Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Dieses E-Book wurde im Frühjahr 2017 veröffentlicht und seitdem nicht mehr aktualisiert. Es gibt vieles im Buch, das wertvoll bleibt, aber ein Teil des Materials ist veraltet.
Unabhängig von der Plattform stehen Entwickler von Unternehmens-Apps vor mehreren Herausforderungen:
- Anforderungen an eine App, die sich im Laufe der Zeit ändern können
- Neue Geschäftschancen und Herausforderungen
- Laufendes Feedback während der Entwicklung, das Umfang und Anforderungen der App erheblich beeinflussen kann
Vor diesem Hintergrund ist es wichtig, Apps zu entwickeln, die im Laufe der Zeit einfach geändert oder erweitert werden können. Das Entwerfen für eine solche Anpassungsfähigkeit kann schwierig sein, da es eine Architektur erfordert, die es ermöglicht, einzelne Teile der App unabhängig voneinander zu entwickeln und isoliert zu testen, ohne den Rest der App zu beeinträchtigen.
Viele Unternehmens-Apps sind so komplex, dass mehrere Entwickler erforderlich sind. Es kann eine große Herausforderung sein, eine App so zu gestalten, dass mehrere Entwickler unabhängig voneinander effektiv an verschiedenen Teilen der App arbeiten können und gleichzeitig sicherstellen, dass die Teile nahtlos in die App integriert werden.
Die herkömmliche Herangehensweise an Entwurf und Entwicklung einer App führt zu einer so genannten monolithischen App, bei der die Komponenten eng miteinander gekoppelt sind und keine klare Trennung zwischen ihnen besteht. In der Regel führt dieser monolithische Ansatz zu Apps, die schwierig und ineffizient zu pflegen sind, weil es schwierig sein kann, Fehler zu beheben, ohne andere Komponenten in der App zu beeinträchtigen, und weil es schwierig sein kann, neue Features hinzuzufügen oder vorhandene Features zu ersetzen.
Ein wirksames Mittel zum Meistern dieser Herausforderungen ist die Aufteilung einer App in getrennte, lose gekoppelte Komponenten, die sich leicht in eine App integrieren lassen. Ein solcher Ansatz bietet mehrere Vorteile:
- Ermöglicht es, dass einzelne Funktionen von verschiedenen Personen oder Teams entwickelt, getestet, erweitert und gepflegt werden können.
- Fördert die Wiederverwendung und eine saubere Trennung zwischen den horizontalen Fähigkeiten der App, wie z. B. Authentifizierung und Datenzugriff, und den vertikalen Fähigkeiten, wie z. B. App-spezifische Geschäftsfunktionalität. Dadurch können Abhängigkeiten und Interaktionen zwischen App-Komponenten einfacher verwaltet werden.
- Dieser Ansatz hilft dabei, eine Rollentrennung aufrechtzuerhalten, indem verschiedenen Personen oder Teams die Möglichkeit gegeben wird, sich je nach ihrer Kompetenz auf eine bestimmte Aufgabe oder einen Teil der Funktionalität zu konzentrieren. Insbesondere sorgt er für eine sauberere Trennung zwischen der Benutzeroberfläche und Geschäftslogik der App.
Bei Aufteilung einer App in einzelne, lose gekoppelte Komponenten gibt es jedoch viele Probleme, die gelöst werden müssen. Dazu zählen unter anderem folgende Einstellungen:
- Entscheiden, wie Sie eine saubere Trennung von Zuständigkeiten zwischen den Steuerelementen der Benutzeroberfläche und ihrer Logik erreichen können. Eine der wichtigsten Entscheidungen beim Erstellen einer Xamarin.Forms Unternehmens-App ist, ob Geschäftslogik in CodeBehind-Dateien platziert werden soll, oder ob eine sauber Trennung der Belange zwischen den Steuerelementen der Benutzeroberfläche und ihrer Logik erstellt werden soll, um die App verwaltbarer und testbarer zu machen. Weitere Informationen finden Sie unter Model View ViewModel.
- Bestimmen, ob ein Dependency Injection-Container verwendet werden soll. Dependency Injection-Container reduzieren die Abhängigkeitskopplung zwischen Objekten, indem sie die Möglichkeit bieten, Instanzen von Klassen mit ihren eingefügten Abhängigkeiten zu erstellen und deren Lebensdauer auf Grundlage der Konfiguration des Containers zu verwalten. Weitere Informationen finden Sie unter Abhängigkeitsinjektion.
