Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Das Benutzerbenachrichtigungsframework ist neu in iOS 10 und ermöglicht die Übermittlung und Verarbeitung von lokalen Benachrichtigungen und Remotebenachrichtigungen. Mithilfe dieses Frameworks kann eine App- oder App-Erweiterung die Übermittlung lokaler Benachrichtigungen planen, indem sie eine Reihe von Bedingungen wie Ort oder Tageszeit angeben.
Informationen zu Benutzerbenachrichtigungen
Das neue Benutzerbenachrichtigungsframework ermöglicht die Übermittlung und Verarbeitung lokaler und Remotebenachrichtigungen. Mithilfe dieses Frameworks kann eine App oder App-Erweiterung die Übermittlung lokaler Benachrichtigungen planen, indem sie eine Reihe von Bedingungen wie Ort oder Tageszeit angeben.
Darüber hinaus kann die App oder Erweiterung sowohl lokale als auch Remotebenachrichtigungen empfangen (und potenziell ändern), während sie an das iOS-Gerät des Benutzers übermittelt werden.
Das neue Benutzerbenachrichtigungs-UI-Framework ermöglicht es einer App oder App-Erweiterung, die Darstellung von lokalen und Remotebenachrichtigungen anzupassen, wenn sie dem Benutzer angezeigt werden.
Dieses Framework bietet die folgenden Möglichkeiten, wie eine App Benachrichtigungen an einen Benutzer übermitteln kann:
- Visuelle Benachrichtigungen – Wenn die Benachrichtigung von oben auf dem Bildschirm als Banner nach unten rollt.
- Sound und Vibrationen – Kann einer Benachrichtigung zugeordnet werden.
- App-Symbol badging – Hier zeigt das Symbol der App ein Signal an, das anzeigt, dass neuer Inhalt verfügbar ist. Beispielsweise die Anzahl der ungelesenen E-Mail-Nachrichten.
Je nach aktuellem Kontext des Benutzers gibt es außerdem unterschiedliche Möglichkeiten, wie eine Benachrichtigung angezeigt wird:
- Wenn das Gerät entsperrt ist, wird die Benachrichtigung als Banner vom oberen Bildschirmrand heruntergerollt.
- Wenn das Gerät gesperrt ist, wird die Benachrichtigung auf dem Sperrbildschirm des Benutzers angezeigt.
- Wenn der Benutzer eine Benachrichtigung verpasst hat, kann er das Benachrichtigungscenter öffnen und dort verfügbare, wartende Benachrichtigungen anzeigen.
Eine Xamarin.iOS-App verfügt über zwei Arten von Benutzerbenachrichtigungen, die gesendet werden können:
- Lokale Benachrichtigungen – Diese werden von apps gesendet, die lokal auf dem Benutzergerät installiert sind.
- Remotebenachrichtigungen – Werden von einem Remoteserver gesendet und entweder dem Benutzer angezeigt oder löst eine Hintergrundaktualisierung des App-Inhalts aus.
Weitere Informationen finden Sie in unserer Dokumentation zu erweiterten Benutzerbenachrichtigungen .
Die neue Benutzeroberfläche für Benachrichtigungen
Benutzerbenachrichtigungen in iOS 10 werden mit einem neuen Ui-Design präsentiert, das mehr Inhalte wie Titel, Untertitel und optionale Medienanlagen bereitstellt, die auf dem Sperrbildschirm angezeigt werden können, als Banner oben auf dem Gerät oder im Benachrichtigungscenter.
Unabhängig davon, wo eine Benutzerbenachrichtigung in iOS 10 angezeigt wird, wird sie mit demselben Erscheinungsbild und den gleichen Funktionen und Funktionen präsentiert.
In iOS 8 hat Apple Aktionen erfordernde Benachrichtigungen eingeführt, bei denen der Entwickler benutzerdefinierte Aktionen an eine Benachrichtigung anfügen und dem Benutzer erlauben kann, aktionen für eine Benachrichtigung auszuführen, ohne die App starten zu müssen. In iOS 9 hat Apple erweiterte Aktionen erfordernde Benachrichtigungen mit "Schnelle Antwort", mit der der Benutzer auf eine Benachrichtigung mit Texteingabe reagieren kann.
Da Benutzerbenachrichtigungen ein integraler Bestandteil der Benutzererfahrung in iOS 10 sind, hat Apple Benachrichtigungen mit Aktionen weiter erweitert, um 3D Touch zu unterstützen, wo der Benutzer auf eine Benachrichtigung drückt und eine benutzerdefinierte Benutzeroberfläche angezeigt wird, um eine umfassende Interaktion mit der Benachrichtigung zu ermöglichen.
Wenn die benutzerdefinierte Benutzerbenachrichtigungsbenutzeroberfläche angezeigt wird, wenn der Benutzer mit aktionen interagiert, die an die Benachrichtigung angefügt sind, kann die benutzerdefinierte Benutzeroberfläche sofort aktualisiert werden, um Feedback darüber zu geben, was geändert wurde.
Neu bei iOS 10 ermöglicht die Benutzerbenachrichtigungs-UI-API eine Xamarin.iOS-App, diese neuen Benutzerbenachrichtigungs-UI-Features auf einfache Weise nutzen zu können.
Hinzufügen von Medienanlagen
Eines der gängigeren Elemente, die zwischen Benutzern freigegeben werden, sind Fotos, sodass iOS 10 die Möglichkeit hinzugefügt hat, ein Medienelement (z. B. ein Foto) direkt an eine Benachrichtigung anzufügen, wo sie dem Benutzer zusammen mit den restlichen Inhalten der Benachrichtigung präsentiert und sofort verfügbar ist.
Aufgrund der Größe des Sendens sogar eines kleinen Bilds wird das Anfügen an eine Remotebenachrichtigungsnutzlast jedoch unpraktisch. Um diese Situation zu behandeln, kann der Entwickler die neue Diensterweiterung in iOS 10 verwenden, um das Bild aus einer anderen Quelle (z. B. einem CloudKit-Datenspeicher) herunterzuladen und an den Inhalt der Benachrichtigung anzufügen, bevor es dem Benutzer angezeigt wird.
Damit eine Remotebenachrichtigung von einer Diensterweiterung geändert werden kann, muss die Nutzlast als änderbar gekennzeichnet sein. Zum Beispiel:
{
aps : {
alert : "New Photo Available",
mutable-content: 1
},
my-attachment : "https://example.com/photo.jpg"
}
Sehen Sie sich die folgende Übersicht über den Prozess an:
Sobald die Remotebenachrichtigung an das Gerät übermittelt wird (über APNs), kann die Diensterweiterung dann das erforderliche Bild über alle gewünschten Mittel (z. B. ein NSURLSession) herunterladen und nach dem Empfangen des Bilds den Inhalt der Benachrichtigung ändern und dem Benutzer anzeigen.
Im Folgenden finden Sie ein Beispiel dafür, wie dieser Prozess im Code behandelt werden kann:
using System;
using Foundation;
using UIKit;
using UserNotifications;
namespace MonkeyNotification
{
public class NotificationService : UNNotificationServiceExtension
{
#region Constructors
public NotificationService (IntPtr handle) : base(handle)
{
}
#endregion
#region Override Methods
public override void DidReceiveNotificationRequest (UNNotificationRequest request, Action<UNNotificationContent> contentHandler)
{
// Get file URL
var attachementPath = request.Content.UserInfo.ObjectForKey (new NSString ("my-attachment"));
var url = new NSUrl (attachementPath.ToString ());
// Download the file
var localURL = new NSUrl ("PathToLocalCopy");
// Create attachment
var attachmentID = "image";
var options = new UNNotificationAttachmentOptions ();
NSError err;
var attachment = UNNotificationAttachment.FromIdentifier (attachmentID, localURL, options , out err);
// Modify contents
var content = request.Content.MutableCopy() as UNMutableNotificationContent;
content.Attachments = new UNNotificationAttachment [] { attachment };
// Display notification
contentHandler (content);
}
public override void TimeWillExpire ()
{
// Handle service timing out
}
#endregion
}
}
Wenn die Benachrichtigung von APNs empfangen wird, wird die benutzerdefinierte Adresse des Bilds aus dem Inhalt gelesen und die Datei vom Server heruntergeladen. Anschließend wird eine UNNotificationAttachement mit einer eindeutigen ID und dem lokalen Speicherort des Bilds (als a NSUrl) erstellt. Es wird eine veränderbare Kopie des Benachrichtigungsinhalts erstellt, und Medienanlagen werden hinzugefügt. Schließlich wird die Benachrichtigung dem Benutzer angezeigt, indem er die contentHandler.
