Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verwenden Sie den Visualisierungsbereich, um das Format eines visuellen Elements für das mobile Layout zu optimieren.
Der Bereich "Visualisierungen"
Im Visualisierungsbereich können Sie visuelle Elemente für das mobile Layout präzise formatieren, indem Sie deren Formateinstellungen ändern.
Wenn Sie ein visuelles Element zum ersten Mal auf der Canvas platzieren, werden die Formateinstellungen im Visualisierungsbereich angezeigt. Die meisten Formateinstellungen sind mit dem Desktoplayout verbunden und nehmen ihre Werte von dort aus. Siehe Überlegungen zur Mobilen Formatierung und Einschränkungen für Ausnahmen.
Zur Formatierung eines Visuals muss das Visual im Canvas-Bereich ausgewählt werden. Suchen Sie im Bereich "Visualisierungen" die relevanten Einstellungen, und nehmen Sie Ihre Änderungen vor.
Wenn Sie eine Einstellung ändern, wird die Einstellung vom Desktoplayout getrennt und unabhängig. Alle Änderungen, die Sie an der Einstellung vornehmen, wirken sich nicht auf das Desktoplayout aus und umgekehrt. Alle Änderungen, die Sie an der Einstellung im Desktoplayout vornehmen, wirken sich nicht auf das mobile Layout aus. Wenn Sie die Einstellung eines visuellen Elements ändern, gibt ein Symbol an, dass es geändert wurde. Wenn Sie Änderungen an der mobilen Formatierung verwerfen, wird die Einstellung (oder die Einstellungen) erneut mit dem Desktoplayout verbunden und übernimmt den aktuellen Desktopwert.
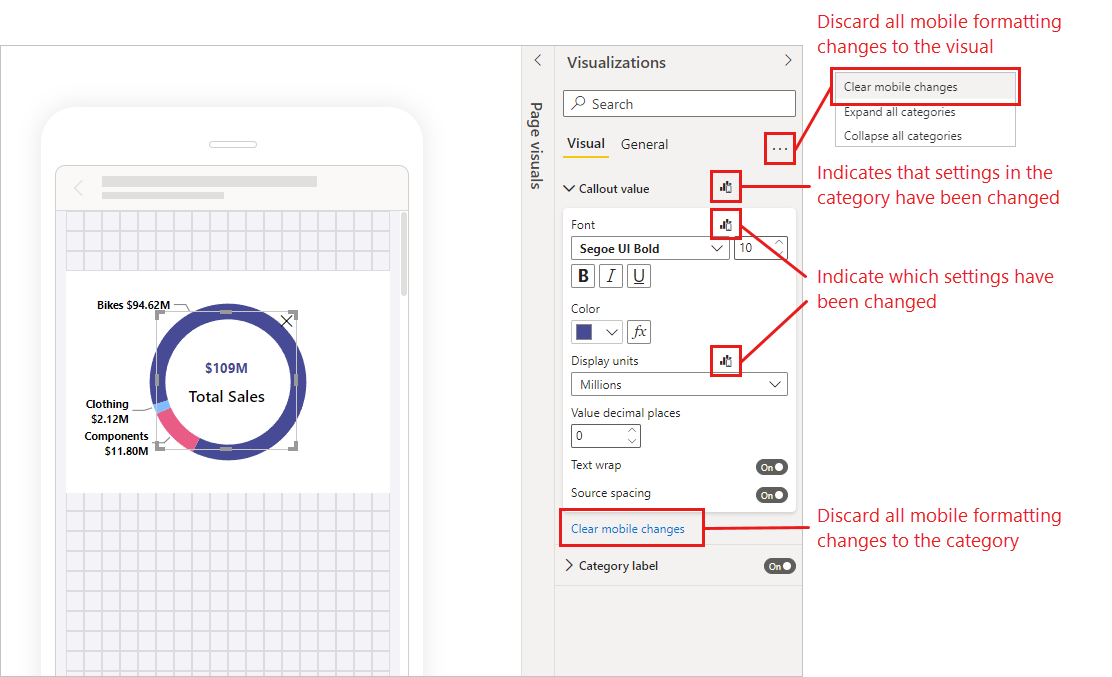
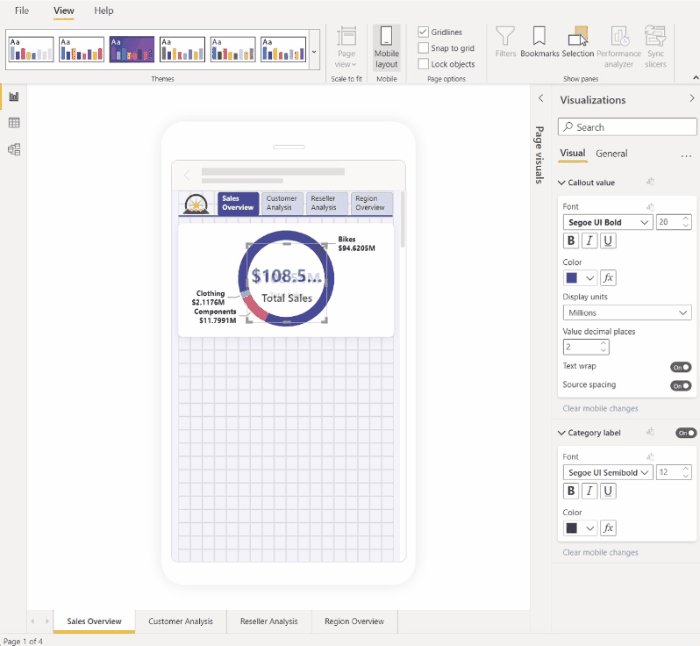
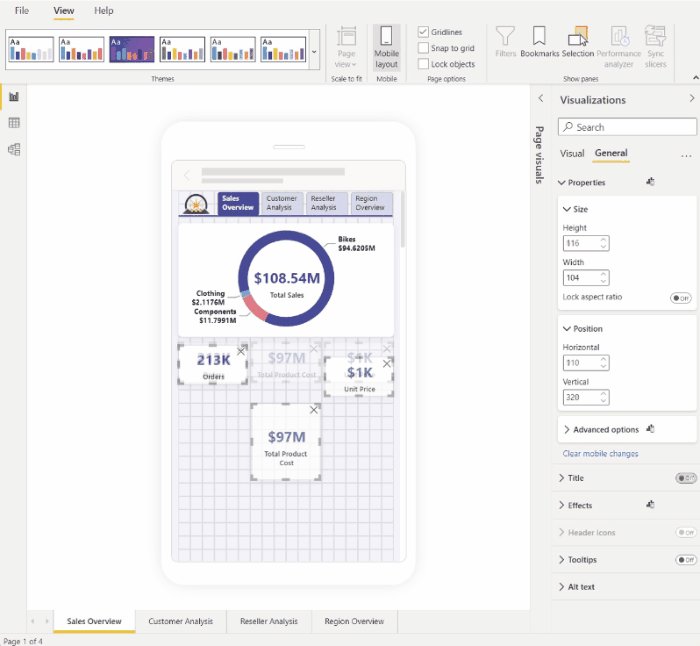
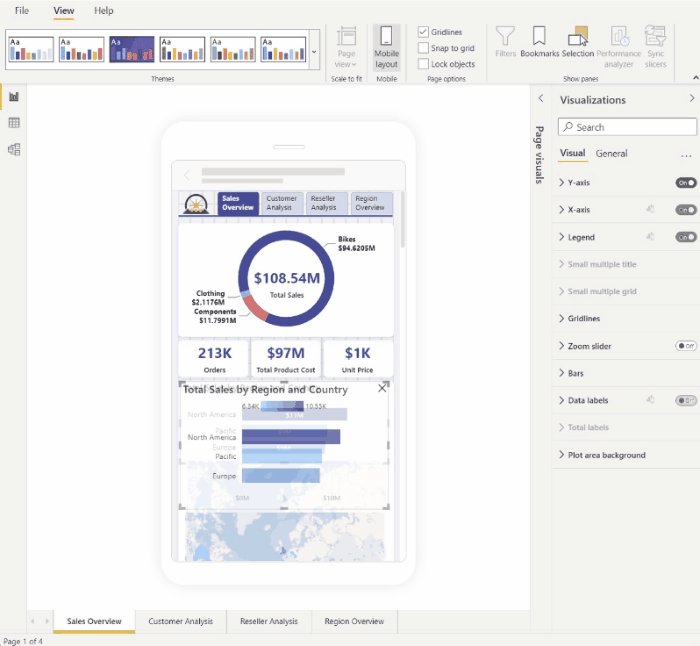
Die folgende Abbildung zeigt den Visualisierungsbereich mit Formateinstellungen, Änderungsanzeige, eine andere Bereichsfunktionalität.

Verwerfen von Änderungen an der Formatierung für Mobilgeräte
