Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Betten Sie Power Automate mithilfe von Flow-Widgets in Ihre App oder Website ein, um Benutzern die einfache Möglichkeit zu bieten, ihre persönlichen oder beruflichen Aufgaben zu automatisieren.
Flow-Widgets sind iframes, die sich in einem Hostdokument befinden. Dieses Dokument verweist auf eine Seite im Power Automate Designer. Mit diesen Widgets werden bestimmte Power Automate Funktionen in Anwendungen von Drittanbietern integriert.
Manche Widgets sind einfach aufgebaut. So kann ein Widget beispielsweise eine Vorlagenliste ohne Kommunikation zwischen Host und den iframe rendern. Manche Widgets sind aber auch komplex. So kann ein Widget etwa einen Cloud-Flow aus einer Vorlage bereitstellen und ihn anschließend über eine bidirektionale Kommunikation zwischen Host und Widget auslösen.
Voraussetzungen
- Ein Microsoft-Konto oder
- ein Geschäfts-, Schul- oder Unikonto
Verwenden von nicht authentifizierten Widgets
Betten Sie das nicht authentifizierte Vorlagenwidget mithilfe eines iframes direkt in die Hostanwendung ein, um es zu verwenden. Das JavaScript SDK oder ein Zugriffstoken ist dafür nicht erforderlich.
Anzeigen von Vorlagen für Ihre Szenarien
Fügen Sie zu Beginn den folgenden Code hinzu, um die Power Automate Vorlagen auf Ihrer Website anzuzeigen:
<iframe src="https://make.powerautomate.com/{locale}/widgets/templates/?q={search term}
&pagesize={number of templates}&destination={destination}&category={category}"></iframe>
| Parameter | Beschreibung |
|---|---|
| locale | Der aus vier Buchstaben bestehende Sprach- und Regionscode für die Vorlagenansicht. Beispielsweise gibt en-us Englisch (US) und de-de Deutsch an. |
| search term | Der Suchbegriff für die Vorlagen, die Sie in der Ansicht anzeigen möchten. Suchen Sie z.B. nach SharePoint, um Vorlagen für SharePoint anzuzeigen. |
| number of templates | Die Anzahl der Vorlagen, die in der Ansicht angezeigt werden sollen. |
| destination | Diese Seite wird geöffnet, wenn Benutzer die Vorlage auswählen. Geben Sie details ein, um Details zur Vorlage anzuzeigen, oder geben Sie new ein, um den Power Automate Designer zu öffnen. |
| category | Filter für die angegebene Vorlagenkategorie. |
| parameters.{name} | Zusätzlicher Kontext, der in den Flow übergeben werden soll. |
Ist der Zielparameter new, wird die Power Automate Vorlage geöffent, wenn der Benutzer die Vorlage auswählt. Dort kann der Benutzer dann einen Cloud-Flow erstellen. Wenn die komplette Benutzeroberfläche des Widgets enthalten sein soll, finden Sie weitere Informationen im nächsten Abschnitt.
Übergeben zusätzlicher Parameter an die Flow-Vorlage
Wenn sich der Benutzer in einem bestimmten Kontext auf der Website oder in der App befindet, soll vorzugsweise dieser Kontext an den Flow übergeben werden. Beispielsweise kann ein Benutzer eine Vorlage für öffnen Wenn ein Artikel erstellt wird beim Betrachten einer bestimmten Liste in SharePoint. Führen Sie die folgenden Schritte aus, um die Listen-ID als Parameter an den Flow zu übergeben:
- Definieren Sie den Parameter in der Flowvorlage, bevor Sie diese veröffentlichen. Ein Parameter sieht wie folgt aus:
@{parameters('parameter_name')}. - Übergeben Sie den Parameter in die Abfragezeichenfolge von „iframe src“. Fügen Sie beispielsweise
¶meters.listName={the name of the list}hinzu, wenn Sie über den Parameter listName verfügen.
Vollständiges Beispiel
Verwenden Sie den folgenden Code, um die obersten vier SharePoint Vorlagen auf Deutsch anzuzeigen und den Benutzer mit myCoolList starten zu lassen:
<iframe src="https://make.powerautomate.com/de-de/widgets/templates/?q=sharepoint%20&pagesize=4&destination=details¶meters.listName=myCoolList"></iframe>
Verwenden von authentifizierten Flow-Widgets
Die folgende Tabelle enthält eine Liste der Power Automate Widgets, die die vollständige Oberfläche innerhalb des Widgets mithilfe von Zugriffstoken für die Benutzerauthentifizierung unterstützen. Verwenden Sie das Power Automate JavaScript Software-Entwickler-Kit (JS SDK), um die Widgets einzubetten und das erforderliche Benutzerzugriffstoken bereitzustellen.
