Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Diese exemplarische Vorgehensweise enthält eine schrittweise Erläuterung der Verwendung von Firebase Cloud Messaging zum Implementieren von Remotebenachrichtigungen (auch als Pushbenachrichtigungen bezeichnet) in einer Xamarin.Android-Anwendung. Es veranschaulicht, wie die verschiedenen Klassen implementiert werden, die für die Kommunikation mit Firebase Cloud Messaging (FCM) erforderlich sind, beispiele für die Konfiguration des Android-Manifests für den Zugriff auf FCM und zeigt downstream-Messaging mithilfe der Firebase Console.
ÜBERSICHT über FCM-Benachrichtigungen
In dieser exemplarischen Vorgehensweise wird eine einfache App namens FCMClient erstellt, um die wesentlichen Bestandteile von FCM-Messaging zu veranschaulichen. FCMClient sucht nach dem Vorhandensein von Google Play Services, empfängt Registrierungstoken von FCM, zeigt Remotebenachrichtigungen an, die Sie über die Firebase-Konsole senden, und abonniert Themennachrichten:
Die folgenden Themenbereiche werden untersucht:
Hintergrundbenachrichtigungen
Themennachrichten
Vordergrundbenachrichtigungen
Während dieser exemplarischen Vorgehensweise fügen Sie fcMClient inkrementelle Funktionen hinzu und führen sie auf einem Gerät oder Emulator aus, um zu verstehen, wie sie mit FCM interagiert. Sie verwenden die Protokollierung, um Live-App-Transaktionen mit FCM-Servern zu erleben, und Sie werden beobachten, wie Benachrichtigungen aus FCM-Nachrichten generiert werden, die Sie in die Firebase-Konsolenbenachrichtigungs-GUI eingeben.
Anforderungen
Es ist hilfreich, sich mit den verschiedenen Arten von Nachrichten vertraut zu machen, die von Firebase Cloud Messaging gesendet werden können. Die Nutzlast der Nachricht bestimmt, wie eine Client-App die Nachricht empfängt und verarbeitet.
Bevor Sie mit dieser exemplarischen Vorgehensweise fortfahren können, müssen Sie die erforderlichen Anmeldeinformationen erwerben, um die FCM-Server von Google zu verwenden; Dieser Prozess wird in Firebase Cloud Messaging erläutert. Insbesondere müssen Sie die google-services.json-Datei herunterladen, um sie mit dem beispielcode zu verwenden, der in dieser exemplarischen Vorgehensweise dargestellt wird. Wenn Sie noch kein Projekt in der Firebase-Konsole erstellt haben (oder wenn Sie die google-services.json Datei noch nicht heruntergeladen haben), lesen Sie Firebase Cloud Messaging.
Zum Ausführen der Beispiel-App benötigen Sie ein Android-Testgerät oder einen Emulator, der mit Firebase kompatibel ist. Firebase Cloud Messaging unterstützt Clients, die auf Android 4.0 oder höher ausgeführt werden, und diese Geräte müssen auch die Google Play Store-App installiert haben (Google Play Services 9.2.1 oder höher ist erforderlich). Wenn Sie die Google Play Store-App noch nicht auf Ihrem Gerät installiert haben, besuchen Sie die Google Play-Website , um sie herunterzuladen und zu installieren. Alternativ können Sie den Android SDK-Emulator mit installierten Google Play Services anstelle eines Testgeräts verwenden (Sie müssen den Google Play Store nicht installieren, wenn Sie den Android SDK-Emulator verwenden).
Starten eines App-Projekts
Erstellen Sie zunächst ein neues leeres Xamarin.Android-Projekt namens FCMClient. Wenn Sie nicht mit dem Erstellen von Xamarin.Android-Projekten vertraut sind, lesen Sie Hello, Android. Nachdem die neue App erstellt wurde, besteht der nächste Schritt darin, den Paketnamen festzulegen und mehrere NuGet-Pakete zu installieren, die für die Kommunikation mit FCM verwendet werden.
Festlegen des Paketnamens
In Firebase Cloud Messaging haben Sie einen Paketnamen für die FCM-fähige App angegeben. Dieser Paketname dient auch als Anwendungs-ID , die dem API-Schlüssel zugeordnet ist. Konfigurieren Sie die App so, dass dieser Paketname verwendet wird:
Öffnen Sie die Eigenschaften für das FCMClient-Projekt .
Legen Sie auf der Android-Manifestseite den Paketnamen fest.
Im folgenden Beispiel wird der Paketname auf :com.xamarin.fcmexample
Während Sie das Android-Manifest aktualisieren, überprüfen Sie auch, ob die Internet Berechtigung aktiviert ist.
Wichtig
Die Client-App kann kein Registrierungstoken von FCM empfangen, wenn dieser Paketname nicht exakt mit dem Paketnamen übereinstimmt, der in die Firebase-Konsole eingegeben wurde.
Hinzufügen des Xamarin Google Play Services Base-Pakets
Da Firebase Cloud Messaging von Google Play Services abhängt, muss das Xamarin Google Play Services - Base NuGet-Paket dem Xamarin.Android-Projekt hinzugefügt werden. Sie benötigen Version 29.0.0.2 oder höher.
Wenn bei der Installation von NuGet ein Fehler auftritt, schließen Sie das FCMClient-Projekt , öffnen Sie es erneut, und wiederholen Sie die NuGet-Installation.
Wenn Sie Xamarin.GooglePlayServices.Base installieren, werden auch alle erforderlichen Abhängigkeiten installiert. Bearbeiten Sie MainActivity.cs , und fügen Sie die folgende using Anweisung hinzu:
using Android.Gms.Common;
Diese Anweisung macht die GoogleApiAvailability Klasse in Xamarin.GooglePlayServices.Base für FCMClient-Code verfügbar.
