Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verwenden Sie FlexLayout zum Stapeln oder Umschließen einer Sammlung von untergeordneten Ansichten.
Dies Xamarin.FormsFlexLayout ist neu in Xamarin.Forms Version 3.0. Sie basiert auf dem CSS Flexible Box Layout Module, das häufig als Flexlayout oder Flexbox bezeichnet wird, da es viele flexible Optionen zum Anordnen von untergeordneten Elementen innerhalb des Layouts enthält.
FlexLayout ähnelt dem Xamarin.FormsStackLayout , dass es seine untergeordneten Elemente horizontal und vertikal in einem Stapel anordnen kann. Die untergeordneten Elemente können jedoch auch umschlossen werden, FlexLayout wenn zu viele in eine einzelne Zeile oder Spalte passen. Außerdem gibt es viele Optionen für Ausrichtung, Ausrichtung und Anpassung an verschiedene Bildschirmgrößen.
FlexLayout wird von Layout<View> abgeleitet und erbt eine Children-Eigenschaft vom Typ IList<View>.
FlexLayout definiert sechs öffentliche bindungsfähige Eigenschaften und fünf angefügte bindungsfähige Eigenschaften, die sich auf die Größe, Ausrichtung und Ausrichtung der untergeordneten Elemente auswirken. (Wenn Sie mit angefügten gebundenen Eigenschaften nicht vertraut sind, lesen Sie den Artikel Angefügte Eigenschaften.) Diese Eigenschaften werden in den abschnitten unten in den Abschnitten zu den bindbaren Eigenschaften detailliert und die angefügten bindbaren Eigenschaften ausführlich beschrieben. Dieser Artikel beginnt jedoch mit einem Abschnitt zu einigen allgemeinen Verwendungsszenarien , in FlexLayout denen viele dieser Eigenschaften informeller beschrieben werden. Am Ende des Artikels erfahren Sie, wie Sie mit CSS-Stylesheets kombinierenFlexLayout.
Allgemeine Verwendungsszenarios
Das Beispielprogramm enthält mehrere Seiten, die einige häufige Verwendungen FlexLayout veranschaulichen und es Ihnen ermöglichen, mit seinen Eigenschaften zu experimentieren.
Verwenden von FlexLayout für einen einfachen Stapel
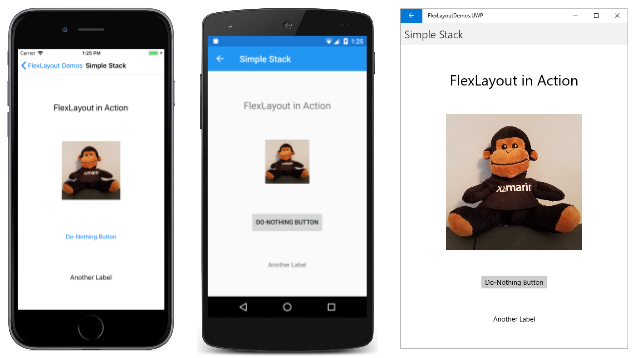
Auf der Seite "Einfacher Stapel " wird gezeigt, wie FlexLayout sie durch ein StackLayout aber einfacheres Markup ersetzt werden kann. Alles in diesem Beispiel wird auf der XAML-Seite definiert. Das FlexLayout enthält vier untergeordnete Elemente:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="Large" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
Hier sehen Sie diese Seite, die unter iOS, Android und dem Universelle Windows-Plattform ausgeführt wird:
In der Datei "SimpleStackPage.xaml" werden drei Eigenschaften FlexLayout angezeigt:
Die
DirectionEigenschaft wird auf einen Wert derFlexDirectionEnumeration festgelegt. Der Standardwert istRow. Wenn Sie die Eigenschaft soColumnfestlegen, dass die untergeordneten Elemente inFlexLayouteiner einzelnen Spalte von Elementen angeordnet werden.Wenn Elemente in einer
FlexLayoutSpalte angeordnet sind, wird davon gesprochen,FlexLayoutdass sie eine vertikale Hauptachse und eine horizontale Kreuzachse aufweisen.Die
AlignItemsEigenschaft ist vom TypFlexAlignItemsund gibt an, wie Elemente auf der Kreuzachse ausgerichtet werden. DieCenterOption bewirkt, dass jedes Element horizontal zentriert wird.Wenn Sie eine
StackLayoutstatt eineFlexLayoutfür diese Aufgabe verwenden würden, würden Sie alle Elemente zentrieren, indem Sie dieHorizontalOptionsEigenschaft jedes ElementsCenterzuweisen. DieHorizontalOptionsEigenschaft funktioniert nicht für untergeordnete Elemente einesFlexLayout, aber die einzelneAlignItemsEigenschaft erreicht dasselbe Ziel. Bei Bedarf können Sie dieAlignSelfangefügte bindbare Eigenschaft verwenden, um dieAlignItemsEigenschaft für einzelne Elemente außer Kraft zu setzen:<Label Text="FlexLayout in Action" FontSize="Large" FlexLayout.AlignSelf="Start" />Mit dieser Änderung wird diese
Labelam linken Rand derFlexLayoutLeserichtung von links nach rechts positioniert.Die
JustifyContentEigenschaft ist vom TypFlexJustifyund gibt an, wie Elemente auf der Hauptachse angeordnet werden. DieSpaceEvenlyOption weist den gesamten vertikalen Leerraum gleichmäßig zwischen allen Elementen und oberhalb des ersten Elements und unterhalb des letzten Elements zu.Wenn Sie ein
StackLayoutElement verwenden, müssen Sie dieVerticalOptionsEigenschaft jedes Elements zuweisen, um einen ähnlichen Effekt zuCenterAndExpanderzielen. DieCenterAndExpandOption würde jedoch doppelt so viel Platz zwischen den einzelnen Elementen zuweisen als vor dem ersten Und nach dem letzten Element. Sie können dieCenterAndExpandOptionVerticalOptionsnachahmen, indem Sie dieJustifyContentEigenschaft vonFlexLayoutauf .SpaceAround
Diese FlexLayout Eigenschaften werden im Abschnitt "Bindable properties" im Folgenden ausführlicher erläutert.
