TripPin Teil 3 - Navigationstabellen
Dieser mehrteilige Lehrgang behandelt die Erstellung einer neuen Datenquellenerweiterung für Power Query. Der Lehrgang sollte nacheinander durchgeführt werden - jede Lektion baut auf dem in den vorangegangenen Lektionen erstellten Connector auf und fügt dem Connector schrittweise neue Funktionen hinzu.
In dieser Lektion lernen Sie Folgendes:
- Erstellen einer Navigationstabelle für einen festen Satz von Abfragen
- Testen Sie die Navigationstabelle in Power BI Desktop
In dieser Lektion wird der in der vorangegangenen Lektion erstellte TripPin-Connector um eine Navigationstabelle ergänzt. Wenn Ihr Connector die Funktion OData.Feed (Teil 1) verwendet hat, haben Sie die Navigationstabelle "kostenlos" erhalten, die aus dem $metadata-Dokument des OData-Dienstes abgeleitet wurde. Mit dem Wechsel zur Funktion Web.Contents (Teil 2) haben Sie die eingebaute Navigationstabelle verloren. In dieser Lektion nehmen Sie eine Reihe von festen Abfragen, die Sie in Power BI Desktop erstellt haben, und fügen die entsprechenden Metadaten für Power Query hinzu, um das Dialogfeld Navigator für Ihre Datenquellenfunktion aufzurufen.
Weitere Informationen zur Verwendung von Navigationstabellen finden Sie in der Dokumentation Navigation Table.
Definition von festen Abfragen im Connector
Einen einfachen Connector für eine REST-API kann man sich als festen Satz von Abfragen vorstellen, die jeweils eine Tabelle zurückgeben. Diese Tabellen werden über die Navigationstabelle des Connectors auffindbar gemacht. Im Wesentlichen ist jedes Element im Navigator mit einer bestimmten URL und einem Satz von Transformationen verbunden.
Sie beginnen damit, die Abfragen, die Sie in Power BI Desktop (in der vorherigen Lektion) geschrieben haben, in Ihre Connector-Datei zu kopieren. Öffnen Sie das TripPin-Projekt in Visual Studio Code und fügen Sie die Abfragen Airlines und Airports in die Datei TripPin.pq ein. Sie können diese Abfragen dann in Funktionen umwandeln, die einen einzelnen Textparameter benötigen:
GetAirlinesTable = (url as text) as table =>
let
source = TripPin.Feed(url & "Airlines"),
value = source[value],
toTable = Table.FromList(value, Splitter.SplitByNothing(), null, null, ExtraValues.Error),
expand = Table.ExpandRecordColumn(toTable, "Column1", {"AirlineCode", "Name"}, {"AirlineCode", "Name"})
in
expand;
GetAirportsTable = (url as text) as table =>
let
source = TripPin.Feed(url & "Airports"),
value = source[value],
#"Converted to Table" = Table.FromList(value, Splitter.SplitByNothing(), null, null, ExtraValues.Error),
#"Expanded Column1" = Table.ExpandRecordColumn(#"Converted to Table", "Column1", {"Name", "IcaoCode", "IataCode", "Location"}, {"Name", "IcaoCode", "IataCode", "Location"}),
#"Expanded Location" = Table.ExpandRecordColumn(#"Expanded Column1", "Location", {"Address", "Loc", "City"}, {"Address", "Loc", "City"}),
#"Expanded City" = Table.ExpandRecordColumn(#"Expanded Location", "City", {"Name", "CountryRegion", "Region"}, {"Name.1", "CountryRegion", "Region"}),
#"Renamed Columns" = Table.RenameColumns(#"Expanded City",{{"Name.1", "City"}}),
#"Expanded Loc" = Table.ExpandRecordColumn(#"Renamed Columns", "Loc", {"coordinates"}, {"coordinates"}),
#"Added Custom" = Table.AddColumn(#"Expanded Loc", "Latitude", each [coordinates]{1}),
#"Added Custom1" = Table.AddColumn(#"Added Custom", "Longitude", each [coordinates]{0}),
#"Removed Columns" = Table.RemoveColumns(#"Added Custom1",{"coordinates"}),
#"Changed Type" = Table.TransformColumnTypes(#"Removed Columns",{{"Name", type text}, {"IcaoCode", type text}, {"IataCode", type text}, {"Address", type text}, {"City", type text}, {"CountryRegion", type text}, {"Region", type text}, {"Latitude", type number}, {"Longitude", type number}})
in
#"Changed Type";
Als Nächstes importieren Sie die von Ihnen geschriebene Abfrage der Navigationstabelle, die eine feste Tabelle erstellt, die mit diesen Datensatzabfragen verknüpft ist. Nennen Sie es TripPinNavTable:
TripPinNavTable = (url as text) as table =>
let
source = #table({"Name", "Data"}, {
{ "Airlines", GetAirlinesTable(url) },
{ "Airports", GetAirportsTable(url) }
})
in
source;
Schließlich deklarieren Sie eine neue gemeinsame Funktion TripPin.Contents, die als Hauptfunktion der Datenquelle verwendet wird. Sie entfernen auch den Wert Publish aus TripPin.Feed, damit er nicht mehr im Dialogfeld Daten abrufen angezeigt wird.
