addNotification (Client-API-Referenz)
Zeigt eine Fehler- oder Empfehlungs- Benachrichtigung für ein Steuerelement an und Sie können Aktionen angeben, die basierend auf der Benachrichtung ausgeführt werden sollen. Wenn Sie einen Fehlertyp für eine Benachrichtigung angeben, wird ein rotes „X“-Symbol neben dem Steuerelement angezeigt. Wenn Sie einen Empfehlungstyp für eine Benachrichtigung angeben, wird ein „i“-Symbol neben dem Steuerelement angezeigt. Auf mobilen Dynamics 365-Clients wird die Benachrichtung angezeigt, wenn Sie auf die Schaltfläche tippen, und Sie können die konfigurierten Aktionen ausführen, indem Sie auf die Schaltfläche Übernehmen klicken oder die Meldung schließen.
Unterstützte Steuerelementtypen
Alle
Syntax
formContext.getControl(arg).addNotification(notification);
Parameter
| Name des Dataflows | Type | Erforderlich | Beschreibung |
|---|---|---|---|
notification |
Object | Ja | Die Benachrichtigung zum Hinzufügen. Siehe notification-Parameter |
notification-Parameter
Der notification-Parameter akzeptiert ein Objekt mit den folgenden Eigenschaften
| Name des Dataflows | Type | Erforderlich | Beschreibung |
|---|---|---|---|
actions |
Array von Objekten | Nr. | Siehe actions-Eigenschaft |
messages |
Array aus Zeichenfolgen | Ja | Die Meldung, die die Benachrichtigung anzeigt. In der aktuellen Version wird nur die erste Nachricht, die in diesem Array angegeben wird, angezeigt. Eine angegebene Zeichenfolge wird als fetter Text in der Benachrichtung angezeigt und wird in der Regel für Titel oder Betreff verwendet. Sie sollten Ihre Mitteilung auf 50 Zeichen beschränken, um eine optimale Benutzerfreundlichkeit zu gewährleisten. |
notificationLevel |
String | Ja | Definiert den Typ der Benachrichtigung. Gültige Werte sind ERROR oder RECOMMENDATION. |
uniqueId |
String | Ja | Die zum Löschen dieser Nachricht zu verwendende ID, wenn die clearNotification-Methode angewendet wird. |
actions-Eigenschaften
Die actions-Eigenschaften enthalten ein Array von Objekten mit den folgenden Eigenschaften:
| Name des Dataflows | Type | Erforderlich | Beschreibung |
|---|---|---|---|
message |
String | Nr. | Der Benachrichtigungstext, der dem Benutzer angezeigt wird. Beschränken Sie Ihre Nachricht auf 100 Zeichen für eine optimale Benutzerfreundlichkeit. |
actions |
Array von Funktionen | Nr. | Die entsprechenden Aktionen für die Nachricht. |
Rückgabewert
Typ: Boolesch
Beschreibung: Gibt an, ob die Methode erfolgreich war.
Anmerkungen
Im Webclient zeigt die addNotification-Methode eine Benachrichtigung mit den Nachrichten, die Sie angegeben haben, an und zwei Standardschaltflächen: Übernehmen und Schließen. Wenn Sie auf Übernehmen klicken, wird die Aktion ausgeführt, die von Ihnen definiert wurde; klicken Sie auf Verwerfen wird die Benachrichtigung geschlossen.
In der einheitlichen Oberfläche:
- Es gibt keine Schließen-Schaltfläche.
- Die Anwenden-Schaltfläche wird nur angezeigt, wenn die Benachrichtigungsstufe auf EMPFEHLUNG eingestellt ist. Sie wird nicht bei FEHLER angezeigt.
Beispiel
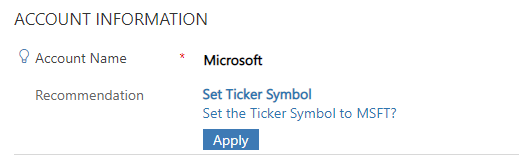
Der folgende Beispielcode zeigt eine Benachrichtigung auf der Spalte Kontobezeichnung des Kontoformulars zum Festlegen vom Ticker-Symbol, wenn die Spalte Kontobezeichnung Microsoft enthält und das Tickersymbol noch nicht auf MSFT festgelegt ist. Klicken Sie auf Anwenden in der Benachrichtigung und die Spalte Ticker-Symbol wird auf MSFT festgelegt.
function addTickerSymbolRecommendation(executionContext) {
var formContext = executionContext.getFormContext();
var myControl = formContext.getControl('name');
var accountName = formContext.data.entity.attributes.get('name');
var tickerSymbol = formContext.data.entity.attributes.get('tickersymbol');
if (accountName.getValue() == 'Microsoft' && tickerSymbol.getValue() != 'MSFT') {
var actionCollection = {
message: 'Set the Ticker Symbol to MSFT?',
actions: null
};
actionCollection.actions = [function () {
tickerSymbol.setValue('MSFT');
myControl.clearNotification('my_unique_id');
}];
myControl.addNotification({
messages: ['Set Ticker Symbol'],
notificationLevel: 'RECOMMENDATION',
uniqueId: 'my_unique_id',
actions: [actionCollection]
});
}
else
console.log("Notification not set");
}
So wird die Benachrichtigung in modellgesteuerten Apps angezeigt:

Ähnliche Artikel
clearNotification
setNotification
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für