Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In dieser exemplarischen Vorgehensweise wird die Verwendung lokaler Benachrichtigungen in Xamarin.Android-Anwendungen veranschaulicht. Es veranschaulicht die Grundlagen des Erstellens und Veröffentlichens einer lokalen Benachrichtigung. Wenn der Benutzer auf die Benachrichtigung im Infobereich klickt, wird eine zweite Aktivität gestartet.
Übersicht
In dieser exemplarischen Vorgehensweise erstellen wir eine Android-Anwendung, die eine Benachrichtigung auslöst, wenn der Benutzer auf eine Schaltfläche in einer Aktivität klickt. Wenn der Benutzer auf die Benachrichtigung klickt, wird eine zweite Aktivität gestartet, die anzeigt, wie oft der Benutzer in der ersten Aktivität auf die Schaltfläche geklickt hat.
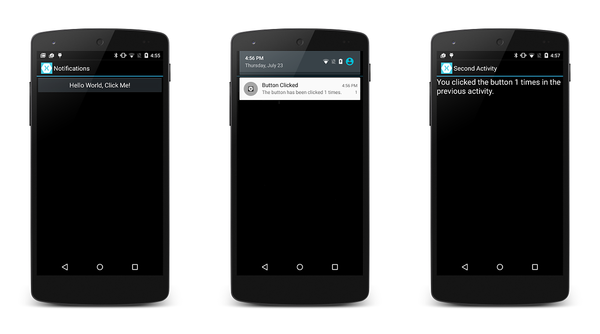
Die folgenden Screenshots veranschaulichen einige Beispiele für diese Anwendung:
Hinweis
Dieser Leitfaden konzentriert sich auf die NotificationCompat-APIs aus der Android-Supportbibliothek. Diese APIs stellen eine maximale Abwärtskompatibilität mit Android 4.0 (API-Ebene 14) sicher.
Erstellen des Projekts
Zunächst erstellen wir ein neues Android-Projekt mit der Android-App-Vorlage . Nennen wir dieses Projekt "LocalNotifications". (Wenn Sie nicht mit dem Erstellen von Xamarin.Android-Projekten vertraut sind, lesen Sie Hallo, Android.)
Bearbeiten Sie die Ressourcendateiwerte /Strings.xml so, dass sie zwei zusätzliche Zeichenfolgenressourcen enthält, die beim Erstellen des Benachrichtigungskanals verwendet werden:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="Hello">Hello World, Click Me!</string>
<string name="ApplicationName">Notifications</string>
<string name="channel_name">Local Notifications</string>
<string name="channel_description">The count from MainActivity.</string>
</resources>
Hinzufügen des Android.Support.V4 NuGet-Pakets
In dieser exemplarischen Vorgehensweise verwenden NotificationCompat.Builder wir die Erstellung unserer lokalen Benachrichtigung. Wie in lokalen Benachrichtigungen erläutert, müssen wir die Android-Supportbibliothek v4 NuGet in unserem Projekt verwenden NotificationCompat.Builder.
Als Nächstes bearbeiten wir MainActivity.cs und fügen die folgende using Anweisung hinzu, damit die Typen Android.Support.V4.App in unserem Code verfügbar sind:
using Android.Support.V4.App;
Außerdem müssen wir dem Compiler klarstellen, dass wir die Android.Support.V4.App Version TaskStackBuilder anstelle der Android.App Version verwenden. Fügen Sie die folgende using Anweisung hinzu, um alle Mehrdeutigkeiten aufzulösen:
using TaskStackBuilder = Android.Support.V4.App.TaskStackBuilder;
Erstellen des Benachrichtigungskanals
Fügen Sie als Nächstes eine Methode hinzu, die MainActivity einen Benachrichtigungskanal erstellt (falls erforderlich):
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var name = Resources.GetString(Resource.String.channel_name);
var description = GetString(Resource.String.channel_description);
var channel = new NotificationChannel(CHANNEL_ID, name, NotificationImportance.Default)
{
Description = description
};
var notificationManager = (NotificationManager) GetSystemService(NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
Aktualisieren Sie die OnCreate Methode, um diese neue Methode aufzurufen:
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
CreateNotificationChannel();
}
Definieren der Benachrichtigungs-ID
Wir benötigen eine eindeutige ID für unseren Benachrichtigungs- und Benachrichtigungskanal. Lassen Sie uns MainActivity.cs bearbeiten und der MainActivity Klasse die folgende statische Instanzvariable hinzufügen:
static readonly int NOTIFICATION_ID = 1000;
static readonly string CHANNEL_ID = "location_notification";
internal static readonly string COUNT_KEY = "count";
Hinzufügen von Code zum Generieren der Benachrichtigung
Als Nächstes müssen wir einen neuen Ereignishandler für das Schaltflächenereignis Click erstellen. Fügen Sie MainActivity zur folgenden Methode hinzu:
void ButtonOnClick(object sender, EventArgs eventArgs)
{
// Pass the current button press count value to the next activity:
var valuesForActivity = new Bundle();
valuesForActivity.PutInt(COUNT_KEY, count);
// When the user clicks the notification, SecondActivity will start up.
var resultIntent = new Intent(this, typeof(SecondActivity));
// Pass some values to SecondActivity:
resultIntent.PutExtras(valuesForActivity);
// Construct a back stack for cross-task navigation:
var stackBuilder = TaskStackBuilder.Create(this);
stackBuilder.AddParentStack(Class.FromType(typeof(SecondActivity)));
stackBuilder.AddNextIntent(resultIntent);
// Create the PendingIntent with the back stack:
var resultPendingIntent = stackBuilder.GetPendingIntent(0, (int) PendingIntentFlags.UpdateCurrent);
// Build the notification:
var builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetAutoCancel(true) // Dismiss the notification from the notification area when the user clicks on it
.SetContentIntent(resultPendingIntent) // Start up this activity when the user clicks the intent.
.SetContentTitle("Button Clicked") // Set the title
.SetNumber(count) // Display the count in the Content Info
.SetSmallIcon(Resource.Drawable.ic_stat_button_click) // This is the icon to display
.SetContentText($"The button has been clicked {count} times."); // the message to display.
// Finally, publish the notification:
var notificationManager = NotificationManagerCompat.From(this);
notificationManager.Notify(NOTIFICATION_ID, builder.Build());
// Increment the button press count:
count++;
}
Die OnCreate Methode von MainActivity muss den Aufruf ausführen, um den Benachrichtigungskanal zu erstellen und die ButtonOnClick Methode dem Click Ereignis der Schaltfläche zuzuweisen (ersetzen Sie den von der Vorlage bereitgestellten Delegatereignishandler):
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
CreateNotificationChannel();
// Display the "Hello World, Click Me!" button and register its event handler:
var button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += ButtonOnClick;
}
Erstellen einer zweiten Aktivität
Jetzt müssen wir eine weitere Aktivität erstellen, die Android anzeigt, wenn der Benutzer auf unsere Benachrichtigung klickt. Fügen Sie Ihrem Projekt eine weitere Android-Aktivität mit dem Namen SecondActivity hinzu. Öffnen Sie SecondActivity.cs , und ersetzen Sie den Inhalt durch diesen Code:
using System;
using Android.App;
using Android.OS;
using Android.Widget;
namespace LocalNotifications
{
[Activity(Label = "Second Activity")]
public class SecondActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Get the count value passed to us from MainActivity:
var count = Intent.Extras.GetInt(MainActivity.COUNT_KEY, -1);
// No count was passed? Then just return.
if (count <= 0)
{
return;
}
// Display the count sent from the first activity:
SetContentView(Resource.Layout.Second);
var txtView = FindViewById<TextView>(Resource.Id.textView1);
txtView.Text = $"You clicked the button {count} times in the previous activity.";
}
}
}
Außerdem müssen wir ein Ressourcenlayout für SecondActivity erstellen. Fügen Sie Ihrem Projekt eine neue Android-Layoutdatei mit dem Namen Second.axml hinzu. Bearbeiten Sie Second.axml , und fügen Sie ihn in den folgenden Layoutcode ein:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="25px"
android:minHeight="25px">
<TextView
android:text=""
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1" />
</LinearLayout>
Hinzufügen eines Benachrichtigungssymbols
Fügen Sie schließlich ein kleines Symbol hinzu, das beim Starten der Benachrichtigung im Infobereich angezeigt wird. Sie können dieses Symbol in Ihr Projekt kopieren oder ein eigenes benutzerdefiniertes Symbol erstellen. Benennen Sie die Symboldatei ic_stat_button_click.png , und kopieren Sie sie in den Ordner "Ressourcen/Drawable ". Denken Sie daran, vorhandenes Element hinzufügen > ... zu verwenden, um diese Symboldatei in Ihr Projekt einzuschließen.
