Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Warnung
Der iOS Designer ist seit Visual Studio 2019, Version 16.8, und Visual Studio 2019 für Mac, Version 8.8, veraltet und wurde in Visual Studio 2019, Version 16.9, bzw. Visual Studio für Mac, Version 8.9, entfernt. Die empfohlene Vorgehensweise zum Erstellen von iOS-Benutzeroberflächen besteht darin, Xcode Interface Builder direkt auf einem Mac auszuführen. Weitere Informationen finden Sie unter Entwerfen von Benutzeroberflächen mit Xcode.
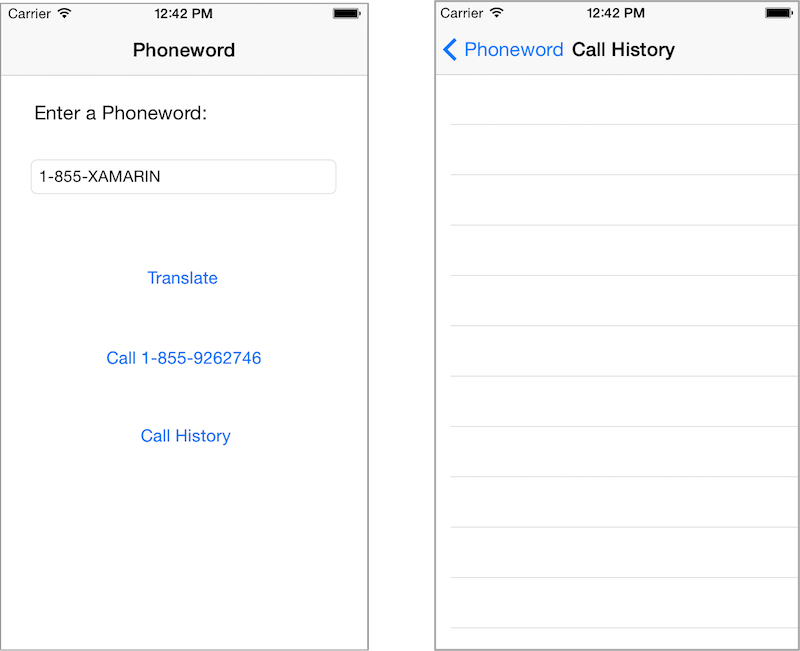
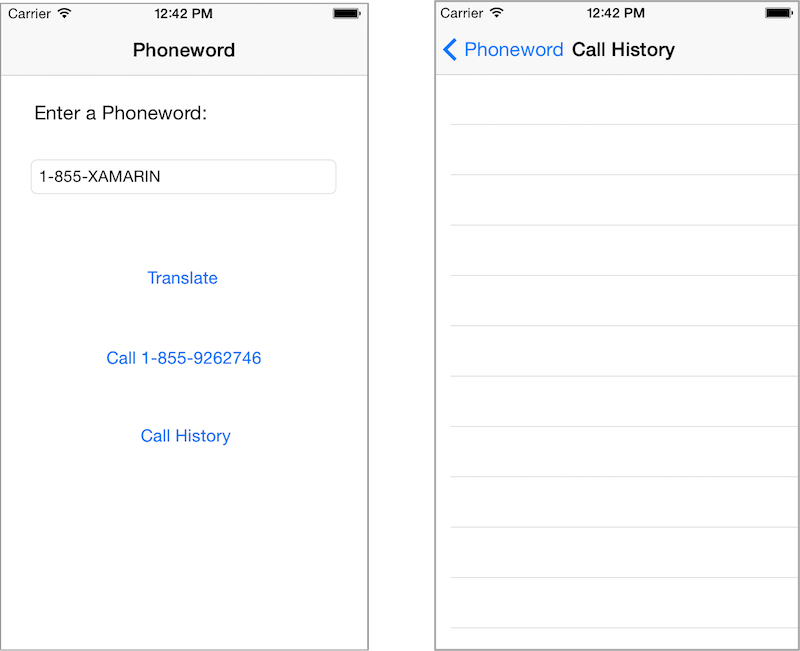
In diesem Teil des Tutorials wird der Phoneword-Anwendung eine zweite Anzeige hinzugefügt, auf der die Liste der Telefonnummern aufgeführt wird, die mit der App angerufen wurden. Die endgültige Anwendung verfügt dann über einen zweiten Bildschirm, auf dem, wie im folgenden Screenshot veranschaulicht, die Anrufliste angezeigt wird:
In den entsprechenden ausführlichen Erläuterungen wird die erstellte Anwendung überprüft sowie die Architektur, Navigation und weitere neue iOS-Konzepte erläutert, denen Sie noch begegnen werden.
Anforderungen
Dieser Leitfaden macht an der Stelle weiter, an der das Dokument „Hallo, iOS“ aufgehört hat. Zuvor müssen Sie den Schnellstart: Hallo, iOS abgeschlossen haben.
Exemplarische Vorgehensweise unter macOS
In dieser exemplarischen Vorgehensweise wird Ihrer Phoneword-Anwendung ein Bildschirm für die Anrufliste hinzugefügt.
Öffnen Sie in Visual Studio für Mac die Phoneword-Anwendung.
Öffnen Sie im Projektmappenpad die Datei Main.storyboard:

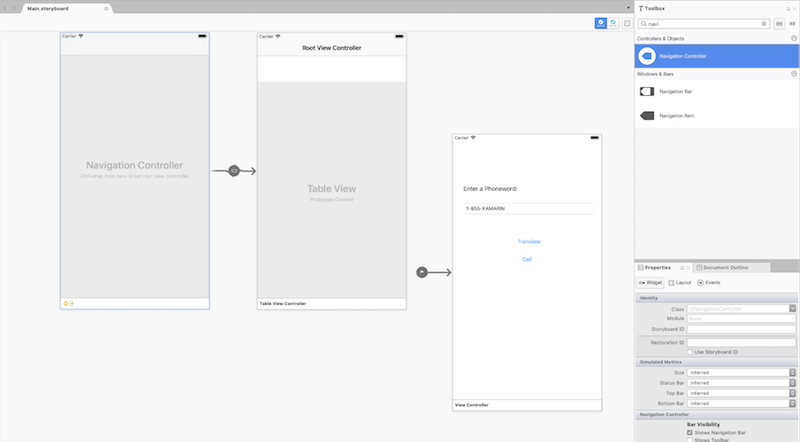
Ziehen Sie aus der Toolbox einen Navigationscontroller in die Entwurfsoberfläche (damit alle Elemente auf die Entwurfsoberfläche passen, müssen Sie die Ansicht möglicherweise verkleinern):

Ziehen Sie zum Ändern des Startpunkts der Anwendung den Sourceless Segue (den grauen Pfeil links neben dem Ansichtscontroller) zum Navigationscontroller:

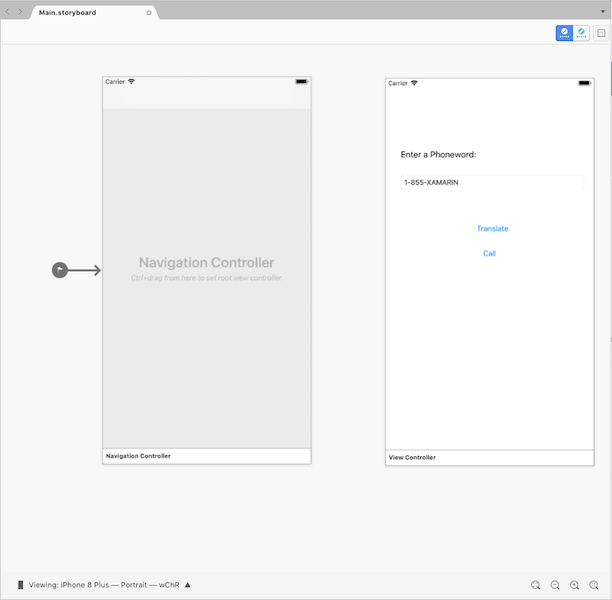
Klicken Sie auf die untere Leiste, um den vorhandenen Stammansichtscontroller auszuwählen. Drücken Sie ENTFERNEN, um ihn aus der Entwurfsoberfläche zu entfernen. Verschieben Sie anschließend die Phoneword-Szene neben den Navigationscontroller:

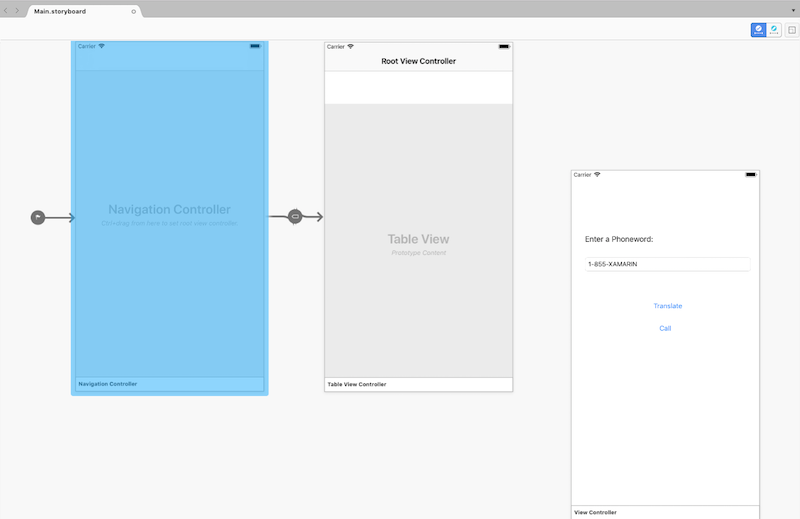
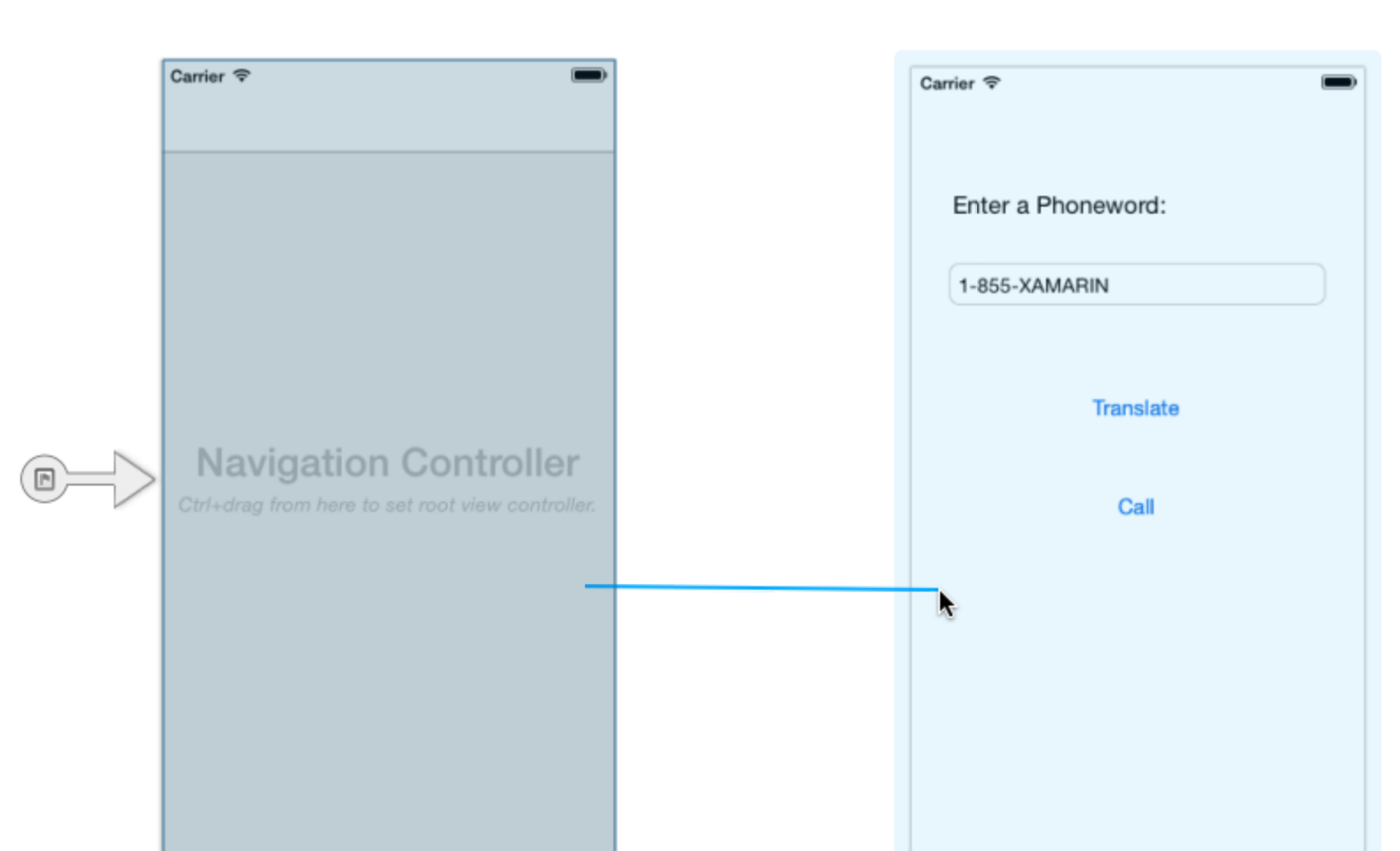
Legen Sie den ViewController als Stammansichtscontroller des Navigationscontrollers fest. Drücken Sie die STRG-Taste, und klicken Sie in den Navigationscontroller. Eine blaue Linie wird nun angezeigt. Ziehen Sie anschließend mit gedrückter STRG-Taste vom Navigationscontroller zur Phoneword-Szene, und lassen Sie los. Diesen Vorgang nennt man Ziehen mit gedrückter STRG-Taste:

Legen Sie im Popover die Beziehung auf Root fest:

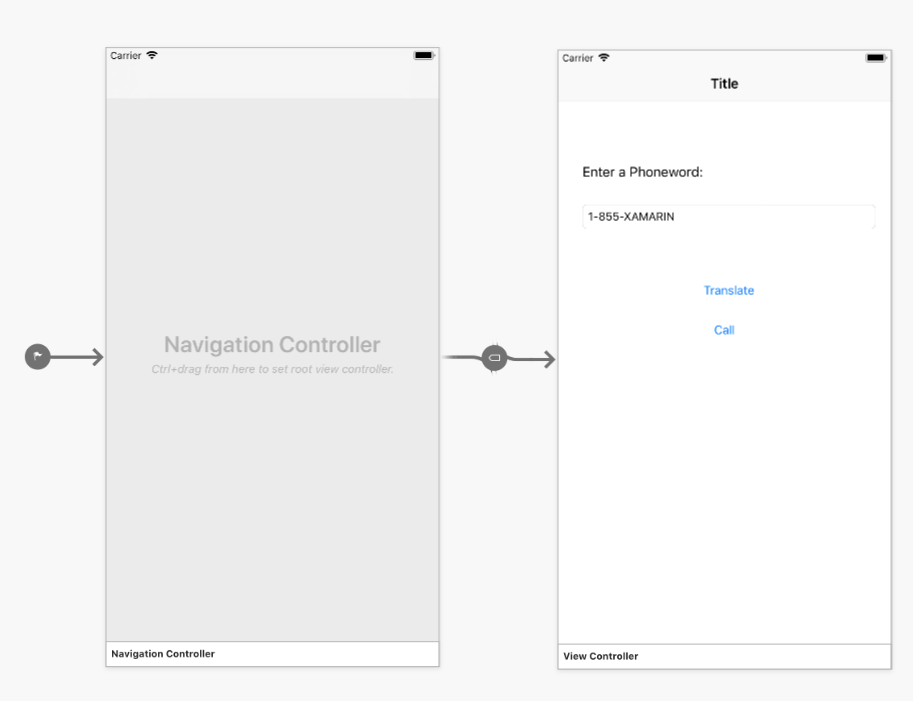
Der ViewController ist jetzt als Stammansichtscontroller des Navigationscontrollers festgelegt:

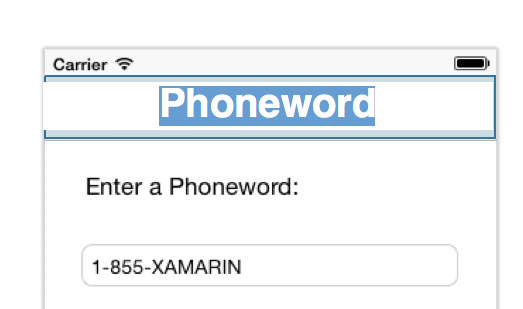
Doppelklicken Sie auf die Titel-Leiste des Phoneword-Bildschirms, und ändern Sie den Titel in Phoneword:

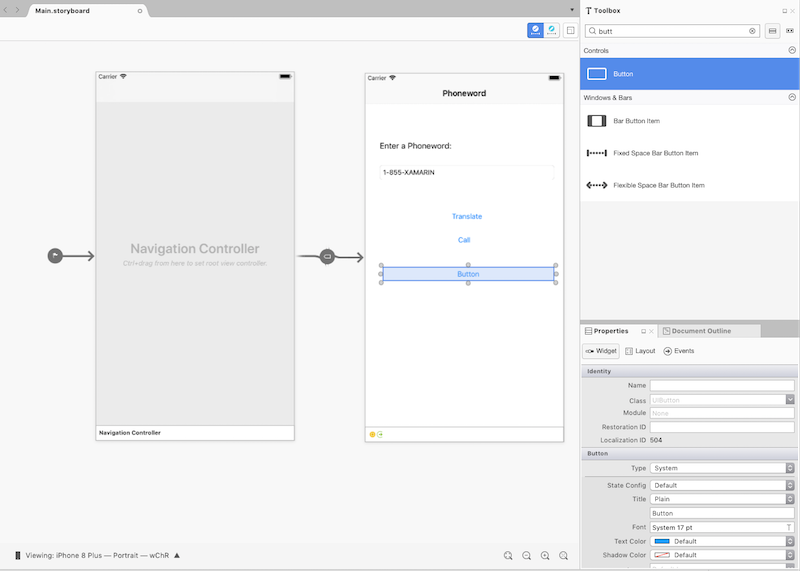
Ziehen Sie aus der Toolbox eine Schaltfläche, und platzieren Sie sie unterhalb der Anruf-Schaltfläche. Ziehen Sie die Ziehpunkte der neuen Schaltfläche auf die gleiche Breite wie die Anruf-Schaltfläche:

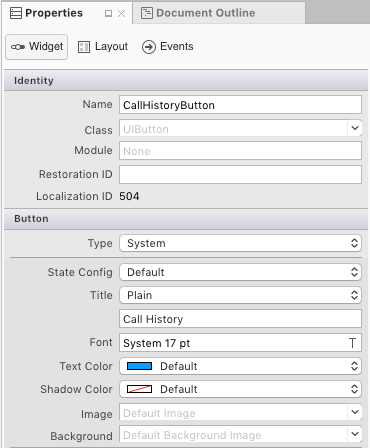
Ändern Sie im Eigenschaftenpad den Namen der Schaltfläche in SchaltflächeAnrufliste, und ändern Sie den Titel in Anrufliste:

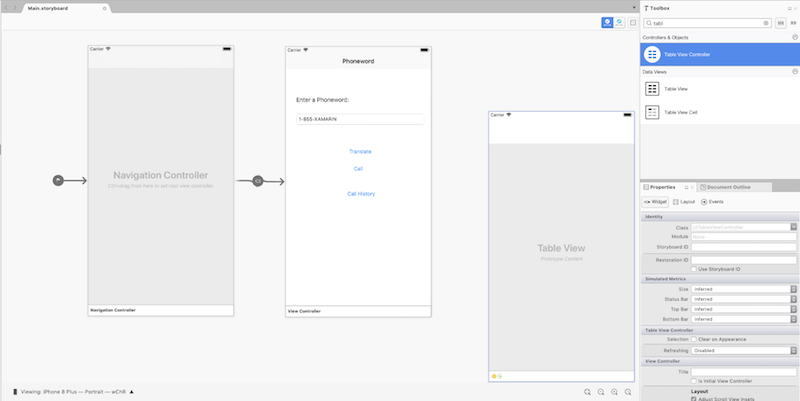
Erstellen Sie den Bildschirm Anrufliste. Ziehen Sie aus der Toolbox einen Tabellenansichtscontroller in die Entwurfsoberfläche:

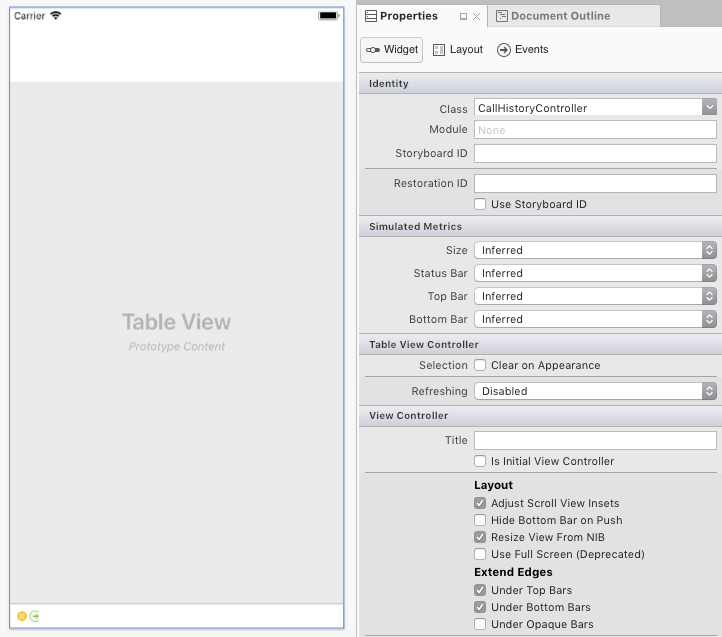
Klicken Sie anschließend auf die schwarze Leiste am unteren Rand der Szene, um den Tabellenansichtscontroller auszuwählen. Ändern Sie im Eigenschaftenpad die Klasse des Tabellenansichtscontrollers in
CallHistoryController, und drücken Sie die EINGABETASTE:
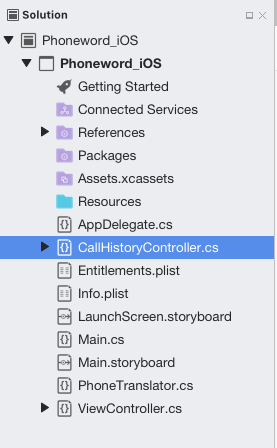
Der iOS-Designer generiert eine benutzerdefinierte Sicherungsklasse mit dem Namen
CallHistoryController, um die Hierarchie der Inhaltsansicht auf diesem Bildschirm zu verwalten. Im Projektmappenpad wird die Datei CallHistoryController.cs angezeigt:
Doppelklicken Sie auf die Datei CallHistoryController.cs, um sie öffnen. Ersetzen Sie den Inhalt durch den folgenden Code:
using System; using Foundation; using UIKit; using System.Collections.Generic; namespace Phoneword_iOS { public partial class CallHistoryController : UITableViewController { public List<string> PhoneNumbers { get; set; } static NSString callHistoryCellId = new NSString ("CallHistoryCell"); public CallHistoryController (IntPtr handle) : base (handle) { TableView.RegisterClassForCellReuse (typeof(UITableViewCell), callHistoryCellId); TableView.Source = new CallHistoryDataSource (this); PhoneNumbers = new List<string> (); } class CallHistoryDataSource : UITableViewSource { CallHistoryController controller; public CallHistoryDataSource (CallHistoryController controller) { this.controller = controller; } public override nint RowsInSection (UITableView tableView, nint section) { return controller.PhoneNumbers.Count; } public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath) { var cell = tableView.DequeueReusableCell (CallHistoryController.callHistoryCellId); int row = indexPath.Row; cell.TextLabel.Text = controller.PhoneNumbers [row]; return cell; } } } }Speichern Sie die Anwendung (⌘+S), und erstellen Sie sie (⌘+B), um sicherzustellen, dass keine Fehler auftreten.
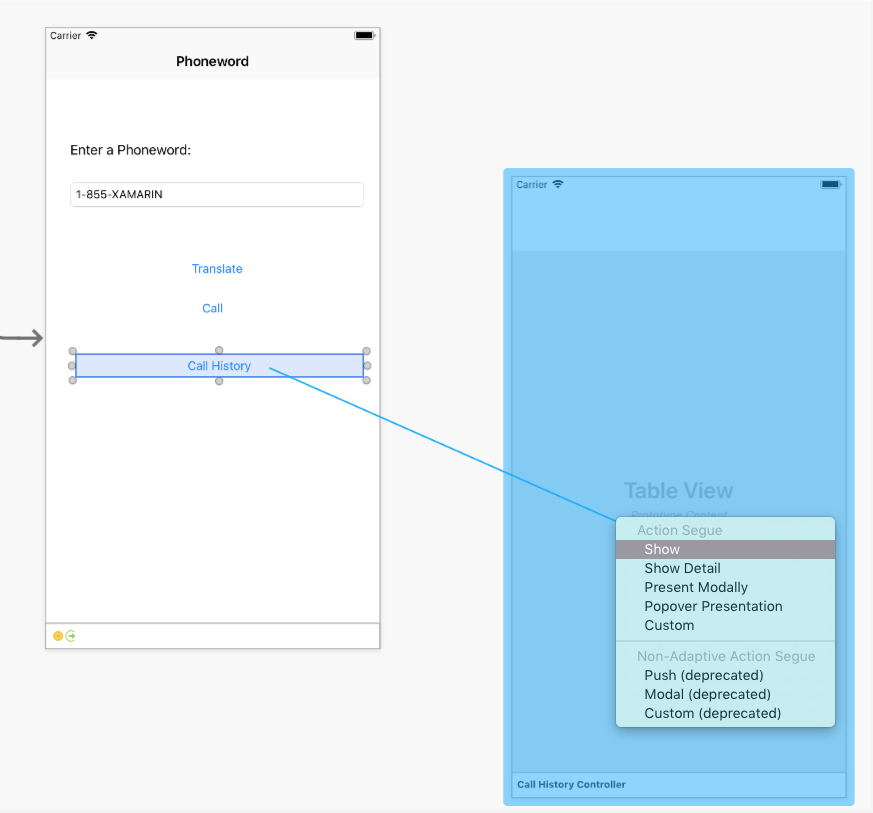
Erstellen Sie einen Segue (einen Übergang) zwischen der Phoneword-Szene und der Anrufliste-Szene. Wählen Sie in der Phoneword-Szene die Anrufliste-Schaltfläche aus, und ziehen Sie mit gedrückter STRG-Taste von der Schaltfläche auf die Anrufliste-Szene:

Wählen Sie im Popover Aktion Segue die Option Anzeigen aus.
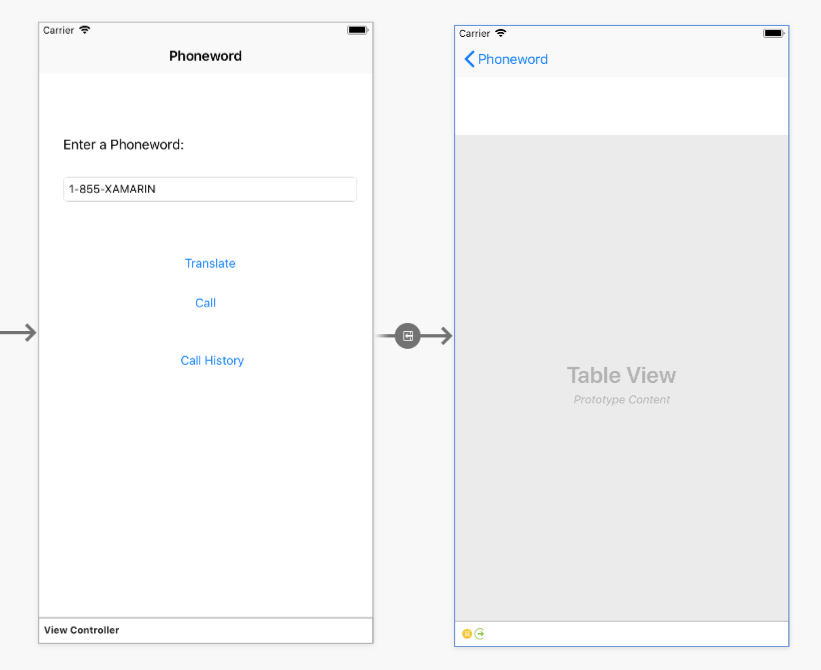
Der iOS-Designer fügt zwischen den beiden Szenen einen Segue hinzu:

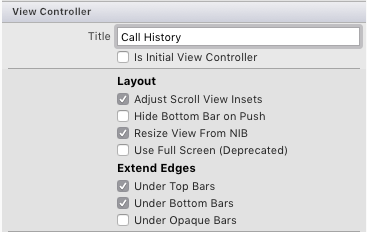
Wählen Sie zum Hinzufügen eines Titels zum Tabellenansichtscontroller die schwarze Leiste am unteren Rand der Szene aus. Ändern Sie im Eigenschaftenpad den Titel des Ansichtscontrollers in Anrufliste:

Beim Ausführen der Anwendung wird mit der Anrufliste-Schaltfläche der Bildschirm Anrufliste geöffnet. Die Tabellenansicht bleibt jedoch leer, da kein Code vorhanden ist, der nachverfolgt werden kann und der die Telefonnummern anzeigt.
Diese App speichert die Telefonnummern als Liste von Zeichenfolgen.
Fügen Sie oben in ViewController eine
usingDirektive hinzuSystem.Collections.Generic:using System.Collections.Generic;Ändern Sie die
ViewController-Klasse mit dem folgenden Code:using System; using System.Collections.Generic; using Foundation; using UIKit; namespace Phoneword_iOS { public partial class ViewController : UIViewController { string translatedNumber = ""; public List<string> PhoneNumbers { get; set; } protected ViewController(IntPtr handle) : base(handle) { //initialize list of phone numbers called for Call History screen PhoneNumbers = new List<string>(); } public override void ViewDidLoad() { base.ViewDidLoad(); // Perform any additional setup after loading the view, typically from a nib. TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder(); if (translatedNumber == "") { CallButton.SetTitle("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } }; CallButton.TouchUpInside += (object sender, EventArgs e) => { //Store the phone number that we're dialing in PhoneNumbers PhoneNumbers.Add(translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl("tel:" + translatedNumber); // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl(url)) { var alert = UIAlertController.Create("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction(UIAlertAction.Create("Ok", UIAlertActionStyle.Default, null)); PresentViewController(alert, true, null); } }; } public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender) { base.PrepareForSegue(segue, sender); // set the view controller that’s powering the screen we’re // transitioning to var callHistoryController = segue.DestinationViewController as CallHistoryController; //set the table view controller’s list of phone numbers to the // list of dialed phone numbers if (callHistoryController != null) { callHistoryController.PhoneNumbers = PhoneNumbers; } } } }Es gibt hierbei einige Punkte zu beachten:
- Die Variable
translatedNumberderViewDidLoad-Methode wurde verschoben und ist nun eine Variable auf Klassenebene. - Der CallButton-Code wurde verändert, um gewählte Rufnummern zur Liste der Telefonnummern hinzuzufügen, indem
PhoneNumbers.Add(translatedNumber)aufgerufen wird. - Die
PrepareForSegue-Methode wurde hinzugefügt.
Speichern und erstellen Sie die Anwendung, um sicherzustellen, dass keine Fehler auftreten.
- Die Variable
Klicken Sie zum Starten der Anwendung im iOS-Simulator auf die Schaltfläche Starten:

Herzlichen Glückwunsch, Sie haben die Xamarin.iOS-Multiscreen-Anwendung fertiggestellt!
Exemplarische Vorgehensweise für Windows
In dieser exemplarischen Vorgehensweise wird Ihrer Phoneword-Anwendung ein Bildschirm für die Anrufliste hinzugefügt.
Öffnen Sie in Visual Studio die Phoneword-Anwendung. Beachten Sie, dass für die Verwendung des iOS-Designers und des iOS-Simulators eine Verbindung mit einem Mac erforderlich ist.
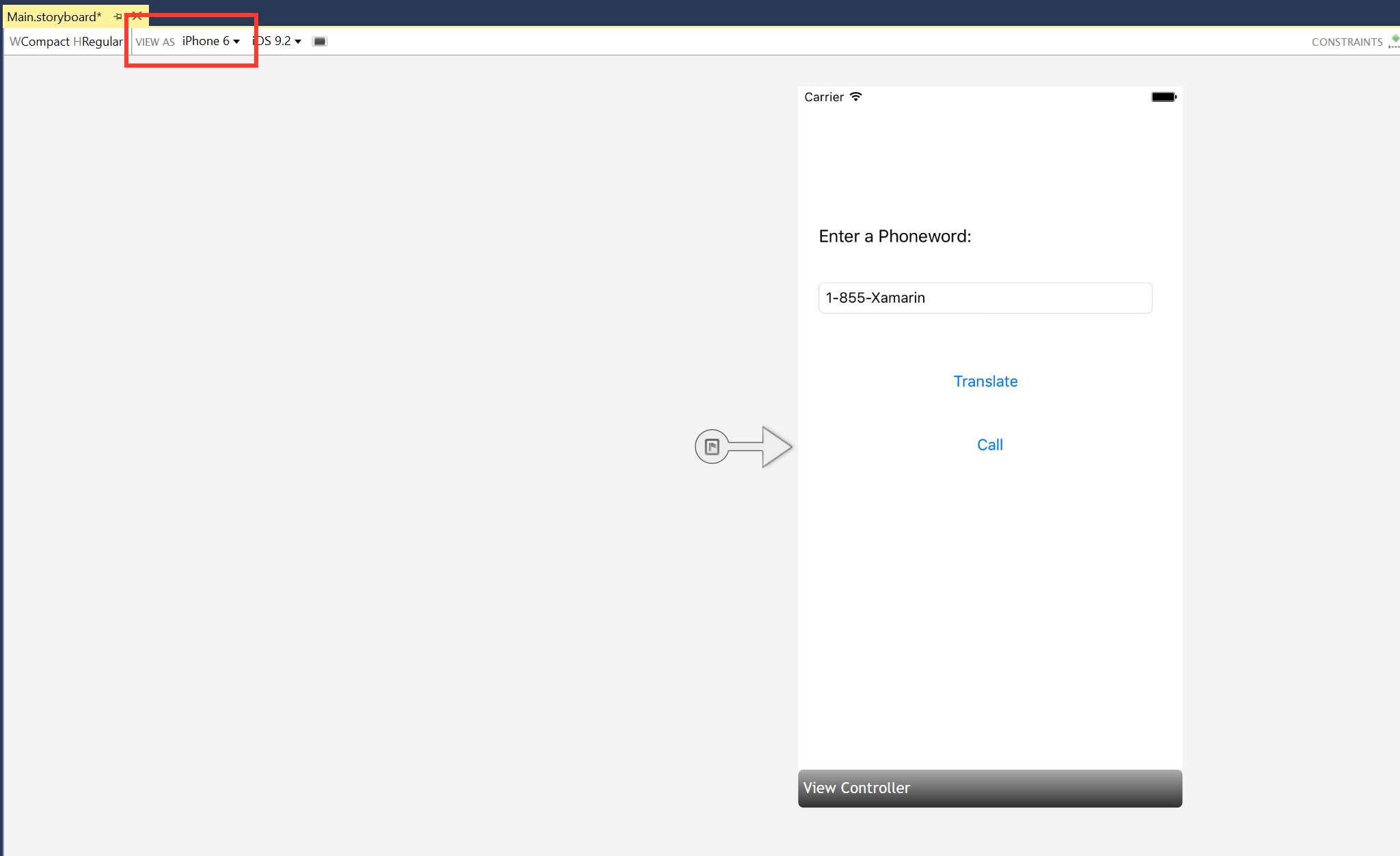
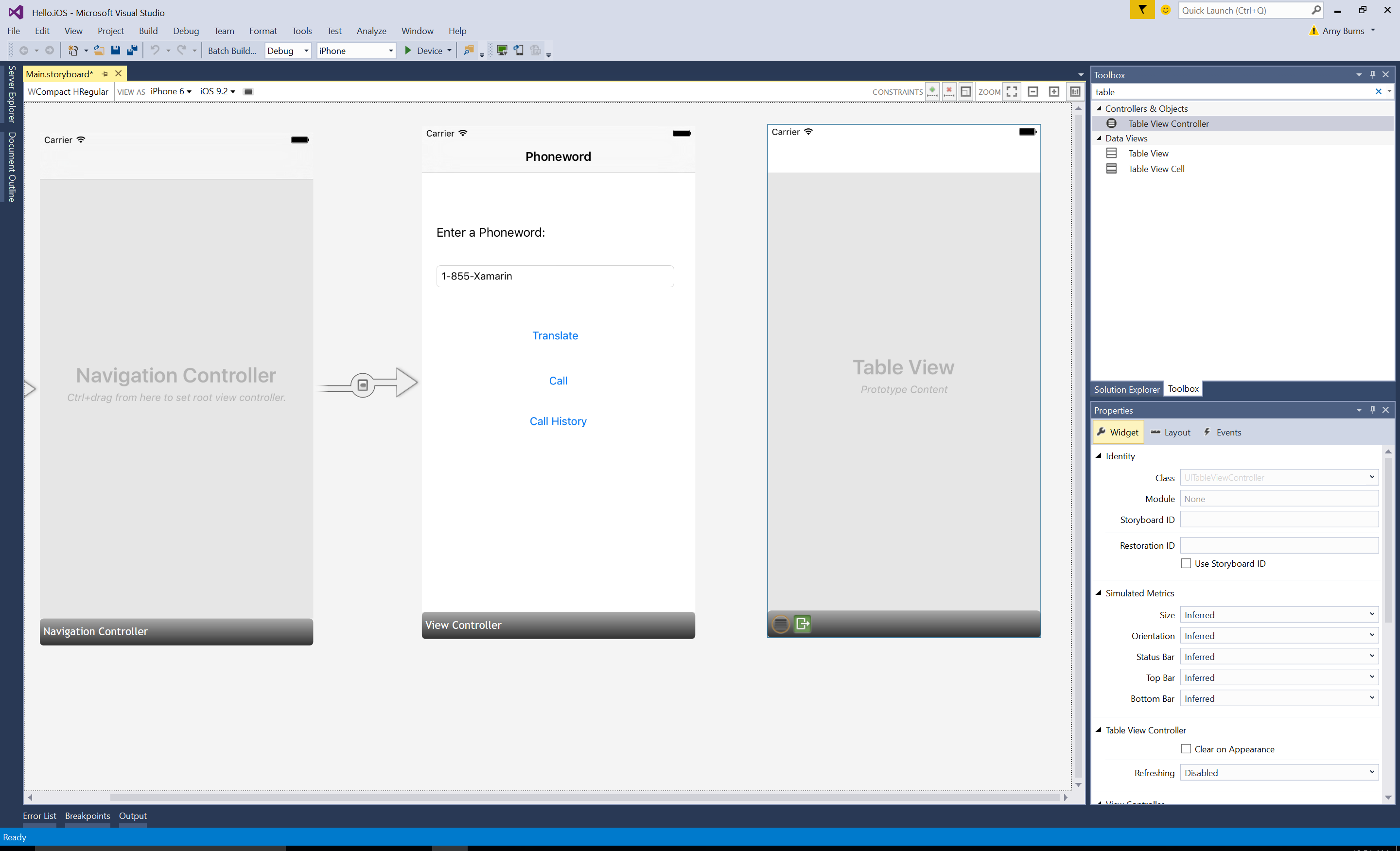
Beginnen Sie mit der Bearbeitung der Benutzeroberfläche. Öffnen Sie im Projektmappen-Explorer die Datei Main.storyboard, und stellen Sie sicher, dass Anzeigen als auf iPhone 6 festgelegt ist:

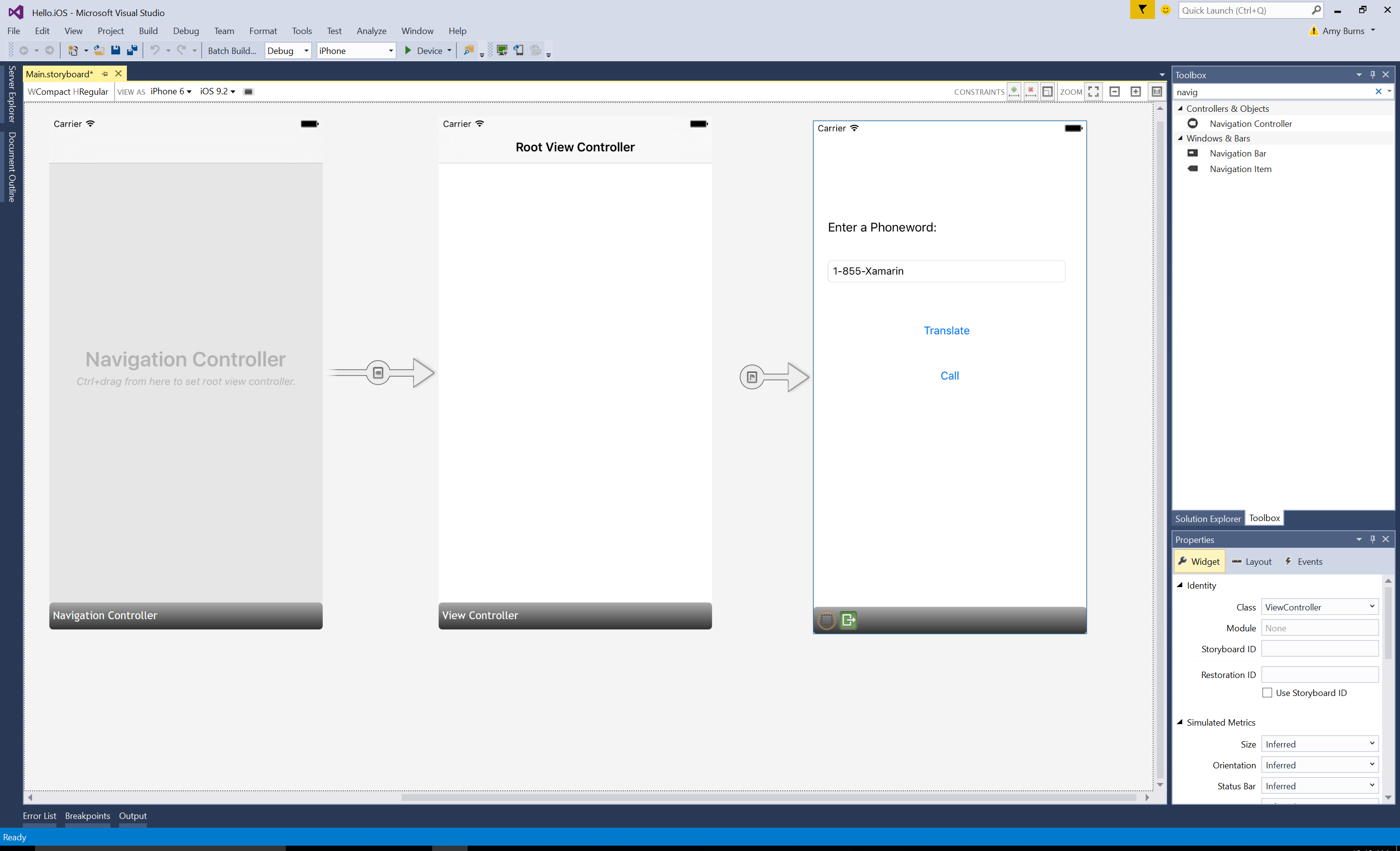
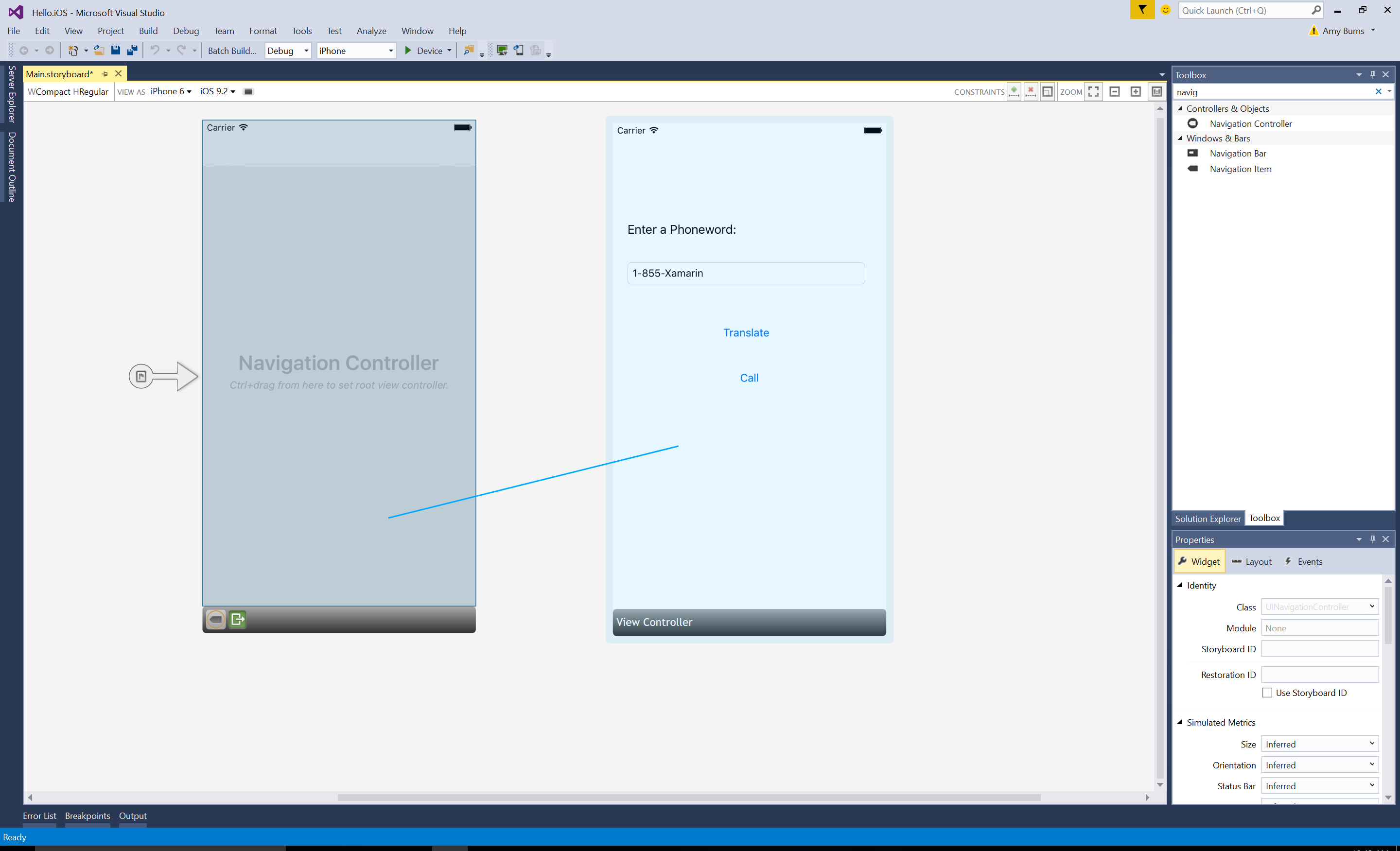
Ziehen Sie einen Navigationscontroller aus der Toolbox auf die Entwurfsoberfläche:

Ziehen Sie zum Ändern des Startpunkts der Anwendung den Sourceless Segue (den grauen Pfeil links neben der Phoneword-Szene) von der Phoneword-Szene zum Navigationscontroller:

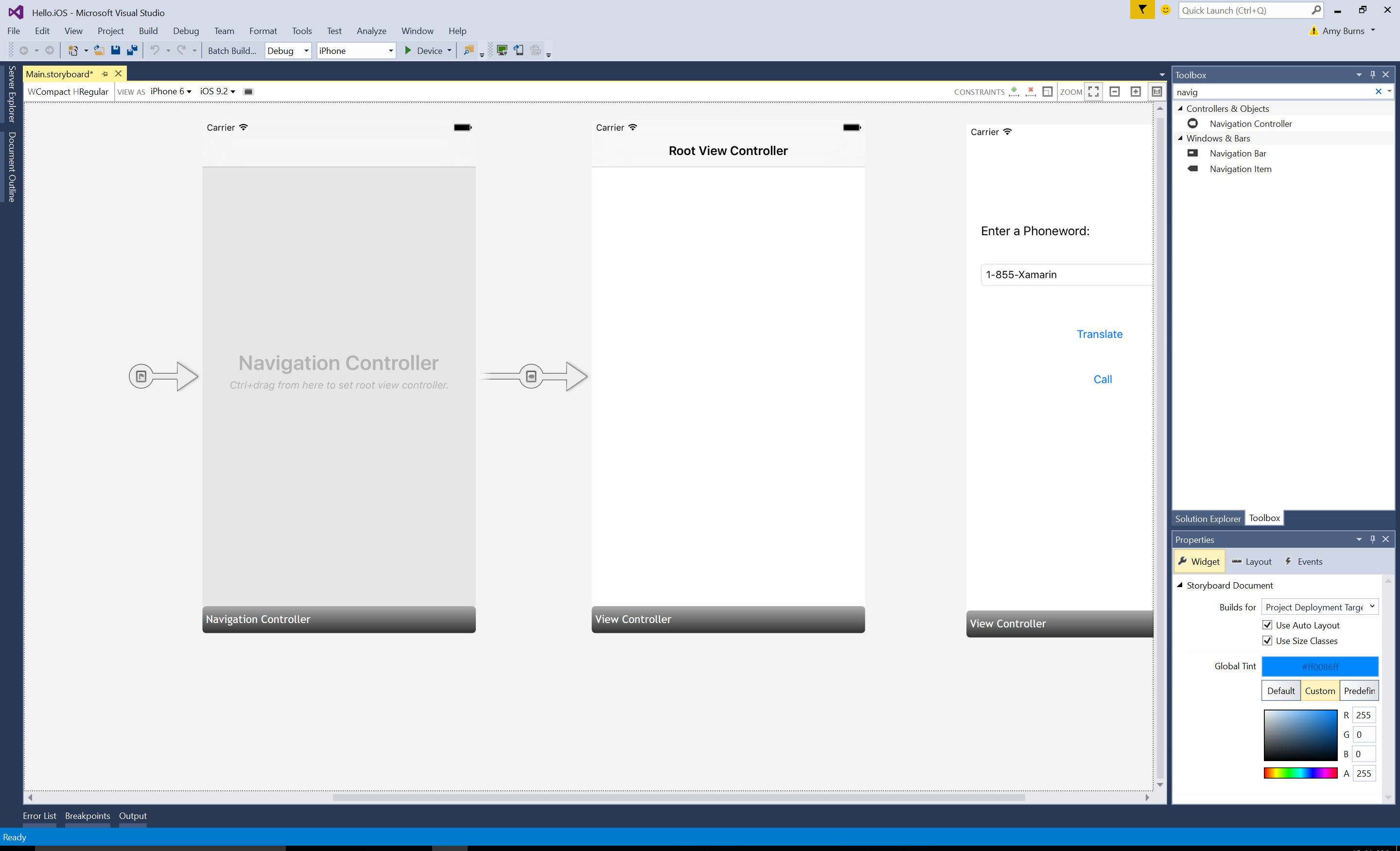
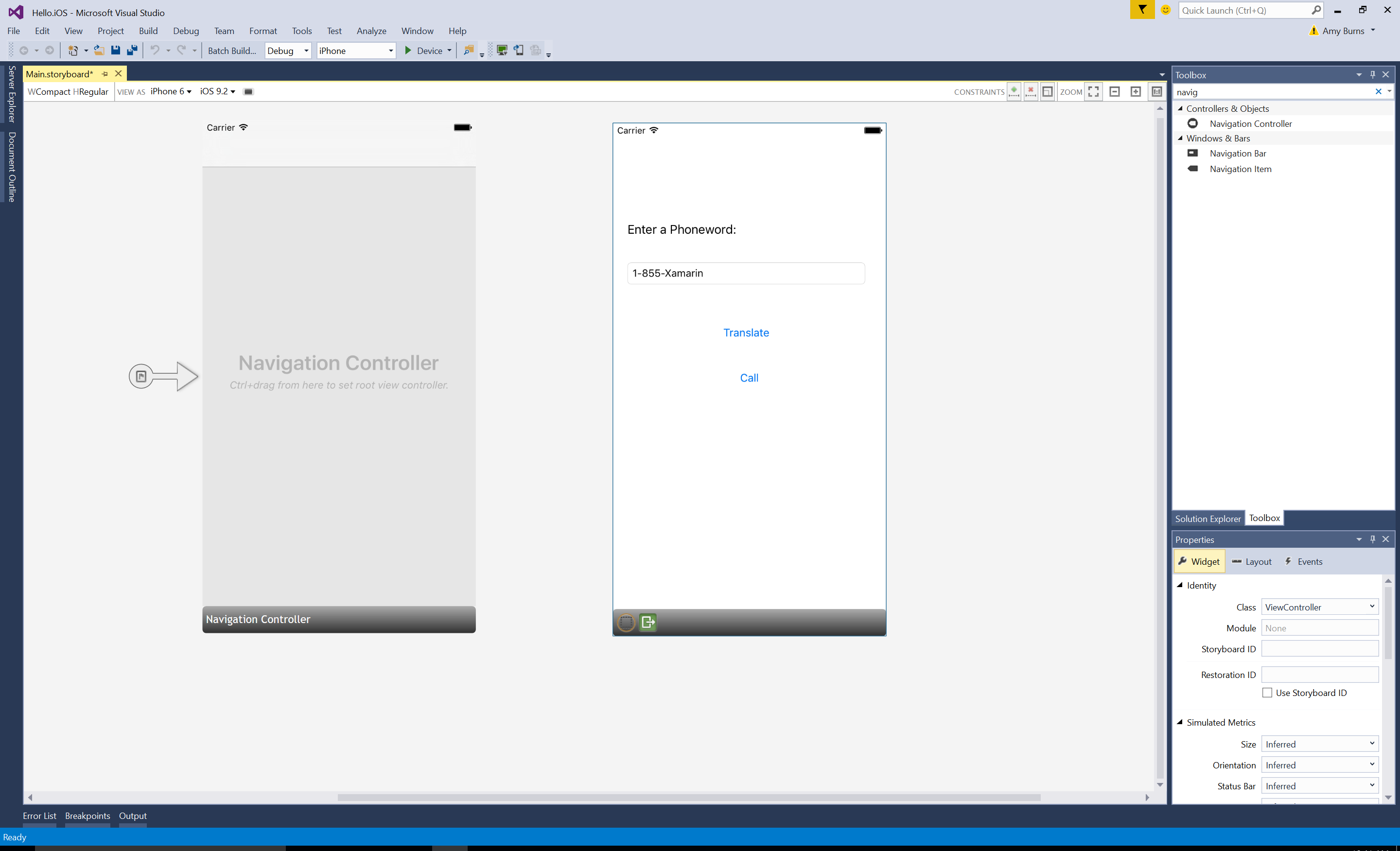
Klicken Sie auf die schwarze Leiste, um den Stammansichtscontroller auszuwählen. Drücken Sie ENTFERNEN, um ihn aus der Entwurfsoberfläche zu entfernen. Verschieben Sie anschließend die Phoneword-Szene neben den Navigationscontroller:

Legen Sie den ViewController als Stammansichtscontroller des Navigationscontrollers fest. Drücken Sie die STRG-Taste, und klicken Sie in den Navigationscontroller. Eine blaue Linie wird nun angezeigt. Ziehen Sie anschließend mit gedrückter STRG-Taste vom Navigationscontroller zur Phoneword-Szene, und lassen Sie los. Diesen Vorgang nennt man Ziehen mit gedrückter STRG-Taste:

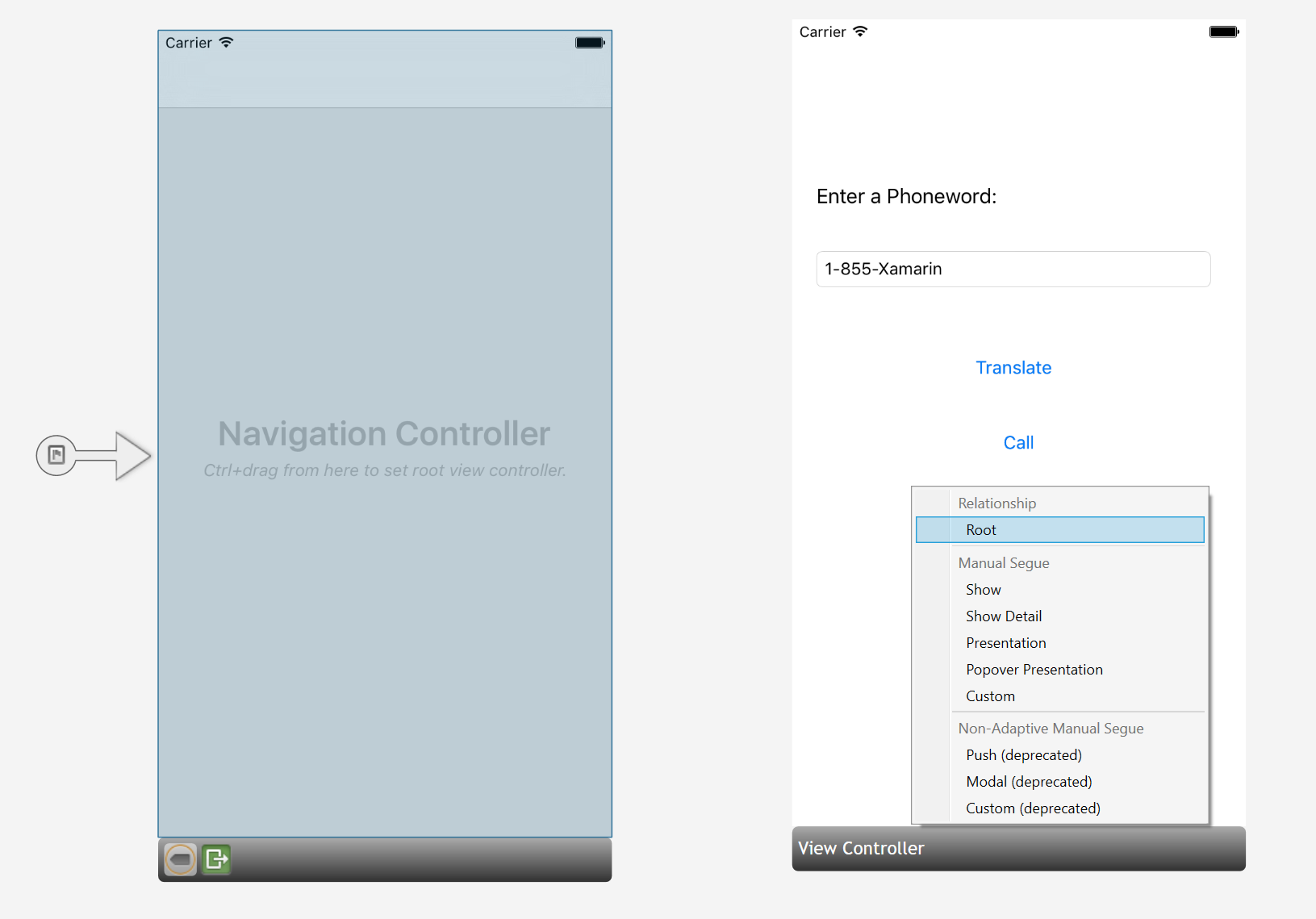
Legen Sie im Popover die Beziehung auf Root fest:

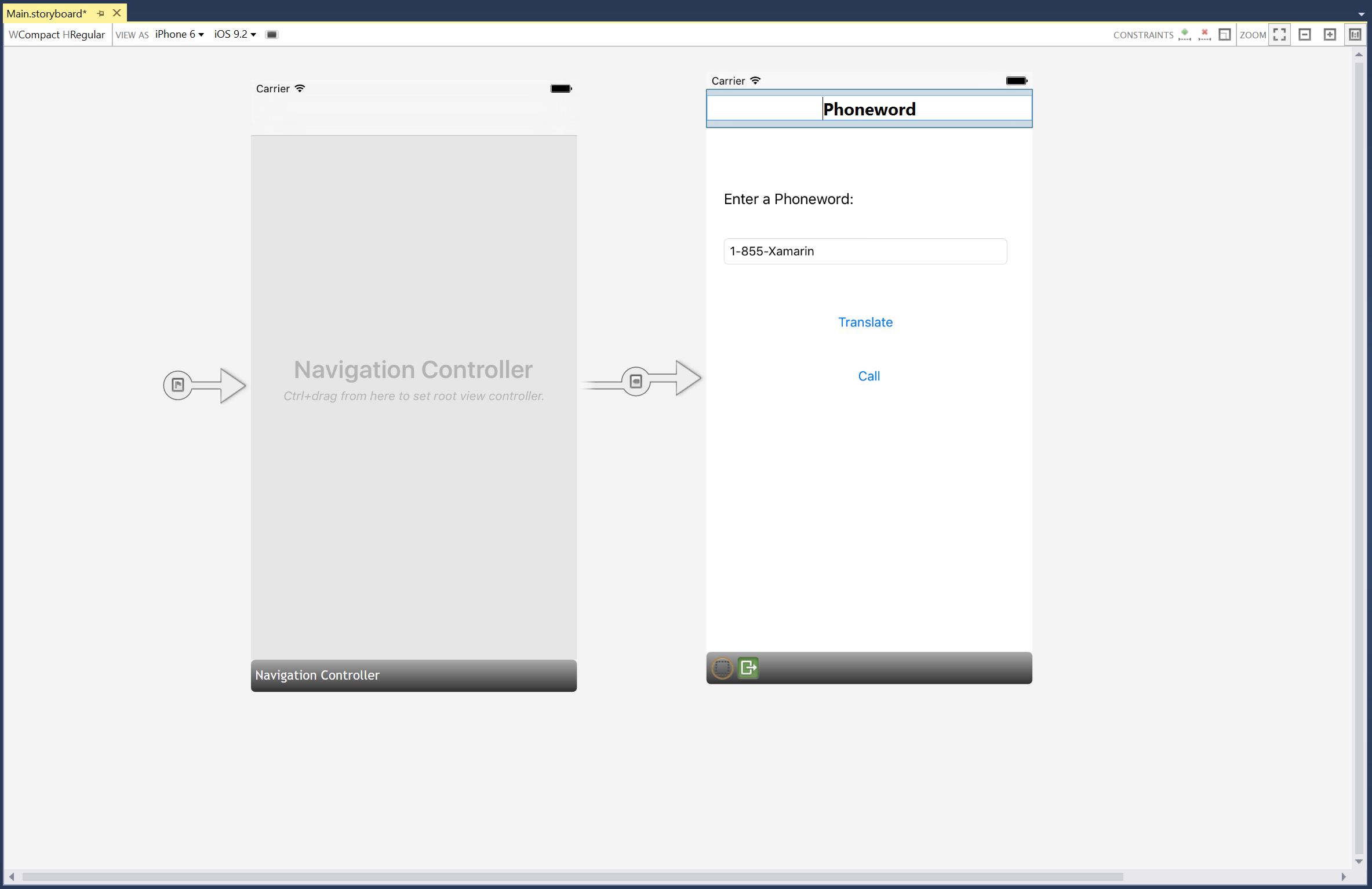
Der ViewController ist jetzt als Stammansichtscontroller des Navigationscontrollers festgelegt:
Doppelklicken Sie auf die Titel-Leiste des Phoneword-Bildschirms, und ändern Sie den Titel in Phoneword:

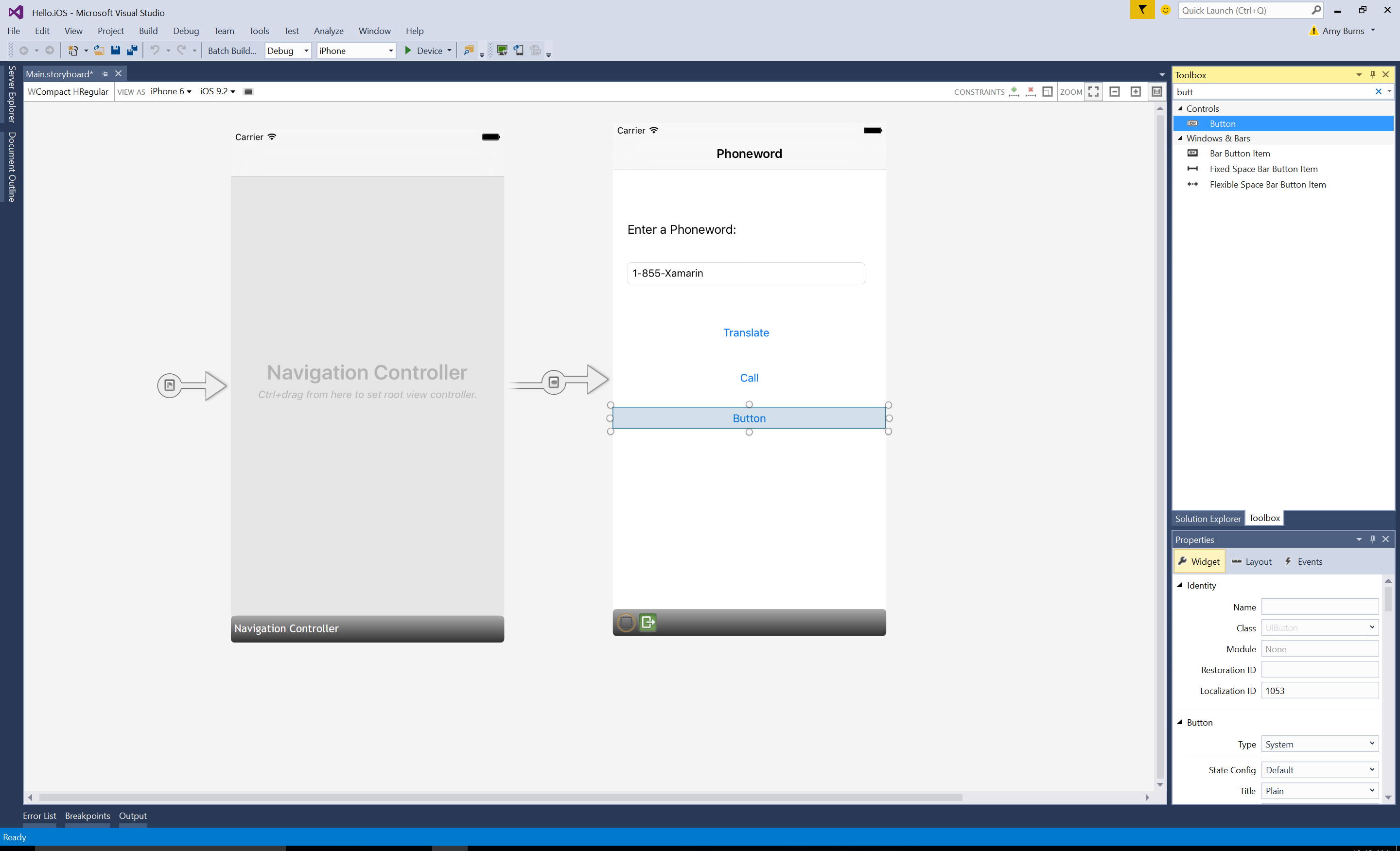
Ziehen Sie aus der Toolbox eine Schaltfläche, und platzieren Sie sie unterhalb der Anruf-Schaltfläche. Ziehen Sie die Ziehpunkte der neuen Schaltfläche auf die gleiche Breite wie die Anruf-Schaltfläche:

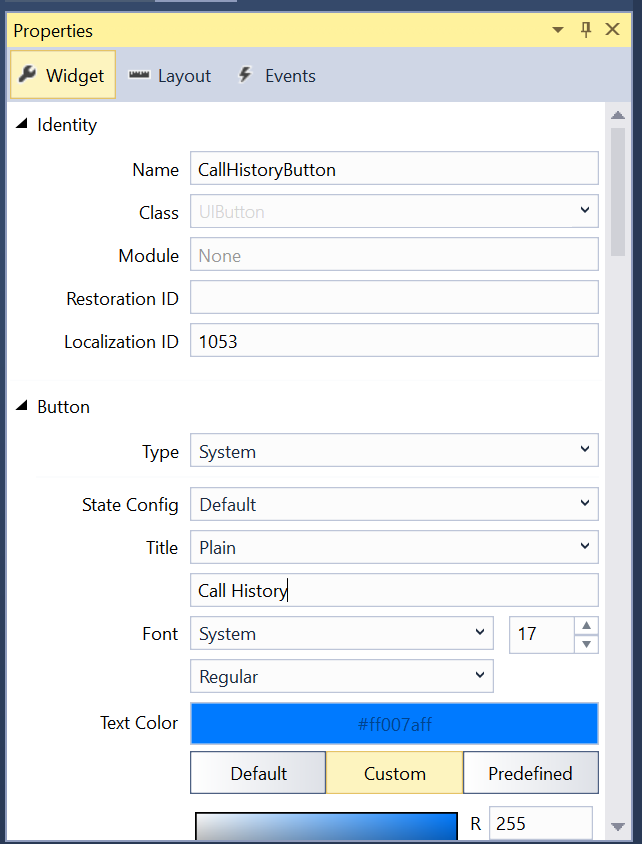
Ändern Sie im Eigenschaften-Explorer den Namen der Schaltfläche in
CallHistoryButton, und ändern Sie den Titel in Anrufliste:
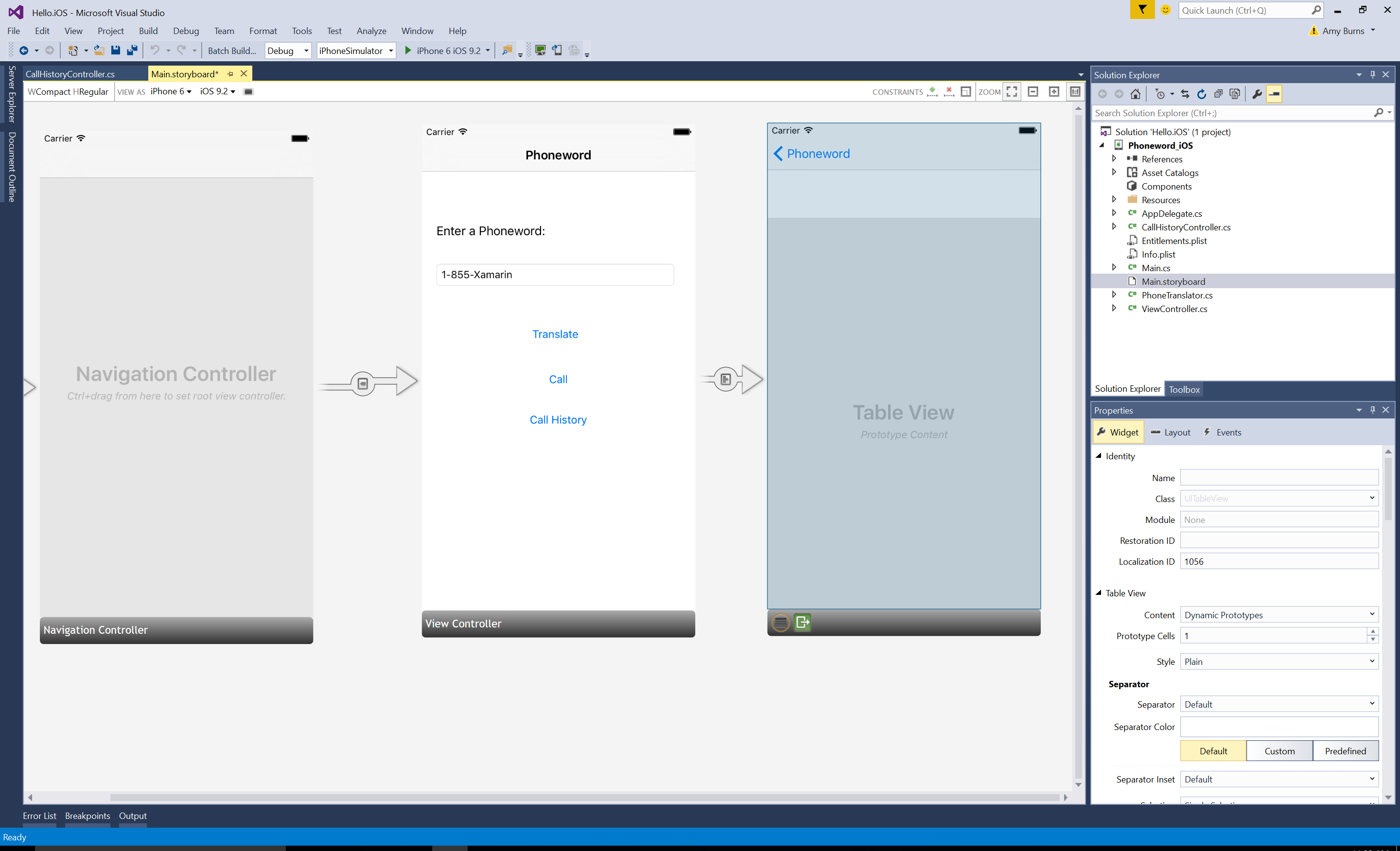
Erstellen Sie den Bildschirm Anrufliste. Ziehen Sie aus der Toolbox einen Tabellenansichtscontroller in die Entwurfsoberfläche:

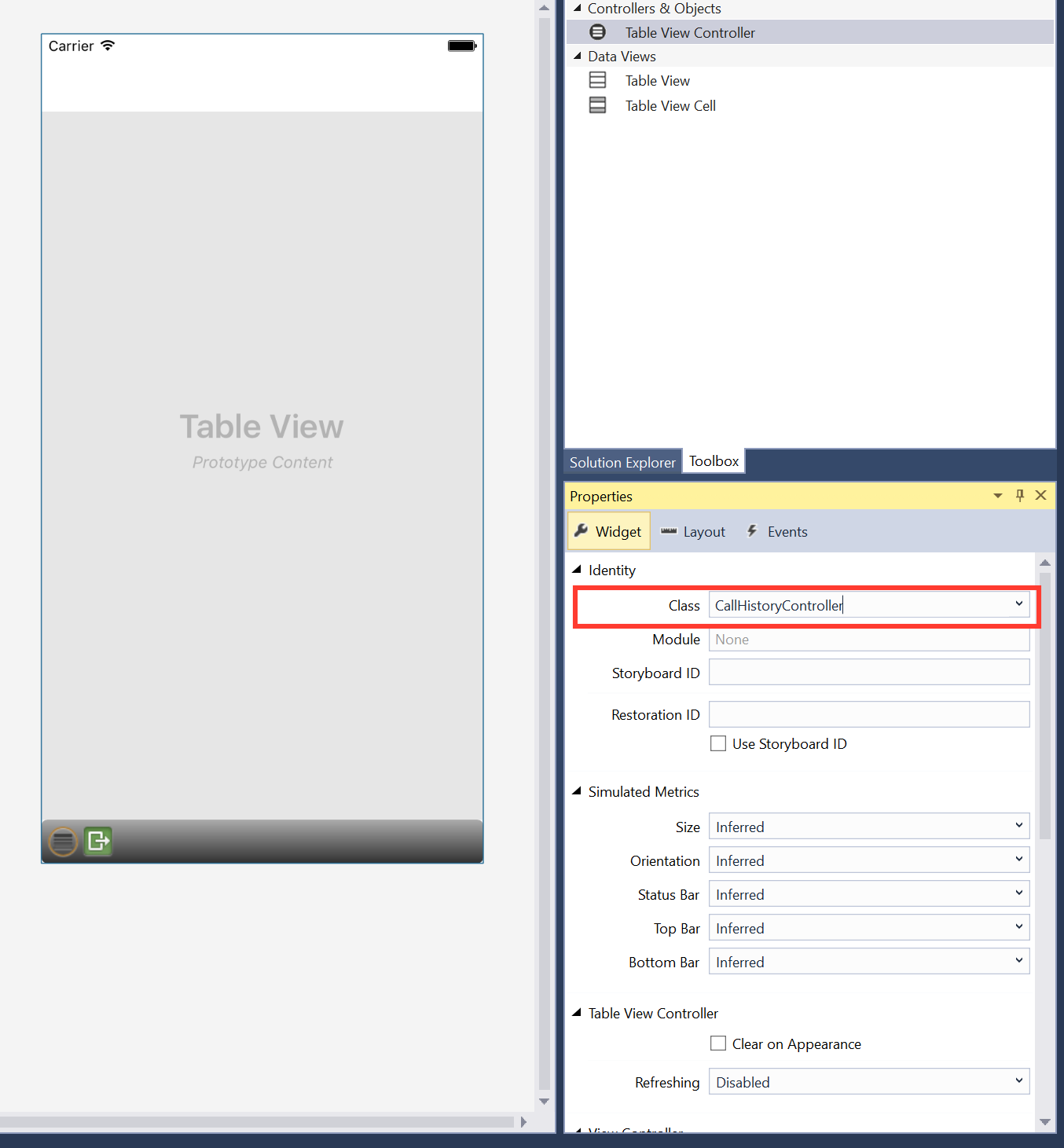
Klicken Sie auf die schwarze Leiste am unteren Rand der Szene, um den Tabellenansichtscontroller auszuwählen. Ändern Sie im Eigenschaften-Explorer die Klasse des Tabellenansichtscontrollers in
CallHistoryController, und drücken Sie die EINGABETASTE:
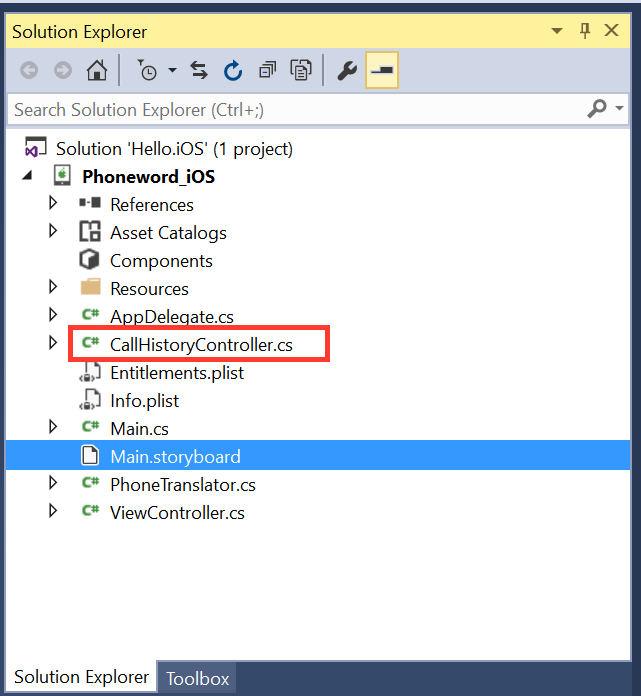
Der iOS-Designer generiert eine benutzerdefinierte Sicherungsklasse mit dem Namen
CallHistoryController, um die Hierarchie der Inhaltsansicht auf diesem Bildschirm zu verwalten. Im Projektmappen-Explorer wird die Datei CallHistoryController.cs angezeigt:
Doppelklicken Sie auf die Datei CallHistoryController.cs, um sie öffnen. Ersetzen Sie den Inhalt durch den folgenden Code:
using System; using Foundation; using UIKit; using System.Collections.Generic; namespace Phoneword { public partial class CallHistoryController : UITableViewController { public List<String> PhoneNumbers { get; set; } static NSString callHistoryCellId = new NSString ("CallHistoryCell"); public CallHistoryController (IntPtr handle) : base (handle) { TableView.RegisterClassForCellReuse (typeof(UITableViewCell), callHistoryCellId); TableView.Source = new CallHistoryDataSource (this); PhoneNumbers = new List<string> (); } class CallHistoryDataSource : UITableViewSource { CallHistoryController controller; public CallHistoryDataSource (CallHistoryController controller) { this.controller = controller; } // Returns the number of rows in each section of the table public override nint RowsInSection (UITableView tableView, nint section) { return controller.PhoneNumbers.Count; } public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath) { var cell = tableView.DequeueReusableCell (CallHistoryController.callHistoryCellId); int row = indexPath.Row; cell.TextLabel.Text = controller.PhoneNumbers [row]; return cell; } } } }Speichern und erstellen Sie die Anwendung, um sicherzustellen, dass keine Fehler auftreten. Dabei können Sie eventuelle Buildwarnungen vorerst ignorieren.
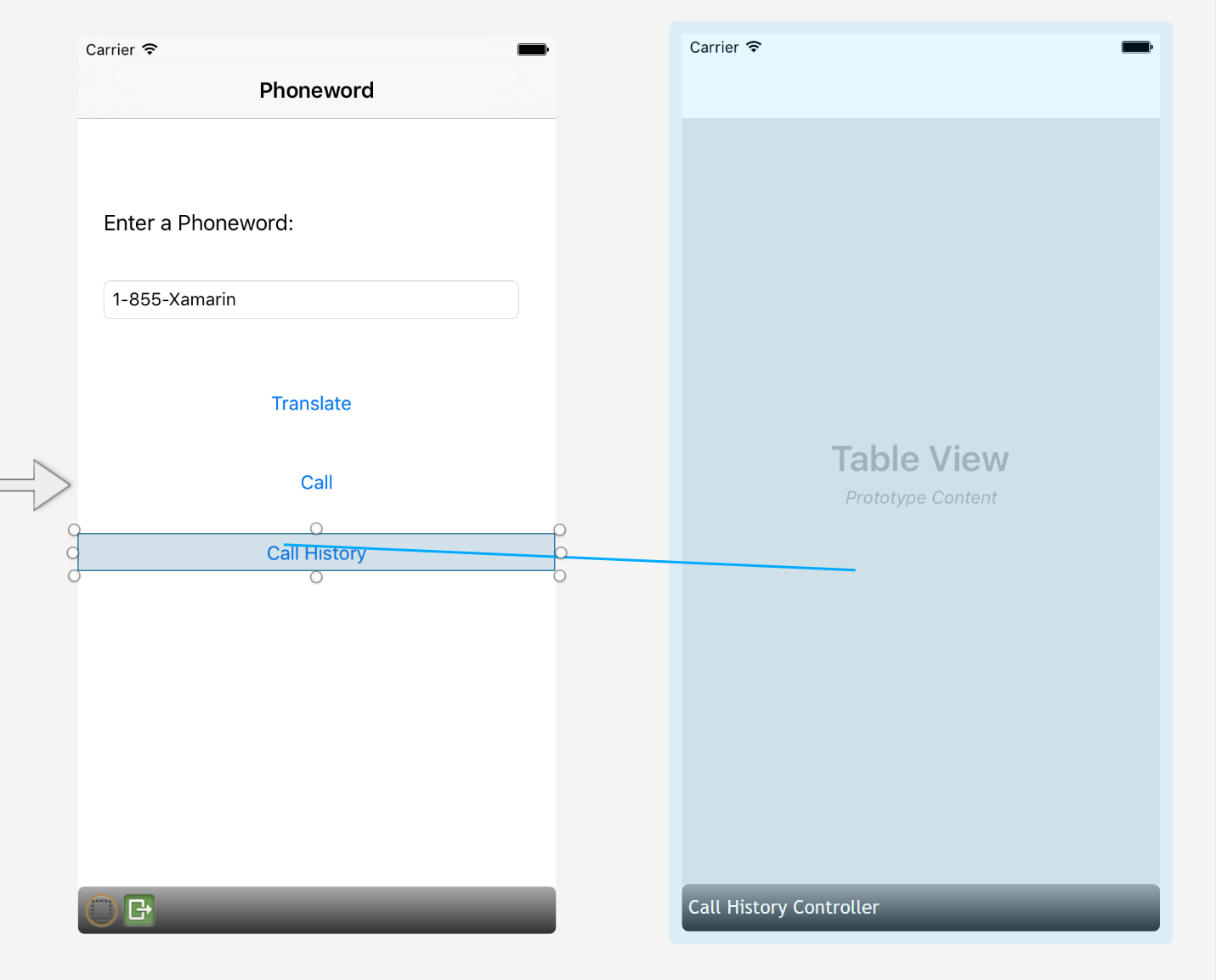
Erstellen Sie einen Segue (einen Übergang) zwischen der Phoneword-Szene und der Anrufliste-Szene. Wählen Sie in der Phoneword-Szene die Anrufliste-Schaltfläche aus, und ziehen Sie mit gedrückter STRG-Taste von der Schaltfläche auf die Anrufliste-Szene:

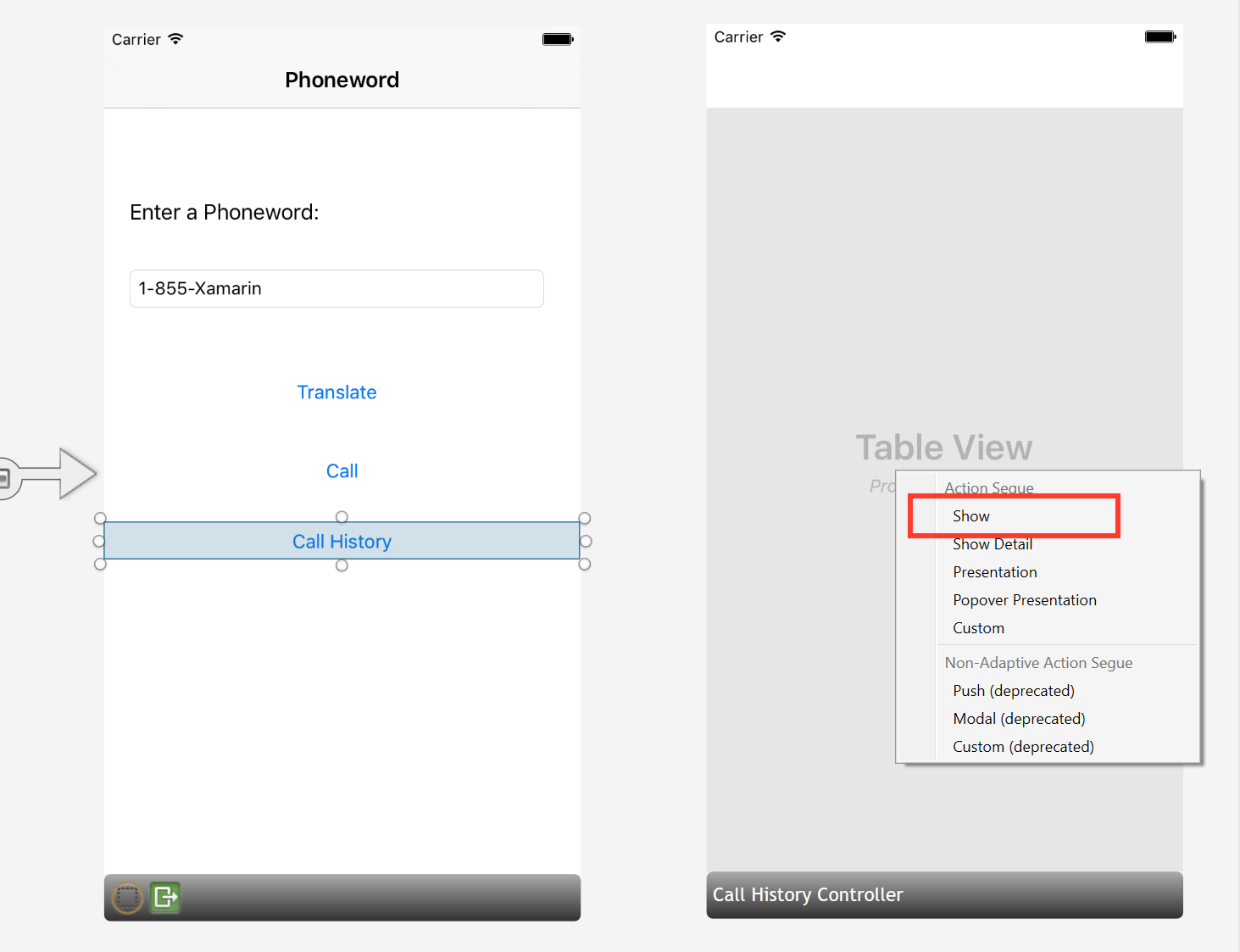
Wählen Sie im Popover Aktion Segue die Option Anzeigen aus:

Der iOS-Designer fügt zwischen den beiden Szenen einen Segue hinzu:

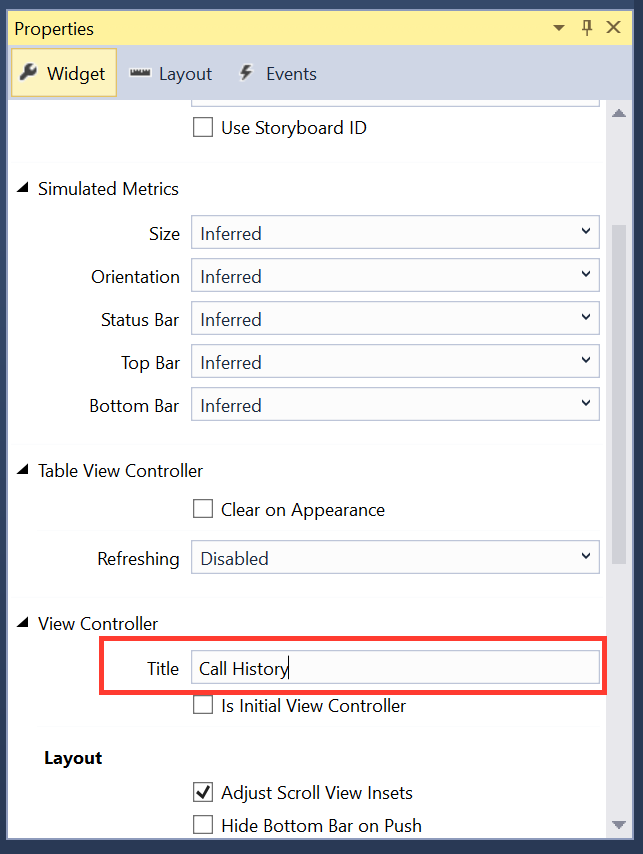
Fügen Sie dem Tabellenansichtscontroller einen Titel hinzu, indem Sie unten in der Szene die schwarze Leiste auswählen und den Ansichtscontrollertitel> in den Anrufverlauf im Eigenschaften-Explorer ändern:

Beim Ausführen der Anwendung wird mit der Anrufliste-Schaltfläche der Bildschirm Anrufliste geöffnet. Die Tabellenansicht bleibt jedoch leer, da kein Code vorhanden ist, der nachverfolgt werden kann und der die Telefonnummern anzeigt.
Diese App speichert die Telefonnummern als Liste von Zeichenfolgen.
Fügen Sie oben in ViewController eine
usingDirektive hinzuSystem.Collections.Generic:using System.Collections.Generic;Ändern Sie die
ViewController-Klasse mit dem folgenden Code:using System; using System.Collections.Generic; using Foundation; using UIKit; namespace Phoneword_iOS { public partial class ViewController : UIViewController { string translatedNumber = ""; public List<string> PhoneNumbers { get; set; } protected ViewController(IntPtr handle) : base(handle) { //initialize list of phone numbers called for Call History screen PhoneNumbers = new List<string>(); } public override void ViewDidLoad() { base.ViewDidLoad(); // Perform any additional setup after loading the view, typically from a nib. TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder(); if (translatedNumber == "") { CallButton.SetTitle("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } }; CallButton.TouchUpInside += (object sender, EventArgs e) => { //Store the phone number that we're dialing in PhoneNumbers PhoneNumbers.Add(translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl("tel:" + translatedNumber); // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl(url)) { var alert = UIAlertController.Create("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction(UIAlertAction.Create("Ok", UIAlertActionStyle.Default, null)); PresentViewController(alert, true, null); } }; } public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender) { base.PrepareForSegue(segue, sender); // set the view controller that’s powering the screen we’re // transitioning to var callHistoryController = segue.DestinationViewController as CallHistoryController; //set the table view controller’s list of phone numbers to the // list of dialed phone numbers if (callHistoryController != null) { callHistoryController.PhoneNumbers = PhoneNumbers; } } } }Es gibt hierbei einige Punkte zu beachten.
- Die Variable
translatedNumbervon derViewDidLoad-Methode wurde zu einer Variable auf Klassenebene verschoben. - Der CallButton-Code wurde verändert, um gewählte Rufnummern zur Liste der Telefonnummern hinzuzufügen, indem
PhoneNumbers.Add(translatedNumber)aufgerufen wird. - Die
PrepareForSegue-Methode wurde hinzugefügt.
Speichern und erstellen Sie die Anwendung, um sicherzustellen, dass keine Fehler auftreten.
Speichern und erstellen Sie die Anwendung, um sicherzustellen, dass keine Fehler auftreten.
- Die Variable
Klicken Sie zum Starten der Anwendung im iOS-Simulator auf die Schaltfläche Starten:

Herzlichen Glückwunsch, Sie haben die Xamarin.iOS-Multiscreen-Anwendung fertiggestellt!
Die App kann die Navigation jetzt sowohl mithilfe von Storyboard-Segues als auch im Code behandeln. Erfahren Sie mehr über die Tools und Fähigkeiten, die Sie in diesem Leitfaden kennengelernt haben, in den Ausführlichen Erläuterungen zu Hallo, iOS Multiscreen.