Sobald eine Anlage zu einer Benachrichtigung hinzugefügt wurde, übernimmt das System die Bewegung und Verwaltung der Datei.
Zusätzlich zu den oben dargestellten Remotebenachrichtigungen werden Medienanlagen auch von lokalen Benachrichtigungen unterstützt, bei denen die UNNotificationAttachement Benachrichtigung erstellt und an die Benachrichtigung angefügt wird, sowie deren Inhalt.
Benachrichtigung in iOS 10 unterstützt Medienanlagen von Bildern (statische und GIFs), Audio oder Video, und das System zeigt automatisch die richtige benutzerdefinierte Benutzeroberfläche für jeden dieser Arten von Anlagen an, wenn die Benachrichtigung dem Benutzer angezeigt wird.
Hinweis
Achten Sie darauf, sowohl die Mediengröße als auch die Zeit zu optimieren, die zum Herunterladen des Mediums vom Remoteserver (oder zum Zusammenstellen der Medien für lokale Benachrichtigungen) benötigt wird, da das System beim Ausführen der Diensterweiterung der App strenge Grenzwerte auferlegt. Ziehen Sie beispielsweise in Betracht, eine verkleinerte Version des Bilds oder einen winzigen Clip eines Videos zu senden, der in der Benachrichtigung dargestellt werden soll.
Erstellen benutzerdefinierter Benutzeroberflächen
Um eine benutzerdefinierte Benutzeroberfläche für seine Benutzerbenachrichtigungen zu erstellen, muss der Entwickler der Lösung der App eine Benachrichtigungsinhaltserweiterung (neu bei iOS 10) hinzufügen.
Mit der Benachrichtigungsinhaltserweiterung kann der Entwickler der Benachrichtigungsbenutzeroberfläche eigene Ansichten hinzufügen und alle gewünschten Inhalte herauszeichnen. Ab iOS 12 unterstützen Benachrichtigungsinhaltserweiterungen interaktive UI-Steuerelemente wie Schaltflächen und Schieberegler. Weitere Informationen finden Sie in der iOS 12-Dokumentation zu interaktiven Benachrichtigungen.
Um die Benutzerinteraktion mit einer Benutzerbenachrichtigung zu unterstützen, sollten benutzerdefinierte Aktionen erstellt, beim System registriert und an die Benachrichtigung angefügt werden, bevor sie mit dem System geplant wird. Die Benachrichtigungsinhaltserweiterung wird aufgerufen, um die Verarbeitung dieser Aktionen zu verarbeiten. Weitere Informationen zu benutzerdefinierten Aktionen finden Sie im Abschnitt "Arbeiten mit Benachrichtigungsaktionen " im Dokument "Erweiterte Benutzerbenachrichtigungen ".
Wenn dem Benutzer eine Benutzerbenachrichtigung mit einer benutzerdefinierten Benutzeroberfläche angezeigt wird, weist sie die folgenden Elemente auf:
Wenn der Benutzer mit den benutzerdefinierten Aktionen interagiert (unter der Benachrichtigung dargestellt), kann die Benutzeroberfläche aktualisiert werden, um dem Benutzer Feedback zu geben, was passiert ist, wenn er eine bestimmte Aktion aufgerufen hat.
Hinzufügen einer Benachrichtigungsinhaltserweiterung
Gehen Sie wie folgt vor, um eine benutzerdefinierte Benutzerbenachrichtigungsbenutzeroberfläche in einer Xamarin.iOS-App zu implementieren:
Öffnen Sie die App-Lösung in Visual Studio für Mac.
Klicken Sie mit der rechten Maustaste auf den Projektmappennamen im Projektmappenpad, und wählen Sie "Neues Projekt hinzufügen">aus.
Wählen Sie Benachrichtigungsinhaltserweiterungen für iOS-Erweiterungen>>aus, und klicken Sie auf die Schaltfläche "Weiter":
Geben Sie einen Namen für die Erweiterung ein, und klicken Sie auf die Schaltfläche "Weiter":
Passen Sie den Projektnamen und/oder projektmappennamen bei Bedarf an, und klicken Sie auf die Schaltfläche "Erstellen ":
Wenn der Lösung die Benachrichtigungsinhaltserweiterung hinzugefügt wird, werden drei Dateien im Projekt der Erweiterung erstellt:
NotificationViewController.cs- Dies ist der Standard Ansichtscontroller für die Benachrichtigungsinhaltserweiterung.MainInterface.storyboard– Wo der Entwickler die sichtbare Benutzeroberfläche für die Benachrichtigungsinhaltserweiterung im iOS-Designer auslegt.Info.plist– Steuert die Konfiguration der Benachrichtigungsinhaltserweiterung.
Die Standarddatei NotificationViewController.cs sieht wie folgt aus:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
}
#endregion
}
}
Die DidReceiveNotification Methode wird aufgerufen, wenn die Benachrichtigung vom Benutzer erweitert wird, sodass die Benachrichtigungsinhaltserweiterung die benutzerdefinierte Benutzeroberfläche mit dem Inhalt der UNNotification. Im obigen Beispiel wurde der Ansicht eine Bezeichnung hinzugefügt, die code mit dem Namen label verfügbar gemacht und zum Anzeigen des Textkörpers der Benachrichtigung verwendet wird.
Festlegen der Kategorien der Benachrichtigungsinhaltserweiterung
Das System muss darüber informiert werden, wie die Benachrichtigungsinhaltserweiterung der App basierend auf den spezifischen Kategorien gefunden werden kann, auf die sie reagiert. Gehen Sie folgendermaßen vor:
Doppelklicken Sie auf die Datei der Erweiterung im Lösungspad
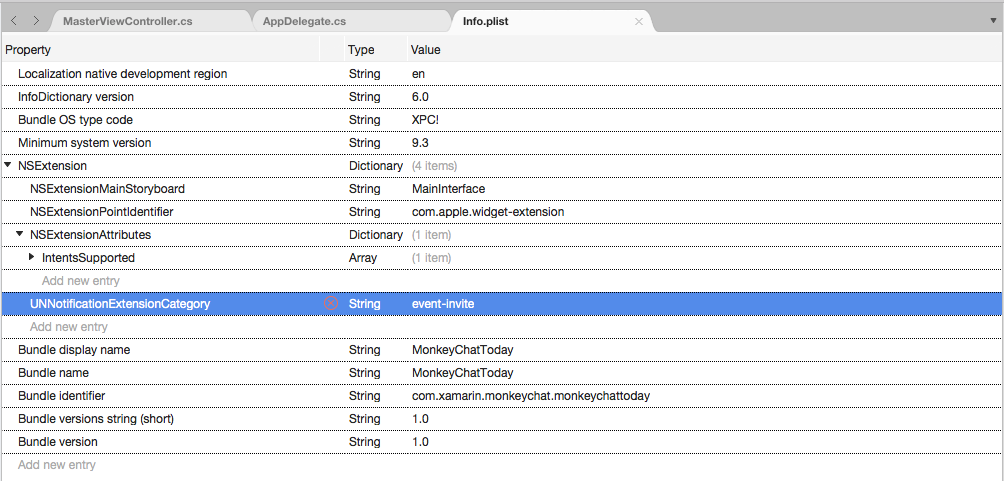
Info.plist, um sie zur Bearbeitung zu öffnen.Wechseln Sie zur Ansicht Quelle.
Erweitern Sie den
NSExtensionSchlüssel.Fügen Sie den
UNNotificationExtensionCategorySchlüssel als Typ "String" mit dem Wert der Kategorie hinzu, zu der die Erweiterung gehört (in diesem Beispiel "event-invite):Speichern Sie die Änderungen.
Benachrichtigungsinhaltserweiterungskategorien (UNNotificationExtensionCategory) verwenden dieselben Kategoriewerte, die zum Registrieren von Benachrichtigungsaktionen verwendet werden. In der Situation, in der die App dieselbe Benutzeroberfläche für mehrere Kategorien verwendet, wechseln Sie UNNotificationExtensionCategory zum Typ Array , und stellen Sie alle erforderlichen Kategorien bereit. Zum Beispiel:
Ausblenden des Standardbenachrichtigungsinhalts
In der Situation, in der die benutzerdefinierte Benachrichtigungsbenutzeroberfläche den gleichen Inhalt wie die Standardbenachrichtigung anzeigt (Titel, Untertitel und Textkörper, der automatisch am unteren Rand der Benachrichtigungsbenutzeroberfläche Info.plist angezeigt wird), können diese Standardinformationen ausgeblendet werden, indem sie den UNNotificationExtensionDefaultContentHidden NSExtensionAttributes Schlüssel zum Schlüssel als Typ Boolean mit einem Wert YES in der Datei der Erweiterung hinzufügen:
Entwerfen der benutzerdefinierten Benutzeroberfläche
Um die benutzerdefinierte Benutzeroberfläche der Benachrichtigungsinhaltserweiterung zu entwerfen, doppelklicken Sie auf die MainInterface.storyboard Datei, um sie zum Bearbeiten im iOS-Designer zu öffnen, ziehen Sie die Elemente, die Sie zum Erstellen der gewünschten Schnittstelle benötigen (z UILabels . B. und UIImageViews).
Hinweis
Ab iOS 12 kann eine Benachrichtigungsinhaltserweiterung interaktive Steuerelemente wie Schaltflächen und Textfelder enthalten. Weitere Informationen finden Sie in der iOS 12-Dokumentation zu interaktiven Benachrichtigungen.
Nachdem die Benutzeroberfläche ausgelegt wurde und die erforderlichen Steuerelemente für C#-Code verfügbar gemacht wurden, öffnen Sie die NotificationViewController.cs Bearbeitung, und ändern Sie die DidReceiveNotification Methode, um die Benutzeroberfläche aufzufüllen, wenn der Benutzer die Benachrichtigung erweitert. Zum Beispiel:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
}
#endregion
}
}
Festlegen der Größe des Inhaltsbereichs
Um die Größe des Inhaltsbereichs anzupassen, der dem Benutzer angezeigt wird, legt der folgende Code die PreferredContentSize Eigenschaft in der ViewDidLoad Methode auf die gewünschte Größe fest. Diese Größe kann auch angepasst werden, indem Einschränkungen auf die Ansicht im iOS-Designer angewendet werden, es bleibt dem Entwickler überlassen, die Methode zu wählen, die für sie am besten geeignet ist.
Da das Benachrichtigungssystem bereits ausgeführt wird, bevor die Benachrichtigungsinhaltserweiterung aufgerufen wird, beginnt der Inhaltsbereich in voller Größe und wird nach unten an die angeforderte Größe animiert, wenn sie dem Benutzer angezeigt wird.
Um diesen Effekt zu beseitigen, bearbeiten Sie die Info.plist Datei für die Erweiterung, und legen Sie den UNNotificationExtensionInitialContentSizeRatio Schlüssel des NSExtensionAttributes Schlüssels auf "Zahl " mit einem Wert fest, der das gewünschte Verhältnis darstellt. Zum Beispiel:
Verwenden von Medienanlagen in benutzerdefinierter Benutzeroberfläche
Da Medienanlagen (wie oben im Abschnitt "Medienanlagen hinzufügen") Teil der Benachrichtigungsnutzlast sind, können sie in der Benachrichtigungsinhaltserweiterung wie in der Standardbenutzeroberfläche für Benachrichtigungen angezeigt und angezeigt werden.
