Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Important
This content is archived and is not being updated. For the latest documentation, go to What's new in Power Apps?. For the latest release plans, go to Dynamics 365 and Microsoft Power Platform release plans.
| Enabled for | Public preview | Early access | General availability |
|---|---|---|---|
| Users by admins, makers, or analysts |  Mar 29, 2022
Mar 29, 2022 |
- |  May 22, 2022
May 22, 2022 |
Business value
Mobile Power Apps users have historically accessed company applications through the Power Apps mobile app for iOS and Android. With this feature, makers can publish their canvas apps as standalone, native mobile apps.
- Discoverability in the app store - your app gets its own unique Apple/Google app store identity (subject to channel policies).
- Provide your own home screen icon and app name.
- Set an image to show on the custom splash screen and sign in screens.
- Launch directly into your canvas app (no app list).
- Manage your app exclusively with Microsoft Intune policies.
Feature details
This feature provides the following benefits:
- You can distribute the app natively to your app users (for example, with Microsoft Intune).
- Provide your own home screen icon and app name.
- Set an image to show on the custom splash screen.
- Launch directly into your canvas app (no need to use app list).
- Manage your app directly with Microsoft Intune policies.
The following steps illustrate how the experience works with native mobile apps created using Power Apps:
Open the app from its home screen icon.
App's native splash screen appears:

App shows the welcome screen with the prompt to sign in:

App starts to load and shows the loading screen:

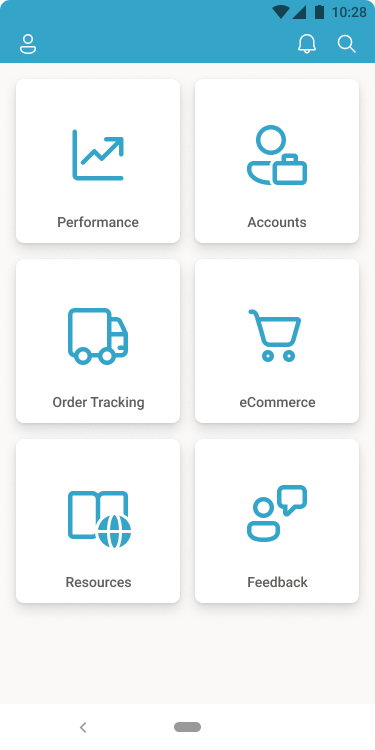
App landing/home screen appears:

See also
Overview of wrap preview (docs)