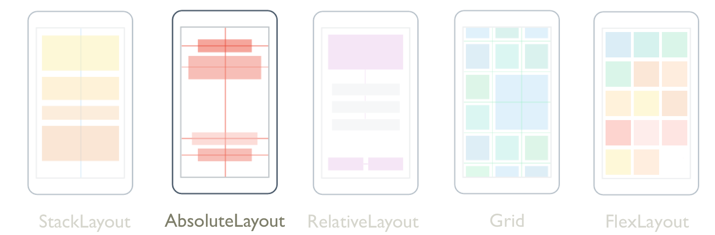
Xamarin.Forms AbsoluteLayout
Ein AbsoluteLayout Element wird verwendet, um untergeordnete Elemente mithilfe expliziter Werte zu positionieren und zu verknennen. Die Position wird durch die obere linke Ecke des untergeordneten Elements relativ zur oberen linken Ecke des AbsoluteLayout in geräteunabhängigen Einheiten angegeben. AbsoluteLayout implementiert außerdem eine Funktion für proportionale Positionierung und Größenanpassung. Außerdem kann AbsoluteLayout im Gegensatz zu einigen anderen Layout-Klassen Kinder so positionieren, dass sie sich überlappen.
Ein AbsoluteLayout sollte als Speziallayout betrachtet werden, das nur dann verwendet wird, wenn Sie den untergeordneten Elementen eine bestimmte Größe vorschreiben können oder wenn die Größe des Elements die Positionierung anderer untergeordneter Elemente nicht beeinflusst.
Die AbsoluteLayout-Klasse definiert die folgenden Eigenschaften:
LayoutBounds, vom TypRectangle, das eine angehängte Eigenschaft ist, die die Position und Größe eines untergeordneten Elements darstellt. Der Standardwert für diese Eigenschaft ist (0,0,AutoSize,AutoSize).LayoutFlags, vom TypAbsoluteLayoutFlags, eine angehängte Eigenschaft, die angibt, ob Eigenschaften der Layoutgrenzen, die zur Positionierung und Größe des untergeordneten Elements verwendet werden, proportional interpretiert werden. Der Standardwert dieser Eigenschaft istAbsoluteLayoutFlags.None.
All diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass sie Ziele von Datenbindungen sein können und formatiert werden können. Weitere Informationen zu angefügten Eigenschaften finden Sie unter Xamarin.Forms "Angefügte Eigenschaften".
Die AbsoluteLayout Klasse wird von der Layout<T> Klasse abgeleitet, die eine Children Eigenschaft vom Typ IList<T>definiert. Die Children-Eigenschaft ist die ContentProperty der Layout<T>-Klasse und muss daher nicht explizit in XAML gesetzt werden.
Tipp
Um die bestmögliche Layoutleistung zu erzielen, befolgen Sie die Richtlinien bei der Optimierung der Layoutleistung.
Positionieren und Größenanpassung untergeordneter Elemente
Die Position und Größe der untergeordneten Elemente in einem AbsoluteLayout wird durch die Einstellung der AbsoluteLayout.LayoutBounds angehängten Eigenschaft jedes untergeordneten Elements definiert, wobei absolute oder proportionale Werte verwendet werden. Absolute und proportionale Werte können für Kinder gemischt werden, wenn die Position skaliert werden soll, die Größe aber konstant bleiben soll, oder umgekehrt. Informationen über absolute Werte finden Sie unter Absolute Positionierung und Größenbestimmung. Informationen über proportionale Werte finden Sie unter Proportionale Positionierung und Größenbestimmung.
Die angehängte Eigenschaft AbsoluteLayout.LayoutBounds kann in zwei Formaten eingestellt werden, unabhängig davon, ob absolute oder proportionale Werte verwendet werden:
x, y. Bei diesem Format geben die Wertexundydie Position der oberen linken Ecke des untergeordneten Elements im Verhältnis zu seinem übergeordneten Element an. Das untergeordnete Element ist ungebunden und legt seine Größe selbst fest.x, y, width, height. Bei diesem Format geben die Wertexundydie Position der linken oberen Ecke des untergeordneten Elements relativ zu seinem übergeordneten Element an, während die Wertewidthundheightdie Größe des untergeordneten Elements angeben.
Um festzulegen, dass sich ein untergeordnetes Element horizontal oder vertikal oder beides vergrößert, setzen Sie die Werte width und/oder height auf die Eigenschaft AbsoluteLayout.AutoSize. Die übermäßige Verwendung dieser Eigenschaft kann jedoch die Leistung der Anwendung beeinträchtigen, da sie die Layout-Engine veranlasst, zusätzliche Layout-Berechnungen durchzuführen.