[DataSource.Kind="TripPin"]
shared TripPin.Feed = Value.ReplaceType(TripPinImpl, type function (url as Uri.Type) as any);
[DataSource.Kind="TripPin", Publish="TripPin.Publish"]
shared TripPin.Contents = Value.ReplaceType(TripPinNavTable, type function (url as Uri.Type) as any);
Hinweis
Ihre Erweiterung kann mehrere Funktionen als sharedmarkieren, mit oder ohne Verknüpfung mit einer DataSource.Kind. Wenn Sie jedoch eine Funktion mit einer bestimmten DataSource.Kindverknüpfen, muss jede Funktion denselben Satz von erforderlichen Parametern mit demselben Namen und Typ haben. Dies liegt daran, dass die Parameter der Datenquellenfunktionen zu einem "Schlüssel" kombiniert werden, der für die Suche nach zwischengespeicherten Anmeldeinformationen verwendet wird.
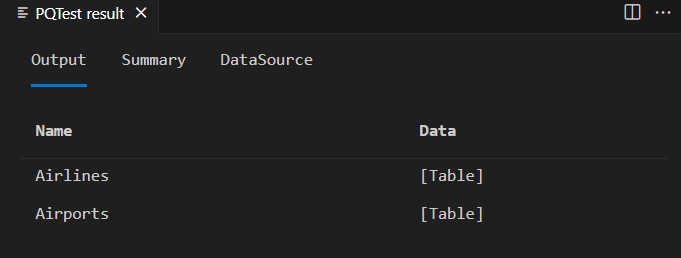
Erstellen Sie Ihren Konnektor nach Abschluss aller Änderungen, und testen Sie Ihre TripPin.Contents-Funktion mithilfe der Datei TripPin.query.pq. Sie können die zuvor erstellten Anmeldeinformationen weiter verwenden oder eine neue festlegen und dann Ihre aktuelle Power Query-Datei auswerten.
TripPin.Contents("https://services.odata.org/v4/TripPinService/")

Erstellen einer Navigationstabelle
Verwenden Sie die praktische Funktion Table.ToNavigationTable, um Ihre statische Tabelle so zu formatieren, dass Power Query sie als Navigationstabelle erkennt. Da diese Funktion nicht Teil der Standardbibliothek von Power Query ist, müssen Sie ihren Quellcode in Ihre .pq-Datei kopieren.
Wenn Sie diese Hilfsfunktion eingerichtet haben, aktualisieren Sie als Nächstes Ihre TripPinNavTable-Funktion, um die Felder der Navigationstabelle hinzuzufügen.
TripPinNavTable = (url as text) as table =>
let
source = #table({"Name", "Data", "ItemKind", "ItemName", "IsLeaf"}, {
{ "Airlines", GetAirlinesTable(url), "Table", "Table", true },
{ "Airports", GetAirportsTable(url), "Table", "Table", true }
}),
navTable = Table.ToNavigationTable(source, {"Name"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
navTable;
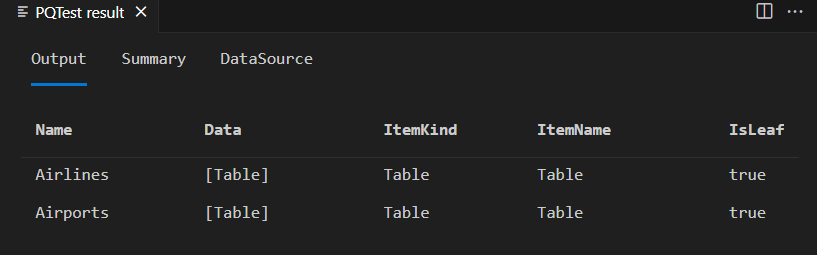
Wenn Sie Ihre Testabfrage erneut ausführen, nachdem Sie Ihren Konnektor erneut erstellt haben, erhalten Sie ein ähnliches Ergebnis wie beim letzten Mal – mit ein paar zusätzlichen Spalten.

