FlyoutPage-Schatten unter iOS
Diese plattformspezifische Steuert, ob die Detailseite eines FlyoutPage Schattens darauf angewendet wurde, wenn die Flyoutseite angezeigt wird. Sie wird in XAML genutzt, indem sie die FlyoutPage.ApplyShadow bindungsfähige Eigenschaft auf true setzt:
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
Alternativ kann sie mit der Fluent-API von C# genutzt werden:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCS : FlyoutPage
{
public iOSFlyoutPageCS(ICommand restore)
{
On<iOS>().SetApplyShadow(true);
// ...
}
}
Die FlyoutPage.On<iOS>-Methode legt fest, dass diese plattformspezifische Anwendung nur auf iOS läuft. Die FlyoutPage.SetApplyShadow-Methode im Xamarin.Forms.PlatformConfiguration.iOSSpecific-Namespace wird verwendet, um zu steuern, ob ein Schatten auf die Detailseite eines FlyoutPage angewendet wird, wenn die Übersichtsseite angezeigt wird. Zusätzlich kann die GetApplyShadow-Methode verwendet werden, um zu bestimmen, ob ein Schatten auf die Detailseite eines FlyoutPage angewendet wird.
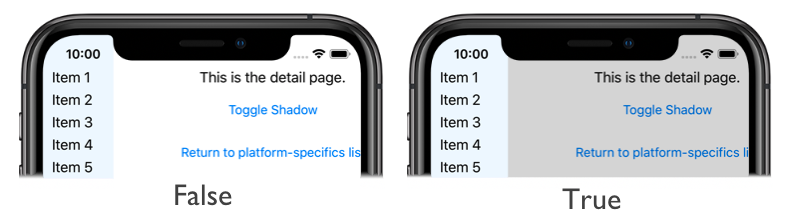
Daraus folgt, dass ein Schatten auf die Detailseite eines FlyoutPage angewendet werden kann, wenn die Flyout-Seite angezeigt wird: