Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Auf Xamarin.FormsListView diese Weise können Sie die Präsentation der Liste zusätzlich zu den ViewCell Instanzen für jede Zeile in der Liste anpassen.
Gruppierung
Große Datenmengen können unübersichtlich werden, wenn sie in einer fortlaufenden Bildlaufliste angezeigt werden. Die Aktivierung von Gruppierung kann die Benutzererfahrung in diesen Fällen verbessern, indem sie den Inhalt besser organisieren und plattformspezifische Steuerelemente aktivieren, die das Navigieren in Daten vereinfachen.
Wenn die Gruppierung für eine ListViewGruppe aktiviert ist, wird für jede Gruppe eine Kopfzeile hinzugefügt.
So aktivieren Sie die Gruppierung:
- Erstellen Sie eine Liste von Listen (eine Liste von Gruppen, jede Gruppe ist eine Liste von Elementen).
- Legen Sie die
ListView'sItemsSourceauf diese Liste fest. - Legen Sie
IsGroupingEnabledauf TRUE fest. - Legen Sie
GroupDisplayBindingdie Bindung an die Eigenschaft der Gruppen fest, die als Titel der Gruppe verwendet werden. - [Optional] Legen Sie
GroupShortNameBindingdie Bindung an die Eigenschaft der Gruppen fest, die als Kurzname für die Gruppe verwendet werden. Der Kurzname wird für die Sprunglisten (rechte Spalte unter iOS) verwendet.
Erstellen Sie zunächst eine Klasse für die Gruppen:
public class PageTypeGroup : List<PageModel>
{
public string Title { get; set; }
public string ShortName { get; set; } //will be used for jump lists
public string Subtitle { get; set; }
private PageTypeGroup(string title, string shortName)
{
Title = title;
ShortName = shortName;
}
public static IList<PageTypeGroup> All { private set; get; }
}
Im obigen Code ist die Liste, All die unserer ListView als Bindungsquelle zugewiesen wird. Title und ShortName sind die Eigenschaften, die für Gruppenüberschriften verwendet werden.
In dieser Phase All handelt es sich um eine leere Liste. Fügen Sie einen statischen Konstruktor hinzu, damit die Liste beim Programmstart aufgefüllt wird:
static PageTypeGroup()
{
List<PageTypeGroup> Groups = new List<PageTypeGroup> {
new PageTypeGroup ("Alpha", "A"){
new PageModel("Amelia", "Cedar", new switchCellPage(),""),
new PageModel("Alfie", "Spruce", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ava", "Pine", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Archie", "Maple", new switchCellPage(), "grapefruit.jpg")
},
new PageTypeGroup ("Bravo", "B"){
new PageModel("Brooke", "Lumia", new switchCellPage(),""),
new PageModel("Bobby", "Xperia", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Bella", "Desire", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ben", "Chocolate", new switchCellPage(), "grapefruit.jpg")
}
};
All = Groups; //set the publicly accessible list
}
Im obigen Code können wir auch Elemente von Groups, die Instanzen vom Typ PageTypeGroupsind, aufrufenAdd. Diese Methode ist möglich, da PageTypeGroup sie von List<PageModel>.
Hier sehen Sie den XAML-Code zum Anzeigen der gruppierten Liste:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage"
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
Dieser XAML-Code führt die folgenden Aktionen aus:
- Auf die
ShortNamein unserer Gruppenklasse definierte Eigenschaft festlegenGroupShortNameBinding - Auf die
Titlein unserer Gruppenklasse definierte Eigenschaft festlegenGroupDisplayBinding - Auf "true" festgelegt
IsGroupingEnabled - Änderte die
ListView'sItemsSourcein die gruppierte Liste
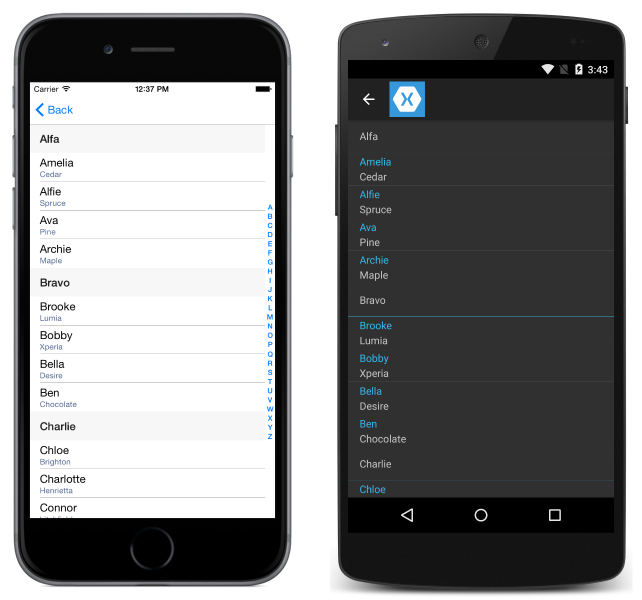
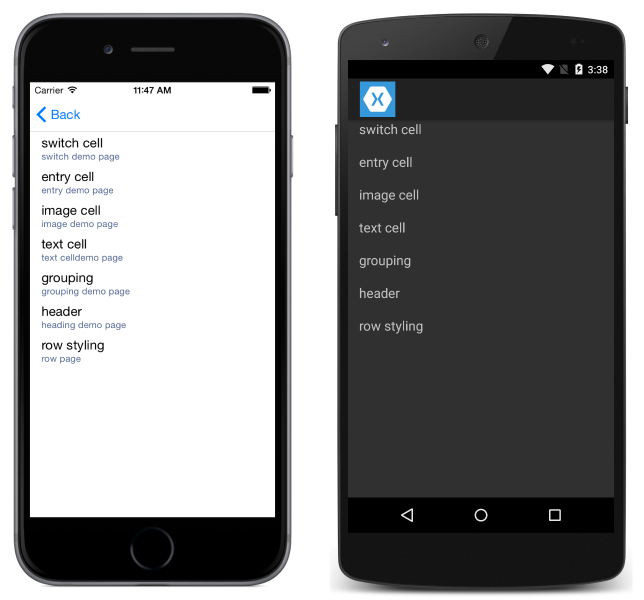
Der folgende Screenshot zeigt die resultierende Benutzeroberfläche:

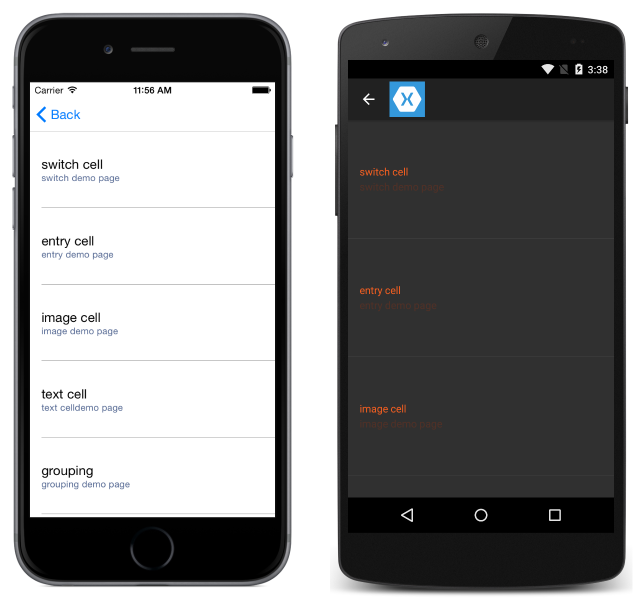
Anpassen der Gruppierung
Wenn die Gruppierung in der Liste aktiviert wurde, kann auch der Gruppenkopf angepasst werden.
Ähnlich wie bei der ListView Definition der Anzeige ListView von Zeilen hat dies eine GroupHeaderTemplateItemTemplate .
Hier sehen Sie ein Beispiel zum Anpassen des Gruppenkopfs in XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage">
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.ItemTemplate>
<!-- Group Header Customization-->
<ListView.GroupHeaderTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding ShortName}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.GroupHeaderTemplate>
<!-- End Group Header Customization -->
</ListView>
</ContentPage.Content>
</ContentPage>
Kopf- und Fußzeilen
Es ist möglich, dass eine ListView eine Kopf- und Fußzeile darstellt, die mit den Elementen der Liste scrollen. Die Kopf- und Fußzeile kann Textzeichenfolgen oder ein komplizierteres Layout sein. Dieses Verhalten unterscheidet sich von Abschnittsgruppen.
Sie können den Header Wert und/oder Footer einen string Wert festlegen oder auf ein komplexeres Layout festlegen. Es gibt auch HeaderTemplate Eigenschaften FooterTemplate , mit denen Sie komplexere Layouts für die Kopf- und Fußzeile erstellen können, die die Datenbindung unterstützen.
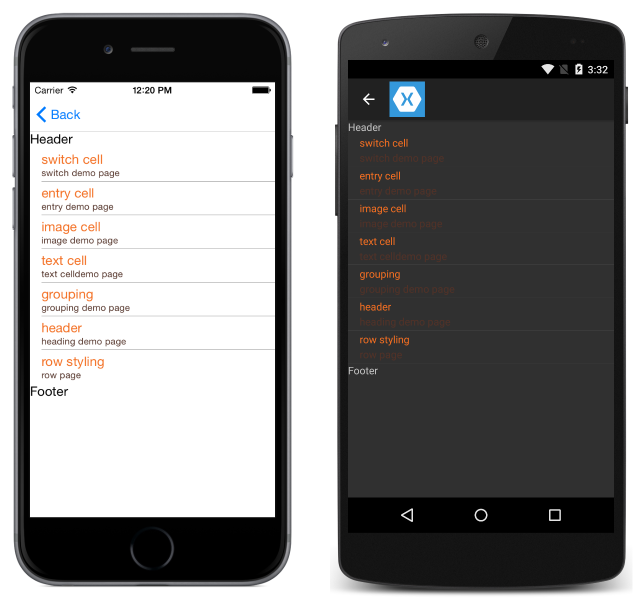
Um eine einfache Kopf-/Fußzeile zu erstellen, legen Sie einfach die Kopf- oder Fußzeileneigenschaften auf den Text fest, den Sie anzeigen möchten. In Code:
ListView HeaderList = new ListView()
{
Header = "Header",
Footer = "Footer"
};
In XAML:
<ListView x:Name="HeaderList"
Header="Header"
Footer="Footer">
...
</ListView>

