Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Es gibt drei sehr häufig verwendete Möglichkeiten, das Entwicklerportal in Azure API Management anzupassen:
- Bearbeiten des Inhalts von statischen Seiten und Seitenlayoutelementen
- Aktualisieren der Stile, die für Seitenelemente im gesamten Entwicklerportal verwendet werden (in diesem Leitfaden beschrieben)
- Ändern der Vorlagen, die für vom Portal generierte Seiten verwendet werden (z.B. API-Dokumente, Produkte, Benutzerauthentifizierung)
In diesem Artikel erfahren Sie, wie Sie den Stil der Elemente auf den Seiten des Legacy-Entwicklerportals anpassen und Ihre Änderungen anzeigen.

Hinweis
Der folgende Dokumentationsinhalt bezieht sich auf das veraltete Entwicklerportal. Sie können die Anwendung bis Oktober 2023 wie gewohnt weiterhin verwenden, daraufhin wird sie aus allen API Management-Diensten entfernt. Für das veraltete Portal werden nur kritische Sicherheitsupdates bereitgestellt. Weitere Informationen finden Sie in den folgenden Artikeln:
GILT FÜR: Developer | Basic | Standard | Premium
Voraussetzungen
- Machen Sie sich mit der Azure API Management-Terminologie vertraut.
- Abschließen Sie den folgenden Schnellstart: Erstellen einer Azure API Management-Dienstinstanz.
- Absolvieren Sie außerdem das folgende Tutorial: Importieren und Veröffentlichen Ihrer ersten API.
Anpassen des Entwicklerportals
Wählen Sie Übersicht aus.
Klicken Sie oben im Fenster Übersicht auf die Schaltfläche Developer portal (legacy) (Entwicklerportal (Legacy-Version)).
Oben links auf dem Bildschirm wird ein aus zwei Pinseln bestehendes Symbol angezeigt. Zeigen Sie auf dieses Symbol, um das Menü für die Portalanpassung zu öffnen.

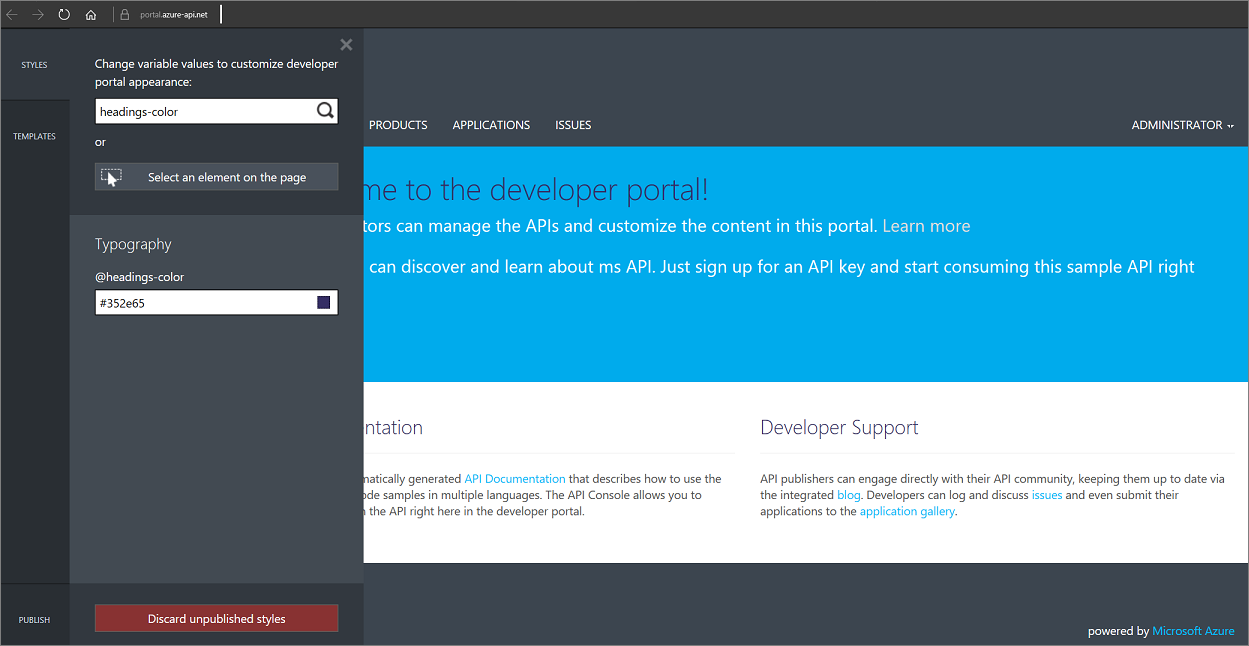
Klicken Sie im Menü auf Stile, um den Bereich für die Anpassung des Stils zu öffnen.
Alle Elemente, die über Stile angepasst werden können, werden auf der Seite angezeigt.
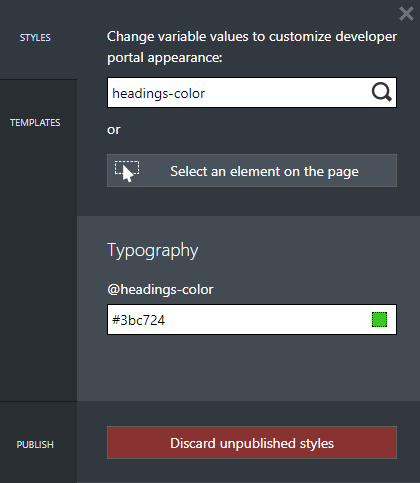
Geben Sie im Feld Change variable values to customize developer portal appearance: (Variablenwerte ändern, um die Darstellung des Entwicklerportals anzupassen) die Variable „headings-color“ ein.
Das Element @headings-color wird auf der Seite angezeigt. Diese Variable legt die Farbe des Texts fest.

Klicken Sie auf das Feld für die Variable @headings-color.
Dropdown-Menü für die Farbauswahl öffnet sich.
Wählen Sie im Dropdown des Farbwählers eine neue Farbe aus.
Tipp
Für alle Änderungen ist eine Echtzeitvorschau verfügbar. Oben im Anpassungsbereich wird eine Fortschrittsanzeige angezeigt. Nach einigen Sekunden wird die Farbe des Überschriftentexts in die neu ausgewählte Farbe geändert.
Klicken Sie unten links im Menü des Anpassungsbereich auf Veröffentlichen.
Klicken Sie auf Anpassungen veröffentlichen, um die Änderungen öffentlich verfügbar zu machen.
Änderung anzeigen
- Navigieren Sie zum Entwicklerportal.
- Sie können die vorgenommenen Änderung hier sehen.
Nächste Schritte
Sie sind vielleicht auch daran interessiert, zu erfahren, wie Sie das Azure API Management-Entwicklerportal mithilfe von Vorlagen anpassen können.