Erstellen einer benutzerdefinierte Seitenvorlage zum Rendern eines RSS-Feed
Hinweis
Ab 12. Oktober 2022 ist Power Apps-Portale Power Pages. Weitere Informationen: Microsoft Power Pages ist jetzt allgemein verfügbar (Blog)
Wir werden die in Kürze migrieren und die Dokumentation für Power Apps-Portale mit der Power Pages-Dokumentation zusammenführen.
In diesem Beispiel erstellen wir eine benutzerdefinierte Seitenvorlage, um einen RSS-Feed neuer Artikel mithilfe von Liquid und einer Webvorlage-Seitenvorlage zu rendern. Weitere Informationen: Quellinhalt mithilfe von Webvorlagen speichern
Schritt 1: Erstellen einer neuen Power Apps-Ansicht
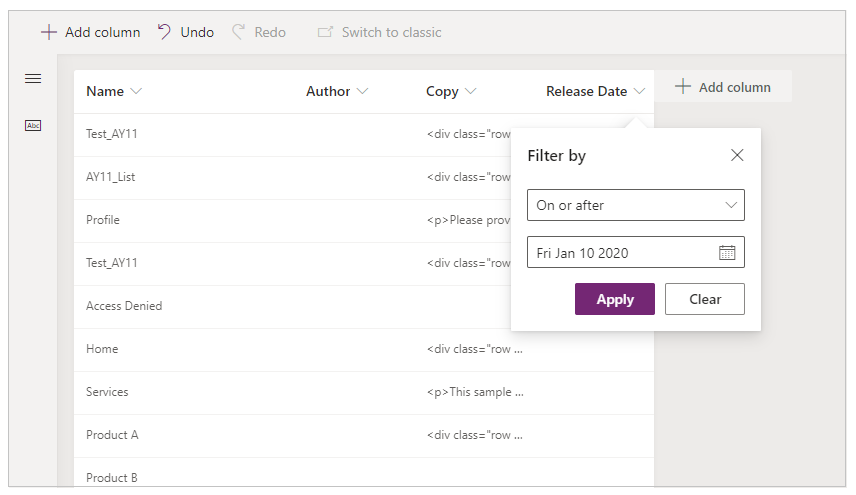
Zunächst erstellen wir eine neue Power Apps-Ansicht die wir verwenden, um die Daten für unseren Feed zu laden. In diesem Beispiel erstellen wir eine Ansicht auf Webseiten und verwenden diese Tabelle, um unsere Artikel zu speichern. Wir können diese Ansicht verwenden, um das Filtern und Sortieren der Ergebnisse zu konfigurieren und als Spalten die Tabellenattribute einzuschließen, die in unserer Liquid-Vorlage verfügbar sein soll.

Schritt 2: Erstellen einer Webvorlage für einen RSS-Feed
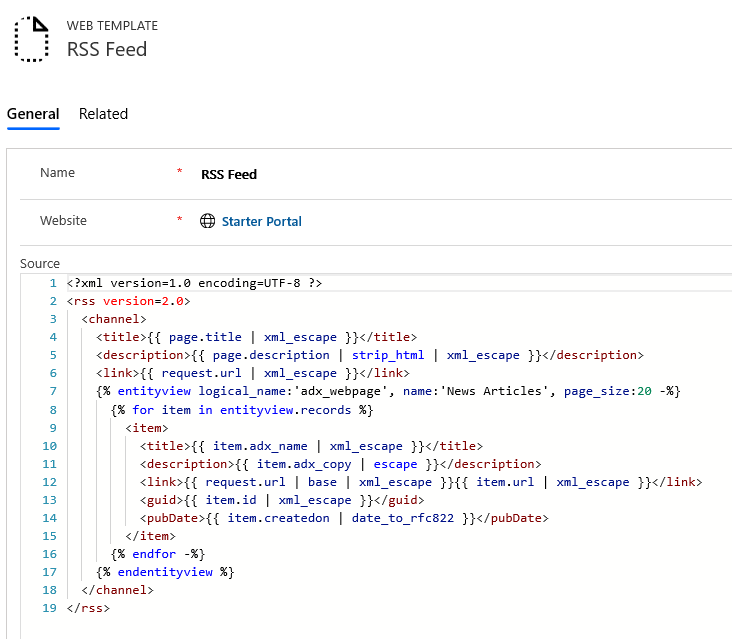
In diesem Schritt erstellen wir eine Webvorlage für unseren RSS-Feed. Diese Vorlage wird auf eine bestimmte Webseite in unserer Website angewendet, somit verwenden wir den Titel und die Zusammenfassung dieser Seite als Titel und Beschreibung des Feeds. Wir verwenden den Tag „entityview”, um unsere neu erstellte Ansicht „Neue Artikell” zu laden. Weitere Informationen: Dataverse Entitäts-Tags Beachten Sie, dass wir auch das Feld MIME-Typ der Webvorlage auf „application/rss+xml” festgelegt haben. Dadurch wird angegeben, welche Leistungen dem Warteinhaltstyp sein könnte, wenn wir unsere Vorlage gerendert wird.