GoogleApiAvailability wird verwendet, um die Anwesenheit von Google Play Services zu überprüfen.
Hinzufügen des Xamarin Firebase Messaging-Pakets
Um Nachrichten von FCM zu empfangen, muss das Xamarin Firebase - Messaging NuGet-Paket dem App-Projekt hinzugefügt werden. Ohne dieses Paket kann eine Android-Anwendung keine Nachrichten von FCM-Servern empfangen.
Wenn Sie Xamarin.Firebase.Messaging installieren, werden auch alle erforderlichen Abhängigkeiten installiert.
Bearbeiten Sie als Nächstes MainActivity.cs , und fügen Sie die folgenden using Anweisungen hinzu:
using Firebase.Messaging;
using Firebase.Iid;
using Android.Util;
Die ersten beiden Anweisungen stellen Typen im Xamarin.Firebase.Messaging NuGet-Paket für FCMClient-Code zur Verfügung. Android.Util fügt Protokollierungsfunktionen hinzu, die verwendet werden, um Transaktionen mit FMS zu beobachten.
Hinzufügen der JSON-Datei von Google Services
Der nächste Schritt besteht darin, die google-services.json Datei zum Stammverzeichnis Ihres Projekts hinzuzufügen:
Kopieren Sie google-services.json in den Projektordner.
Fügen Sie dem App-Projekt google-services.json hinzu (klicken Sie im Projektmappen-Explorer auf "Alle Dateien anzeigen", klicken Sie mit der rechten Maustaste auf google-services.json, und wählen Sie dann "In Project einschließen" aus).
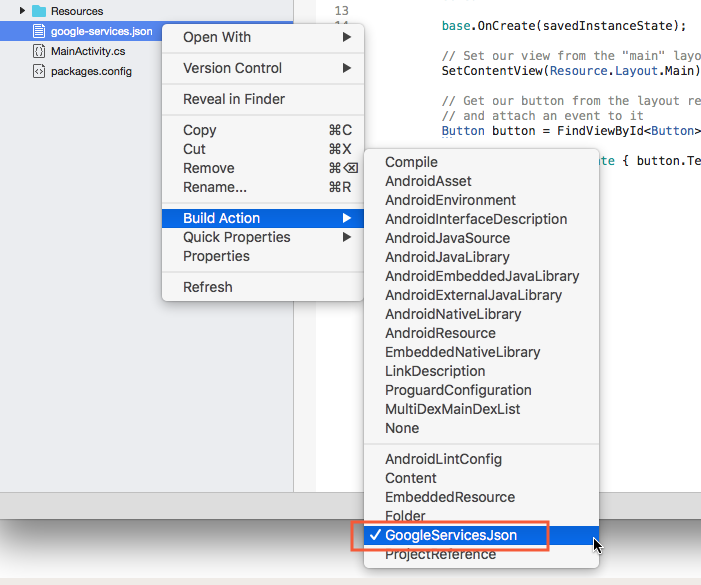
Wählen Sie google-services.json im Projektmappen-Explorer-Fenster aus.
Legen Sie im Eigenschaftenbereich die Buildaktion auf GoogleServicesJson fest:
Hinweis
Wenn die GoogleServicesJson-Buildaktion nicht angezeigt wird, speichern und schließen Sie die Lösung, und öffnen Sie sie erneut.
Wenn google-services.json dem Projekt hinzugefügt wird (und die GoogleServicesJson-Buildaktion festgelegt ist), extrahiert der Buildprozess die Client-ID und den API-Schlüssel und fügt diese Anmeldeinformationen dem zusammengeführten/generierten AndroidManifest.xml hinzu, der sich unter obj/Debug/android/AndroidManifest.xml befindet. Dieser Zusammenführungsprozess fügt automatisch alle Berechtigungen und andere FCM-Elemente hinzu, die für die Verbindung mit FCM-Servern erforderlich sind.
Suchen Nach Google Play Services und Erstellen eines Benachrichtigungskanals
Google empfiehlt, dass Android-Apps überprüfen, ob die Google Play Services APK vorhanden sind, bevor Sie auf Google Play Services-Features zugreifen (weitere Informationen finden Sie unter "Überprüfen auf Google Play-Dienste").
Zunächst wird ein anfängliches Layout für die Benutzeroberfläche der App erstellt. Bearbeiten Sie Ressourcen/layout/Main.axml , und ersetzen Sie deren Inhalt durch den folgenden XML-Code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<TextView
android:text=" "
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/msgText"
android:textAppearance="?android:attr/textAppearanceMedium"
android:padding="10dp" />
</LinearLayout>
Dies TextView wird verwendet, um Nachrichten anzuzeigen, die angeben, ob Google Play Services installiert ist. Speichern Sie die Änderungen in "Main.axml".
Bearbeiten Sie MainActivity.cs , und fügen Sie der MainActivity Klasse die folgenden Instanzvariablen hinzu:
public class MainActivity : AppCompatActivity
{
static readonly string TAG = "MainActivity";
internal static readonly string CHANNEL_ID = "my_notification_channel";
internal static readonly int NOTIFICATION_ID = 100;
TextView msgText;
Die Variablen CHANNEL_ID und NOTIFICATION_ID werden in der Methode CreateNotificationChannel verwendet, die später in dieser exemplarischen Vorgehensweise hinzugefügt MainActivity wird.
Im folgenden Beispiel überprüft die OnCreate Methode, ob Google Play Services verfügbar ist, bevor die App versucht, FCM-Dienste zu verwenden.
