Tutorial: Erstellen einer benutzerdefinierten Suchwebseite
Warnung
Am 30. Oktober 2020 wurden die Bing-Suche-APIs aus den Azure KI Services in die Bing-Suchdienste verschoben. Diese Dokumentation wird nur zu Referenzzwecken bereitgestellt. Eine aktualisierte Dokumentation finden Sie in der Dokumentation zu den Bing-Suche-APIs. Anweisungen zum Erstellen neuer Azure-Ressourcen für die Bing-Suche finden Sie unter Erstellen einer Ressource für die Bing-Suche über Azure Marketplace.
Die benutzerdefinierte Bing-Suche ermöglicht das Erstellen einer maßgeschneiderten Suchbenutzeroberfläche für Themen, die Sie interessieren. Wenn Sie beispielsweise Besitzer einer Kampfsportwebsite sind, die eine Suchbenutzeroberfläche bietet, können Sie die Domänen, Unterwebsites und Webseiten angeben, die Bing durchsucht. Ihre Benutzer sehen Suchergebnisse, die auf den Inhalt zugeschnitten sind, für den sie sich interessieren, anstatt durch allgemeine Suchergebnisse blättern zu müssen, die möglicherweise irrelevante Inhalte enthalten.
Dieses Tutorial zeigt, wie eine benutzerdefinierte Suchinstanz konfiguriert und in eine neue Webseite integriert wird.
Die folgenden Aufgaben werden beschrieben:
- Erstellen einer Instanz für die benutzerdefinierte Suche
- Hinzufügen aktiver Einträge
- Hinzufügen blockierter Einträge
- Hinzufügen angehefteter Einträge
- Integrieren der benutzerdefinierte Suche in eine Webseite
Voraussetzungen
- Um dem Tutorial folgen zu können, benötigen Sie einen Abonnementschlüssel für die API für die benutzerdefinierte Bing-Suche. Sie müssen im Azure-Portal eine Ressource für die benutzerdefinierte Bing-Suche erstellen, um einen Schlüssel zu erhalten.
- Falls Sie Visual Studio 2017 oder höher noch nicht installiert haben, können Sie die kostenloseVisual Studio 2019 Community-Edition herunterladen und verwenden.
Erstellen einer Instanz für die benutzerdefinierte Suche
Erstellen Sie wie folgt eine Instanz für die benutzerdefinierte Bing-Suche:
Öffnen Sie einen Internetbrowser.
Navigieren Sie zum benutzerdefinierten Suchportal.
Melden Sie sich mit einem Microsoft-Konto (MSA) am Portal an. Klicken Sie auf Microsoft-Konto erstellen, wenn Sie kein MSA besitzen. Wenn Sie das Portal zum ersten Mal nutzen, werden Sie nach Berechtigungen für den Zugriff auf Ihre Daten gefragt. Klicken Sie auf Ja.
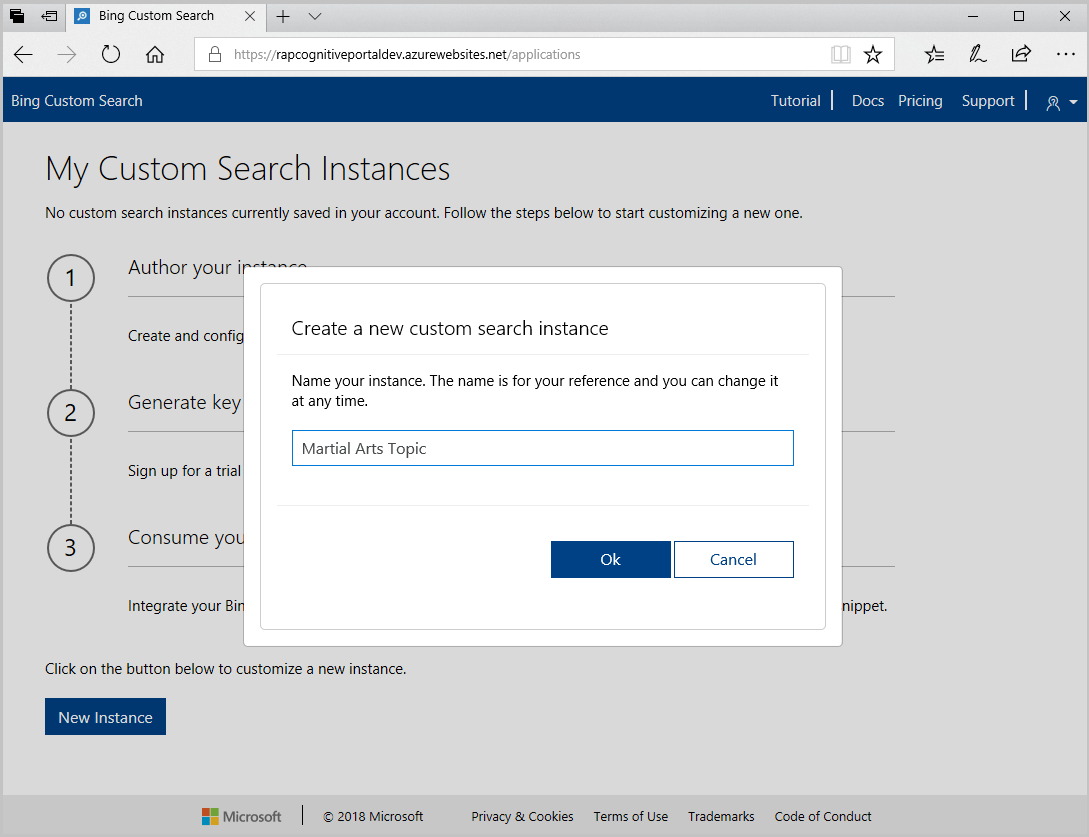
Klicken Sie nach der Anmeldung auf Neue benutzerdefinierte Suche. Geben Sie im Fenster Neue benutzerdefinierte Suchinstanz erstellen einen Namen ein, der sinnvoll ist und den Typ des Inhalts beschreibt, den die Suche zurückgibt. Sie können den Namen jederzeit ändern.

