Designkomponenten verwenden
Organisationen, deren Entwickler Canvas-Apps erstellen, fragen häufig nach der Möglichkeit, Designs anzuwenden. Dabei geht es insbesondere um die Erstellung von Apps, die der Marke der Organisation entsprechen. Mit den Objekten in dieser Lösung können Sie Designs erstellen, verwalten und freigeben. Weitere Informationen: Einrichten von Designkomponenten
Sie verwenden Designkomponenten, um Designs für Canvas-Apps zu erstellen und zu verwalten. Ein Design enthält eine Sammlung von Stilen, die mehrere Designeigenschaften für Steuerelemente und Komponenten wie Farben, Schriftarten und Rahmen definieren. Diese Stile werden dann automatisch angewendet, wenn Entwickler die thematische Vorlagen-App verwenden, um eine neue App zu erstellen. Steuerelemente und Komponenten erhalten automatisch ein Design.
Die Designkomponenten tragen dazu bei, dass sich die Entwickler auf das Wesentliche konzentrieren können, die Geschäftslogik und das Problem, das sie lösen möchten, und Benutzer können über eine konsistente Umgebung bei der Verwendung von Apps verfügen.
Hier ist eine Aufschlüsselung der Objekte aus der Designkomponentenlösung:
Tabellen
Design
Stellt ein benutzerdefiniertes Design dar, das mit der Design-Editor-App erstellt wurde.
Format
Stellt die Stileigenschaften dar, die einem Design entsprechen, das mit der Design-Editor-App erstellt wurde. Farben, Rahmen und Schriftarten werden in dieser Tabelle gespeichert.
Apps
Design-Editor
Der Design-Editor ermöglicht Designern das Erstellen und Verwalten von Designs. Ein Design enthält eine Sammlung von Stilen, die Designeigenschaften für Steuerelemente und Komponenten wie Farben, Schriftarten und Rahmen definieren.
Berechtigung: Geben Sie den Design-Editor für Ihre Designer frei, die Designs erstellen.
Voraussetzung: Diese App verwendet Microsoft Dataverse; daher ist für jeden App-Benutzer eine Premium-Lizenz erforderlich.
Notiz
Wenn Sie kürzlich die Verwendung von Codekomponenten in der Umgebung aktiviert haben, müssen Sie den Design-Editor möglicherweise bearbeiten und erneut veröffentlichen, um die Komponenten korrekt anzuzeigen.
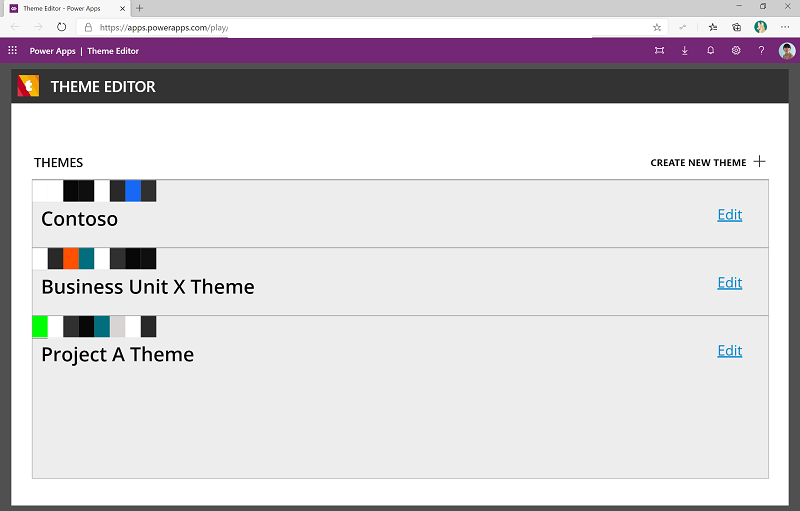
Der Design-Edigor bietet einen Überblick über vorhandene Designs, und Benutzer können ein Design bearbeiten oder ein neues erstellen.