| Widgettyp | Unterstützte Funktion |
|---|---|
| flows | Zeigt auf einer Registerkarte eine Flowliste für persönliche und freigegebene Flows an. Sie können einen vorhandenen Flow bearbeiten oder einen neuen Flow aus einer Vorlage oder ohne Vorlage erstellen. |
| flowCreation | Erstellt einen Cloud-Flow aus einer Vorlagen-ID, die von der Hostanwendung bereitgestellt wird. |
| runtime | Löst einen manuellen Flow oder einen Hybridtriggerflow aus, der von der Hostanwendung bereitgestellt wird. |
| approvalCenter | Bettet Genehmigungsanforderungen und gesendete Genehmigungen ein. |
| templates | Zeigt eine Liste der Vorlagen an. Der Benutzer wählt eine Vorlage aus, um einen neuen Flow zu erstellen. |
Verwenden Sie das authentifizierte Flow SDK, um Benutzern das Erstellen und Verwalten von Flows direkt auf Ihrer Website oder in der App zu ermöglichen (sodass kein Wechsel zu Power Automate erforderlich ist). Sie müssen den Benutzer beim Microsoft-Konto bzw. bei Microsoft Entra anmelden, damit das authentifizierte SDK verwendet werden kann.
Notiz
Es ist nicht möglich, das Power Automate Branding bei der Verwendung von Widgets auszublenden.
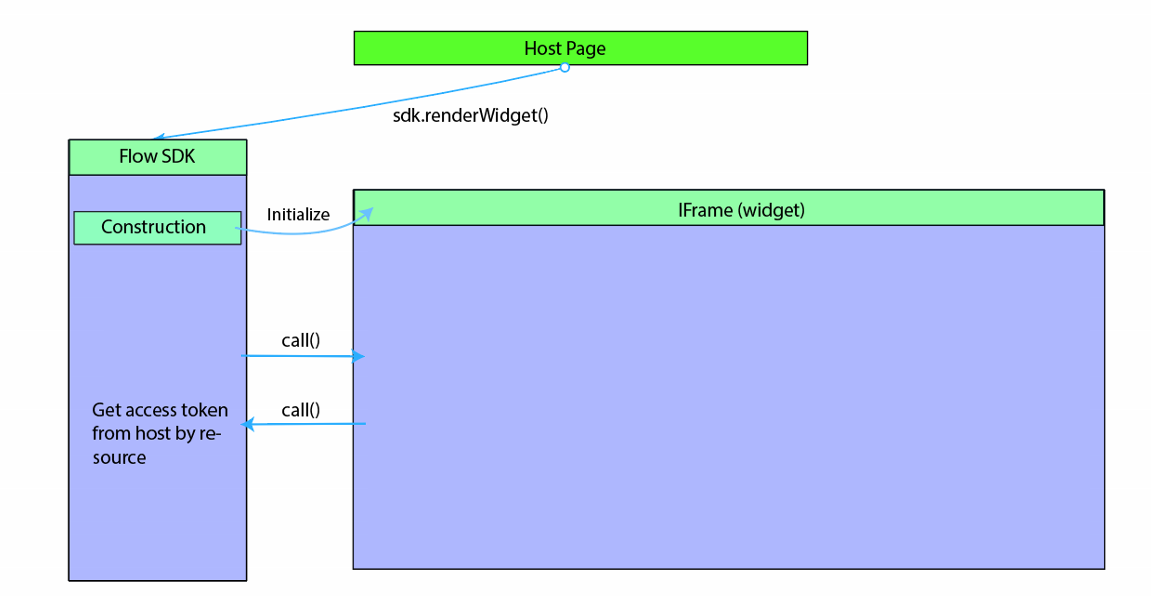
Widgetarchitektur
Bei Power Automate Widgets wird ein Inlineframe, das auf Power Automate verweist, in eine Hostanwendung eingebettet. Das für Power Automate Widget erforderliche Zugriffstoken wird vom Host bereitgestellt. Das Power Automate SDK für JS SDK ermöglicht der Hostanwendung, den Widgetlebenszyklus zu initialisieren und zu verwalten.

Details zum JS SDK
Durch das vom Power Automate Team bereitgestellte JS SDK wird die Integration von Flow-Widgets in Drittanbieteranwendungen erleichtert. Das Flow JS SDK ist als öffentlicher Link im Flow-Dienst verfügbar. Damit kann die Hostanwendung Ereignisse aus dem Widget verarbeiten und mit der Flow-Anwendung interagieren, indem es Aktionen an das Widget sendet. Widgetereignisse und -aktionen richten sich nach dem Widgettyp.
Widgetinitialisierung
Fügen Sie der Hostanwendung den Verweis auf die JS SDK vor der Initialisierung des Widgets hinzu.
<script src="https://flow.microsoft.com/Content/msflowsdk-1.1.js"></script>
Notiz
- Die empfohlene Methode zum Einbinden des Flow JS SDK in Ihre Anwendung ist die Verwendung der obigen Referenz. Das Hinzufügen einer lokalen Kopie des Flow JS SDK zu Ihrer Anwendung oder Webseite kann dazu führen, dass Sie im Laufe der Zeit eine ältere, nicht unterstützte Version des SDK verwenden, was zu Funktionsunterbrechungen führt.
- Power Automate speichert einige Daten wie die Benutzeridentität und Einstellungen lokal und nutzt die Fähigkeiten Ihrer Browser. Probleme treten dann auf, wenn der Browser die Speicherung solcher lokalen Daten oder das Setzen von Cookies von Drittanbietern durch Power Automate blockiert. Damit das Widget ordnungsgemäß geladen wird, müssen Benutzer Cookies von Drittanbietern in Ihrem Browser aktivieren.
Erstellen Sie eine JS SDK-Instanz, indem Sie Werte für die optionalen Parameter „hostName“ und „locale“ in einem JSON-Objekt übergeben.
var sdk = new MsFlowSdk({
hostName:'https://make.powerautomate.com',
locale:'en-US'
});
| Name | erforderlich/optional | Beschreibung |
|---|---|---|
hostName |
Optional | Power Automate Hostname, zum Beispiel https://make.powerautomate.com |
locale |
Optional | Das Clientgebietsschema für das Widget (standardmäßig en-Us, wenn nicht angegeben) |
Nach der Erstellung der JS SDK-Instanz können Sie ein Power Automate Widget in einem übergeordneten Element in der Hostanwendung initialisieren und einbetten. Fügen Sie hierzu ein HTML-div-Element hinzu:
<div id="flowDiv" class="flowContainer"></div>
Initialisieren Sie dann das Power Automate Widget mit der renderWidget() Methode von JS SDK. Dazu müssen Sie den Widgettyp und die entsprechenden Einstellungen angeben.
var widget = sdk.renderWidget('<widgettype>', {
container: 'flowDiv',
flowsSettings: {},
templatesSettings: {},
approvalCenterSettings: {},
widgetStyleSettings: {}
});
Passen Sie das folgende Beispiel für einen Container so an, dass er den Dimensionen der Hostanwendung entspricht.
<head>
<style>
.flowContainer iframe {
width: 400px;
height: 1000px;
border: none;
overflow: hidden;
}
</style>
</head>
Die folgende Tabelle enthält Parameter für renderWidget():
| Parameter | erforderlich/optional | Beschreibung |
|---|---|---|
container |
Erforderlich | ID eines div-Elements auf der Hostseite, auf der das Widget eingebettet wird. |
environmentId |
Optional | Widgets benötigen eine Umgebungs-ID. Wenn Sie keine ID angeben, wird eine Standardumgebung verwendet. |
flowsSettings |
Optional | Power Automate Einstellungsobjekt |
templatesSettings |
Optional | Vorlageneinstellungsobjekt |
approvalCenterSettings |
Optional | Genehmigungseinstellungsobjekt |
Zugriffstoken
Sobald das JS SDK renderWidget() ausgeführt wird, initialisiert das JS SDK einen Inlineframe, der auf die URL des Power Automate Widgets verweist. Diese URL enthält in den Parametern der Abfragezeichenfolge alle Einstellungen. Die Hostanwendung benötigt ein Power Automate Zugriffstoken für den Benutzer (Microsoft Entra ID-JWT-Token mit Zielgruppe https://service.flow.microsoft.com), bevor das Widget initialisiert wird. Das Widget löst ein GET_ACCESS_TOKEN-Ereignis aus, um vom Host ein Zugriffstoken anzufordern. Der Host muss das Ereignis verarbeiten und das Token an das Widget übergeben:
widget.listen("GET_ACCESS_TOKEN", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
token: '<accesstokenFromHost>'
});
});
Die Hostanwendung muss das Token verwalten und auf Anforderung mit einem gültigen Ablaufdatum an das Widget übergeben. Wenn das Widget für längere Zeit geöffnet ist, sollte der Host überprüfen, ob das Token noch gültig ist und es gegebenenfalls vor der Übergabe an das Widget aktualisieren.
Feststellen, ob das Widget bereit ist
Nach erfolgreicher Initialisierung löst das Widget ein Ereignis aus, um mitzuteilen, dass es bereit ist. Der Host kann auf das WIDGET_READY-Ereignis lauschen und einen beliebigen zusätzlichen Hostcode ausführen.
widget.listen("WIDGET_READY", function() {
console.log("The flow widget is now ready.");
// other host code on widget ready
});
Widgeteinstellungen
FlowsSettings
Mit der Einstellung „FlowsSettings“ können die Funktionen des Power Automate angepasst werden.
flowsSettings?: {
createFromBlankTemplateId?: string;
flowsFilter?: string;sc
tab?: string;
};
| Parameter | erforderlich/optional | Beschreibung |
|---|---|---|
createFromBlankTemplateId |
Erforderlich | Verwenden Sie die Vorlagen-GUID, wenn der Benutzer die Schaltfläche Ohne Vorlage neu erstellen für das Flow-Widget auswählt |
flowsFilter |
Optional | Das Power Automate Widget wendet beim Auflisten der Flows den bereitgestellten Filter an. So können beispielsweise Flows angezeigt werden, die auf eine bestimmte SharePoint Website verweisen. flowsFilter: "operations/any(operation: operation/sharepoint.site eq 'https://microsoft.sharepoint.com/teams/ProcessSimple' )" |
tab |
Optional | Standardmäßig wird die aktive Registerkarte im Power Automate angezeigt. Zum Beispiel Mit tab:'sharedFlows' wird die Registerkarte „Team“ angezeigtund mit tab:'myFlows' die Registerkarte „Meine Flows“. |
TemplatesSettings
Gilt für alle Widgets, mit der Flows aus einer Vorlage erstellt werden können, einschließlich der Widgets „Flows“, „FlowCreation“ und „Templates“.
templatesSettings?: {
defaultParams?: any;
destination?: string;
pageSize?: number;
searchTerm?: string;
templateCategory?: string;
useServerSideProvisioning?: boolean;
enableDietDesigner?: boolean;
};
| Parameter | erforderlich/optional | Beschreibung |
|---|---|---|
defaultParams |
Optional | Entwurfszeitparameter, die beim Erstellen eines Cloud-Flow aus einer Vorlage verwendet werden können, z.B.:defaultParams: {'parameters.sharepoint.site': 'https://microsoft.sharepoint.com/teams/ProcessSimple', 'parameters.sharepoint.list': '00001111-aaaa-2222-bbbb-3333cccc4444' } |
destination |
Optional | Gültige Werte sind „Neu“ und „Details“. Bei Festlegung auf „Details“ wird beim Erstellen eines Cloud-Flows aus einer Vorlage eine Detailseite angezeigt. |
pageSize |
Optional | Anzahl der Vorlagen, die angezeigt werden soll. Standardgröße = 6 |
searchTerm |
Optional | Zeigt Vorlagen an, die dem angegebenen Suchbegriff entsprechen |
templateCategory |
Optional | Zeigt Vorlagen in einer bestimmten Kategorie an |
ApprovalCenterSettings
Gilt für ApprovalCenter-Widgets.
approvalCenterSettings?: {
approvalsFilter?: string;
tab?: string;but
showSimpleEmptyPage? boolean;
hideLink?: boolean
};
| Parameter | erforderlich/optional | Beschreibung |
|---|---|---|
hideLink |
Optional | Bei Festlegung auf true blendet das Widget die Links der empfangenen und gesendeten Genehmigungen aus |
approvalsFilter |
Optional | Das Genehmigungswidget wendet beim Auflisten der Genehmigungen den angegebenen Genehmigungsfilter an, z. B.:approvalsFilter: 'properties/itemlink eq \'https://microsoft.sharepoint.com/teams/ProcessSimple/_layouts/15/listform.aspx?PageType=4&ListId=737e30a6-5bc4-4e9c-bcdc-d34c5c57d938&ID=3&ContentTypeID=0x010010B708969A9C16408696FD23801531C6\'' approvalsFilter: 'properties/itemlinkencoded eq \'{Your base64 encoded item link url} \'' |
tab |
Optional | Standardmäßig wird die aktive Registerkarte im Flow-Widget angezeigt. Gültige Werte sind „receivedApprovals“ und „sentApprovals“ |
showSimpleEmptyPage |
Optional | Zeigt eine leere Seite an, wenn keine Genehmigungen vorhanden sind |
hideInfoPaneCloseButton |
Optional | Blendet die Schaltfläche „Schließen“ im Infofenster aus (oder der Host verfügt bereits über die Schaltfläche „Schließen“) |
Widgetereignisse
Das Power Automate Widget unterstützt Ereignisse, durch die der Host auf Ereignisse des Widgetlebenszyklus lauschen kann. Das Power Automate Widget unterstützt zwei Ereignistypen: unidirektionale Benachrichtigungsereignisse (z. B. Widget_Ready) und Ereignisse zum Abrufen von Daten vom Host, die vom Widget ausgelöst wurden (Get_Access_Token). Der Host muss die Methode „widget.listen()“ verwenden, um auf bestimmte Ereignisse zu lauschen, die vom Widget ausgelöst wurden.
Verwendung
widget.listen("<WIDGET_EVENT>", function() {
console.log("The flow widget raised event");
});
Unterstützte Ereignisse nach Widgettyp
| Widgetereignis | Details |
|---|---|
WIDGET_READY |
Widget wurde erfolgreich geladen |
WIDGET_RENDERED |
Widget wurde geladen, und das Rendern der Benutzeroberfläche ist abgeschlossen |
GET_ACCESS_TOKEN |
Widgetanforderung für Embed-Benutzerzugriffstoken |
GET_STRINGS |
Ermöglicht dem Host, mehrere im Widget angezeigte UI-Zeichenfolgen zu überschreiben |
Runtime-Widget
| Widgetereignis | Details | Daten |
|---|---|---|
RUN_FLOW_STARTED |
Wurde ausgelöst, und die Flowausführung wurde gestartet | |
RUN_FLOW_COMPLETED |
Flowausführung wurde erfolgreich ausgelöst | |
RUN_FLOW_DONE_BUTTON_CLICKED |
Schaltfläche „Fertig“ wurde vom Benutzer bei der Flowausführung ausgewählt | |
RUN_FLOW_CANCEL_BUTTON_CLICKED |
Schaltfläche „Abbrechen“ wurde vom Benutzer bei der Flowausführung ausgewählt | |
FLOW_CREATION_SUCCEEDED |
Der Flow wurde erfolgreich erstellt | { flowUrl: string, flowId: string, fromTemplate: string } |
WIDGET_CLOSE |
Wird ausgelöst, wenn der Host das Widget schließen soll |
Widget zur Flowerstellung
| Widgetereignis | Details | Daten |
|---|---|---|
FLOW_CREATION_FAILED |
Fehler beim Erstellen des Flows | |
WIDGET_CLOSE |
Wird ausgelöst, wenn der Host das Widget schließen soll | |
TEMPLATE_LOAD_FAILED |
Fehler beim Laden der Vorlage | |
FLOW_CREATION_SUCCEEDED |
Der Flow wurde erfolgreich erstellt | { flowUrl: string, flowId: string,fromTemplate?: string } |
Genehmigungswidget
| Widgetereignis | Details |
|---|---|
RECEIVED_APPROVAL_STATUS_CHANGED |
Status der empfangenen Genehmigungen hat sich geändert |
SENT_APPROVAL_STATUS_CHANGED |
Status der gesendeten Genehmigungen hat sich geändert |
Mit dem Ereignis GET_STRINGS können Sie den Text für einige der im Widget angezeigten Benutzeroberflächenelemente anpassen. Die folgenden Zeichenfolgen können angepasst werden:
| Zeichenfolgenschlüssel | Verwendung im Widget |
|---|---|
FLOW_CREATION_CREATE_BUTTON |
Text, der auf der Schaltfläche „Flow erstellen“ im Widget zur Flowerstellung und im Laufzeitwidget angezeigt wird |
FLOW_CREATION_CUSTOM_FLOW_NAME |
Anfangswert für den Flownamen im Widget zur Flowerstellung. Wird nur verwendet, wenn die Einstellung „allowCustomFlowName“ aktiviert ist. |
FLOW_CREATION_HEADER |
Header für die Erstellung eines Cloud-Flows im Widget zur Flowerstellung und im Laufzeitwidget. |
INVOKE_FLOW_HEADER |
Header für den Aufruf eines Cloud-Flows im Laufzeitwidget. |
INVOKE_FLOW_RUN_FLOW_BUTTON |
Text, der auf der Schaltfläche zum Aufrufen/Ausführen eines Cloud-Flows im Laufzeitwidget angezeigt wird. |
Beispiel
Rufen Sie widgetDoneCallback auf, indem Sie ein JSON-Objekt mit Schlüssel-Wert-Paaren aus Zeichenfolgenschlüssel und Text übergeben, um den Standardwert zu überschreiben.
widget.listen("GET_STRINGS", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
"FLOW_CREATION_HEADER": "<string override would go here>",
"INVOKE_FLOW_RUN_FLOW_BUTTON": "<string override would go here>"
});
});
Widgetaktionen
Widgetaktionen ermöglichen dem Host, eine bestimmte Aktion oder Nachricht an das Widget zu senden. Das JS SDK des Widgets stellt die notify()-Methode bereit, um eine Nachricht oder JSON-Nutzlast an das Widget zu senden. Jede Widgetaktion unterstützt eine bestimmte Nutzlastsignatur.