Verwenden von FlexLayout zum Umbruch von Elementen
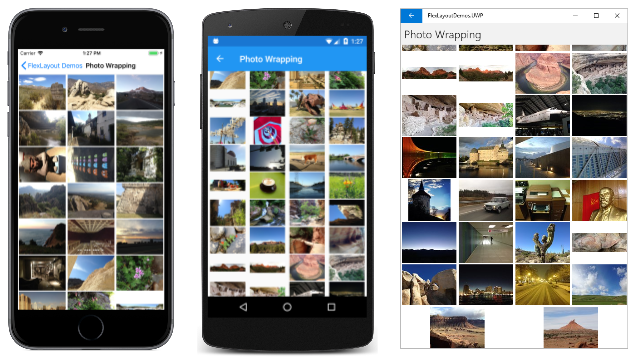
Auf der Seite "Fotoumbruch " des Beispiels wird veranschaulicht, wie FlexLayout die untergeordneten Elemente in zusätzliche Zeilen oder Spalten umbrochen werden können. Die XAML-Datei instanziiert und FlexLayout weist zwei Eigenschaften davon zu:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
<ActivityIndicator x:Name="activityIndicator"
IsRunning="True"
VerticalOptions="Center" />
</Grid>
</ContentPage>
Die Direction Eigenschaft dieser FlexLayout Eigenschaft ist nicht festgelegt, sodass sie die Standardeinstellung Rowaufweist, was bedeutet, dass die untergeordneten Elemente in Zeilen angeordnet sind und die Hauptachse horizontal ist.
Die Wrap Eigenschaft weist einen Enumerationstyp auf FlexWrap. Wenn zu viele Elemente in eine Zeile passen, bewirkt diese Eigenschaftseinstellung, dass die Elemente in die nächste Zeile umbrochen werden.
Beachten Sie, dass das FlexLayout Kind eines ScrollView. Wenn zu viele Zeilen auf die Seite passen, hat die ScrollView Standardeigenschaft Orientation einen Vertical vertikalen Bildlauf und ermöglicht den vertikalen Bildlauf.
Die JustifyContent Eigenschaft weist den Leerraum auf der Hauptachse (der horizontalen Achse) zu, sodass jedes Element von derselben Leerfläche umgeben ist.
Die CodeBehind-Datei greift auf eine Sammlung von Beispielfotos zu und fügt sie der Children Sammlung der FlexLayout:
public partial class PhotoWrappingPage : ContentPage
{
// Class for deserializing JSON list of sample bitmaps
[DataContract]
class ImageList
{
[DataMember(Name = "photos")]
public List<string> Photos = null;
}
public PhotoWrappingPage ()
{
InitializeComponent ();
LoadBitmapCollection();
}
async void LoadBitmapCollection()
{
using (WebClient webClient = new WebClient())
{
try
{
// Download the list of stock photos
Uri uri = new Uri("https://raw.githubusercontent.com/xamarin/docs-archive/master/Images/stock/small/stock.json");
byte[] data = await webClient.DownloadDataTaskAsync(uri);
// Convert to a Stream object
using (Stream stream = new MemoryStream(data))
{
// Deserialize the JSON into an ImageList object
var jsonSerializer = new DataContractJsonSerializer(typeof(ImageList));
ImageList imageList = (ImageList)jsonSerializer.ReadObject(stream);
// Create an Image object for each bitmap
foreach (string filepath in imageList.Photos)
{
Image image = new Image
{
Source = ImageSource.FromUri(new Uri(filepath))
};
flexLayout.Children.Add(image);
}
}
}
catch
{
flexLayout.Children.Add(new Label
{
Text = "Cannot access list of bitmap files"
});
}
}
activityIndicator.IsRunning = false;
activityIndicator.IsVisible = false;
}
}
Hier sehen Sie das Programm, das ausgeführt wird und von oben nach unten gescrollt wird:
Seitenlayout mit FlexLayout
Es gibt ein Standardlayout im Webdesign, das als heiliger Gral bezeichnet wird, weil es ein Layoutformat ist, das sehr wünschenswert, aber oft schwer in Perfektion zu realisieren ist. Das Layout besteht aus einer Kopfzeile am oberen Rand der Seite und einer Fußzeile am unteren Rand, die sich beide über die gesamte Breite der Seite erstrecken. In der Mitte der Seite befindet sich der Hauptinhalt, aber oft mit einem spaltenförmigen Menü links vom Inhalt und ergänzenden Informationen (manchmal Aside genannt) auf der rechten Seite. Abschnitt 5.4.1 der CSS Flexible Box Layout Spezifikation beschreibt, wie das heilige Grail-Layout mit einer Flexbox realisiert werden kann.
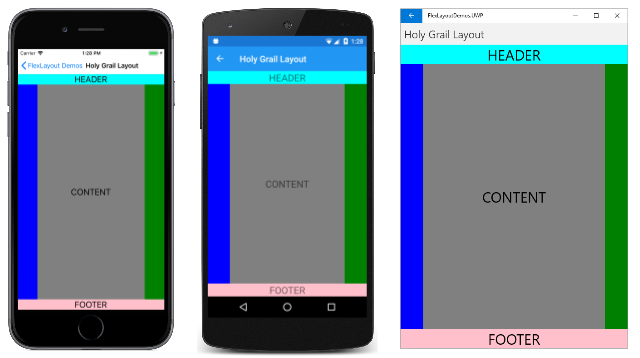
Die Seite "Holy Grail Layout " des Beispiels zeigt eine einfache Implementierung dieses Layouts unter Verwendung eines FlexLayout geschachtelten Layouts. Da diese Seite für ein Smartphone im Hochformat ausgelegt ist, sind die Bereiche links und rechts neben dem Inhaltsbereich nur 50 Pixel breit:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="Large"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="Large"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="Large"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
Hier wird folgendes ausgeführt:
Die Navigations- und Seitenbereiche werden mit einer BoxView auf der linken und rechten Seite dargestellt.