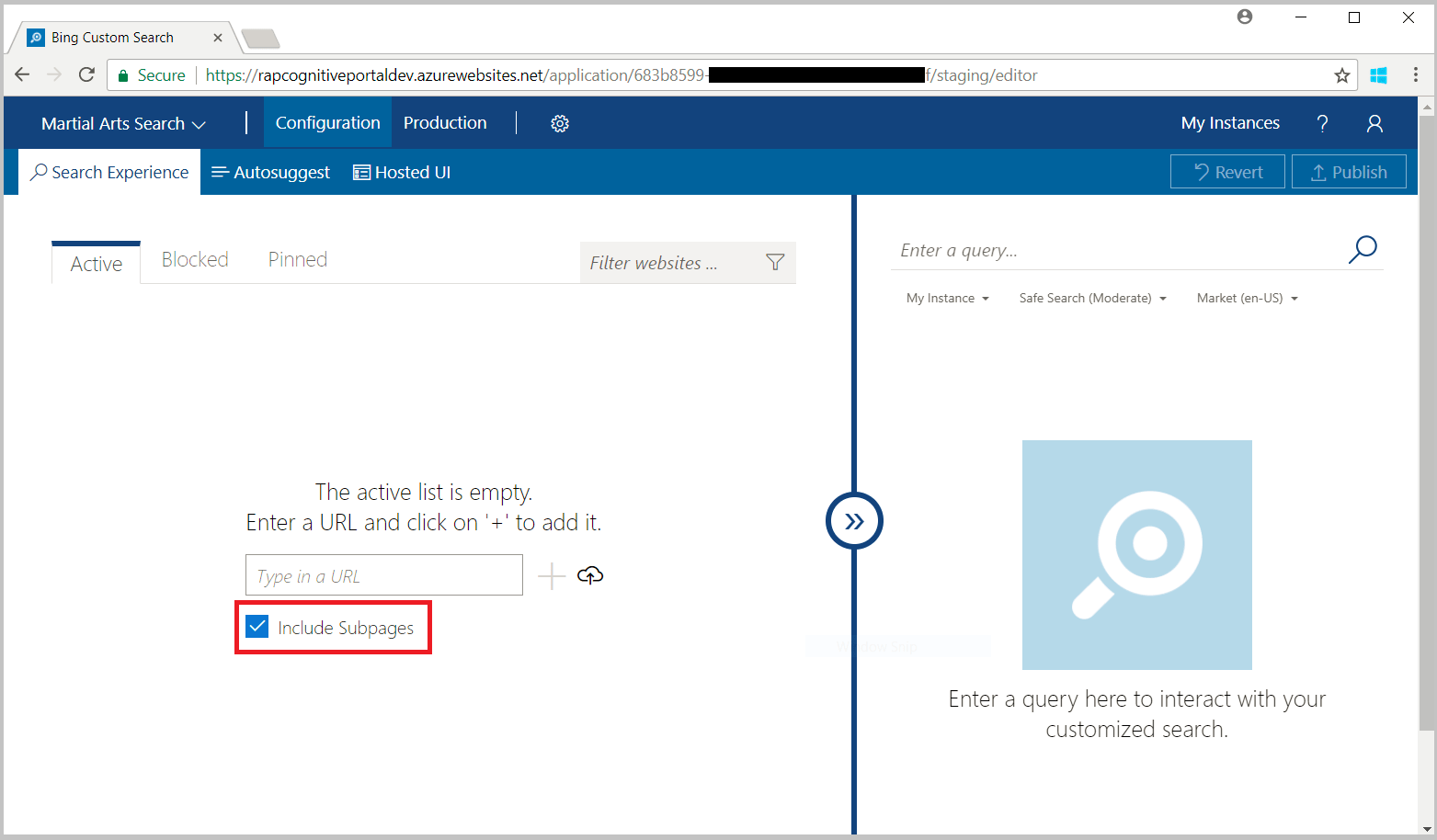
Klicken Sie auf „OK“, geben Sie eine URL an, und ob Unterseiten der URL eingeschlossen werden sollen.

Hinzufügen aktiver Einträge
Um Ergebnisse von bestimmten Websites oder URLs einzuschließen, fügen Sie diese der Registerkarte Aktiv hinzu.
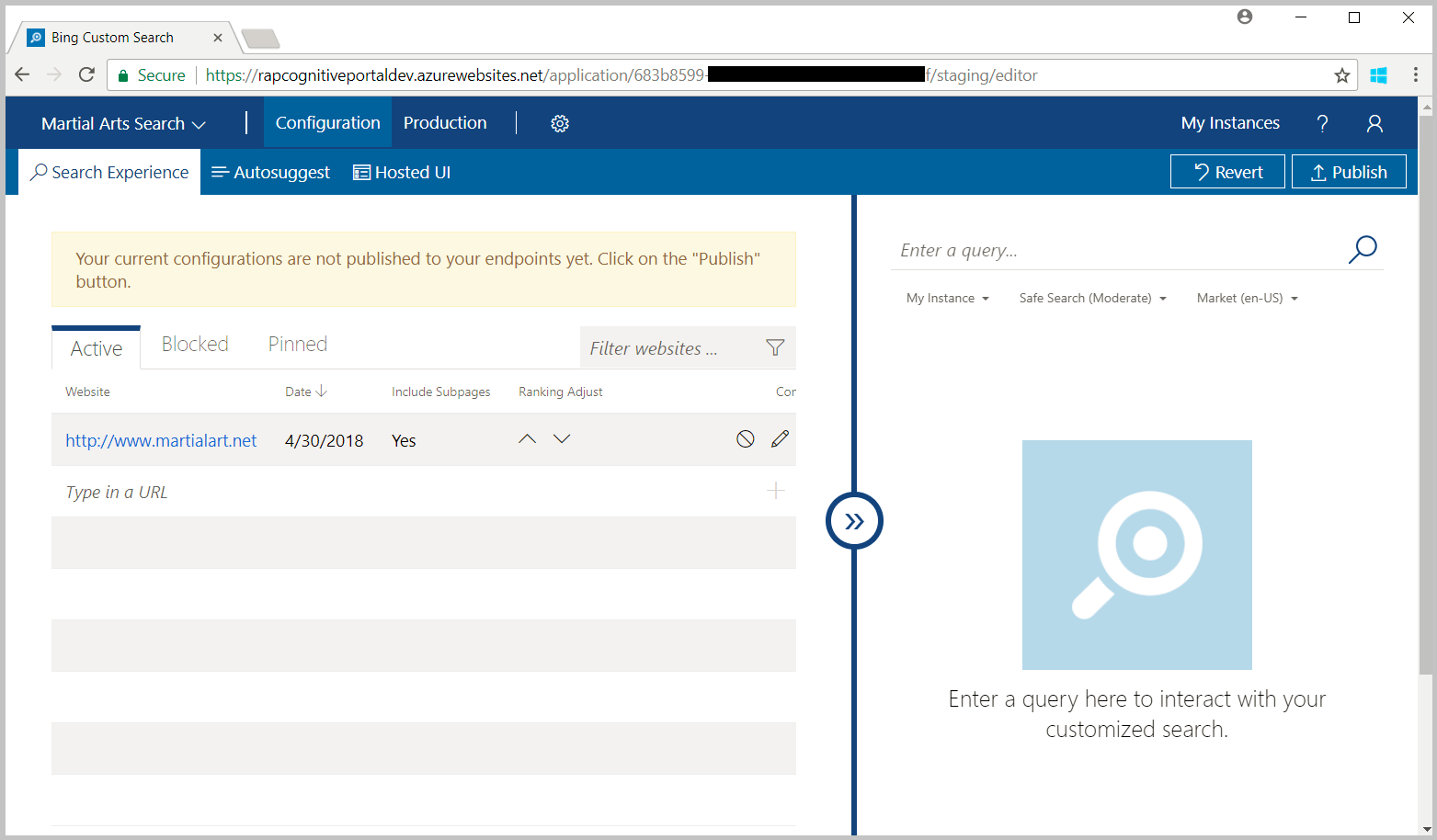
Klicken Sie auf der Seite Konfiguration auf die Registerkarte Aktiv, und geben Sie die URL mindestens einer Website ein, die Sie in die Suche einbeziehen möchten.

