Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Thema werden Designer Features beschrieben, die Es Entwicklern erleichtern, materialentwurfskonforme Layouts zu erstellen. In diesem Abschnitt wird die Verwendung des Materialrasters, der Materialfarbpalette, der typografischen Skala und des Design-Editors erläutert.
Evolve 2016: Jeder kann schöne Apps mit Materialdesign erstellen
Übersicht
Die Xamarin.Android-Designer enthält Features, die Ihnen das Erstellen material-designkonformer Layouts erleichtern. Wenn Sie mit Materialentwurf nicht vertraut sind, lesen Sie die Einführung in den Materialentwurf.
In diesem Leitfaden sehen Wir uns die folgenden Designer Features an:
Materialraster : Eine Überlagerung auf der Entwurfsoberfläche, die ein Raster, Abstände und Schlüssellinien anzeigt, um Layoutwidgets gemäß den Materialentwurfsrichtlinien zu platzieren.
Design-Editor : Ein Editor für kleine Farbressourcen, mit dem Sie Farbinformationen für eine Teilmenge eines Designs festlegen können. Beispielsweise können Sie Materialfarben wie
colorPrimary,colorPrimaryDarkund in der Vorschau anzeigen undcolorAccentändern.
Wir sehen uns die einzelnen Features an und geben Beispiele für deren Verwendung.
Materialentwurfsraster
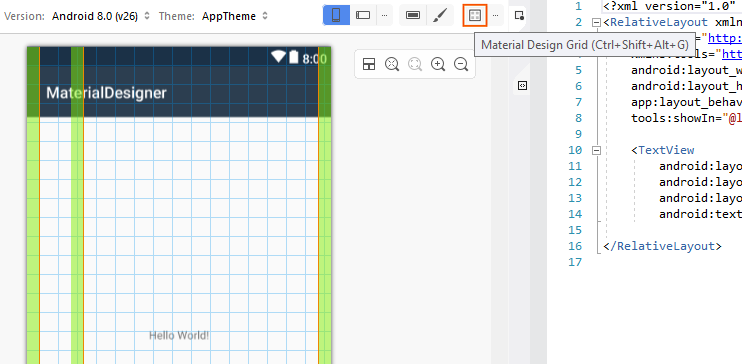
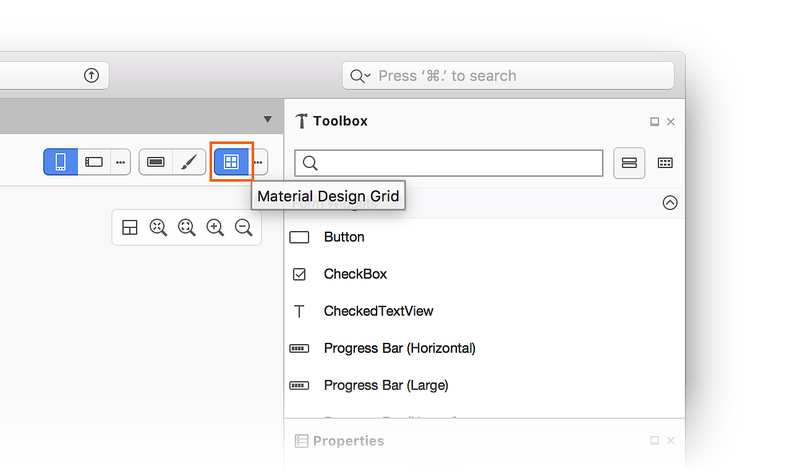
Das Menü Material Design Grid ist über die Symbolleiste am oberen Rand der Designer verfügbar:
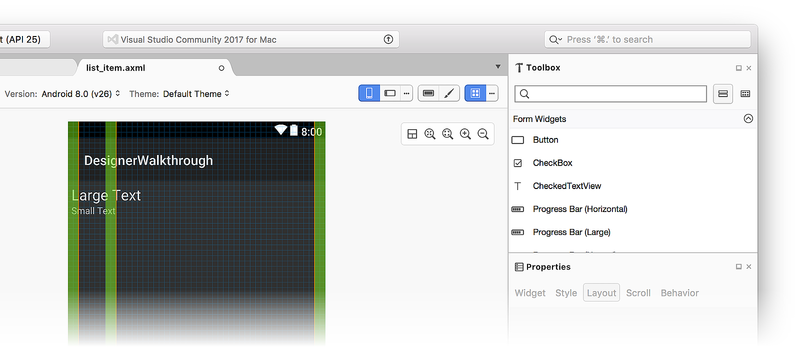
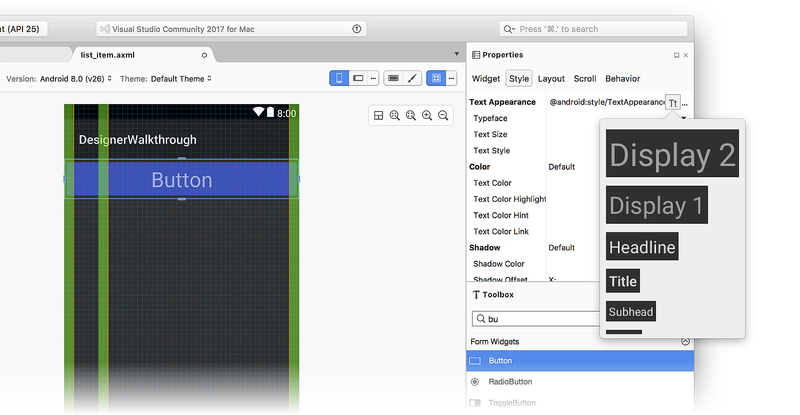
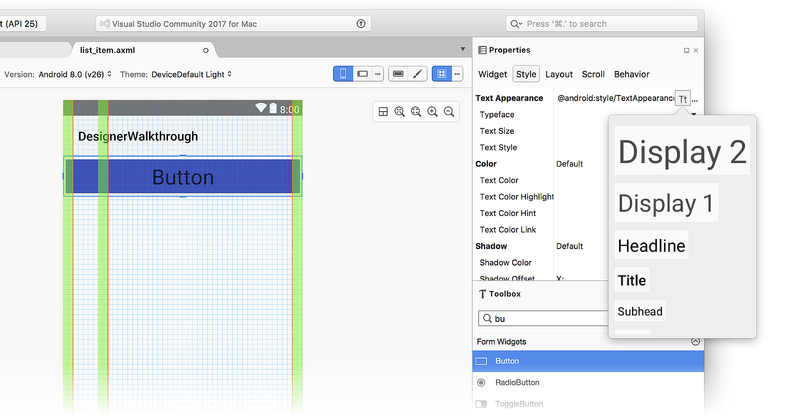
Wenn Sie auf das Symbol Material Design Grid klicken, zeigt die Designer eine Überlagerung auf der Entwurfsoberfläche an, die die folgenden Elemente enthält:
Keylines (orange linien)
Abstand (Grünflächen)
Ein Raster (blaue Linien)
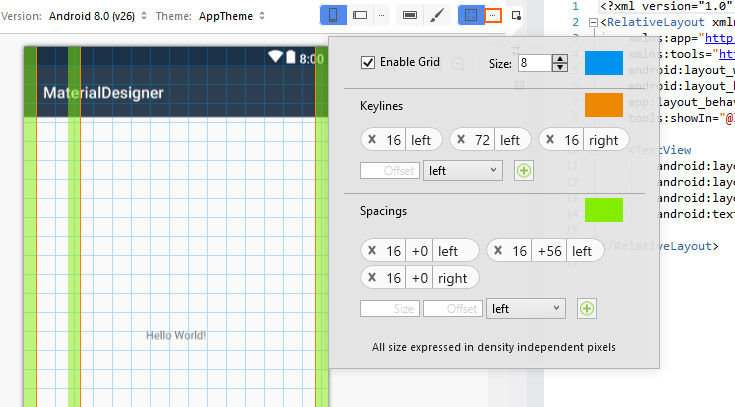
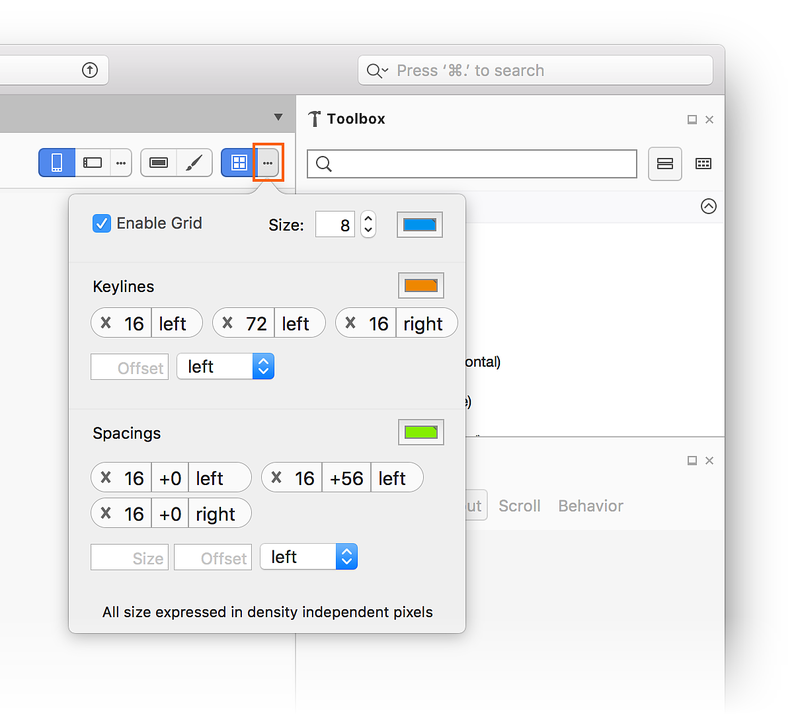
Diese Elemente sind im vorherigen Screenshot zu sehen. Jedes dieser Überlagerungselemente ist konfigurierbar. Wenn Sie neben dem Menü Material Design Grid auf die Auslassungspunkte klicken, wird ein Dialogfeld angezeigt, mit dem Sie das Raster deaktivieren/aktivieren, die Platzierung von Schlüssellinien konfigurieren und Abstände festlegen können. Beachten Sie, dass alle Werte in dp (dichteunabhängige Pixel) ausgedrückt werden:
Um eine neue Keyline hinzuzufügen, geben Sie einen neuen Offsetwert in das Feld Offset ein, wählen Sie eine Position (links, oben, rechts oder unten) aus, und klicken Sie auf das Symbol +, um die neue Keyline hinzuzufügen. Geben Sie zum Hinzufügen eines neuen Abstands die Größe und den Offset (in dp) in die Felder Größe bzw . Offset ein. Wählen Sie einen Speicherort aus (links, oben, rechts oder unten), und klicken Sie auf das Symbol +, um den neuen Abstand hinzuzufügen.
