Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Desktop-Flows verwenden UI-Elemente, um mit Anwendungen und Webseiten zu interagieren, ohne dass dazu auf Bilderkennung und absolute Koordinaten zurückgegriffen werden muss. UI-Elemente werden in den meisten Aktionen zur UI- und Browserautomatisierung als Eingabe verwendet und identifizieren bestimmte Elemente in Fenstern und Webseiten.
UI-Elemente
Beim Bereitstellen einer Aktion zur UI- oder Browserautomatisierung müssen Sie als Eingabe möglicherweise ein UI-Element angeben. Um ein neues Benutzeroberflächenelement hinzuzufügen, können Sie dies direkt über die Aktionseigenschaften oder über den Bereich Benutzeroberflächenelement des Flow-Designers tun.
Jede dieser Aktionsgruppen akzeptiert einen anderen Typ von Benutzeroberflächenelementen. Aktionen zur Benutzeroberflächenautomatisierung akzeptieren Desktop-Benutzeroberflächenelemente, während Browserautomatisierungsaktionen Web-Benutzeroberflächenelemente akzeptieren.

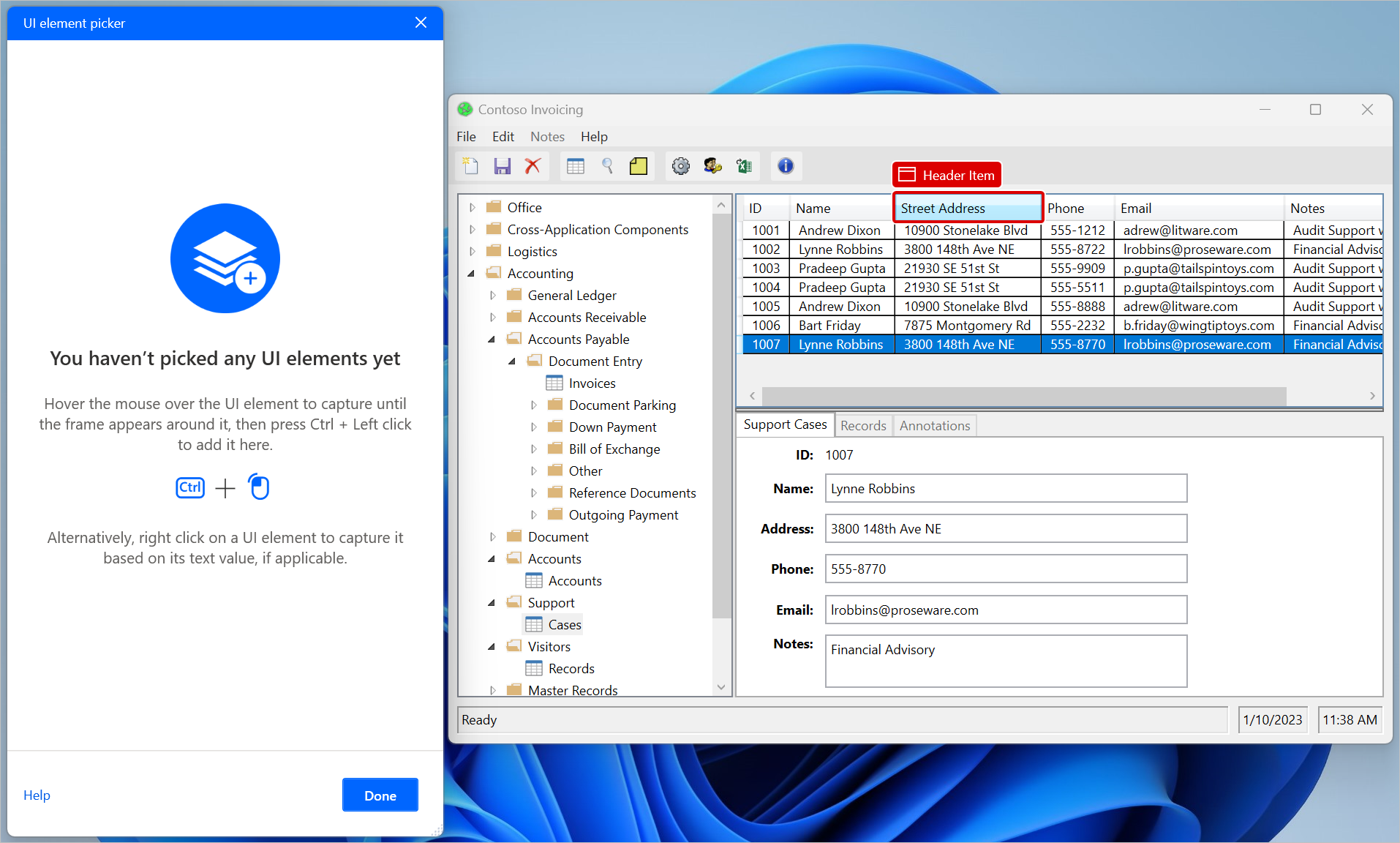
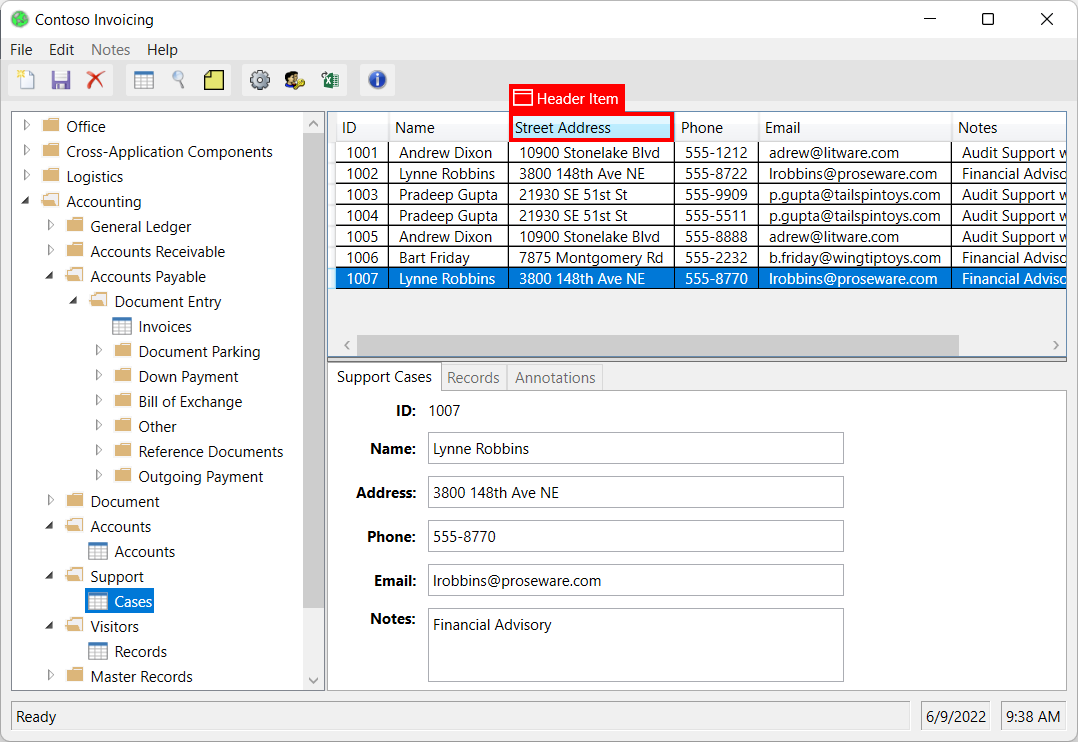
Um Ihrem Flow ein neues UI-Element hinzuzufügen, fügen Sie ein neues UI-Element über eine Aktion oder den UI-Elemente-Bereich hinzu, markieren Sie das entsprechende Element und drücken Sie STRG + Linksklick. Wenn die Auswahl abgeschlossen ist, wählen Sie Fertig.