- Wählen zwischen der von der Plattform bereitgestellten Ereignisverwaltung und der lose gekoppelten, nachrichtenbasierten Kommunikation zwischen Komponenten, die sich nicht durch Objekt- und Typverweise verknüpfen lassen. Weitere Informationen finden Sie unter Einführung in die Kommunikation zwischen lose gekoppelten Komponenten.
- Entscheiden, wie zwischen Seiten navigiert werden soll, einschließlich des Aufrufens der Navigation und des Speicherorts der Navigationslogik. Weitere Informationen finden Sie unter Navigation.
- Bestimmen, wie Benutzereingaben auf Richtigkeit überprüft werden. Die Entscheidung muss umfassen, wie Benutzereingaben überprüft werden und wie der Benutzer über Validierungsfehler benachrichtigt werden soll. Weitere Informationen finden Sie unter Validierung.
- Entscheiden, wie die Authentifizierung erfolgen soll und wie Ressourcen mittels Autorisierung geschützt werden sollen. Weitere Informationen finden Sie unter Authentifizierung und Autorisierung.
- Bestimmen des Zugriffs auf Remotedaten aus Webdiensten, einschließlich des zuverlässigen Abrufens und Zwischenspeicherns von Daten. Weitere Informationen finden Sie unter Zugreifen auf Remotedaten.
- Entscheiden, wie die App getestet werden soll. Weitere Informationen finden Sie unter Komponententests.
Dieser Leitfaden enthält Anleitungen zu diesen Problemen und konzentriert sich auf die grundlegenden Muster und architekturen für die Erstellung einer plattformübergreifenden Unternehmens-App mit Xamarin.Forms. Der Leitfaden zielt darauf ab, anpassungsfähigen, verwaltbaren und testbaren Code zu erstellen, indem allgemeine Xamarin.Forms Entwicklungsszenarien für Unternehmens-Apps behandelt und die Aspekte Präsentation, Präsentationslogik und Entitäten durch Unterstützung des MVVM-Musters (Model-View-ViewModel) getrennt werden.
Beispielanwendung
Dieser Leitfaden enthält die Beispielanwendung eShopOnContainers, bei der es sich um einen Onlineshop mit folgender Funktionalität handelt:
- Authentifizieren und Autorisieren bei einen Back-End-Dienst
- Durchsuchen eines Katalog nach Shirts, Kaffeebechern und anderen Marketingartikeln
- Filtern des Katalogs
- Bestellen von Artikeln aus dem Katalog
- Anzeigen des Bestellverlaufs des Benutzers
- Konfiguration der Einstellungen
Beispielanwendungsarchitektur
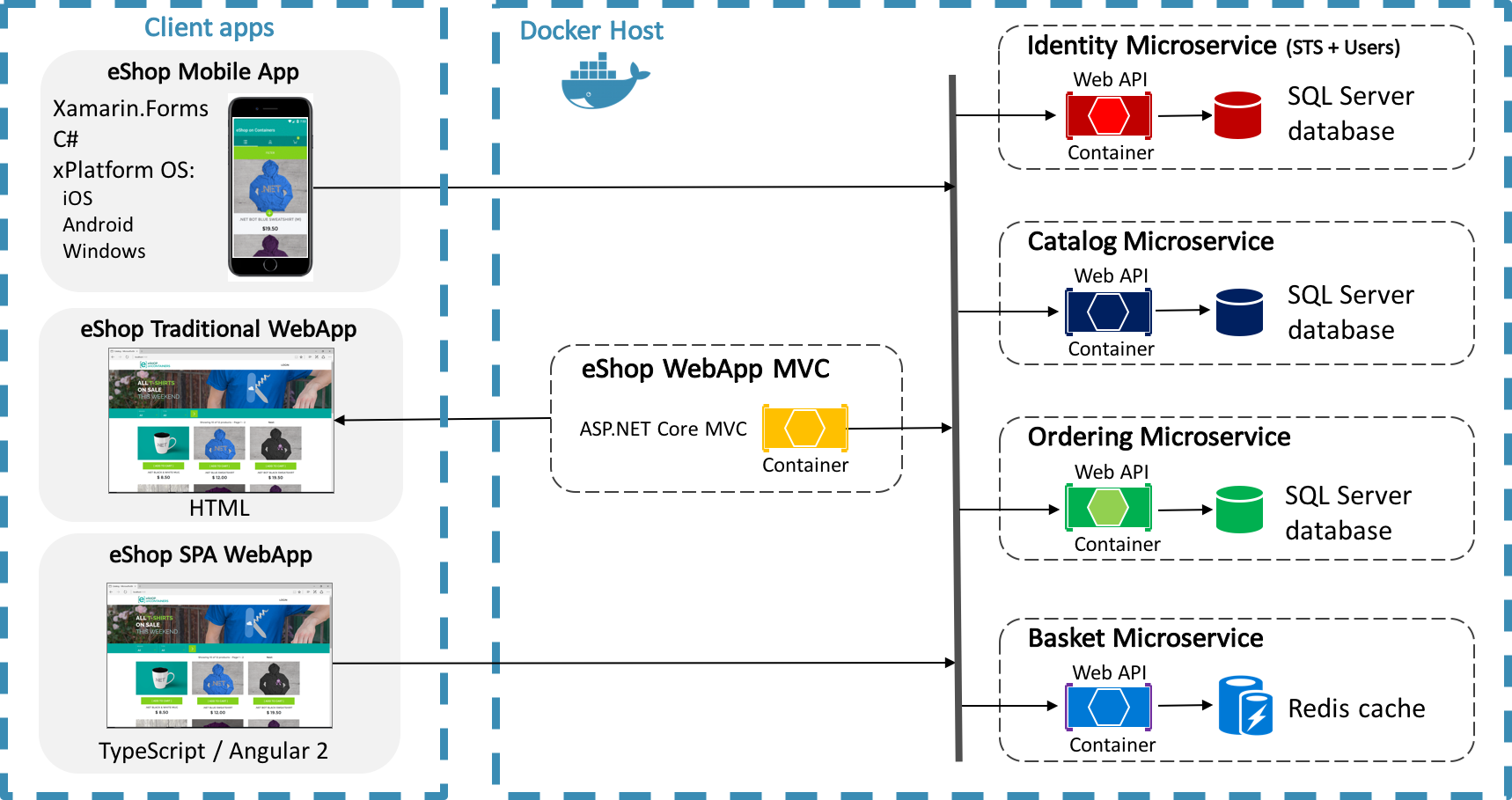
Abbildung 1-1 bietet eine allgemeine Übersicht über die Architektur der Beispielanwendung.

Abbildung 1-1: Allgemeine Architektur von eShopOnContainers
Die Beispielanwendung enthält drei Client-Apps:
- Eine mit ASP.NET Core entwickelte MVC-Anwendung.
- Eine mit Angular 2 und Typescript entwickelte Single-Page-Webanwendung (SPA). Bei diesem Ansatz für Webanwendungen wird vermieden, dass bei jedem Vorgang ein Roundtrip zum Server erfolgt.
- Eine mobile App, die mit Xamarin.Formsentwickelt wurde und iOS, Android und die Universelle Windows-Plattform (UWP) unterstützt.
Informationen zu den Webanwendungen finden Sie unter Entwerfen und Entwickeln moderner Webanwendungen mit ASP.NET Core und Microsoft Azure.
Die Beispielanwendung umfasst die folgenden Back-End-Dienste:
- Ein Microservice für Identität, der mit ASP.NET Core Identity und IdentityServer arbeitet.
- Ein Microservice für Kataloge, bei dem es sich um einen datengesteuerten CRUD-Dienst (Create, Read, Update, Delete [Erstellen, Lesen, Aktualisieren, Löschen]) handelt, der eine SQL Server-Datenbank mit EntityFramework Core nutzt.
- Ein Microservice für Bestellungen, bei dem es sich um einen domänengesteuerten Dienst handelt, der domänengesteuerte Entwurfsmuster verwendet.
- Ein Microservice für Warenkörbe, bei dem es sich um einen datengesteuerten CRUD-Dienst handelt, der Redis Cache nutzt.
Diese Back-End-Dienste werden als Microservices mit ASP.NET Core MVC implementiert und als eindeutige Container in einem einzelnen Docker-Host bereitgestellt. Zusammen bilden diese Back-End-Dienste die Referenzanwendung eShopOnContainers. Client-Apps kommunizieren mit den Back-End-Diensten über eine REST-Webschnittstelle (Representational State Transfer). Weitere Informationen zu Microservices und Docker finden Sie unter Containerisierte Microservices.