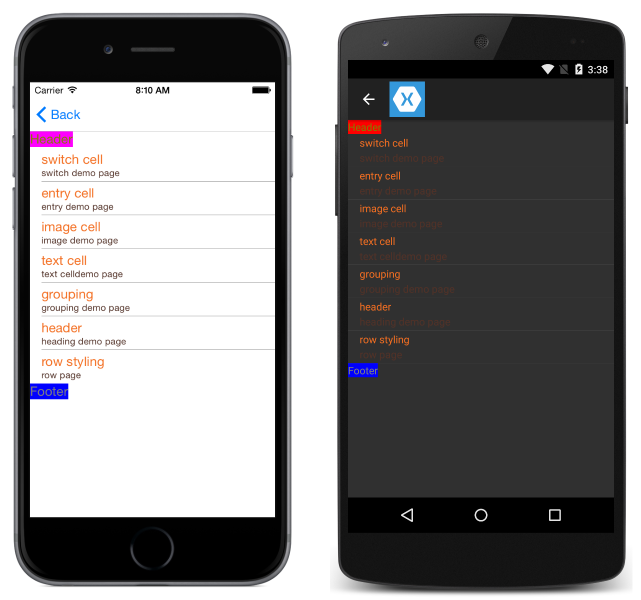
Um eine benutzerdefinierte Kopf- und Fußzeile zu erstellen, definieren Sie die Kopf- und Fußzeilenansichten:
<ListView.Header>
<StackLayout Orientation="Horizontal">
<Label Text="Header"
TextColor="Olive"
BackgroundColor="Red" />
</StackLayout>
</ListView.Header>
<ListView.Footer>
<StackLayout Orientation="Horizontal">
<Label Text="Footer"
TextColor="Gray"
BackgroundColor="Blue" />
</StackLayout>
</ListView.Footer>