Sie können Änderungen an der mobilen Formatierung in einer einzelnen Kategorie verwerfen, indem Sie unten auf der Kategoriekarte " Mobile Änderungen löschen " auswählen. Sie können alle Änderungen an der mobilen Formatierung für das visuelle Element verwerfen, indem Sie "Weitere Optionen" (...) und im Kontextmenü die Option "Mobile Formatierung löschen" auswählen.
Wenn Sie Änderungen an der Formatierung für Mobilgeräte verwerfen, wird die Einstellung wieder mit dem Desktoplayout verbunden, und der Wert des Desktoplayouts wird übernommen.
Der Bereich "Visualisierungen" in der mobilen Layoutansicht ähnelt dem Visualisierungsbereich, der Teil der Desktoplayoutansicht ist.
Überlegungen und Einschränkungen bei der mobilen Formatierung
- Größen- und Positionseinstellungen werden nicht vom Desktoplayout geerbt. Daher wird nie eine Änderungsanzeige für Größen- und Positionseinstellungen angezeigt.
Beispiele für mobile Formatierungen
In diesem Abschnitt werden einige Beispiele gezeigt, wie die mobilen Formatierungsfunktionen von Power BI verwendet werden können, um visuelle Elemente so zu ändern, dass sie nützlicher und für mobiles Layout geeignet sind.
Die Beispiele zeigen:
- Wie die Rasterausrichtungs- und Formateinstellungen eines visuellen Elements geändert werden können, um das Telefonlayout besser anzupassen.
- Wie verschiedene Formen verwendet werden können, um das mobile Design besser anzupassen.
- Wie die Schriftgröße eines visuellen Elements angepasst werden kann, damit sie zu anderen visuellen Elementen im Bericht passt.
- Wie Sie präzises Design mit Größen- und Positionseinstellungen erstellen können.
- Wie Diagrammeinstellungen angepasst werden können, um Platz optimal zu nutzen.
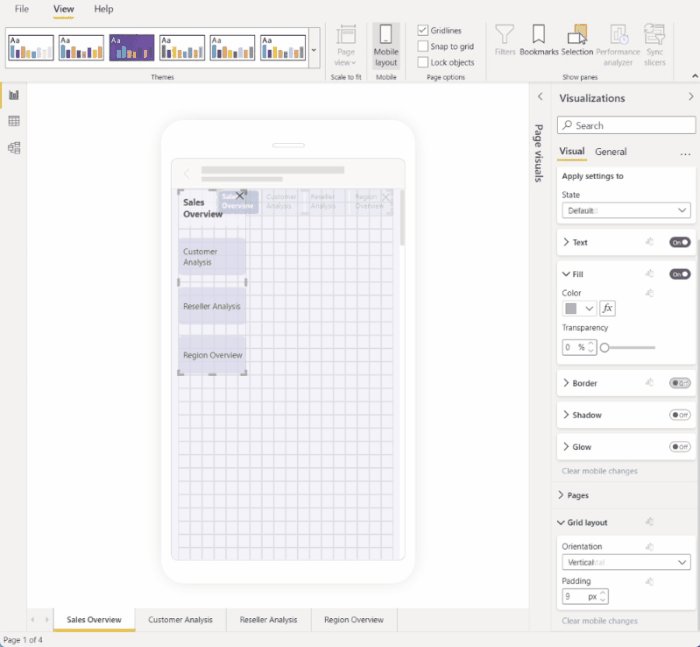
In den folgenden animierten Bildern zeigen die Startpunkte das mobile Layout an, nachdem einige visuelle Elemente auf der Canvas platziert wurden. Die Bilder zeigen dann, wie diese visuellen Elemente mithilfe des Formatierungsbereichs "Visualisierungen" geändert werden.