Nutzung
widget.notify('<WIDGET_ACTION>', parameterMatchingParameterInterface)
.then(result => console.log(result))
.catch(error => console.log(error))
Beispiel
Rufen Sie einen Cloud-Flow auf, indem Sie den folgenden Befehl an ein Laufzeitwidget senden:
widget.notify('triggerFlow', { flowName: flowName, implicitData:implicitData });
Runtime-Widget
| Widgetaktion | Einzelheiten | Parameterschnittstelle |
|---|---|---|
triggerFlow |
Löst eine Cloud-Flowausführung aus | { flowName: string, implicitData?: string } |
triggerFlowByTemplate |
Löst eine Cloud-Flowausführung nach Vorlage aus. | { templateId: string, implicitData?: string, designTimeParameters?: Record<string, any> } |
getTriggerSchema |
Ruft ein Triggerschema für einen Cloud-Flow ab. | { flowName: string, } |
closeWidget |
Bricht alle ausstehenden Aktivitäten ab und löst ein WIDGET_CLOSE-Ereignis aus |
Widget zur Flowerstellung
| Widgetaktion | Einzelheiten | Parameterschnittstelle |
|---|---|---|
createFlowFromTemplate |
Erstellt einen Cloud-Flow für die ausgewählte Vorlagendefinition. | { templateName: string, designTimeParameters?: Record<string, any> } |
createFlowFromTemplateDefinition |
Erstellt einen Cloud-Flow für die ausgewählte Vorlagendefinition. | { templateDefinition: string } |
closeWidget |
Bricht alle ausstehenden Aktivitäten ab und löst ein WIDGET_CLOSE-Ereignis aus |
Genehmigungswidget
| Widgetaktion | Details | Parameterschnittstelle |
|---|---|---|
closeInfoPane |
Schließt die im Infofenster angezeigten Genehmigungsdetails | Nicht zutreffend |
Konfigurieren der Clientanwendung
Konfigurieren Sie zunächst Ihre Clientanwendung mit den Bereichen des Flow-Diensts (delegierte Berechtigungen). Wenn die für die Widgetintegration verwendete Microsoft Entra-App (Microsoft Entra-ID) einen Autorisierungsflow zur Codegewährung verwendet, muss die Microsoft Entra-App mit den delegierten Berechtigungen vorkonfiguriert werden, die von Power Automate unterstützt werden. Mit den hierbei bereitgestellten delegierten Berechtigungen kann die Anwendung:
- Genehmigungen verwalten
- Genehmigungen lesen
- Aktivitäten lesen
- Flows verwalten
- Flows lesen
Mit den folgenden Schritten können Sie eine oder mehrere delegierte Berechtigungen auswählen:
- Zu https://portal.azure.com wechseln
- Wählen Sie Microsoft Entra ID aus.
- Klicken Sie unter Verwalten auf App-Registrierungen.
- Geben Sie die Drittanbieteranwendung ein, die für die Bereiche des Flow-Diensts konfiguriert werden soll.
- Wählen Sie Einstellungen aus. 
- Klicken Sie unter API-Zugriff auf Erforderliche Berechtigungen/
- Wählen Sie Hinzufügen aus.
- Wählen Sie API auswählen aus. 
- Suchen Sie nach Power Automate Dienst und wählen Sie sie aus. Hinweis: Damit der Power Automate-Dienst angezeigt wird, muss mindestens ein Microsoft Entra-Benutzender des Mandanten beim Flow-Portal angemeldet sein (https://make.powerautomate.com)
- Wählen Sie die für Ihre Anwendung erforderlichen Flow-Bereiche aus, und klicken Sie dann auf Speichern. 
Ihre Anwendung erhält nun ein Flow-Diensttoken mit delegierten Berechtigungen im SCP-Anspruch im JWT-Token.
Beispielanwendung zum Einbetten von Flow-Widgets
Der Ressourcenabschnitt enthält ein Beispiel für eine Single-Page-Webanwendung (SPA) für JavaScript. Damit können Sie Erfahrungen mit dem Einbetten von Flow-Widgets in eine Hostseite sammeln. Damit Sie die Beispielanwendung verwenden können, müssen Sie zunächst eine Microsoft Entra-Anwendung registrieren, für die ein Flow zur impliziten Genehmigung aktiviert ist.
Eine Microsoft Entra-App registrieren
- Melden Sie sich beim Azure-Portal an.
