Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Dieses Buch wurde im Frühjahr 2016 veröffentlicht und seitdem nicht aktualisiert. Wenngleich ein großer Teil des Buchs weiterhin relevante Informationen liefert, sind einige Abschnitte veraltet, und einige Themen sind nicht mehr korrekt oder vollständig.
Ein Xamarin.Forms-Element wie ein Button wird mit einer plattformspezifischen Schaltfläche gerendert, die in eine Klasse namens ButtonRenderer gekapselt ist. Hier finden Sie die iOS-Version von ButtonRenderer, die Android-Version von ButtonRenderer und die UWP-Version von ButtonRenderer.
In diesem Kapitel wird erläutert, wie Sie eigene Renderer schreiben können, um benutzerdefinierte Ansichten zu erstellen, die plattformspezifischen Objekten zugeordnet sind.
Die vollständige Klassenhierarchie
Es gibt vier Assemblys, die den plattformspezifischen Code für Xamarin.Forms enthalten. Sie können sich die Quelle auf GitHub mithilfe dieser Links ansehen:
- Xamarin.Forms.Platform (sehr klein)
- Xamarin.Forms.Platform.iOS
- Xamarin.Forms.Platform.Android
- Xamarin.Forms.Platform.UAP
Hinweis
Die in diesem Buch erwähnten WinRT-Assemblys sind nicht mehr Teil dieser Projektmappe.
Das PlatformClassHierarchy-Beispiel zeigt eine Klassenhierarchie für die Assemblys an, die für die ausführende Plattform gültig sind.
Ihnen wird eine wichtige Klasse namens ViewRenderer auffallen. Dies ist die Klasse, von der Sie ableiten, wenn Sie einen plattformspezifischen Renderer erstellen. Sie ist in drei verschiedenen Versionen vorhanden, weil sie an das Ansichtssystem der Zielplattform gebunden ist:
Der iOS-ViewRenderer<TView, TNativeView> besitzt generische Argumente:
TView, beschränkt aufXamarin.Forms.View.TNativeView, beschränkt aufUIKit.UIView.
Der Android-ViewRenderer<TView, TNativeView> besitzt generische Argumente:
TView, beschränkt aufXamarin.Forms.View.TNativeView, beschränkt aufAndroid.Views.View.
Der UWP-ViewRenderer<TElement, TNativeElement> besitzt unterschiedlich benannte generische Argumente:
TElement, beschränkt aufXamarin.Forms.View.TNativeElement, beschränkt aufWindows.UI.Xaml.FrameworkElement.
Beim Schreiben eines Renderers leiten Sie eine Klasse von View ab und schreiben dann mehrere ViewRenderer-Klassen, eine für jede unterstützte Plattform. Jede plattformspezifische Implementierung verweist auf eine native Klasse, die von dem Typ abgeleitet wird, den Sie als Parameter TNativeView oder TNativeElement angeben.
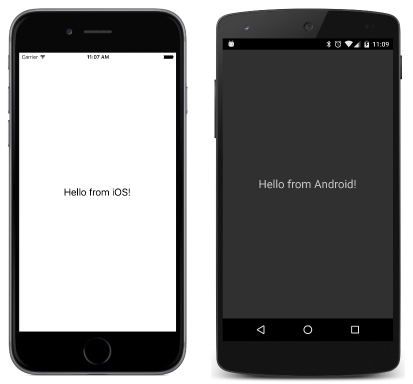
Hallo benutzerdefinierte Renderer!
Das HelloRenderers-Programm verweist auf eine benutzerdefinierte Ansicht namens HelloView in seiner App-Klasse.
Die HelloView-Klasse ist im HelloRenderers-Projekt enthalten und wird einfach von View abgeleitet.
Die HelloViewRenderer-Klasse im HelloRenderers.iOS-Projekt wird von ViewRenderer<HelloView, UILabel> abgeleitet. In der OnElementChanged-Außerkraftsetzung erstellt sie ein natives iOS-UILabel und ruft SetNativeControl auf.
