Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
iOS 7 führt eine Vielzahl von Änderungen an der Benutzeroberfläche ein. In diesem Artikel werden einige der größeren Änderungen sowohl in der visuellen Darstellung von Steuerelementen als auch in den APIs hervorgehoben, die das neue Design unterstützen.
iOS 7 konzentriert sich auf Inhalte über Chrome. Benutzeroberflächenelemente in iOS 7 heben das Chrom hervor, indem Attribute wie zusätzliche Rahmen, Statusleisten und Navigationsleisten entfernt werden, wodurch der von Inhaltsansichten verwendete Bildschirmbereich reduziert wird. In iOS 7 ist der Inhalt so konzipiert, dass er den gesamten Bildschirm verwendet.
iOS 7 führt verschiedene andere Änderungen ein: Farben werden verwendet, um Benutzeroberflächenelemente zu unterscheiden, anstelle von Attributen wie Schaltflächenrahmen. Viele Elemente, z. B. Navigationsleisten und Statusleisten, sind jetzt entweder verschwommen und transluzent oder transparent, wobei sich darunter bereichsübergreifende Inhaltsansichten befinden. Diese Inhaltsansichten werden durch die verschwommenen Balken gerendert und vermitteln ein Tiefegefühl in der Benutzeroberfläche.
In diesem Artikel werden einige der Änderungen an Benutzeroberflächenelementen in iOS 7 sowie verschiedene APIs im Zusammenhang mit dem neuen Benutzeroberflächendesign behandelt.
Änderungen anzeigen und steuern
Alle Ansichten in UIKit entsprechen dem neuen Erscheinungsbild von iOS 7. In diesem Abschnitt werden einige der Änderungen an diesen Ansichten sowie die zugehörigen APIs hervorgehoben, die geändert wurden, um die neue Benutzeroberfläche zu unterstützen.
UIButton
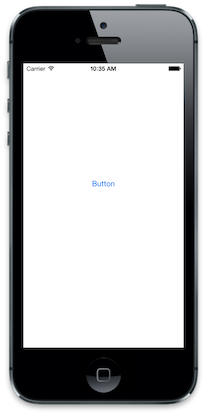
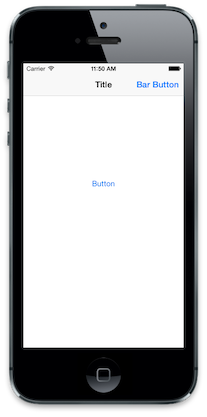
Schaltflächen, die aus der UIButton Klasse erstellt werden, sind jetzt rahmenlos, standardmäßig ohne Hintergrund, wie unten dargestellt:

Die UIButtonType.RoundedRect Formatvorlage ist veraltet. Wenn sie in iOS 7 verwendet wird, UIButtonType.RoundedRect wird UIButtonType.System das Standardschaltflächenformat ohne Hintergrund oder sichtbare Kanten wie oben dargestellt verwendet.
UIBarButtonItem
Ähnlich wie UIButtonbei Balkenschaltflächen handelt es sich auch um rahmenlose Schaltflächen, wobei standardmäßig die folgende neue UIBarButtonItemStyle.Plain Formatvorlage verwendet wird:

Darüber hinaus ist die UIBarButtonItemStyle.Bordered Formatvorlage veraltet. Die Einstellung UIBarButtonItemStyle.Bordered in iOS 7 führt dazu, dass die UIBarButtonItemStyle.Plain Formatvorlage verwendet wird.
Die UIBarButtonItemStyle.Done Formatvorlage wurde nicht mehr unterstützt. Es wird jedoch auch eine rahmenlose Schaltfläche erstellt, nur mit einer fett formatierten Textformatvorlage, wie gezeigt:

Uialertview
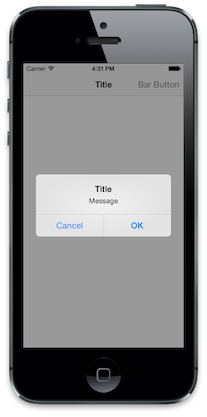
Neben der Stiländerung für das neue iOS 7-Aussehen und Verhalten unterstützen Warnungsansichten die Anpassung nicht mehr über die Unteransicht. UIAlertView Obwohl geerbt wird von UIView, hat das Aufrufen AddSubview einer UIAlertView Funktion keine Auswirkung. Stellen Sie sich beispielsweise den folgende Code vor:
UIBarButtonItem button = new UIBarButtonItem ("Bar Button", UIBarButtonItemStyle.Plain, (s,e) =>
{
UIAlertView alert = new UIAlertView ("Title", "Message", null, "Cancel", "OK");
alert.AddSubview (new UIView () {
Frame = new CGRect(50, 50,100, 100),
BackgroundColor = UIColor.Green
});
alert.Show ();
});
Dies erzeugt eine Standardbenachrichtigungsansicht, wobei die Unteransicht ignoriert wird, wie unten dargestellt:

Hinweis: UIAlertView war in iOS 8 veraltet. Zeigen Sie das Rezept des Warnungscontrollers mithilfe einer Warnungsansicht in iOS 8 und höher an.
UISegmentedControl
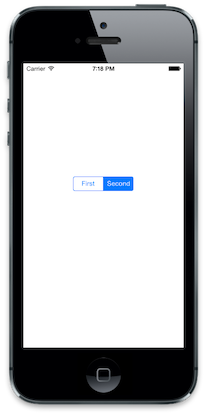
Segmentierte Steuerelemente in iOS 7 sind transparent und unterstützen Farbtonfarbe. Die Farbtonfarbe wird für den Text und die Rahmenfarbe verwendet. Wenn ein Segment ausgewählt ist, wird die Farbe zwischen dem Hintergrund und dem Text ausgetauscht, wobei die Farbtonfarbe verwendet wird, um das ausgewählte Segment hervorzuheben, wie unten dargestellt:

Darüber hinaus ist die UISegmentedControlStyle Funktion in iOS 7 veraltet.
Auswahlansichten
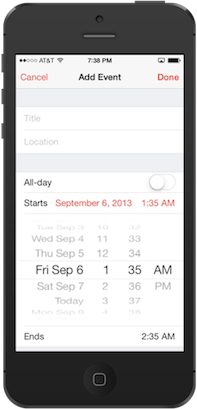
Die API für Auswahlansichten ist weitgehend unverändert; iOS 7-Entwurfsrichtlinien sollten jetzt jedoch Zustandsauswahlansichten inline und nicht als Eingabeansichten, die vom unteren Bildschirmrand animiert werden, oder über einen neuen Controller, der auf den Stapel eines Navigationscontrollers verschoben wurde, wie in früheren iOS-Versionen dargestellt werden. Dies ist in der Systemkalender-App zu sehen:

UISearchDisplayController
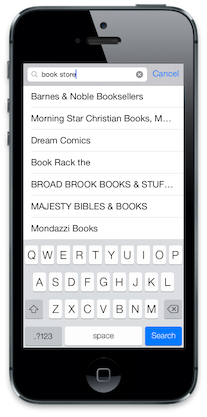
Die Suchleiste wird jetzt in der Navigationsleiste angezeigt, wenn die UISearchDisplayController.DisplaysSearchBarInNavigationBar Eigenschaft auf "true" festgelegt ist. Wenn dieser Wert auf "false" festgelegt ist – der Standardwert – wird die Navigationsleiste ausgeblendet, wenn der Suchcontroller angezeigt wird.
Der folgende Screenshot zeigt die Suchleiste in einer UISearchDisplayController:

UITableView
Die APIs UITableView sind Standard unverändert. Der Stil hat sich jedoch erheblich geändert, um dem neuen Benutzeroberflächendesign zu entsprechen. Die interne Ansichtshierarchie ist auch etwas anders. Diese Änderung wirkt sich nicht auf die meisten Apps aus, aber es ist etwas zu beachten.
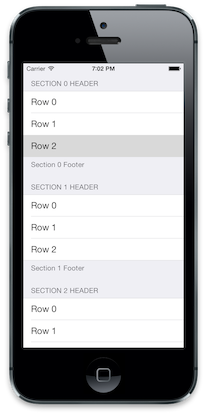
Gruppierte Tabellenformatvorlage
Die geänderte gruppierte Formatvorlage wurde aktualisiert, wobei der Inhalt nun wie unten dargestellt auf die Ränder des Bildschirms erweitert wird:

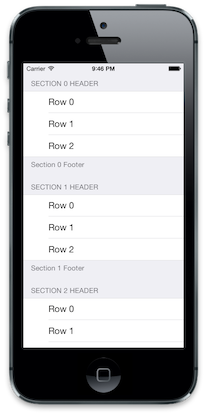
SeparatorInset
Zeilentrennzeichen können jetzt durch Festlegen der UITableVIewCell.SeparatorInset Eigenschaft eingezogen werden. Beispielsweise würde der folgende Code verwendet, um die Zellen vom linken Rand einzurücken:
cell.SeparatorInset = new UIEdgeInsets (0, 50, 0, 0);
Dies erzeugt in der Tabellenansicht mit eingerückten Zellen wie unten dargestellt:

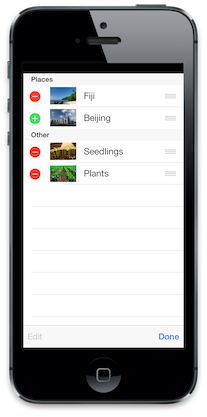
Tabellenschaltflächenformate
Die verschiedenen Schaltflächen, die in Tabellenansichten verwendet werden, wurden geändert. Der folgende Screenshot zeigt eine Tabellenansicht im Bearbeitungsmodus:

Zusätzliche Steuerelementänderungen
Andere UIKit-Steuerelemente haben sich ebenfalls geändert, einschließlich Schiebereglern, Schaltern und Steppern. Diese Änderungen sind rein visuell. Weitere Informationen finden Sie im iOS 7-Benutzeroberflächenübergangshandbuch von Apple.
Allgemeine Änderungen an der Benutzeroberfläche
Zusätzlich zu den Änderungen in UIKit führt iOS 7 eine Vielzahl visueller Änderungen an der Benutzeroberfläche ein, darunter:
- Inhalt im Vollbildmodus
- Balkendarstellung
- Farbtonfarbe
Vollbildinhalt
iOS 7 ist so konzipiert, dass Anwendungen den gesamten Bildschirm nutzen können. Ansichtscontroller werden nun durch eine Statusleiste und Navigationsleiste überlappend angezeigt – sofern vorhanden – im Gegensatz zur Anzeige unterhalb der Status- und Navigationsleisten.
Während Sie Ihre Anwendung für iOS 7 vorbereiten, können Sie Unteransichten visuell mithilfe des Schnittstellen-Generators oder des Xamarin iOS-Designers neu ausrichten. Sie können auch eine der neuen APIs verwenden, um Inhalte im Vollbildmodus programmgesteuert zu verarbeiten. Diese APIs werden unten eingeführt.
TopLayoutGuide und BottomLayoutGuide
TopLayoutGuide und BottomLayoutGuide dienen als Verweis für die Stelle, an der Ansichten beginnen oder enden sollen, damit der Inhalt nicht durch eine durchsichtige UIKit Leiste überlappt wird, wie im folgenden Beispiel gezeigt:
Diese APIs können verwendet werden, um die Verschiebung einer Ansicht vom oberen oder unteren Rand des Bildschirms zu berechnen und die Inhaltsplatzierung entsprechend anzupassen:
public override void ViewDidLayoutSubviews ()
{
base.ViewDidLayoutSubviews ();
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
nfloat displacement_y = this.TopLayoutGuide.Length;
//load subviews with displacement
}
}
Wir können den oben berechneten Wert verwenden, um die Verschiebung von ImageViewoben auf dem Bildschirm festzulegen, sodass das gesamte Bild sichtbar ist:
Der Verdrängungswert wird dynamisch generiert, nachdem die Ansicht der Hierarchie hinzugefügt wurde, sodass der Versuch, werte ViewDidLoad zu lesenTopLayoutGuide, BottomLayoutGuide 0 zurückgibt. Berechnen Sie den Wert, nachdem die Ansicht geladen wurde , z. B. in der ViewDidLayoutSubviews.
Wichtig
TopLayoutGuide und BottomLayoutGuide sind in iOS 11 zugunsten des neuen Layouts für sichere Bereiche veraltet. Apple hat erklärt, dass die Verwendung des sicheren Bereichs mit iOS-Version vor iOS 11 kompatibel ist. Weitere Informationen finden Sie im Handbuch zum Aktualisieren Ihrer App für iOS 11 .
EdgesForExtendedLayout
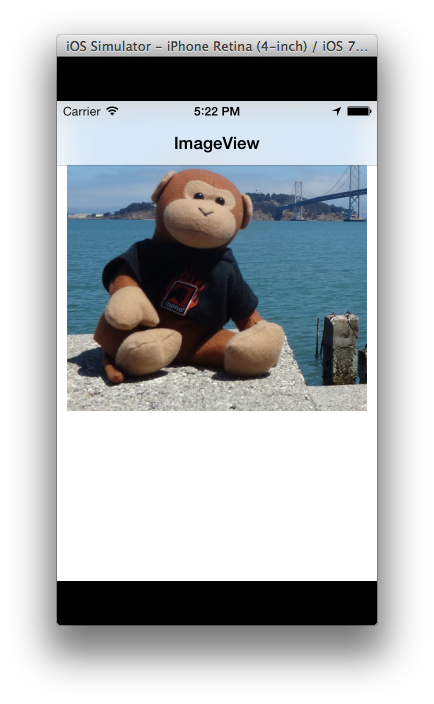
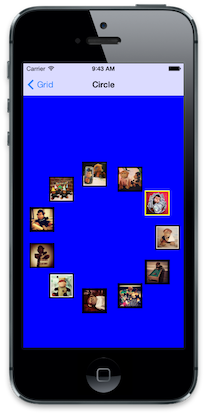
Diese API gibt an, welche Ränder einer Ansicht unabhängig von der Balkentransluzität auf den Vollbildmodus erweitert werden sollen. In iOS 7 werden Navigationsleisten und Symbolleisten über der Ansicht des Controllers angezeigt – anders als in früheren iOS-Versionen, wo sie nicht den gleichen Platz belegen. Die iOS 7 Fotos Anwendung veranschaulicht den StandardwertUIViewController.EdgesForExtendedLayout. UIRectEdge.All Diese Einstellung füllt alle vier Kanten in der Ansicht mit Inhalt, wodurch der überlappende und vollbildige Effekt entsteht:
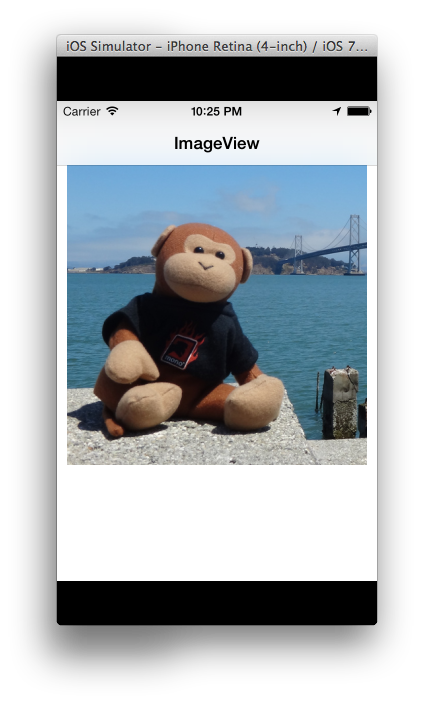
Durch Tippen auf das Bild werden die Balken entfernt und das Bild im Vollbildmodus angezeigt:
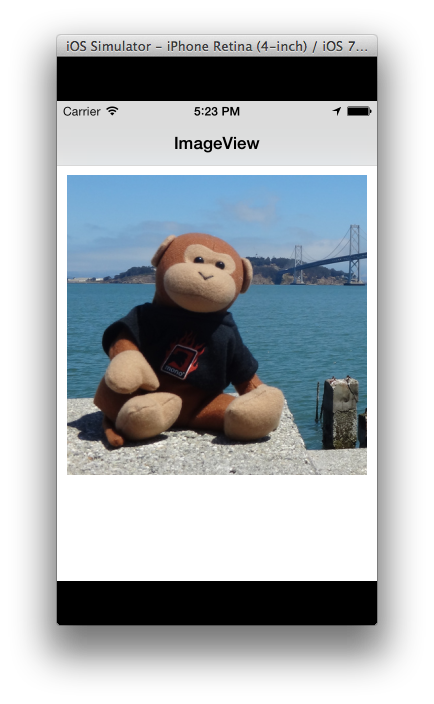
Da Der Vollbildinhalt die Standardeinstellung ist, verfügen anwendungen, die für iOS 6 konfiguriert sind, wie im folgenden Screenshot gezeigt, teil der Ansicht:
Das Ändern der UIViewController.EdgesForExtendedLayout Eigenschaft wird für dieses Verhalten angepasst. Wir können angeben, dass die Ansicht keine Ränder ausfüllt, sodass unsere Ansicht das Anzeigen von Inhalten im Von Navigations- oder Symbolleisten belegten Bereich (bei jeder Ausrichtung) verhindert:
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
this.EdgesForExtendedLayout = UIRectEdge.None;
}
In unserer App sehen wir, dass die Ansicht erneut positioniert wird, sodass das gesamte Bild sichtbar ist:
Beachten Sie, dass während die Auswirkungen der TopLayoutGuide/BottomLayoutGuide APIs EdgesForExtendedLayout ähnlich sind, sie sollen unterschiedliche Ziele erfüllen. Das Ändern der EdgesForExtendedLayout Einstellung aus dem Standard kann beschnittene Ansichten in Anwendungen beheben, die für iOS 6 entwickelt wurden, aber ein gutes iOS 7-Design sollte die Ästhetik des Vollbildmodus berücksichtigen und eine Vollbildanzeige bieten, die sich auf TopLayoutGuide Inhalte stützt und BottomLayoutGuide ordnungsgemäß positioniert werden soll, die für den Benutzer an einem komfortablen Ort bearbeitet werden sollen.
Status- und Navigationsleisten
Die Statusleiste und Navigationsleisten werden mit Transparenz gerendert. Statusleisten sind transparent, während Symbolleisten und Navigationsleisten transluzent und verschwommen sind, um das Gefühl der Tiefe in der Benutzeroberfläche zu vermitteln. Der folgende Screenshot zeigt diese verschwommene und Transparenz, in der die blaue Hintergrundfarbe der Sammlungsansicht sowohl durch die Status- als auch die Navigationsleisten angezeigt wird, sodass sie hellblau dargestellt werden:

Formatvorlagen für Statusleisten
Neben unscharf und Transparenz kann der Vordergrund einer Statusleiste entweder hell oder dunkel sein (dunkel als Standardeinstellung). Der Statusleistenstil kann vom Ansichtscontroller festgelegt werden. Ein Ansichtscontroller kann auch festlegen, ob die Statusleiste ausgeblendet oder angezeigt wird.
Mit dem folgenden Code wird beispielsweise die PreferredStatusBarStyle Methode eines Ansichtscontrollers außer Kraft gesetzt, damit die Statusleiste einen hellen Vordergrund anzeigt:
public override UIStatusBarStyle PreferredStatusBarStyle ()
{
return UIStatusBarStyle.LightContent;
}
Dies bewirkt, dass die Statusleiste wie unten angezeigt wird:

Um die Statusleiste aus dem Code des Ansichtscontrollers auszublenden, überschreiben PrefersStatusBarHiddenSie die Folgende:
public override bool PrefersStatusBarHidden ()
{
return true;
}
Dadurch wird die Statusleiste ausgeblendet:

Farbtonfarbe
Schaltflächen werden jetzt als chromloser Text angezeigt. Die Textfarbe kann mithilfe der neuen TintColor Eigenschaft gesteuert werden.UIView Durch Festlegen der TintColor Farbe wird die gesamte Ansichtshierarchie für die Ansicht festgelegt, die sie festlegt. Wenn Sie eine TintColorapp-übergreifend anwenden möchten, legen Sie sie für die WindowApp fest. Sie können auch erkennen, wann sich die Farbtonfarbe über die UIView.TintColorDidChange Methode ändert.
Der folgende Screenshot zeigt z. B. den Effekt des Änderns der Farbtonfarbe auf die Ansicht eines Navigationscontrollers in Lila:

Die Farbtonfarbe kann auch auf Bilder angewendet werden, wenn der RenderingMode Farbton auf UIImageRenderingMode.AlwaysTemplate. festgelegt ist.
Wichtig
Farbtonfarbe kann nicht mithilfe von UIAppearance.
Dynamischer Typ
In iOS 7 kann der Benutzer die Textgröße in den Systemeinstellungen angeben. Bei dynamischem Typ wird die Schriftart dynamisch angepasst, um unabhängig von der Größe gut zu aussehen. UIFont.PreferredFontForTextStyle sollte verwendet werden, um eine Schriftart abzurufen, die für die vom Benutzer gesteuerte Größe optimiert ist.
Zusammenfassung
In diesem Artikel werden die Änderungen an Benutzeroberflächenelementen in iOS 7 behandelt. Es untersucht mehrere der Änderungen, die an Ansichten und Steuerelementen in UIKit vorgenommen wurden, wobei sowohl die visuellen Änderungen als auch Änderungen an verwandten APIs hervorgehoben werden. Schließlich werden neue APIs eingeführt, um mit Vollbildinhalten, neuer Farbtonfarbunterstützung und dynamischem Typ zu arbeiten.