Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Dies Xamarin.FormsEntry wird für die einzeilige Texteingabe verwendet. Die Entry(wie die Editor Ansicht) unterstützt mehrere Tastaturtypen. Darüber hinaus kann dies Entry als Kennwortfeld verwendet werden.
Festlegen und Lesen von Text
Die EntryEigenschaft wird wie andere Textpräsentationsansichten verfügbar Text gemacht. Diese Eigenschaft kann verwendet werden, um den von der EntryZeichenfolge dargestellten Text festzulegen und zu lesen. Das folgende Beispiel veranschaulicht das Festlegen der Text Eigenschaft in XAML:
<Entry x:Name="entry" Text="I am an Entry" />
In C#:
var entry = new Entry { Text = "I am an Entry" };
Um Text zu lesen, greifen Sie auf die Text Eigenschaft in C# zu:
var text = entry.Text;
Festlegen von Platzhaltertext
Dies Entry kann so festgelegt werden, dass Platzhaltertext angezeigt wird, wenn keine Benutzereingaben gespeichert werden. Dies wird durch Festlegen der Placeholder Eigenschaft auf ein string, und wird häufig verwendet, um den Typ des Inhalts anzugeben, der für die EntryEigenschaft geeignet ist. Darüber hinaus kann die Platzhaltertextfarbe durch Festlegen der PlaceholderColor Eigenschaft auf eine Color:
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
Hinweis
Die Breite eines Objekts Entry kann durch Festlegen der WidthRequest Eigenschaft definiert werden. Hängen Sie nicht von der Breite eines Entry Definierten abhängig vom Wert seiner Text Eigenschaft ab.
Verhindern der Texteingabe
Benutzer*innen können daran gehindert werden, den Text in einem Entry zu ändern, indem sie die IsReadOnly-Eigenschaft, die einen Standardwert von false hat, auf true setzen:
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
Hinweis
Die IsReadonly-Eigenschaft verändert das Erscheinungsbild eines Entry nicht, im Gegensatz zur IsEnabled-Eigenschaft, die auch das Erscheinungsbild des Entry in Grau ändert.
Transformieren von Text
Ein Entry kann die Schreibweise seines in der Text-Eigenschaft gespeicherten Textes ändern, indem er die TextTransform-Eigenschaft auf einen Wert der TextTransform-Enumeration setzt. Diese Enumeration weist vier Werte auf:
Nonegibt an, dass der Text nicht transformiert wird.Defaultgibt an, dass das plattformspezifische Standardverhalten verwendet wird. Dies ist der Standardwert der EigenschaftTextTransform.Lowercasegibt an, dass der Text in Kleinbuchstaben umgewandelt wird.Uppercasegibt an, dass der Text in Großbuchstaben umgewandelt wird.
Das folgende Beispiel zeigt das Transformieren von Text in Großbuchstaben:
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Der entsprechende C#-Code lautet:
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Begrenzen von Eingabelängen
Die MaxLength-Eigenschaft begrenzt die für Entry zulässige Eingabelänge. Diese Eigenschaft sollte auf eine positive ganze Zahl festgelegt werden:
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
Ein MaxLength-Eigenschaftswert von 0 bedeutet, dass keine Eingabe zulässig ist, und ein Wert von int.MaxValue, der der Standardwert für Entry ist, bedeutet, dass es keine effektive Begrenzung für die Anzahl der Zeichen gibt, die eingegeben werden können.
Zeichenabstand
Der Zeichenabstand kann auf ein Entry angewendet werden, indem die Eigenschaft Entry.CharacterSpacing auf einen double-Wert gesetzt wird:
<Entry ...
CharacterSpacing="10" />
Der entsprechende C#-Code lautet:
Entry entry = new Entry { CharacterSpacing = 10 };
Dies hat zur Folge, dass die Zeichen im Text, der von der Entry angezeigt wird, einen Abstand von CharacterSpacing geräteunabhängigen Einheiten aufweisen.
Hinweis
Der Wert der Eigenschaft CharacterSpacing wird auf den Text angewendet, der durch die Eigenschaften Text und Placeholder angezeigt wird.