Die erste FlexLayout in der XAML-Datei weist eine vertikale Hauptachse auf und enthält drei untergeordnete Elemente, die in einer Spalte angeordnet sind. Diese sind die Kopfzeile, der Hauptteil der Seite und die Fußzeile. Die geschachtelte Achse weist eine horizontale FlexLayout Hauptachse mit drei untergeordneten Elementen auf, die in einer Zeile angeordnet sind.
In diesem Programm werden drei angefügte bindungsfähige Eigenschaften veranschaulicht:
Die
Orderangefügte bindungsfähige Eigenschaft wird für die ersteBoxViewfestgelegt. Diese Eigenschaft ist eine ganze Zahl mit dem Standardwert 0. Mit dieser Eigenschaft können Sie die Layoutreihenfolge ändern. Im Allgemeinen bevorzugen Entwickler, dass der Inhalt der Seite vor den Navigationselementen im Markup angezeigt wird und Elemente beiseite sind. Wenn Sie dieOrderEigenschaft für den erstenBoxViewwert kleiner als die anderen gleichgeordneten Elemente festlegen, wird sie als erstes Element in der Zeile angezeigt. Ebenso können Sie sicherstellen, dass ein Element zuletzt angezeigt wird, indem Sie die Eigenschaft auf einen Wert festlegen, derOrdergrößer als die gleichgeordneten Elemente ist.Die
Basisangefügte bindungsfähige Eigenschaft wird für die beidenBoxViewElemente festgelegt, um ihnen eine Breite von 50 Pixeln zu geben. Diese Eigenschaft ist vom TypFlexBasis, eine Struktur, die eine statische Eigenschaft des TypsFlexBasisnamensAutodefiniert, die der Standardwert ist. Sie könnenBasiseine Pixelgröße oder einen Prozentsatz angeben, der angibt, wie viel Platz das Element auf der Hauptachse belegt. Sie wird als Basis bezeichnet, da sie eine Elementgröße angibt, die die Grundlage aller nachfolgenden Layouts ist.Die
GrowEigenschaft wird für das geschachtelteLayoutund untergeordnete Element festgelegt, dasLabelden Inhalt darstellt. Diese Eigenschaft ist vom Typfloatund hat den Standardwert 0. Bei Festlegung auf einen positiven Wert wird der gesamte verbleibende Platz entlang der Hauptachse diesem Element und gleichgeordneten Elementen mit positiven WertenGrowzugewiesen. Der Raum wird proportional zu den Werten zugeordnet, ähnlich wie die Sternangabe in einemGrid.Die erste
Growangefügte Eigenschaft wird für die geschachtelteFlexLayoutEigenschaft festgelegt, die angibt, dass diesFlexLayoutdas gesamte nicht verwendete vertikale Leerzeichen innerhalb des äußerenFlexLayoutBereichs einnimmt. Die zweiteGrowangefügte Eigenschaft wird für denLabelInhalt festgelegt, der angibt, dass dieser Inhalt den gesamten nicht verwendeten horizontalen Bereich innerhalb des innerenFlexLayouteinnimmt.Es gibt auch eine ähnliche
Shrinkangefügte bindungsfähige Eigenschaft, die Sie verwenden können, wenn die Größe von untergeordneten Elementen die Größe derFlexLayoutUmbruchgröße überschreitet, aber nicht gewünscht ist.
Katalogelemente mit FlexLayout
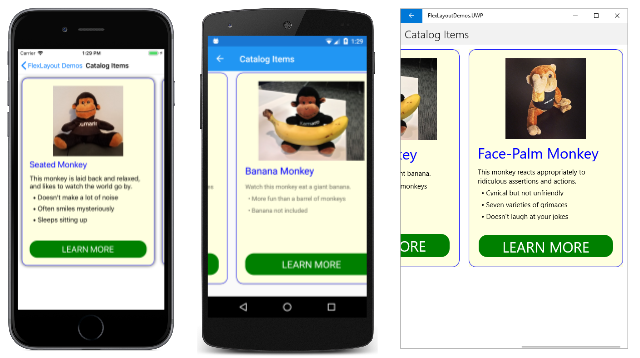
Die Seite "Katalogelemente " im Beispiel ähnelt Beispiel 1 in Abschnitt 1.1 der CSS Flex Layout Box-Spezifikation , mit der Ausnahme, dass sie eine horizontal bildlauffähige Reihe von Bildern und Beschreibungen von drei Affen anzeigt:
Jeder der drei Affen ist ein FlexLayout In einem Frame , der eine explizite Höhe und Breite erhält und die auch ein Kind eines größeren FlexLayoutist. In dieser XAML-Datei werden die meisten Eigenschaften der FlexLayout untergeordneten Elemente in Formatvorlagen angegeben, von denen jedoch eine implizite Formatvorlage ist:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CatalogItemsPage"
Title="Catalog Items">
<ContentPage.Resources>
<Style TargetType="Frame">
<Setter Property="BackgroundColor" Value="LightYellow" />
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="Margin" Value="10" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Label">
<Setter Property="Margin" Value="0, 4" />
</Style>
<Style x:Key="headerLabel" TargetType="Label">
<Setter Property="Margin" Value="0, 8" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Blue" />
</Style>
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="White" />
<Setter Property="BackgroundColor" Value="Green" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Seated Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Banana Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}"
WidthRequest="240"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
Die implizite Formatvorlage für die Image enthält Einstellungen von zwei angefügten bindungsfähigen Eigenschaften von Flexlayout:
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
Die Order Einstellung von –1 bewirkt, dass das Image Element zuerst in jeder geschachtelten FlexLayout Ansicht angezeigt wird, unabhängig von der Position innerhalb der untergeordneten Auflistung. Die AlignSelf Eigenschaft der Center Ursachen, die Image zentriert innerhalb der FlexLayout. Dadurch wird die Einstellung der AlignItems Eigenschaft außer Kraft gesetzt, die einen Standardwert Stretchaufweist, d. h., dass die Label untergeordneten Elemente Button auf die gesamte Breite des FlexLayoutObjekts gestreckt werden.