Weitere Informationen zur Implementierung der Back-End-Dienste finden Sie unter .NET-Microservices: Architektur für containerisierte .NET-Anwendungen.
Mobile App
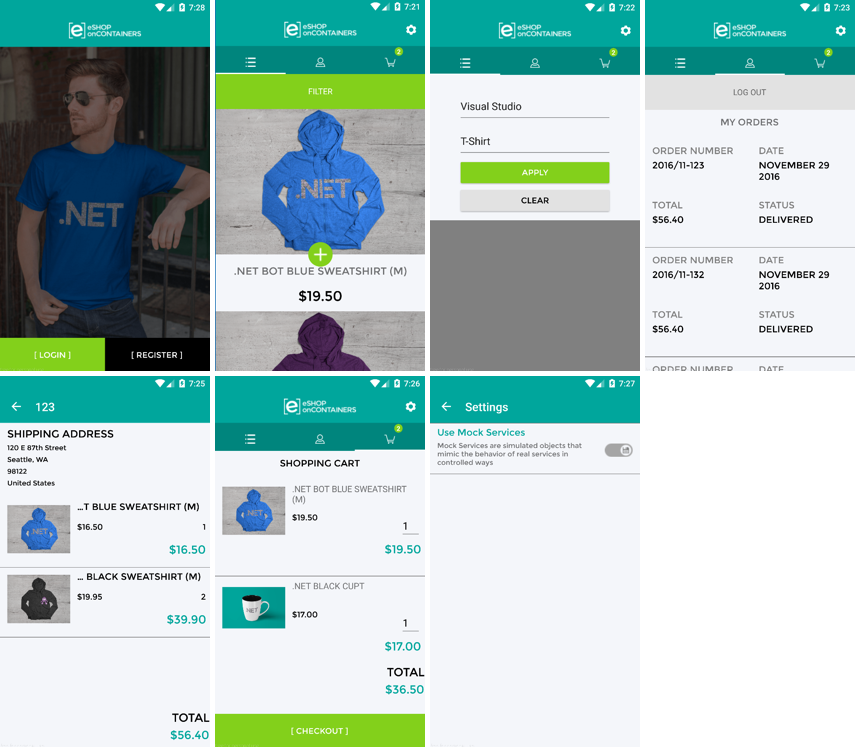
Dieser Leitfaden konzentriert sich auf das Erstellen plattformübergreifender Unternehmens-Apps mit Xamarin.Forms, und verwendet die mobile eShopOnContainers-App als Beispiel. Abbildung 1-2 zeigt die Seiten aus der mobilen eShopOnContainers-App, die die zuvor beschriebenen Funktionen bereitstellen.
Abbildung 1-2: Die mobile eShopOnContainers-App
Die mobile App nutzt die Back-End-Dienste, die von der Referenzanwendung eShopOnContainers bereitgestellt werden. Sie kann jedoch so konfiguriert werden, dass sie Daten simulierter Dienste nutzt, wenn Sie keine Back-End-Dienste bereitstellen möchten.
Die mobile eShopOnContainers-App übt die folgenden Xamarin.Forms Funktionen aus:
- XAML
- Steuerelemente
- Bindungen
- Konverter
- Stile
- Animationen
- Befehle
- Verhalten
- Auslöser
- Effekte
- Benutzerdefinierte Renderer
- MessagingCenter
- Benutzerdefinierte Steuerelemente
Weitere Informationen zu dieser Funktionalität finden Sie in der Xamarin.Forms Dokumentation und erstellen mobiler Apps mit Xamarin.Forms.
Darüber hinaus werden Komponententests für einige klassen in der mobilen eShopOnContainers-App bereitgestellt.