Die HelloViewRenderer-Klasse im HelloRenderers.Droid-Projekt wird von ViewRenderer<HelloView, TextView> abgeleitet. In der OnElementChanged-Außerkraftsetzung erstellt sie eine Android-TextView und ruft SetNativeControl auf.
Die HelloViewRenderer-Klasse im HelloRenderers.UWP- und anderen Projekten wird von ViewRenderer<HelloView, TextBlock> abgeleitet. In der OnElementChanged-Außerkraftsetzung erstellt sie einen Windows-TextBlock und ruft SetNativeControl auf.
Alle ViewRenderer-Ableitungen enthalten ein ExportRenderer-Attribut auf Assemblyebene, das die HelloView-Klasse der HelloViewRenderer-Klasse zuordnet. Auf diese Weise lokalisiert Xamarin.Forms Renderer in den einzelnen Plattformprojekten:
Renderer und Eigenschaften
Der nächste Satz von Renderern implementiert das Zeichnen von Ellipsen und befindet sich in den verschiedenen Projekten der Projektmappe Xamarin.FormsBook.Platform.
Die EllipseView-Klasse befindet sich auf der Plattform Xamarin.FormsBook.Platform. Die Klasse ähnelt der BoxView und definiert nur eine einzelne Eigenschaft: Color vom Typ Color.
Die Renderer können Eigenschaftswerte übertragen, die für eine View auf das native Objekt festgelegt sind, indem die OnElementPropertyChanged-Methode im Renderer außer Kraft gesetzt wird. Innerhalb dieser Methode (und innerhalb der meisten Renderer) sind zwei Eigenschaften verfügbar:
Element, das Xamarin.Forms-ElementControl, das native Ansichts-, Widget- oder Steuerelementobjekt.
Die Typen dieser Eigenschaften werden von den generischen Parametern von ViewRenderer bestimmt. In diesem Beispiel ist Element vom Typ EllipseView.
Die OnElementPropertyChanged-Außerkraftsetzung kann deshalb den Color-Wert des Element an das native Control-Objekt übertragen, wahrscheinlich mit einer Form von Konvertierung. Die drei Renderer sind:
- iOS:
EllipseViewRenderer, der eineEllipseUIView-Klasse für die Ellipse verwendet. - Android:
EllipseViewRenderer, der eineEllipseDrawableView-Klasse für die Ellipse verwendet. - UWP:
EllipseViewRenderer, der die nativeEllipse-Klasse von Windows verwenden kann.
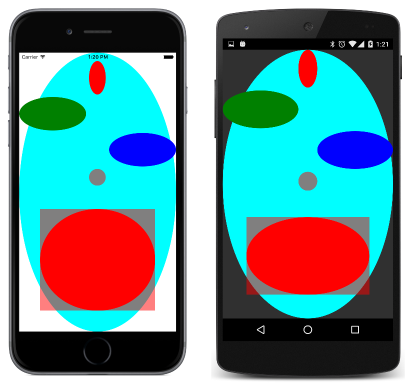
Die EllipseDemo-Klasse zeigt mehrere dieser EllipseView-Objekte an:
Beim BouncingBall-Beispiel prallt eine EllipseView von den Rändern des Bildschirms ab.
Renderer und Ereignisse
Renderer können außerdem Ereignisse indirekt generieren. Die StepSlider Klasse ähnelt der Normalen Xamarin.FormsSlider , ermöglicht jedoch das Angeben einer Reihe von einzelnen Schritten zwischen den Minimum Werten Maximum .
Die drei Renderer sind:
- iOS:
StepSliderRenderer - Android:
StepSliderRenderer - UWP:
StepSliderRenderer
Die Renderer erkennen Änderungen am nativen Steuerelement und rufen dann SetValueFromRenderer auf, das auf eine bindbare Eigenschaft verweist, die im StepSlider definiert ist, wobei eine Änderung an diesem dafür sorgt, dass StepSlider ein ValueChanged-Ereignis auslöst.
Im StepSliderDemo-Beispiel wird dieser neue Schieberegler veranschaulicht.