Um zu bestätigen, dass Ihre Instanz Ergebnisse zurückgibt, geben Sie eine Abfrage im Vorschaubereich auf der rechten Seite ein. Bing gibt nur Ergebnisse für öffentliche Websites zurück, die Bing indiziert hat.
Hinzufügen blockierter Einträge
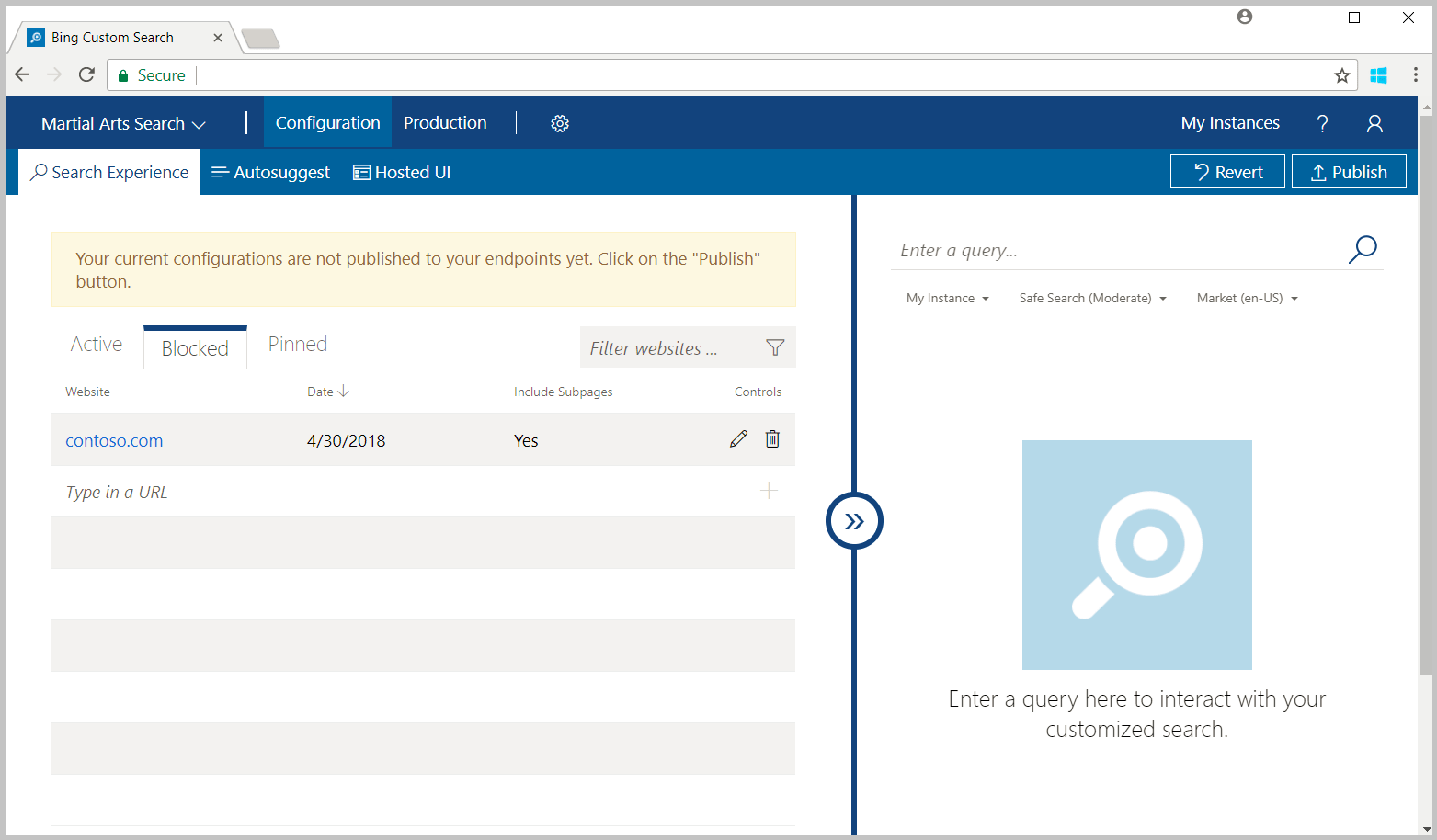
Um Ergebnisse von bestimmten Websites oder URLs auszuschließen, fügen Sie diese der Registerkarte Blockiert hinzu.
Klicken Sie auf der Seite Konfiguration auf die Registerkarte Blockiert, und geben Sie die URL mindestens einer Website ein, die Sie von der Suche ausschließen möchten.

Um zu bestätigen, dass Ihre Instanz keine Ergebnisse aus blockierten Websites zurückgibt, geben Sie eine Abfrage im Vorschaubereich auf der rechten Seite ein.
Hinzufügen angehefteter Einträge
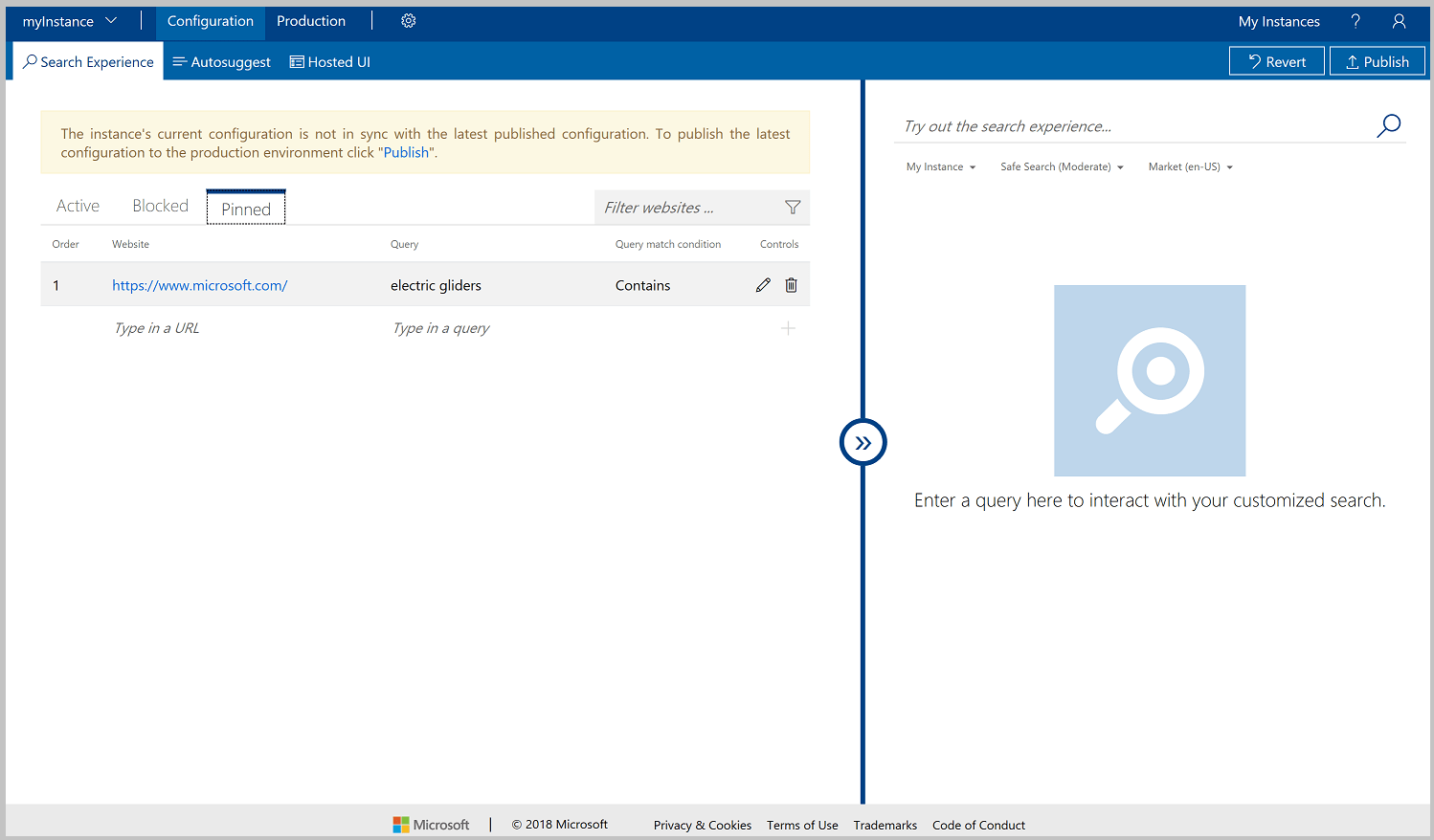
Um eine bestimmte Webseite am Anfang der Suchergebnisse anzuheften, fügen Sie auf der Registerkarte Angeheftet die Webseite und den Abfragebegriff hinzu. Die Registerkarte Angeheftet enthält eine Liste mit Webseiten- und Abfragebegriffpaaren, die die Webseite angeben, die als oberstes Ergebnis für eine bestimmte Abfrage angezeigt wird. Die Webseite wird nur dann angeheftet, wenn die Abfragezeichenfolge des Benutzers basierend auf der Übereinstimmungsbedingung der Pin mit der Abfragezeichenfolge der Pin übereinstimmt. Nur indizierte Webseiten werden in Suchvorgängen angezeigt. Weitere Informationen finden Sie unter Konfigurieren der Benutzeroberfläche für die benutzerdefinierte Bing-Suche.
Klicken Sie auf der Seite Konfiguration auf die Registerkarte Angeheftet, und geben Sie die Webseite und den Abfragebegriff der Webseite ein, die als oberstes Ergebnis zurückgegeben werden soll.
Standardmäßig muss die Abfragezeichenfolge des Benutzers exakt mit der Abfragezeichenfolge Ihrer Pin für Bing übereinstimmen, damit die Webseite als oberstes Suchergebnis zurückgegeben wird. Um die Übereinstimmungsbedingung zu ändern, bearbeiten Sie die Pin (klicken Sie auf das Bleistiftsymbol), klicken Sie in der Spalte Abfrageübereinstimmungsbedingung auf „Genau“, und wählen Sie die für Ihre Anwendung geeignete Übereinstimmungsbedingung aus.

