Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Schnellstart lernen Sie, wie Sie:
- Erstellen einer Xamarin.Forms-Shellanwendung
- Definieren der Benutzeroberfläche für eine Seite mithilfe von XAML (Extensible Application Markup Language) und Interagieren mit XAML-Elementen aus dem Code
- Beschreiben der visuellen Hierarchie einer Shellanwendung durch Erstellen von Unterklassen für die
Shell-Klasse
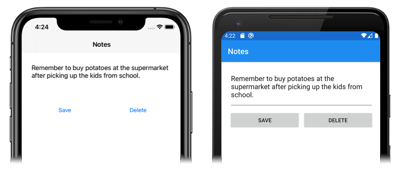
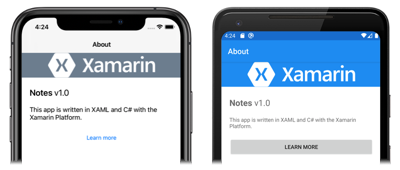
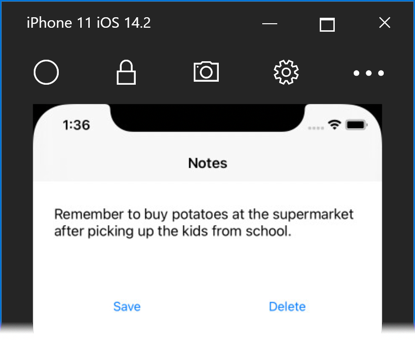
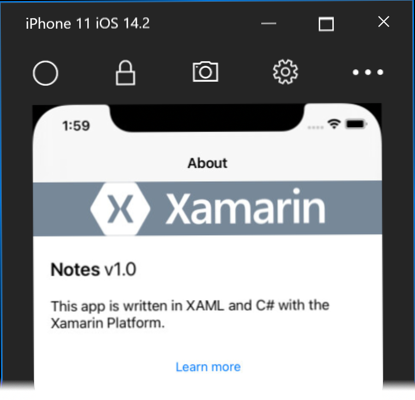
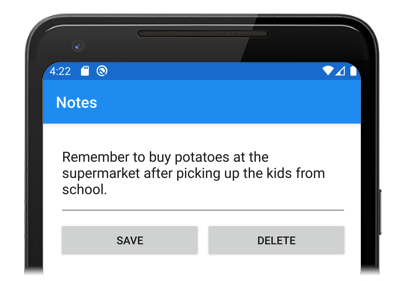
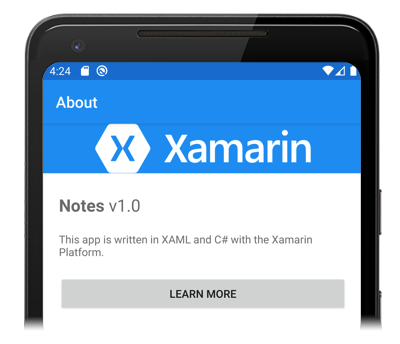
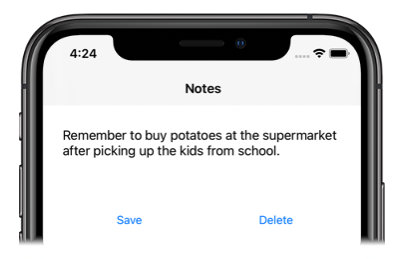
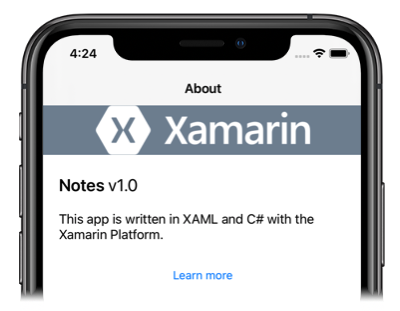
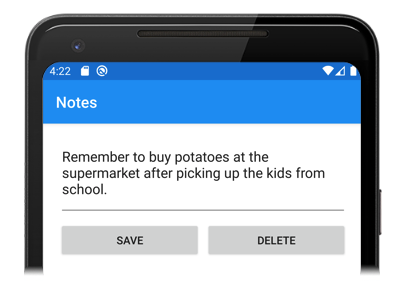
In dieser Schnellstartanleitung erfahren Sie, wie Sie eine plattformübergreifende Xamarin.Forms-Shellanwendung erstellen, sodass Sie eine Notiz eingeben und auf dem Gerät speichern können. Die fertige Anwendung wird unten gezeigt:
Voraussetzungen
- Visual Studio 2019 (neueste Version) mit der Workload Mobile-Entwicklung mit .NET
- Kenntnisse zu C#
- (optional) einen gekoppelten Mac, um die Anwendung unter iOS zu erstellen
Weitere Informationen zu diesen Voraussetzungen finden Sie unter Installieren von Xamarin. Informationen zum Verbinden von Visual Studio 2019 mit einem Mac-Buildhost finden Sie unter Durchführen einer Kopplung mit einem Mac für die Xamarin.iOS-Entwicklung.
Erste Schritte mit Visual Studio 2019
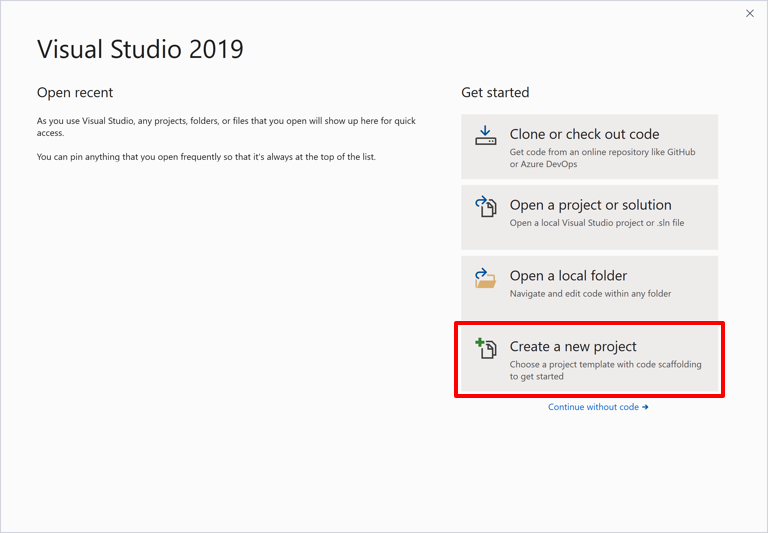
Starten Sie Visual Studio 2019, und klicken Sie im Startfenster auf Neues Projekt erstellen, um ein neues Projekt zu erstellen:

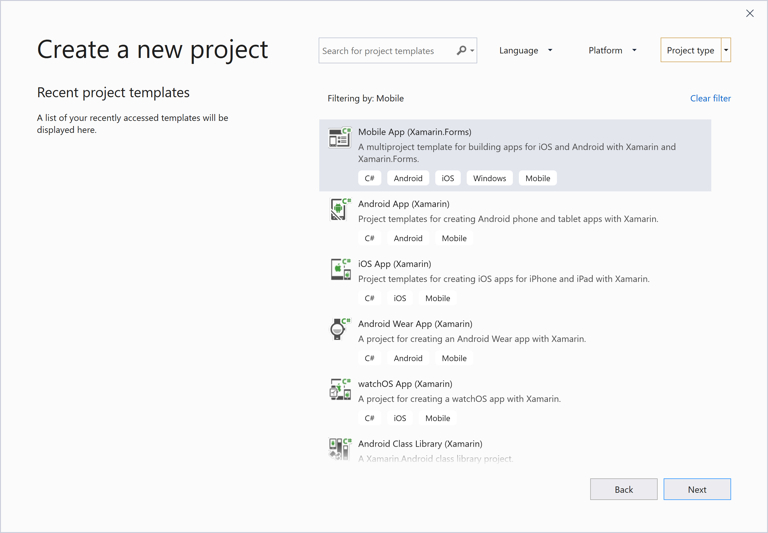
Klicken Sie im Fenster Neues Projekt erstellen in der Dropdownliste Projekttyp auf Mobil, wählen Sie die Vorlage Mobile App (Xamarin.Forms) aus, und klicken Sie auf Weiter:

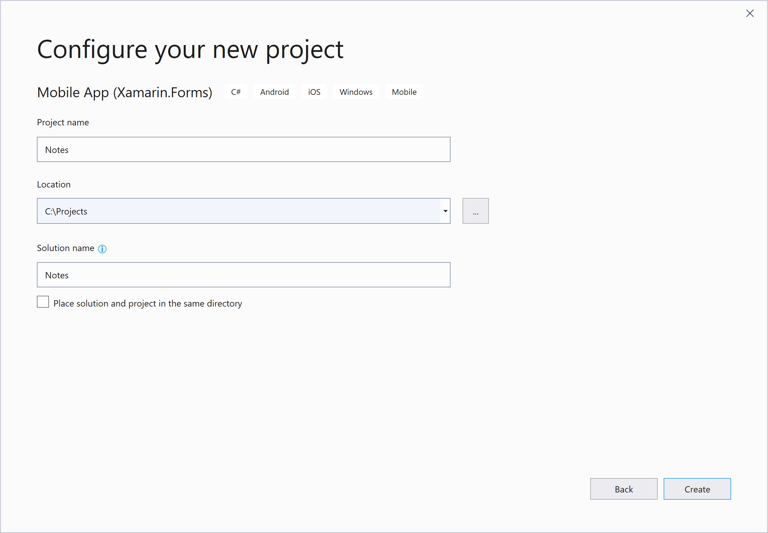
Geben Sie im Fenster Neues Projekt konfigurieren den ProjektnamenNotes (Notizen) ein, wählen Sie einen passenden Speicherort für das Projekt aus, und klicken Sie anschließend auf Erstellen:

Wichtig
Die C#- und XAML-Codeausschnitte in diesem Schnellstart erfordern, dass die Projektmappe und das Projekt beide den Namen Notes tragen. Die Verwendung eines anderen Namens führt zu Buildfehlern, wenn Sie Code aus diesem Schnellstart in das Projekt kopieren.
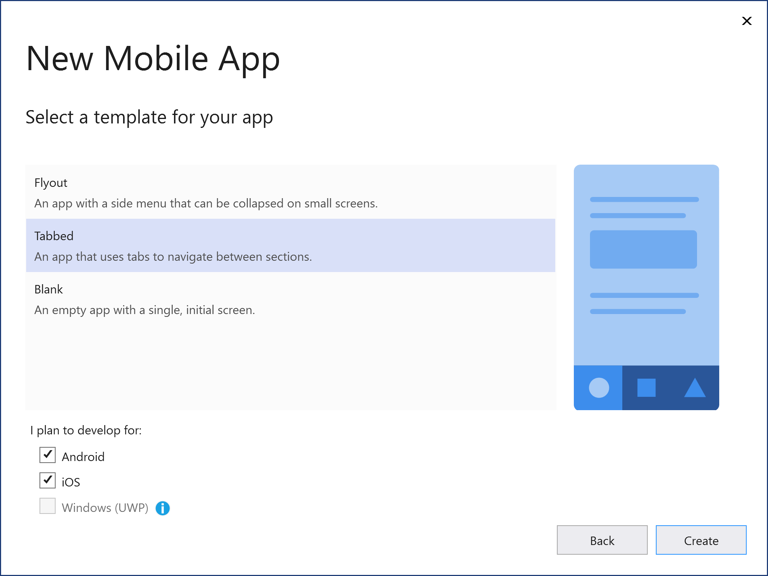
Wählen Sie im Dialogfeld Neue mobile App die Vorlage Mit Registerkarten aus, und klicken Sie auf die Schaltfläche Erstellen:

Wenn das Projekt erstellt wurde, schließen Sie die Datei GettingStarted.txt.
Weitere Informationen zur .NET Standard-Bibliothek, die erstellt wird, finden Sie unter Struktur einer Xamarin.Forms-Shellanwendung im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.
Löschen Sie im Projektmappen-Explorer im Projekt Notes die folgenden Ordner (einschließlich Inhalt):
- Modelle
- Dienste
- ViewModels
- Ansichten
Löschen Sie im Projektmappen-Explorer im Projekt Notes die Datei GettingStarted.txt.
Fügen Sie im Projektmappen-Explorer im Projekt Notes einen neuen Ordner namens Ansichten hinzu.
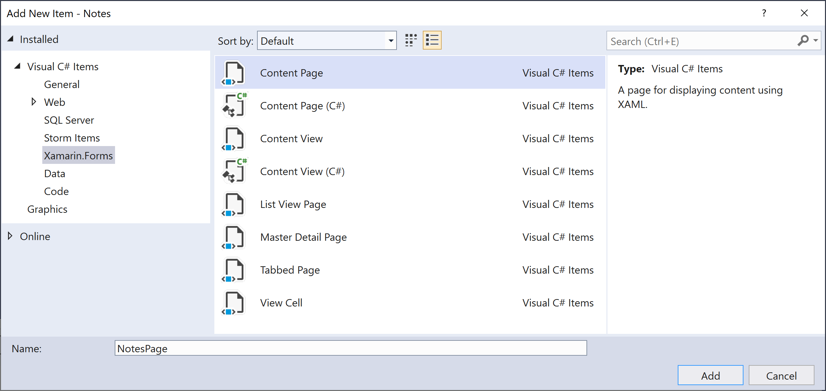
Klicken Sie im Projektmappen-Explorer im Projekt Notes mit der rechten Maustaste auf den Ordner Ansichten, und wählen Sie Hinzufügen > Neues Element... aus. Wählen Sie im Dialogfeld Neues Element hinzufügen den Eintrag Visual C#-Elemente >Xamarin.Forms> Inhaltsseite aus, nennen Sie die neue Datei NotesPage, und klicken Sie auf die Schaltfläche Hinzufügen:

Hiermit wird dem Ordner Ansichten eine neue Seite namens NotesPage hinzugefügt. Diese Seite ist die Hauptseite der Anwendung.
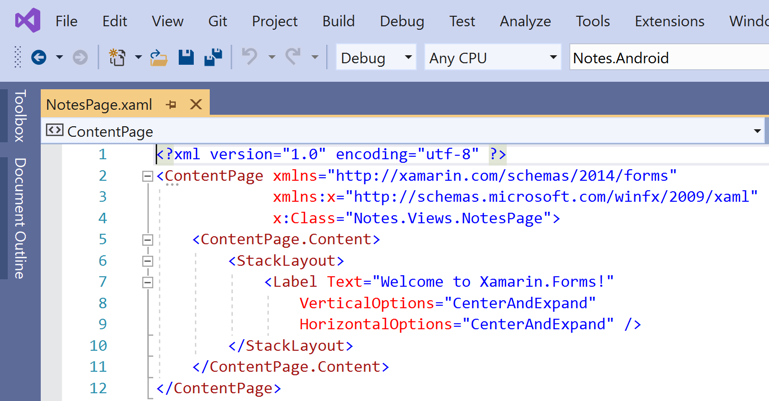
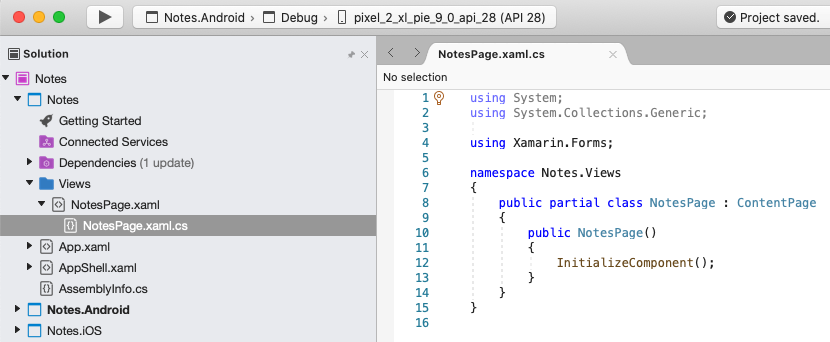
Doppelklicken Sie im Projektmappen-Explorer im Projekt Notes auf die Datei NotesPage.xaml, um sie zu öffnen:

Entfernen Sie in NotesPage.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Dieser Code definiert deklarativ die Benutzeroberfläche für die Seite, die aus einem
Editorfür die Texteingabe und zweiButton-Objekten besteht, die die Anwendung anweisen, eine Datei zu speichern oder zu löschen. Die beidenButton-Objekte sind horizontal in einemGridangeordnet,EditorundGridsind vertikal in einemStackLayoutangeordnet. Weitere Informationen zum Erstellen der Benutzeroberfläche finden Sie unter Benutzeroberfläche im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an NotesPage.xaml, indem Sie STRG+S drücken.
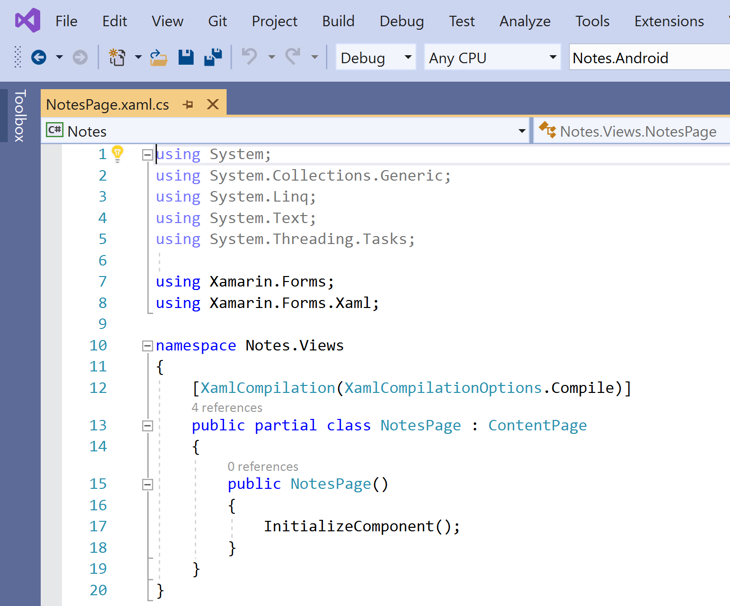
Doppelklicken Sie im Projektmappen-Explorer im Projekt Notes auf die Datei NotesPage.xaml.cs, um sie zu öffnen:

Entfernen Sie in NotesPage.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Dieser Code definiert ein
_fileName-Feld, das auf eine Datei namensnotes.txtverweist, die Notes-Daten im lokalen Anwendungsdatenordner der Anwendung speichert. Wenn der Seitenkonstruktor ausgeführt wird, wird die Datei gelesen, falls sie vorhanden, und imEditorangezeigt. Wenn auf dieButtonSpeichern geklickt wird, wird derOnSaveButtonClicked-Ereignishandler ausgeführt, der den Inhalt desEditorin der Datei speichert. Wenn Sie auf dasButton-Element Löschen klicken, wird derOnDeleteButtonClicked-Ereignishandler ausgeführt, der die Datei löscht, wenn sie vorhanden ist, und jeglichen Text aus demEditorentfernt. Weitere Informationen zur Benutzerinteraktion finden Sie unter Reagieren auf eine Benutzerinteraktion im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an NotesPage.xaml.cs, indem Sie STRG+S drücken.
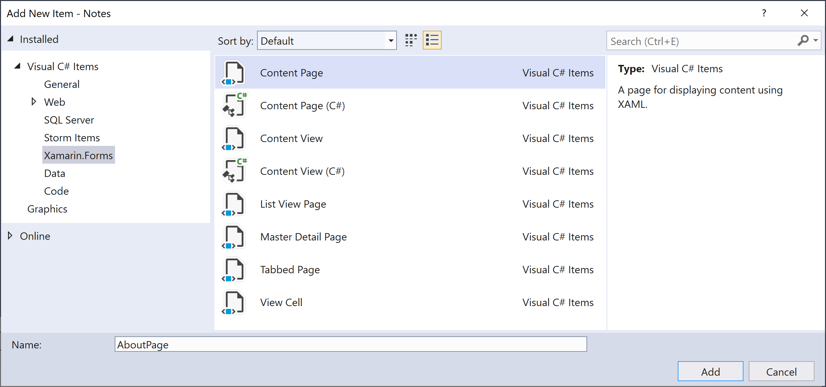
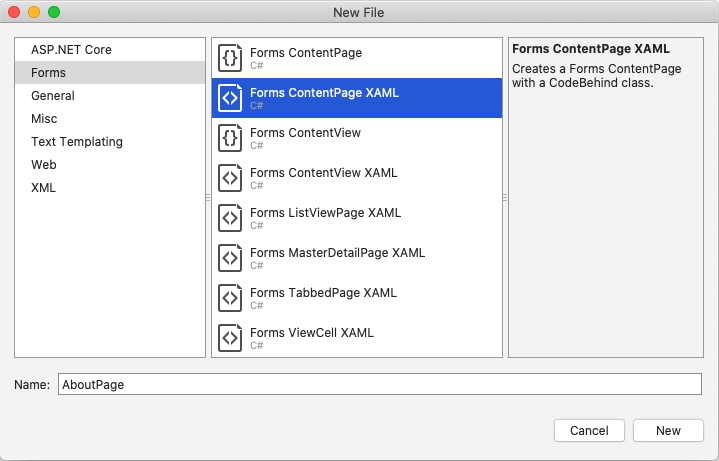
Klicken Sie im Projektmappen-Explorer im Projekt Notes mit der rechten Maustaste auf den Ordner Ansichten, und wählen Sie Hinzufügen > Neues Element... aus. Wählen Sie im Dialogfeld Neues Element hinzufügen den Eintrag Visual C#-Elemente >Xamarin.Forms> Inhaltsseite aus, nennen Sie die neue Datei AboutPage, und klicken Sie auf die Schaltfläche Hinzufügen:

Hiermit wird dem Ordner Ansichten eine neue Seite namens AboutPage hinzugefügt.
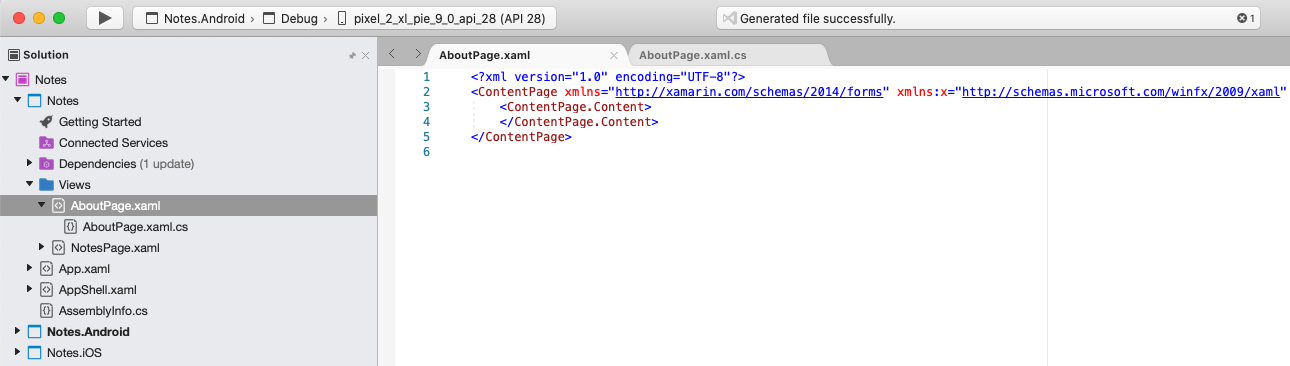
Doppelklicken Sie im Projektmappen-Explorer im Projekt Notes auf die Datei AboutPage.xaml, um sie zu öffnen:

Entfernen Sie in AboutPage.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Dieser Code definiert deklarativ die Benutzeroberfläche für die Seite, die aus einem
Image, zweiLabel-Objekten zur Textanzeige und einemButton-Element besteht. Die beidenLabel-Objekte undButtonsind vertikal in einemStackLayoutangeordnet,ImageundStackLayoutsind vertikal in einemGridangeordnet. Weitere Informationen zum Erstellen der Benutzeroberfläche finden Sie unter Benutzeroberfläche im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an AboutPage.xaml, indem Sie STRG+S drücken.
Doppelklicken Sie im Projektmappen-Explorer im Projekt Notes auf die Datei AboutPage.xaml.cs, um sie zu öffnen:

Entfernen Sie in AboutPage.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Dieser Code definiert den
OnButtonClicked-Ereignishandler, der ausgeführt wird, wenn dasButton-Element Weitere Informationen gedrückt wird. Wenn die Schaltfläche gedrückt wird, wird ein Webbrowser gestartet, und die durch das URI-Argument für dieOpenAsync-Methode repräsentierte Seite wird angezeigt. Weitere Informationen zur Benutzerinteraktion finden Sie unter Reagieren auf eine Benutzerinteraktion im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an AboutPage.xaml.cs, indem Sie STRG+S drücken.
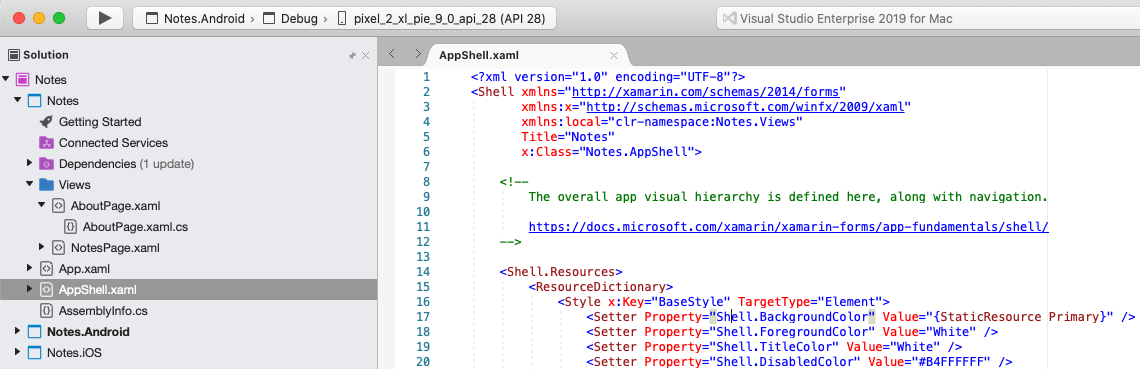
Doppelklicken Sie im Projektmappen-Explorer im Projekt Notes auf die Datei AppShell.xaml, um sie zu öffnen:

Entfernen Sie in AppShell.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Dieser Code definiert deklarativ die visuelle Hierarchie der Anwendung, die aus einem
TabBar-Element mit zweiShellContent-Objekten besteht. Diese Objekte repräsentieren keine Benutzeroberflächenelemente, sondern die Anordnung der visuellen Hierarchie einer Anwendung. Die Shell übernimmt diese Objekte und erzeugt die Benutzeroberfläche für die Inhalte. Weitere Informationen zum Erstellen der Benutzeroberfläche finden Sie unter Benutzeroberfläche im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an AppShell.xaml, indem Sie STRG+S drücken.
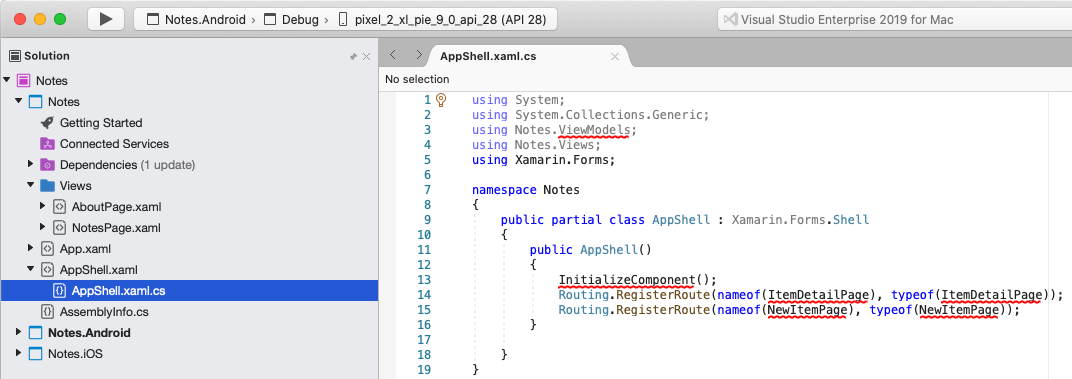
Erweitern Sie im Projektmappen-Explorer im Projekt Notes den Eintrag AppShell.xaml, und doppelklicken Sie auf die Datei AppShell.xaml.cs, um sie zu öffnen:

Entfernen Sie in AppShell.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Speichern Sie die Änderungen an AppShell.xaml.cs, indem Sie STRG+S drücken.
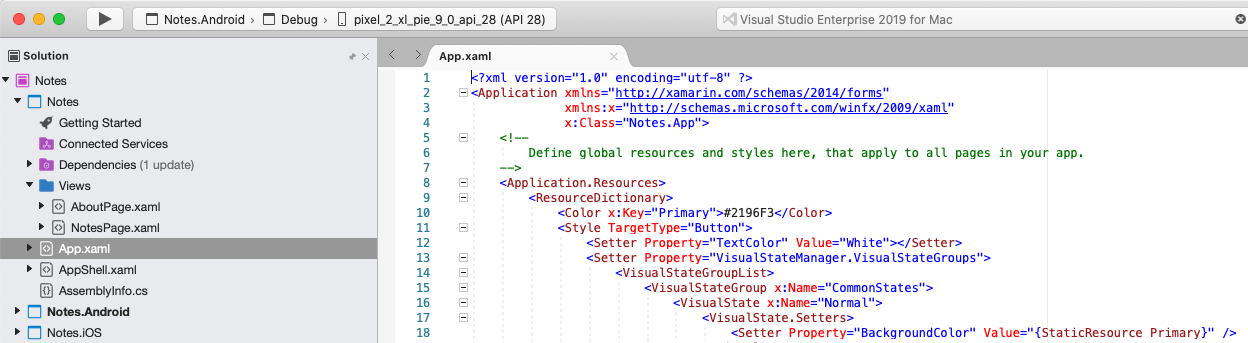
Doppelklicken Sie im Projektmappen-Explorer im Projekt Notes auf die Datei App.xaml, um sie zu öffnen:

Entfernen Sie in App.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Dieser Code definiert deklarativ eine
App-Klasse, die für das Instanziieren der Anwendung zuständig ist.Speichern Sie die Änderungen an App.xaml, indem Sie STRG+S drücken.
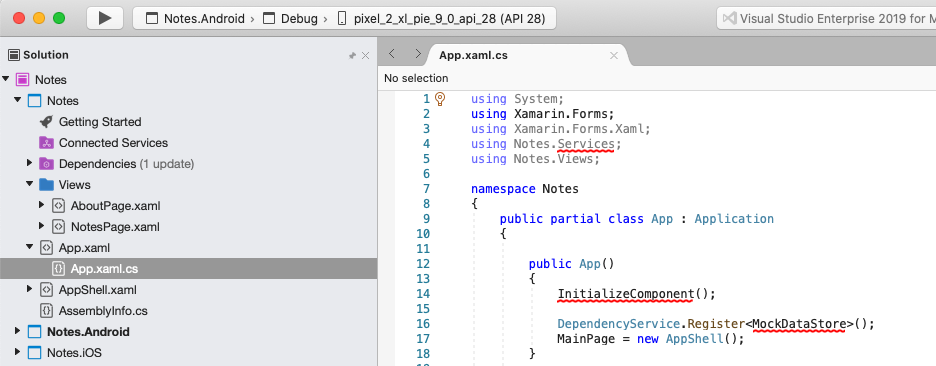
Erweitern Sie im Projektmappen-Explorer im Projekt Notes den Eintrag App.xaml, und doppelklicken Sie auf die Datei App.xaml.cs, um sie zu öffnen:

Entfernen Sie in App.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Dieser Code definiert das CodeBehind für die
App-Klasse, die für das Instanziieren der Anwendung zuständig ist. DieMainPage-Eigenschaft desShell-Objekts mit Unterklassen wird initialisiert.Speichern Sie die Änderungen an App.xaml.cs, indem Sie STRG+S drücken.
Erstellen des Schnellstarts
Wählen Sie in Visual Studio die Menüelemente Erstellen > Projektmappe erstellen aus (oder drücken Sie F6). Die Projektmappe wird erstellt, und eine Erfolgsmeldung wird in der Statusleiste von Visual Studio angezeigt:

Wenn Fehler auftreten, wiederholen Sie die vorherigen Schritte, und beheben Sie sie, bis das Projekt erfolgreich erstellt wird.
Klicken Sie in der Symbolleiste von Visual Studio auf Starten (die dreieckige Wiedergabetaste), um die Anwendung in Ihrem ausgewählten Android-Emulator zu starten:


Geben Sie eine Notiz ein, und drücken Sie auf die Schaltfläche Speichern. Schließen Sie die Anwendung, und starten Sie sie neu, um sicherzustellen, dass die von Ihnen eingegebene Notiz erneut geladen wird.
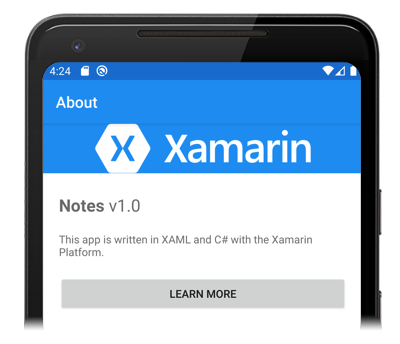
Klicken Sie auf das Registerkartensymbol Info, um zur
AboutPagezu navigieren:
Klicken Sie auf die Schaltfläche Weitere Informationen , um die Webseite mit den Schnellstartanleitungen zu starten.
Weitere Informationen zum Starten der Anwendung auf den verschiedenen Plattformen finden Sie unter Starten der Anwendung auf den verschiedenen Plattformen im Artikel Xamarin.Forms: Ausführliche Erläuterungen zum Schnellstart.
Hinweis
Die folgenden Schritte sollten nur durchgeführt werden, wenn Ihr Mac gekoppelt wurde und die Systemanforderungen für die Entwicklung mit Xamarin.Forms erfüllt.
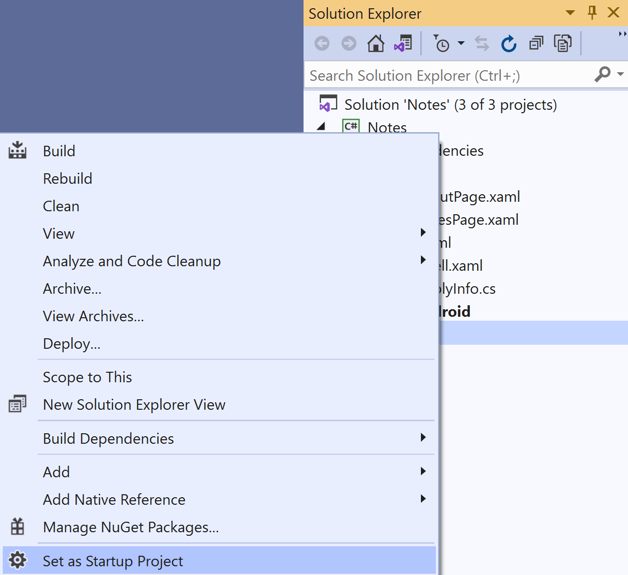
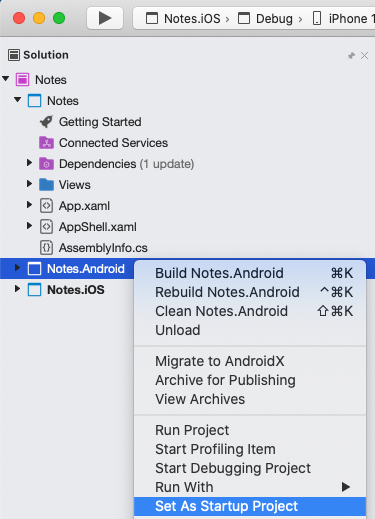
Klicken Sie in der Visual Studio-Symbolleiste mit der rechten Maustaste auf das Projekt Notes.iOS, und wählen Sie Als Startprojekt festlegen aus.

Drücken Sie in der Symbolleiste von Visual Studio die Schaltfläche Start (die dreieckige Schaltfläche, die einer Play-Taste ähnelt), um die Anwendung in dem von Ihnen gewählten iOS-Remotesimulator zu starten:

Geben Sie eine Notiz ein, und drücken Sie auf die Schaltfläche Speichern. Schließen Sie die Anwendung, und starten Sie sie neu, um sicherzustellen, dass die von Ihnen eingegebene Notiz erneut geladen wird.
Klicken Sie auf das Registerkartensymbol Info, um zur
AboutPagezu navigieren:Klicken Sie auf die Schaltfläche Weitere Informationen , um die Webseite mit den Schnellstartanleitungen zu starten.
Weitere Informationen zum Starten der Anwendung auf den verschiedenen Plattformen finden Sie unter Starten der Anwendung auf den verschiedenen Plattformen im Artikel Xamarin.Forms: Ausführliche Erläuterungen zum Schnellstart.
Voraussetzungen
- Visual Studio für Mac (neueste Version) mit installierter iOS- und Android-Unterstützung
- Xcode (neueste Version)
- Kenntnisse zu C#
Weitere Informationen zu diesen Voraussetzungen finden Sie unter Installieren von Xamarin.
Erste Schritte mit Visual Studio für Mac
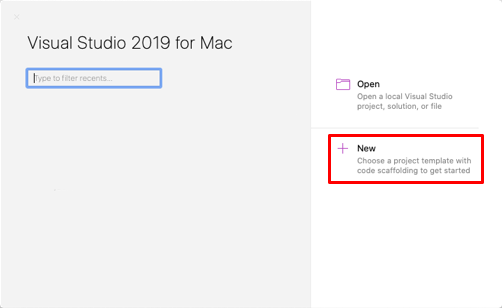
Starten Sie Visual Studio für Mac, und klicken Sie im Startfenster auf Neu, um ein neues Projekt zu erstellen:

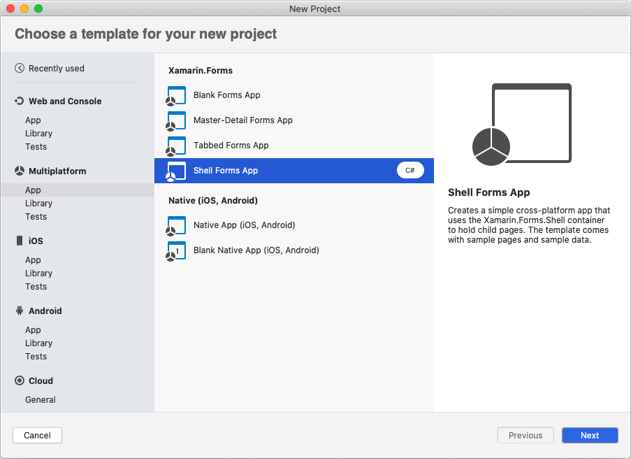
Klicken Sie im Dialogfeld Vorlage für neues Projekt auswählen auf Multi-Plattform > App, wählen Sie die Vorlage Shell-Formular-App aus, und klicken Sie auf Weiter:

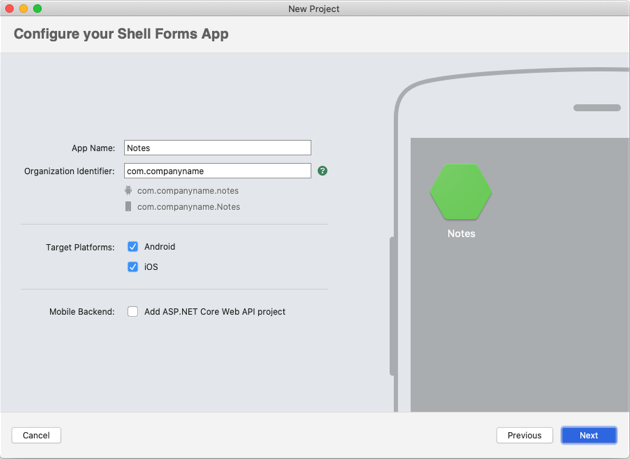
Im Dialogfeld Shell-Formular-App konfigurieren nennen Sie die neue App Notes und klicken auf Weiter:

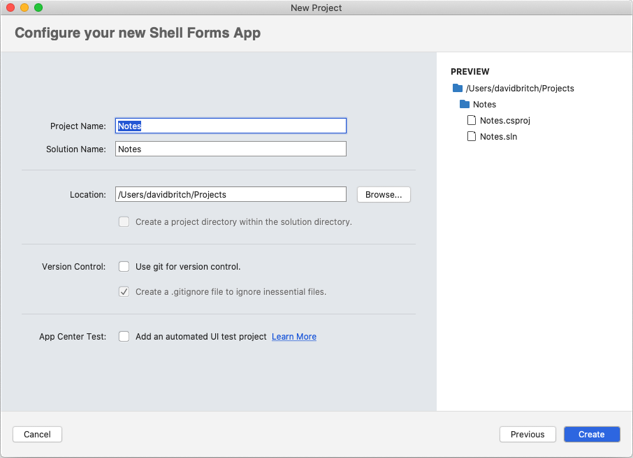
Behalten Sie im Dialogfeld Neue leere Shell-Formular-App konfigurieren die Namen für die Projektmappe und das Projekt als Notes bei, wählen Sie einen passenden Speicherort für das Projekt, und klicken Sie auf die Schaltfläche Erstellen, um das Projekt zu erstellen:

Wichtig
Die C#- und XAML-Codeausschnitte in diesem Schnellstart erfordern, dass die Projektmappe und das Projekt beide den Namen Notes tragen. Die Verwendung eines anderen Namens führt zu Buildfehlern, wenn Sie Code aus diesem Schnellstart in das Projekt kopieren.
Weitere Informationen zur .NET Standard-Bibliothek, die erstellt wird, finden Sie unter Struktur einer Xamarin.Forms-Shellanwendung im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.
Löschen Sie im Lösungspad im Projekt Notes die folgenden Ordner (einschließlich Inhalt):
- Modelle
- Dienste
- ViewModels
- Ansichten
Löschen Sie im Lösungspad im Projekt Notes die Datei GettingStarted.txt.
Fügen Sie im Lösungspad im Projekt Notes einen neuen Ordner namens Ansichten hinzu.
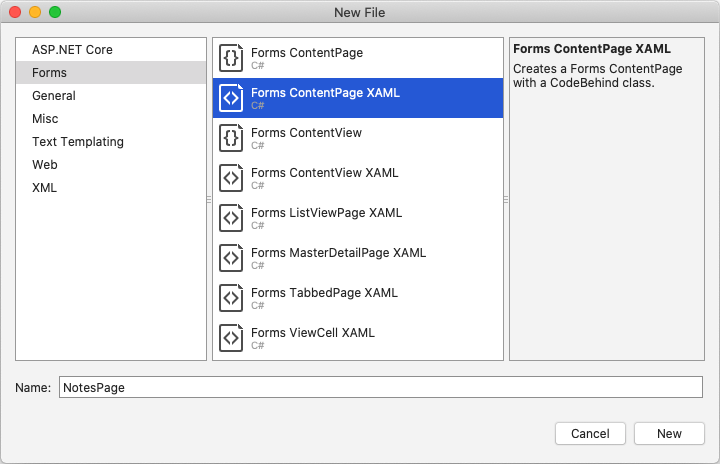
Wählen Sie im Lösungspad im Projekt Notes den Ordner Ansichten aus, klicken Sie mit der rechten Maustaste darauf, und wählen Sie Hinzufügen > Neue Datei... aus. Wählen Sie im Dialogfeld Neue Datei die Option Formulare > XAML für Formularinhaltsseite aus, nennen Sie die neue Datei NotesPage, und klicken Sie auf die Schaltfläche Neu:

Hiermit wird dem Ordner Ansichten eine neue Seite namens NotesPage hinzugefügt. Diese Seite ist die Hauptseite der Anwendung.
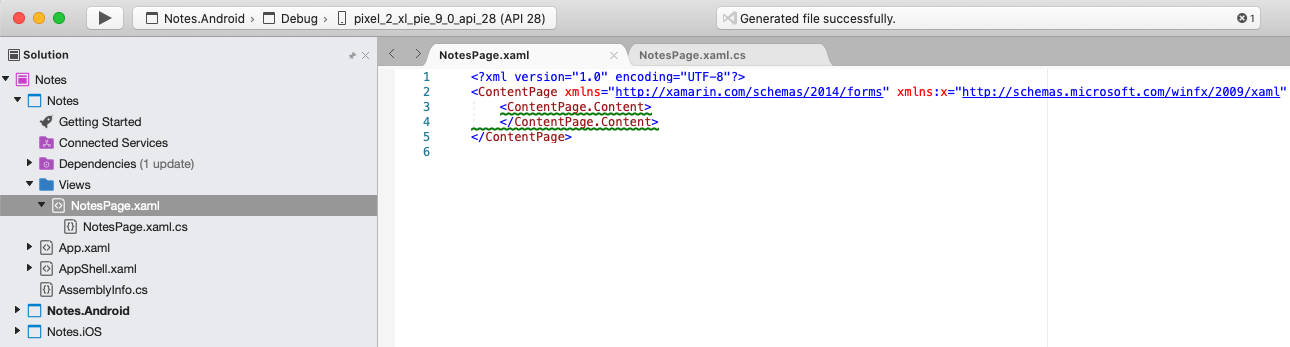
Doppelklicken Sie im Lösungspad im Projekt Notes auf die Datei NotesPage.xaml, um sie zu öffnen:

Entfernen Sie in NotesPage.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Dieser Code definiert deklarativ die Benutzeroberfläche für die Seite, die aus einem
Editorfür die Texteingabe und zweiButton-Objekten besteht, die die Anwendung anweisen, eine Datei zu speichern oder zu löschen. Die beidenButton-Objekte sind horizontal in einemGridangeordnet,EditorundGridsind vertikal in einemStackLayoutangeordnet. Weitere Informationen zum Erstellen der Benutzeroberfläche finden Sie unter Benutzeroberfläche im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an NotesPage.xaml, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Doppelklicken Sie im Lösungspad im Projekt Notes auf die Datei NotesPage.xaml.cs, um sie zu öffnen:

Entfernen Sie in NotesPage.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Dieser Code definiert ein
_fileName-Feld, das auf eine Datei namensnotes.txtverweist, die Notes-Daten im lokalen Anwendungsdatenordner der Anwendung speichert. Wenn der Seitenkonstruktor ausgeführt wird, wird die Datei gelesen, falls sie vorhanden, und imEditorangezeigt. Wenn auf dieButtonSpeichern geklickt wird, wird derOnSaveButtonClicked-Ereignishandler ausgeführt, der den Inhalt desEditorin der Datei speichert. Wenn Sie auf dasButton-Element Löschen klicken, wird derOnDeleteButtonClicked-Ereignishandler ausgeführt, der die Datei löscht, wenn sie vorhanden ist, und jeglichen Text aus demEditorentfernt. Weitere Informationen zur Benutzerinteraktion finden Sie unter Reagieren auf eine Benutzerinteraktion im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an NotesPage.xaml.cs, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Wählen Sie im Lösungspad im Projekt Notes den Ordner Ansichten aus, klicken Sie mit der rechten Maustaste darauf, und wählen Sie Hinzufügen > Neue Datei... aus. Wählen Sie im Dialogfeld Neue Datei die Option Formulare > XAML für Formularinhaltsseite aus, nennen Sie die neue Datei AboutPage, und klicken Sie auf die Schaltfläche Neu:

Doppelklicken Sie im Lösungspad im Projekt Notes auf die Datei AboutPage.xaml, um sie zu öffnen:

Hiermit wird dem Ordner Ansichten eine neue Seite namens AboutPage hinzugefügt.
Entfernen Sie in AboutPage.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Dieser Code definiert deklarativ die Benutzeroberfläche für die Seite, die aus einem
Image, zweiLabel-Objekten zur Textanzeige und einemButton-Element besteht. Die beidenLabel-Objekte undButtonsind vertikal in einemStackLayoutangeordnet,ImageundStackLayoutsind vertikal in einemGridangeordnet. Weitere Informationen zum Erstellen der Benutzeroberfläche finden Sie unter Benutzeroberfläche im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an AboutPage.xaml, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Doppelklicken Sie im Lösungspad im Projekt Notes auf die Datei AboutPage.xaml.cs, um sie zu öffnen:

Entfernen Sie in AboutPage.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Dieser Code definiert den
OnButtonClicked-Ereignishandler, der ausgeführt wird, wenn dasButton-Element Weitere Informationen gedrückt wird. Wenn die Schaltfläche gedrückt wird, wird ein Webbrowser gestartet, und die durch das URI-Argument für dieOpenAsync-Methode repräsentierte Seite wird angezeigt. Weitere Informationen zur Benutzerinteraktion finden Sie unter Reagieren auf eine Benutzerinteraktion im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an AboutPage.xaml.cs, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Doppelklicken Sie im Lösungspad im Projekt Notes auf die Datei AppShell.xaml, um sie zu öffnen:

Entfernen Sie in AppShell.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Dieser Code definiert deklarativ die visuelle Hierarchie der Anwendung, die aus einem
TabBar-Element mit zweiShellContent-Objekten besteht. Diese Objekte repräsentieren keine Benutzeroberflächenelemente, sondern die Anordnung der visuellen Hierarchie einer Anwendung. Die Shell übernimmt diese Objekte und erzeugt die Benutzeroberfläche für die Inhalte. Weitere Informationen zum Erstellen der Benutzeroberfläche finden Sie unter Benutzeroberfläche im Artikel Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an AppShell.xaml, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Erweitern Sie im Lösungspad im Projekt Notes den Eintrag AppShell.xaml, und doppelklicken Sie auf die Datei AppShell.xaml.cs, um sie zu öffnen:

Entfernen Sie in AppShell.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Speichern Sie die Änderungen an AppShell.xaml.cs, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Doppelklicken Sie im Lösungspad im Projekt Notes auf die Datei App.xaml, um sie zu öffnen:

Entfernen Sie in App.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Dieser Code definiert deklarativ eine
App-Klasse, die für das Instanziieren der Anwendung zuständig ist.Speichern Sie die Änderungen an App.xaml, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Erweitern Sie im Lösungspad im Projekt Notes den Eintrag App.xaml, und doppelklicken Sie auf die Datei App.xaml.cs, um sie zu öffnen:

Entfernen Sie in App.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch folgenden Code:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Dieser Code definiert das CodeBehind für die
App-Klasse, die für das Instanziieren der Anwendung zuständig ist. DieMainPage-Eigenschaft desShell-Objekts mit Unterklassen wird initialisiert.Speichern Sie die Änderungen an App.xaml.cs, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Erstellen des Schnellstarts
Wählen Sie in Visual Studio für Mac die Menüelemente Erstellen > Alle erstellen aus, oder drücken Sie ⌘ + B. Das Projekt wird erstellt, und in der Symbolleiste von Visual Studio für Mac wird eine Erfolgsmeldung angezeigt:

Wenn Fehler auftreten, wiederholen Sie die vorherigen Schritte, und beheben Sie sie, bis das Projekt erfolgreich erstellt wird.
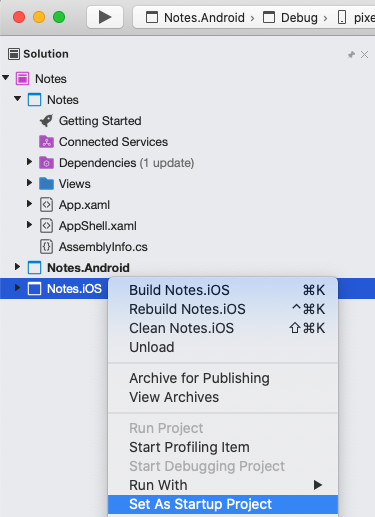
Klicken Sie im Lösungspad erst mit der rechten Maustaste auf das Projekt Notes.iOS und anschließend mit der linken auf Set As Startup Project (Als Startprojekt festlegen):

Klicken Sie in der Symbolleiste von Visual Studio für Mac auf Starten (die dreieckige Schaltfläche, die einer Wiedergabetaste ähnelt), um die Anwendung im ausgewählten iOS-Simulator zu starten:


Geben Sie eine Notiz ein, und drücken Sie auf die Schaltfläche Speichern. Schließen Sie die Anwendung, und starten Sie sie neu, um sicherzustellen, dass die von Ihnen eingegebene Notiz erneut geladen wird.
Klicken Sie auf das Registerkartensymbol Info, um zur
AboutPagezu navigieren:
Klicken Sie auf die Schaltfläche Weitere Informationen , um die Webseite mit den Schnellstartanleitungen zu starten.
Weitere Informationen zum Starten der Anwendung auf den verschiedenen Plattformen finden Sie unter Starten der Anwendung auf den verschiedenen Plattformen im Artikel Xamarin.Forms: Ausführliche Erläuterungen zum Schnellstart.
Klicken Sie im Lösungspad erst mit der rechten Maustaste auf das Projekt Notes.Droid und anschließend mit der linken auf Als Startprojekt festlegen:

Klicken Sie in der Symbolleiste von Visual Studio für Mac auf Starten (die dreieckige Schaltfläche, die einer Wiedergabetaste ähnelt), um die Anwendung im ausgewählten Android-Emulator zu starten:

Geben Sie eine Notiz ein, und drücken Sie auf die Schaltfläche Speichern. Schließen Sie die Anwendung, und starten Sie sie neu, um sicherzustellen, dass die von Ihnen eingegebene Notiz erneut geladen wird.
Klicken Sie auf das Registerkartensymbol Info, um zur
AboutPagezu navigieren:
Klicken Sie auf die Schaltfläche Weitere Informationen , um die Webseite mit den Schnellstartanleitungen zu starten.
Weitere Informationen zum Starten der Anwendung auf den verschiedenen Plattformen finden Sie unter Starten der Anwendung auf den verschiedenen Plattformen im Artikel Xamarin.Forms: Ausführliche Erläuterungen zum Schnellstart.
Nächste Schritte
In diesem Schnellstart haben Sie gelernt, wie Sie:
- Erstellen einer Xamarin.Forms-Shellanwendung
- Definieren der Benutzeroberfläche für eine Seite mithilfe von XAML (Extensible Application Markup Language) und Interagieren mit XAML-Elementen aus dem Code
- Beschreiben der visuellen Hierarchie einer Shellanwendung durch Erstellen von Unterklassen für die
Shell-Klasse
Fahren Sie mit dem nächsten Schnellstart fort, um dieser Xamarin.Forms-Shellanwendung weitere Seiten hinzuzufügen.