Ändern der Rasterausrichtung, um besser zum mobilen Layout zu passen
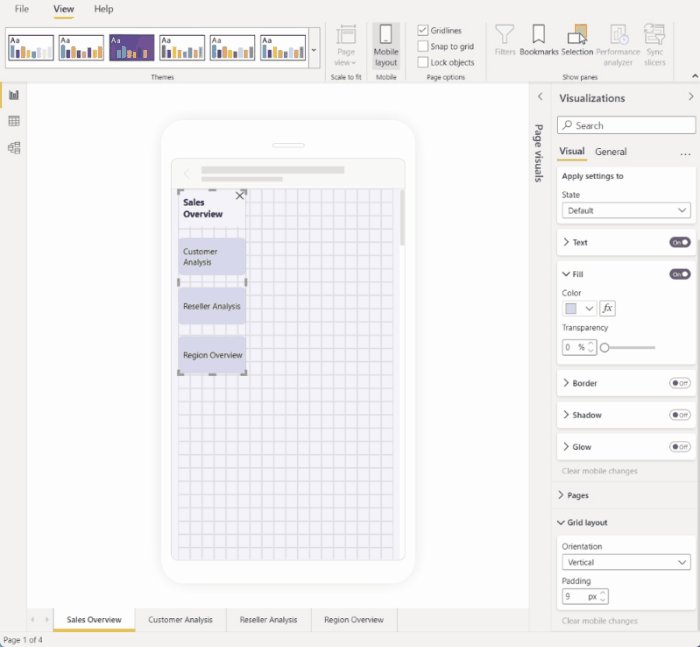
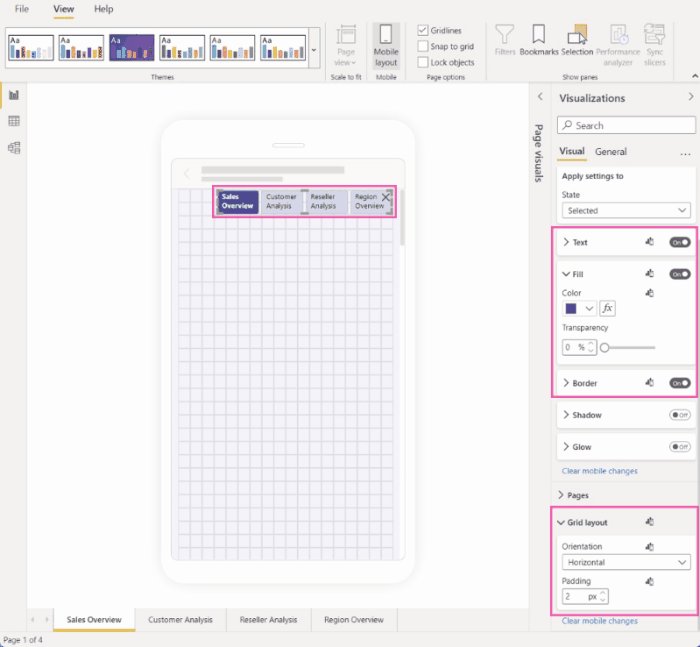
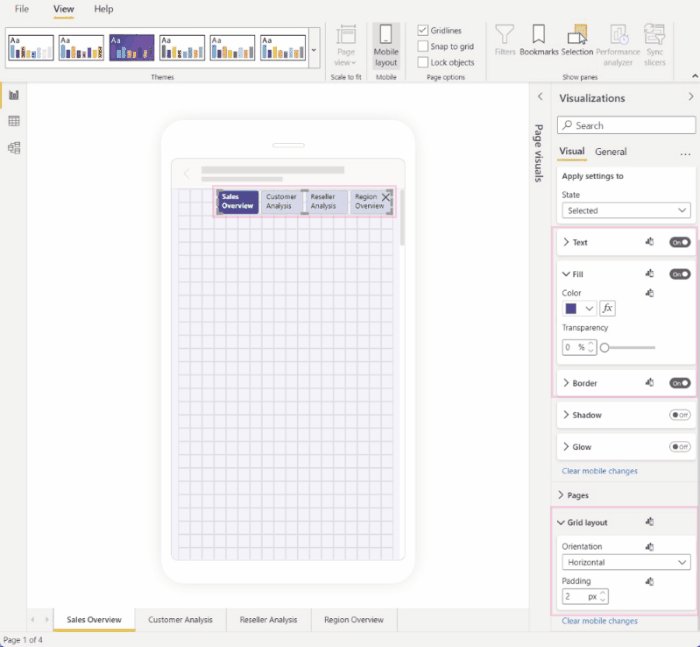
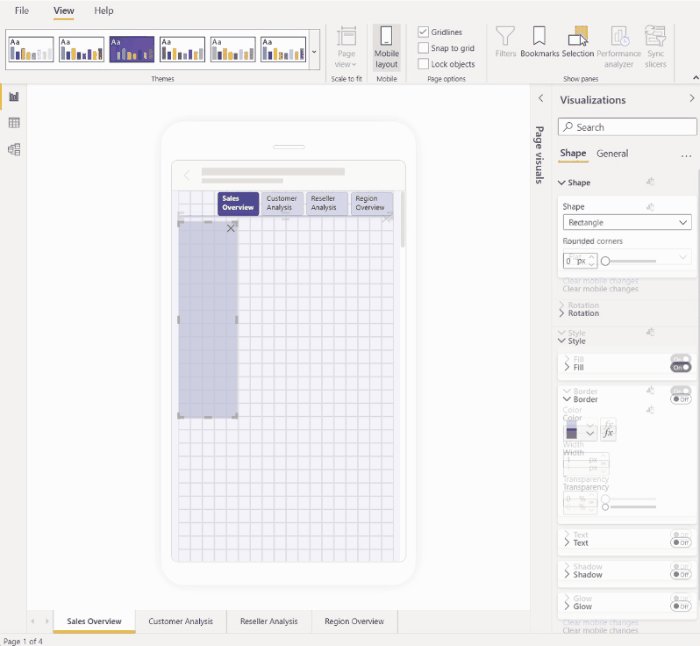
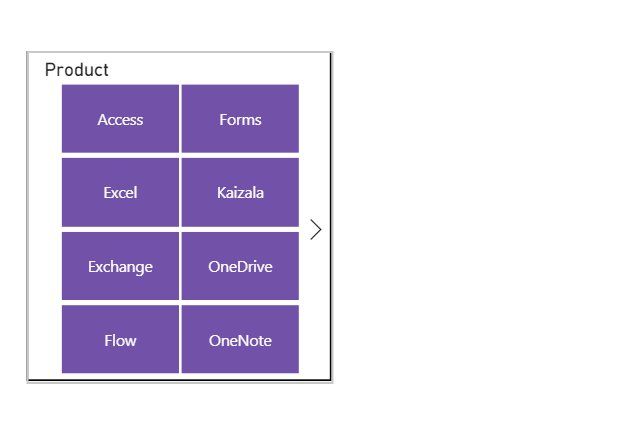
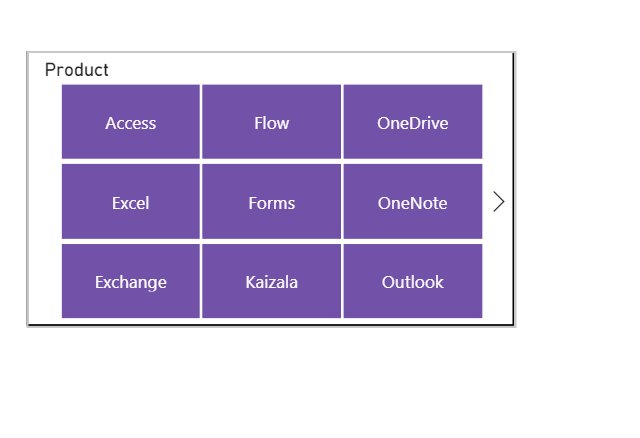
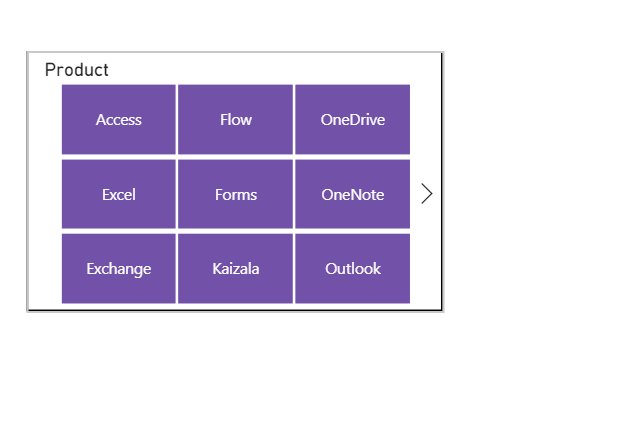
Die Rasterausrichtung einiger visueller Elemente funktioniert möglicherweise gut im Desktoplayout, aber nicht so gut in der kleineren Größe und einem begrenzten Platz eines mobilen Bildschirms. Auf dieser Beispielberichtsseite wurde der Seitennavigator vertikal angeordnet. Obwohl diese Ausrichtung für das Desktoplayout gut funktioniert hat, ist sie für das mobile Layout nicht optimal. Die