Um zu bestätigen, dass die Instanz die angegebene Webseite als oberstes Ergebnis zurückgibt, geben Sie den Abfrageausdruck ein, den Sie im Vorschaubereich auf der rechten Seite angeheftet haben.
Konfigurieren der gehosteten Benutzeroberfläche
Die benutzerdefinierte Suche stellt eine gehostete Benutzeroberfläche zum Rendern der JSON-Antwort von Ihrer benutzerdefinierten Suchinstanz bereit. So definieren Sie die Benutzeroberfläche:
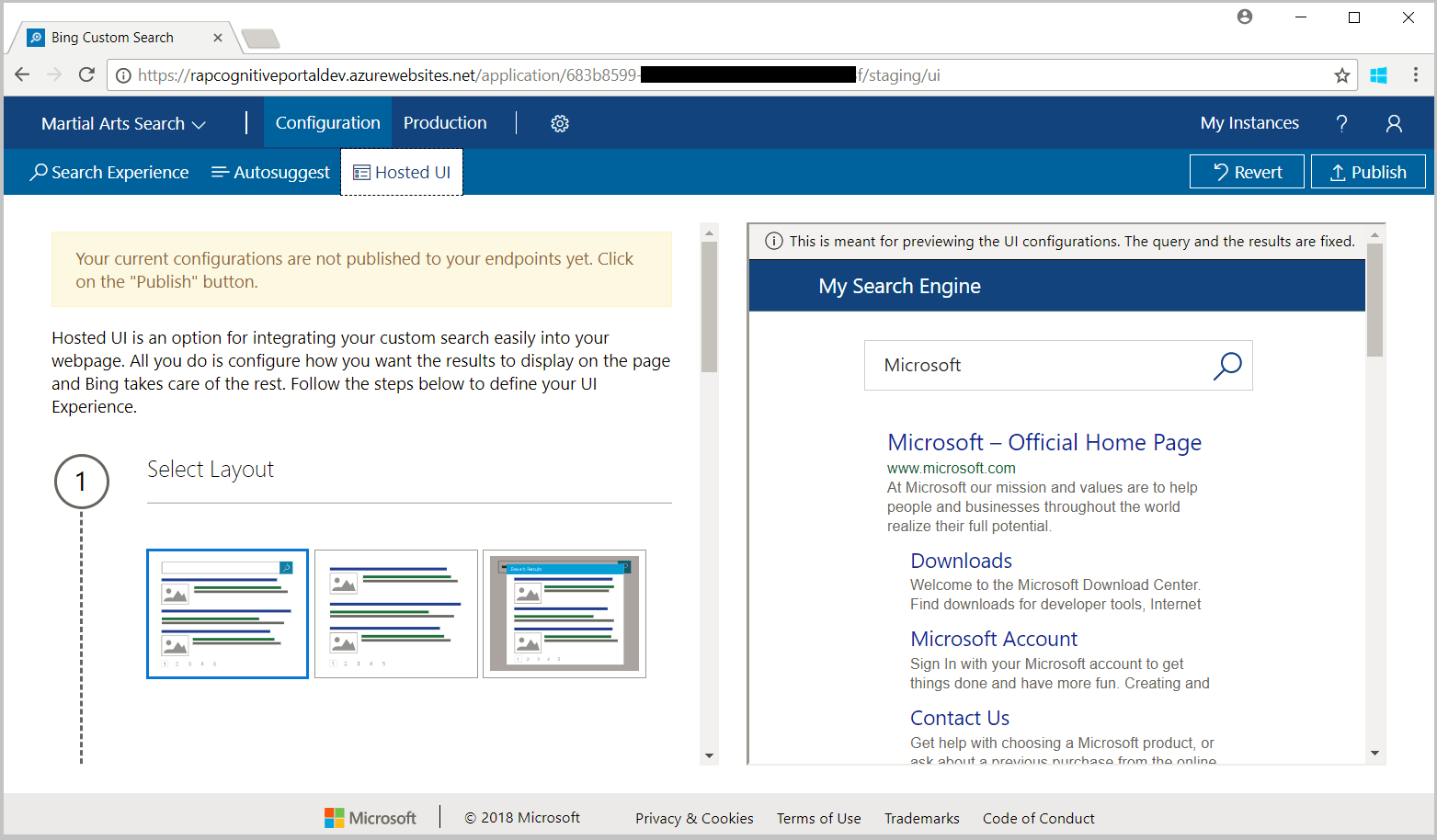
Klicken Sie auf die Registerkarte Gehostete Benutzeroberfläche.
Wählen Sie ein Layout aus.

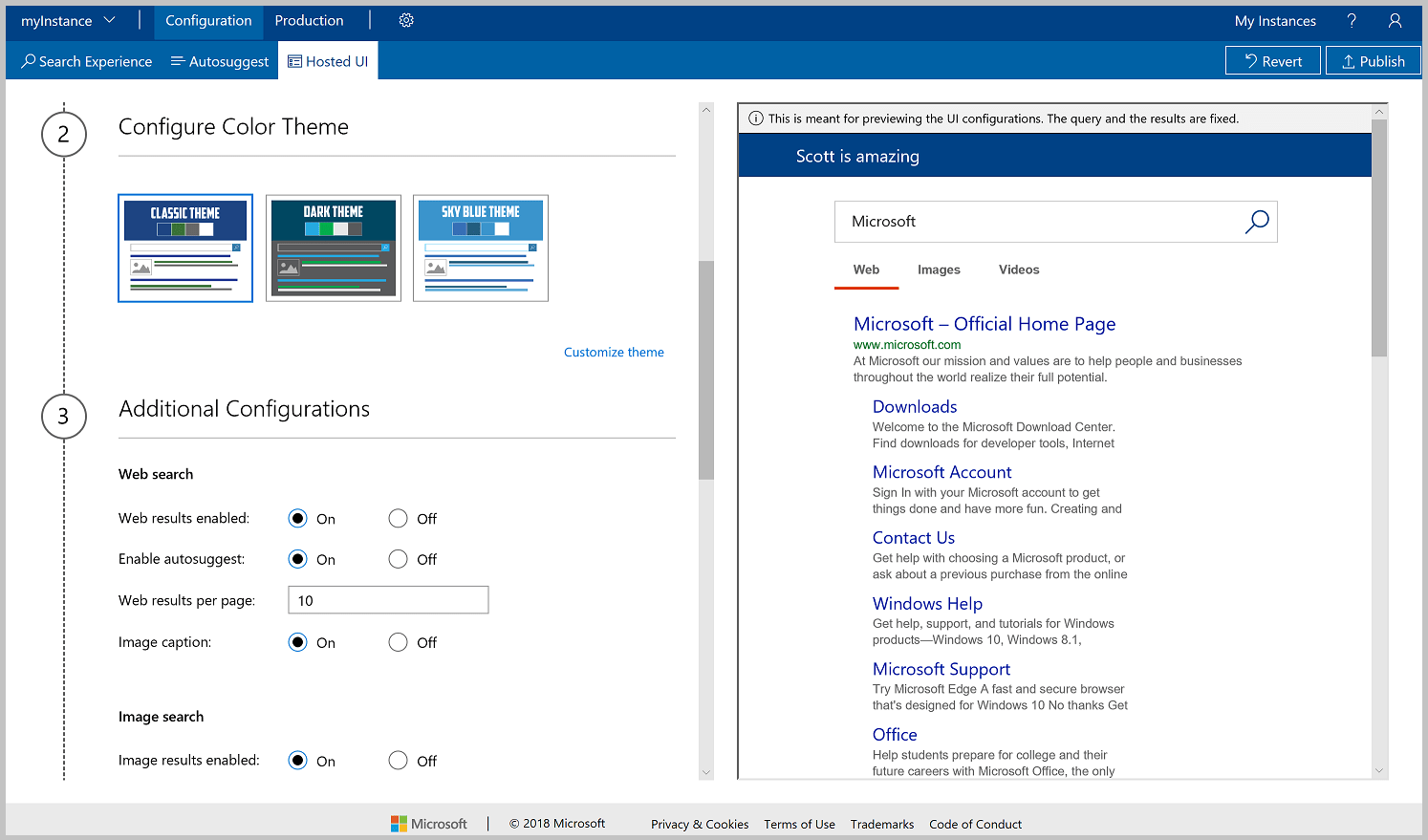
Wählen Sie ein Farbdesign aus.