Kennwortfelder
Entry stellt die IsPassword Eigenschaft bereit. In diesem IsPassword Beispiel truewird der Inhalt des Felds als schwarze Kreise dargestellt:
In XAML:
<Entry IsPassword="true" />
In C#:
var MyEntry = new Entry { IsPassword = true };

Platzhalter können mit Instanzen verwendet werden, die Entry als Kennwortfelder konfiguriert sind:
In XAML:
<Entry IsPassword="true" Placeholder="Password" />
In C#:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

Festlegen der Cursorposition und der Textauswahllänge
Die CursorPosition-Eigenschaft kann verwendet werden, um die Position zurückzugeben oder festzulegen, an der das nächste Zeichen in die in der Text-Eigenschaft gespeicherte Zeichenkette eingefügt werden soll:
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
Der Standardwert der Eigenschaft CursorPosition ist 0, was bedeutet, dass der Text am Anfang der Entry eingefügt wird.
Darüber hinaus kann die Eigenschaft SelectionLength verwendet werden, um die Länge der Textauswahl innerhalb des Entry zurückzugeben oder festzulegen:
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
Der Standardwert der Eigenschaft SelectionLength ist 0, was bedeutet, dass kein Text ausgewählt ist.
Anzeigen einer Schaltfläche zum Löschen
Die ClearButtonVisibility-Eigenschaft kann verwendet werden, um zu steuern, ob ein Entry eine Schaltfläche zum Löschen anzeigt, mit der der Benutzer den Text löschen kann. Diese Eigenschaft sollte auf einen ClearButtonVisibility-Enumerationsmember festgelegt werden:
Nevergibt an, dass nie eine Schaltfläche zum Löschen angezeigt wird. Dies ist der Standardwert derEntry.ClearButtonVisibility-Eigenschaft.WhileEditingzeigt an, dass in derEntryeine leere Schaltfläche angezeigt wird, während sie den Fokus und Text hat.
Das folgende Beispiel zeigt das Festlegen der Eigenschaft in XAML:
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
Der entsprechende C#-Code lautet:
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
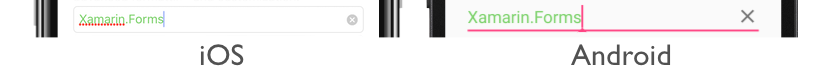
Die folgenden Screenshots zeigen eine Entry Schaltfläche mit aktivierter Schaltfläche "Löschen":

Anpassen der Tastatur
Die Tastatur, die angezeigt wird, wenn Benutzer*innen mit einem Entry interagieren, kann programmatisch über die Keyboard-Eigenschaft auf eine der folgenden Eigenschaften der Keyboard-Klasse festgelegt werden:
Chat: wird zum Schreiben von Texten verwendet und in Situationen, in denen Emojis nützlich sind.Default: die Standardtastatur.Email: wird beim Eingeben von E-Mail-Adressen verwendet.Numeric: wird beim Eingeben von Zahlen verwendet.Plain: wird beim Eingeben von Text verwendet, ohne Angabe vonKeyboardFlags.Telephone: wird beim Eingeben von Telefonnummern verwendet.Text: wird beim Eingeben von Text verwendet.Url: Wird beim Eingeben von Dateipfaden und Webadressen verwendet.
Dies kann in XAML folgendermaßen erfüllt werden:
<Entry Keyboard="Chat" />
Der entsprechende C#-Code lautet:
var entry = new Entry { Keyboard = Keyboard.Chat };
Beispiele für jede Tastatur finden Sie in unserem Rezept-Repository .
Die Keyboard-Klasse verfügt auch über eine Create-Factorymethode, die zum Anpassen einer Tastatur durch Festlegen des Verhaltens für Groß-/Kleinschreibung, Rechtschreibprüfung und Vorschläge verwendet werden kann. KeyboardFlags-Enumerationswerte werden als Argumente der Methode festgelegt, wobei das benutzerdefinierte Keyboard zurückgegeben wird. Die KeyboardFlags-Enumeration verfügt über folgende Werte:
None: der Tastatur werden keine Features hinzugefügt.CapitalizeSentence: gibt an, dass der erste Buchstabe des ersten Worts jedes Satzes automatisch groß geschrieben wird.Spellcheck: gibt an, dass die Rechtschreibprüfung für den eingegebenen Text durchgeführt wird.Suggestions: gibt an, dass Wortvervollständigungen für den eingegebenen Text angeboten werden.CapitalizeWord: gibt an, dass der erste Buchstabe von jedem Wort automatisch groß geschrieben wird.CapitalizeCharacter: gibt an, dass jedes Zeichen automatisch groß geschrieben wird.CapitalizeNone: gibt an, dass keine automatische Großschreibung erfolgt.All: gibt an, dass für den eingegebenen Text die Rechtschreibprüfung, die Vervollständigung von Wörtern und die Großschreibung am Satzanfang erfolgen.
Das folgende XAML-Codebeispiel zeigt, wie Sie den Standardwert für Keyboard anpassen können, um Wortvervollständigungen anzubieten und jedes eingegebene Zeichen groß zu schreiben:
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
Der entsprechende C#-Code lautet:
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
Anpassen der Eingabetaste
Die Darstellung der Rückgabetaste auf der Softtastatur, die angezeigt wird, wenn ein Entry Fokus besitzt, kann angepasst werden, indem Sie die ReturnType Eigenschaft auf einen Wert der ReturnType Enumeration festlegen:
Default– gibt an, dass kein bestimmter Rückgabeschlüssel erforderlich ist und dass der Plattformstandard verwendet wird.Done– gibt einen „Fertig“-Rückgabeschlüssel an.Go– gibt einen „Go“-Rückgabeschlüssel an.Next– gibt einen „Next“-Rückgabeschlüssel an.Search– gibt einen „Search“-Rückgabeschlüssel an.Send– gibt eine „Senden“-Rückgabetaste an.
Das folgende XAML-Beispiel zeigt, wie die Return-Taste gesetzt wird:
<Entry ReturnType="Send" />
Der entsprechende C#-Code lautet:
var entry = new Entry { ReturnType = ReturnType.Send };
Hinweis
Die genaue Darstellung des Rückgabeschlüssels hängt von der Plattform ab. Unter iOS ist die Rückgabetaste eine textbasierte Schaltfläche. Auf Android und Universelle Windows-Plattform s ist die Rückgabetaste jedoch eine symbolbasierte Schaltfläche.
Wenn die Eingabetaste gedrückt wird, wird das Completed-Ereignis ausgelöst und jedes ICommand, das durch die ReturnCommand-Eigenschaft angegeben ist, wird ausgeführt. Darüber hinaus wird jedes object, das durch die ReturnCommandParameter-Eigenschaft angegeben wird, als Parameter an ICommand übergeben. Weitere Informationen zu Befehlen finden Sie unter The Xamarin.Forms Command Interface (Die Xamarin.Forms-Befehlsschnittstelle).
Aktivieren und Deaktivieren der Rechtschreibprüfung
Die IsSpellCheckEnabled-Eigenschaft steuert, ob die Rechtschreibprüfung aktiviert ist. Standardmäßig ist die Eigenschaft auf true eingestellt. Wenn der Benutzer Text eingibt, werden Rechtschreibfehler angegeben.
Für einige Texteingabeszenarien, wie z. B. die Eingabe eines Benutzernamens, ist die Rechtschreibprüfung jedoch nachteilig und sollte durch Setzen der Eigenschaft IsSpellCheckEnabled auf false deaktiviert werden:
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
Hinweis
Wenn die Eigenschaft IsSpellCheckEnabled auf false gesetzt ist und keine benutzerdefinierte Tastatur verwendet wird, wird die native Rechtschreibprüfung deaktiviert. Wenn jedoch eine Keyboard festgelegt wurde, die die Rechtschreibprüfung deaktiviert, wie z. B. Keyboard.Chat, wird die Eigenschaft IsSpellCheckEnabled ignoriert. Daher kann die Eigenschaft nicht verwendet werden, um die Rechtschreibprüfung für einen Keyboard zu aktivieren, der sie ausdrücklich deaktiviert.
Aktivieren und Deaktivieren der Textvorhersage
Die IsTextPredictionEnabled-Eigenschaft steuert, ob Textvorhersage und automatische Textkorrektur aktiviert sind. Standardmäßig ist die Eigenschaft auf true eingestellt. Während der Benutzer Text eingibt, werden Wortvorhersagen dargestellt.
Für einige Texteingabeszenarien, wie z. B. die Eingabe eines Benutzernamens, bieten die Textvorhersage und die automatische Textkorrektur jedoch ein negatives Erlebnis und sollten durch Setzen der Eigenschaft IsTextPredictionEnabled auf false deaktiviert werden:
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
Hinweis
Wenn die Eigenschaft IsTextPredictionEnabled auf false gesetzt ist und keine benutzerdefinierte Tastatur verwendet wird, sind die Textvorhersage und die automatische Textkorrektur deaktiviert. Wenn jedoch eine Keyboard gesetzt wurde, die die Textvorhersage deaktiviert, wird die Eigenschaft IsTextPredictionEnabled ignoriert. Daher kann die Eigenschaft nicht verwendet werden, um die Textvorhersage für einen Keyboard zu aktivieren, der sie ausdrücklich deaktiviert.
Farben
Der Eintrag kann so festgelegt werden, dass über die folgenden bindbaren Eigenschaften benutzerdefinierte Hintergrund- und Textfarben verwendet werden:
- TextColor – legt die Farbe des Texts fest.
- BackgroundColor – legt die Farbe fest, die hinter dem Text angezeigt wird.
Besondere Sorgfalt ist erforderlich, um sicherzustellen, dass Farben auf jeder Plattform verwendet werden können. Da jede Plattform unterschiedliche Standardwerte für Text- und Hintergrundfarben aufweist, müssen Sie häufig beide festlegen, wenn Sie einen festlegen.
Verwenden Sie den folgenden Code, um die Textfarbe eines Eintrags festzulegen:
In XAML:
<Entry TextColor="Green" />
In C#:
var entry = new Entry();
entry.TextColor = Color.Green;

Beachten Sie, dass der Platzhalter nicht von der angegebenen TextColor.
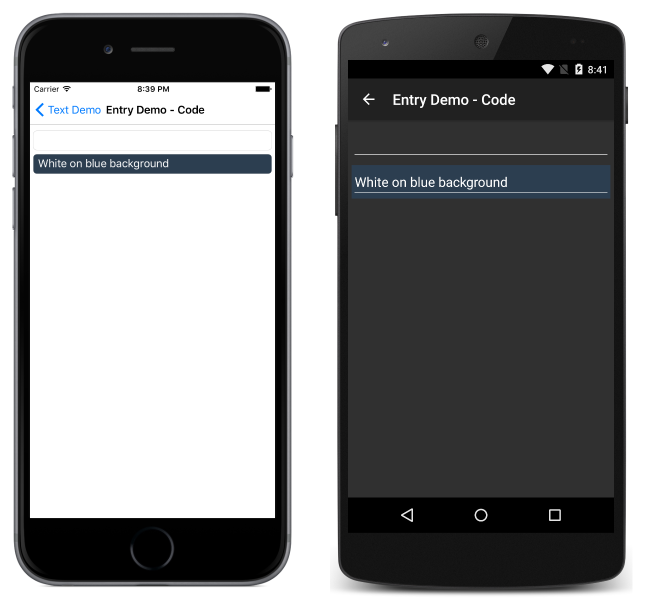
So legen Sie die Hintergrundfarbe in XAML fest:
<Entry BackgroundColor="#2c3e50" />
In C#:
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

Achten Sie darauf, dass die von Ihnen ausgewählten Hintergrund- und Textfarben auf jeder Plattform verwendet werden können und keinen Platzhaltertext verdeckt.
Ereignisse und Interaktivität
Der Eintrag macht zwei Ereignisse verfügbar:
TextChanged– wird ausgelöst, wenn sich der Text im Eintrag ändert. Stellt den Text vor und nach der Änderung bereit.Completed– wird ausgelöst, wenn der Benutzer die Eingabe beendet hat, indem er die EINGABETASTE auf der Tastatur drückt.
Hinweis
Die VisualElement Klasse, von der Entry geerbt wird, hat Focused auch Ereignisse und Unfocused Ereignisse.
Abgeschlossen
Das Completed Ereignis wird verwendet, um auf den Abschluss einer Interaktion mit einem Eintrag zu reagieren. Completed wird ausgelöst, wenn der Benutzer die Eingabe mit einem Feld beendet, indem die EINGABETASTE auf der Tastatur (oder durch Drücken der TAB-TASTE auf UWP) gedrückt wird. Der Handler für das Ereignis ist ein generischer Ereignishandler, der den Absender übernimmt und EventArgs:
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
Das abgeschlossene Ereignis kann in XAML abonniert werden:
<Entry Completed="Entry_Completed" />
und C#:
var entry = new Entry ();
entry.Completed += Entry_Completed;
Nachdem das Completed-Ereignis ausgelöst wurde, wird jedes ICommand, das durch die ReturnCommand-Eigenschaft angegeben wurde, ausgeführt, wobei das object, das durch die ReturnCommandParameter-Eigenschaft angegeben wurde, an das ICommand übergeben wird.
TextChanged
Das TextChanged Ereignis wird verwendet, um auf eine Änderung des Inhalts eines Felds zu reagieren.
TextChanged wird immer dann ausgelöst, wenn sich die Text Entry Änderungen ändern. Der Handler für das Ereignis übernimmt eine Instanz von TextChangedEventArgs. TextChangedEventArgs bietet Zugriff auf die alten und neuen Werte der Entry Text über die OldTextValue Und NewTextValue Eigenschaften:
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
Das TextChanged Ereignis kann in XAML abonniert werden:
<Entry TextChanged="Entry_TextChanged" />
und C#:
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;