Fügen Sie der MainActivity-Klasse die folgende Methode hinzu:
public bool IsPlayServicesAvailable ()
{
int resultCode = GoogleApiAvailability.Instance.IsGooglePlayServicesAvailable (this);
if (resultCode != ConnectionResult.Success)
{
if (GoogleApiAvailability.Instance.IsUserResolvableError (resultCode))
msgText.Text = GoogleApiAvailability.Instance.GetErrorString (resultCode);
else
{
msgText.Text = "This device is not supported";
Finish ();
}
return false;
}
else
{
msgText.Text = "Google Play Services is available.";
return true;
}
}
Dieser Code überprüft das Gerät, um festzustellen, ob die Google Play Services APK installiert ist. Wenn sie nicht installiert ist, wird eine Meldung angezeigt, in der TextBox der Benutzer angewiesen wird, ein APK aus dem Google Play Store herunterzuladen (oder es in den Systemeinstellungen des Geräts zu aktivieren).
Apps, die unter Android 8.0 (API-Ebene 26) oder höher ausgeführt werden, müssen einen Benachrichtigungskanal zum Veröffentlichen ihrer Benachrichtigungen erstellen. Fügen Sie der MainActivity Klasse die folgende Methode hinzu, die den Benachrichtigungskanal erstellt (falls erforderlich):
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var channel = new NotificationChannel(CHANNEL_ID,
"FCM Notifications",
NotificationImportance.Default)
{
Description = "Firebase Cloud Messages appear in this channel"
};
var notificationManager = (NotificationManager)GetSystemService(Android.Content.Context.NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
Ersetzen Sie die OnCreate-Methode durch folgenden Code:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
msgText = FindViewById<TextView> (Resource.Id.msgText);
IsPlayServicesAvailable ();
CreateNotificationChannel();
}
IsPlayServicesAvailable wird am Ende OnCreate aufgerufen, damit die Google Play Services-Prüfung bei jedem Start der App ausgeführt wird. Die Methode CreateNotificationChannel wird aufgerufen, um sicherzustellen, dass ein Benachrichtigungskanal für Geräte mit Android 8 oder höher vorhanden ist. Wenn Ihre App über eine OnResume Methode verfügt, sollte sie auch aufgerufen OnResume werdenIsPlayServicesAvailable. Erstellen Sie die App vollständig neu, und führen Sie sie aus. Wenn alle ordnungsgemäß konfiguriert sind, sollte ein Bildschirm angezeigt werden, der wie der folgende Screenshot aussieht:
Wenn Sie dieses Ergebnis nicht erhalten, überprüfen Sie, ob die GOOGLE Play Services APK auf Ihrem Gerät installiert ist (weitere Informationen finden Sie unter Einrichten von Google Play Services). Überprüfen Sie außerdem, ob Sie das Paket "Xamarin.Google.Play.Services.Base " zu Ihrem FCMClient-Projekt hinzugefügt haben, wie weiter oben erläutert.
Hinzufügen des Instanz-ID-Empfängers
Der nächste Schritt besteht darin, einen Dienst hinzuzufügen, der erweitert wird, FirebaseInstanceIdService um die Erstellung, Drehung und Aktualisierung von Firebase-Registrierungstoken zu verarbeiten. Der FirebaseInstanceIdService Dienst ist erforderlich, damit FCM Nachrichten an das Gerät senden kann. Wenn der FirebaseInstanceIdService Dienst der Client-App hinzugefügt wird, empfängt die App automatisch FCM-Meldungen und zeigt sie bei jedem Hintergrund als Benachrichtigungen an.
Deklarieren des Empfängers im Android-Manifest
Bearbeiten Sie AndroidManifest.xml , und fügen Sie die folgenden <receiver> Elemente in den <application> Abschnitt ein:
<receiver
android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver"
android:exported="false" />
<receiver
android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver"
android:exported="true"
android:permission="com.google.android.c2dm.permission.SEND">
<intent-filter>
<action android:name="com.google.android.c2dm.intent.RECEIVE" />
<action android:name="com.google.android.c2dm.intent.REGISTRATION" />
<category android:name="${applicationId}" />
</intent-filter>
</receiver>
Dieser XML-Code führt folgende Aktionen aus:
Deklariert eine
FirebaseInstanceIdReceiverImplementierung, die einen eindeutigen Bezeichner für jede App-Instanz bereitstellt. Dieser Empfänger authentifiziert und autorisiert aktionen.Deklariert eine interne
FirebaseInstanceIdInternalReceiverImplementierung, die zum sicheren Starten von Diensten verwendet wird.Die App-ID wird in der google-services.json Datei gespeichert, die dem Projekt hinzugefügt wurde. Die Xamarin.Android Firebase-Bindungen ersetzen das Token
${applicationId}durch die App-ID. Für die Bereitstellung der App-ID ist kein zusätzlicher Code von der Client-App erforderlich.
Dies FirebaseInstanceIdReceiver ist ein WakefulBroadcastReceiver , das empfängt FirebaseInstanceId und Ereignisse erhält und FirebaseMessaging liefert sie an die Klasse, von FirebaseInstanceIdServiceder Sie abgeleitet werden.
Implementieren des Firebase-Instanz-ID-Diensts
Die Arbeit der Registrierung der Anwendung bei FCM wird von dem von Ihnen bereitgestellten benutzerdefinierten FirebaseInstanceIdService Dienst verarbeitet.
FirebaseInstanceIdService führt die folgenden Schritte aus:
Verwendet die Instanz-ID-API , um Sicherheitstoken zu generieren, die die Client-App für den Zugriff auf FCM und den App-Server autorisieren. Im Gegenzug ruft die App ein Registrierungstoken von FCM zurück.
Leitet das Registrierungstoken an den App-Server weiter, wenn er vom App-Server benötigt wird.