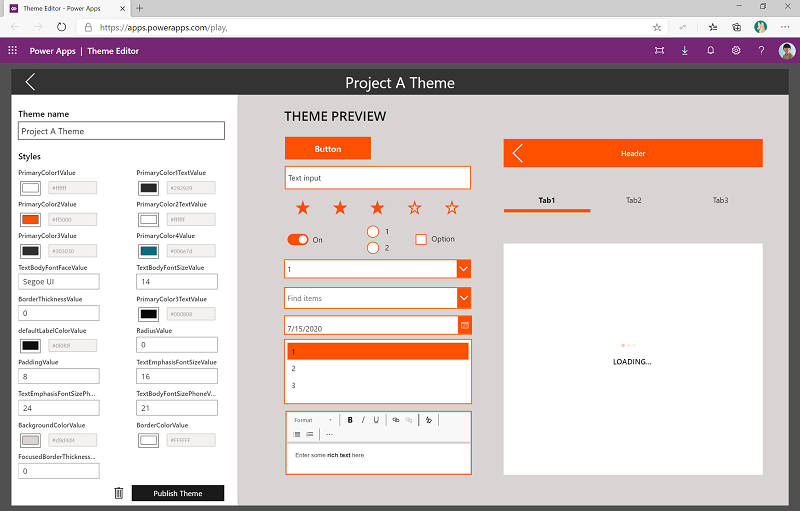
Verwenden Sie die Stile (Farbauswahl, Schriftauswahl), um den Stil zu erstellen und eine Echtzeitvorschau des Designs anzuzeigen, während Sie verschiedene Farben, Schriftarten und Größen bearbeiten.

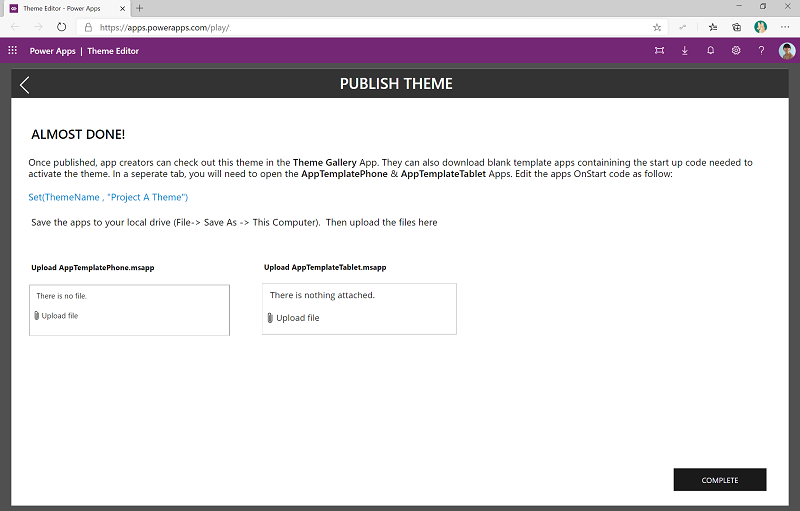
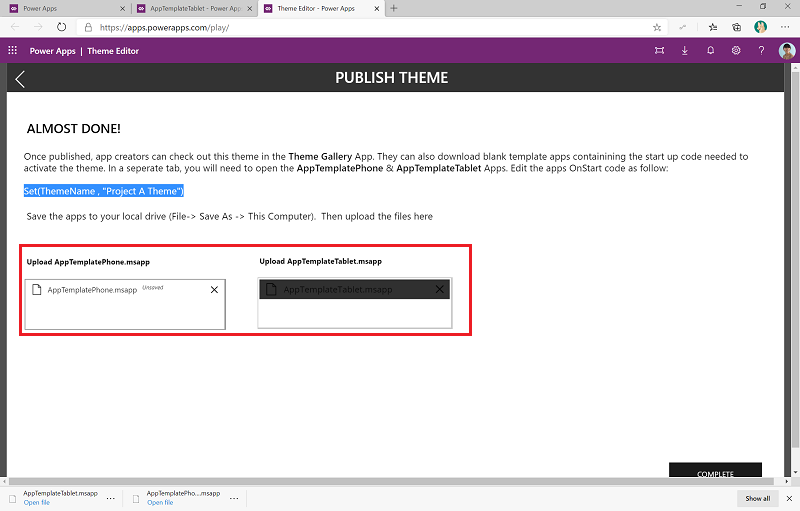
Nachdem Sie das Design erstellt haben, wählen Sie Design veröffentlichen aus. Hier müssen Themen-Designer die Dateien „AppTemplatePhone.msapp“ und „AppTemplateTablet.msapp“ aktualisieren und hochladen. Dieser Schritt stellt sicher, dass die App-Vorlage für Entwickler einsatzbereit ist.

.msapp-Dateien aktualisieren
- Kopieren Sie die Formel
Set(ThemeName, "Your Theme Name")in Ihre Zwischenablage oder in Notepad. - Wechseln Sie zu make.powerapps.com und dann zu Ihrer CoE-Umgebung, in der die Designlösung installiert ist.
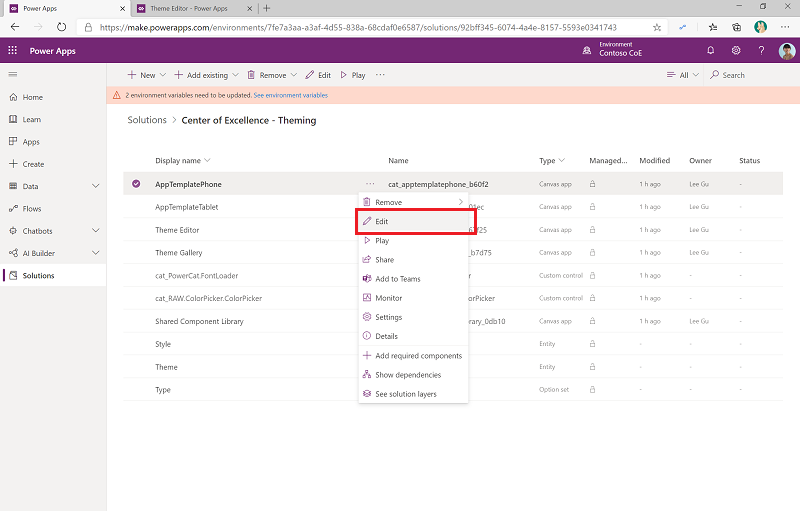
- Wählen Sie im linken Bereich Lösungen aus.
- Wählen Sie die Lösung „Center of Excellence – Designs“ aus.
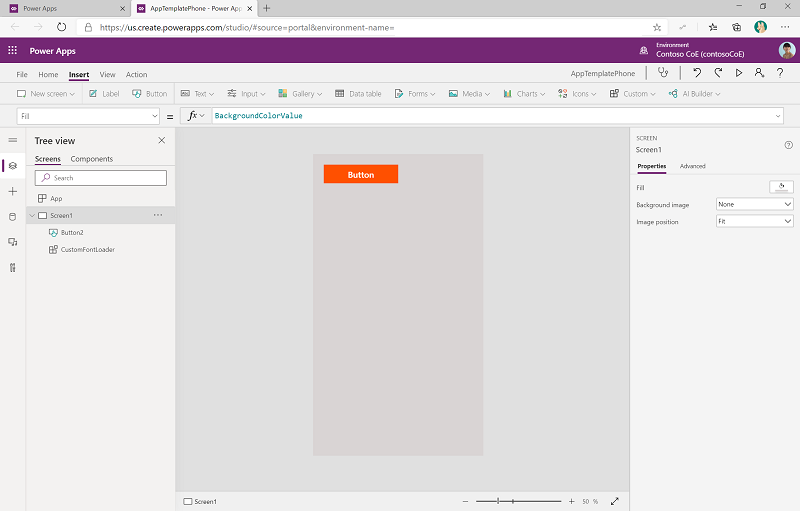
- Bearbeiten Sie die Canvas-App AppTemplatePhone.

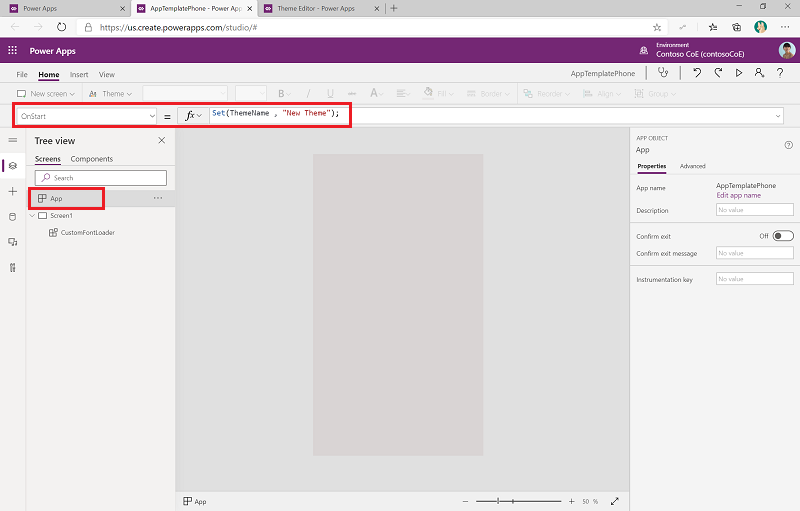
- Wählen Sie App>OnStart aus, und ersetzen Sie die erste Zeile in der Formel durch die neue Formel, die Sie aus dem Design-Editor kopiert haben. Stellen Sie sicher, dass Sie keine anderen Formeln in der OnStart-Funktion ersetzen und dass die Zeile mit einem Semikolon endet.

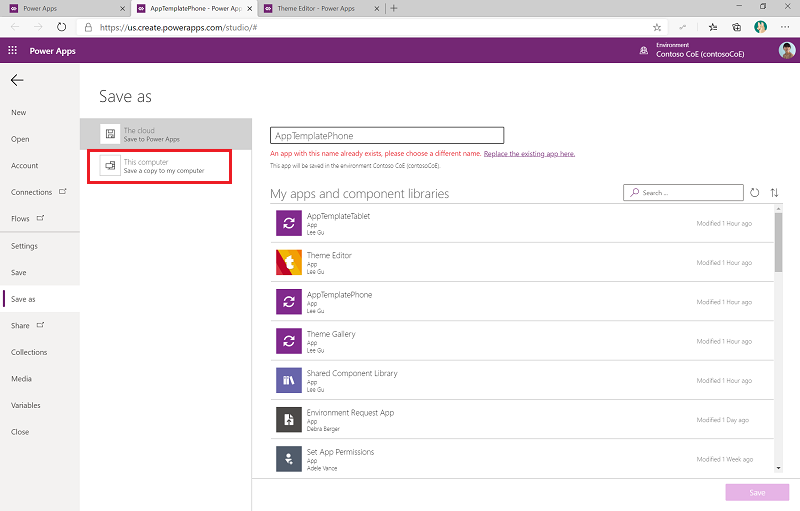
- Wählen Sie Datei>Speichern unter>This Computer aus, um die Datei lokal zu speichern.