Wenn Sie diese Konfigurationswerte ändern, werden sie in der XML-Layoutdatei gespeichert und wiederverwendet, wenn Sie das Layout erneut öffnen.
Design-Editor
Mit dem Design-Editor können Sie Farbinformationen für eine Teilmenge von Designattributen anpassen. Um den Design-Editor zu öffnen, klicken Sie auf der Symbolleiste auf das Pinselsymbol:
Obwohl der Design-Editor über die Symbolleiste für alle Android-Zielversionen und API-Ebenen zugänglich ist, ist nur eine Teilmenge der unten beschriebenen Funktionen verfügbar, wenn die Ziel-API-Ebene vor API 21 (Android 5.0 Lollipop) liegt.
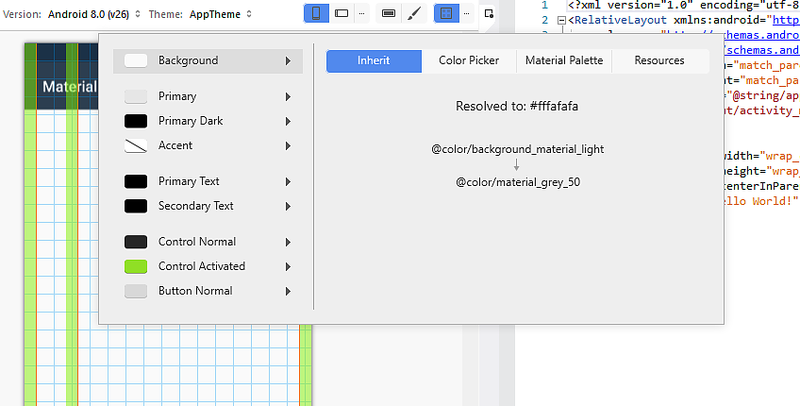
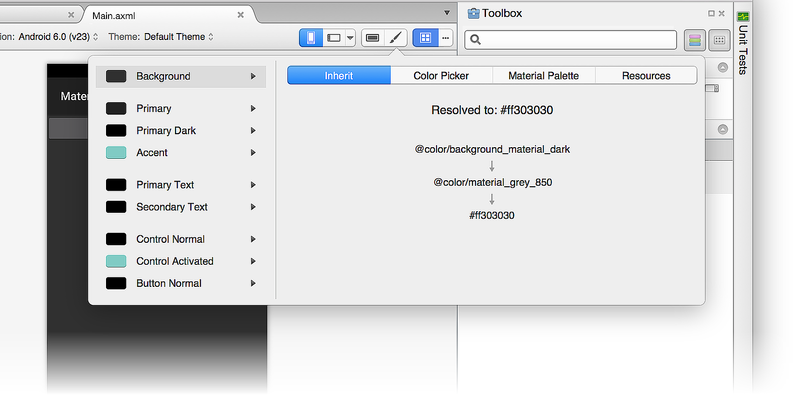
Im linken Bereich des Design-Editors wird die Liste der Farben angezeigt, aus denen das aktuell ausgewählte Design besteht (in diesem Beispiel verwenden wir die Default Theme):
Wenn Sie eine Farbe auf der linken Seite auswählen, werden im rechten Bereich die folgenden Registerkarten angezeigt, die Ihnen beim Bearbeiten dieser Farbe helfen:
Erben : Zeigt ein Stilvererbungsdiagramm für die ausgewählte Farbe an und listet die aufgelöste Farbe und den Farbcode auf, die dieser Designfarbe zugewiesen sind.
Farbauswahl : Hiermit können Sie die ausgewählte Farbe in einen beliebigen Wert ändern.
Materialpalette : Hiermit können Sie die ausgewählte Farbe in einen Wert ändern, der dem Materialentwurf entspricht.
Ressourcen : Hiermit können Sie die ausgewählte Farbe in eine der anderen vorhandenen Farbressourcen im Design ändern.
Sehen wir uns jede dieser Registerkarten im Detail an.
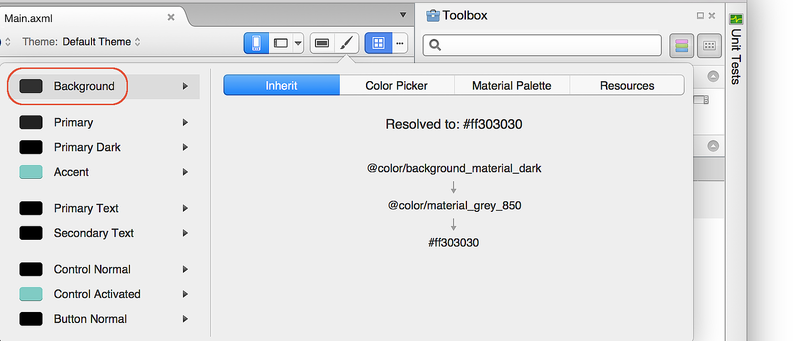
Registerkarte "Erben"
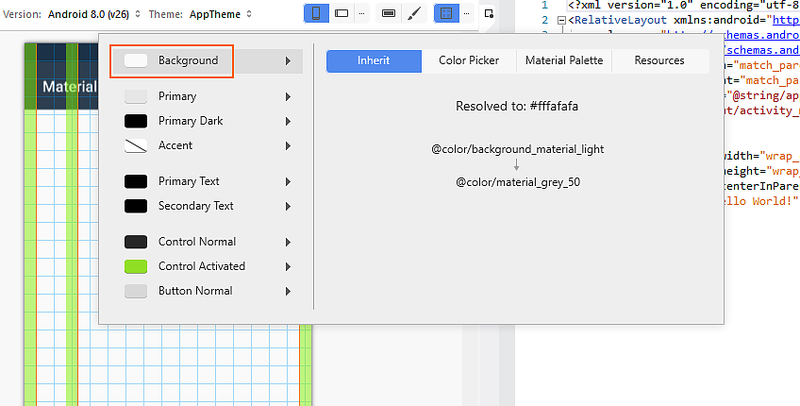
Wie im folgenden Beispiel gezeigt, listet die Registerkarte Erben die Stilvererbung für die Hintergrundfarbe des Standarddesigns auf:
In diesem Beispiel erbt das Standarddesign von einer Formatvorlage, die @color/background_material_light verwendet, überschreibt es jedoch mit color/material_grey_50, die den Farbcodewert aufweist #fffafafa.
Weitere Informationen zur Stilvererbung finden Sie unter Formatvorlagen und Designs.
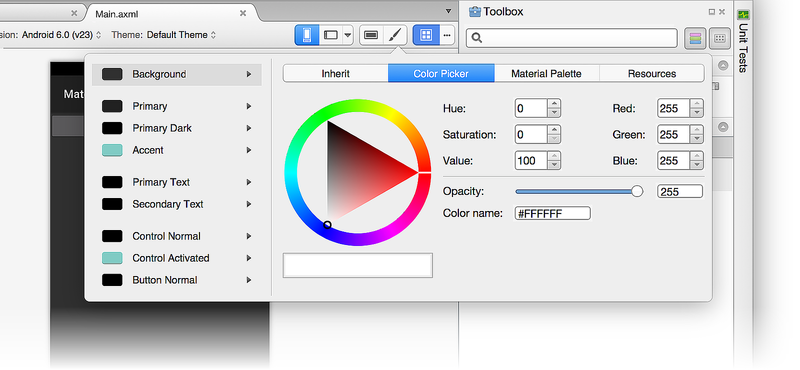
Farbauswahl
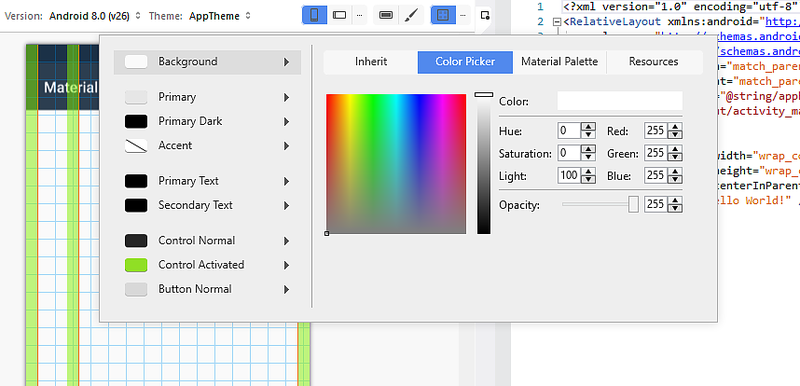
Der folgende Screenshot veranschaulicht die Farbauswahl:
In diesem Beispiel kann die Hintergrundfarbe auf verschiedene Weise in einen beliebigen Wert geändert werden:
- Klicken Sie direkt auf eine Farbe.
