Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Dieses Buch wurde im Frühjahr 2016 veröffentlicht und seitdem nicht aktualisiert. Wenngleich ein großer Teil des Buchs weiterhin relevante Informationen liefert, sind einige Abschnitte veraltet, und einige Themen sind nicht mehr korrekt oder vollständig.
Sie haben bereits erfahren, dass Sie eigene Animationen mit dem Xamarin.Forms-Timer oder Task.Delay erstellen können. In der Regel ist es jedoch einfacher, die von Xamarin.Forms bereitgestellten Animationsfunktionen zu verwenden. Diese Animationen sind in drei Klassen implementiert:
ViewExtensions, der allgemeine AnsatzAnimation, ein vielseitigerer, jedoch komplexerer AnsatzAnimationExtension, der vielseitigste, aber auch detailreichste Ansatz
Im Allgemeinen betreffen Animationen Eigenschaften, die von bindbaren Eigenschaften gestützt werden. Dies ist keine Voraussetzung, aber diese Eigenschaften sind die einzigen Eigenschaften, die dynamisch auf Änderungen reagieren.
Für diese Animationen gibt es keine XAML-Schnittstelle, Aber Sie können Animationen mithilfe von Techniken, die in Kapitel 23 erläutert werden, in XAML integrieren. Trigger und Verhalten.
Grundlegende Animationen
Bei den grundlegenden Animationsfunktionen handelt es sich um Erweiterungsmethoden in der Klasse ViewExtensions. Diese Methoden gelten für alle Objekte, die von VisualElement abgeleitet werden. Die einfachsten Animationen betreffen die in Chapter 21. Transforms erörterten Transformationseigenschaften.
AnimationTryout zeigt, wie der Clicked-Ereignishandler für ein Button-Element die RotateTo-Erweiterungsmethode aufrufen kann, um die Schaltfläche im Kreis zu drehen.
Die RotateTo-Methode ändert die Rotation-Eigenschaft von Button innerhalb einer Viertelsekunde (Standardeinstellung) von 0 in 360. Wenn erneut auf den Button getippt wird, passiert nichts, da die Eigenschaft Rotation bereits den Wert von 360 Grad erreicht hat.
Festlegen der Animationsdauer
Das zweite Argument für RotateTo ist eine Dauer in Millisekunden. Wenn für dieses Argument ein hoher Wert festgelegt wird, wird beim Tippen auf Button während einer Animation eine neue Animation gestartet (die beim aktuellen Winkel beginnt).
Relative Animationen
Die RelRotateTo-Methode führt eine relative Drehung durch, indem dem vorhandenen Wert ein weiterer Wert hinzugefügt wird. Mit dieser Methode kann Button mehrmals abgetippt werden kann, und jedes Mal wird der Wert der Rotation-Eigenschaft um 360 Grad erhöht.
Aufeinanderfolgende Animationen
Alle Animationsmethoden in ViewExtensions geben Task<bool>-Objekte zurück. Sie können also mit ContinueWith oder await eine Reihe aufeinanderfolgender Animationen definieren. Wenn die Animation ohne Unterbrechung beendet wird, lautet der bool-Rückgabewert false. Wenn die Animation von der CancelAnimation-Methode abgebrochen wird, lautet der Wert true. Diese Methode bricht alle Animationen ab, die von der anderen Methode in ViewExtensions gestartet wurden und für dasselbe Element festgelegt sind.
Kombinieren von Animationen
Sie können erwartete und nicht erwartete Animationen kombinieren. Dabei handelt es sich um die Animationen in ViewExtensions, die die Transformationseigenschaften TranslationX, TranslationY und Scale betreffen:
Beachten Sie, dass TranslateTo sich potenziell sowohl auf TranslationX als auch auf TranslationY auswirkt.
„Task.WhenAll“ und „Task.WhenAny“
Sie können gleichzeitige Animationen auch mithilfe von Task.WhenAll verwalten. Damit wird angezeigt, wenn mehrere Aufgaben ausgeführt wurden. Auch die Verwendung von Task.WhenAny ist möglich. Damit wird angezeigt, wenn die erste Aufgabe aus einer Reihe von Aufgaben abgeschlossen wurde.
Drehungen und Anker
Beim Aufruf der Methoden ScaleTo, RelScaleTo, RotateTo und RelRotateTo können Sie die Eigenschaften AnchorX und AnchorY festlegen, um den Mittelpunkt für die Skalierung und Drehung festzulegen.
Diese Vorgehensweise ist im Beispiel CircleButton gezeigt, in dem ein Button in der Seitenmitte gedreht wird.
Beschleunigungsfunktionen
Im Allgemeinen sind Animationen linear (von einem Startwert zu einem Endwert). Beschleunigungsfunktionen können dazu führen, dass Animationen während ihres Verlaufs beschleunigt oder verlangsamt werden. Das letzte optionale Argument für die Animationsmethoden ist vom Typ Easing – eine Klasse, die 11 statische schreibgeschützte Felder vom Typ Easing definiert:
Linear, der Standardwert.SinIn,SinOutundSinInOutCubicIn,CubicOutundCubicInOutBounceInundBounceOutSpringInundSpringOut
Das Suffix In gibt an, dass der Effekt am Anfang der Animation auftritt, Out bedeutet, dass der Effekt am Ende auftritt, und InOut bedeutet, dass der Effekt am Anfang und am Ende auftritt.
Die Verwendung von Beschleunigungsfunktionen wird im Beispiel BounceButton veranschaulicht.
Eigene Beschleunigungsfunktionen
Sie können auch eigene Beschleunigungsfunktionen definieren, indem Sie Func<double, double> an den Easing-Konstruktor übergeben. Easing definiert zudem eine implizite Konvertierung von Func<double, double> nach Easing. Das Argument für die Beschleunigungsfunktion liegt immer im Bereich 0 bis 1, da die Animation von Anfang bis Ende linear verläuft. Die Funktion gibt in der Regel einen Wert im Bereich 0 bis 1 zurück, kann jedoch auch kurz negativ oder größer als 1 sein (wie dies bei den Funktionen SpringIn und SpringOut der Fall ist). Es ist auch möglich, die Regeln zu umgehen, wenn Sie über ausreichende Kenntnisse verfügen.
In den Beispielen UneasyScale und CustomCubicEase werden benutzerdefinierte Beschleunigungsfunktionen veranschaulicht.
Das Beispiel SwingButton zeigt ebenfalls eine benutzerdefinierte Beschleunigungsfunktion sowie ein Verfahren zum Ändern der Eigenschaften AnchorX und AnchorY innerhalb einer Sequenz von Drehanimationen.
Die Bibliothek Xamarin.FormsBook.Toolkit enthält die Klasse JiggleButton, die eine benutzerdefinierte Beschleunigungsfunktion verwendet, um eine Schaltfläche zu rütteln, wenn ein Benutzer darauf klickt. Dies wird im Beispiel JiggleButtonDemo veranschaulicht.
Eingangsanimationen
Eine beliebte Art von Animation kommt zum Einsatz, wenn eine Seite zum ersten Mal angezeigt wird. Eine solche Animation kann in der OnAppearing-Außerkraftsetzung der Seite gestartet werden. Für diese Animationen sollten Sie die XAML zunächst so einrichten, wie die Seite nach der Animation erscheinen soll. Anschließend sollten Sie das Layout über Code initialisieren und animieren.
Im Beispiel FadingEntrance wird die Erweiterungsmethode FadeTo verwendet, um die Inhalte der Seite auszublenden.
Im Beispiel SlidingEntrance wird die Erweiterungsmethode TranslateTo verwendet, um die Seiteninhalte von den Bildschirmrändern in den sichtbaren Bereich zu schieben.
Im Beispiel SwingingEntrance wird die Erweiterungsmethode RotateYTo verwendet, um die Eigenschaft RotationY zu animieren. Zudem ist eine RotateXTo-Methode verfügbar.
Endlose Animationen
Eine weitere Art von Animationen sind „endlose Animationen“, die bis zum Programmende laufen. Diese Animationen dienen üblicherweise zu Demonstrationszwecken.
Im Beispiel FadingTextAnimation wird die Animation FadeTo verwendet, um zwei Textelemente ein- und auszublenden.