Fügen Sie eine neue Datei namens MyFirebaseIIDService.cs hinzu, und ersetzen Sie den zugehörigen Vorlagencode durch Folgendes:
using System;
using Android.App;
using Firebase.Iid;
using Android.Util;
namespace FCMClient
{
[Service]
[IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })]
public class MyFirebaseIIDService : FirebaseInstanceIdService
{
const string TAG = "MyFirebaseIIDService";
public override void OnTokenRefresh()
{
var refreshedToken = FirebaseInstanceId.Instance.Token;
Log.Debug(TAG, "Refreshed token: " + refreshedToken);
SendRegistrationToServer(refreshedToken);
}
void SendRegistrationToServer(string token)
{
// Add custom implementation, as needed.
}
}
}
Dieser Dienst implementiert eine OnTokenRefresh Methode, die aufgerufen wird, wenn das Registrierungstoken anfangs erstellt oder geändert wird. Wenn OnTokenRefresh ausgeführt wird, ruft es das neueste Token aus der FirebaseInstanceId.Instance.Token Eigenschaft ab (das asynchron von FCM aktualisiert wird). In diesem Beispiel wird das aktualisierte Token protokolliert, damit es im Ausgabefenster angezeigt werden kann:
var refreshedToken = FirebaseInstanceId.Instance.Token;
Log.Debug(TAG, "Refreshed token: " + refreshedToken);
OnTokenRefresh wird selten aufgerufen: Es wird verwendet, um das Token unter den folgenden Umständen zu aktualisieren:
Wenn die App installiert oder deinstalliert wird.
Wenn der Benutzer App-Daten löscht.
Wenn die App die Instanz-ID löscht.
Wenn die Sicherheit des Tokens kompromittiert wurde.
Gemäß der Dokumentation zur Instanz-ID von Google fordert der FCM-Instanz-ID-Dienst regelmäßig das Token der App an (in der Regel alle 6 Monate).
OnTokenRefreshruft auch aufSendRegistrationToAppServer, um das Registrierungstoken des Benutzers dem serverseitigen Konto (falls vorhanden) zuzuordnen, das von der Anwendung Standard tained wird:
void SendRegistrationToAppServer (string token)
{
// Add custom implementation here as needed.
}
Da diese Implementierung vom Entwurf des App-Servers abhängt, wird in diesem Beispiel ein leerer Methodentext bereitgestellt. Wenn Ihr App-Server FCM-Registrierungsinformationen benötigt, ändern Sie SendRegistrationToAppServer diese, um das FCM-Instanz-ID-Token des Benutzers mit einem serverseitigen Konto zu verknüpfen, das von Ihrer App enthalten Standard. (Beachten Sie, dass das Token für die Client-App nicht transparent ist.)
Wenn ein Token an den App-Server gesendet wird, sollte Standard ein boolescher Wert enthalten, um anzugeben, SendRegistrationToAppServer ob das Token an den Server gesendet wurde. Wenn dieser boolesche Wert falsch ist, SendRegistrationToAppServer sendet das Token an den App-Server – andernfalls wurde das Token bereits in einem vorherigen Aufruf an den App-Server gesendet. In einigen Fällen (z. B. in diesem FCMClient Beispiel) benötigt der App-Server das Token nicht. Daher ist diese Methode für dieses Beispiel nicht erforderlich.
Implementieren von Client-App-Code
Da nun die Empfängerdienste vorhanden sind, kann Client-App-Code geschrieben werden, um diese Dienste nutzen zu können. In den folgenden Abschnitten wird der Benutzeroberfläche eine Schaltfläche hinzugefügt, um das Registrierungstoken (auch als Instanz-ID-Token bezeichnet) zu protokollieren, und weitere Code wird hinzugefügt, um MainActivity Informationen anzuzeigenIntent, wenn die App über eine Benachrichtigung gestartet wird:
Protokolltoken
Der in diesem Schritt hinzugefügte Code dient nur zu Demonstrationszwecken – eine Produktionsclient-App müsste keine Registrierungstoken protokollieren. Bearbeiten Sie Ressourcen/layout/Main.axml , und fügen Sie die folgende Button Deklaration unmittelbar nach dem TextView Element hinzu:
<Button
android:id="@+id/logTokenButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Log Token" />
Fügen Sie am Ende der MainActivity.OnCreate-Methode den folgenden Code hinzu:
var logTokenButton = FindViewById<Button>(Resource.Id.logTokenButton);
logTokenButton.Click += delegate {
Log.Debug(TAG, "InstanceID token: " + FirebaseInstanceId.Instance.Token);
};
Dieser Code protokolliert das aktuelle Token im Ausgabefenster, wenn auf die Schaltfläche "Protokolltoken " getippt wird.
Behandeln von Benachrichtigungsabsichten
Wenn der Benutzer auf eine von FCMClient ausgegebene Benachrichtigung tippt, werden alle Daten, die diese Benachrichtigung begleiten, in Intent Extras zur Verfügung gestellt. Bearbeiten Sie MainActivity.cs , und fügen Sie den folgenden Code am Anfang der OnCreate Methode hinzu (vor dem Aufruf von IsPlayServicesAvailable):
if (Intent.Extras != null)
{
foreach (var key in Intent.Extras.KeySet())
{
var value = Intent.Extras.GetString(key);
Log.Debug(TAG, "Key: {0} Value: {1}", key, value);
}
}
Das Startprogramm Intent der App wird ausgelöst, wenn der Benutzer auf seine Benachrichtigung tippt, sodass dieser Code alle zugehörigen Daten im Intent Ausgabefenster protokolliert. Wenn ein anderer Intent Ausgelöst werden muss, muss das click_action Feld der Benachrichtigung auf die Intent Benachrichtigung festgelegt werden (das Startprogramm Intent wird verwendet, wenn kein click_action Wert angegeben wird).