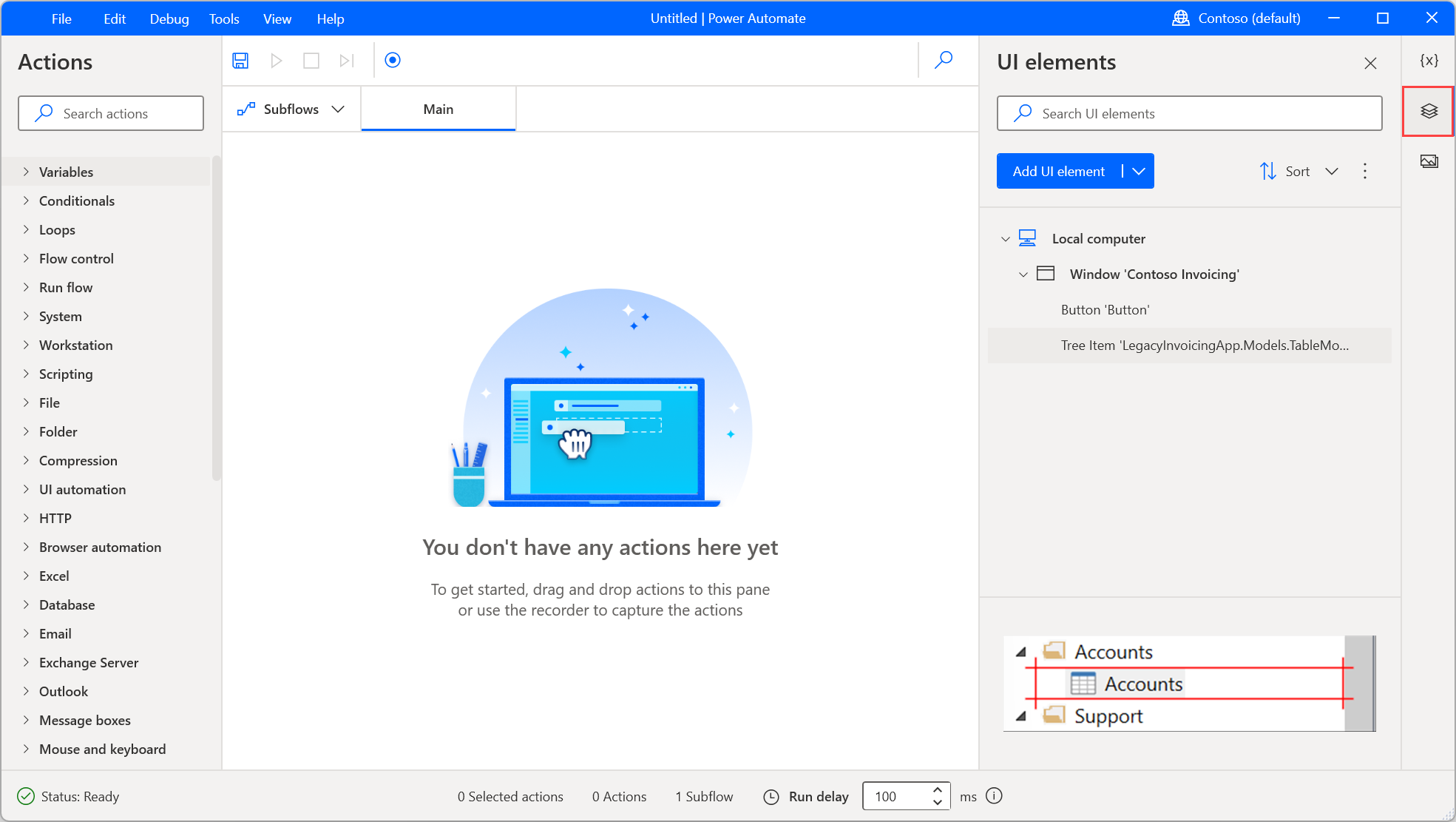
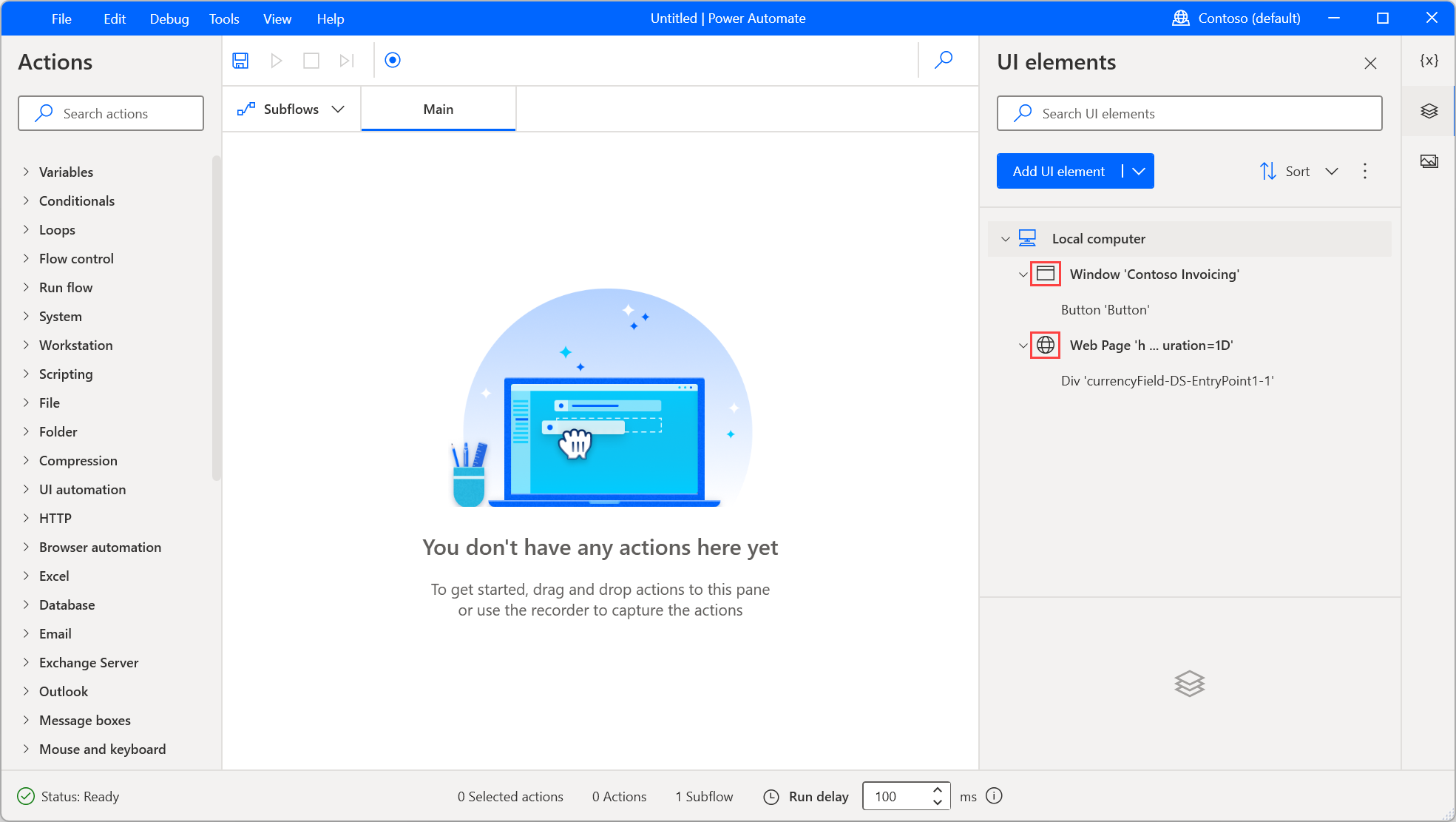
Alle erfassten UI-Elemente werden dem Bereich „UI-Elemente“ hinzugefügt. Um auf den Bereich für Benutzeroberflächenelemente zuzugreifen, wählen Sie die Registerkarte UI-Elemente auf der rechten Seite des Flow-Designers.

Elemente können durch die Sortieren-Option der Registerkarte UI-Elemente alphabetisch sortiert werden. Um alle UI-Elemente zu entfernen, die in keiner Aktion verwendet werden, wählen Sie das Punktsymbol neben der Sortieren-Option und dann Nicht verwendete UI-Elemente entfernen.
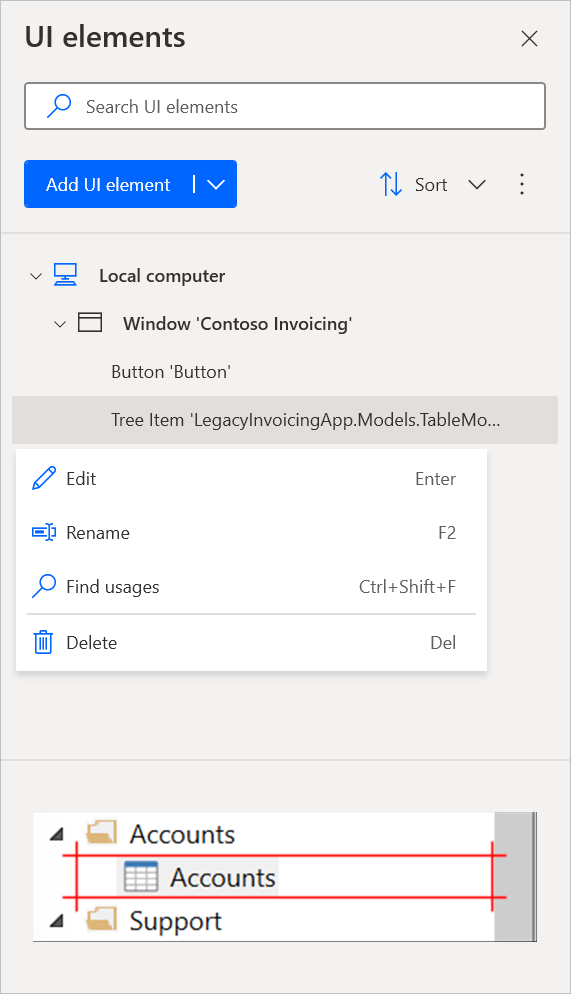
Um ein UI-Element umzubenennen oder zu löschen, klicken Sie mit der rechten Maustaste auf das entsprechende Element und wählen Sie die entsprechende Funktion aus.
Um herauszufinden, wo ein bestimmtes UI-Element im Flow verwendet wird, klicken Sie mit der rechten Maustaste darauf und wählen Sie Verwendungen finden. In den Ergebnissen werden alle Aktionen angezeigt, die dieses UI-Element verwenden. Doppelklicken Sie auf ein Ergebnis, um die Aktion im Arbeitsbereich hervorzuheben.

Arten von Benutzeroberflächenelementen