Wenn beispielsweise die oben genannte benutzerdefinierte Benutzeroberfläche einen UIImageView Code enthält, der für C#-Code verfügbar gemacht wurde, könnte der folgende Code verwendet werden, um sie mit der Medienanlage aufzufüllen:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments [0];
if (attachment.Url.StartAccessingSecurityScopedResource ()) {
EventImage.Image = UIImage.FromFile (attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource ();
}
}
}
#endregion
}
}
Da die Medienanlage vom System verwaltet wird, befindet sie sich außerhalb des Sandkastens der App. Die Erweiterung muss das System darüber informieren, dass es zugriff auf die Datei durch Aufrufen der StartAccessingSecurityScopedResource Methode möchte. Wenn die Erweiterung mit der Datei abgeschlossen ist, muss sie die StopAccessingSecurityScopedResource Verbindung aufrufen, um die Verbindung freizugeben.
Hinzufügen von benutzerdefinierten Aktionen zu einer benutzerdefinierten Benutzeroberfläche
Benutzerdefinierte Interaktive Schaltflächen können verwendet werden, um einer benutzerdefinierten Benachrichtigungsbenutzeroberfläche Interaktivität hinzuzufügen. Weitere Informationen zu benutzerdefinierten Aktionen finden Sie im Abschnitt "Arbeiten mit Benachrichtigungsaktionen " im Dokument "Erweiterte Benutzerbenachrichtigungen ".
Zusätzlich zu den benutzerdefinierten Aktionen kann die Benachrichtigungsinhaltserweiterung auch auf die folgenden integrierten Aktionen reagieren:
- Standardaktion – Dies ist der Fall, wenn der Benutzer auf eine Benachrichtigung tippt, um die App zu öffnen und die Details der angegebenen Benachrichtigung anzuzeigen.
- Aktion schließen – Diese Aktion wird an die App gesendet, wenn der Benutzer eine bestimmte Benachrichtigung schließt.
Benachrichtigungsinhaltserweiterungen haben auch die Möglichkeit, die Benutzeroberfläche zu aktualisieren, wenn der Benutzer eine der benutzerdefinierten Aktionen aufruft, z. B. das Anzeigen eines Datums, das angenommen wird, wenn der Benutzer auf die Schaltfläche "Benutzerdefinierte Aktion annehmen " tippt. Darüber hinaus können die Benachrichtigungsinhaltserweiterungen dem System mitteilen, dass die Benachrichtigungsbenutzeroberfläche entlassen wird, damit der Benutzer die Wirkung seiner Aktion sehen kann, bevor die Benachrichtigung geschlossen wird.
Dazu wird eine zweite Version der Methode implementiert, die DidReceiveNotification einen Vervollständigungshandler enthält. Zum Beispiel:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
using CoreGraphics;
namespace myApp {
public class NotificationViewController : UIViewController, UNNotificationContentExtension {
public override void ViewDidLoad() {
base.ViewDidLoad();
// Adjust the size of the content area
var size = View.Bounds.Size
PreferredContentSize = new CGSize(size.Width, size.Width/2);
}
public void DidReceiveNotification(UNNotification notification) {
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = Content.UserInfo["location"] as string;
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments[0];
if (attachment.Url.StartAccessingSecurityScopedResource()) {
EventImage.Image = UIImage.FromFile(attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource();
}
}
}
[Export ("didReceiveNotificationResponse:completionHandler:")]
public void DidReceiveNotification (UNNotificationResponse response, Action<UNNotificationContentExtensionResponseOption> completionHandler)
{
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch(response.ActionIdentifier){
case "accept":
EventResponse.Text = "Going!";
EventResponse.TextColor = UIColor.Green;
break;
case "decline":
EventResponse.Text = "Not Going.";
EventResponse.TextColor = UIColor.Red;
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
}
}
}
Durch Hinzufügen des Server.PostEventResponse Handlers zur DidReceiveNotification Methode der Benachrichtigungsinhaltserweiterung muss die Erweiterung alle benutzerdefinierten Aktionen verarbeiten. Die Erweiterung kann auch die benutzerdefinierten Aktionen an die enthaltende App weiterleiten, indem sie die UNNotificationContentExtensionResponseOption. Zum Beispiel:
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.DismissAndForwardAction);
Arbeiten mit der Texteingabeaktion in der benutzerdefinierten Benutzeroberfläche
Je nach Design der App und der Benachrichtigung kann es vorkommen, dass der Benutzer Text in die Benachrichtigung eingeben muss (z. B. auf eine Nachricht antworten). Eine Benachrichtigungsinhaltserweiterung hat Zugriff auf die integrierte Texteingabeaktion, genau wie bei einer Standardbenachrichtigung.