Hintergrundbenachrichtigungen
Erstellen sie die FCMClient-App, und führen Sie sie aus. Die Schaltfläche "Protokolltoken " wird angezeigt:
Tippen Sie auf die Schaltfläche "Protokolltoken" . Eine Meldung wie die folgende sollte im Ausgabefenster der IDE angezeigt werden:
Die lange Zeichenfolge, die mit Dem Token bezeichnet wird, ist das Instanz-ID-Token, das Sie in die Firebase-Konsole einfügen möchten. Wählen Sie diese Zeichenfolge aus, und kopieren Sie sie in die Zwischenablage. Wenn kein Instanz-ID-Token angezeigt wird, fügen Sie oben in der OnCreate Methode die folgende Zeile hinzu, um zu überprüfen, ob google-services.json richtig analysiert wurde:
Log.Debug(TAG, "google app id: " + GetString(Resource.String.google_app_id));
Der google_app_id im Ausgabefenster protokollierte Wert sollte mit dem mobilesdk_app_id in google-services.json aufgezeichneten Wert übereinstimmen. Die Resource.String.google_app_id Wird beim Verarbeiten von google-services.json von msbuild generiert.
Senden einer Nachricht
Melden Sie sich bei der Firebase-Konsole an, wählen Sie Ihr Projekt aus, klicken Sie auf Benachrichtigungen, und klicken Sie auf " ERSTE NACHRICHT SENDEN":
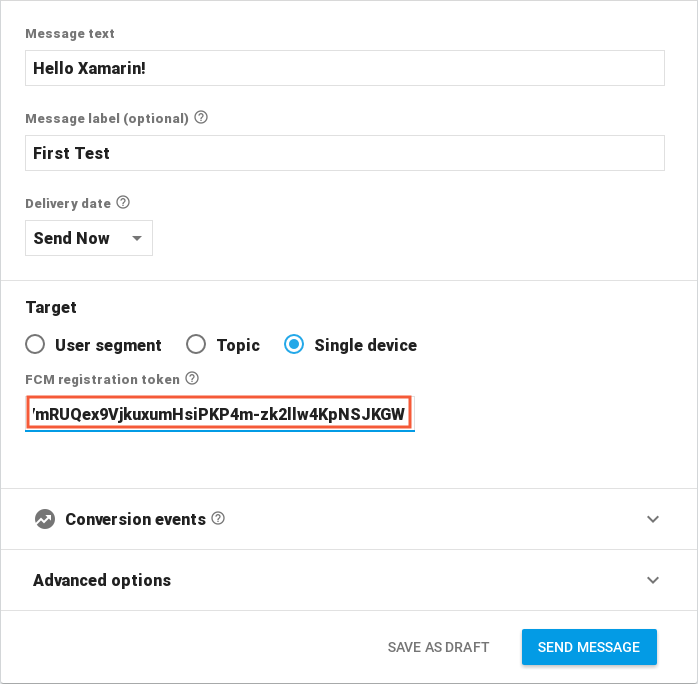
Geben Sie auf der Seite "Nachricht verfassen" den Nachrichtentext ein, und wählen Sie "Einzelnes Gerät" aus. Kopieren Sie das Instanz-ID-Token aus dem Ausgabefenster der IDE, und fügen Sie es in das FELD "FCM-Registrierungstoken " der Firebase-Konsole ein:
Hintergrund der App auf dem Android-Gerät (oder Emulator), indem Sie auf die Android-Schaltfläche "Übersicht " tippen und den Startbildschirm berühren. Wenn das Gerät bereit ist, klicken Sie in der Firebase-Konsole auf "NACHRICHT SENDEN":
Wenn das Dialogfeld "Nachricht überprüfen" angezeigt wird, klicken Sie auf "SENDEN". Das Benachrichtigungssymbol sollte im Infobereich des Geräts (oder Emulators) angezeigt werden:
Öffnen Sie das Benachrichtigungssymbol, um die Nachricht anzuzeigen. Die Benachrichtigung sollte genau das sein, was in das Textfeld "Nachricht" der Firebase-Konsole eingegeben wurde:
Tippen Sie auf das Benachrichtigungssymbol, um die FCMClient-App zu starten. Die Intent an FCMClient gesendeten Extras werden im IDE-Ausgabefenster aufgeführt:
In diesem Beispiel wird der Schlüssel auf die Firebase-Projektnummer der App (in diesem Beispiel 41590732) festgelegt, und der collapse_key wird auf den Paketnamen (com.xamarin.fcmexample) festgelegt.
Wenn Sie keine Nachricht erhalten, versuchen Sie, die FCMClient-App auf dem Gerät (oder Emulator) zu löschen, und wiederholen Sie die obigen Schritte.
Hinweis
Wenn Sie die App erzwingen, beendet FCM die Zustellung von Benachrichtigungen. Android verhindert, dass Hintergrunddienstübertragungen versehentlich oder unnötig gestartete Komponenten von angehaltenen Anwendungen starten. (Weitere Informationen zu diesem Verhalten finden Sie unter Starten Von Steuerelementen für beendete Anwendungen.) Aus diesem Grund ist es notwendig, die App bei jeder Ausführung manuell zu deinstallieren und von einer Debugsitzung abzuhalten – dadurch wird FCM gezwungen, ein neues Token zu generieren, damit Nachrichten weiterhin empfangen werden.
