Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
CarouselView enthält die folgenden Eigenschaften, die die anzuzeigenden Daten und deren Darstellung definieren:
ItemsSource, vom TypIEnumerable, gibt die Sammlung der anzuzeigenden Elemente an und hat den Standardwertnull.ItemTemplate, vom TypDataTemplate, gibt die Vorlage an, die auf jedes Element in der Sammlung der anzuzeigenden Elemente anzuwenden ist.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen sein können.
Hinweis
CarouselView definiert eine ItemsUpdatingScrollMode-Eigenschaft, die das Bildlaufverhalten des CarouselView darstellt, wenn neue Elemente hinzugefügt werden. Weitere Informationen zu dieser Eigenschaft finden Sie unter Steuerung der Bildlaufposition, wenn neue Elemente hinzugefügt werden.
CarouselView unterstützt die inkrementelle Datenvirtualisierung, wenn der/die Benutzer*in blättert. Weitere Informationen finden Sie unter Inkrementelle Datenladevorgänge.
Füllen einer CarouselView mit Daten
Eine CarouselView wird mit Daten gefüllt, indem die Eigenschaft ItemsSource auf eine beliebige Sammlung festgelegt wird, die IEnumerable implementiert. Standardmäßig zeigt CarouselView Elemente horizontal an.
Wichtig
Wenn die CarouselView aktualisiert werden muss, wenn Elemente hinzugefügt, entfernt oder in der zugrunde liegenden Sammlung geändert werden, sollte die zugrunde liegende Sammlung eine IEnumerable-Sammlung sein, die Benachrichtigungen über Eigenschaftsänderungen sendet, wie etwa ObservableCollection.
CarouselView kann mit Daten gefüllt werden, indem seine ItemsSource-Eigenschaft mithilfe von Datenbindung an eine IEnumerable-Sammlung gebunden wird. In XAML wird dies mit der Markuperweiterung Binding erreicht:
<CarouselView ItemsSource="{Binding Monkeys}" />
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
In diesem Beispiel binden die ItemsSource-Eigenschaftsdaten an die Monkeys-Eigenschaft des verbundenen Viewmodels.
Hinweis
Kompilierte Bindungen können aktiviert werden, um die Datenbindungsleistung in Xamarin.Forms Anwendungen zu verbessern. Weitere Informationen finden Sie unter Kompilierte Bindungen.
Informationen zum Ändern der CarouselView Ausrichtung finden Sie unter Xamarin.Forms CarouselView Layout. Informationen zum Definieren der Darstellung jedes Elements in der CarouselView finden Sie unter Definieren der Darstellung von Elementen. Weitere Informationen zur Datenbindung finden Sie unter Xamarin.Forms-Datenbindung.
Definieren der Darstellung des Elements
Das Aussehen der einzelnen Elemente in der CarouselView kann durch die Einstellung der CarouselView.ItemTemplate-Eigenschaft auf eine DataTemplate definiert werden:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "Name");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "Location");
Label detailsLabel = new Label { ... };
detailsLabel.SetBinding(Label.TextProperty, "Details");
StackLayout stackLayout = new StackLayout
{
Children = { nameLabel, image, locationLabel, detailsLabel }
};
Frame frame = new Frame { ... };
StackLayout rootStackLayout = new StackLayout
{
Children = { frame }
};
return rootStackLayout;
});
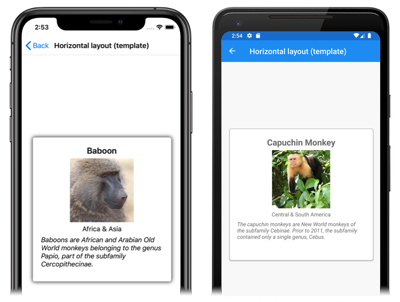
Die in der DataTemplate angegebenen Elemente definieren die Darstellung jedes Elements in der CarouselView. Im Beispiel wird das Layout innerhalb der DataTemplate durch ein StackLayout verwaltet, und die Daten werden mit einem Image-Objekt und drei Label-Objekten angezeigt, die alle an Eigenschaften der Monkey-Klasse gebunden sind:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Die folgenden Screenshots zeigen das Ergebnis der Vorlagen für jedes Element:
Weitere Informationen zu Datenvorlagen finden Sie unter Xamarin.Forms-Datenvorlagen.