Hinweis
Das Navigator-Fenster wird nicht im PQTest-Ergebnisfenster von Visual Studio Code angezeigt. Im Fenster M Query Output wird immer die zugrunde liegende Tabelle angezeigt.
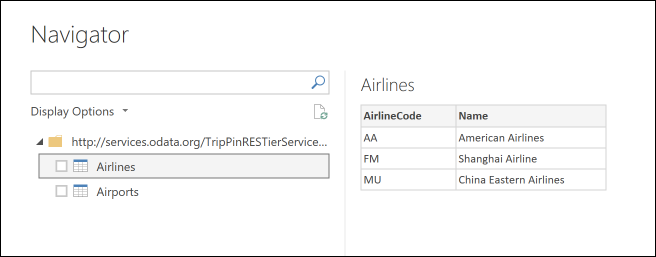
Wenn Sie Ihre Erweiterung in Ihren benutzerdefinierten Power BI Desktop-Connector kopieren und die neue Funktion über das Dialogfeld Get Data aufrufen, wird Ihr Navigator angezeigt.

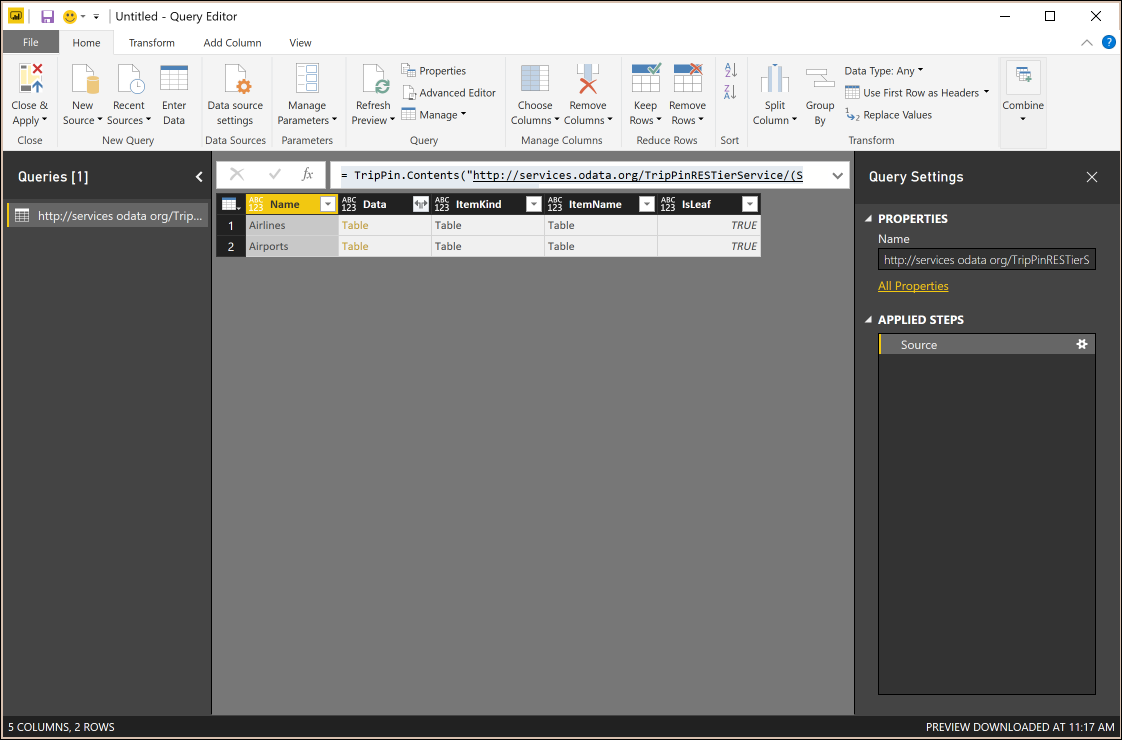
Wenn Sie mit der rechten Maustaste auf die Wurzel des Navigationsbaums klicken und Editwählen, sehen Sie die gleiche Tabelle wie in Visual Studio.

Zusammenfassung
In diesem Lernprogramm haben Sie eine Navigationstabelle zu Ihrer Erweiterung hinzugefügt. Navigationstabellen sind eine wichtige Funktion, die die Verwendung von Connectors erleichtert. In diesem Beispiel hat Ihre Navigationstabelle nur eine Ebene, aber die Power Query-Benutzeroberfläche unterstützt die Anzeige von Navigationstabellen mit mehreren Dimensionen (auch wenn sie ausgefranst sind).