Vorgehensweise: Erstellen einer Webvorlagenkomponente
Durch das Erstellen einer Webvorlagenkomponente können Sie eine konfigurierbare, wiederholbare Komponente erstellen, die für jede einzelne verwendete Instanz angepasst werden kann.
In diesem Tutorial erfahren Sie, wie Sie:
- Definieren Sie ein Manifest und geben Sie die Parameter an, die an eine Webvorlagenkomponente übergeben werden sollen
- Erstellen einer Webvorlagenkomponente
- Hinzufügen der Webvorlagenkomponente zu einer Webseite
- Konfigurieren Sie die Parameter mithilfe des Designstudios
Anforderungen
- Ein Abonnement oder eine Testversion von Power Pages Power Pages-Testversion hier herunterladen
- Eine erstellte Power Pages-Website Eine Power Pages-Website erstellen
Erstellen einer Webvorlagenkomponente
In den folgenden Schritten erstellen wir eine Webvorlagenkomponente, die Feedback-Datensätze aus einer Microsoft Dataverse-Tabelle im Kartenlayoutformat mit einer Schaltfläche zum Abgeben einer Bewertung anzeigt. Sie können die Anzahl der Karten festlegen, die konfiguriert werden können.
Erstellen Sie eine Dataverse-Tabelle zur Verwendung in der Webvorlagenkomponente
In unserem Beispiel erstellen Sie eine Dataverse-Tabelle namens Bewertung für den Prozess. Weitere Informationen zum Erstellen von Dataverse-Tabellen finden Sie unter So erstellen und ändern Sie Dataverse-Tabellen über den Arbeitsbereich „Daten“. Sie können diese Schritte ändern, um sie an Ihre eigenen Geschäftsprozesse anzupassen.
Wechseln Sie zu Power Pages.
Wählen Sie eine Website, zu der Sie die Webvorlagenkomponente hinzufügen möchten, und wählen Sie Bearbeiten aus.
Wählen Sie im Designstudio den Arbeitsbereich Daten aus.
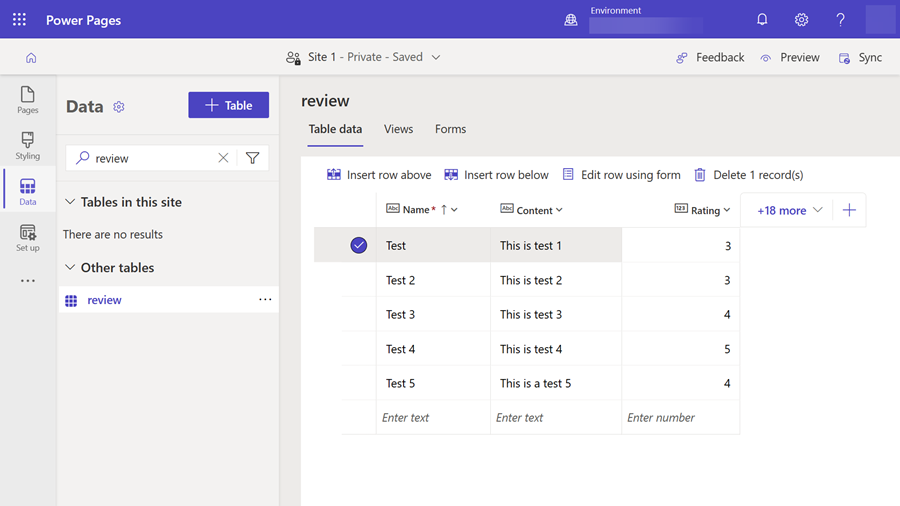
Erstellen Sie eine Dataverse-Tabelle mit dem Namen Bewertung und den folgenden Eigenschaften:
Trinkgeld
- Die folgende Tabelle ist nur ein Beispiel, Sie können gerne Tabellen erstellen, die Ihren eigenen Geschäftsprozessen entsprechen.
Spaltenname Spaltendatentyp Name des Dataflows Text (vorhanden Name-Spalte) Inhalt Mehrere Textzeilen Rating Ganze Zahl (Mindestwert: 1, Höchstwert: 5) 
Fügen Sie der Tabelle einige Beispieldatensätze hinzu.
Fügen Sie im Arbeitsbereich Sicherheit eine Tabellenberechtigung hinzu, um Lesezugriff zu gewähren und sie den entsprechenden Webrollen zuzuweisen.
Erstellen Sie eine Webvorlage mit Manifest
Wählen Sie in der Portalmanagement-App im Abschnitt Inhalt die Option Webvorlagen und wählen Sie im Hauptmenü Neu, um eine neue Webvorlage zu erstellen.
Geben Sie Bewertungen für den Namen ein (oder einen anderen Wert, der Ihre Anforderungen widerspiegelt).
Kopieren Sie den folgenden Code und fügen Sie ihn in das Feld Quelle des Webvorlagendatensatzes ein. Ersetzen Sie Werte mit dem Präfix
cr54fdurch das in Ihrer eigenen Umgebung verwendete Präfix.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Hinzufügen der Webvorlagenkomponente zu einer Webseite
Nachdem Sie die Webvorlagenkomponente erstellt haben, können Sie sie einer Webseite hinzufügen.
Wählen Sie im Power Pages Designstudio die Seite aus, zu der Sie die Webvorlagenkomponente hinzufügen möchten.
Wählen Sie Code bearbeiten, wodurch der Visual Studio Code für das Web für die Webseite geöffnet wird.
Geben Sie die folgende Include-Anweisung ein, die auf die zuvor erstellte Webvorlage verweist. Sie können den Namen durch den Namen Ihrer eigenen Webvorlage ersetzen:
{% include "reviews" %}Wählen Sie CTRL-S, um den Code zu speichern. Kehren Sie zum Designstudio zurück und wählen Sie Synchronisieren. Eine Vorschauversion der Komponente auf Ihrer Webseite wird angezeigt.
Wählen Sie Benutzerdefinierte Komponente bearbeiten und Sie können die Parameter konfigurieren, die im Manifest der oben erstellten Webvorlagenkomponente definiert sind.

Sehen Sie sich die Website in der Vorschauversion an, um das Layout anzuzeigen, kehren Sie zum Designstudio zurück und experimentieren Sie mit verschiedenen Layoutoptionen.