Desktop-Flows unterstützen zwei Arten von Benutzeroberflächenelementen je nach ihrer Quelle: Desktop-Benutzeroberflächenelemente und Web-Benutzeroberflächenelemente.
Desktop-UI-Elemente können in jeder Windows-Anwendung erfasst werden, einschließlich der Bereiche von Browsern, die keine Webseiteninhalte anzeigen, wie z. B. die Adressleiste.
Sie können diese Benutzeroberflächenelemente als Eingabe in Aktionen zur Benutzeroberflächenautomatisierung verwenden, um die Komponente anzugeben, mit der Sie interagieren möchten. Die Benutzeroberflächenelementauswahl Aktionen zur Benutzeroberflächenautomatisierung zeigt nur Desktop-Benutzeroberflächenelemente an und ermöglicht Ihnen, diese zu erfassen.
Wichtig
Die Benutzer können Elemente von Webseiten über die UI-Elementauswahl der UI-Automatisierungsaktionen erfassen. Ihre Auswahlen stellen jedoch Desktop-Elemente dar, keine Web-Elemente.
Web-UI-Elemente können auf Webseiten erfasst und ausschließlich in Browserautomatisierungsaktionen verwendet werden.
Aktionen zur Browserautomatisierung akzeptieren ausschließlich von Webseiten erfasste Benutzeroberflächenelemente. Daher werden vorhandene Benutzeroberflächenelemente, die von Desktopanwendungen erfasst werden, nicht in den Benutzeroberflächenauswahl dieser Aktionen angezeigt.
Weitere Informationen zur Desktop- und Webautomatisierung finden Sie unter Desktop-Flows automatisieren und Web-Flows automatisieren.
UI-Elemente für Webseiten
Um ein Benutzeroberflächenelement von einer Webseite zu erfassen, müssen Sie die entsprechende Browsererweiterung installieren. Weitere Informationen zu den unterstützten Browsern und der benötigten Erweiterung finden Sie in Browser verwenden und Erweiterungen verwalten.
Unterscheiden Sie Desktop- von Web-Benutzeroberflächenelementen
Der Bereich Benutzeroberflächenelemente zeigt markante visuelle Hinweise, damit Benutzer Desktop- und Web-Benutzeroberflächenelemente schnell erkennen können.

Dieselben Symbole werden auch während der Aufnahme angezeigt, sodass Sie den Typ eines Elements bestätigen können, bevor Sie es überhaupt speichern.

Eine andere Methode, um den Typ eines Benutzeroberflächenelements zu überprüfen, besteht darin, die Auswahlen zu überprüfen. Desktop-UI-Elemente haben normalerweise den Desktop als übergeordnetes Element, während Web-UI-Elemente über eine Webseite als Stammelement verfügen.

Benutzeroberflächenelemente in Browserfenstern
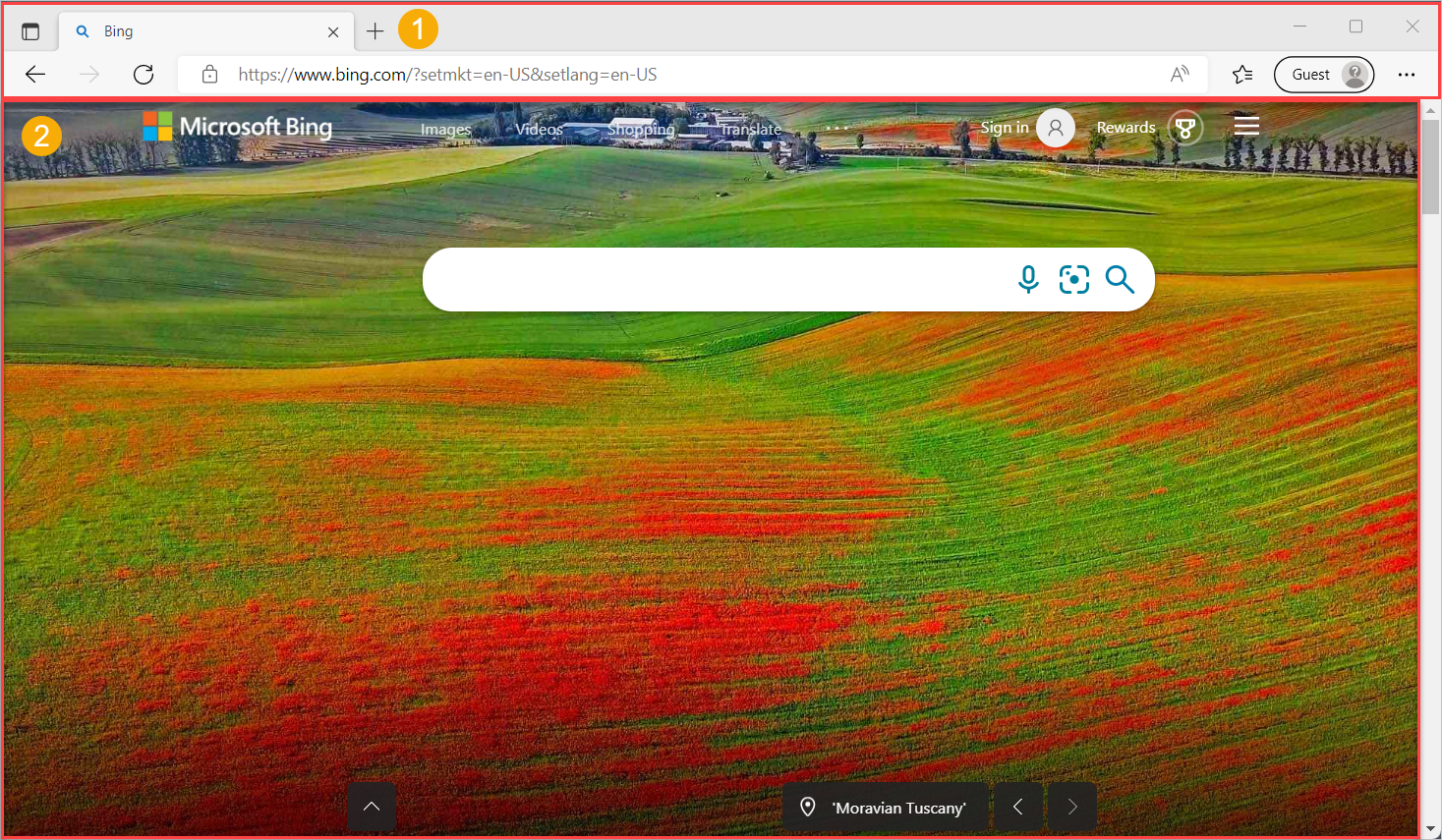
Der Anwendungsteil eines Browsers (1) soll über Desktop-Benutzeroberflächenelemente automatisiert werden. Beispielsweise können Sie Aktionen zur Benutzeroberflächenautomatisierung verwenden, um mit der Adressleiste oder den Registerkarten zu interagieren.
Demgegenüber sollten die in einem Browser (2) geladenen Webseiten mithilfe von Web-UI-Elementen und Browserautomatisierungsaktionen automatisiert werden.
Beim Aufzeichnen unterscheidet der Rekorder automatisch den Anwendungsbereich des Browsers von den Webseiten und generiert die entsprechenden Benutzeroberflächenelemente und Aktionen.

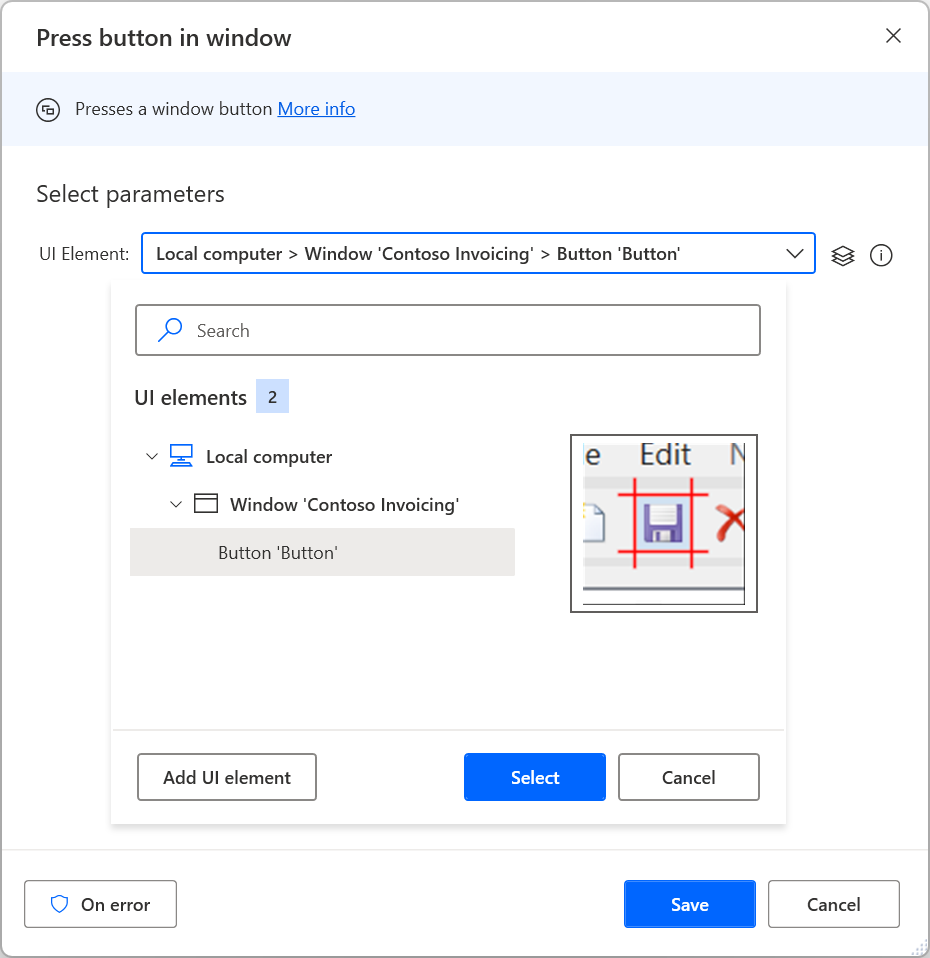
Interaktionen mit Drag-and-Drop-Web-UI-Elementen funktionieren aufgrund ihrer inhärenten Einschränkungen möglicherweise nicht wie erwartet. Um dieses Problem zu umgehen, erfassen Sie Desktop-UI-Elemente auf einer Webseite, indem Sie die UI-Elementauswahl über eine Aktion der UI-Automatisierungsgruppe öffnen, indem Sie UI-Element hinzufügen im Parameter UI element auswählen. Das erfasste UI-Element ist vom Desktop-Typ und kann in der Aktion Drag and drop UI element in window verwendet werden. Beachten Sie, dass Desktop-UI-Elemente nur in Aktionen der UI-Automatisierungsaktionsgruppe von Power Automate für Desktop verwendet werden können. Es ist wichtig zu beachten, dass Desktop-UI-Elemente auf Webseiten nicht so zuverlässig sind wie ihre Web-Gegenstücke und von Details der Browseranwendung, wie z. B. der Browserversion, abhängig sind.
Eigenschaften der Benutzeroberflächenelemente
Alle Benutzeroberflächenelement bestehen aus einer oder mehreren Auswahlen, die die Benutzeroberflächen- oder Webkomponente genau bestimmen, die mit Power Automate interagiert.
Notiz
Benutzer können für ein Benutzeroberflächenelement mehrere Auswahlen erstellen. Wann immer eine Auswahl versagt, verwendet Power Automate die folgende Auswahl in der festgelegten Reihenfolge.
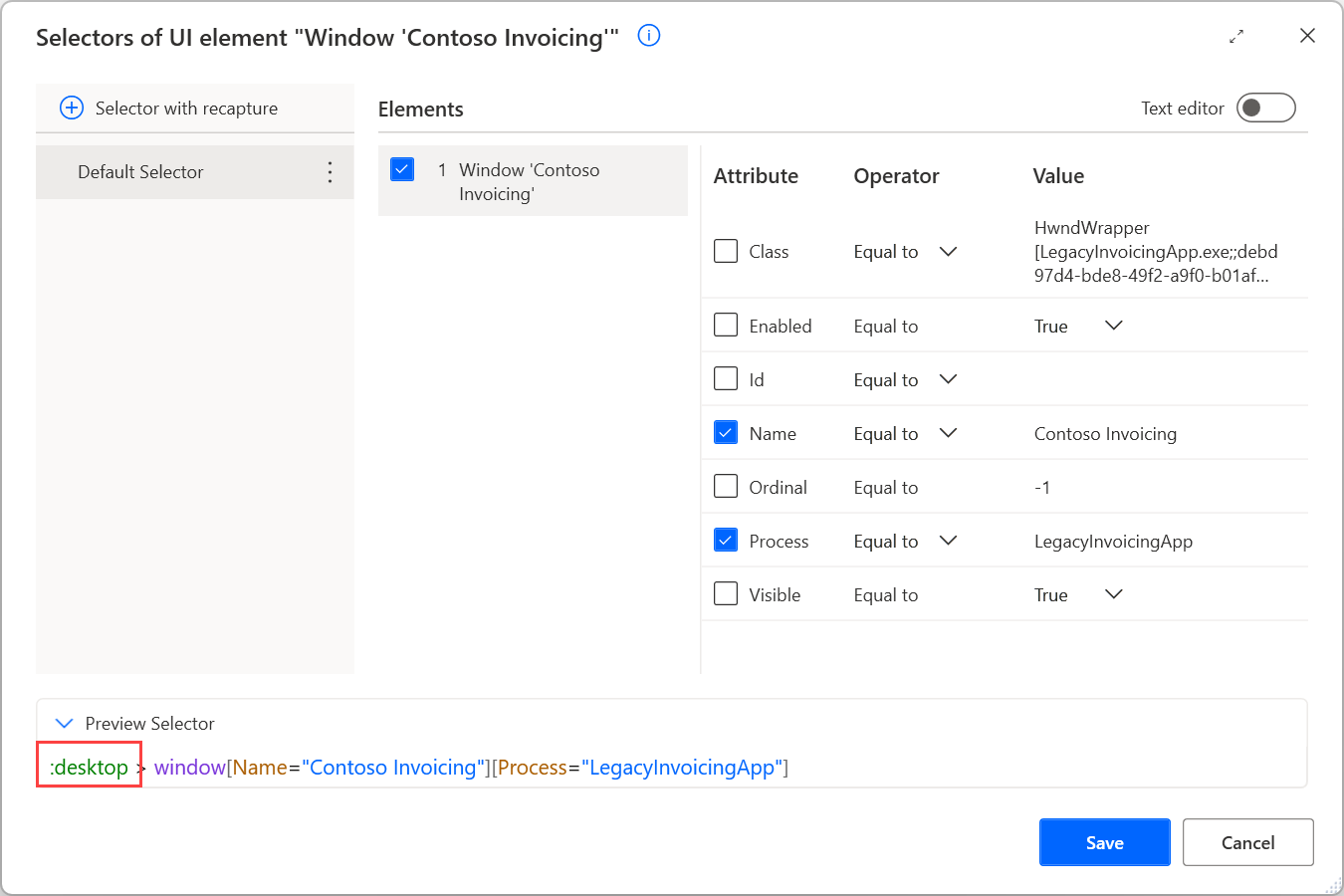
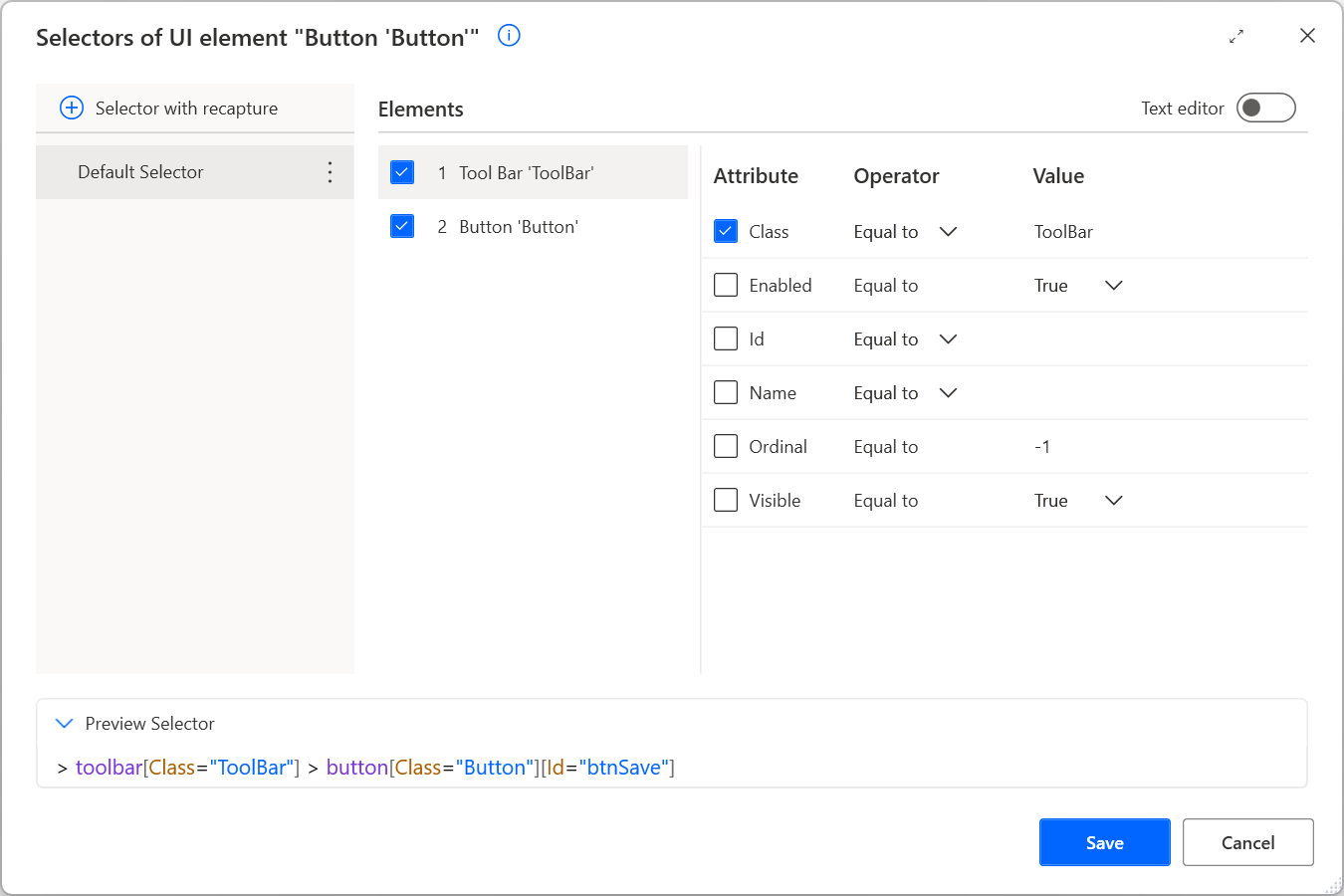
Um die Auswahlen eines Benutzeroberflächenelements zu verwalten, klicken Sie mit der rechten Maustaste darauf und wählen Sie dann Bearbeiten. Diese Option ruft den Auswahl-Builder auf, in dem Sie die Auswahlen mit einem visuellen oder einem Texteditor bearbeiten können.
Jeder Selektor besteht aus mehreren Elementen, die die hierarchische Struktur des UI-Elements in der Anwendung oder Webseite darstellen. Die Attribute beschreiben die einzelnen Elemente eindeutig und unterscheiden sie von anderen Elementen.

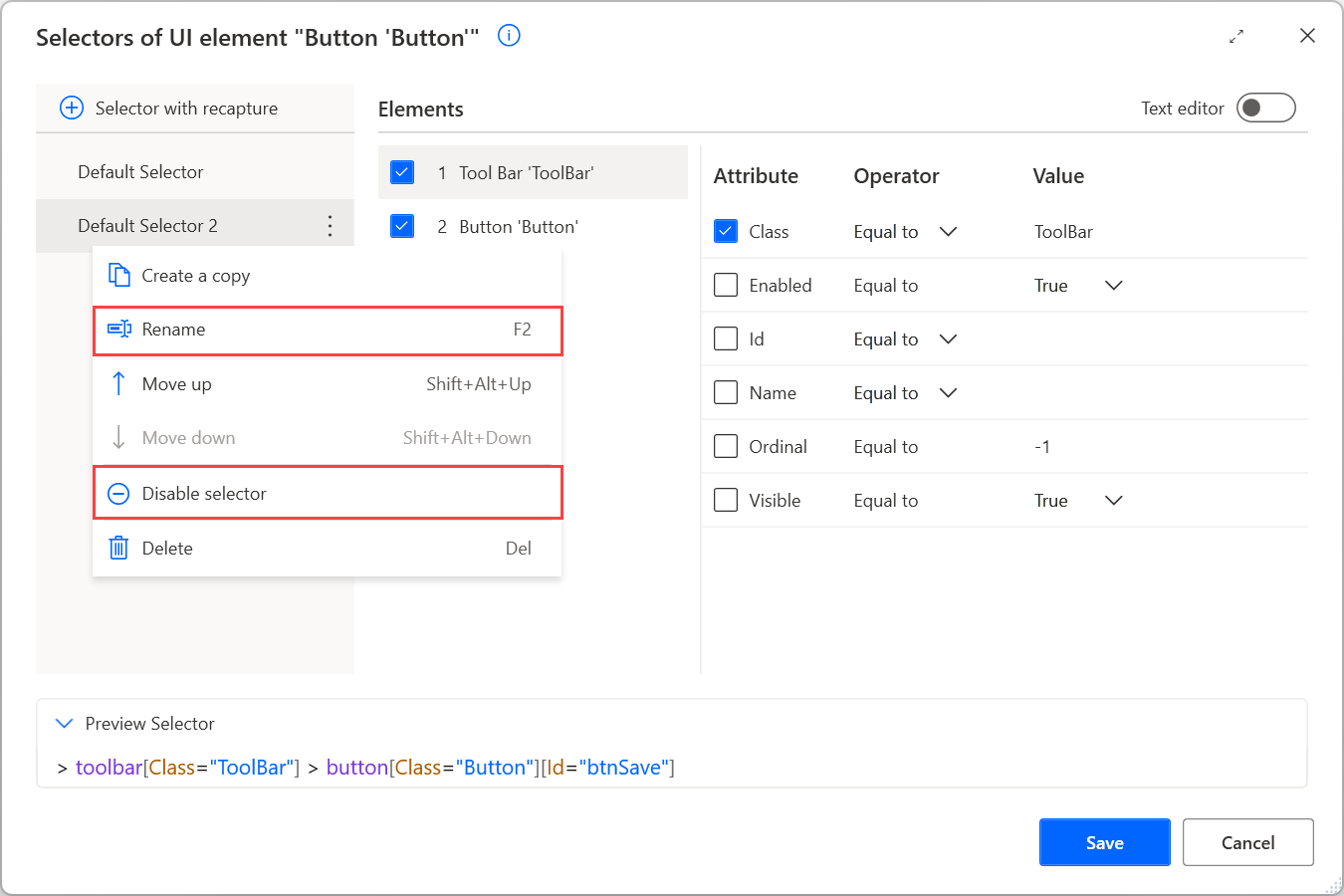
Alle Auswahlen werden mit einem standardmäßigen Anzeigenamen angezeigt, der sie leicht zugänglich macht. Um eine Auswahl umzubenennen, klicken Sie mit der rechten Maustaste auf ihren Namen und wählen Sie Umbenennen.
Wenn Sie ein Benutzeroberflächenelement mit mehreren Auswahlen bearbeiten, können Sie eine Auswahl deaktivieren, indem Sie mit der rechten Maustaste darauf klicken und Deaktivieren auswählen. Diese Funktion kann beim Testen hilfreich sein.

Wählen Sie nach der Bearbeitung der Auswahl Speichern aus, um die Änderungen zu implementieren. Durch das Speichern werden die Änderungen in allen Auswahlen in einem einzigen Schritt übernommen.
Weitere Informationen zu benutzerdefinierten Auswahlen und zum manuellen Erstellen finden Sie in Erstellen einer benutzerdefinierten Auswahl.
UI-Elemente mit textbasierten Selektoren
Abgesehen von der Standardmethode zum Generieren von Selektoren von UI-Elementen unterstützt Power Automate die Erstellung von Selektoren basierend auf dem Textwert eines Elements.
Diese Funktion ist hilfreich für Automatisierungsszenarien, die Elemente in Desktop-Anwendungen oder Webseiten behandeln, die immer mit bestimmten Texten geliefert werden. Auf diesen Texten basierende Selektoren sind zuverlässiger und resilient gegenüber möglichen zukünftigen Änderungen in der Anwendungs- oder Webseitenstruktur.
Das Generieren textbasierter Selektoren ist nur verfügbar, wenn UI-Elemente mit der UI-Elementauswahl (UI-Elementbereich oder Browser-/UI-Automatisierungsaktionen) erfasst werden. Es ist während der Aufzeichnung nicht verfügbar.
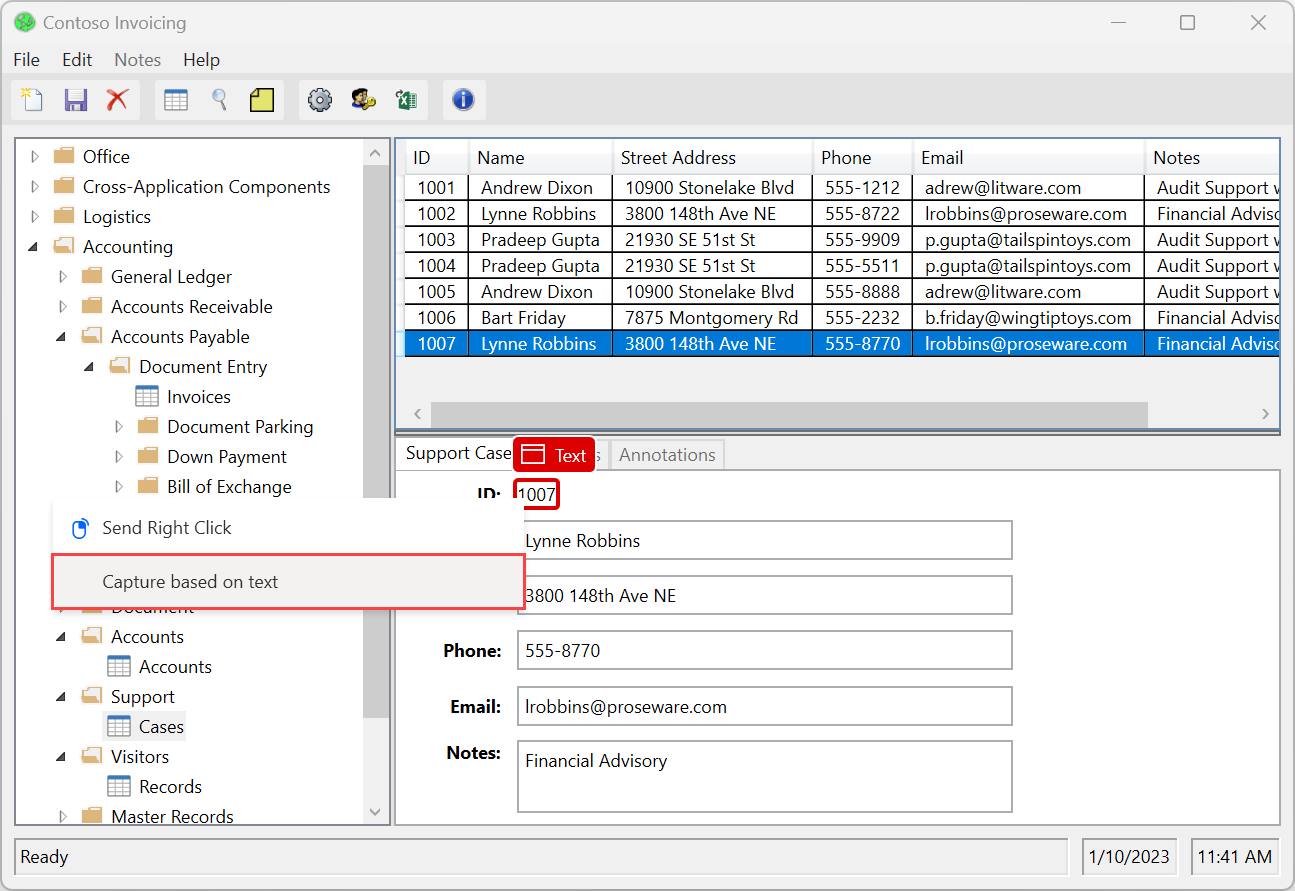
Um ein UI-Element mit einem textbasierten Selektor zu erfassen, öffnen Sie die UI-Elementauswahl, klicken Sie mit der rechten Maustaste auf das gewünschte Element, und wählen Sie Basierend auf Text aufzeichnen aus.

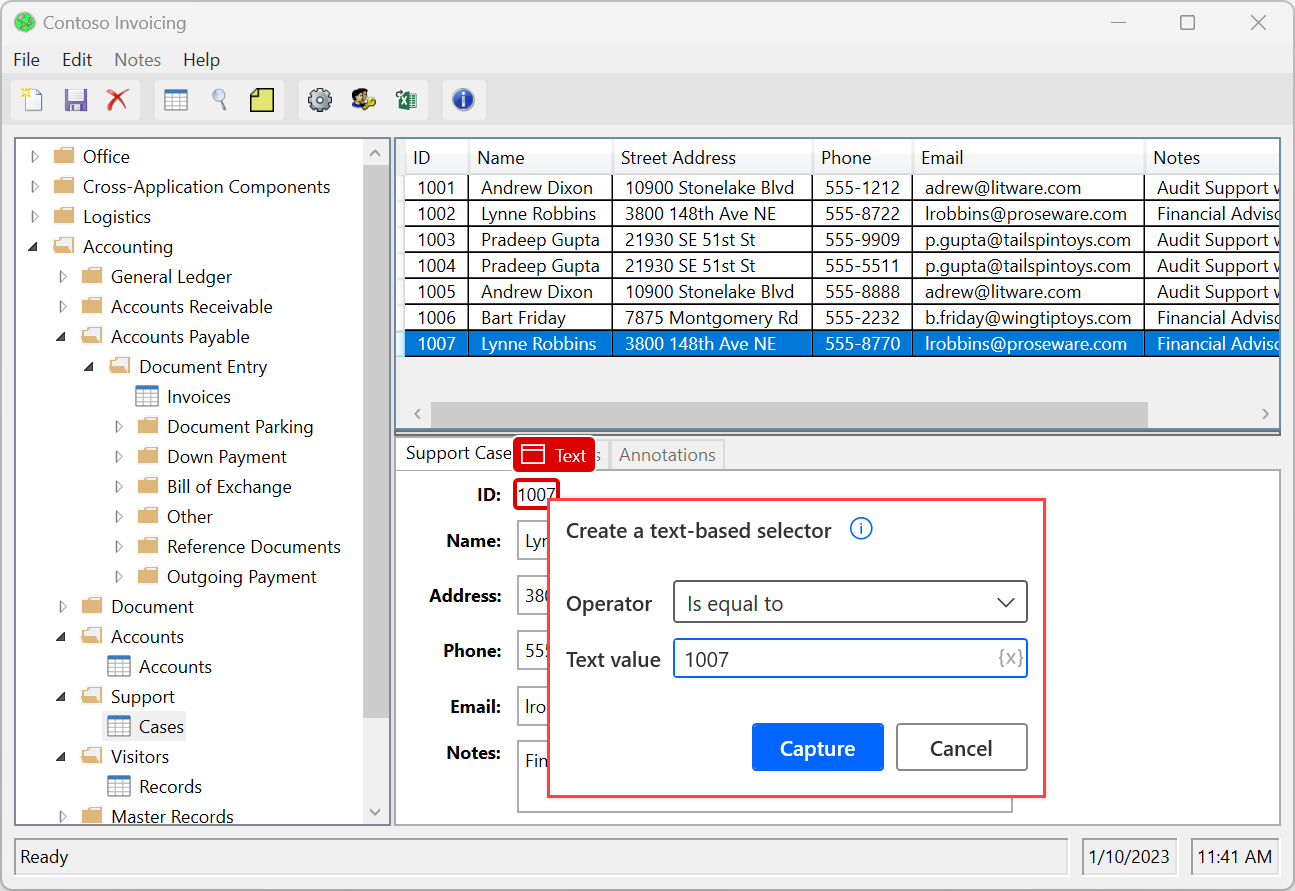
Dann erscheint ein neues Fenster mit zwei Feldern auf Ihrer Anzeige:
- Das Feld Textwert enthält den Text des Elements als vorgeschlagenen Wert. Sie können diesen Wert in einen hartcodierten Wert oder eine Variable ändern.
- Sie können das Feld Operator auf verschiedene Operatoren festlegen, um die Funktionalität des Selektors anzupassen.
Durch Auswählen von Aufzeichnen wird das UI-Element mit dem richtigen textbasierten Selektor im Repository für UI-Elemente hinzugefügt.

Textbasierte Selektoren verwenden das Attribut Name des erfassten Elements für die Desktop-Automatisierung und das Attribut Text für die Browserautomatisierung. Sie sind nur für UI-Elemente verfügbar, die selbst einen Textwert enthalten.
Mit anderen Worten, sie sind für UI-Elemente mit einem Name- oder Text-Attribut verfügbar, das einen Wert enthält. Sie sind nicht für Elemente verfügbar, die keinen solchen Textwert enthalten, selbst wenn sie untergeordnete Elemente mit Text in ihrer Struktur haben.
Anmerkung
Für die SAP-Anwendung verwenden textbasierte Selektoren das Attribut Text anstelle des Attributs Name, das sie normalerweise bei der Desktopautomatisierung verwenden. Die SAP-Automatisierung funktioniert effizienter mit Standardselektoren basierend auf dem Attribut ID.
Bekannte Probleme und Einschränkungen
Wenn Sie UI-Element hinzufügen auswählen, die Maus über ein ganzes Fenster bewegen und ein UI-Element basierend auf Text erfassen, wird ein Standardselektor generiert. Dieser Selektor enthält neben dem Attribut Name auch das Attribut Prozess.
Die Kombination einer Variablen und eines anderen Operators als Gleich erzeugt einen Selektor, der im benutzerdefinierten Texteditor statt im visuellen Builder angezeigt wird. Diese Funktionalität vermeidet eine bestehende Einschränkung, die dazu führt, dass die obige Kombination im Visual Builder nicht funktioniert.