- Eingabe von Farbton-, Sättigungs- und Helligkeitswerten.
- Eingabe von RGB-Werten (rot, grün, blau) in Dezimalzahl.
- Festlegen der Alpha (Deckkraft) für die ausgewählte Farbe.
- Geben Sie den Hexadezimalfarbcode direkt ein.
Die Farbe, die Sie in der Farbauswahl auswählen, ist nicht auf material design richtlinien oder auf die Gruppe der verfügbaren Farbressourcen beschränkt.
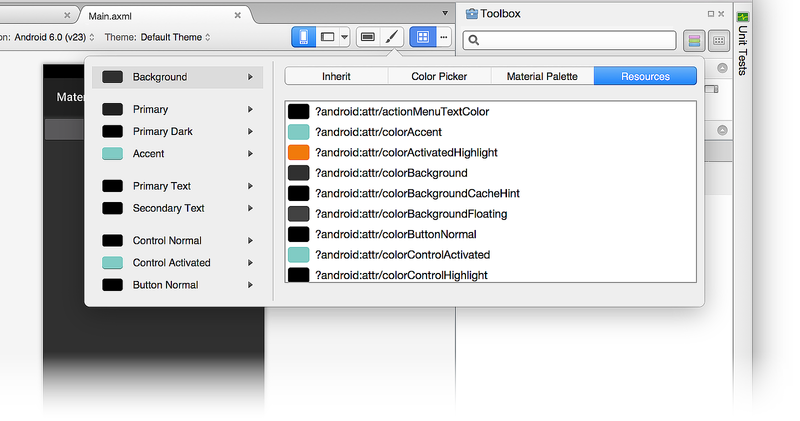
Ressourcen
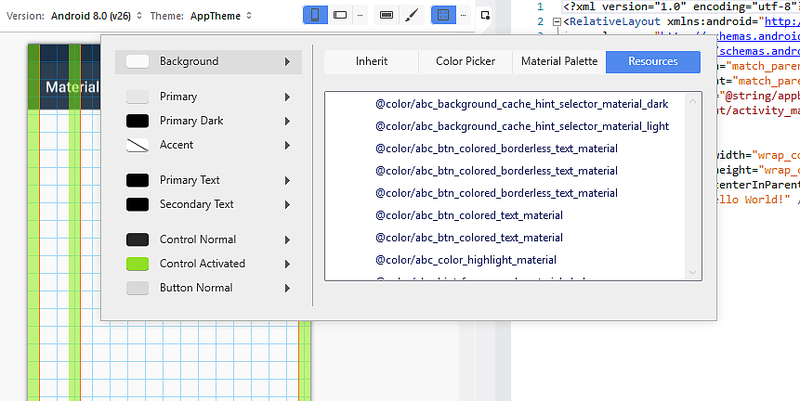
Die Registerkarte Ressourcen enthält eine Liste der Farbressourcen, die bereits im Design vorhanden sind:
Die Verwendung der Registerkarte Ressourcen schränkt Ihre Auswahl auf diese Liste von Farben ein. Denken Sie daran, dass bei Auswahl einer Farbressource, die bereits einem anderen Teil des Designs zugewiesen ist, zwei benachbarte Elemente der Benutzeroberfläche möglicherweise zusammen ausgeführt werden (da sie die gleiche Farbe haben) und für den Benutzer schwierig zu unterscheiden sind.
