Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Gilt für: Canvas-Apps
Simuliert eine Auswahlaktion für ein Steuerelement, sodass die Formel OnSelect ausgewertet wird.
Beschreibung
Die Select Funktion simuliert eine Auswahlaktion für ein Steuerelement, als hätte der Benutzer auf das Steuerelement geklickt oder getippt. Dadurch wird die Formel OnSelect für das Zielsteuerelement ausgewertet.
Wird verwendet Select , um eine Auswahlaktion an ein übergeordnetes Steuerelement zu verteilen. Dieser Typ von Weitergabe ist das Standardverhalten, z. B. in Katalogen. Standardmäßig ist die OnSelect-Eigenschaft eines beliebigen Steuerelements in einem Katalog-Steuerelement auf Select( übergeordnetes Element ) festgelegt. Auf diese Weise können Sie den Wert der Eigenschaft OnSelect des gallery-Steuerelements selbst festlegen, und die Formel wird unabhängig davon ausgewertet, wo im Katalog ein Benutzer möglicherweise klickt oder tippt.
Wenn ein oder mehrere Steuerelemente im Katalog andere Aktionen als der Katalog selbst ausführen sollen, legen Sie die Eigenschaft OnSelect für diese Steuerelemente auf einen anderen Wert als den Standardwert fest. Sie können die Standardwerte für die Eigenschaft OnSelect der meisten Steuerelemente im Katalog unverändert lassen, wenn sie die gleiche Aktion wie der Katalog selbst ausführen sollen.
Select stellt das OnSelect-Ziel zur späteren Verarbeitung in die Warteschlange, was nach Abschluss der Auswertung der aktuellen Formel passieren kann. Select bewirkt nicht, dass das OnSelect-Ziel sofort ausgewertet wird, und wartet Select nicht, bis OnSelect ausgewertet wird.
Sie können nicht über Bildschirme hinweg verwendet werden Select .
Sie können nur für Steuerelemente mit einer OnSelect-Eigenschaft verwendenSelect.
Sie können nur in Select verwendet werden.
Ein Steuerelement kann sich nicht Select direkt oder indirekt über andere Steuerelemente selbst auswirken.
Die Auswahlfunktion kann auch in einem Katalog verwendet werden. Beispielsweise kann sie verwendet werden, um die Zeile oder Spalte, die in einem Katalog ausgewählt werden soll, und das Steuerelement, das in dieser Zeile oder Spalte des Katalogs ausgewählt werden soll, anzugeben. Wenn Sie eine Zeile oder Spalte auswählen, ändert sich die Katalogauswahl, und die Formel OnSelect im gallery-Steuerelement wird ausgewertet. Wenn ein Steuerelement innerhalb der Zeile oder Spalte bereitgestellt wird, wird die OnSelect-Formel für das untergeordnete Steuerelement ausgewertet.
Syntax
Select( Steuerelement )
- Control – Erforderlich. Das Steuerelement, das für den Benutzer ausgewählt werden soll.
Select( Steuerelement, Zeile oder Spalte, untergeordnetes Steuerelement )
- Control – Erforderlich. Das Steuerelement, das für den Benutzer ausgewählt werden soll.
- Zeile oder Spalte – Nicht erforderlich. Die Anzahl der Zeilen oder Spalten (beginnend mit 1) in einem gallery-Steuerelement, das für den Benutzer ausgewählt werden sollen.
- untergeordnetes Element-Steuerung – Nicht erforderlich. Das untergeordnete Element des Steuerelements, das im Parameter „Steuerelement“ identifiziert wird und ausgewählt werden soll.
Beispiele
Taste
Select(button1)Galerie
Select(Gallery1, 1)Simuliert einen Benutzer, der Zeile 1 oder Spalte 1 in Gallery1 auswählt.
Galerie
Select(Gallery1, 1, ChildControl1)Simuliert einen Benutzer, der ChildConttrol1 in Zeile 1 oder Spalte 1 von Gallery1 auswählt.