Auswählen der Elementdarstellung zur Runtime
Die Darstellung jedes Elements in der CarouselView kann zur Laufzeit auf der Grundlage des Elementwerts gewählt werden, indem die Eigenschaft CarouselView.ItemTemplate auf ein DataTemplateSelector-Objekt gesetzt wird:
<ContentPage ...
xmlns:controls="clr-namespace:CarouselViewDemos.Controls"
x:Class="CarouselViewDemos.Views.HorizontalLayoutDataTemplateSelectorPage">
<ContentPage.Resources>
<DataTemplate x:Key="AmericanMonkeyTemplate">
...
</DataTemplate>
<DataTemplate x:Key="OtherMonkeyTemplate">
...
</DataTemplate>
<controls:MonkeyDataTemplateSelector x:Key="MonkeySelector"
AmericanMonkey="{StaticResource AmericanMonkeyTemplate}"
OtherMonkey="{StaticResource OtherMonkeyTemplate}" />
</ContentPage.Resources>
<CarouselView ItemsSource="{Binding Monkeys}"
ItemTemplate="{StaticResource MonkeySelector}" />
</ContentPage>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView
{
ItemTemplate = new MonkeyDataTemplateSelector { ... }
};
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Die ItemTemplate-Eigenschaft wird auf ein MonkeyDataTemplateSelector-Objekt gesetzt. Das folgende Beispiel zeigt die Klasse MonkeyDataTemplateSelector:
public class MonkeyDataTemplateSelector : DataTemplateSelector
{
public DataTemplate AmericanMonkey { get; set; }
public DataTemplate OtherMonkey { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Monkey)item).Location.Contains("America") ? AmericanMonkey : OtherMonkey;
}
}
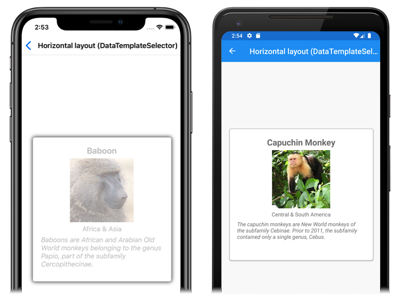
Die Klasse MonkeyDataTemplateSelector definiert AmericanMonkey- und OtherMonkey DataTemplate-Eigenschaften, die auf verschiedene Datenvorlagen festgelegt sind. Das OnSelectTemplate-Überschreiben gibt die Vorlage AmericanMonkey zurück, wenn der Name des Monkey „America“ enthält. Wenn der Name des Monkey nicht „America“ enthält, gibt das OnSelectTemplate-Überschreiben die Vorlage OtherMonkey zurück, die ihre Daten ausgeblendet anzeigt:
Weitere Informationen zu Datenvorlagenselektoren finden Sie unter Create a Xamarin.Forms DataTemplateSelector.
Wichtig
Wenn Sie CarouselView verwenden, setzen Sie das Stammelement Ihrer DataTemplate-Objekte niemals auf eine ViewCell. Dies führt dazu, dass eine Ausnahme ausgelöst wird, da CarouselView kein Zellkonzept hat.
Anzeigeindikatoren
Indikatoren, die die Anzahl der Elemente und die aktuelle Position in einer CarouselView darstellen, können neben der CarouselView angezeigt werden. Dies kann über den Befehl IndicatorView erreicht werden.
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
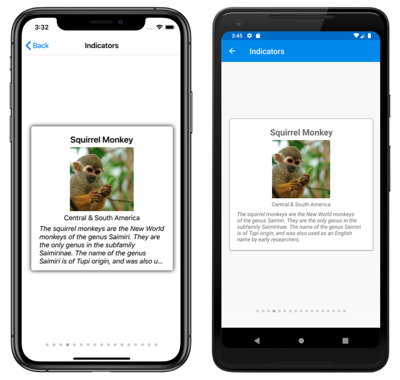
In diesem Beispiel wird die IndicatorView unter der CarouselView, mit einem Indikator für jedes Element in der CarouselView, gerendert. Die IndicatorView wird durch Festlegen der Eigenschaft CarouselView.IndicatorView auf das IndicatorView-Objekt mit Daten gefüllt. Jeder Indikator ist ein hellgrauer Kreis, während der Indikator, der das aktuelle Element in der CarouselView darstellt, dunkelgrau ist:
Wichtig
Durch Festlegen der Eigenschaft CarouselView.IndicatorView wird erreicht, dass die Eigenschaft IndicatorView.Position an die Eigenschaft CarouselView.Position und die Eigenschaft IndicatorView.ItemsSource an die Eigenschaft CarouselView.ItemsSource gebunden wird.
Weitere Informationen zu Indikatoren finden Sie unter Xamarin.Forms IndicatorView.
Kontextmenüs
CarouselView unterstützt Kontextmenüs für Datenelemente durch die SwipeView, die das Kontextmenü mit einer Wischgeste öffnet. SwipeView ist ein Container-Steuerelement, das ein Inhaltselement umschließt und Kontextmenüelemente für dieses Inhaltselement bereitstellt. Daher werden Kontextmenüs für eine CarouselView implementiert, indem eine SwipeView erstellt wird, die den Inhalt definiert, den die SwipeView umschließt und die Kontextmenüelemente, die durch die Wischgeste angezeigt werden. Dies wird erreicht durch Hinzufügen einer SwipeView zur DataTemplate, die die Darstellung des Datenelements in der CarouselView definiert:
<CarouselView x:Name="carouselView"
ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<SwipeView>
<SwipeView.TopItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.FavoriteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.TopItems>
<SwipeView.BottomItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.BottomItems>
<StackLayout>
<!-- Define item appearance -->
</StackLayout>
</SwipeView>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
StackLayout stackLayout = new StackLayout();
Frame frame = new Frame { ... };
SwipeView swipeView = new SwipeView();
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.FavoriteCommand", source: carouselView));
favoriteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.DeleteCommand", source: carouselView));
deleteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
swipeView.TopItems = new SwipeItems { favoriteSwipeItem };
swipeView.BottomItems = new SwipeItems { deleteSwipeItem };
StackLayout swipeViewStackLayout = new StackLayout { ... };
swipeView.Content = swipeViewStackLayout;
frame.Content = swipeView;
stackLayout.Children.Add(frame);
return stackLayout;
});
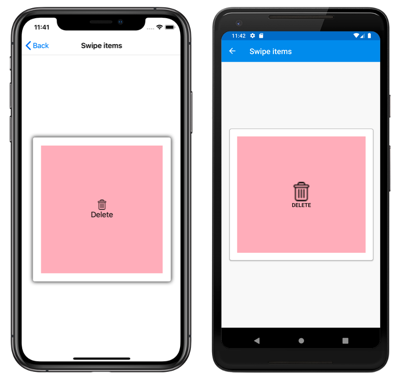
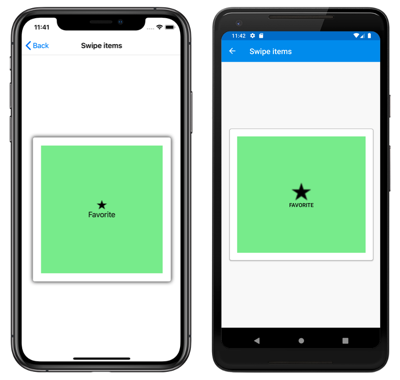
In diesem Beispiel ist der SwipeView-Inhalt ein StackLayout-Element, das die Darstellung jedes Elements definiert, das von einem Frame in der CarouselView umschlossen wird. Die Wischelemente werden verwendet, um Aktionen für den SwipeView Inhalt auszuführen, und werden angezeigt, wenn das Steuerelement vom oberen und vom unteren Rand aus streift:
SwipeView unterstützt vier verschiedene Wischrichtungen, wobei die Wischrichtung durch die richtungsbezogene SwipeItems-Sammlung definiert wird, der die SwipeItems-Objekte hinzugefügt werden. Standardmäßig wird ein Wischelement ausgeführt, wenn es von Benutzer*innen angetippt wird. Außerdem werden nach der Ausführung eines Wischvorgangs die Wischvorgänge ausgeblendet und der SwipeView-Inhalt wird wieder angezeigt. Diese Verhaltensweisen können jedoch geändert werden.
Weitere Informationen zum SwipeView Steuerelement finden Sie unter Xamarin.Forms SwipeView.
Aktualisierung durch Ziehen
CarouselView unterstützt die Pull-to-Refresh-Funktionalität durch die RefreshView, wodurch ermöglicht wird, dass die zur Aktualisierung angezeigten Daten durch Herunterziehen an diesen Elementen angezeigt werden. Die RefreshView ist ein Containersteuerelement, das Pull-to-Refresh-Funktionalität für sein untergeordnetes Element bereitstellt, vorausgesetzt, das untergeordnete Element unterstützt bildlauffähige Inhalte. Daher wird Pull-to-Refresh für eine CarouselView implementiert, indem sie als untergeordnetes Element einer RefreshView festgelegt wird:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<CarouselView ItemsSource="{Binding Animals}">
...
</CarouselView>
</RefreshView>
Der entsprechende C#-Code lautet:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
refreshView.Content = carouselView;
// ...