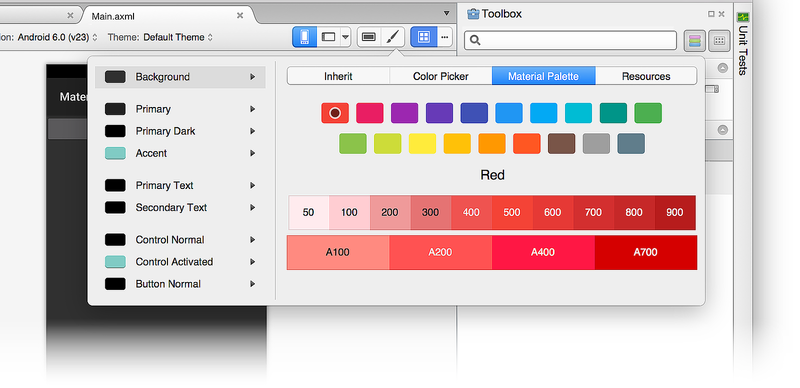
Materialpalette
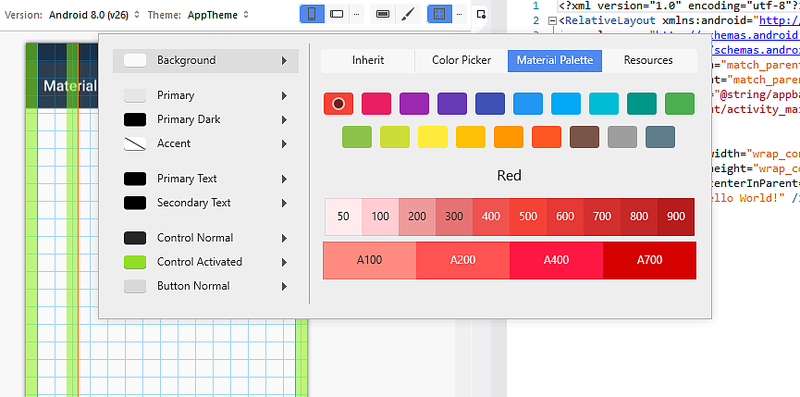
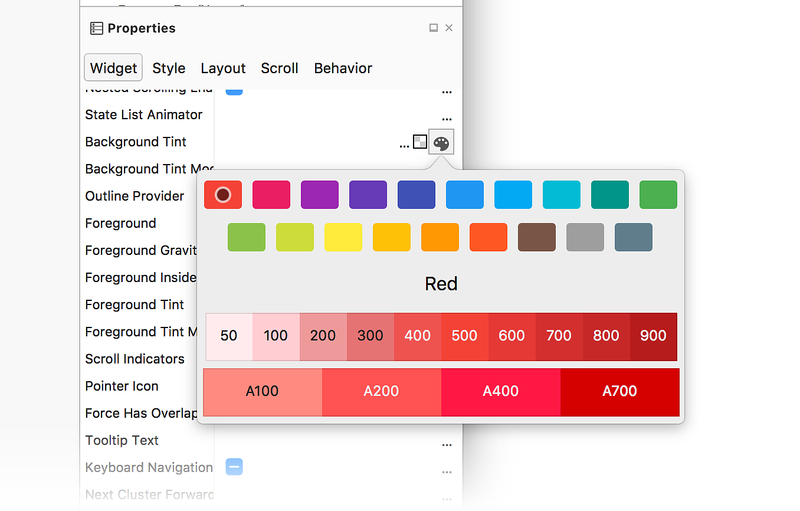
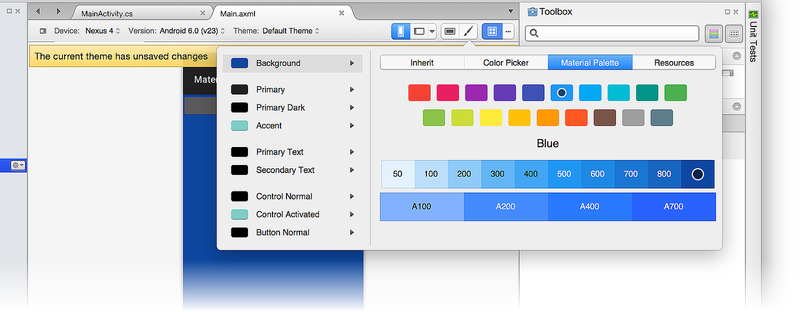
Auf der Registerkarte Materialpalette wird die Farbpalette des Materialentwurfs geöffnet. Die Auswahl eines Farbwerts aus dieser Palette schränkt Ihre Farbauswahl ein, sodass sie mit den Materialentwurfsrichtlinien konsistent ist:
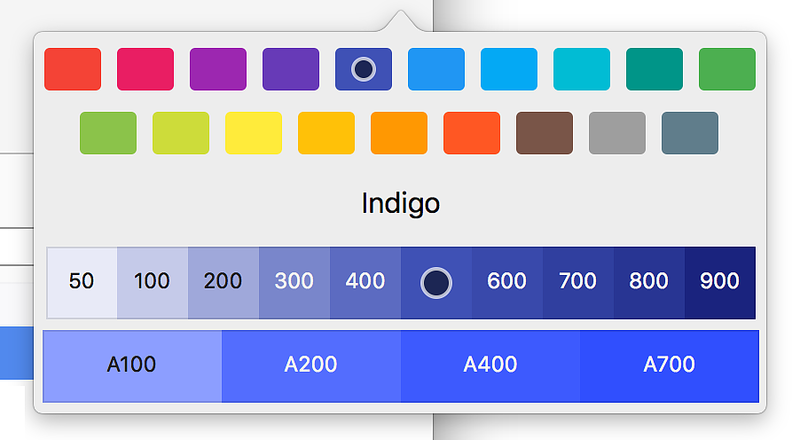
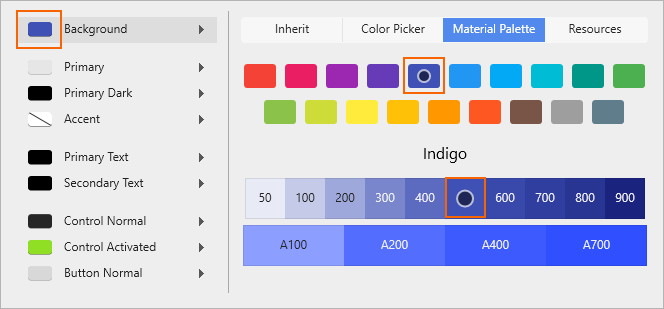
Am oberen Rand der Farbpalette werden primäre Materialentwurfsfarben angezeigt, während am unteren Rand der Palette ein Bereich von Farbtönen für die ausgewählte Primärfarbe angezeigt wird. Wenn Sie beispielsweise Indigo auswählen, wird unten im Dialogfeld eine Sammlung von Indigo-Farbtönen angezeigt.
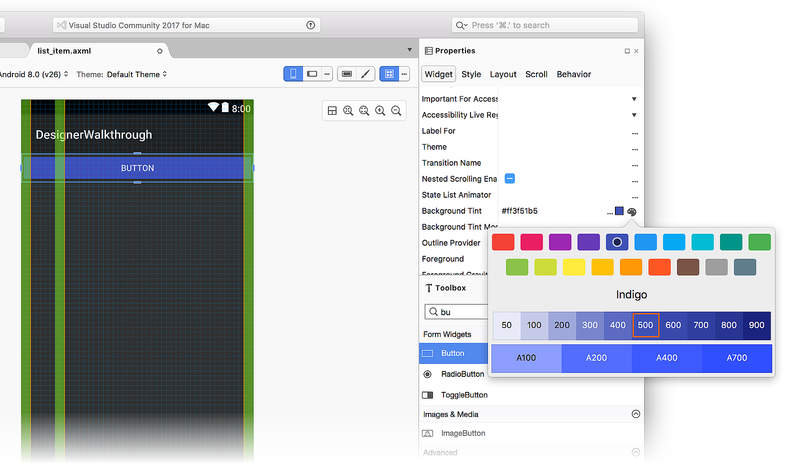
Wenn Sie einen Farbton auswählen, wird die Farbe der Eigenschaft in den ausgewählten Farbton geändert. Im folgenden Beispiel wird die Background Tint der Schaltfläche in Indigo 500 geändert:

Background Tintist auf den Farbcode für Indigo 500 (#ff3f51b5) festgelegt, und die Designer aktualisiert die Hintergrundfarbe, um diese Änderung widerzuspiegeln:
Weitere Informationen zur Farbpalette Materialentwurf finden Sie im Leitfaden zur Materialentwurfsfarbpalette.
Erstellen eines neuen Designs
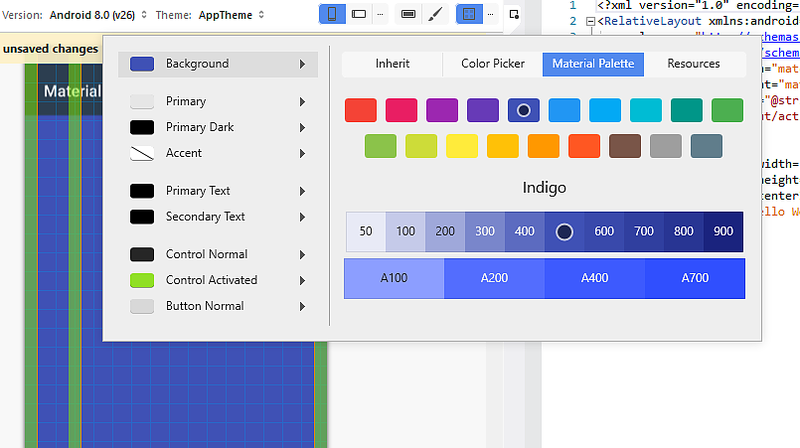
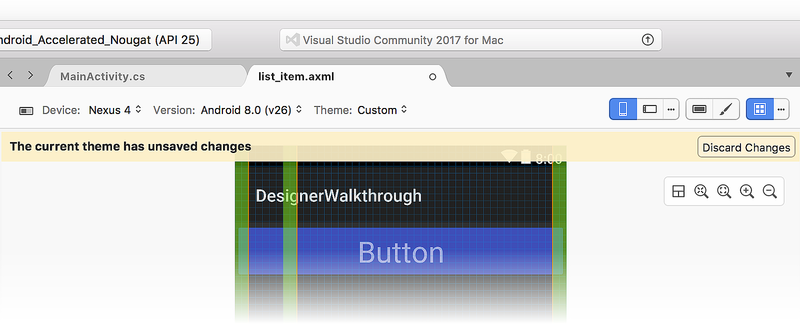
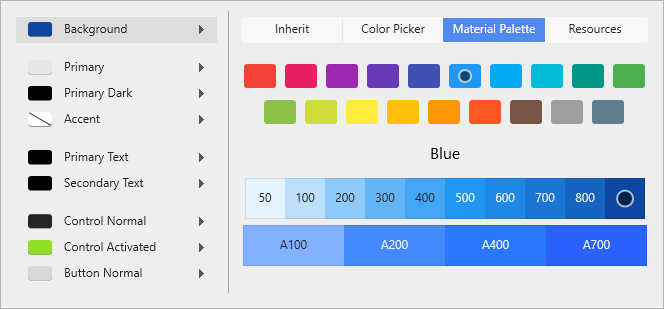
Im folgenden Beispiel verwenden wir die Materialpalette, um ein neues benutzerdefiniertes Design zu erstellen. Zunächst ändern wir die Hintergrundfarbe in Blau 900:

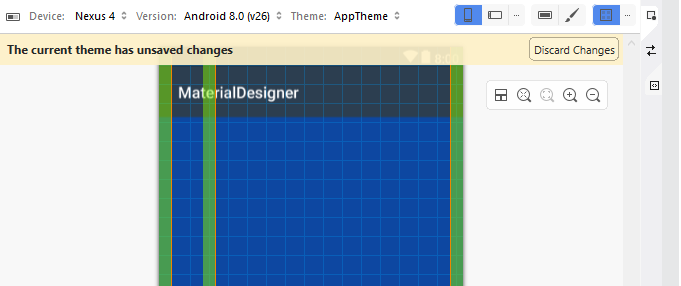
Wenn eine Farbressource geändert wird, wird eine Nachricht mit der Nachricht angezeigt: Das aktuelle Design enthält nicht gespeicherte Änderungen:
Die Hintergrundfarbe im Designer wurde in die neue Farbauswahl geändert, diese Änderung wurde jedoch noch nicht gespeichert. An diesem Punkt können Sie eine der folgenden Aktionen ausführen:
Klicken Sie auf Änderungen verwerfen, um die neue Farbauswahl (oder auswahl) zu verwerfen und das Design in den ursprünglichen Zustand zu rückgängig machen.
Drücken Sie STRG+S , um Ihre Änderungen am aktuellen Design zu speichern.
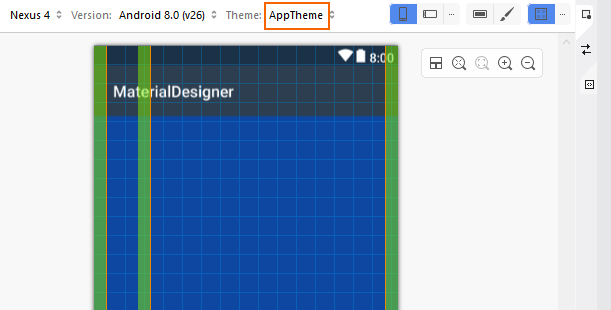
Im folgenden Beispiel wurde STRG+S gedrückt, sodass die Änderungen in AppTheme gespeichert wurden:
Zusammenfassung
In diesem Thema wurden die Materialentwurfsfeatures beschrieben, die im Xamarin.Android-Designer verfügbar sind. Es wurde erläutert, wie Sie das Material Design Grid aktivieren und konfigurieren, und es wurde erläutert, wie Sie mit dem Design-Editor neue benutzerdefinierte Designs erstellen, die den Materialentwurfsrichtlinien entsprechen. Weitere Informationen zur Xamarin.Android-Unterstützung für Materialdesign finden Sie unter Materialdesign.