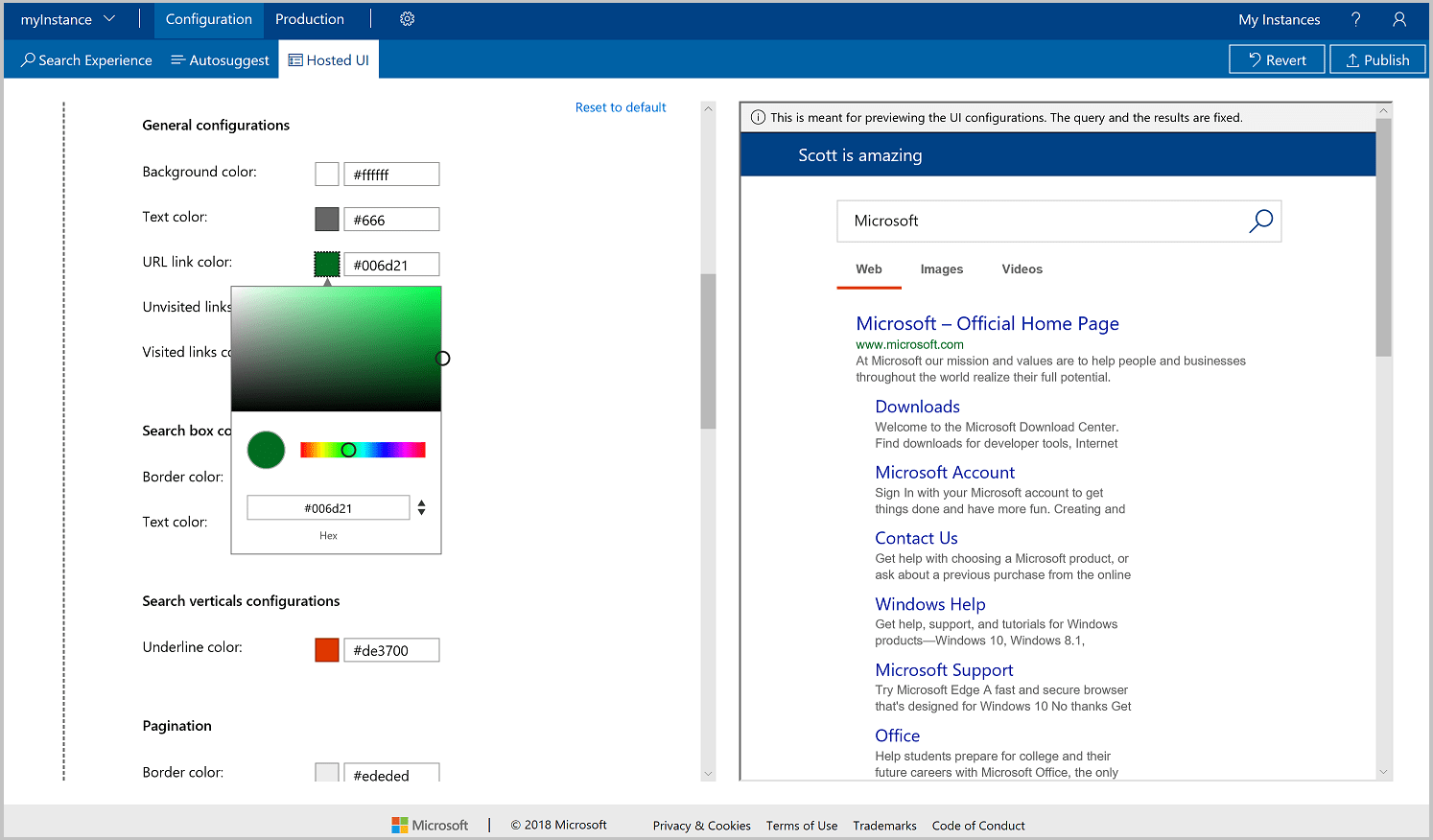
Wenn Sie das Farbdesign zur besseren Integration in Ihre Web-App optimieren müssen, klicken Sie auf Design anpassen. Nicht alle Farbkonfigurationen sind auf alle Layoutdesigns anwendbar. Um eine Farbe zu ändern, geben Sie den RGB-Hexadezimalwert der Farbe (z.B. #366eb8) in das entsprechende Textfeld ein. Alternativ klicken Sie auf die Farbschaltfläche und dann auf die Schattierung, die für Sie geeignet ist. Beachten Sie bei der Farbenauswahl stets die Barrierefreiheit.