Sichtbarkeit der Scrollleiste
Die ListView Klasse verfügt HorizontalScrollBarVisibility über und VerticalScrollBarVisibility Eigenschaften, die einen ScrollBarVisibility Wert abrufen oder festlegen, der angibt, wann die horizontale oder vertikale Bildlaufleiste sichtbar ist. Beide Eigenschaften können auf die folgenden Werte festgelegt werden:
Defaultgibt das Standardverhalten der Bildlaufleiste für die Plattform an und ist der Standardwert für die EigenschaftenVerticalScrollBarVisibilityundHorizontalScrollBarVisibility.Alwaysbedeutet, dass Bildlaufleisten sichtbar sind, auch wenn der Inhalt in die Ansicht passt.Neverbedeutet, dass die Bildlaufleisten nicht sichtbar sind, auch wenn der Inhalt nicht in die Ansicht passt.
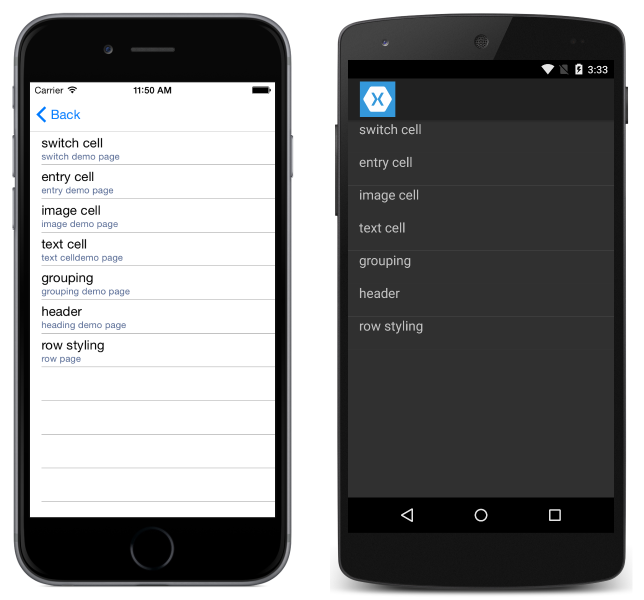
Zeilentrennzeichen
Trennlinien werden standardmäßig zwischen ListView Elementen unter iOS und Android angezeigt. Wenn Sie die Trennlinien unter iOS und Android lieber ausblenden möchten, legen Sie die SeparatorVisibility Eigenschaft in Ihrer ListView fest. Folgende Optionen stehen zur SeparatorVisibility Auswahl:
- Standard : Zeigt eine Trennlinie unter iOS und Android an.
- Keine – blendet das Trennzeichen auf allen Plattformen aus.
Standardsichtbarkeit:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.Default;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="Default" />

Keine:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.None;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="None" />

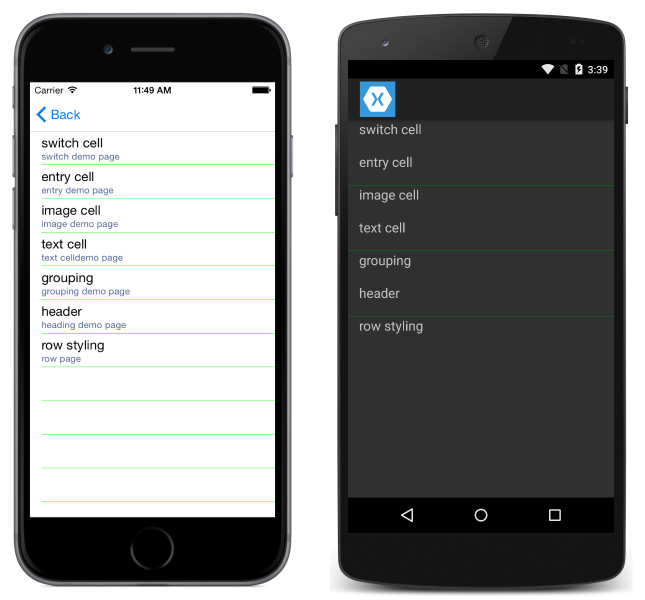
Sie können auch die Farbe der Trennlinie über die SeparatorColor Eigenschaft festlegen:
C#:
SeparatorDemoListView.SeparatorColor = Color.Green;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorColor="Green" />