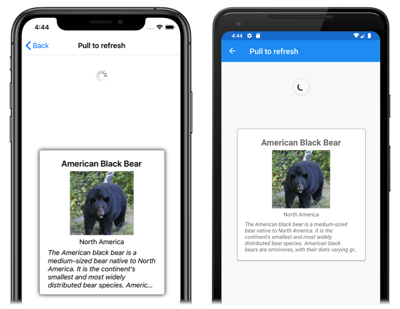
Wenn der/die Benutzer*in eine Aktualisierung veranlasst, wird der durch die Command-Eigenschaft definierte ICommand ausgeführt, der die angezeigten Elemente aktualisieren sollte. Während des Aktualisierungsvorgangs wird eine Visualisierung angezeigt, die aus einem animierten Fortschrittskreis besteht:
Der Wert der Eigenschaft RefreshView.IsRefreshing zeigt den aktuellen Zustand des RefreshView an. Wenn eine Aktualisierung durch den/die Benutzer*in ausgelöst wird, wechselt diese Eigenschaft automatisch zu true. Sobald die Aktualisierung abgeschlossen ist, sollten Sie die Eigenschaft auf false zurücksetzen.
Weitere Informationen RefreshViewfinden Sie unter Xamarin.Forms RefreshView.
Daten inkrementell laden
CarouselView unterstützt die inkrementelle Datenvirtualisierung, wenn der/die Benutzer*in blättert. Dies ermöglicht Szenarien wie das asynchrone Laden einer Seite mit Daten aus einem Webdienst, während der/die Benutzer*in scrollt. Außerdem kann der Punkt, an dem weitere Daten geladen werden, konfiguriert werden, so dass die Benutzer*innen keine leeren Stellen sehen oder vom Scrollen abgehalten werden.
CarouselView definiert die folgenden Eigenschaften zur Steuerung des inkrementellen Ladens von Daten:
RemainingItemsThreshold, vom Typint, der Schwellenwert der noch nicht sichtbaren Elemente in der Liste, bei dem das EreignisRemainingItemsThresholdReachedausgelöst wird.RemainingItemsThresholdReachedCommandvom TypICommand, der ausgeführt wird, wenn derRemainingItemsThresholderreicht wird.RemainingItemsThresholdReachedCommandParameter, vom Typobject: Parameter, der an denRemainingItemsThresholdReachedCommandübergeben wird.
CarouselView definiert auch ein RemainingItemsThresholdReached-Ereignis, das ausgelöst wird, wenn das CarouselView so weit gescrollt wird, dass RemainingItemsThreshold-Elemente nicht mehr angezeigt wurden. Dieses Ereignis kann zum Laden weiterer Elemente verwendet werden. Wenn das RemainingItemsThresholdReached-Ereignis ausgelöst wird, wird außerdem RemainingItemsThresholdReachedCommand ausgeführt, wodurch ein inkrementelles Laden von Daten in einem Viewmodel möglich wird.
Der Standardwert der Eigenschaft RemainingItemsThreshold ist -1, was bedeutet, dass das Ereignis RemainingItemsThresholdReached nie ausgelöst wird. Wenn der Eigenschaftswert 0 ist, wird das Ereignis RemainingItemsThresholdReached ausgelöst, wenn das letzte Element in ItemsSource angezeigt wird. Bei Werten größer als 0 wird das Ereignis RemainingItemsThresholdReached ausgelöst, wenn ItemsSource die Anzahl der Elemente enthält, zu denen noch nicht gescrollt wurde.
Hinweis
CarouselView validiert die Eigenschaft RemainingItemsThreshold, so dass ihr Wert immer größer oder gleich -1 ist.
Das folgende XAML-Beispiel zeigt ein CarouselView, das Daten inkrementell lädt:
<CarouselView ItemsSource="{Binding Animals}"
RemainingItemsThreshold="2"
RemainingItemsThresholdReached="OnCarouselViewRemainingItemsThresholdReached"
RemainingItemsThresholdReachedCommand="{Binding LoadMoreDataCommand}">
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView
{
RemainingItemsThreshold = 2
};
carouselView.RemainingItemsThresholdReached += OnCollectionViewRemainingItemsThresholdReached;
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
In diesem Codebeispiel wird das Ereignis RemainingItemsThresholdReached ausgelöst, wenn für 2 Elemente noch kein Bildlauf durchgeführt wurde, und als Reaktion wird der OnCollectionViewRemainingItemsThresholdReached-Ereignishandler ausgeführt:
void OnCollectionViewRemainingItemsThresholdReached(object sender, EventArgs e)
{
// Retrieve more data here and add it to the CollectionView's ItemsSource collection.
}
Hinweis
Die Daten können auch schrittweise geladen werden, indem die RemainingItemsThresholdReachedCommand an eine ICommand-Implementierung im ViewModel gebunden wird.