RSS-Feed (Webvorlage)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
Schritt 3: Erstellen einer Seitenvorlage für die Zuweisung einer RSS-Feedvorlage
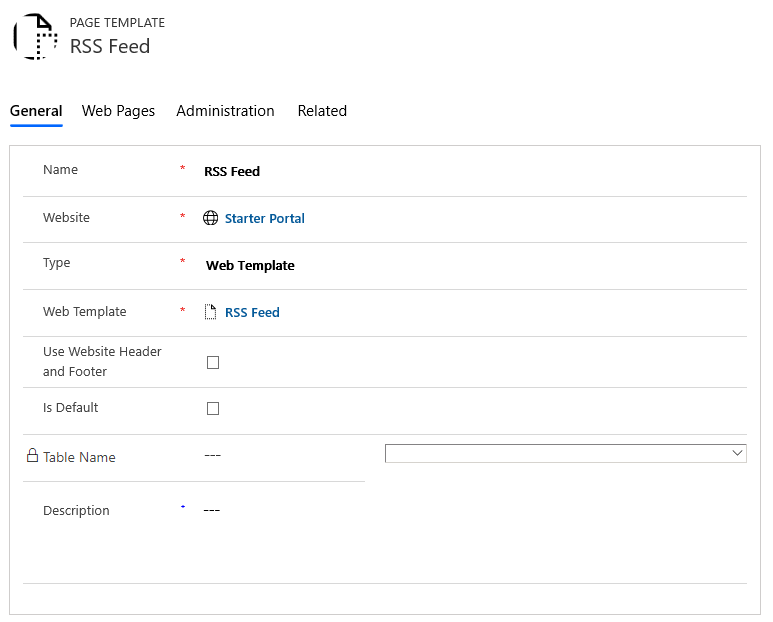
Erstellen wir nun eine neue Seitenvorlage, die es uns gestattet, unsere RSS-Feed-Vorlage jeder beliebigen Webseite in unserer Website zuzuweisen. Beachten Sie, dass wird Kopf- und Fußzeile der Website verwenden deaktiviert haben. Wir möchten das Rendern der gesamten Seiten für unseren Feed übernehmen.

Schritt 4: Erstellen einer Webseite zum Hosten eines RSS-Feeds
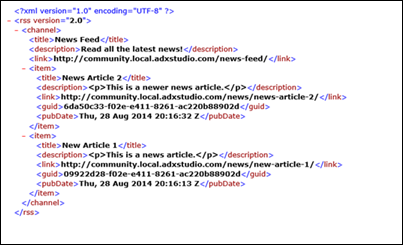
Jetzt bleibt nur noch, eine neue Webseite mit der RSS-Feed-Vorlage zu erstellen, um unseren Feed zu hosten. Wenn wir diese neue Webseite anfordern, erhalten wir unseren RSS-Feed XML:

In diesem Beispiel gesehen haben wir, wie wir Flüssigkeit, Internet-Vorlagen, Power Apps-Ansichten Funktionen zur Inhaltsverwaltung in Portalen kombinieren können, um einen angepassten RSS-Feed zu erstellen. Die Kombination dieser Funktionen wird jeder Portal-Anwendung leistungsstarke Anpassungsmöglichkeiten hinzu.
Siehe auch
Erstellen einer benutzerdefinierten Seitenvorlage mithilfe von Liquid und einer Webseiten-Seitenvorlage
Rendern der Liste, die der aktuellen Seite zugeordnet ist
Rendern einer Websitekopfzeile und primären Navigationsleiste
Rendern von bis zu drei Ebenen der Seitenhierarchie mithilfe der hybriden Navigation
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für