Wichtig
Die Eigenschaften HorizontalOptions und VerticalOptions haben keinen Effekt auf untergeordnete Elemente eines AbsoluteLayout.
Absolute Positionierung und Größenbestimmung
Standardmäßig positioniert und skaliert ein AbsoluteLayout Kinder anhand absoluter Werte, die in geräteunabhängigen Einheiten angegeben werden, die explizit festlegen, wo Kinder im Layout platziert werden sollen. Dies wird durch Hinzufügen von untergeordneten Elementen zur Children Auflistung einer AbsoluteLayout und Festlegen der AbsoluteLayout.LayoutBounds angefügten Eigenschaft für jedes untergeordnete Element auf absolute Position und/oder Größenwerte erreicht.
Warnung
Die Verwendung absoluter Werte für die Positionierung und Größenanpassung von untergeordneten Elementen kann problematisch sein, da verschiedene Geräte unterschiedliche Bildschirmgrößen und Auflösungen haben. Daher können die Koordinaten für die Mitte des Bildschirms auf einem Gerät auf anderen Geräten versetzt sein.
Die folgende XAML zeigt ein AbsoluteLayout, dessen untergeordnete Elemente mit absoluten Werten positioniert werden:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
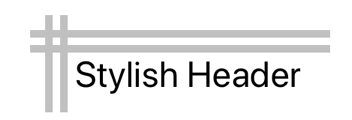
In diesem Beispiel wird die Position jedes BoxView-Objekts anhand der ersten beiden absoluten Werte definiert, die in der angehängten Eigenschaft AbsoluteLayout.LayoutBounds angegeben sind. Die Größe der einzelnen BoxView wird durch den dritten und vierten Wert bestimmt. Die Position des Label-Objekts wird über die beiden absoluten Werte definiert, die in der angehängten Eigenschaft AbsoluteLayout.LayoutBounds angegeben sind. Für Label sind keine Größenwerte angegeben, so dass er sich selbständig vergrößern kann. In allen Fällen handelt es sich bei den absoluten Werten um geräteunabhängige Einheiten.
Der folgende Screenshot zeigt das Layout, das sich ergibt:

Der entsprechende C#-Code ist unten dargestellt:
public class StylishHeaderDemoPageCS : ContentPage
{
public StylishHeaderDemoPageCS()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver,
}, new Rectangle(0, 10, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(0, 20, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(10, 0, 5, 65));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(20, 0, 5, 65));
absoluteLayout.Children.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
In diesem Beispiel wird die Position und Größe jedes BoxView durch ein Rectangle-Objekt definiert. Die Position des Label wird über ein Point-Objekt definiert.
In C# ist es auch möglich, die Position und Größe eines untergeordneten Elements eines AbsoluteLayout Elements festzulegen, nachdem es der Children Auflistung mithilfe der AbsoluteLayout.SetLayoutBounds Methode hinzugefügt wurde. Das erste Argument dieser Methode ist das untergeordnete Element, das zweite ist ein Rectangle-Objekt.
Hinweis
Ein AbsoluteLayout, das absolute Werte verwendet, kann untergeordnete Elemente so positionieren und vergrößern, dass sie nicht in die Grenzen des Layouts passen.
Proportionale Positionierung und Größenanpassung
Ein AbsoluteLayout kann untergeordnete Elemente mit Hilfe von proportionalen Werten positionieren und vergrößern. Dies wird durch Hinzufügen von untergeordneten Elementen zur Children Auflistung des AbsoluteLayoutElements und durch Festlegen der AbsoluteLayout.LayoutBounds angefügten Eigenschaft für jedes untergeordnete Element auf proportionale Position und/oder Größenwerte im Bereich 0-1 erreicht. Die Werte für Position und Größe werden proportional gemacht, indem die AbsoluteLayout.LayoutFlags angehängte Eigenschaft auf jedes Kind gesetzt wird.
Die angehängte Eigenschaft AbsoluteLayout.LayoutFlags vom Typ AbsoluteLayoutFlags ermöglicht es Ihnen, ein Flag zu setzen, das angibt, dass die Werte für Position und Größe der Layoutgrenzen für ein untergeordnetes Element proportional zur Größe des AbsoluteLayout sind. Beim Anlegen eines untergeordneten Elements skaliert AbsoluteLayout die Positions- und Größenwerte entsprechend auf jede Gerätegröße.