Zum Beispiel:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Computed Properties
// Allow to take input
public override bool CanBecomeFirstResponder {
get { return true; }
}
// Return the custom created text input view with the
// required buttons and return here
public override UIView InputAccessoryView {
get { return InputView; }
}
#endregion
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Private Methods
private UNNotificationCategory MakeExtensionCategory ()
{
// Create Accept Action
...
// Create decline Action
...
// Create Text Input Action
var commentID = "comment";
var commentTitle = "Comment";
var textInputButtonTitle = "Send";
var textInputPlaceholder = "Enter comment here...";
var commentAction = UNTextInputNotificationAction.FromIdentifier (commentID, commentTitle, UNNotificationActionOptions.None, textInputButtonTitle, textInputPlaceholder);
// Create category
var categoryID = "event-invite";
var actions = new UNNotificationAction [] { acceptAction, declineAction, commentAction };
var intentIDs = new string [] { };
var category = UNNotificationCategory.FromIdentifier (categoryID, actions, intentIDs, UNNotificationCategoryOptions.None);
// Return new category
return category;
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments [0];
if (attachment.Url.StartAccessingSecurityScopedResource ()) {
EventImage.Image = UIImage.FromFile (attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource ();
}
}
}
[Export ("didReceiveNotificationResponse:completionHandler:")]
public void DidReceiveNotification (UNNotificationResponse response, Action<UNNotificationContentExtensionResponseOption> completionHandler)
{
// Is text input?
if (response is UNTextInputNotificationResponse) {
var textResponse = response as UNTextInputNotificationResponse;
Server.Send (textResponse.UserText, () => {
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
});
}
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch (response.ActionIdentifier) {
case "accept":
EventResponse.Text = "Going!";
EventResponse.TextColor = UIColor.Green;
break;
case "decline":
EventResponse.Text = "Not Going.";
EventResponse.TextColor = UIColor.Red;
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
}
#endregion
}
}
Dieser Code erstellt eine neue Texteingabeaktion und fügt sie zur Kategorie der Erweiterung (in der MakeExtensionCategory) Methode hinzu. In der DidReceive Override-Methode behandelt sie den Benutzer, der Text mit dem folgenden Code eingibt:
// Is text input?
if (response is UNTextInputNotificationResponse) {
var textResponse = response as UNTextInputNotificationResponse;
Server.Send (textResponse.UserText, () => {
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
});
}
Wenn der Entwurf aufruft, benutzerdefinierte Schaltflächen zum Texteingabefeld hinzuzufügen, fügen Sie den folgenden Code hinzu, um sie einzuschließen:
// Allow to take input
public override bool CanBecomeFirstResponder {
get {return true;}
}
// Return the custom created text input view with the
// required buttons and return here
public override UIView InputAccessoryView {
get {return InputView;}
}
Wenn die Kommentaraktion vom Benutzer ausgelöst wird, müssen sowohl der Ansichtscontroller als auch das benutzerdefinierte Texteingabefeld aktiviert werden:
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch(response.ActionIdentifier){
...
case "comment":
BecomeFirstResponder();
TextField.BecomeFirstResponder();
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
Zusammenfassung
In diesem Artikel wurde die Verwendung des neuen Benutzerbenachrichtigungsframeworks in einer Xamarin.iOS-App erweitert. Das Hinzufügen von Medienanlagen zu lokalen und Remotebenachrichtigungen wurde mithilfe der neuen Benutzeroberfläche für Benutzerbenachrichtigungen behandelt, um benutzerdefinierte Benachrichtigungs-UIs zu erstellen.