In jeder der drei FlexLayout Ansichten steht ein leerer Label Wert vor dem Button, hat jedoch eine Grow Einstellung von 1. Dies bedeutet, dass allen zusätzlichen vertikalen Platz diesem leeren LabelPlatz zugewiesen wird, der effektiv den Button unteren Rand verschiebt.
Die bindungsfähigen Eigenschaften im Detail
Nachdem Sie nun einige gängige Anwendungen FlexLayoutgesehen haben, können die Eigenschaften FlexLayout genauer untersucht werden.
FlexLayout definiert sechs bindungsfähige Eigenschaften, die Sie entweder im Code oder XAML für die FlexLayout Steuerung der Ausrichtung und Ausrichtung festlegen. (Eine dieser Eigenschaften Positionwird in diesem Artikel nicht behandelt.)
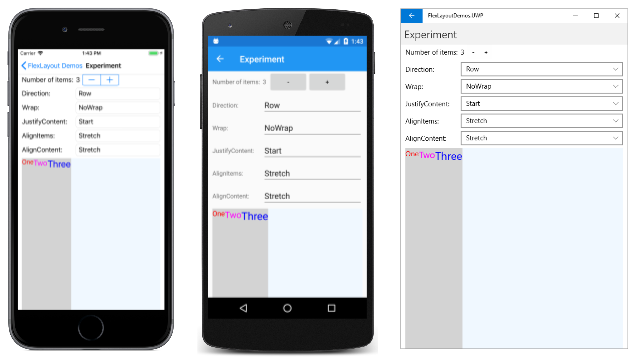
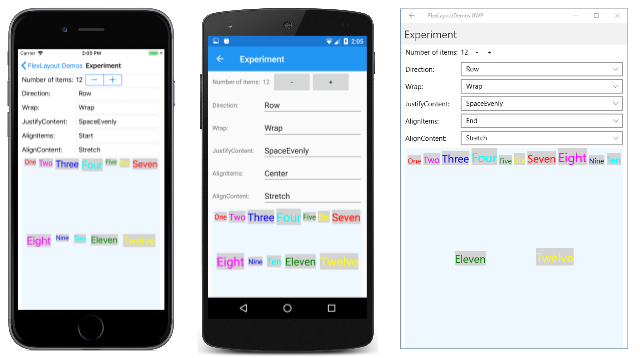
Sie können mit den fünf verbleibenden bindungsfähigen Eigenschaften experimentieren, indem Sie die Experimentseite des Beispiels verwenden. Auf dieser Seite können Sie untergeordnete Elemente zu einer FlexLayout Gruppe hinzufügen oder entfernen und Kombinationen der fünf bindungsfähigen Eigenschaften festlegen. Alle untergeordneten Elemente der FlexLayout Ansicht sind Label Ansichten verschiedener Farben und Größen, wobei die Text Eigenschaft auf eine Zahl festgelegt ist, die ihrer Position in der Children Auflistung entspricht.
Wenn das Programm gestartet wird, zeigen fünf Picker Ansichten die Standardwerte dieser fünf FlexLayout Eigenschaften an. Der FlexLayout untere Bildschirmrand enthält drei untergeordnete Elemente:
Jede Der Label Ansichten weist einen grauen Hintergrund auf, der den innerhalb dieses FlexLayoutBereichs zugeordneten Label Platz anzeigt. Der Hintergrund des FlexLayout selbst ist Alice Blue. Er belegt den gesamten unteren Bereich der Seite mit Ausnahme eines kleinen Seitenrands links und rechts.
Die Direction-Eigenschaft
Die Direction Eigenschaft ist vom Typ FlexDirection, eine Aufzählung mit vier Membern:
ColumnColumnReverse(oder "Column-Reverse" in XAML)Row, der Standardwert.RowReverse(oder "Zeilenumkehr" in XAML)
In XAML können Sie den Wert dieser Eigenschaft mithilfe der Enumerationsmemembenamen in Kleinbuchstaben, Groß- oder Kleinschreibung angeben, oder Sie können zwei zusätzliche Zeichenfolgen verwenden, die in Klammern angezeigt werden, die mit den CSS-Indikatoren identisch sind. (Die Zeichenfolgen "column-reverse" und "row-reverse" werden in der FlexDirectionTypeConverter Klasse definiert, die vom XAML-Parser verwendet wird.)
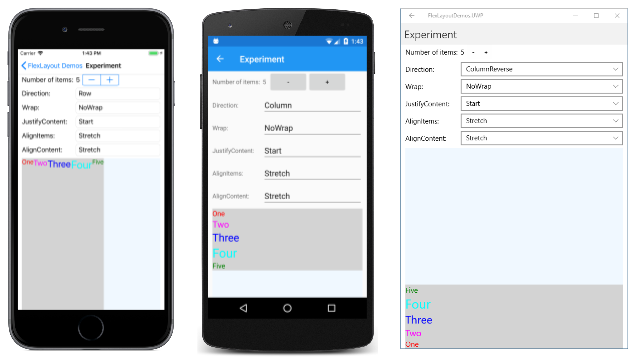
Hier sehen Sie die Seite "Experiment " (von links nach rechts), die Row Richtung, Column die Richtung und ColumnReverse die Richtung:
Beachten Sie, dass die Elemente für die Reverse Optionen rechts oder unten beginnen.
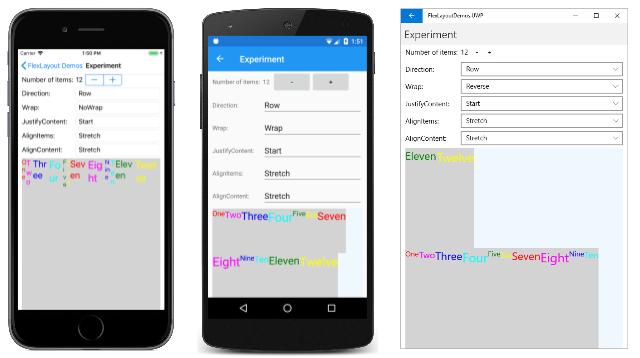
Die Wrap-Eigenschaft
Die Wrap Eigenschaft ist vom Typ FlexWrap, eine Aufzählung mit drei Membern:
NoWrap, der Standardwert.WrapReverse(oder "wrap-reverse" in XAML)
Von links nach rechts zeigen diese Bildschirme die NoWrapWrap Optionen Reverse für 12 Kinder an:
Wenn die Wrap Eigenschaft auf NoWrap die Hauptachse festgelegt ist und die Hauptachse eingeschränkt ist (wie in diesem Programm), und die Hauptachse ist nicht breit oder hoch genug, um alle untergeordneten Elemente anzupassen, versuchen Sie, die FlexLayout Elemente zu verkleinert, wie der iOS-Screenshot veranschaulicht. Sie können die Verkleinerung der Elemente mit der Shrink angefügten bindungsfähigen Eigenschaft steuern.
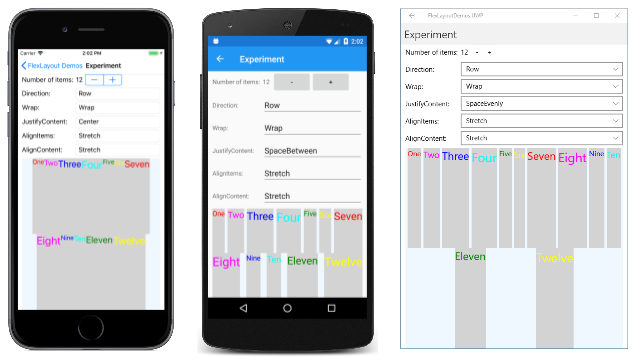
Die JustifyContent-Eigenschaft
Die JustifyContent Eigenschaft ist vom Typ FlexJustify, eine Aufzählung mit sechs Elementen:
Start(oder "flex-start" in XAML), standardCenterEnd(oder "flex-end" in XAML)SpaceBetween(oder "Abstand zwischen" in XAML)SpaceAround(oder "Leerraum" in XAML)SpaceEvenly
Diese Eigenschaft gibt an, wie die Elemente auf der Hauptachse angeordnet sind. Dabei handelt es sich um die horizontale Achse in diesem Beispiel:
In allen drei Screenshots wird die Wrap Eigenschaft auf Wrap. Der Start Standardwert wird im vorherigen Android-Screenshot angezeigt. Der iOS-Screenshot zeigt hier die Center Option: Alle Elemente werden in die Mitte verschoben. Die drei anderen Optionen, die mit dem Wort Space beginnen, weisen den zusätzlichen Platz zu, der nicht von den Elementen belegt wird. SpaceBetween weist den Raum gleichmäßig zwischen den Elementen zu; SpaceAround platziert den gleichen Abstand um jedes Element, während SpaceEvenly es den gleichen Abstand zwischen den einzelnen Elementen und vor dem ersten Element und nach dem letzten Element in der Zeile platziert.
Die AlignItems-Eigenschaft
Die AlignItems Eigenschaft ist vom Typ FlexAlignItems, eine Aufzählung mit vier Membern:
Stretch, der Standardwert.CenterStart(oder "flex-start" in XAML)End(oder "flex-end" in XAML)
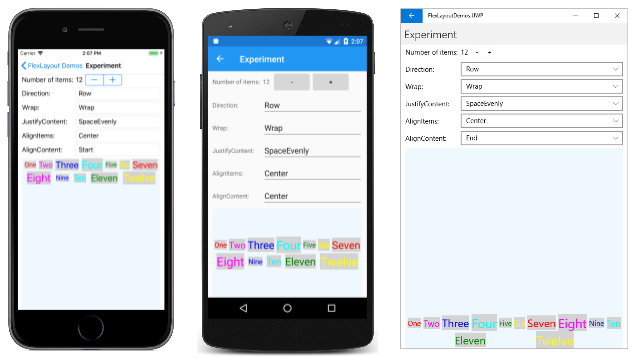
Dies ist eine von zwei Eigenschaften (das andere Ist AlignContent), die angibt, wie untergeordnete Elemente auf der Kreuzachse ausgerichtet werden. Innerhalb jeder Zeile werden die untergeordneten Elemente gestreckt (wie im vorherigen Screenshot dargestellt) oder am Anfang, zentriert oder am Ende jedes Elements ausgerichtet, wie in den folgenden drei Screenshots gezeigt:
Im iOS-Screenshot werden die Oberen aller untergeordneten Elemente ausgerichtet. In den Android-Screenshots werden die Elemente basierend auf dem höchsten untergeordneten Element vertikal zentriert. Im UWP-Screenshot werden die Unteren aller Elemente ausgerichtet.