- Wählen Sie im linken Navigationsbereich die Option Microsoft Entra aus und anschließend App-Registrierungen (Vorschau) > Neue Registrierung.
- Geben Sie auf der Seite Anwendung registrieren einen Namen für Ihre Anwendung ein.
- Klicken Sie unter Unterstützte Kontotypen in einem beliebigen Organisationsverzeichnis auf Konten.
- Wählen Sie im Abschnitt Umleitungs-URL die Webplattform aus, und legen Sie den Wert für die URL der Anwendung auf Ihrem Webserver fest. Konfigurieren Sie diesen Wert auf http://localhost:30662/, um die Beispiel-App auszuführen.
- Wählen Sie Registrieren aus.
- Notieren Sie sich den Wert der Anwendungs-ID (Client-ID) auf der Übersichts-Seite der App.
- Für das Beispiel muss der Flow zur impliziten Genehmigung aktiviert sein. Wählen Sie im linken Navigationsbereich der registrierten Anwendung die Option Authentifizierung aus.
- Aktivieren Sie in den Erweiterten Einstellungen unter Implizite Genehmigung die beiden Kontrollkästchen bei ID-Token und Zugriffstoken. ID-Token und Zugriffstoken sind erforderlich, da die App Benutzer anmeldet und die Flow-API aufruft.
- Wählen Sie Speichern aus.
Ausführen des Beispiels
- Laden Sie das Beispiel herunter, und kopieren Sie es in einen lokalen Ordner auf Ihrem Gerät.
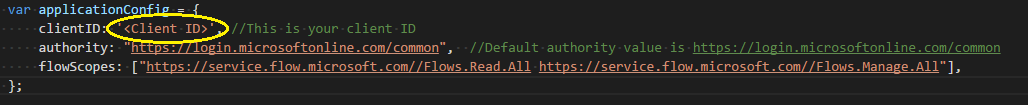
- Öffnen Sie im Ordner „FlowSDKSample“ die Datei „index.html“, und ändern Sie
applicationConfigso ab, dassclientIDauf die Anwendungs-ID aktualisiert wird, die Sie zuvor registriert haben.
- Die Beispiel-App ist so konfiguriert, dass sie die Flow-Bereiche Flows.Read.All und Flow.Manage.All verwendet. Sie können zusätzliche Bereiche konfigurieren, indem Sie die Eigenschaft flowScopes im Objekt applicationConfig aktualisieren.
- Führen Sie diese Befehle zum Installieren der Abhängigkeit und zum Ausführen der Beispiel-App aus:
> npm install > node server.js
- Öffnen Sie den Browser, und geben Sie http://localhost:30662 ein
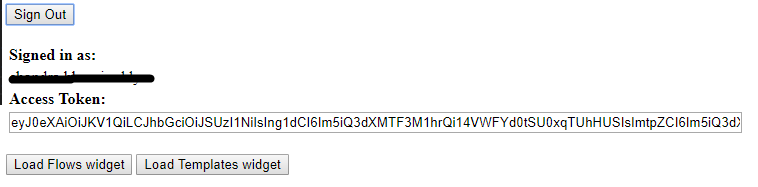
- Klicken Sie auf die Schaltfläche Anmelden, um sich bei Microsoft Entra zu authentifizieren und ein Zugriffstoken für den Cloud-Flow abzurufen.
- Das Textfeld Zugriffstoken enthält das Zugriffstoken.

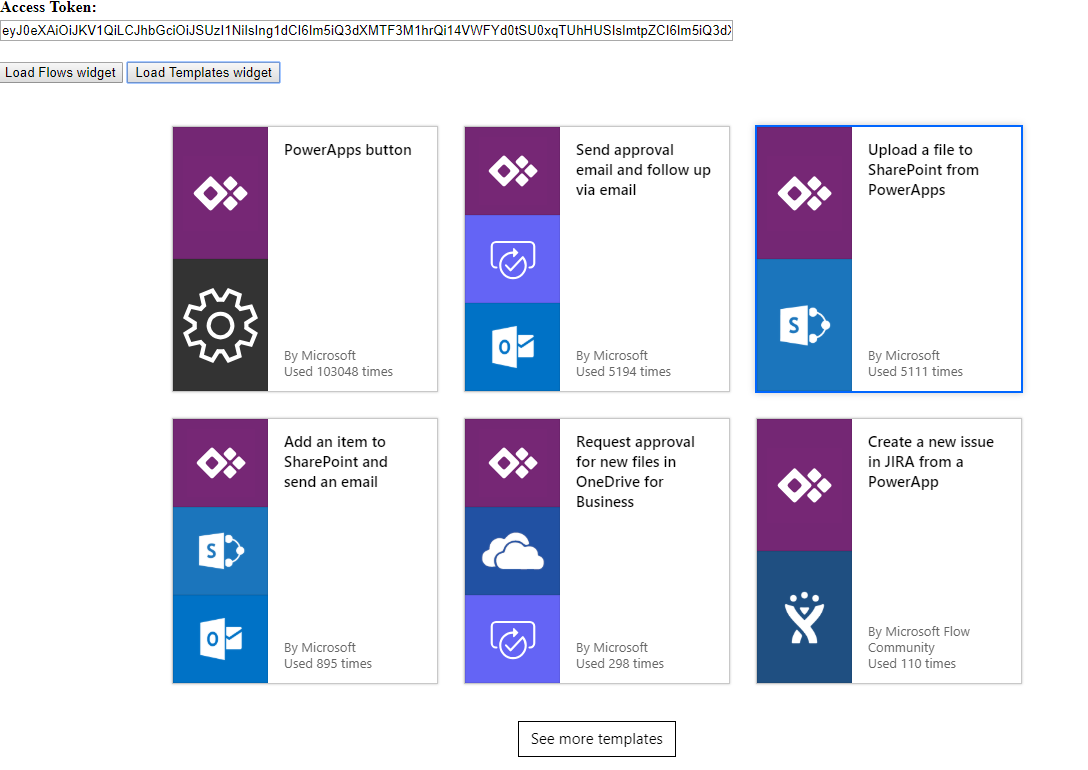
- Klicken Sie auf Flows-Widget laden oder auf Vorlagen-Widget laden, um die entsprechenden Widgets einzubetten.

Ressource
Widgettestseiten
Auf den folgenden Seiten finden Sie Informationen zur Widgetintegration und zu Widgeteinstellungen:
- Vorlagenwidget: <https://make.powerautomate.com/test/templateswidget/>
- FlowCreation-Widget: <https://make.powerautomate.com/test/flowcreationwidget/>
- Runtime-Widget: <https://make.powerautomate.com/test/runtimewidget/>
- Genehmigungscenter-Widget: <https://make.powerautomate.com/test/approvalcenterwidget/>
- Flows-Widget: <https://make.powerautomate.com/test/managewidget/>
Unterstützte Widgetgebietsschemas
Wird das initialisierte Gebietsschema nicht aufgeführt, verwendet Flow standardmäßig das nächstgelegene unterstützte Gebietsschema.
| Standort | Language |
|---|---|
| bg-bg | Bulgarisch (Bulgarien) |
| ca-es | Katalanisch (Katalanisch) |
| cs-cz | Tschechisch (Tschechische Republik) |
| da-dk | Dänisch (Dänemark) |
| de-de | Deutsch (Deutschland) |
| el-gr | Griechisch (Griechenland) |
| en-US | Englisch (Vereinigte Staaten) |
| es-es | Spanisch (Kastilisch) |
| et-ee | Estnisch (Estland) |
| eu-es | Baskisch (Baskenland) |
| fi-fi | Finnisch (Finnland) |
| fr-fr | Französisch (Frankreich) |
| gl-es | Galizisch (Galizisch) |
| hi-HU | Ungarisch (Ungarn) |
| hi-in | Hindi (Indien) |
| hr-hr | Kroatisch (Kroatien) |
| id-id | Indonesisch (Indonesien) |
| it-it | Italienisch (Italien) |
| jp-JP | Japanisch (Japan) |
| kk-kz | Kasachisch (Kasachstan) |
| ko-kr | Koreanisch (Korea) |
| lt-LT | Litauisch (Litauen) |
| lv-lv | Lettisch (Lettland) |
| ms-my | Malaiisch (Malaysia) |
| nb-no | Norwegisch (Bokmål) |
| nl-nl | Niederländisch (Niederlande) |
| pl-pl | Polnisch (Polen) |
| pt-br | Portugiesisch (Brasilien) |
| pt-pt | Portugiesisch (Portugal) |
| ro-ro | Rumänisch (Rumänien) |
| ru-ru | Russisch (Russland) |
| sk-sk | Slowakisch (Slowakei) |
| sl-si | Slowenisch (Slowenien) |
| sr-cyrl-rs | Serbisch (Kyrillisch, Serbien) |
| sr-latn-rs | Serbisch (Lateinisch, Serbien) |
| sv-se | Schwedisch (Schweden) |
| th-th | Thailändisch (Thailand) |
| tr-tr | Türkisch (Türkei) |
| uk-ua | Ukrainisch (Ukraine) |
| vi-vn | Vietnamesisch (Vietnam) |
Die Verwendung der Power Automate Embed-SDK untersteht den Microsoft-Software-Lizenzbedingungen.