Hinzufügen eines benutzerdefinierten Standardbenachrichtigungssymbols
Im vorherigen Beispiel wird das Benachrichtigungssymbol auf das Anwendungssymbol festgelegt. Der folgende XML-Code konfiguriert ein benutzerdefiniertes Standardsymbol für Benachrichtigungen. Android zeigt dieses benutzerdefinierte Standardsymbol für alle Benachrichtigungen an, bei denen das Benachrichtigungssymbol nicht explizit festgelegt ist.
Um ein benutzerdefiniertes Standardbenachrichtigungssymbol hinzuzufügen, fügen Sie Ihr Symbol zum Verzeichnis "Ressourcen/Zeichnen" hinzu, bearbeiten sie AndroidManifest.xml, und fügen Sie das folgende <meta-data> Element in den <application> Abschnitt ein:
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_stat_ic_notification" />
In diesem Beispiel wird das Benachrichtigungssymbol, das sich auf "Resources/drawable/ic_stat_ic_notification.png " befindet, als benutzerdefiniertes Standardbenachrichtigungssymbol verwendet. Wenn ein benutzerdefiniertes Standardsymbol in AndroidManifest.xml nicht konfiguriert ist und kein Symbol in der Benachrichtigungsnutzlast festgelegt ist, verwendet Android das Anwendungssymbol als Benachrichtigungssymbol (siehe oben im Screenshot des Benachrichtigungssymbols).
Behandeln von Themenmeldungen
Der Code, der bisher geschrieben wurde, behandelt Registrierungstoken und fügt der App Remotebenachrichtigungsfunktionen hinzu. Im nächsten Beispiel werden Code hinzugefügt, der Themennachrichten überwacht und als Remotebenachrichtigungen an den Benutzer weiterleitet. Themennachrichten sind FCM-Nachrichten, die an ein oder mehrere Geräte gesendet werden, die ein bestimmtes Thema abonnieren. Weitere Informationen zu Themennachrichten finden Sie unter Topic Messaging.
Abonnieren eines Themas
Bearbeiten Sie Ressourcen/layout/Main.axml , und fügen Sie die folgende Button Deklaration unmittelbar nach dem vorherigen Button Element hinzu:
<Button
android:id="@+id/subscribeButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:text="Subscribe to Notifications" />
Dieser XML-Code fügt dem Layout eine Schaltfläche "Benachrichtigung abonnieren" hinzu.
Bearbeiten Sie MainActivity.cs , und fügen Sie am Ende der OnCreate Methode den folgenden Code hinzu:
var subscribeButton = FindViewById<Button>(Resource.Id.subscribeButton);
subscribeButton.Click += delegate {
FirebaseMessaging.Instance.SubscribeToTopic("news");
Log.Debug(TAG, "Subscribed to remote notifications");
};
Dieser Code sucht die Schaltfläche "Benachrichtigung abonnieren" im Layout und weist dessen Klickhandler Code zu, der aufruft FirebaseMessaging.Instance.SubscribeToTopic, und übergibt das abonnierte Thema, Neuigkeiten. Wenn der Benutzer auf die Schaltfläche "Abonnieren " tippt, abonniert die App das Newsthema . Im folgenden Abschnitt wird eine Nachrichtenmeldung über die Firebase Console Notifications GUI gesendet.
Senden einer Themennachricht
Deinstallieren Sie die App, erstellen Sie sie neu, und führen Sie sie erneut aus. Klicken Sie auf die Schaltfläche "Benachrichtigungen abonnieren":
Wenn die App erfolgreich abonniert wurde, sollte die Themensynchronisierung im IDE-Ausgabefenster erfolgreich angezeigt werden:
Führen Sie die folgenden Schritte aus, um eine Themennachricht zu senden:
Klicken Sie in der Firebase-Konsole auf "NEUE NACHRICHT".
Geben Sie auf der Seite "Nachricht verfassen" den Nachrichtentext ein, und wählen Sie "Thema" aus.
Wählen Sie im Dropdownmenü "Thema" das integrierte Thema aus:
Hintergrund der App auf dem Android-Gerät (oder Emulator), indem Sie auf die Android-Schaltfläche "Übersicht " tippen und den Startbildschirm berühren.
Wenn das Gerät bereit ist, klicken Sie in der Firebase-Konsole auf "NACHRICHT SENDEN".
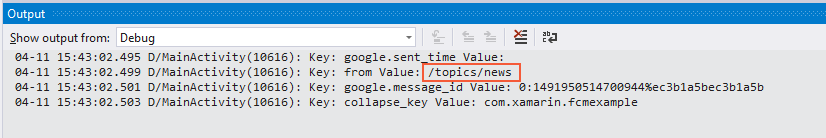
Überprüfen Sie das Ausgabefenster der IDE, um /topics/news in der Protokollausgabe anzuzeigen:
Wenn diese Nachricht im Ausgabefenster angezeigt wird, sollte das Benachrichtigungssymbol auch im Infobereich auf dem Android-Gerät angezeigt werden. Öffnen Sie das Benachrichtigungssymbol, um die Themennachricht anzuzeigen:
Wenn Sie keine Nachricht erhalten, versuchen Sie, die FCMClient-App auf dem Gerät (oder Emulator) zu löschen, und wiederholen Sie die obigen Schritte.
Vordergrundbenachrichtigungen
Um Benachrichtigungen in Vordergrund-Apps zu empfangen, müssen Sie implementieren FirebaseMessagingService. Dieser Dienst ist auch zum Empfangen von Datennutzlasten und zum Senden von Upstreamnachrichten erforderlich. Die folgenden Beispiele veranschaulichen, wie ein Dienst implementiert wird, der erweitert FirebaseMessagingService wird – die resultierende App kann Remotebenachrichtigungen behandeln, während sie im Vordergrund ausgeführt wird.