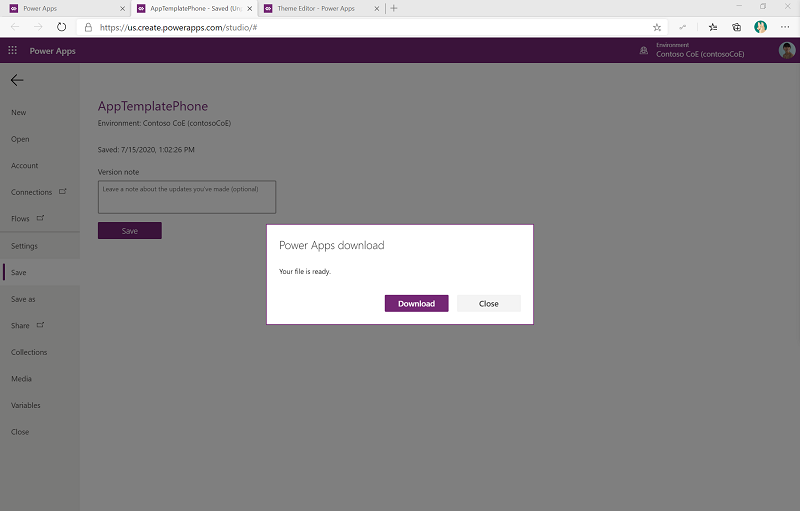
- Laden Sie die Datei herunter.

Führen Sie dieselben Schritte für die Canvas-App AppTemplateTablet aus.
Kehren Sie zur Design-Editor-App zurück, und laden Sie die gerade heruntergeladenen Vorlagendateien hoch.

Wählen Sie Abgeschlossen aus, um das Design in der App „Designgalerie“ zu veröffentlichen.
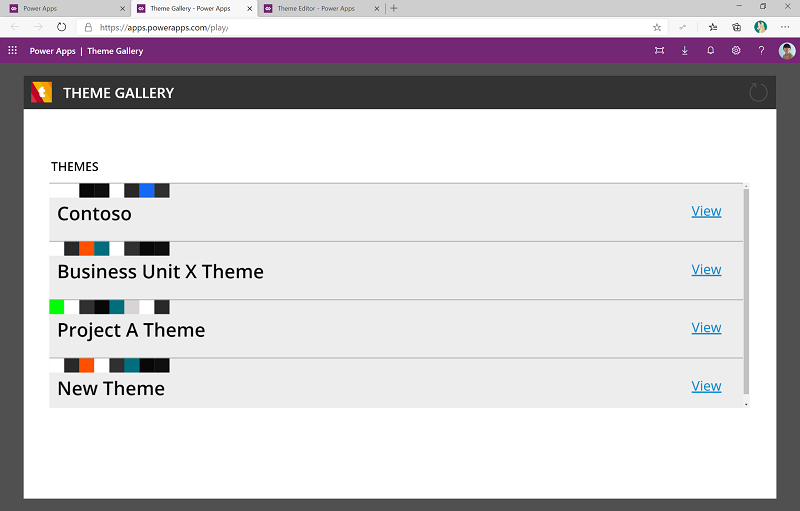
Designkatalog
Die App „Designgalerie“ kann von App-Entwicklern verwendet werden, um vorhandene Designs zu durchsuchen und eine entsprechende Vorlagen-App entweder als Layout für Mobiltelefone (AppTemplatePhone.msapp) oder für Tablets (AppTemplateTablet.msapp) herunterzuladen.
Berechtigung: Geben Sie den Designkatalog für Ersteller in Ihrer Organisation frei.
Voraussetzung: Diese App verwendet Dataverse; daher ist für jeden App-Benutzer eine Premium-Lizenz erforderlich.
Ersteller können sich einen Überblick verschaffen und die verfügbaren Designs durchsuchen.

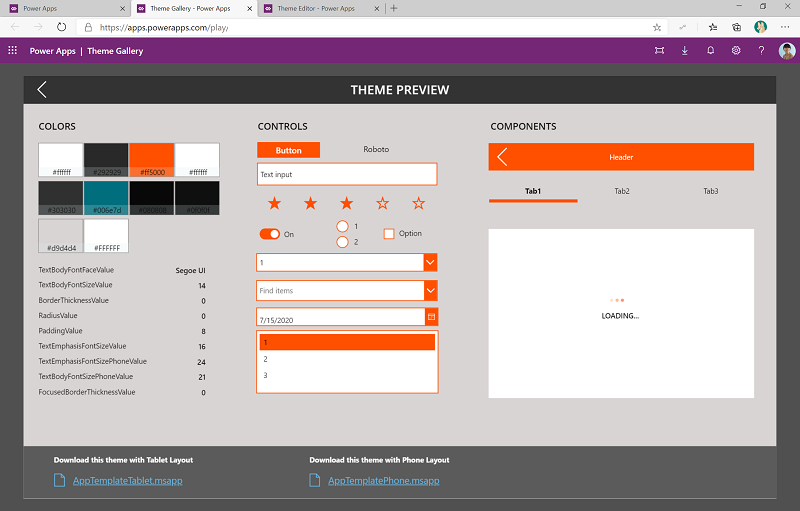
Die Detailansicht des Designs zeigt eine Vorschau mit allen Stilen, die auf native Steuerelemente und Komponenten angewendet werden.