Abbildung zeigt, wie der Seitennavigator horizontal wird, indem die Einstellung für das Rasterlayout im Bereich "Visualisierungen" geändert wird.

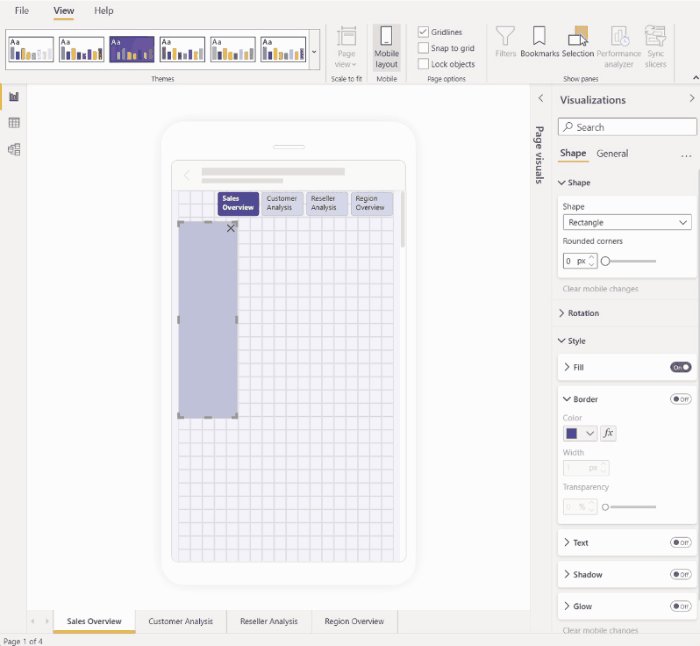
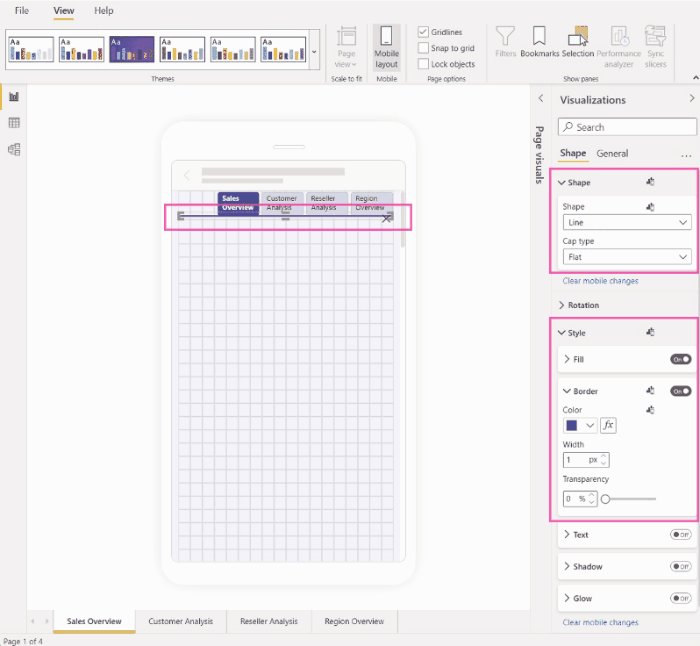
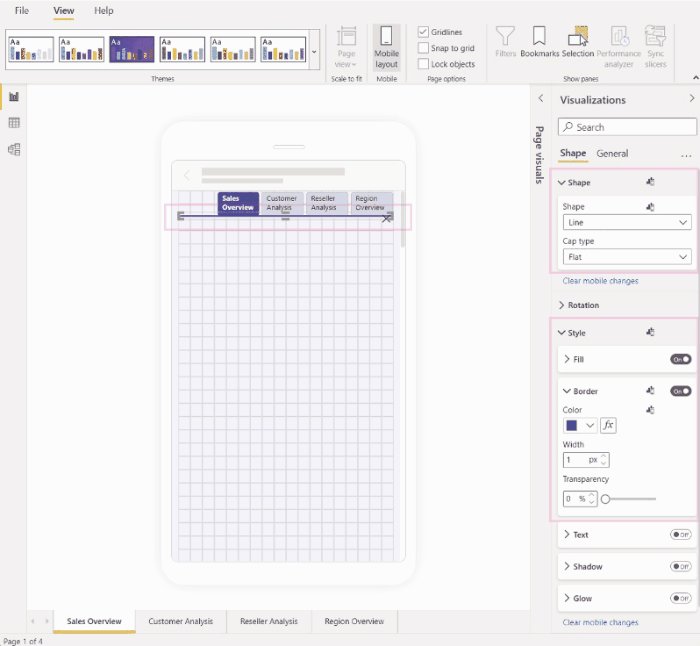
Ändern einer Form, die als Designelement verwendet werden soll
Sie können jede im Desktoplayout erstellte Form mithilfe der Form-Einstellung in eine beliebige andere Form im mobilen Layout ändern. Dadurch können Formen umfunktioniert werden. Die folgende Abbildung zeigt, wie ein Rechteck im Desktoplayout, das als Hintergrund für den Seitennavigator verwendet wurde, in ein Linien-Shape im mobilen Layout geändert wird und zum Unterstreichen des Seitennavigators verwendet wird.

