Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Mit der API für visuelle Filter können Sie Daten in Power BI-Visuals filtern. Der Hauptunterschied zwischen der Filter-API und anderen Möglichkeiten zum Auswählen von Daten ist die Art, wie sie sich auf andere Visuals im Bericht auswirken. Wenn ein Filter auf ein Visual angewendet wird, werden trotz Hervorhebungsunterstützung durch andere Visuals nur die gefilterten Daten in allen Visuals angezeigt.
Die Datei capabilities.json sollte ein filter-Objekt im general-Abschnitt enthalten, um Filter für das Visual zu aktivieren.
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Hinweis
Die Schnittstellen der API für Visuals stehen im Paket powerbi-models zur Verfügung. Dieses Paket enthält auch Klassen zum Erstellen von Filterinstanzen.
npm install powerbi-models --saveWenn Sie eine ältere Version der Tools verwenden (vor 3.x.x), schließen Sie
powerbi-modelsin das Visualpaket ein. Weitere Informationen finden Sie in der Kurzanleitung Hinzufügen der API für erweiterte Filter zum benutzerdefinierten Visual. Um herauszufinden, welche Version Sie verwenden, überprüfen Sie dieapiVersionin der Datei pbiviz.json.
Alle Filter verwenden wie im folgenden Code gezeigt die IFilter-Schnittstelle:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Dabei ist target eine Tabellenspalte in der Datenquelle.
Es gibt drei Filter-APIs:
API für einfache Filter
Die einfache Filterschnittstelle wird im folgenden Code gezeigt:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Hier gilt:
operatorist eine Enumeration mit den Werten In, NotIn und All.valuessind Werte für die Bedingung.
Beispiel für einen einfachen Filter
Im folgenden Beispiel werden alle Zeilen zurückgegeben, bei denen col1 gleich dem Wert 1, 2 oder 3 entspricht.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
Die SQL-Entsprechung des obigen Beispiels lautet wie folgt:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Sie können die BasicFilter-Klasse in powerbi-models verwenden, um einen Filter zu erstellen.
Wenn Sie eine ältere Version des Tools verwenden, sollten Sie wie im folgenden Code gezeigt eine models-Instanz im window-Objekt mithilfe von window['powerbi-models'] abrufen:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
Das Visual ruft den Filter mithilfe der applyJsonFilter()-Methode für die Hostschnittstelle IVisualHost auf, die in der Konstruktormethode für das Visual bereitgestellt wird.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
API für erweiterte Filter
Die erweiterte Filter-API unterstützt die komplexe Datenpunktauswahl über mehrere Visuals hinweg und die Filterung von Abfragen, die auf mehreren Kriterien basieren (z. B. LessThan, Contains, Is, IsBlank usw.).
Der Filter wurde in der Visuals-API 1.7.0 eingeführt.
Im Gegensatz zur Basic-API gilt in der erweiterten Filter-API Folgendes:
targeterfordert sowohl einentable- als auch einencolumn-Namen (die Basic-API hatte soebencolumn).- Operatoren sind And und Or (im Gegensatz zu In).
- Der Filter verwendet Bedingungen (less than (kleiner als), greater than (größer als) usw.) anstelle von Werten mit der Schnittstelle:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Der operator-Parameter kann die folgenden Bedingungsoperatoren aufweisen: None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank und „IsNotBlank“.
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Im Folgenden die Entsprechung in SQL:
SELECT * FROM table WHERE col1 < 0;
Den vollständigen Beispielcode für die Verwendung der erweiterten Filter-API finden Sie im Repository des Beispieldatenschnittvisuals.
Tupelfilter-API (Filter für mehrere Spalten)
Die Tupelfilter-API wurde in der Visuals-API 2.3.0 eingeführt. Sie ähnelt der API für einfache Filter, ermöglicht Ihnen aber das Definieren von Bedingungen für mehrere Spalten und Tabellen.
Die Filterschnittstelle wird im folgenden Code gezeigt:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Hierbei gilt:
targetist ein Array von Spalten mit Tabellennamen:declare type ITupleFilterTarget = IFilterTarget[];Der Filter kann auf Spalten aus verschiedenen Tabellen angewendet werden.
$schemaist https://powerbi.com/product/schema#tuple.filterTypeist FilterType.Tuple.operatorerlaubt die Verwendung nur im Operator In.valuesist ein Array von Werttupeln. Dabei stellt Tupel eine zulässige Kombination der Zielspaltenwerte dar.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Vollständiges Beispiel:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Wichtig
Die Reihenfolge der Spaltennamen und Bedingungswerte ist wichtig.
Die SQL-Entsprechung des obigen Codes lautet wie folgt:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Wiederherstellen der JSON-Filter aus der Datenansicht
Ab API-Version 2.2.0 können Sie die JSON-Filter von VisualUpdateOptions wie im folgenden Code gezeigt wiederherstellen:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Wenn Sie zwischen Lesezeichen wechseln, ruft Power BI die update-Methode des Visuals auf, und das Visual ruft ein entsprechendes filter-Objekt ab. Weitere Informationen finden Sie unter Hinzufügen von Lesezeichenunterstützung für Power BI-Visuals.
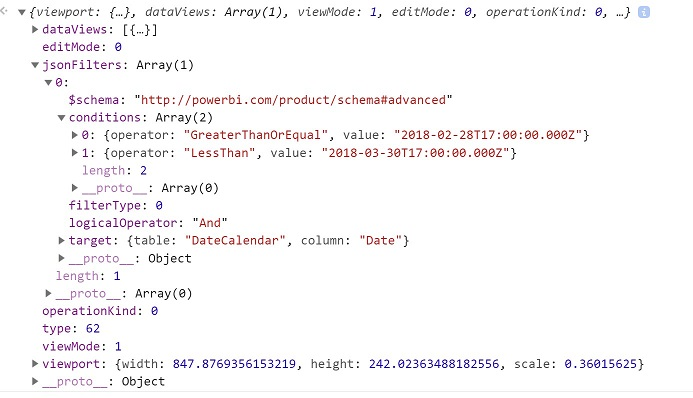
Beispiel für JSON-Filter
In der folgenden Abbildung wird ein Beispiel für JSON-Filtercode veranschaulicht:

Bereinigen des JSON-Filters
Übergeben Sie einen null-Wert an die Filter-API, um den Filter zurückzusetzen oder zu löschen.
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Nächste Schritte
Hinzufügen von Interaktivität zu Visuals mithilfe von Auswahlmöglichkeiten für Power BI-Visuals