Grundlegende Nutzung
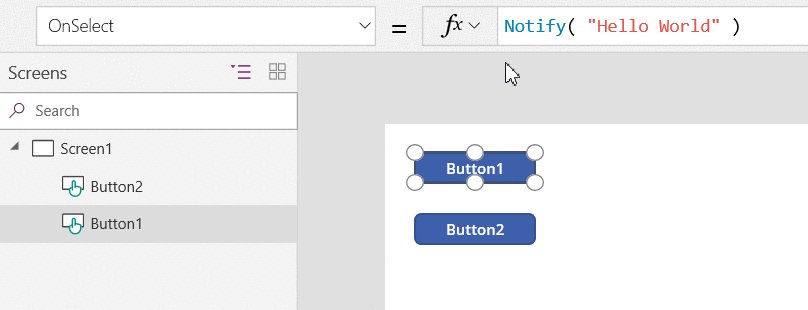
Fügen Sie ein Button-Steuerelement hinzu, und benennen Sie es in Button1 um, wenn es nicht bereits so heißt.
Legen Sie die Eigenschaft OnSelect von Button1 auf die folgende Formel fest:
Benachrichtigen( "Hallo Welt" )
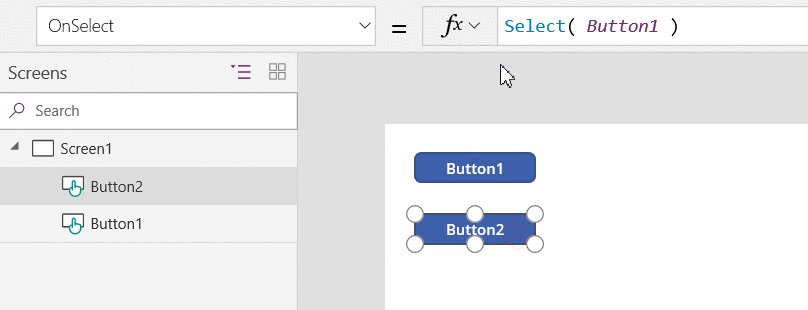
Fügen Sie auf dem gleichen Bildschirm ein zweites Button-Steuerelement hinzu, und legen Sie dessen Eigenschaft OnSelect auf diese Formel fest:
Select( Schaltfläche1 )
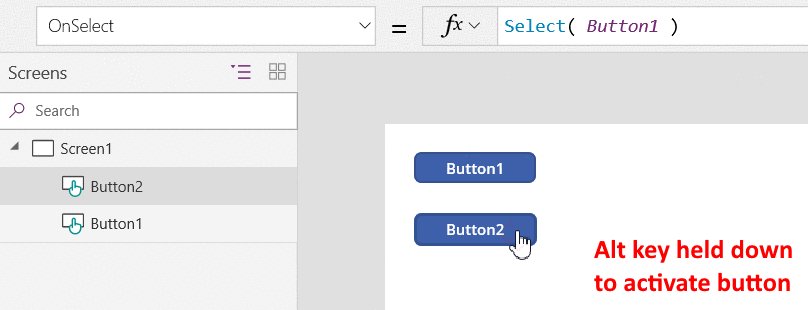
Halten Sie die ALT-TASTE gedrückt, und wählen Sie die zweite Schaltfläche aus.
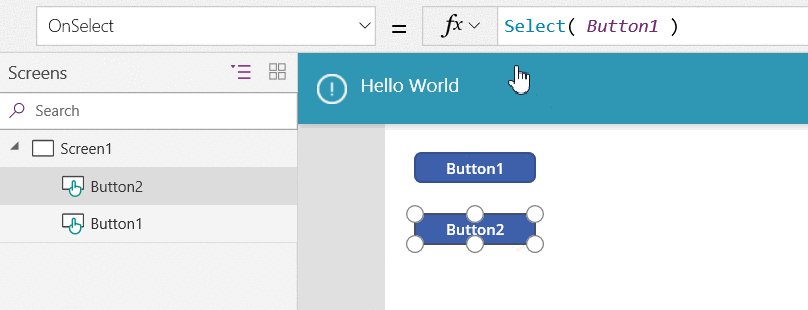
Eine Benachrichtigung wird oben in der App angezeigt. Die Eigenschaft OnSelect von Button1 hat diese Benachrichtigung generiert.

Gallery-Steuerelement
Fügen Sie ein vertikales Gallery-Steuerelement hinzu, das weitere Steuerelemente enthält.

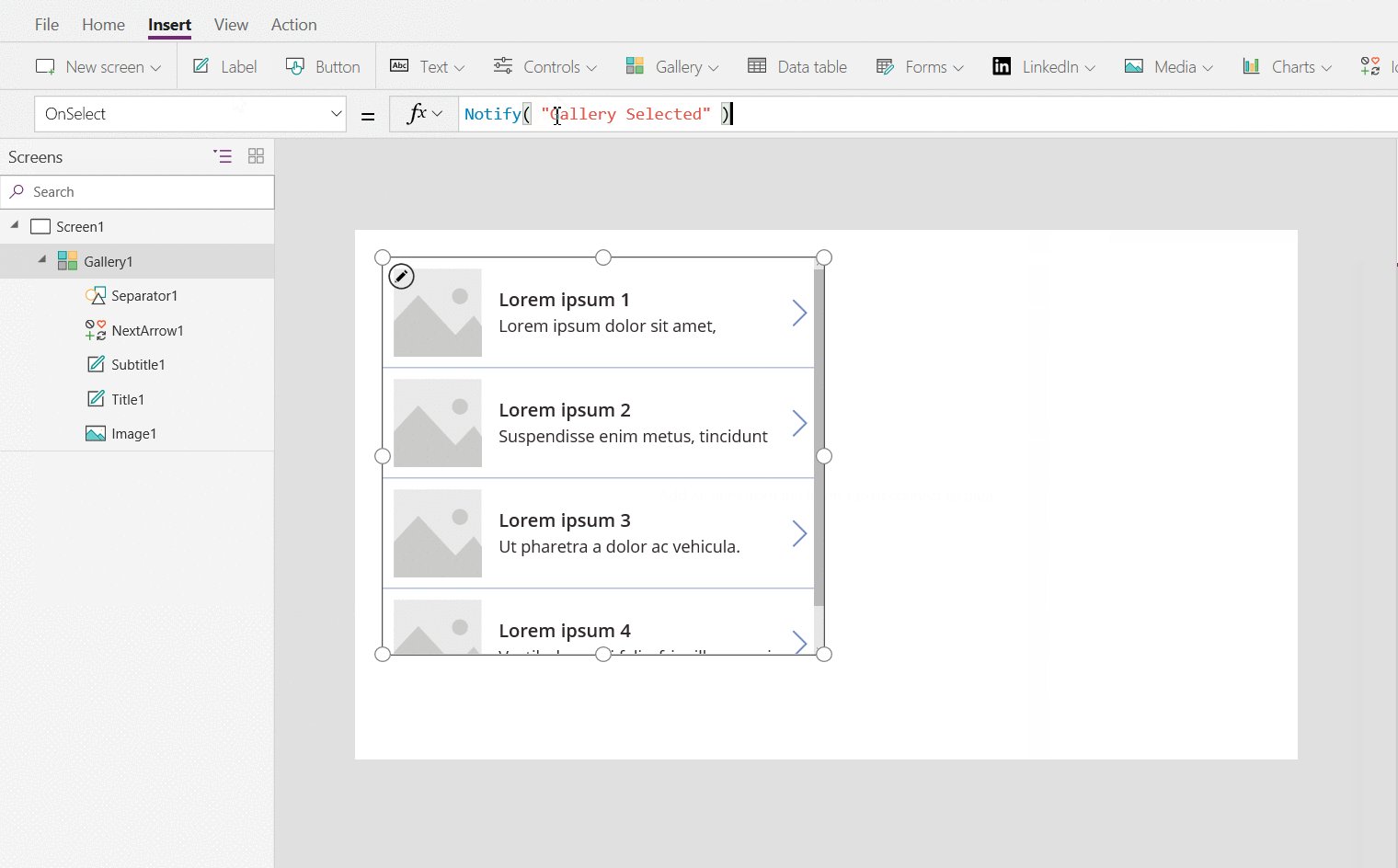
Legen Sie die Eigenschaft OnSelect des Katalogs auf die folgende Formel fest:
Benachrichtigen( "Galerie ausgewählt" )
Während Sie die ALT-TASTE gedrückt halten, klicken oder tippen Sie auf den Hintergrund des Katalogs oder auf ein Steuerelement im Katalog.
Bei allen Aktionen wird die Benachrichtigung Gallery Selected oben in der App angezeigt.
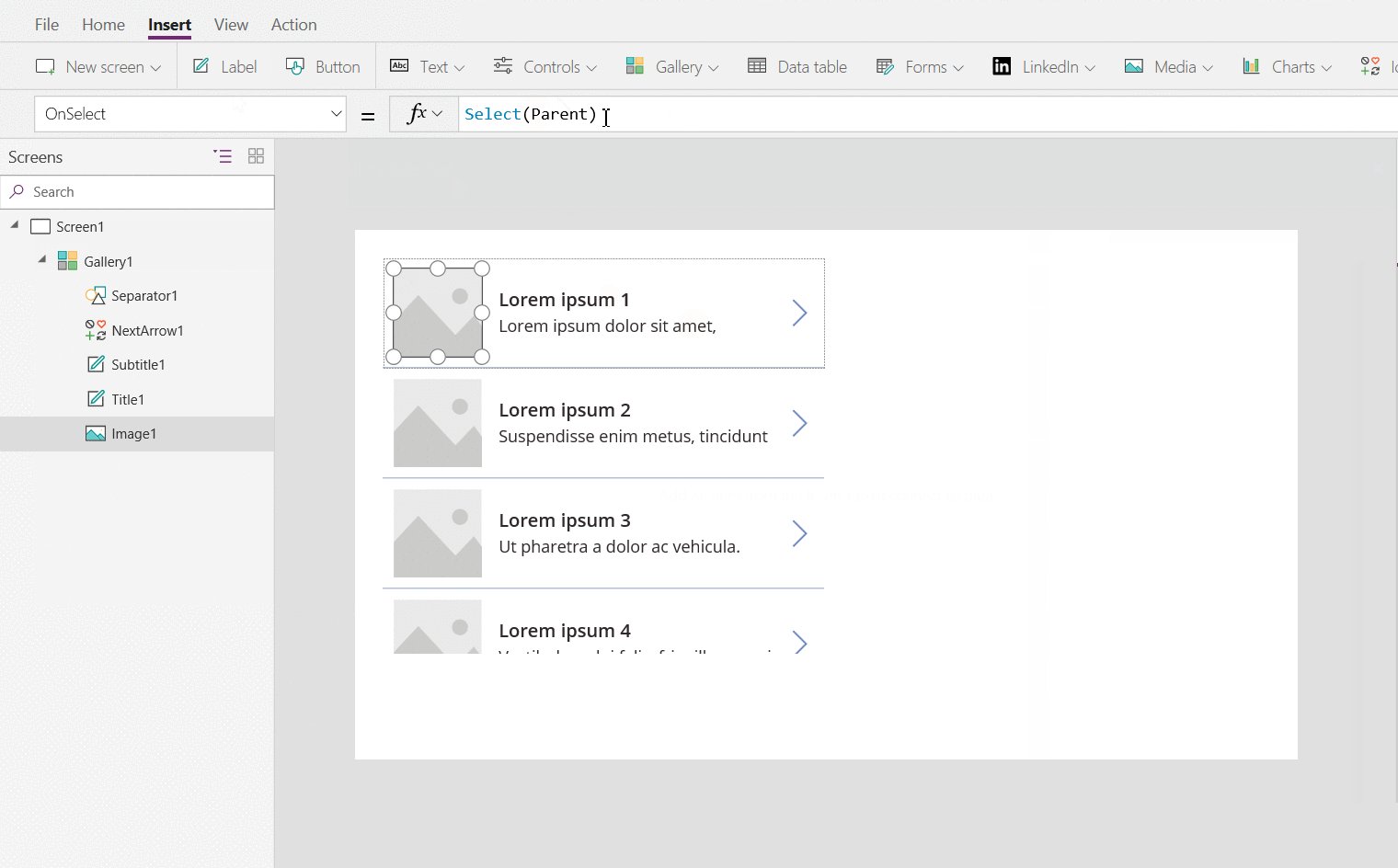
Verwenden Sie die Eigenschaft OnSelect des Katalogs, um die Standardaktion anzugeben, die ausgeführt wird, wenn der Benutzer auf ein Element im Katalog klickt oder tippt.
