Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Zugriffstasten sind Tastenkombinationen, die die Benutzerfreundlichkeit und Barrierefreiheit von Apps auf dem Universelle Windows-Plattform (UWP) verbessern, indem sie benutzern eine intuitive Möglichkeit bieten, schnell über eine Tastatur statt per Touch oder Maus mit der sichtbaren Benutzeroberfläche der App zu navigieren und zu interagieren. Dabei handelt es sich um Kombinationen aus der Alt-Taste und einer oder mehreren alphanumerischen Tasten, die normalerweise nacheinander gedrückt werden. Tastenkombinationen werden automatisch für Zugriffstasten unterstützt, die ein einzelnes alphanumerisches Zeichen verwenden.
Zugriffstasteninfos sind unverankerte Badges, die neben Steuerelementen angezeigt werden, für die es Zugriffstasten gibt. Jede Zugriffstasteninfo enthält die alphanumerischen Tasten, die das zugehörige Steuerelement aktivieren. Wenn Benutzende die Alt-Taste drücken, werden die Zugriffstasteninfos angezeigt.
Diese plattformspezifische UWP-Plattform wird verwendet, um einen Zugriffsschlüssel für ein .VisualElement Sie wird in XAML verwendet, indem die angehängte Eigenschaft VisualElement.AccessKey auf einen alphanumerischen Wert gesetzt wird und optional die angehängte Eigenschaft VisualElement.AccessKeyPlacement auf einen Wert der AccessKeyPlacement-Enumeration, die angehängte Eigenschaft VisualElement.AccessKeyHorizontalOffset auf einen double-Wert und die angehängte Eigenschaft VisualElement.AccessKeyVerticalOffset auf einen double-Wert:
<TabbedPage ...
xmlns:windows="clr-namespace:Xamarin.Forms.PlatformConfiguration.WindowsSpecific;assembly=Xamarin.Forms.Core">
<ContentPage Title="Page 1"
windows:VisualElement.AccessKey="1">
<StackLayout Margin="20">
...
<Switch windows:VisualElement.AccessKey="A" />
<Entry Placeholder="Enter text here"
windows:VisualElement.AccessKey="B" />
...
<Button Text="Access key F, placement top with offsets"
Margin="20"
Clicked="OnButtonClicked"
windows:VisualElement.AccessKey="F"
windows:VisualElement.AccessKeyPlacement="Top"
windows:VisualElement.AccessKeyHorizontalOffset="20"
windows:VisualElement.AccessKeyVerticalOffset="20" />
...
</StackLayout>
</ContentPage>
...
</TabbedPage>
Alternativ kann es auch von C# aus über die Fluent-API genutzt werden:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.WindowsSpecific;
...
var page = new ContentPage { Title = "Page 1" };
page.On<Windows>().SetAccessKey("1");
var switchView = new Switch();
switchView.On<Windows>().SetAccessKey("A");
var entry = new Entry { Placeholder = "Enter text here" };
entry.On<Windows>().SetAccessKey("B");
...
var button4 = new Button { Text = "Access key F, placement top with offsets", Margin = new Thickness(20) };
button4.Clicked += OnButtonClicked;
button4.On<Windows>()
.SetAccessKey("F")
.SetAccessKeyPlacement(AccessKeyPlacement.Top)
.SetAccessKeyHorizontalOffset(20)
.SetAccessKeyVerticalOffset(20);
...
Die VisualElement.On<Windows> Methode gibt an, dass diese plattformspezifische Nur auf dem Universelle Windows-Plattform ausgeführt wird. Mithilfe der Methode VisualElement.SetAccessKey im Namespace Xamarin.Forms.PlatformConfiguration.WindowsSpecific wird der Zugriffstastenwert für VisualElement festgelegt. Die Methode VisualElement.SetAccessKeyPlacement gibt optional die Position an, die für die Anzeige der Zugriffstasteninfo verwendet werden soll, wobei die AccessKeyPlacement-Enumeration die folgenden möglichen Werte bereitstellt:
Auto– gibt an, dass die Platzierung der Zugriffstasteninfo durch das Betriebssystem bestimmt wird.Top– gibt an, dass die Zugriffstasteninfo über dem oberen Rand vonVisualElementerscheint.Bottom– gibt an, dass die Zugriffstasteninfo unterhalb des unteren Randes vonVisualElementerscheint.Right– gibt an, dass die Zugriffsschlüsselinfo rechts neben dem rechten Rand vonVisualElementerscheint.Left– gibt an, dass die Zugriffstasteninfo links neben dem linken Rand vonVisualElementerscheint.Center– gibt an, dass die Zugriffstasteninfo in der Mitte vonVisualElementüberlagert wird.
