Implementieren Sie eine Beispiel-Portal Web-API Komponente
Hinweis
Ab 12. Oktober 2022 ist Power Apps-Portale Power Pages. Weitere Informationen: Microsoft Power Pages ist jetzt allgemein verfügbar (Blog)
Wir werden die in Kürze migrieren und die Dokumentation für Power Apps-Portale mit der Power Pages-Dokumentation zusammenführen.
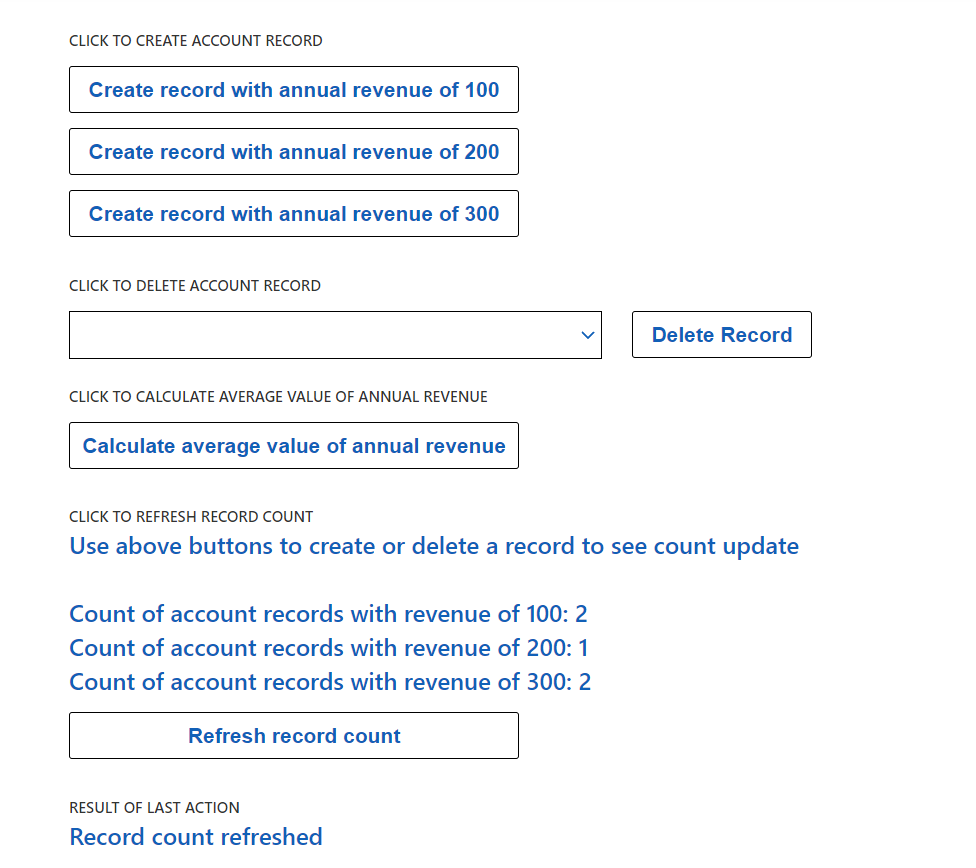
Im Folgenden finden Sie ein Beispiel für die Implementierung einer Codekomponente, die die Portale-Web-API verwendet, um Aktionen zum Erstellen, Abrufen, Aktualisieren und Löschen durchzuführen. Die Komponente rendert vier Schalflächen, die angeklickt werden können, um verschiedene Web-API-Aktionen aufzurufen. Das Ergebnis des Web-API-Aufrufs wird in ein HTML-Element div am unteren Rand der Codekomponente eingefügt.

Anforderungen
- Ihre Portalversion muss 9.3.10.x oder höher sein.
- Ihr Starterportal-Paket muss 9.2.2103.x oder höher sein.
- Sie müssen die Site-Einstellung festlegen, um die Portale-Web-API für Ihr Portal zu aktivieren. Website-Einstellungen für die Web-API
- Konfigurieren Sie die Tabellensicherheit mithilfe der Tabellenberechtigungen. Tabellenberechtigungen mit Studio
Code
Sie können die komplette Beispielkomponente hier herunterladen.
Im Beispiel ist die Komponente standardmäßig so konfiguriert, dass sie die Felder Name und Umsatz in den Web-API-Beispielen erstellt, abruft und festlegt.
Um die Standardkonfiguration für eine beliebige Tabelle oder Spalte zu ändern, aktualisieren Sie die folgenden Konfigurationswerte wie gezeigt
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
Die Methode createRecord zeigt drei Schaltflächen an, die es Ihnen erlauben, einen Datensatz für ein Konto zu erstellen, bei dem das Feld Umsatz auf verschiedene Werte festgelegt ist (100, 200, 300).
Wenn Sie eine der Schaltflächen zum Erstellen auswählen, prüft der onClick-Ereignishandler der Schaltfläche den Wert der ausgewählten Schaltfläche und verwendet die Web-API-Aktion, um einen Datensatz zu erstellen, bei dem das Umsatzfeld auf den Wert der Schaltfläche festgelegt ist. Das Namensfeld des Datensatzes des Kontos wird auf Web-API-Codekomponente (Beispiel) festgelegt, wobei eine zufällige int am Ende des Strings angehängt wird. Die Callback-Methode des Web-API-Aufrufs injiziert das Ergebnis des Aufrufs (Erfolg oder Misserfolg) in das Ergebnis div des angepassten Steuerelements.
Die Methode deleteRecord rendert eine Schaltfläche, die den ausgewählten Datensatz in der Dropdown-Liste löscht. Das Dropdown-Steuerelement lässt die Auswahl des zu löschenden Datensatzes zu. Sobald ein Datensatz aus der Dropdown-Liste ausgewählt und die Schaltfläche Datensatz löschen gewählt wurde, wird der Datensatz gelöscht. Die Callback-Methode des Web-API-Aufrufs injiziert das Ergebnis des Aufrufs (Erfolg oder Misserfolg) in das Ergebnis div des angepassten Steuerelements.
Die Methode FetchXML retrieveMultiple rendert eine Schaltfläche in der Codekomponente. Wenn die Methode onClick dieser Schaltfläche aufgerufen wird, wird FetchXML generiert und an die Funktion retrieveMultiple übergeben, um den Durchschnittswert des Feldes Umsatz für alle Datensätze der Konten zu berechnen. Die Callback-Methode des Web-API-Aufrufs injiziert das Ergebnis des Aufrufs (Erfolg oder Misserfolg) in das Ergebnis div des angepassten Steuerelements.
Die OData retrieveMultiple-Methode stellt eine Schaltfläche in der Codekomponente dar. Wenn die Methode onClick dieser Schaltfläche aufgerufen wird, wird ein OData-String generiert und an die Funktion retrieveMultiple übergeben, um alle Datensätze eines Kontos abzurufen, deren Namensfeld wie Codekomponente Web-API (Sample) aussieht, was für alle von dieser Codekomponente erstellten Kontodatensätze gilt.
Nach erfolgreichem Abruf der Datensätze hat die Codekomponente die Logik, um zu zählen, wie viele Kontensätze das Erlösfeld auf 100, 200 oder 300 gesetzt haben, und diese Zählung in einen OData-Statuscontainer div auf der Codekomponente anzuzeigen. Die Callback-Methode des Web-API-Aufrufs injiziert das Ergebnis des Aufrufs (Erfolg oder Misserfolg) in das Ergebnis div des angepassten Steuerelements.
Siehe auch
Power Apps component framework Übersicht
Beispielkomponenten herunterladen
Beispielkomponenten verwenden
Erstellen Sie Ihre erste Codekomponente
Hinzufügen von Code-Komponenten zu einem Feld oder einer Tabelle in modellbasierten Apps
Liquid Template-Tag für Code-Komponenten
Web-API für Portale
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für