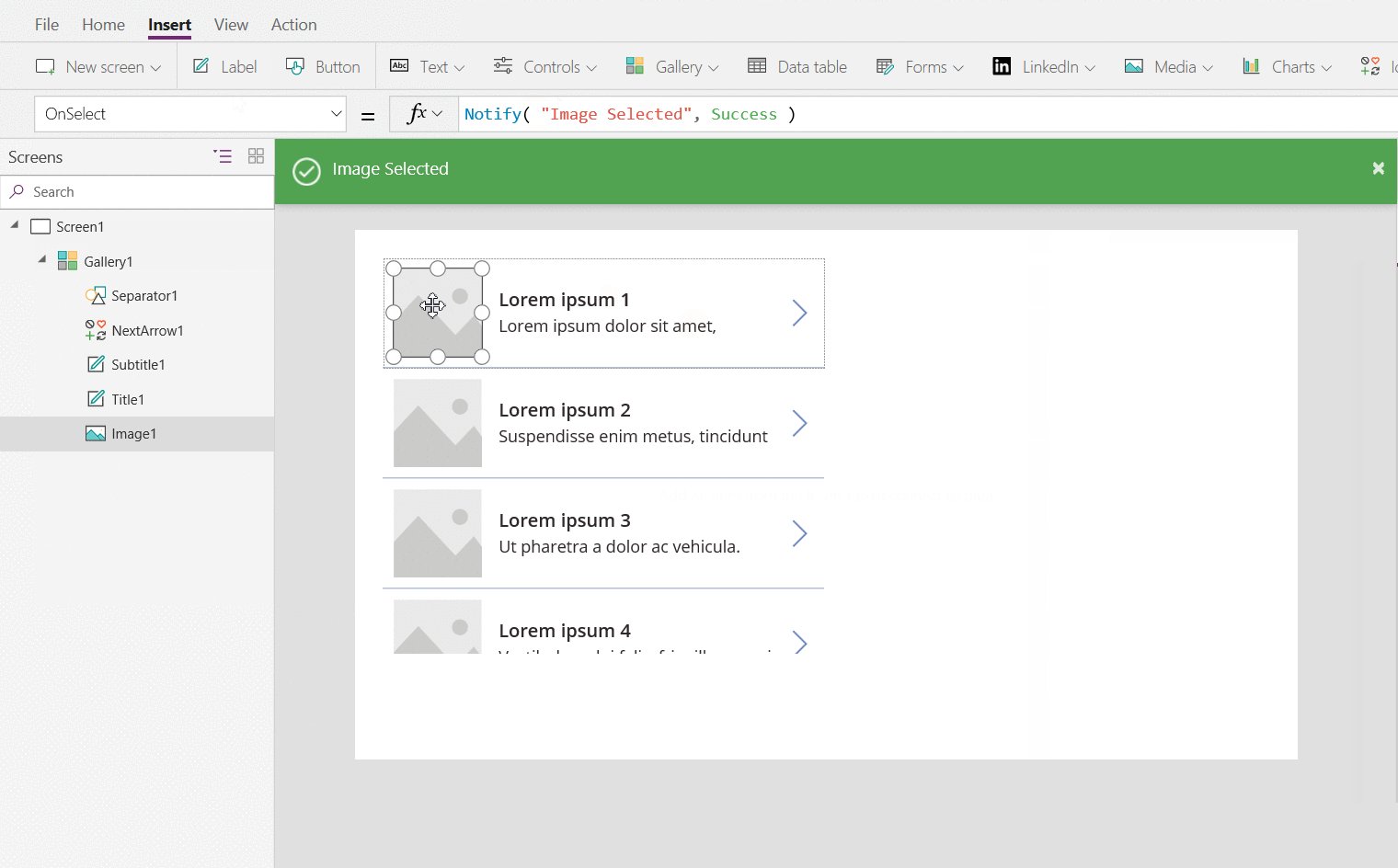
Legen Sie die Eigenschaft OnSelect des Bildsteuerelements auf die folgende Formel fest:
Notify( "Image Selected", NotificationType.Success )
Während Sie die ALT-TASTE gedrückt halten, klicken oder tippen Sie auf die verschiedenen Elemente des Katalogs.
Beim Klicken oder Tippen auf alle Steuerelemente im Katalog mit Ausnahme des Bilds wird wie zuvor Gallery Selected angezeigt. Wenn Sie auf das Bild klicken oder tippen, wird Image Selected angezeigt.
Verwenden Sie einzelne Steuerelemente im Katalog, um Aktionen auszuführen, die sich von der Standardaktion des Katalogs unterscheiden.

Fügen Sie auf dem gleichen Bildschirm ein Button-Steuerelement hinzu, und legen Sie dessen Eigenschaft OnSelect auf diese Formel fest:
Select( Galerie1,2,Bild1 )
Halten Sie die ALT-TASTE gedrückt, und wählen Sie die Schaltfläche aus.
Eine Benachrichtigung Image Selected wird oben in der App angezeigt. Durch das Klicken auf die Schaltfläche wurde die Auswahl des Bildes in Zeile 2 des Katalogs simuliert.