Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Eine implizite Formatvorlage ist eine, die von allen Steuerelementen desselben TargetType verwendet wird, ohne dass jedes Steuerelement auf die Formatvorlage verweist.
Erstellen einer impliziten Formatvorlage in XAML
Um eine Style auf Seitenebene zu deklarieren, muss der Seite eine ResourceDictionary hinzugefügt werden, und dann kann eine oder Style mehrere Deklarationen in die ResourceDictionarySeite eingeschlossen werden. Ein Style wird implizit gemacht, indem kein x:Key-Attribut angegeben wird. Die Formatvorlage wird dann auf visuelle Elemente angewendet, die exakt TargetType übereinstimmen, aber nicht auf Elemente, die vom TargetType Wert abgeleitet werden.
Das folgende Codebeispiel zeigt eine implizite Formatvorlage, die in XAML in den Instanzen einer Seite ResourceDictionarydeklariert und auf die Instanzen der Seite Entry angewendet wird:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Styles;assembly=Styles" x:Class="Styles.ImplicitStylesPage" Title="Implicit" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Setter Property="HorizontalOptions" Value="Fill" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="BackgroundColor" Value="Yellow" />
<Setter Property="FontAttributes" Value="Italic" />
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Entry Text="These entries" />
<Entry Text="are demonstrating" />
<Entry Text="implicit styles," />
<Entry Text="and an implicit style override" BackgroundColor="Lime" TextColor="Red" />
<local:CustomEntry Text="Subclassed Entry is not receiving the style" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
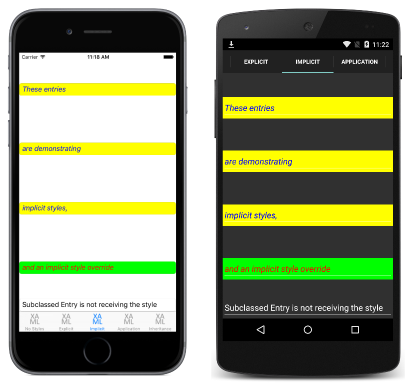
Das ResourceDictionary definiert eine einzelne implizite Formatvorlage, die auf die Instanzen der Seite Entry angewendet wird. Der Style wird verwendet, um blauen Text auf gelbem Hintergrund darzustellen und gleichzeitig andere Darstellungsoptionen zu definieren. Der Style wird dem ResourceDictionary der Seite hinzugefügt, ohne dass ein x:Key-Attribut angegeben wird. Daher wird die Style Anwendung auf alle Entry Instanzen implizit angewendet, da sie mit der TargetType Eigenschaft der Style genauen übereinstimmen. Dies Style wird jedoch nicht auf die Instanz angewendet, bei der CustomEntry es sich um eine Unterklasse handelt Entry. Dies ergibt die in den folgenden Screenshots gezeigte Darstellung:
Darüber hinaus überschreibt der vierte Entry die BackgroundColor und TextColor die Eigenschaften des impliziten Stils auf unterschiedliche Color Werte.
Erstellen einer impliziten Formatvorlage auf Steuerelementebene
Zusätzlich zum Erstellen impliziter Formatvorlagen auf Seitenebene können sie auch auf Steuerelementebene erstellt werden, wie im folgenden Codebeispiel gezeigt:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Styles;assembly=Styles" x:Class="Styles.ImplicitStylesPage" Title="Implicit" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Setter Property="HorizontalOptions" Value="Fill" />
...
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Entry Text="These entries" />
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
In diesem Beispiel wird die implizite Style Der Resources Auflistung des StackLayout Steuerelements zugewiesen. Die implizite Formatvorlage kann dann auf das Steuerelement und die untergeordneten Elemente angewendet werden.
Informationen zum Erstellen von Formatvorlagen in den Formatvorlagen einer Anwendung ResourceDictionaryfinden Sie unter "Globale Formatvorlagen".
Erstellen einer impliziten Formatvorlage in C#
Style Instanzen können der Sammlung einer Seite Resources in C# hinzugefügt werden, indem sie eine neue ResourceDictionaryInstanz erstellen und dann die Style Instanzen hinzufügen ResourceDictionary, wie im folgenden Codebeispiel gezeigt:
public class ImplicitStylesPageCS : ContentPage
{
public ImplicitStylesPageCS ()
{
var entryStyle = new Style (typeof(Entry)) {
Setters = {
...
new Setter { Property = Entry.TextColorProperty, Value = Color.Blue }
}
};
...
Resources = new ResourceDictionary ();
Resources.Add (entryStyle);
Content = new StackLayout {
Children = {
new Entry { Text = "These entries" },
new Entry { Text = "are demonstrating" },
new Entry { Text = "implicit styles," },
new Entry { Text = "and an implicit style override", BackgroundColor = Color.Lime, TextColor = Color.Red },
new CustomEntry { Text = "Subclassed Entry is not receiving the style" }
}
};
}
}
Der Konstruktor definiert eine einzelne implizite Formatvorlage, die auf die Instanzen der Seite Entry angewendet wird. Der Style wird verwendet, um blauen Text auf gelbem Hintergrund darzustellen und gleichzeitig andere Darstellungsoptionen zu definieren. Die Style Seite wird ohne Angabe einer key Zeichenfolge hinzugefügtResourceDictionary. Daher wird die Style Anwendung auf alle Entry Instanzen implizit angewendet, da sie mit der TargetType Eigenschaft der Style genauen übereinstimmen. Dies Style wird jedoch nicht auf die Instanz angewendet, bei der CustomEntry es sich um eine Unterklasse handelt Entry.
Anwenden eines Stils auf abgeleitete Typen
Die Style.ApplyToDerivedTypes-Eigenschaft ermöglicht die Anwendung eines Stils auf Steuerelemente, die von dem durch die TargetType-Eigenschaft referenzierten Basistyp abgeleitet sind. Wenn diese Eigenschaft auf true gesetzt wird, kann ein einziger Stil auf mehrere Typen angewendet werden, sofern diese Typen von dem in der Eigenschaft TargetType angegebenen Basistyp abgeleitet sind.
Das folgende Beispiel zeigt einen impliziten Stil, der die Hintergrundfarbe von Button-Instanzen auf Rot setzt:
<Style TargetType="Button"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Red" />
</Style>
Wenn Sie diese Formatvorlage auf seitenebene ResourceDictionary platzieren, wird sie auf alle Button Instanzen auf der Seite und auch auf alle Steuerelemente angewendet, die von Buttondieser abgeleitet werden. Wenn die ApplyToDerivedTypes Eigenschaft jedoch nicht festgelegt blieb, würde die Formatvorlage nur auf Button Instanzen angewendet.
Der entsprechende C#-Code lautet:
var buttonStyle = new Style(typeof(Button))
{
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.Red
}
}
};
Resources = new ResourceDictionary { buttonStyle };