Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Die LinearGradientBrush Klasse wird von der GradientBrush Klasse abgeleitet und zeichnet einen Bereich mit einem linearen Farbverlauf, der zwei oder mehr Farben entlang einer Linie kombiniert, die als Farbverlaufsachse bezeichnet wird. GradientStop-Objekte werden verwendet, um die Farben im Farbverlauf und ihre Positionen zu bestimmen. Weitere Informationen zu GradientStop Objekten finden Sie unter Xamarin.Forms Pinsel: Farbverläufe.
Die LinearGradientBrush-Klasse definiert die folgenden Eigenschaften:
StartPointvom TypPoint, der die zweidimensionalen Startkoordinaten des linearen Farbverlaufs darstellt. Der Standardwert dieser Eigenschaft ist (0,0).EndPointvom TypPoint, der die zweidimensionalen Endkoordinaten des linearen Farbverlaufs darstellt. Der Standardwert dieser Eigenschaft ist (1,1).
Diese Eigenschaften werden von BindableProperty-Objekten unterstützt, was bedeutet, dass sie Ziele von Datenbindungen sein können und formatiert werden können.
Die LinearGradientBrush Klasse wird auch als IsEmpty Methode zurückgegeben bool , die angibt, ob dem Pinsel Objekte GradientStop zugewiesen wurden.
Hinweis
Lineare Farbverläufe können auch mit der linear-gradient()-CSS-Funktion erstellt werden.
Erstellen eines LinearGradientBrush
Die Farbverlaufsstopps eines linearen Farbverlaufspinsels befinden sich entlang der Farbverlaufsachse. Die Ausrichtung und Größe der Farbverlaufsachse kann über die Eigenschaften StartPoint und EndPoint des Pinsels geändert werden. Durch Manipulation dieser Eigenschaften können horizontale, vertikale und diagonale Farbverläufe erstellt, die Richtung des Farbverlaufs umgekehrt, die Ausbreitung des Farbverlaufs verdichtet werden und vieles mehr.
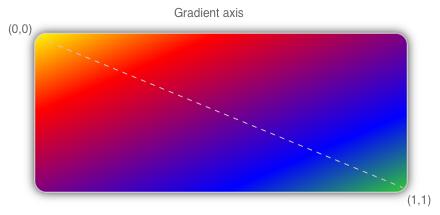
Die StartPoint- und EndPoint-Eigenschaften beziehen sich auf den Zeichnungsbereich. (0,0) bezeichnet die linke obere Ecke des Zeichnungsbereichs und (1,1) die rechte untere Ecke des Zeichnungsbereichs. Das folgende Diagramm zeigt die Farbverlaufsachse für einen diagonalen linearen Farbverlaufspinsel:

In diesem Diagramm zeigt die gestrichelte Linie die Farbverlaufsachse, die den Interpolationspfad des Farbverlaufs vom Anfangspunkt zum Endpunkt hervorhebt.
Erstellen eines horizontalen linearen Farbverlaufs
Um einen horizontalen linearen Farbverlauf zu erstellen, erstellen Sie ein LinearGradientBrush-Objekt und setzen dessen StartPoint auf (0,0) und dessen EndPoint auf (1,0). Fügen Sie dann zwei oder mehr GradientStop-Objekte zur LinearGradientBrush.GradientStops-Sammlung hinzu, die die Farben im Farbverlauf und deren Positionen angeben.
Das folgende XAML-Beispiel zeigt ein horizontales LinearGradientBrush, das als Background eines Frame gesetzt ist:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
In diesem Beispiel wird der Hintergrund von Frame mit einem LinearGradientBrush gezeichnet, das horizontal von Gelb nach Grün interpoliert:

Erstellen eines vertikalen linearen Farbverlaufs
Um einen vertikalen linearen Farbverlauf zu erstellen, erstellen Sie ein LinearGradientBrush-Objekt und setzen dessen StartPoint auf (0,0) und dessen EndPoint auf (0,1). Fügen Sie dann zwei oder mehr GradientStop-Objekte zur LinearGradientBrush.GradientStops-Sammlung hinzu, die die Farben im Farbverlauf und deren Positionen angeben.
Das folgende XAML-Beispiel zeigt ein vertikales LinearGradientBrush, das als Background eines Frame gesetzt ist:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
In diesem Beispiel wird der Hintergrund von Frame mit einem LinearGradientBrush gezeichnet, das vertikal von Gelb nach Grün interpoliert:

Erstellen eines diagonalen linearen Farbverlaufs
Um einen diagonalen linearen Farbverlauf zu erstellen, erstellen Sie ein LinearGradientBrush-Objekt, und setzen dessen StartPoint auf (0,0) und dessen EndPoint auf (1,1). Fügen Sie dann zwei oder mehr GradientStop-Objekte zur LinearGradientBrush.GradientStops-Sammlung hinzu, die die Farben im Farbverlauf und deren Positionen angeben.
Das folgende XAML-Beispiel zeigt eine Diagonale LinearGradientBrush, die als Background eines Frame gesetzt ist:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
In diesem Beispiel wird der Hintergrund von Frame mit einem LinearGradientBrush gezeichnet, das diagonal von Gelb nach Grün interpoliert:
