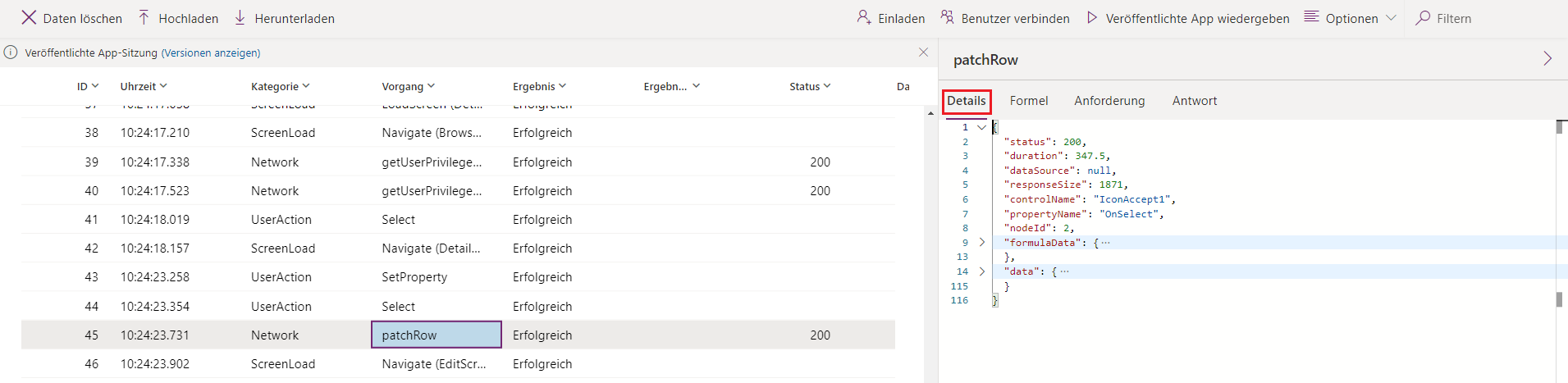
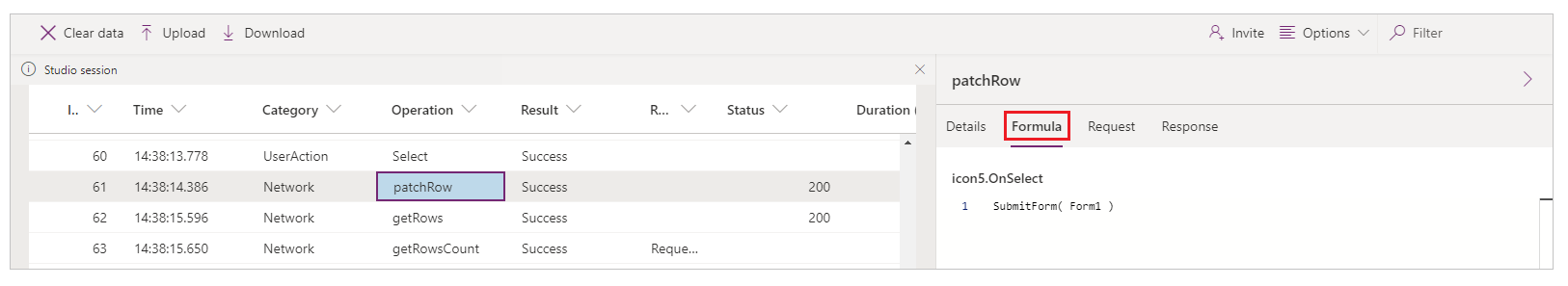
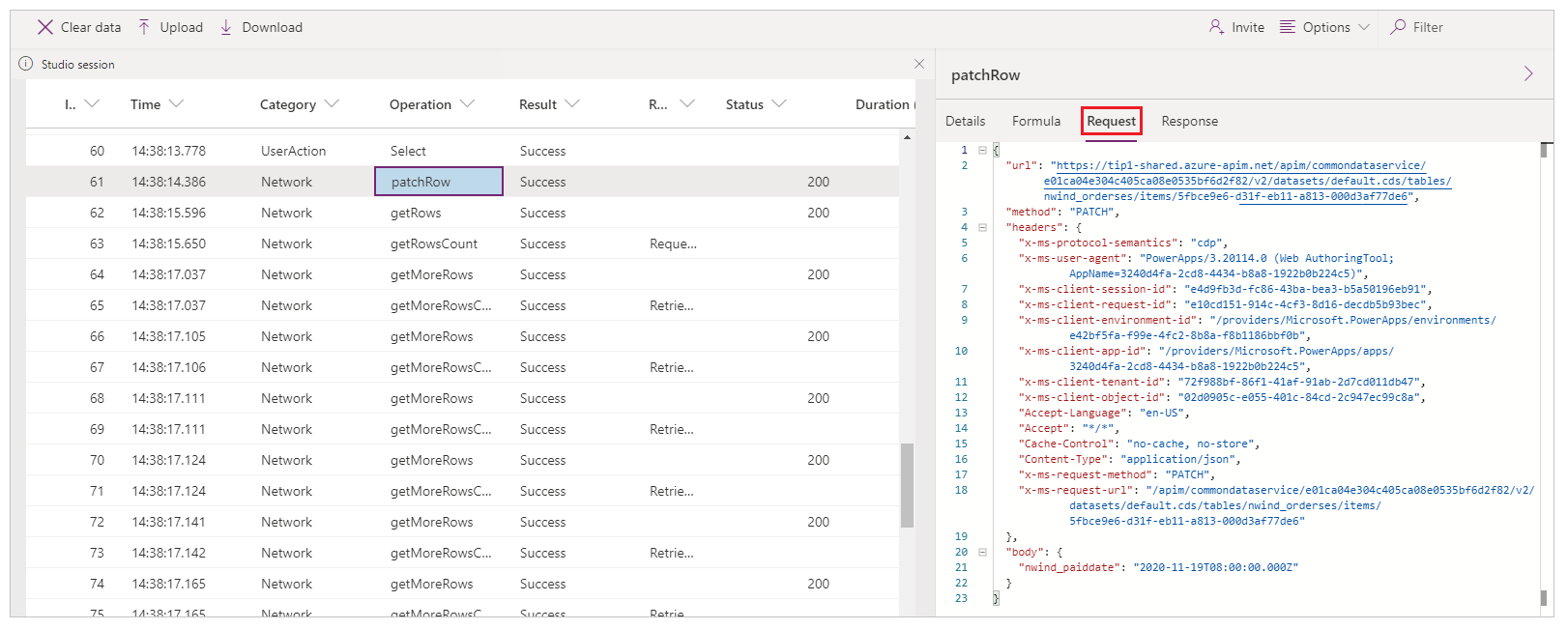
Wenn Sie ein Ereignis im Raster auswählen, zeigt ein Panel zusätzliche Details zu dem Ereignis an. Das Fenster verfügt über vier Registerkarten:
Details: Zeigt einen allgemeinen Überblick über das Ereignis, das Sie Auswählen. Einige der Daten können in der Baumansicht eingeklappt sein. Sie können erweitern und Detailinformationen anzeigen, um den Inhalt anzuzeigen.

Formel: Zeigt die zugehörige Formel aus Ihrer App für das ausgewählte Ereignis. Der Name der Eigenschaft des Steuerelements, das das Ereignis auslöst, wird oben auf der Registerkarte und innerhalb der Ereignistabelle angezeigt.

Request: Zeigt die gesendete HTTP-Anfrage.

Antwort: Zeigt das empfangene HTTP Antwort. Sie können die Antwort im JSON-Format anzeigen.

Nicht unterstützte Szenarien für den Live-Monitor
Weitere Informationen zu nicht unterstützten Szenarien für die Live-Überwachung finden Sie unter Erweiterte Überwachung – nicht unterstützte Szenarien.
Nächste Schritte
Siehe auch
Beheben von Formularproblemen in modellgesteuerten Apps
Gemeinsames Debuggen mit Live-Monitor
Erweiterte Überwachung