Hinweis
Normalerweise ist die Auto-Platzierung der Zugriffstasteninfo ausreichend, was auch die Unterstützung für adaptive Benutzeroberflächen einschließt.
Die Methoden VisualElement.SetAccessKeyHorizontalOffset und VisualElement.SetAccessKeyVerticalOffset können für eine detailliertere Kontrolle der Position der Zugriffstasteninfo verwendet werden. Das Argument für die SetAccessKeyHorizontalOffset-Methode gibt an, wie weit die Zugriffstasteninfo nach links oder rechts bewegt werden soll, und das Argument für die SetAccessKeyVerticalOffset-Methode gibt an, wie weit die Zugriffstasteninfo nach oben oder unten bewegt werden soll.
Hinweis
Wenn die Platzierung der Zugriffstasteninfo auf Auto eingestellt ist, können Sie keinen Versatz für die Zugriffstasten einstellen.
Darüber hinaus können die Methoden GetAccessKey, GetAccessKeyPlacement, GetAccessKeyHorizontalOffset und GetAccessKeyVerticalOffset verwendet werden, um einen Zugriffstastenwert und seine Position abzurufen.
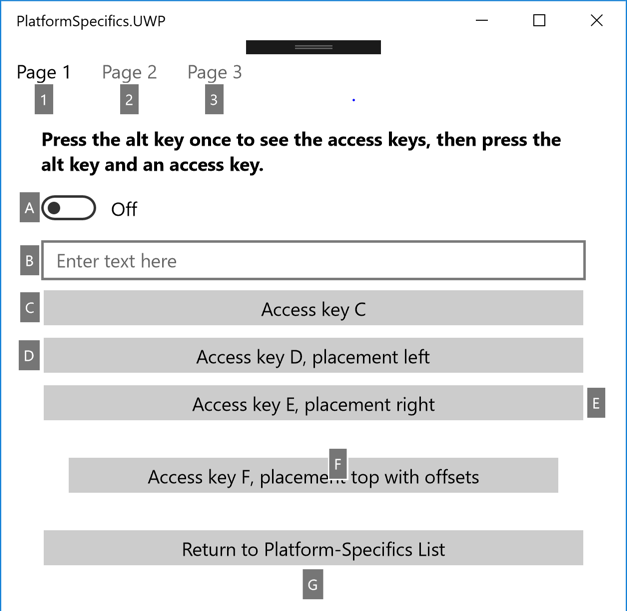
Demzufolge können Zugriffstasteninfos neben jeder VisualElement-Instanz, die Zugriffstasten definiert, durch Drücken der Alt-Taste angezeigt werden:

Wenn Benutzende eine Zugriffstaste aktivieren, indem sie die Alt-Taste gefolgt von der Zugriffstaste drücken, wird die Standardaktion für VisualElement ausgeführt. Wenn Benutzende beispielsweise die Zugriffstaste auf einem Switch aktivieren, wird der Switch umgeschaltet. Wenn Benutzende die Zugriffstaste auf einem Entry aktivieren, erhält der Entry den Fokus. Wenn Benutzende die Zugriffstaste auf einem Button aktivieren, wird der Ereignishandler für das Clicked-Ereignis ausgeführt.
Warnung
Wenn ein modales Dialogfeld standardmäßig angezeigt wird, können alle Zugriffstasten, die auf der Seite hinter dem Dialogfeld definiert sind, weiterhin aktiviert werden. Benutzerdefinierte Logik kann jedoch geschrieben werden, um Zugriffstasten in diesem Szenario zu deaktivieren. Dies kann erreicht werden, indem das Dispatcher.AcceleratorKeyActivated Ereignis in der MainPage Klasse Ihres UWP-Projekts behandelt wird, und im Ereignishandler die Handled Eigenschaft der Ereignisargumente auf true den Zeitpunkt der Anzeige eines modalen Dialogfelds festlegen.
Weitere Informationen über Zugriffstasten finden Sie unter Zugriffstasten.