Implementieren von FirebaseMessagingService
Der FirebaseMessagingService Dienst ist für den Empfang und die Verarbeitung der Nachrichten von Firebase verantwortlich. Jede App muss diesen Typ unterklassen und die OnMessageReceived Verarbeitung einer eingehenden Nachricht außer Kraft setzen. Wenn sich eine App im Vordergrund befindet, behandelt der OnMessageReceived Rückruf immer die Nachricht.
Hinweis
Apps verfügen nur über 10 Sekunden, in denen eine eingehende Firebase Cloud-Nachricht verarbeitet werden soll. Jede Arbeit, die länger dauert als dies, sollte für die Hintergrundausführung mithilfe einer Bibliothek wie dem Android Job Scheduler oder dem Firebase Job Dispatcher geplant werden.
Fügen Sie eine neue Datei namens MyFirebaseMessagingService.cs hinzu , und ersetzen Sie den zugehörigen Vorlagencode durch Folgendes:
using System;
using Android.App;
using Android.Content;
using Android.Media;
using Android.Util;
using Firebase.Messaging;
namespace FCMClient
{
[Service]
[IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })]
public class MyFirebaseMessagingService : FirebaseMessagingService
{
const string TAG = "MyFirebaseMsgService";
public override void OnMessageReceived(RemoteMessage message)
{
Log.Debug(TAG, "From: " + message.From);
Log.Debug(TAG, "Notification Message Body: " + message.GetNotification().Body);
}
}
}
Beachten Sie, dass der MESSAGING_EVENT Intent-Filter deklariert werden muss, damit neue FCM-Nachrichten an MyFirebaseMessagingService:
[IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })]
Wenn die Client-App RemoteMessage eine Nachricht von FCM empfängt, OnMessageReceived extrahiert sie den Nachrichteninhalt aus dem übergebenen Objekt, indem er seine GetNotification Methode aufruft. Als Nächstes protokolliert er den Nachrichteninhalt, damit er im Ausgabefenster der IDE angezeigt werden kann:
var body = message.GetNotification().Body;
Log.Debug(TAG, "Notification Message Body: " + body);
Hinweis
Wenn Sie Haltepunkte festlegen FirebaseMessagingService, kann ihre Debugsitzung diese Haltepunkte aufgrund der Art und Weise, wie FCM Nachrichten übermittelt, diese Haltepunkte erreichen oder nicht.
Senden einer anderen Nachricht
Deinstallieren Sie die App, erstellen Sie sie erneut, führen Sie sie erneut aus, und führen Sie die folgenden Schritte aus, um eine andere Nachricht zu senden:
Klicken Sie in der Firebase-Konsole auf "NEUE NACHRICHT".
Geben Sie auf der Seite "Nachricht verfassen" den Nachrichtentext ein, und wählen Sie "Einzelnes Gerät" aus.
Kopieren Sie die Tokenzeichenfolge aus dem Ausgabefenster der IDE, und fügen Sie sie wie zuvor in das FCM-Registrierungstokenfeld der Firebase-Konsole ein.
Stellen Sie sicher, dass die App im Vordergrund ausgeführt wird, und klicken Sie dann in der Firebase-Konsole auf "NACHRICHT SENDEN":
Wenn das Dialogfeld "Nachricht überprüfen" angezeigt wird, klicken Sie auf "SENDEN".
Die eingehende Nachricht wird im Ausgabefenster der IDE protokolliert:
Hinzufügen eines lokalen Benachrichtigungssenders
In diesem Standard erneuten Beispiel wird die eingehende FCM-Nachricht in eine lokale Benachrichtigung konvertiert, die gestartet wird, während die App im Vordergrund ausgeführt wird. Bearbeiten Sie MyFirebaseMessageService.cs , und fügen Sie die folgenden using Anweisungen hinzu:
using FCMClient;
using System.Collections.Generic;
Fügen Sie MyFirebaseMessagingService zur folgenden Methode hinzu:
void SendNotification(string messageBody, IDictionary<string, string> data)
{
var intent = new Intent(this, typeof(MainActivity));
intent.AddFlags(ActivityFlags.ClearTop);
foreach (var key in data.Keys)
{
intent.PutExtra(key, data[key]);
}
var pendingIntent = PendingIntent.GetActivity(this,
MainActivity.NOTIFICATION_ID,
intent,
PendingIntentFlags.OneShot);
var notificationBuilder = new NotificationCompat.Builder(this, MainActivity.CHANNEL_ID)
.SetSmallIcon(Resource.Drawable.ic_stat_ic_notification)
.SetContentTitle("FCM Message")
.SetContentText(messageBody)
.SetAutoCancel(true)
.SetContentIntent(pendingIntent);
var notificationManager = NotificationManagerCompat.From(this);
notificationManager.Notify(MainActivity.NOTIFICATION_ID, notificationBuilder.Build());
}
Um diese Benachrichtigung von Hintergrundbenachrichtigungen zu unterscheiden, kennzeichnet dieser Code Benachrichtigungen mit einem Symbol, das sich vom Anwendungssymbol unterscheidet. Fügen Sie die Datei ic_stat_ic_notification.png zu "Resources/drawable " hinzu, und fügen Sie sie in das FCMClient-Projekt ein.
Die SendNotification Methode verwendet NotificationCompat.Builder zum Erstellen der Benachrichtigung und NotificationManagerCompat wird zum Starten der Benachrichtigung verwendet. Die Benachrichtigung enthält eine PendingIntent , mit der der Benutzer die App öffnen und den Inhalt der übergebenen messageBodyZeichenfolge anzeigen kann. Weitere Informationen finden NotificationCompat.BuilderSie unter "Lokale Benachrichtigungen".