Ändern des Schriftgrads eines visuellen Elements, um anderen visuellen Elementen besser zu entsprechen
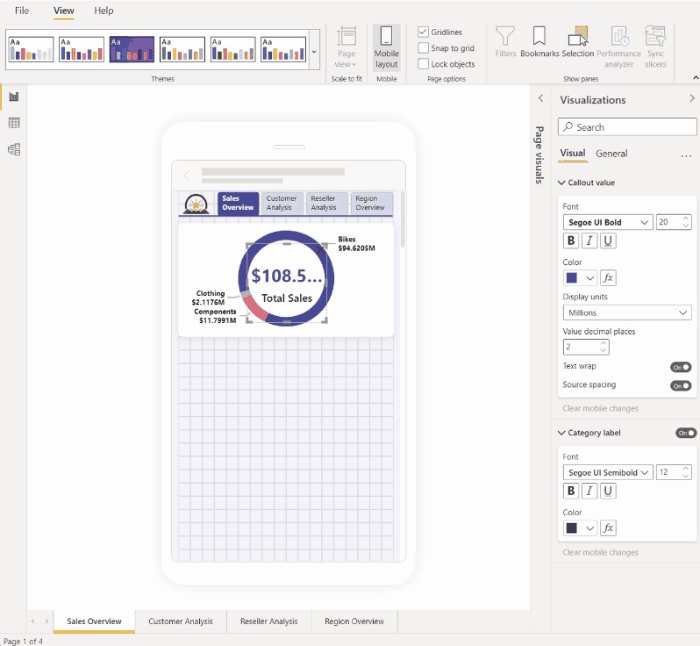
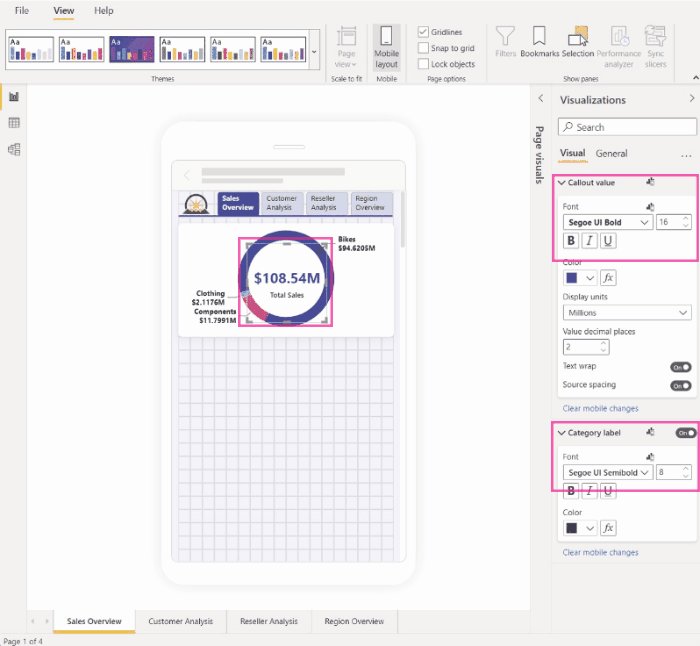
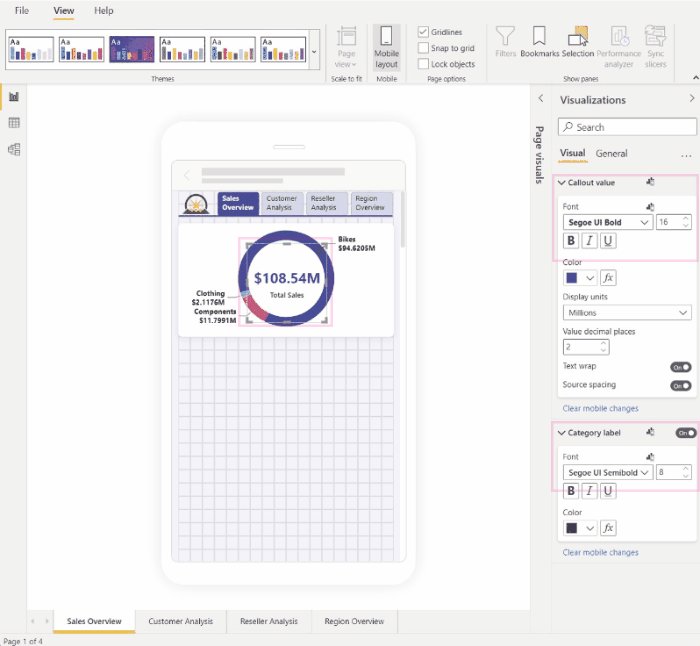
Die im Desktoplayout verwendeten Schriftgrade sind in der Regel zu groß für das mobile Layout und belegen zu viel Platz und führen zu schwer zu lesendem Text. Daher müssen Sie beim Erstellen eines mobilen Layouts am häufigsten die Schriftgrade ändern. In der Abbildung unten können Sie sehen, wie das Ändern der Schriftgröße in der Kartenvisualisierung den Text besser in die andere Visualisierung passt. Beachten Sie, dass das Ändern der Anzeigeeinheit von Tausenden auf Millionen auch die visuelle Größe für das mobile Layout verbessert.

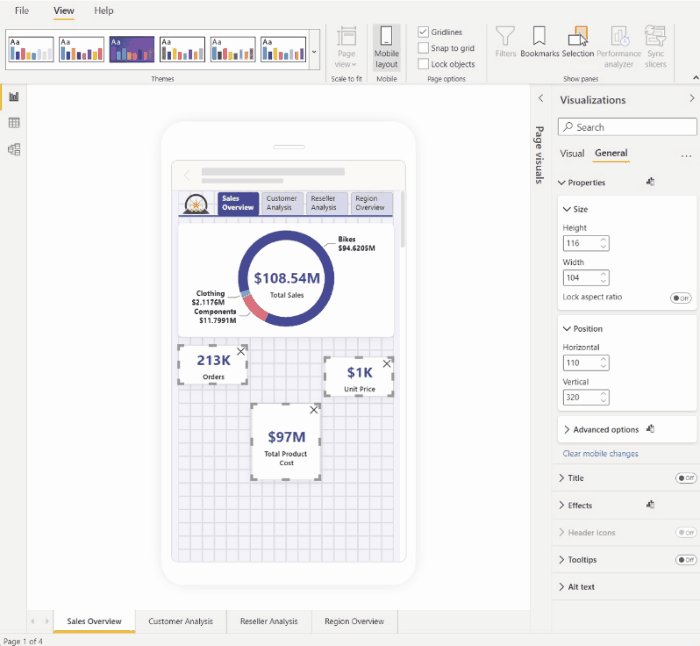
Verwenden von Eigenschaften zur präzisen Bestimmung der visuellen Größe und Position
Der mobile Layout-Canvas verfügt zwar bereits über ein fein abgestimmtes Raster und intelligente Führungslinien, um die Größe und Ausrichtung visueller Elemente zu erleichtern, doch gibt es Fälle, in denen Sie die genaue Größe und Position des visuellen Elements steuern müssen. Dazu können Sie die Einstellung für Position und Größe verwenden.
Hinweis
Größen- und Positionseinstellungen werden nie vom Desktoplayout geerbt. Wenn Sie daher Änderungen an den Einstellungen für Größe und Position vornehmen, wird kein Änderungsindikator angezeigt.
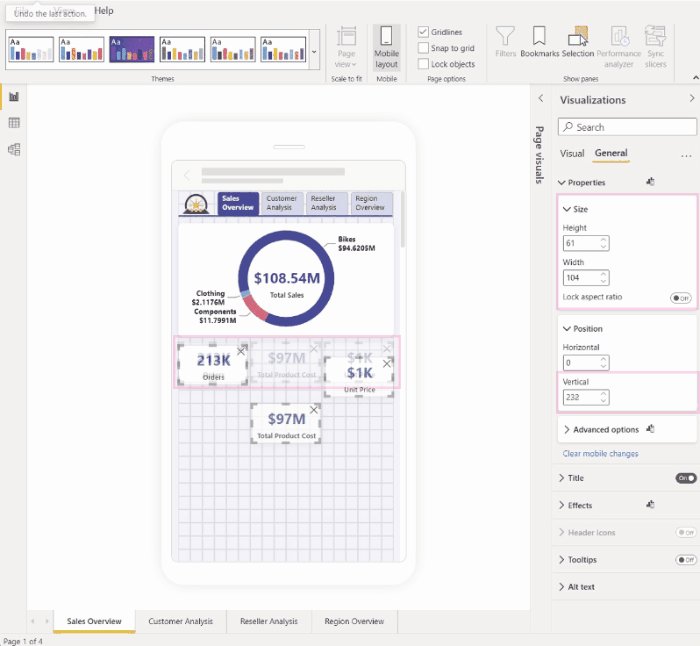
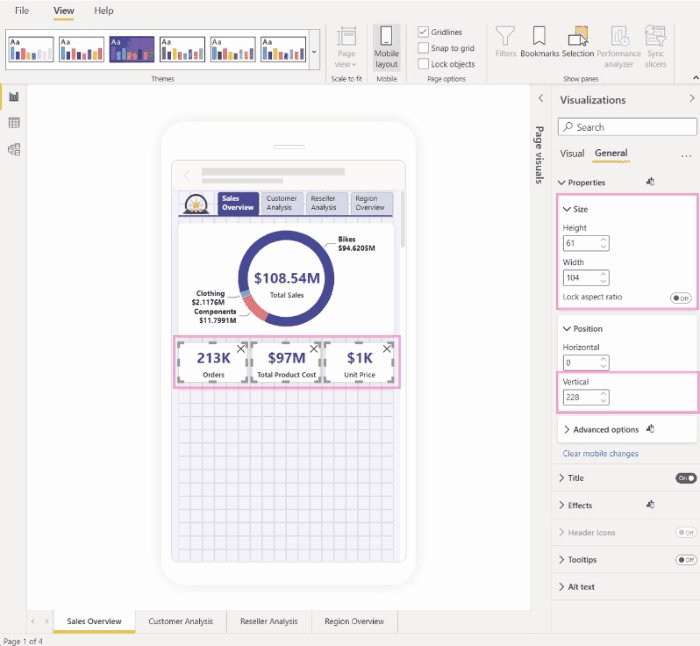
Die folgenden Bilder zeigen, wie Größen- und Positionseinstellungen verwendet werden können, um visuelle Elemente zu vergrößern und auszurichten. Beachten Sie, wie die mehrfache Auswahl der visuellen Elemente es ermöglicht, die Änderungen auf mehrere visuelle Elemente gleichzeitig anzuwenden.

Verwenden von Formateinstellungen zur Optimierung eines visuellen Elements, um wertvollen Bildschirmplatz einzusparen
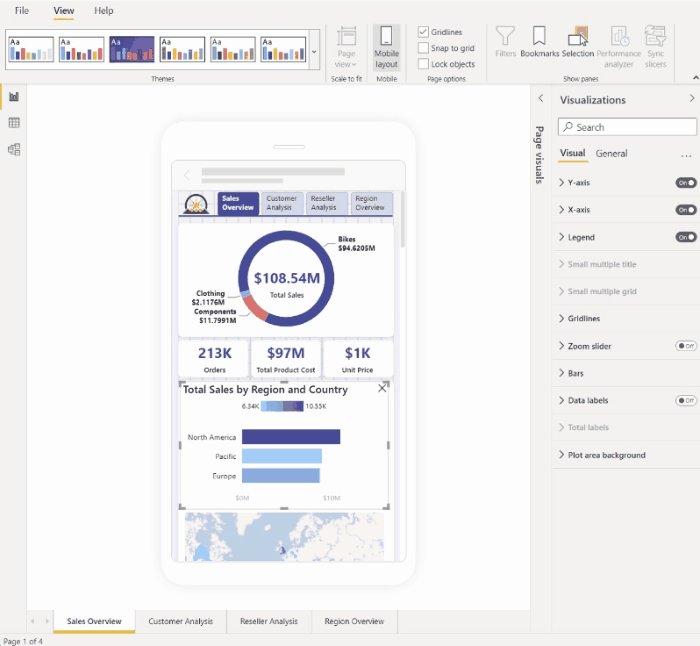
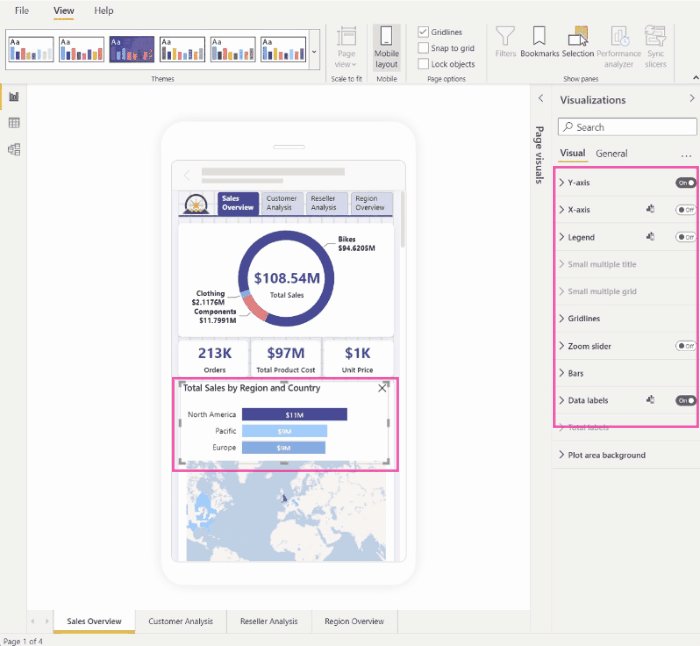
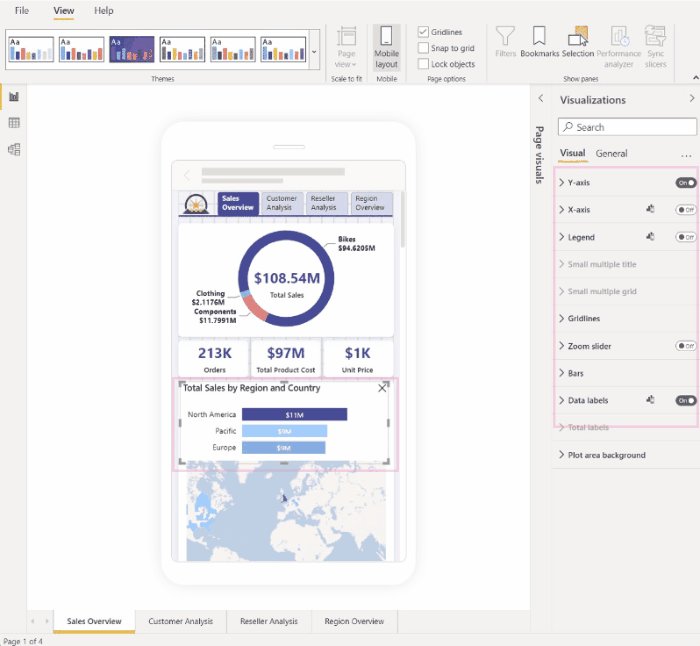
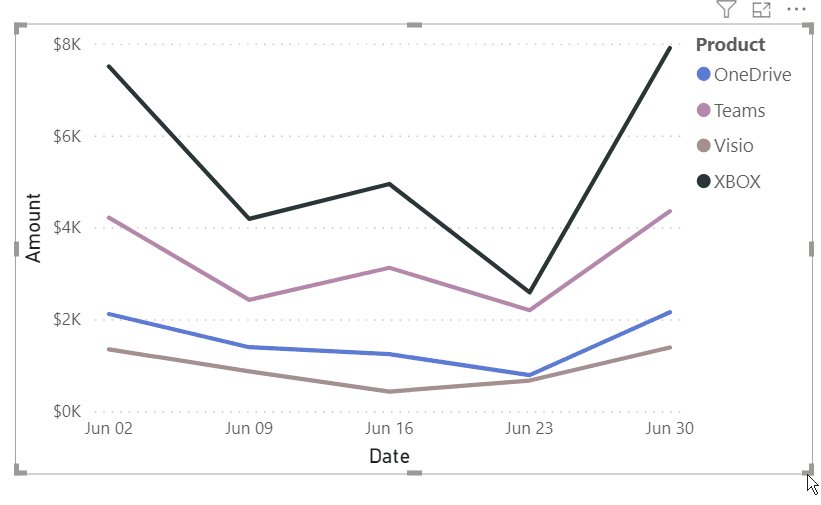
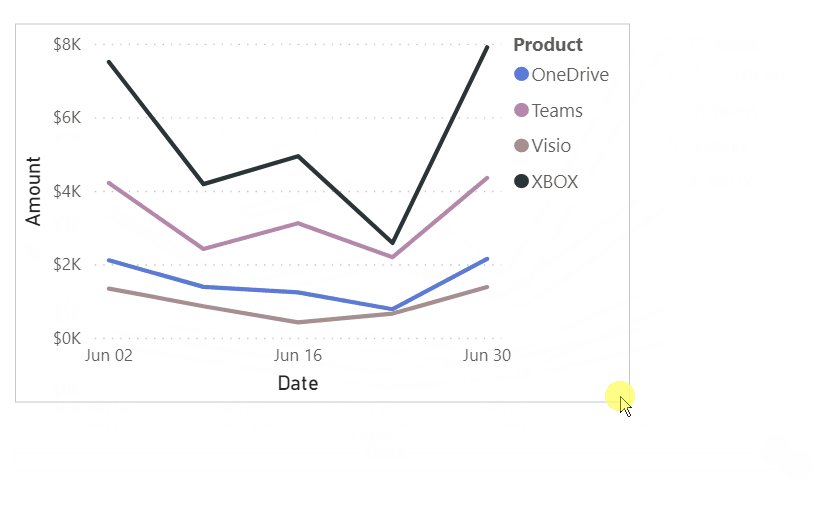
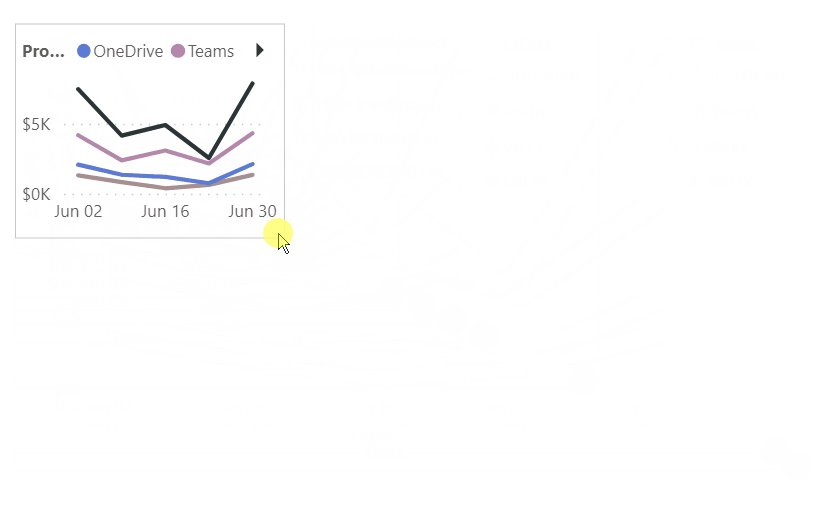
Manchmal können Sie die Einstellungen eines visuellen Elements verwenden, um sie kompakter zu machen und Platz zu sparen. Im folgenden Beispiel sehen wir ein visuelles Balkendiagramm. Damit das Visual im Canvas-Bereich weniger Platz einnimmt, werden die Legende und die X-Achse deaktiviert. Durch das Entfernen der Legende und der X-Achse werden die Balken jedoch undeutlich, da keine Werte vorhanden sind, die sie begleiten. Aus diesem Grund werden Datenbeschriftungen aktiviert und zentral auf den Balken eingeblendet. Das Sparen von Platz auf diese Weise ermöglicht es, mehr visuelle Elemente gleichzeitig zu sehen, ohne scrollen zu müssen.
Tipp: Die meisten Diagramme haben standardmäßig die Einstellung "Responsive" aktiviert. Wenn Sie nicht möchten, dass die Elemente in Ihrem Diagramm von der Größe des visuellen Elements betroffen sind, deaktivieren Sie die reaktionsfähige Einstellung in den Einstellungen des visuellen Elements (Allgemeine > Optionen für erweiterte > Eigenschaften > reaktionsfähig)

Alternative Formatierungsoptionen für Visuals und Datenschnitte
visuals
Standardmäßig sind viele visuelle Elemente, insbesondere visuelle Diagrammtypen, reaktionsfähig. Das bedeutet, dass sie sich dynamisch ändern, um die maximale Datenmenge und -einblicke unabhängig von der Bildschirmgröße anzuzeigen.
Da sich die Größe des visuellen Elements ändert, hat Power BI vorrang vor den Daten. So kann beispielsweise der Abstand entfernt und die Legende automatisch an den Anfang des visuellen Elements verschoben werden, sodass das visuelle Element auch dann informativ bleibt, wenn es kleiner wird.

Ein dynamisches Layout kann zu Beeinträchtigungen bei der Formatierung mithilfe von Visualeinstellungen führen. Um die Reaktionsfähigkeit zu deaktivieren, wählen Sie das visuelle Element auf der Canvas aus, und wechseln Sie dann im Bereich "Visualisierungen" zu den Optionen "Allgemeine > Eigenschaften > erweitert".
Datenschnitte
Datenschnitte ermöglichen das Filtern von Berichtsdaten im Zeichenbereich. Beim Entwerfen von Datenschnitten im regulären Berichtserstellungsmodus können Sie einige Datenschnitteinstellungen ändern, um sie in mobilen optimierten Berichten besser nutzbar zu machen:
- Sie können entscheiden, ob Berichtsleser nur ein Element oder mehrere Elemente auswählen dürfen.
- Sie können den Datenschnitt vertikal, horizontal oder reaktionsfähig machen (dynamische Datenschnitte müssen horizontal sein).
Wenn Sie den Datenschnitt als dynamisch konfigurieren, werden beim Ändern der Größe und Form mehr oder weniger Optionen angezeigt. Es kann hoch, kurz, breit oder schmal sein. Wenn Sie es klein genug machen, wird es nur zu einem Filtersymbol auf der Berichtsseite.

Weitere Informationen zum Erstellen von dynamischen Datenschnitten.
Testen des Verhaltens von Schaltflächen, Datenschnitten und visuellen Elementen
Der Zeichenbereich für das Layout auf Mobilgeräten ist interaktiv, sodass Sie das Verhalten von Schaltflächen, Datenschnitten und anderen visuellen Elementen testen können, während Sie Ihre für Mobilgeräte optimierte Ansicht entwerfen. Sie müssen den Bericht nicht veröffentlichen, um zu sehen, wie die visuellen Elemente interagieren. Einige Einschränkungen gelten.