Hinweis
Das Festlegen einer dieser Eigenschaften auf Android nach dem Laden des ListView Ladens verursacht eine hohe Leistungseinbuße.
Zeilenhöhe
Alle Zeilen in einer ListView weisen standardmäßig dieselbe Höhe auf. ListView verfügt über zwei Eigenschaften, die verwendet werden können, um dieses Verhalten zu ändern:
HasUnevenRows–true/falseWert, Zeilen weisen unterschiedliche Höhen auf, wenn diese festgelegt sindtrue. Wird standardmäßig auffalsefestgelegt.RowHeight– legt die Höhe jeder Zeile fest, wennHasUnevenRowsder Wert istfalse.
Sie können die Höhe aller Zeilen festlegen, indem Sie die RowHeight Eigenschaft für die ListView.
Benutzerdefinierte feste Zeilenhöhe
C#:
RowHeightDemoListView.RowHeight = 100;
XAML:
<ListView x:Name="RowHeightDemoListView" RowHeight="100" />

Ungleiche Zeilen
Wenn Sie möchten, dass einzelne Zeilen unterschiedliche Höhen aufweisen, können Sie die HasUnevenRows Eigenschaft auf truefestlegen. Zeilenhöhen müssen nicht manuell festgelegt werden, nachdem HasUnevenRows sie festgelegt truewurden, da die Höhen automatisch berechnet Xamarin.Formswerden.
C#:
RowHeightDemoListView.HasUnevenRows = true;
XAML:
<ListView x:Name="RowHeightDemoListView" HasUnevenRows="true" />

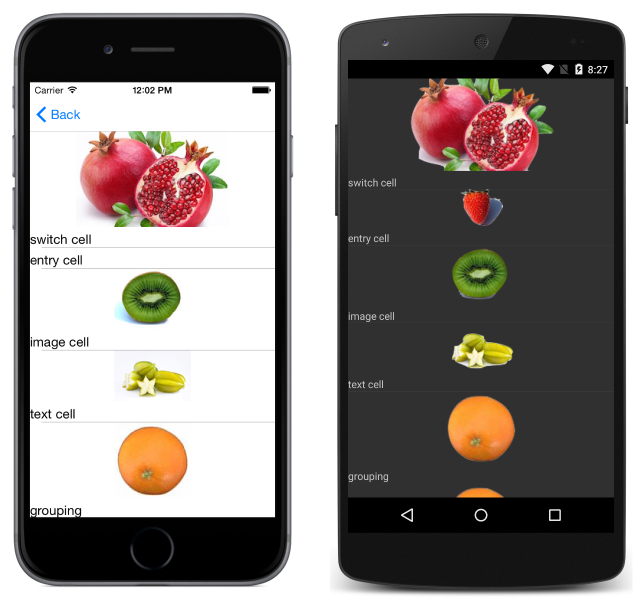
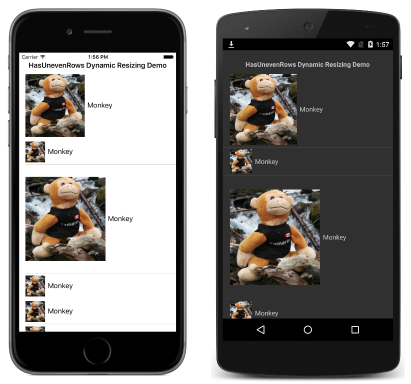
Ändern der Größe von Zeilen zur Laufzeit
Einzelne ListView Zeilen können zur Laufzeit programmgesteuert geändert werden, vorausgesetzt, die HasUnevenRows Eigenschaft ist auf truefestgelegt. Die Cell.ForceUpdateSize Methode aktualisiert die Größe einer Zelle, auch wenn sie derzeit nicht sichtbar ist, wie im folgenden Codebeispiel gezeigt:
void OnImageTapped (object sender, EventArgs args)
{
var image = sender as Image;
var viewCell = image.Parent.Parent as ViewCell;
if (image.HeightRequest < 250) {
image.HeightRequest = image.Height + 100;
viewCell.ForceUpdateSize ();
}
}
Der OnImageTapped Ereignishandler wird als Reaktion auf eine Image zelle ausgeführt, auf die getippt wird, und erhöht die Größe der Image in der Zelle angezeigten Zellen, sodass sie leicht angezeigt wird.

Warnung
Die Übermäßige Verwendung der Größenänderung der Laufzeitzeile kann zu Leistungsbeeinträchtigungen führen.