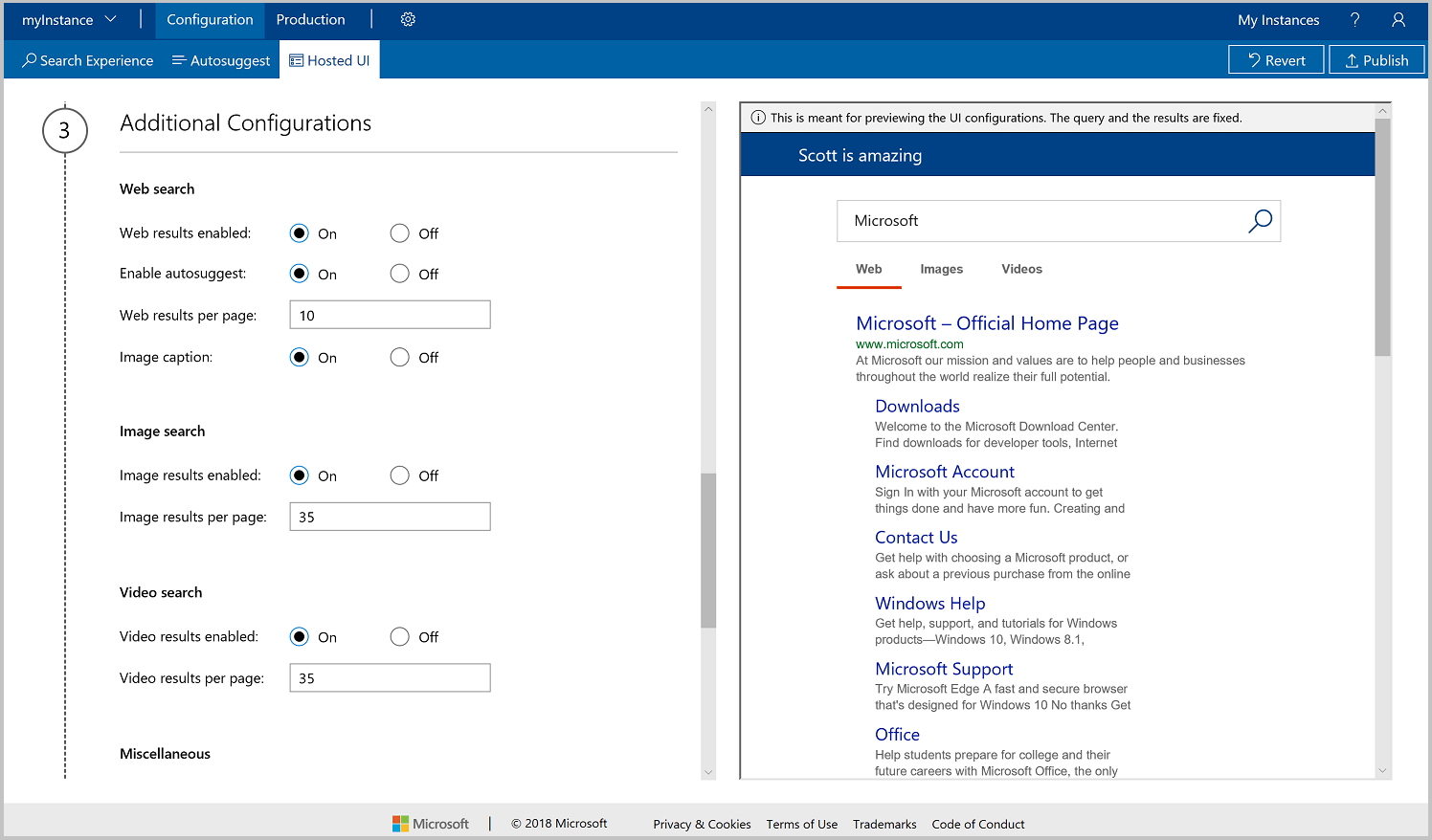
Geben Sie die zusätzlichen Konfigurationsoptionen an.

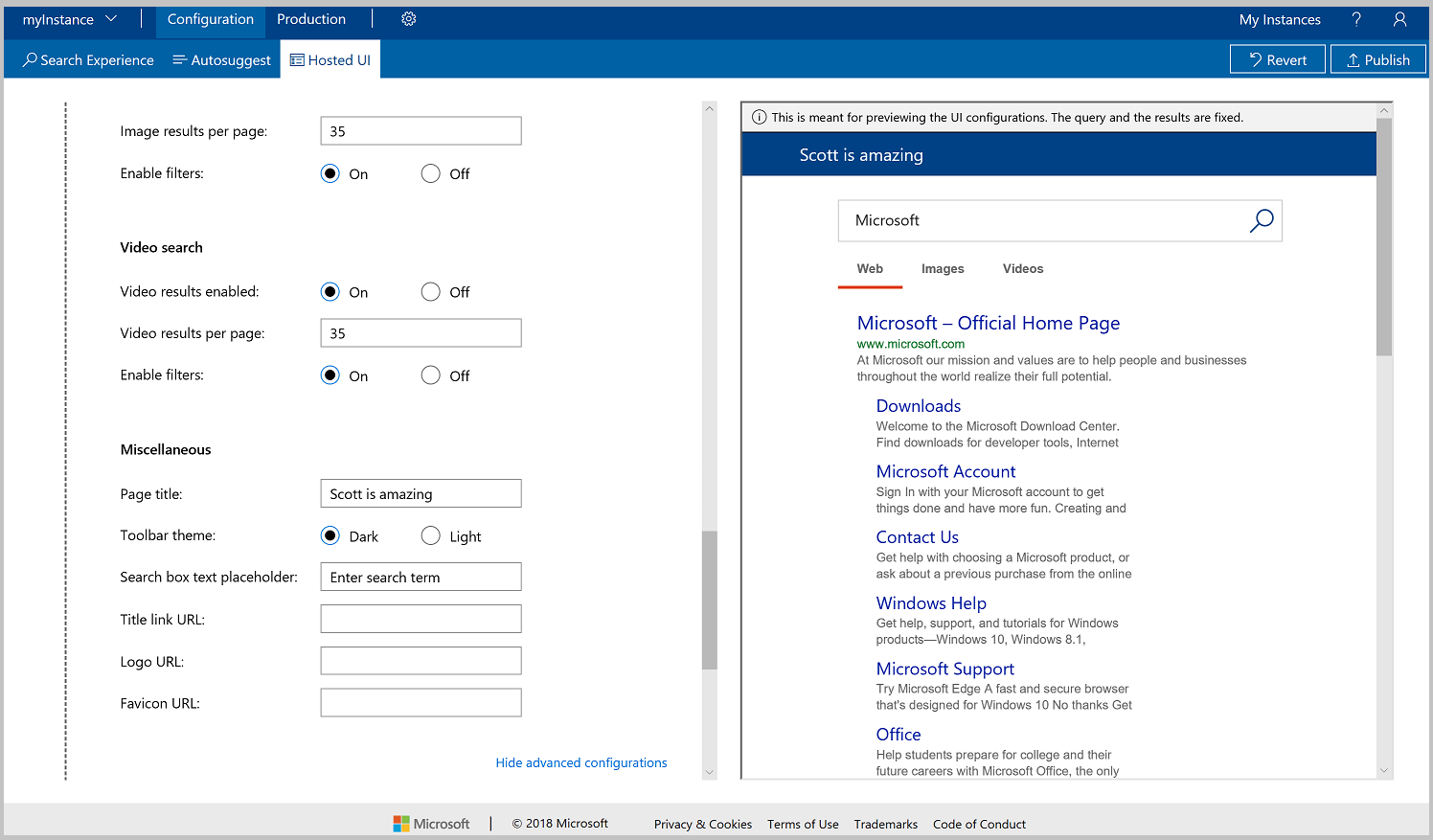
Um erweiterte Konfigurationen zu nutzen, klicken Sie auf Erweiterte Konfigurationen anzeigen. Dadurch werden Konfigurationen wie z.B. Linkziel den Optionen für die Websuche, Filter aktivieren den Bild- und Videooptionen und Suchfeld-Textplatzhalter den verschiedenen Optionen hinzugefügt.

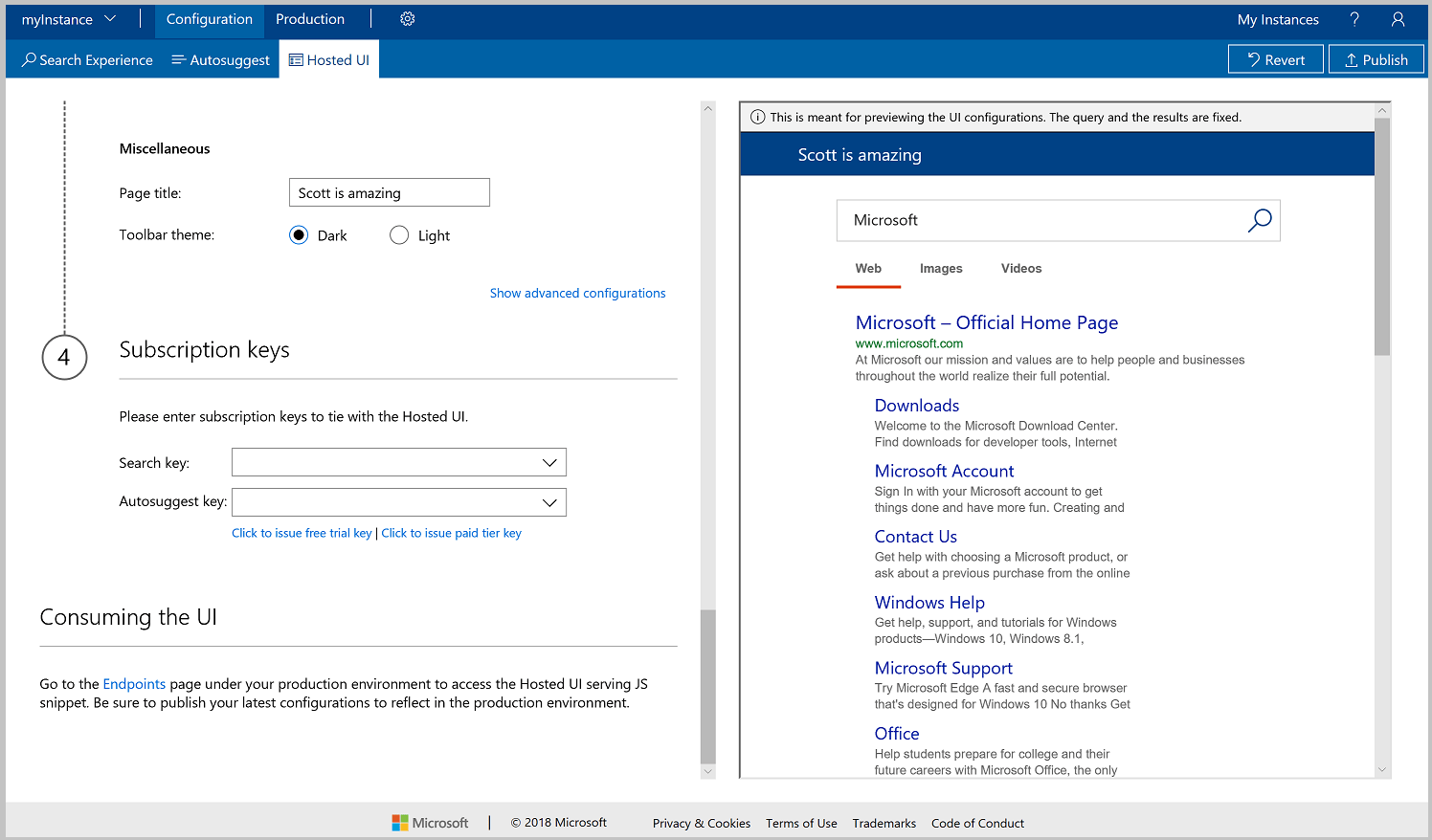
Wählen Sie Ihre Abonnementschlüssel in den Dropdownlisten aus. Alternativ können Sie den Abonnementschlüssel manuell eingeben.

Veröffentlichen oder zurücksetzen
An einer benutzerdefinierten Suchinstanz vorgenommene Änderungen erfolgen auf der Registerkarte Konfiguration, damit Sie Ihre Änderungen überprüfen können. Wenn Sie alle gewünschten Änderungen vorgenommen haben und das Ergebnis veröffentlichen möchten, klicken Sie auf Veröffentlichen. Änderungen werden erst nach der Veröffentlichung für Ihre Produktionsendpunkte angezeigt.
Wenn Sie sich vor der Veröffentlichung gegen Ihre Änderungen entscheiden, klicken Sie auf Zurücksetzen. Wenn Sie Ihre Änderungen zurücksetzen, bleibt die aktive Konfiguration unverändert, und die Registerkarte Konfiguration wird gemäß dieses Zustands zurückgesetzt.
Nutzen der gehosteten Benutzeroberfläche
Es gibt zwei Möglichkeiten, die gehostete Benutzeroberfläche zu nutzen.
- Option 1: Integrieren Sie den bereitgestellten JavaScript-Codeausschnitt in Ihre Anwendung.
- Option 2: Verwenden Sie den bereitgestellten HTML-Endpunkt.
Im weiteren Verlauf dieses Tutorials wird Option 1: JavaScript-Codeausschnitt beschrieben.
Einrichten Ihrer Visual Studio-Projektmappe
Öffnen Sie auf Ihrem Computer Visual Studio.
Wählen Sie im Menü Datei die Option Neu und anschließend Projekt aus.
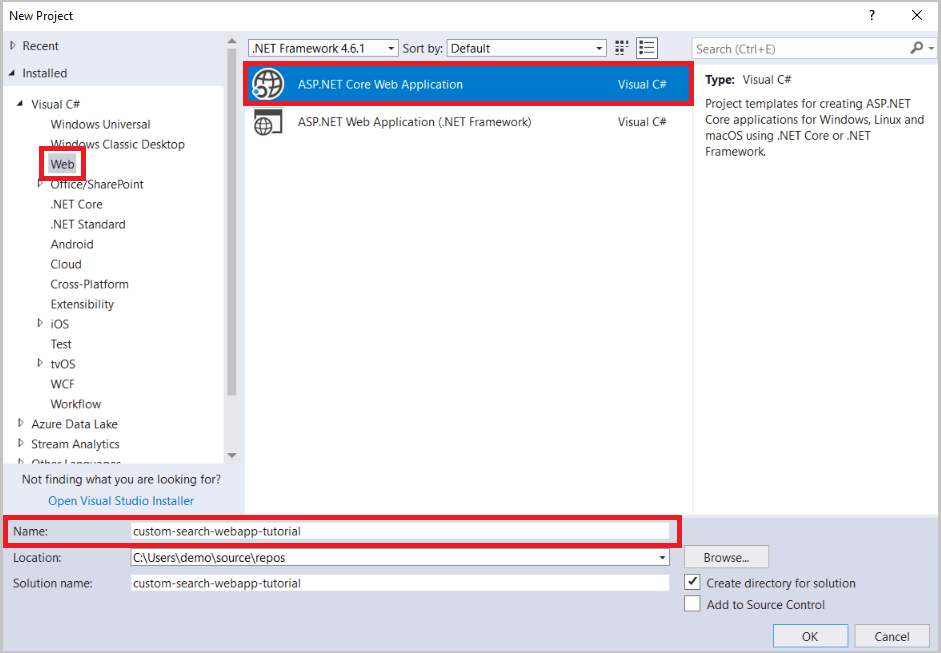
Wählen Sie im Fenster Neues Projekt die Option Visual C#-/Web-/ ASP.NET Core-Webanwendung aus, benennen Sie Ihr Projekt, und klicken Sie dann auf OK.

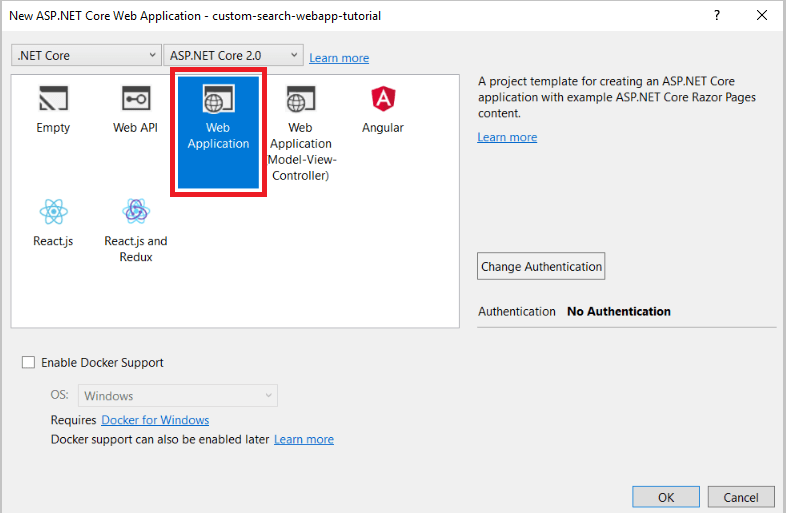
Wählen Sie im Fenster Neue ASP.NET Core-Webanwendung die Option Webanwendung aus, und klicken Sie auf OK.