Die AbsoluteLayoutFlags-Enumeration definiert die folgenden Members:
None, gibt an, dass die Werte als absolut interpretiert werden. Dies ist der Standardwert der angefügtenAbsoluteLayout.LayoutFlags-Eigenschaft.XProportionalbedeutet, dass der Wertxals proportional interpretiert wird, während alle anderen Werte als absolut behandelt werden.YProportionalbedeutet, dass der Wertyals proportional interpretiert wird, während alle anderen Werte als absolut behandelt werden.WidthProportionalbedeutet, dass der Wertwidthals proportional interpretiert wird, während alle anderen Werte als absolut behandelt werden.HeightProportionalbedeutet, dass der Wertheightals proportional interpretiert wird, während alle anderen Werte als absolut behandelt werden.PositionProportionalbedeutet, dass die Wertexundyals proportional interpretiert werden, während die Größenwerte als absolut interpretiert werden.SizeProportionalbedeutet, dass die Wertewidthundheightals proportional interpretiert werden, während die Positionswerte als absolut interpretiert werden.All, bedeutet, dass alle Werte als proportional interpretiert werden.
Tipp
Die AbsoluteLayoutFlags-Enumeration ist eine Flags-Enumeration, was bedeutet, dass Enumerationselemente kombiniert werden können. Dies wird in XAML mit einer kommagetrennten Liste und in C# mit dem Operator bitwise OR erreicht.
Wenn Sie z. B. das Kennzeichen SizeProportional verwenden und die Breite eines untergeordneten Elements auf 0,25 und die Höhe auf 0,1 setzen, hat das untergeordnete Element ein Viertel der Breite von AbsoluteLayout und ein Zehntel der Höhe. Das PositionProportional-Flag ist ähnlich. Eine Position von (0,0) setzt das untergeordnete Element in die obere linke Ecke, während eine Position von (1,1) das untergeordnete Element in die untere rechte Ecke setzt, und eine Position von (0,5,0,5) das untergeordnete Element innerhalb des AbsoluteLayout zentriert.
Die folgende XAML zeigt ein AbsoluteLayout, dessen untergeordnete Elemente anhand von proportionalen Werten positioniert werden:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
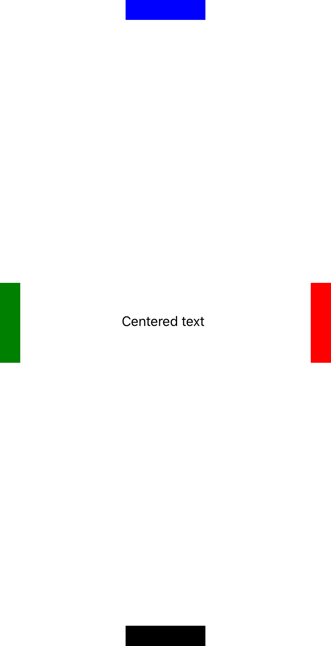
In diesem Beispiel wird jedes untergeordnete Element anhand von Proportionalwerten positioniert, die Größe jedoch anhand von Absolutwerten bestimmt. Dies wird erreicht, indem die AbsoluteLayout.LayoutFlags angehängte Eigenschaft eines jeden untergeordneten Elements auf PositionProportional gesetzt wird. Die ersten beiden Werte, die in der angehängten Eigenschaft AbsoluteLayout.LayoutBounds für jedes untergeordnete Element angegeben werden, definieren die Position anhand von proportionalen Werten. Die Größe der einzelnen untergeordneten Elemente wird mit dem dritten und vierten Absolutwert definiert, wobei geräteunabhängige Einheiten verwendet werden.
Der folgende Screenshot zeigt das Layout, das sich ergibt:

Der entsprechende C#-Code ist unten dargestellt:
public class ProportionalDemoPageCS : ContentPage
{
public ProportionalDemoPageCS()
{
BoxView blue = new BoxView { Color = Color.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rectangle(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Color.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rectangle(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Color.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rectangle(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Color.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rectangle(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rectangle(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
In diesem Beispiel werden die Position und die Größe der einzelnen untergeordneten Elemente mit der Methode AbsoluteLayout.SetLayoutBounds festgelegt. Das erste Argument der Methode ist das untergeordnete Element, das zweite ist ein Rectangle-Objekt. Die Position jedes untergeordneten Elements wird mit proportionalen Werten festgelegt, während die Größe jedes untergeordneten Elements mit absoluten Werten festgelegt wird, wobei geräteunabhängige Einheiten verwendet werden.
Hinweis
Ein AbsoluteLayout, das proportionale Werte verwendet, kann untergeordnete Elemente so positionieren und vergrößern, dass sie nicht in die Grenzen des Layouts passen, indem es Werte außerhalb des Bereichs 0-1 verwendet.