Ausführen der Anwendung
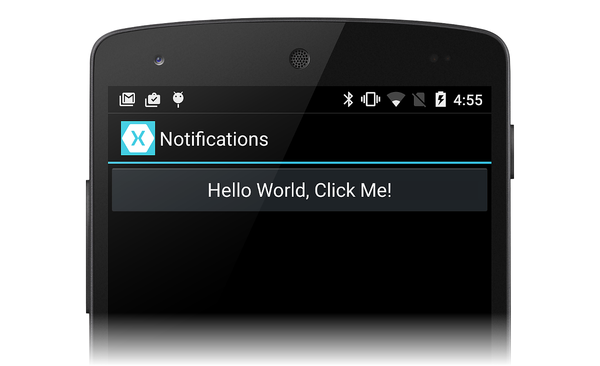
Erstellen Sie die Anwendung, und führen Sie sie aus. Sie sollten der ersten Aktivität, ähnlich dem folgenden Screenshot, angezeigt werden:
Während Sie auf die Schaltfläche klicken, sollten Sie feststellen, dass das kleine Symbol für die Benachrichtigung im Infobereich angezeigt wird:
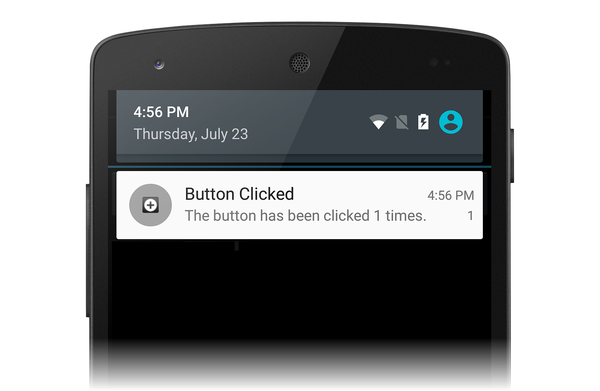
Wenn Sie nach unten wischen und die Benachrichtigungsschublade verfügbar machen, sollte die Benachrichtigung angezeigt werden:
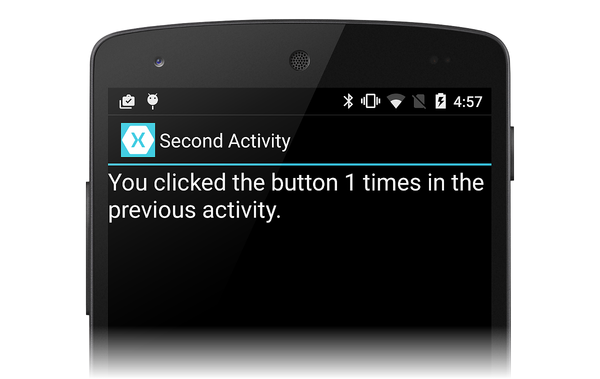
Wenn Sie auf die Benachrichtigung klicken, sollte sie ausgeblendet werden, und unsere andere Aktivität sollte gestartet werden – ähnlich wie der folgende Screenshot:
Herzlichen Glückwunsch! An diesem Punkt haben Sie die exemplarische Vorgehensweise für die lokale Android-Benachrichtigung abgeschlossen, und Sie haben ein funktionierendes Beispiel, auf das Sie verweisen können. Es gibt viel mehr Benachrichtigungen, als wir hier gezeigt haben. Wenn Sie also mehr Informationen benötigen, schauen Sie sich die Dokumentation von Google zu Benachrichtigungen an.
Zusammenfassung
Diese exemplarische Vorgehensweise zum NotificationCompat.Builder Erstellen und Anzeigen von Benachrichtigungen. Es wurde ein einfaches Beispiel gezeigt, wie sie eine zweite Aktivität als Möglichkeit zum Reagieren auf Benutzerinteraktionen mit der Benachrichtigung starten und die Übertragung von Daten von der ersten Aktivität in die zweite Aktivität veranschaulicht.