Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
TableView ist eine Ansicht zum Anzeigen von Bildlauflisten mit Daten oder Auswahlmöglichkeiten, in denen Zeilen vorhanden sind, die nicht dieselbe Vorlage verwenden. Im Gegensatz zu ListViewTableView ist das Konzept eines ItemsSourceElements nicht enthalten, sodass Elemente manuell als untergeordnete Elemente hinzugefügt werden müssen.

Anwendungsfälle
TableView ist nützlich, wenn:
- Präsentation einer Liste der Einstellungen,
- Sammeln von Daten in einem Formular oder
- Anzeigen von Daten, die von Zeile zu Zeile unterschiedlich dargestellt werden (z. B. Zahlen, Prozentsätze und Bilder).
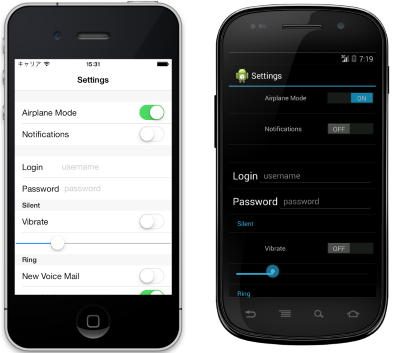
TableView behandelt das Scrollen und Gestalten von Zeilen in attraktiven Abschnitten, was für die oben genannten Szenarien häufig erforderlich ist. Das TableView Steuerelement verwendet die zugrunde liegende äquivalente Ansicht jeder Plattform, wenn verfügbar, und erstellt ein systemeigenes Erscheinungsbild für jede Plattform.
Struktur
Elemente in einem TableView Sind in Abschnitte unterteilt. Am Stamm des Elements TableView befindet sich das TableRootübergeordnete Element einer oder mehrerer TableSection Instanzen. Jeder TableSection besteht aus einer Überschrift und einer oder ViewCell mehreren Instanzen:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Ring">
<SwitchCell Text="New Voice Mail" />
<SwitchCell Text="New Mail" On="true" />
</TableSection>
</TableRoot>
</TableView>
Der entsprechende C#-Code lautet:
Content = new TableView
{
Root = new TableRoot
{
new TableSection("Ring")
{
// TableSection constructor takes title as an optional parameter
new SwitchCell { Text = "New Voice Mail" },
new SwitchCell { Text = "New Mail", On = true }
}
},
Intent = TableIntent.Settings
};
Erscheinungsbild
TableView macht die Intent Eigenschaft verfügbar, die auf eines der TableIntent Enumerationsmber festgelegt werden kann:
Data– zur Verwendung beim Anzeigen von Dateneinträgen. Beachten Sie, dass ListView möglicherweise eine bessere Option zum Scrollen von Datenlisten ist.Form– zur Verwendung, wenn die TableView als Formular fungiert.Menu– zur Verwendung beim Präsentieren eines Auswahlmenüs.Settings– zur Verwendung beim Anzeigen einer Liste der Konfigurationseinstellungen.
Der TableIntent von Ihnen ausgewählte Wert wirkt sich möglicherweise auf die Darstellung der TableView einzelnen Plattformen aus. Auch wenn es keine klaren Unterschiede gibt, empfiehlt es sich, die TableIntent Am ehesten der Verwendung der Tabelle zu entsprechen.
Darüber hinaus kann die Farbe des für jeden TableSection angezeigten Texts geändert werden, indem die TextColor Eigenschaft auf eine Colorfestgelegt wird.
Integrierte Zellen
Xamarin.Forms enthält integrierte Zellen zum Sammeln und Anzeigen von Informationen. Obwohl ListView und TableView kann alle gleichen Zellen SwitchCell verwenden und EntryCell sind für ein TableView Szenario am relevantesten.
Eine ausführliche Beschreibung von TextCell und ImageCell finden Sie unter ListView Cell Appearance.
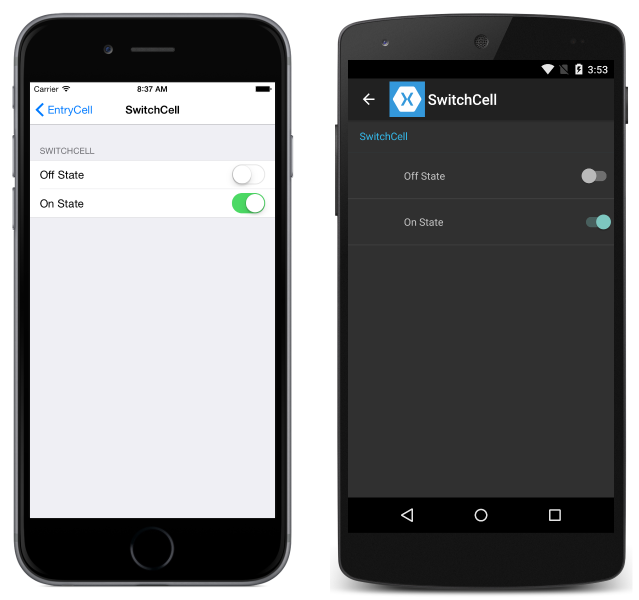
SwitchCell
SwitchCell ist das Steuerelement, das zum Präsentieren und Erfassen eines Ein-/Aus- oder true/false Zustands verwendet werden soll. In ihr werden die folgenden Eigenschaften definiert:
Text– Text, der neben dem Schalter angezeigt werden soll.On– ob der Schalter als ein- oder ausgeschaltet angezeigt wird.OnColor– derColorSchalter, wenn er sich in der Position befindet.
Alle diese Eigenschaften können gebunden werden.
SwitchCell Macht das OnChanged Ereignis auch verfügbar, sodass Sie auf Änderungen im Zustand der Zelle reagieren können.

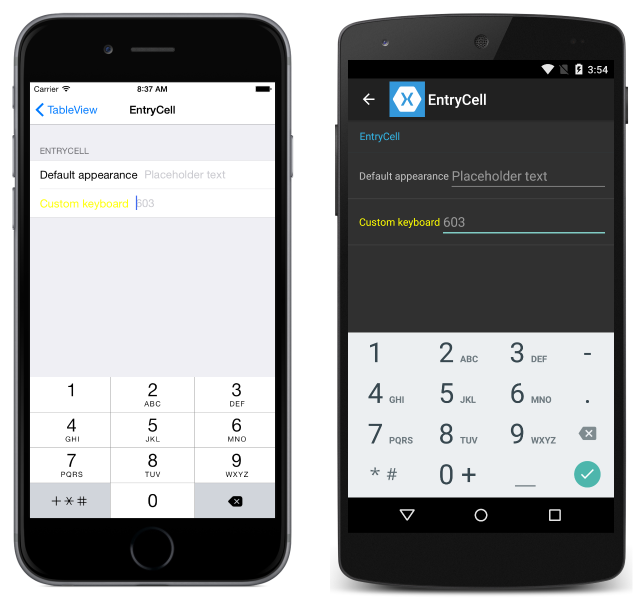
EntryCell
EntryCell ist nützlich, wenn Sie Textdaten anzeigen müssen, die der Benutzer bearbeiten kann. In ihr werden die folgenden Eigenschaften definiert:
Keyboard– Die Tastatur, die während der Bearbeitung angezeigt werden soll. Es gibt Optionen für Dinge wie numerische Werte, E-Mail, Telefonnummern usw. Weitere Informationen finden Sie in den API-Dokumenten.Label– Der Beschriftungstext, der links neben dem Texteingabefeld angezeigt werden soll.LabelColor– Die Farbe des Beschriftungstexts.Placeholder– Text, der im Eingabefeld angezeigt werden soll, wenn es null oder leer ist. Dieser Text wird ausgeblendet, wenn die Texteingabe beginnt.Text– Der Text im Eingabefeld.HorizontalTextAlignment– Die horizontale Ausrichtung des Texts. Werte sind zentriert, links oder rechtsbündig ausgerichtet. Weitere Informationen finden Sie in den API-Dokumenten.VerticalTextAlignment– Die vertikale Ausrichtung des Texts. Werte sindStart, oderCenterEnd.
EntryCell Macht auch das Completed Ereignis verfügbar, das ausgelöst wird, wenn der Benutzer beim Bearbeiten von Text auf die Schaltfläche "Fertig" auf der Tastatur klickt.

Benutzerdefinierte Zellen
Wenn die integrierten Zellen nicht ausreichen, können benutzerdefinierte Zellen verwendet werden, um Daten auf die Weise darzustellen und zu erfassen, die für Ihre App sinnvoll ist. Sie können z. B. einen Schieberegler präsentieren, damit ein Benutzer die Deckkraft eines Bilds auswählen kann.
Alle benutzerdefinierten Zellen müssen von ViewCellder gleichen Basisklasse abgeleitet werden, von der alle integrierten Zelltypen verwendet werden.
Dies ist ein Beispiel für eine benutzerdefinierte Zelle:

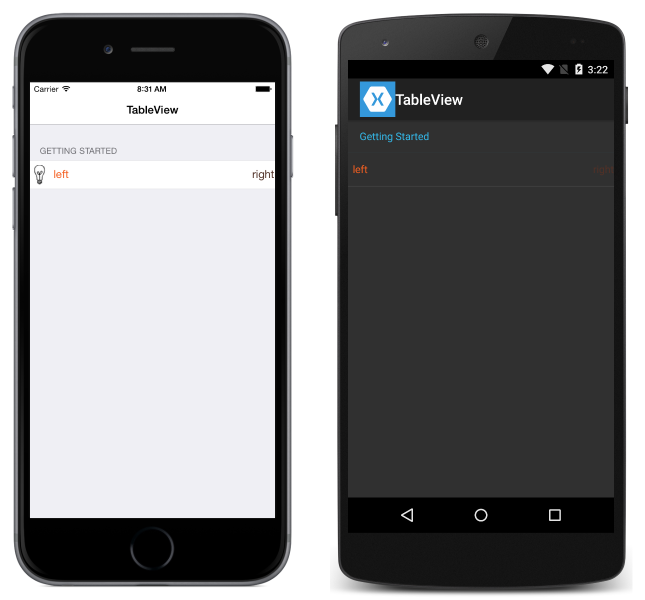
Das folgende Beispiel zeigt den XAML-Code, der zum Erstellen der TableView oben aufgeführten Screenshots verwendet wird:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoTableView.TablePage"
Title="TableView">
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Getting Started">
<ViewCell>
<StackLayout Orientation="Horizontal">
<Image Source="bulb.png" />
<Label Text="left"
TextColor="#f35e20" />
<Label Text="right"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Der entsprechende C#-Code lautet:
var table = new TableView();
table.Intent = TableIntent.Settings;
var layout = new StackLayout() { Orientation = StackOrientation.Horizontal };
layout.Children.Add (new Image() { Source = "bulb.png"});
layout.Children.Add (new Label()
{
Text = "left",
TextColor = Color.FromHex("#f35e20"),
VerticalOptions = LayoutOptions.Center
});
layout.Children.Add (new Label ()
{
Text = "right",
TextColor = Color.FromHex ("#503026"),
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.EndAndExpand
});
table.Root = new TableRoot ()
{
new TableSection("Getting Started")
{
new ViewCell() {View = layout}
}
};
Content = table;
Das Stammelement unter der TableView ist das TableRoot, und es gibt eine TableSection unmittelbar unter der TableRoot. Die ViewCell Definition erfolgt direkt unter dem TableSectionAbschnitt und wird StackLayout verwendet, um das Layout der benutzerdefinierten Zelle zu verwalten, obwohl hier ein beliebiges Layout verwendet werden kann.
Hinweis
TableView Im Gegensatz dazu ListViewist es nicht erforderlich, dass benutzerdefinierte (oder beliebige) Zellen in einer ItemTemplate.
Zeilenhöhe
Die TableView Klasse verfügt über zwei Eigenschaften, die zum Ändern der Zeilenhöhe von Zellen verwendet werden können:
RowHeight– legt die Höhe jeder Zeile auf eineint.HasUnevenRows– Zeilen weisen unterschiedliche Höhen auf, wenn diese festgelegt sindtrue. Beachten Sie, dass beim Festlegen dieser Eigenschaft auftrueZeilenhöhen automatisch berechnet und angewendet wird.Xamarin.Forms
Wenn die Höhe des Inhalts in einer Zelle in einer TableView Zelle geändert wird, wird die Zeilenhöhe implizit unter Android und dem Universelle Windows-Plattform (UWP) aktualisiert. Unter iOS muss die Aktualisierung jedoch erzwungen werden, indem die HasUnevenRows Eigenschaft auf true und durch Aufrufen der Cell.ForceUpdateSize Methode festgelegt wird.
Das folgende XAML-Beispiel zeigt eine, die folgendes TableView ViewCellenthält:
<ContentPage ...>
<TableView ...
HasUnevenRows="true">
<TableRoot>
...
<TableSection ...>
...
<ViewCell x:Name="_viewCell"
Tapped="OnViewCellTapped">
<Grid Margin="15,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="Tap this cell." />
<Label x:Name="_target"
Grid.Row="1"
Text="The cell has changed size."
IsVisible="false" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Wenn sie ViewCell angetippt wird, wird der OnViewCellTapped Ereignishandler ausgeführt:
void OnViewCellTapped(object sender, EventArgs e)
{
_target.IsVisible = !_target.IsVisible;
_viewCell.ForceUpdateSize();
}
Der OnViewCellTapped Ereignishandler blendet die zweite Label in der ViewCellZelle ein oder aus und aktualisiert die Größe explizit, indem die Cell.ForceUpdateSize Methode aufgerufen wird.
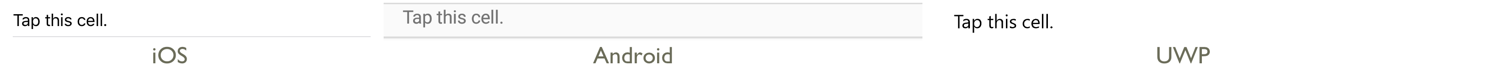
Die folgenden Screenshots zeigen die Zelle, bevor sie angetippt wird:

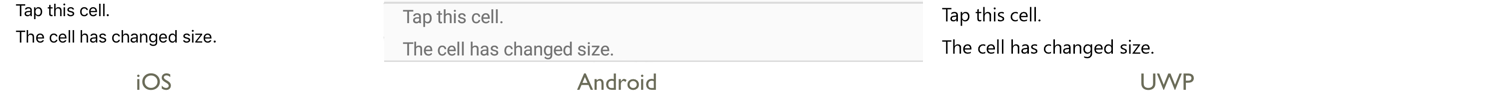
Die folgenden Screenshots zeigen die Zelle nach dem Tippen auf:

Wichtig
Es besteht eine starke Möglichkeit einer Leistungsbeeinträchtigung, wenn dieses Feature überlastet ist.