Lösung für mobile Apps
Die mobile App-Lösung eShopOnContainers organisiert den Quellcode und andere Ressourcen in Projekten. In allen Projekten dienen Ordner zur Organisation des Quellcodes und anderer Ressourcen in Kategorien. In der folgenden Tabelle sind die Projekte aufgeführt, aus denen die mobile eShopOnContainers-App besteht:
| Projekt | Beschreibung |
|---|---|
| eShopOnContainers.Core | Dieses Projekt ist das PCL-Projekt (Portable Class Library), das den freigegebenen Code und die freigegebene Benutzeroberfläche enthält. |
| eShopOnContainers.Droid | Dieses Projekt enthält Android-spezifischen Code und ist der Einstiegspunkt für die Android-App. |
| eShopOnContainers.iOS | Dieses Projekt enthält iOS-spezifischen Code und ist der Einstiegspunkt für die iOS-App. |
| eShopOnContainers.UWP | Dieses Projekt enthält Universelle Windows-Plattform (UWP) spezifischen Code und ist der Einstiegspunkt für die Windows-App. |
| eShopOnContainers.TestRunner.Droid | Dieses Projekt ist der Android-Testrunner für das Projekt eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.iOS | Dieses Projekt ist der iOS-Testrunner für das Projekt eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.Windows | Dieses Projekt ist der Universelle Windows-Plattform Testrunner für das Projekt eShopOnContainers.UnitTests. |
| eShopOnContainers.UnitTests | Dieses Projekt enthält Komponententests für das eShopOnContainers.Core-Projekt. |
Die Klassen aus der mobilen eShopOnContainers-App können in jeder Xamarin.Forms App mit wenig oder ohne Änderungen wiederverwendet werden.
eShopOnContainers.Core-Projekt
Das PCL-Projekt eShopOnContainers.Core enthält die folgenden Ordner:
| Ordner | BESCHREIBUNG |
|---|---|
| Animationen | Enthält Klassen, die das Nutzen von Animationen in XAML ermöglichen. |
| Verhalten | Enthält Verhalten, die für Ansichtsklassen verfügbar gemacht werden. |
| Steuerelemente | Enthält von der App verwendete benutzerdefinierte Steuerelemente. |
| Konverter | Enthält Wertkonverter, die benutzerdefinierte Logik auf eine Bindung anwenden. |
| Effekte | Enthält die EntryLineColorEffect -Klasse, die verwendet wird, um die Rahmenfarbe bestimmter Entry Steuerelemente zu ändern. |
| Ausnahmen | Enthält den benutzerdefinierten ServiceAuthenticationException. |
| Erweiterungen | Enthält Erweiterungsmethoden für die Klassen VisualElement und IEnumerable. |
| Hilfsmethoden | Enthält Hilfsklassen für die App. |
| Modelle | Enthält die Modellklassen für die App. |
| Eigenschaften | Enthält AssemblyInfo.cs, eine .NET-Assemblymetadatendatei. |
| Dienste | Enthält Schnittstellen und Klassen, die Dienste implementieren, die der App zur Verfügung gestellt werden. |
| Auslöser | Enthält den BeginAnimation Trigger, der zum Aufrufen einer Animation in XAML verwendet wird. |
| Überprüfungen | Enthält Klassen, die an der Überprüfung der Dateneingabe beteiligt sind. |
| ViewModels | Enthält die Anwendungslogik, die für Seiten verfügbar gemacht wird. |
| Ansichten | Enthält die Seiten für die App. |
Plattformprojekte
Die Plattformprojekte enthalten Effektimplementierungen, benutzerdefinierte Rendererimplementierungen und andere plattformspezifische Ressourcen.
Zusammenfassung
Die plattformübergreifenden Entwicklungstools und Plattformen für mobile Apps von Xamarin bieten eine umfassende Lösung für B2E-, B2B- und B2C-Mobile-Client-Apps, die die Möglichkeit bieten, Code auf allen Zielplattformen (iOS, Android und Windows) gemeinsam zu nutzen und die Gesamtkosten zu senken. Apps können ihre Benutzeroberfläche und den App-Logik-Code gemeinsam nutzen und dabei das native Erscheinungsbild der Plattform beibehalten.
Entwickler von Unternehmens-Apps stehen vor verschiedenen Herausforderungen, die die Architektur der App während der Entwicklung verändern können. Daher ist es wichtig, eine App so zu entwickeln, dass sie im Laufe der Zeit geändert oder erweitert werden kann. Das Entwerfen für eine solche Anpassungsfähigkeit kann schwierig sein, bedeutet aber in der Regel, dass eine App in einzelne, lose gekoppelte Komponenten aufgeteilt wird, die sich leicht in eine App integrieren lassen.