PalindromeAnimation zeigt ein Palindrom, bei dem die einzelnen Buchstaben nacheinander um 180 Grad gedreht werden, bis sie alle auf dem Kopf stehen. Die gesamte Zeichenfolge wird dann um 180 Grad gedreht, um wieder der ursprünglichen Zeichenfolge zu entsprechen.
Im Beispiel CopterAnimation wird ein einfacher BoxView-Hubschrauber um den Bildschirmmittelpunkt gedreht.
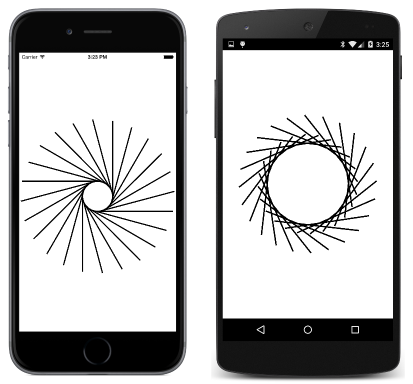
In RotatingSpokes werden BoxView-Speichen um den Bildschirmmittelpunkt gedreht. Anschließend drehen sich die einzelnen Speichen um sich selbst, um neue Muster zu erstellen:
Möglicherweise ist es langfristig jedoch nicht möglich, den Wert der Rotation-Eigenschaft für ein Element zu erhöhen, wie im Beispiel RotationBreakdown gezeigt.
Im Beispiel SpinningImage werden RotateTo, RotateXTo und RotateYTo verwendet, damit es aussieht, als würde eine Bitmap dreidimensional gedreht.
Animieren der Bounds-Eigenschaft
Die einzige Erweiterungsmethode in ViewExtensions, die noch nicht veranschaulicht wurde, ist LayoutTo. Mit dieser Methode wird die schreibgeschützte Bounds-Eigenschaft durch einen Aufruf der Methode Layout effektiv animiert. Diese Methode wird normalerweise von Layout Derivaten aufgerufen, wie in Kapitel 26 erörtert wird. CustomLayouts.
Die LayoutTo-Methode sollte nur für besondere Zwecke verwendet werden. Im Programm BouncingBox wird die Methode verwendet, um ein BoxView-Element zusammenzudrücken und auseinanderzuziehen, wenn dieses über die Ränder einer Seite hinausgeht.
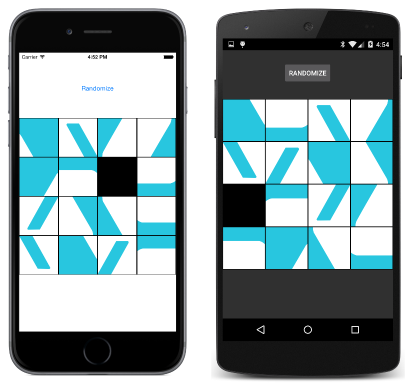
Im Beispiel XamagonXuzzle wird LayoutTo verwendet, um die Kacheln in einer Implementierung eines klassischen Schiebepuzzles zu verschieben, das anstelle von nummerierten Kacheln ein Bild zeigt:
Eigene Awaitable-Animationen
Mit dem Beispiel TryAwaitableAnimation wird eine Awaitable-Animation erstellt. Die entscheidende Klasse, mit der über die Methode ein Task-Objekt zurückgegeben und signalisiert werden kann, wenn die Animation abgeschlossen ist, ist TaskCompletionSource.
Weitere Informationen zu Animationen
Das Animationssystem von Xamarin.Forms kann mitunter verwirrend sein. Neben der Klasse Easing umfasst das System die Klassen ViewExtensions, Animation und AnimationExtension.
Die Klasse „ViewExtensions“
Sie haben die Klasse ViewExtensions bereits kennengelernt. Mit dieser Klasse werden neun Methoden definiert, die Task<bool> und CancelAnimations zurückgeben. Sieben der neun Methoden betreffen Transformationseigenschaften. Die anderen beiden Methoden (FadeTo) betreffen die Eigenschaften Opacity und LayoutTo. Mit Letzterer wird die Methode Layout aufgerufen.
Animationsklasse
Die Klasse Animation verfügt über einen Konstruktor mit fünf Argumenten, mit denen sich Rückruf- und Finished-Methoden sowie Parameter der Animation definieren lassen.