Bearbeiten von „Index.cshtml“
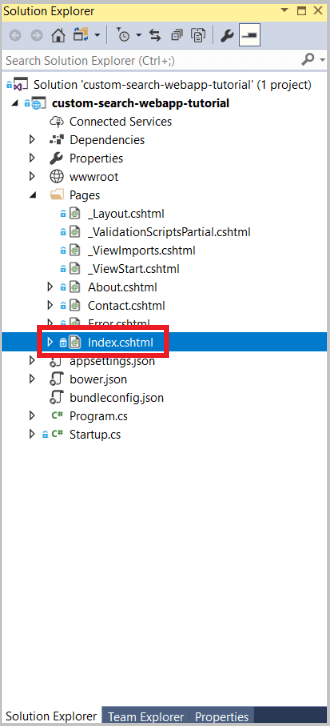
Erweitern Sie im Projektmappen-Explorer die Option Seiten, und doppelklicken Sie auf index.cshtml, um die Datei zu öffnen.

Löschen Sie in „index.cshtml“ den gesamten Code ab Zeile 7 (einschließlich).
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }Fügen Sie ein Zeilenumbruchelement und ein div-Element hinzu, das als Container fungiert.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>Scrollen Sie auf der Seite Gehostete Benutzeroberfläche zum Abschnitt mit dem Titel Nutzen der Benutzeroberfläche. Klicken Sie auf die Endpunkte, um auf den JavaScript-Codeausschnitt zuzugreifen. Sie können den Codeausschnitt auch abrufen, indem Sie auf Produktion und dann die Registerkarte Gehostete Benutzeroberfläche klicken.
Fügen Sie das Skriptelement in den Container ein, den Sie hinzugefügt haben.
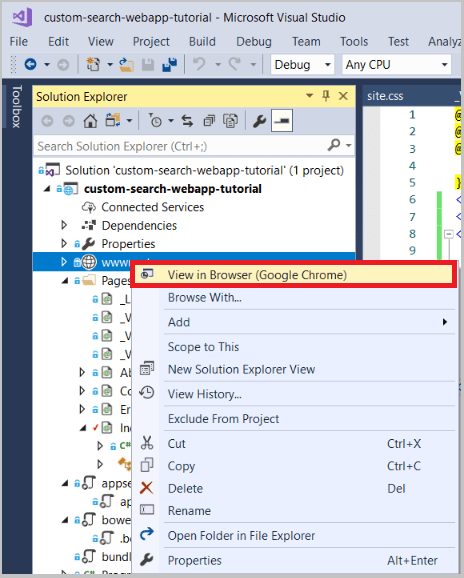
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf wwwroot, und klicken Sie auf Im Browser anzeigen.

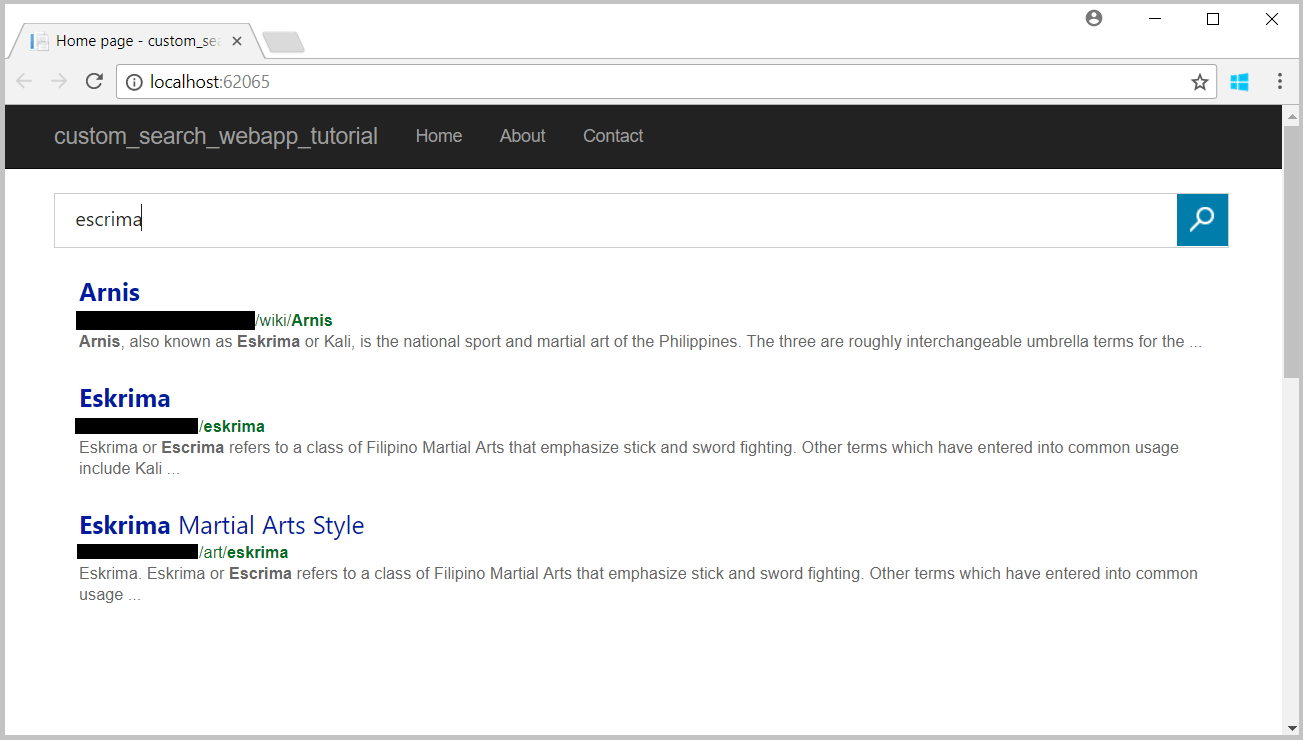
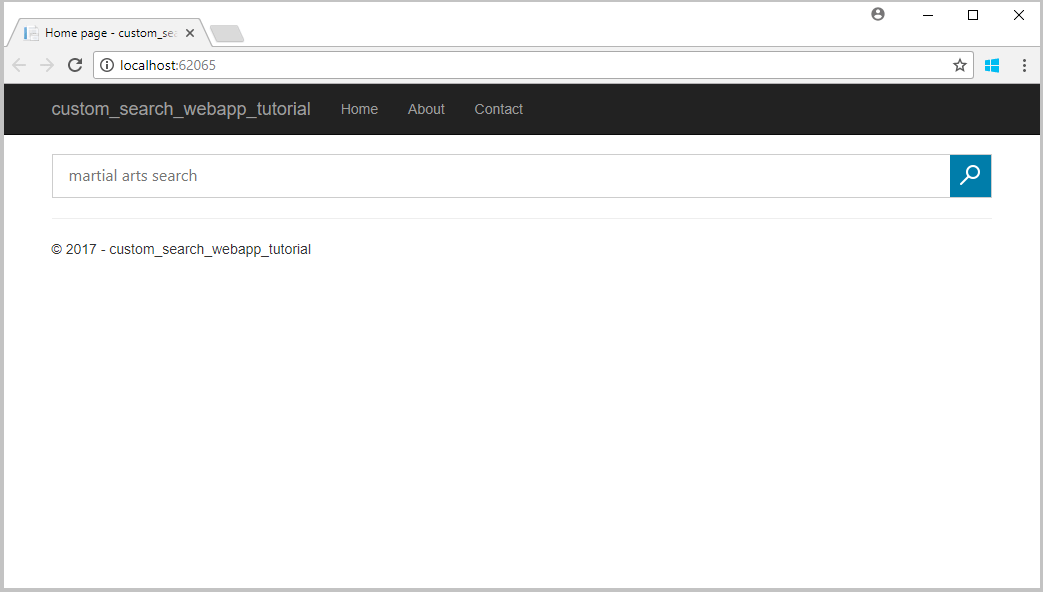
Die neue benutzerdefinierte Suchwebseite sollte ähnlich wie das folgende Beispiel aussehen:

Beim Ausführen einer Suche werden die Ergebnisse wie folgt gerendert: