Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Power Apps-Komponentenframework ermöglicht professionellen Entwicklern und App-Entwicklern das Erstellen von Codekomponenten für modellgesteuerte Apps und Canvas-Apps. Diese Codekomponenten können benutzern, die mit Daten in Formularen, Ansichten und Dashboards arbeiten, eine verbesserte Benutzeroberfläche bieten. Weitere Informationen zur Power Apps-Komponentenframework-Übersicht.
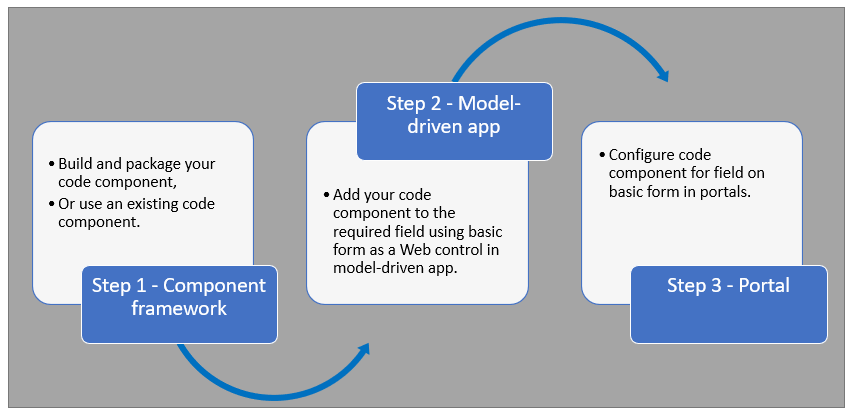
Power Pages unterstützt jetzt Steuerelemente, die für modellgesteuerte Apps erstellt wurden, die mit dem Power Apps-Komponentenframework erstellt wurden. So verwenden Sie Codekomponenten auf Power Pages-Websitewebseiten:

Nach Abschluss dieser Schritte können Benutzer mit der Codekomponente interagieren, indem sie die Webseite verwendet, die die entsprechende Formularkomponente enthält.
Voraussetzungen
- Sie benötigen Systemadministratorberechtigungen, um das Codekomponentenfeature in der Umgebung zu aktivieren.
- Ihre Power Pages-Websiteversion muss 9.3.3.x oder höher sein.
- Ihr Startwebsitepaket muss 9.2.2103.x oder höher sein.
Erstellen und Packen von Codekomponenten
Informationen zum Erstellen und Verpacken von Codekomponenten im Power Apps-Komponentenframework finden Sie unter "Erstellen Ihrer ersten Komponente".
Unterstützte Feldtypen und Formate
Power Pages unterstützt eingeschränkte Feldtypen und Formate für die Verwendung von Codekomponenten. In der folgenden Tabelle sind alle unterstützten Felddatentypen und -formate aufgeführt:
Währung
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enumeration
Gleitkommazahl
Multiple
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Ganz
Weitere Informationen finden Sie unter Attributes list and descriptions.
Nicht unterstützte Codekomponenten in Power Pages
- Die folgenden Codekomponenten-APIs werden nicht unterstützt:
- Das "uses-feature"- Element darf nicht auf "true" festgelegt werden.
- Wertelemente, die vom Power Apps-Komponentenframework nicht unterstützt werden.
- Power Apps Component Framework (PCF)-Steuerelemente, die an mehrere Felder in einem Formular gebunden sind, werden nicht unterstützt.
Hinzufügen einer Codekomponente zu einem Feld in einer modellgesteuerten App
Informationen zum Hinzufügen einer Codekomponente zu einem Feld in einer modellgesteuerten App finden Sie unter Hinzufügen einer Codekomponente zu einem Feld.
Von Bedeutung
Codekomponenten für Power Pages sind für Webbrowser mit der Clientoption "Web" verfügbar.
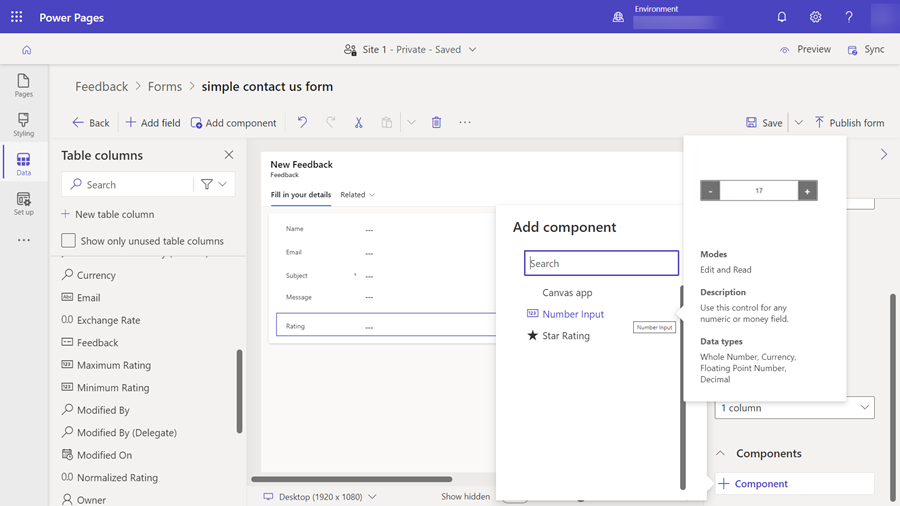
Sie können einem Formular auch mithilfe des Datenarbeitsbereichs eine Codekomponente hinzufügen.
Wenn Sie ein Dataverse-Formular im Datenarbeitsbereich-Formular-Designer bearbeiten, wählen Sie ein Feld aus.
Wählen Sie +Komponente und dann eine entsprechende Komponente für das Feld aus.

Wählen Sie das Formular "Speichern und Veröffentlichen" aus.
Konfigurieren Sie die Power Pages-Site für Code-Komponenten
Nachdem die Codekomponente einem Feld in einer modellgesteuerten App hinzugefügt wurde, können Sie Power Pages so konfigurieren, dass die Codekomponente in einem Formular verwendet wird.
Es gibt zwei Methoden zum Aktivieren der Codekomponente.
Aktivieren der Codekomponente im Entwurfsstudio
So aktivieren Sie eine Codekomponente in einem Formular mithilfe des Entwurfsstudios.
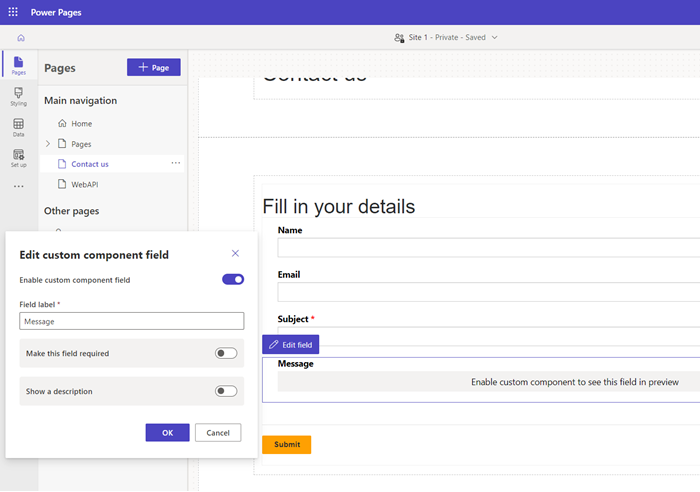
Nachdem Sie das Formular zu einer Seite hinzugefügt haben, wählen Sie das Feld aus, in dem Sie die Codekomponente hinzugefügt haben, und wählen Sie "Bearbeiten" aus.
Wählen Sie das Feld "Benutzerdefinierte Komponente aktivieren" aus .

Wenn Sie eine Vorschau der Website anzeigen, sollte die benutzerdefinierte Komponente aktiviert sein.
Aktivieren der Codekomponente in der Portalverwaltungs-App
So fügen Sie mithilfe der Portalverwaltungs-App eine Codekomponente zu einem einfachen Formular hinzu:
Öffnen Sie die Portalverwaltungs-App .
Wählen Sie im linken Bereich " Standardformulare" aus.
Wählen Sie das Formular aus, dem Sie die Codekomponente hinzufügen möchten.
Wählen Sie "Verwandtes" aus.
Wählen Sie "Standardformularmetadaten" aus.
Wählen Sie "Neue Standardformularmetadaten" aus.
Wählen Sie "Typ als Attribut" aus.
Wählen Sie "Logischer Attributname" aus.
Beschriftung eingeben.
Wählen Sie für SteuerelementstilCodekomponente aus.
Speichert und schließt das Formular.
Codekomponenten mithilfe der Portal-Web-API
Eine Codekomponente kann zu einer Webseite erstellt und hinzugefügt werden, die die Portalweb-API zum Erstellen, Abrufen, Aktualisieren und Löschen von Aktionen verwenden kann. Dieses Feature ermöglicht beim Entwickeln von Portallösungen größere Anpassungsoptionen. Weitere Informationen finden Sie unter Implementieren einer Web-API-Komponente für ein Beispielportal.
Nächste Schritte
Lernprogramm: Verwenden von Codekomponenten in Portalen