Bei jedem einzelnen Element kann die AlignItems Einstellung mit der AlignSelf angefügten bindungsfähigen Eigenschaft überschrieben werden.
Die AlignContent-Eigenschaft
Die AlignContent Eigenschaft ist vom Typ FlexAlignContent, eine Aufzählung mit sieben Membern:
Stretch, der Standardwert.CenterStart(oder "flex-start" in XAML)End(oder "flex-end" in XAML)SpaceBetween(oder "Abstand zwischen" in XAML)SpaceAround(oder "Leerraum" in XAML)SpaceEvenly
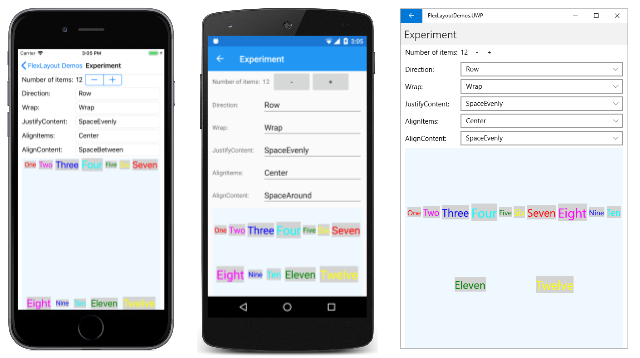
Wie AlignItemsfolgt richtet die AlignContent Eigenschaft auch untergeordnete Elemente auf der Kreuzachse aus, wirkt sich jedoch auf ganze Zeilen oder Spalten aus:
Im iOS-Screenshot befinden sich beide Zeilen oben; im Android-Screenshot befinden sie sich in der Mitte; und im UWP-Screenshot befinden sie sich unten. Die Zeilen können auch auf unterschiedliche Weise angeordnet werden:
Dies AlignContent hat keine Auswirkung, wenn nur eine Zeile oder Spalte vorhanden ist.
Die angefügten bindbaren Eigenschaften im Detail
FlexLayout definiert fünf angefügte bindungsfähige Eigenschaften. Diese Eigenschaften werden für untergeordnete Elemente des FlexLayout elements festgelegt und beziehen sich nur auf dieses bestimmte untergeordnete Element.
Die AlignSelf-Eigenschaft
Die AlignSelf angefügte bindungsfähige Eigenschaft ist vom Typ FlexAlignSelf, eine Aufzählung mit fünf Membern:
Auto, der Standardwert.StretchCenterStart(oder "flex-start" in XAML)End(oder "flex-end" in XAML)
Bei jedem einzelnen untergeordneten Element der FlexLayoutEigenschaft überschreibt diese Eigenschaft, die AlignItems für das FlexLayout Objekt selbst festgelegt wurde. Die Standardeinstellung Auto bedeutet die Verwendung der Einstellung AlignItems.
Bei einem Label benannten label Element (oder Beispiel) können Sie die AlignSelf Eigenschaft wie folgt im Code festlegen:
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Beachten Sie, dass kein Verweis auf das FlexLayout übergeordnete Element der .Label In XAML legen Sie die Eigenschaft wie folgt fest:
<Label ... FlexLayout.AlignSelf="Center" ... />
Die Order-Eigenschaft
Die Order-Eigenschaft ist vom Typ int. Der Standardwert ist 0.
Mit Order der Eigenschaft können Sie die Reihenfolge ändern, in der die untergeordneten Elemente angeordnet FlexLayout sind. Normalerweise sind die untergeordneten Elemente einer FlexLayout Anordnung die gleiche Reihenfolge, in der sie in der Children Auflistung angezeigt werden. Sie können diese Reihenfolge außer Kraft setzen, indem Sie die Order angefügte bindungsfähige Eigenschaft auf einen Wert ungleich Null für eine oder mehrere untergeordnete Elemente festlegen. Anschließend FlexLayout werden die untergeordneten Elemente basierend auf der Einstellung der Order Eigenschaft für jedes untergeordnete Element angeordnet, aber untergeordnete Elemente mit derselben Order Einstellung werden in der Reihenfolge angeordnet, in der sie in der Children Auflistung angezeigt werden.
Die Basis-Eigenschaft
Die Basis angefügte bindungsfähige Eigenschaft gibt den Abstand an, der einem untergeordneten Element der FlexLayout Hauptachse zugeordnet ist. Die durch die Basis Eigenschaft angegebene Größe ist die Größe entlang der Hauptachse des übergeordneten Elements FlexLayout. Gibt daher die Breite eines untergeordneten Elements an, Basis wenn die untergeordneten Elemente in Zeilen angeordnet sind, oder die Höhe, wenn die untergeordneten Elemente in Spalten angeordnet sind.
Die Basis Eigenschaft ist vom Typ FlexBasis, einer Struktur. Die Größe kann in geräteunabhängigen Einheiten oder als Prozentsatz der Größe der FlexLayout. Der Standardwert der Basis Eigenschaft ist die statische Eigenschaft FlexBasis.Auto, was bedeutet, dass die angeforderte Breite oder Höhe des untergeordneten Elements verwendet wird.
Im Code können Sie die Basis Eigenschaft für eine Label benannte label 40 geräteunabhängige Einheiten wie folgt festlegen:
FlexLayout.SetBasis(label, new FlexBasis(40, false));
Das zweite Argument für den FlexBasis Konstruktor wird benannt isRelative und gibt an, ob die Größe relativ (true) oder absolut (false) ist. Das Argument hat einen Standardwert von false, sodass Sie auch den folgenden Code verwenden können:
FlexLayout.SetBasis(label, new FlexBasis(40));
Es wird eine implizite Konvertierung von float in FlexBasis definiert, sodass Sie sie noch weiter vereinfachen können:
FlexLayout.SetBasis(label, 40);
Sie können die Größe wie folgt auf 25 % des FlexLayout übergeordneten Elements festlegen:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
Dieser Bruchwert muss sich im Bereich von 0 bis 1 befinden.
In XAML können Sie eine Zahl für eine Größe in geräteunabhängigen Einheiten verwenden:
<Label ... FlexLayout.Basis="40" ... />
Sie können auch einen Prozentsatz im Bereich von 0 % bis 100 % angeben:
<Label ... FlexLayout.Basis="25%" ... />
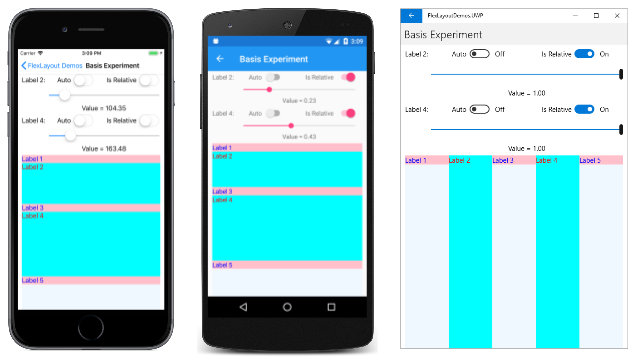
Auf der Seite "Basisexperiment " des Beispiels können Sie mit der Basis Eigenschaft experimentieren. Auf der Seite wird eine umbrochene Spalte mit fünf Label Elementen mit abwechselnden Hintergrund- und Vordergrundfarben angezeigt. Mit zwei Slider Elementen können Sie Werte für die zweite und vierte LabelangebenBasis:
Der iOS-Screenshot auf der linken Seite zeigt die beiden Label Elemente, die Höhen in geräteunabhängigen Einheiten erhalten. Auf dem Android-Bildschirm wird angezeigt, dass sie Höhen erhalten, die einen Bruchteil der Gesamthöhe der FlexLayout. Wenn der Basis Wert auf 100 % festgelegt ist, ist das untergeordnete Element die Höhe der FlexLayoutSpalte und wird in die nächste Spalte umgebrochen und nimmt die gesamte Höhe dieser Spalte ein, wie der UWP-Screenshot zeigt: Es wird so angezeigt, als ob die fünf untergeordneten Elemente in einer Zeile angeordnet sind, aber tatsächlich in fünf Spalten angeordnet sind.
Die Grow-Eigenschaft
Die Grow angefügte bindungsfähige Eigenschaft ist vom Typ int. Der Standardwert ist 0, und der Wert muss größer oder gleich 0 sein.
Die Grow Eigenschaft spielt eine Rolle, wenn die Wrap Eigenschaft auf die Eigenschaft festgelegt NoWrap ist und die Zeile der untergeordneten Elemente eine Gesamtbreite kleiner als die Breite des FlexLayoutUntergeordneten hat, oder die Spalte der untergeordneten Elemente hat eine kürzere Höhe als die .FlexLayout Die Eigenschaft Grow gibt an, wie der verbleibende Platz auf die untergeordneten Element aufgeteilt werden soll.
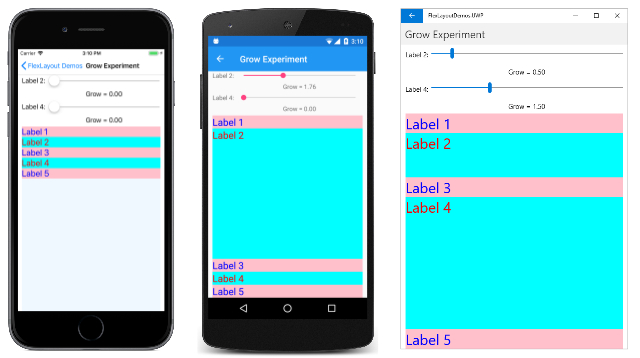
Auf der Seite "Grow Experiment " werden fünf Label Elemente abwechselnder Farben in einer Spalte angeordnet, und mit zwei Slider Elementen können Sie die Grow Eigenschaft der zweiten und vierten LabelAnpassen. Der iOS-Screenshot ganz links zeigt die Standardeigenschaften Grow von 0:
Wenn einem untergeordneten Element ein positiver Grow Wert zugeteilt wird, nimmt das untergeordnete Element den gesamten verbleibenden Platz ein, wie der Android-Screenshot zeigt. Dieser Platz kann auch zwei oder mehr Untergeordneten zugewiesen werden. Im UWP-Screenshot wird die Grow Eigenschaft der zweiten Label auf 0,5 festgelegt, während die Grow Eigenschaft des vierten Label werts 1,5 ist, wodurch der vierte Label dreimal so viel leer ist wie der zweite Label.
Wie die untergeordnete Ansicht diesen Bereich verwendet, hängt vom jeweiligen untergeordneten Typ ab. Für einen LabelKann der Text innerhalb des Gesamtraums der Label Eigenschaften HorizontalTextAlignment und VerticalTextAlignment.
Die Shrink-Eigenschaft
Die Shrink angefügte bindungsfähige Eigenschaft ist vom Typ int. Der Standardwert ist 1, und der Wert muss größer oder gleich 0 sein.
Die Shrink Eigenschaft spielt eine Rolle, wenn die Wrap Eigenschaft auf NoWrap und die aggregierte Breite einer Zeile mit untergeordneten Elementen größer als die Breite der FlexLayoutUntergeordneten ist, oder die Aggregathöhe einer einzelnen Spalte mit untergeordneten Elementen größer als die Höhe der FlexLayout. Normalerweise zeigt das FlexLayout diese untergeordneten Elemente an, indem es ihre Größe einschränkt. Mit der Eigenschaft Shrink kann angegeben werden, welche untergeordneten Elemente vorrangig in ihrer vollen Größe angezeigt werden sollen.