Rufen Sie die SendNotification Methode am Ende der OnMessageReceived Methode auf:
public override void OnMessageReceived(RemoteMessage message)
{
Log.Debug(TAG, "From: " + message.From);
var body = message.GetNotification().Body;
Log.Debug(TAG, "Notification Message Body: " + body);
SendNotification(body, message.Data);
}
Aufgrund dieser Änderungen wird immer dann ausgeführt, wenn eine Benachrichtigung empfangen wird, SendNotification während sich die App im Vordergrund befindet, und die Benachrichtigung wird im Infobereich angezeigt.
Wenn sich eine App im Hintergrund befindet, bestimmt die Nutzlast der Nachricht , wie die Nachricht behandelt wird:
- Benachrichtigung – Nachrichten werden an die Taskleiste gesendet. Dort wird eine lokale Benachrichtigung angezeigt. Wenn der Benutzer auf die Benachrichtigung tippt, wird die App gestartet.
- Daten – Nachrichten werden von
OnMessageReceived. - Sowohl Nachrichten, die über eine Benachrichtigung als auch eine Datennutzlast verfügen, werden an die Taskleiste übermittelt. Wenn die App gestartet wird, werden die Datennutzlasten im
ExtrasBereich derIntentApp angezeigt, die zum Starten der App verwendet wurde.
Wenn die App in diesem Beispiel hintergrundiert ist, wird ausgeführt, SendNotification wenn die Nachricht über eine Datennutzlast verfügt. Andernfalls wird eine Hintergrundbenachrichtigung (weiter oben in dieser exemplarischen Vorgehensweise veranschaulicht) gestartet.
Letzte Nachricht senden
Deinstallieren Sie die App, erstellen Sie sie neu, führen Sie sie erneut aus, und führen Sie dann die folgenden Schritte aus, um die letzte Nachricht zu senden:
Klicken Sie in der Firebase-Konsole auf "NEUE NACHRICHT".
Geben Sie auf der Seite "Nachricht verfassen" den Nachrichtentext ein, und wählen Sie "Einzelnes Gerät" aus.
Kopieren Sie die Tokenzeichenfolge aus dem Ausgabefenster der IDE, und fügen Sie sie wie zuvor in das FCM-Registrierungstokenfeld der Firebase-Konsole ein.
Stellen Sie sicher, dass die App im Vordergrund ausgeführt wird, und klicken Sie dann in der Firebase-Konsole auf "NACHRICHT SENDEN":
Dieses Mal wird die Nachricht, die im Ausgabefenster protokolliert wurde, auch in eine neue Benachrichtigung verpackt – das Benachrichtigungssymbol wird im Infobereich angezeigt, während die App im Vordergrund ausgeführt wird:
Wenn Sie die Benachrichtigung öffnen, sollte die letzte Nachricht angezeigt werden, die von der Firebase Console Notifications GUI gesendet wurde:
Trennen von FCM
Rufen Sie zum Kündigen eines Themas die UnsubscribeFromTopic-Methode für die FirebaseMessaging-Klasse auf. Um z. B. das Abonnement des Newsthemas zu kündigen, das zuvor abonniert wurde, könnte dem Layout eine Schaltfläche "Kündigen" mit dem folgenden Handlercode hinzugefügt werden:
var unSubscribeButton = FindViewById<Button>(Resource.Id.unsubscribeButton);
unSubscribeButton.Click += delegate {
FirebaseMessaging.Instance.UnsubscribeFromTopic("news");
Log.Debug(TAG, "Unsubscribed from remote notifications");
};
Um die Registrierung des Geräts von FCM vollständig aufzuheben, löschen Sie die Instanz-ID, indem Sie die DeleteInstanceId-Methode für die FirebaseInstanceId-Klasse aufrufen. Zum Beispiel:
FirebaseInstanceId.Instance.DeleteInstanceId();
Dieser Methodenaufruf löscht die Instanz-ID und die ihr zugeordneten Daten. Daher wird das regelmäßige Senden von FCM-Daten an das Gerät angehalten.
Problembehandlung
Im Folgenden werden Probleme und Problemumgehungen beschrieben, die bei Verwendung von Firebase Cloud Messaging mit Xamarin.Android auftreten können.
FirebaseApp ist nicht initialisiert.
In einigen Fällen wird möglicherweise diese Fehlermeldung angezeigt:
Java.Lang.IllegalStateException: Default FirebaseApp is not initialized in this process
Make sure to call FirebaseApp.initializeApp(Context) first.
Dies ist ein bekanntes Problem, das Sie umgehen können, indem Sie die Lösung sauber und das Projekt neu erstellen (Build > Clean Solution, Build > Rebuild Solution).
Zusammenfassung
In dieser exemplarischen Vorgehensweise werden die Schritte zum Implementieren von Firebase Cloud Messaging-Remotebenachrichtigungen in einer Xamarin.Android-Anwendung beschrieben. Es wurde beschrieben, wie die erforderlichen Pakete installiert werden, die für die FCM-Kommunikation erforderlich sind, und es wurde erläutert, wie das Android-Manifest für den Zugriff auf FCM-Server konfiguriert wird. Es wurde Beispielcode bereitgestellt, der veranschaulicht, wie die Anwesenheit von Google Play Services überprüft wird. Es wurde veranschaulicht, wie ein Instanz-ID-Listenerdienst implementiert wird, der mit FCM für ein Registrierungstoken aushandelt, und es wurde erläutert, wie dieser Code Hintergrundbenachrichtigungen erstellt, während die App hintergrundgegründet ist. Es wurde erläutert, wie Themennachrichten abonniert werden, und es wurde eine Beispielimplementierung eines Nachrichtenlistenerdiensts bereitgestellt, der zum Empfangen und Anzeigen von Remotebenachrichtigungen verwendet wird, während die App im Vordergrund ausgeführt wird.