Mit Add, Insert, WithConcurrent und einer Überladung von WithConcurrent können untergeordnete Elemente hinzugefügt werden.
Das Animationsobjekt wird dann mit einem Aufruf der Commit-Methode gestartet.
Die Klasse „AnimationExtensions“
Die Klasse AnimationExtensions enthält überwiegend Erweiterungsmethoden. Da es mehrere Versionen einer Animate-Methode gibt und die generische Animate-Methode überaus vielseitig ist, ist sie die einzige Animationsfunktion, die Sie wirklich benötigen.
Arbeiten mit der Animationsklasse
Im Beispiel ConcurrentAnimations wird die Klasse Animation mit einer Vielzahl unterschiedlicher Animationen veranschaulicht.
Untergeordnete Animationen
Im Beispiel ConcurrentAnimations werden zudem untergeordnete Animationen gezeigt, die die (sehr ähnlichen) Methoden Add und Insert verwenden.
Weiterreichende Animationsmethoden
Im Beispiel ConcurrentAnimations wird zudem gezeigt, wie Animationen implementiert werden, die über die Eigenschaften hinausgehen, die von den ViewExtensions-Methoden betroffen sind. In einem Beispiel wird eine Abfolge fortgesetzt, in einem anderen Beispiel wird eine BackgroundColor-Eigenschaft animiert.
Weitere Informationen zu eigenen Awaitable-Methoden
Die TranslateTo-Methode von ViewExtensions kann nicht mit der Funktion Easing.SpringOut verwendet werden. Sie wird beendet, wenn die Beschleunigungsausgabe den Wert 1 überschreitet.
Die Bibliothek Xamarin.FormsBook.Toolkit enthält eine MoreViewExtensions-Klasse mit den Erweiterungsmethoden TranslateXTo und TranslateYTo, bei denen dieses Problem nicht auftritt. Außerdem sind die Methoden CancelTranslateXTo und CancelTranslateYTo enthalten, mit denen diese Animationen abgebrochen werden können.
Die Methode TranslateXTo wird im Beispiel SpringSlidingEntrance veranschaulicht.
Die MoreExtensions Klasse enthält auch eine TranslateXYTo Erweiterungsmethode, die X- und Y-Übersetzung und eine CancelTranslateXYTo Methode kombiniert.
Implementieren einer Bézier-Animation
Es ist auch möglich, eine Animation zu entwickeln, bei der ein Element entlang einer Béziersplinekurve verschoben wird. Die Bibliothek Xamarin.FormsBook.Toolkit enthält die Struktur BezierSpline, die eine Béziersplinekurve kapselt, sowie die Enumeration BezierTangent zum Festlegen der Ausrichtung.
Die MoreViewExtensions-Klasse enthält eine BezierPathTo-Erweiterungsmethode und eine CancelBezierPathTo-Methode.
Im Beispiel BezierLoop wird gezeigt, wie ein Element entlang einer Béziersplinekurve animiert wird.
Arbeiten mit AnimationExtensions
Eine noch fehlende Animation der Standardsammlung ist die Farbanimation. Das Problem besteht darin, dass es keine optimale Möglichkeit für die Interpolation zwischen zwei Color-Werten gibt. Es ist möglich, die einzelnen RGB-Werte zu interpolieren, aber genauso zulässig ist es, die HSL-Werte zu interpolieren.
Aus diesem Grund umfasst die MoreViewExtensions-Klasse in der Bibliothek Xamarin.FormsBook.Toolkit zwei Color-Animationsmethoden: RgbColorAnimation und HslColorAnimation. (Es gibt auch zwei Methoden zum Abbrechen einer Animation: CancelRgbColorAnimation und CancelHslColorAnimation).
Beide Methoden verwenden ColorAnimation für die Animation, indem die umfangreiche generische Animate-Methode in AnimationExtensions aufgerufen wird.
Das Beispiel ColorAnimations veranschaulicht, wie diese beiden Arten von Farbanimationen verwendet werden.
Strukturieren Ihrer Animationen
In manchen Fällen kann es sinnvoll sein, Animationen in XAML auszudrücken und sie gemeinsam mit MVVM zu verwenden. Dies wird im nächsten Kapitel Kapitel 23 behandelt. Trigger und Verhalten.