App-Entwickler können die Vorlage herunterladen, die dem von ihnen gewählten Layout entspricht.

Vorlage verwenden
Erstellen Sie basierend auf der Vorlage eine neue App.
- Gehen Sie zu make.powerapps.com.
- Wählen Sie Neu>Canvas-App aus.
- Wählen Sie ...>Öffnen>Dateien durchsuchen und dann die aus der Designgalerie heruntergeladene Vorlagendatei aus.
- Nach dem Öffnen wird das Design automatisch auf Steuerelemente oder Komponenten angewendet, die Sie dem Bildschirm hinzufügen.

Komponenten
Freigegebene Komponentenbibliothek
Komponentenbibliotheken stellen ein zentrales und verwaltetes Repositorys mit Komponenten für die Wiederverwendbarkeit bereit. Komponentenbibliotheken sind die empfohlene Methode, um Komponenten für mehrere Apps freizugeben.
Die gemeinsam genutzte Komponentenbibliothek in der Designkomponentenlösung enthält eine Header-, TabControl- und PreLoader-Komponente. Die gemeinsam genutzte Komponentenbibliothek kann nicht bearbeitet werden. Erstellen Sie eine Kopie der Bibliothek, bevor Sie sie erweitern.
Berechtigung: Geben Sie die gemeinsam genutzte Komponentenbibliothek für Entwickler in Ihrer Organisation frei. Wenn Entwickler dieselben Komponenten zum Erstellen ihrer Apps verwenden, sorgen sie für ein einheitliches Erscheinungsbild der Apps in Ihrer Organisation.
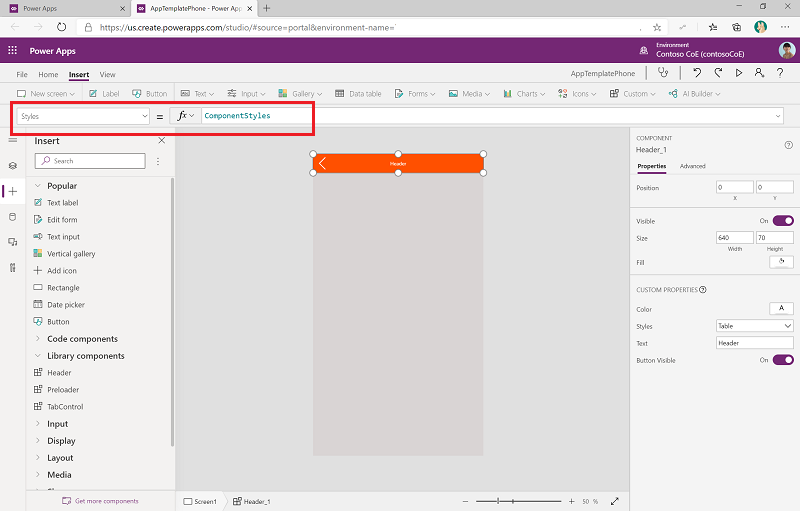
Damit eine Komponente das Design ebenfalls verwenden kann, müssen die Ersteller die Eigenschaft Stil aktualisieren und auf ComponentStyles festlegen. ComponentStyles ist eine Sammlung von Stilen, die speziell für Komponenten formatiert wurden, und die als Teil des App-Startcodes initialisiert wird.