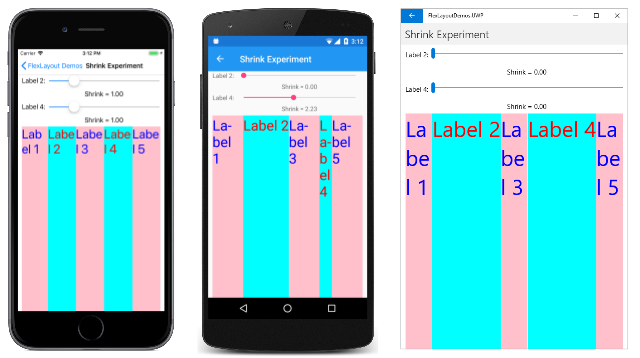
Die Seite "Experiment verkleinern " erstellt eine FlexLayout mit einer einzelnen Zeile von fünf Label untergeordneten Elementen, die mehr Platz als die FlexLayout Breite erfordern. Der iOS-Screenshot links zeigt alle Label Elemente mit Standardwerten von 1:
Im Android-Screenshot ist der Shrink Wert für die zweite Label auf 0 festgelegt, und das Label wird in seiner vollständigen Breite angezeigt. Außerdem erhält der vierte Label einen Shrink Wert, der größer als ein Wert ist, und er ist verkrumpft. Der UWP-Screenshot zeigt, dass beide Label Elemente einen Shrink Wert von 0 erhalten, damit sie in ihrer vollständigen Größe angezeigt werden können, sofern dies möglich ist.
Sie können sowohl die werte Shrink als auch die Grow Situationen festlegen, in denen die aggregierten untergeordneten Größen manchmal kleiner oder manchmal größer als die Größe der FlexLayout.
CSS-Formatierung mit FlexLayout
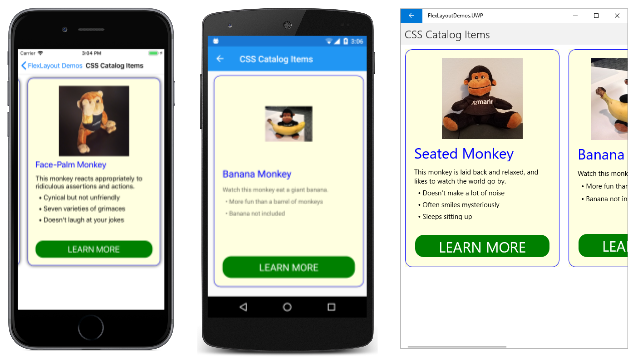
Sie können das css-Formatierungsfeature verwenden, das in Xamarin.Forms Verbindung mit FlexLayout3.0 eingeführt wurde. Die Css-Katalogelemente-Seite des Beispiels dupliziert das Layout der Katalogelemente-Seite , aber mit einem CSS-Stylesheet für viele der Formatvorlagen:
Die ursprüngliche Datei CatalogItemsPage.xaml enthält fünf Style Definitionen im Resources Abschnitt mit 15 Setter Objekten. In der Datei "CssCatalogItemsPage.xaml ", die auf zwei Style Definitionen mit nur vier Setter Objekten reduziert wurde. Diese Formatvorlagen ergänzen das CSS-Stylesheet für Eigenschaften, die das Xamarin.Forms CSS-Formatierungsfeature derzeit nicht unterstützt:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CssCatalogItemsPage"
Title="CSS Catalog Items">
<ContentPage.Resources>
<StyleSheet Source="CatalogItemsStyles.css" />
<Style TargetType="Frame">
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Seated Monkey" StyleClass="header" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Banana Monkey" StyleClass="header" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey" StyleClass="header" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
Auf das CSS-Stylesheet wird in der ersten Zeile des Resources Abschnitts verwiesen:
<StyleSheet Source="CatalogItemsStyles.css" />
Beachten Sie auch, dass zwei Elemente in jedem der drei Elemente Einstellungen enthalten StyleClass :
<Label Text="Seated Monkey" StyleClass="header" />
···
<Label StyleClass="empty" />
Diese verweisen auf Selektoren im CatalogItemsStyles.css Stylesheet:
frame {
width: 300;
height: 480;
background-color: lightyellow;
margin: 10;
}
label {
margin: 4 0;
}
label.header {
margin: 8 0;
font-size: large;
color: blue;
}
label.empty {
flex-grow: 1;
}
image {
height: 180;
order: -1;
align-self: center;
}
button {
font-size: large;
color: white;
background-color: green;
}
Hier werden auf mehrere FlexLayout angefügte bindungsfähige Eigenschaften verwiesen. In der label.empty Auswahl wird das flex-grow Attribut angezeigt, das eine leere Label Formatvorlage eingibt, um einen leeren Leerraum oberhalb des ButtonFelds bereitzustellen. Die image Auswahl enthält ein order Attribut und ein align-self Attribut, das beiden angefügten bindbaren Eigenschaften entspricht FlexLayout .
Sie haben gesehen, dass Sie Eigenschaften direkt für die FlexLayout und Sie angefügte bindungsfähige Eigenschaften für die untergeordneten Elemente eines Festlegens FlexLayoutfestlegen können. Sie können diese Eigenschaften auch indirekt mit herkömmlichen XAML-basierten Stilen oder CSS-Formatvorlagen festlegen. Wichtig ist es, diese Eigenschaften zu kennen und zu verstehen. Diese Eigenschaften machen die FlexLayout wirklich flexibel.
FlexLayout mit Xamarin.University
Xamarin.Forms Video "3.0 Flex Layout"