Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
XAML-Markuperweiterungen helfen dabei, die Leistungsfähigkeit und Flexibilität von XAML zu verbessern, indem Elementattribute aus einer Vielzahl von Quellen festgelegt werden können. Mehrere XAML-Markuperweiterungen sind Teil der XAML 2009-Spezifikation. Diese erscheinen in XAML-Dateien mit dem üblichen x-Namespace-Präfix und werden üblicherweise mit diesem Präfix bezeichnet. In diesem Artikel werden die folgenden Markuperweiterungen erläutert:
x:Static– Verweisen Sie auf statische Eigenschaften, Felder oder Enumerationselemente.x:Reference– verweisen Sie auf benannte Elemente auf der Seite.x:Type– legen Sie ein Attribut auf einSystem.TypeObjekt fest.x:Array– erstellen Sie ein Array von Objekten eines bestimmten Typs.x:Null– legen Sie ein Attribut auf einennullWert fest.OnPlatform– Passen Sie die Darstellung der Benutzeroberfläche auf Plattformbasis an.OnIdiom– Anpassen der Ui-Darstellung basierend auf dem Idiom des Geräts, auf dem die Anwendung ausgeführt wird.DataTemplate– wandelt einen Typ in einDataTemplate.FontImage– Zeigt ein Schriftartsymbol in jeder Ansicht an, die eineImageSource.AppThemeBinding– verbrauchen Sie eine Ressource basierend auf dem aktuellen Systemdesign.
Weitere XAML-Markuperweiterungen wurden in der Vergangenheit von anderen XAML-Implementierungen unterstützt und werden auch von Xamarin.Forms. Diese werden in anderen Artikeln ausführlicher beschrieben:
StaticResource- Verweisen Sie auf Objekte aus einem Ressourcenverzeichnis, wie im Artikel "Ressourcenwörterbücher" beschrieben.DynamicResource– reagieren Sie auf Änderungen in Objekten in einem Ressourcenwörterbuch, wie im Artikel "Dynamische Formatvorlagen" beschrieben.Binding- Eine Verknüpfung zwischen Eigenschaften von zwei Objekten herstellen, wie im Artikel "Datenbindung" beschrieben.TemplateBinding– führt datenbindung aus einer Steuerelementvorlage aus, wie in den Artikel-Steuerelementvorlagen Xamarin.Formserläutert.RelativeSource- legt die Bindungsquelle relativ zur Position des Bindungsziels fest, wie im Artikel Relative Bindungen beschrieben.
Das RelativeLayout Layout verwendet die benutzerdefinierte Markuperweiterung ConstraintExpression. Diese Markuperweiterung wird im Artikel RelativeLayout beschrieben.
x:Static-Markuperweiterung
Die x:Static-Markuperweiterung wird von der StaticExtension-Klasse unterstützt. Die Klasse hat eine einzige Eigenschaft namens Member vom Typ string, die Sie auf den Namen einer öffentlichen Konstante, einer statischen Eigenschaft, eines statischen Feldes oder eines Enumerationsmitglieds setzen.
Eine gängige Möglichkeit besteht x:Static darin, zuerst eine Klasse mit einigen Konstanten oder statischen Variablen zu definieren, z. B. diese winzige AppConstants Klasse:
static class AppConstants
{
public static double NormalFontSize = 18;
}
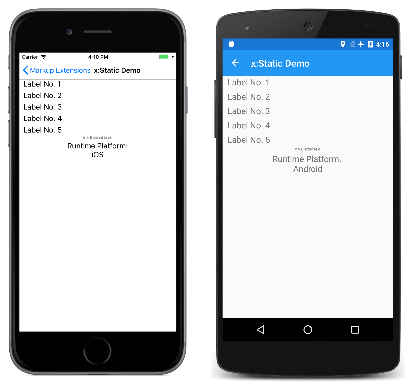
Auf der Seite "x:Static Demo " werden verschiedene Möglichkeiten zum Verwenden der x:Static Markuperweiterung veranschaulicht. Der ausführlichste Ansatz instanziiert die StaticExtension Klasse zwischen Label.FontSize Eigenschaftselementtags:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.StaticDemoPage"
Title="x:Static Demo">
<StackLayout Margin="10, 0">
<Label Text="Label No. 1">
<Label.FontSize>
<x:StaticExtension Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
···
</StackLayout>
</ContentPage>
Der XAML-Parser erlaubt auch die Abkürzung der Klasse StaticExtension als x:Static:
<Label Text="Label No. 2">
<Label.FontSize>
<x:Static Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
Dies kann noch weiter vereinfacht werden, aber die Änderung führt eine neue Syntax ein: Sie besteht darin, die StaticExtension Klasse und die Membereinstellung in geschweifte geschweifte Klammern zu setzen. Der resultierende Ausdruck wird direkt in das Attribut FontSize gesetzt:
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.NormalFontSize}" />
Beachten Sie, dass in den geschweiften geschweiften Klammern keine Anführungszeichen vorhanden sind. Die Member-Eigenschaft von StaticExtension ist nicht länger ein XML-Attribut. Sie ist stattdessen Teil des Ausdrucks für die Markuperweiterung.
Genauso wie Sie x:StaticExtension zu x:Static abkürzen können, wenn Sie es als Objektelement verwenden, können Sie es auch in dem Ausdruck innerhalb geschweifter Klammern abkürzen:
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.NormalFontSize}" />
Die Klasse StaticExtension hat ein ContentProperty-Attribut, das auf die Eigenschaft Member verweist, die diese Eigenschaft als Standard-Inhaltseigenschaft der Klasse kennzeichnet. Bei XAML-Markuperweiterungen, die mit geschweiften Klammern ausgedrückt werden, können Sie den Teil Member= des Ausdrucks entfernen:
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.NormalFontSize}" />
Dies ist die gebräuchlichste Form der x:Static-Markuperweiterung.
Die Seite "Statische Demo " enthält zwei weitere Beispiele. Das Stammtag der XAML-Datei enthält eine XML-Namespacedeklaration für den .NET-Namespace System :
xmlns:sys="clr-namespace:System;assembly=netstandard"
Dadurch kann die Schriftgröße Label auf das statische Feld Math.PI gesetzt werden. Das ergibt einen ziemlich kleinen Text, sodass die Eigenschaft Scale auf Math.E gesetzt wird:
<Label Text="π × E sized text"
FontSize="{x:Static sys:Math.PI}"
Scale="{x:Static sys:Math.E}"
HorizontalOptions="Center" />
Im letzten Beispiel wird der Device.RuntimePlatform Wert angezeigt. Die Environment.NewLine statische Eigenschaft wird verwendet, um ein neues Zeilenzeichen zwischen den beiden Span Objekten einzufügen:
<Label HorizontalTextAlignment="Center"
FontSize="{x:Static local:AppConstants.NormalFontSize}">
<Label.FormattedText>
<FormattedString>
<Span Text="Runtime Platform: " />
<Span Text="{x:Static sys:Environment.NewLine}" />
<Span Text="{x:Static Device.RuntimePlatform}" />
</FormattedString>
</Label.FormattedText>
</Label>
Hier sehen Sie das Beispiel, das ausgeführt wird:
x:Reference-Markuperweiterung
Die x:Reference-Markuperweiterung wird von der ReferenceExtension-Klasse unterstützt. Die Klasse hat eine einzige Eigenschaft namens Name vom Typ string, die Sie auf den Namen eines Elements auf der Seite setzen, das einen Namen mit x:Name erhalten hat. Diese Name-Eigenschaft ist die Inhaltseigenschaft von ReferenceExtension, daher ist Name= nicht erforderlich, wenn x:Reference in geschweiften Klammern steht.
Die x:Reference Markuperweiterung wird ausschließlich mit Datenbindungen verwendet, die im Artikel "Datenbindung" ausführlicher beschrieben werden.
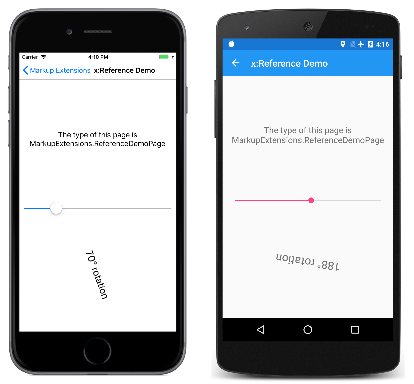
Auf der Seite "x:Reference Demo " werden zwei Verwendungen x:Reference mit Datenbindungen angezeigt, die erste, an der sie zum Festlegen der Source Eigenschaft des Binding Objekts verwendet wird, und die zweite, in der sie zum Festlegen der BindingContext Eigenschaft für zwei Datenbindungen verwendet wird:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ReferenceDemoPage"
x:Name="page"
Title="x:Reference Demo">
<StackLayout Margin="10, 0">
<Label Text="{Binding Source={x:Reference page},
StringFormat='The type of this page is {0}'}"
FontSize="18"
VerticalOptions="CenterAndExpand"
HorizontalTextAlignment="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat='{0:F0}° rotation'}"
Rotation="{Binding Value}"
FontSize="24"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Beide x:Reference Ausdrücke verwenden die gekürzte Version des ReferenceExtension Klassennamens und entfernen den Name= Teil des Ausdrucks. Im ersten Beispiel wird die x:Reference Markuperweiterung in die Binding Markuperweiterung eingebettet. Beachten Sie, dass die Source Einstellungen StringFormat durch Kommas getrennt sind. Dies ist das Programm, das ausgeführt wird:
x:Type-Markuperweiterung
Die x:Type-Markuperweiterung ist das XAML-Äquivalent zum C#-Schlüsselwort typeof. Sie wird von der TypeExtension Klasse unterstützt, die eine Eigenschaft mit dem Namen TypeName des Typs string definiert, die auf einen Klassen- oder Strukturnamen festgelegt ist. Die x:Type-Markuperweiterung gibt das System.Type-Objekt dieser Klasse oder Struktur zurück. TypeName ist die Inhaltseigenschaft von TypeExtension, daher ist TypeName= nicht erforderlich, wenn x:Type mit geschweiften Klammern erscheint.
Innerhalb Xamarin.Formsdes Bereichs gibt es mehrere Eigenschaften, die Argumente vom Typ Typeaufweisen. Beispiele sind die TargetType Eigenschaft von , und das x:TypeArguments-Attribut, das zum Angeben von StyleArgumenten in generischen Klassen verwendet wird. Der XAML-Parser führt den typeof Vorgang jedoch automatisch aus, und die x:Type Markuperweiterung wird in diesen Fällen nicht verwendet.
Eine Stelle, an x:Type der erforderlich ist , ist die x:Array Markuperweiterung, die im nächsten Abschnitt beschrieben wird.
Die x:Type Markuperweiterung ist auch beim Erstellen eines Menüs hilfreich, bei dem jedes Menüelement einem Objekt eines bestimmten Typs entspricht. Sie können jedem Menüelement ein Type Objekt zuordnen und dann das Objekt instanziieren, wenn das Menüelement ausgewählt ist.
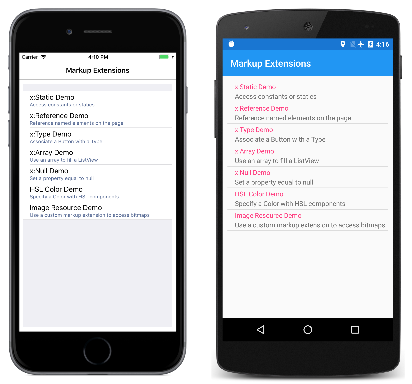
So funktioniert das Navigationsmenü im MainPage Markuperweiterungsprogramm . Die Datei "MainPage.xaml " enthält eine TableView datei, die jeweils TextCell einer bestimmten Seite im Programm entspricht:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.MainPage"
Title="Markup Extensions"
Padding="10">
<TableView Intent="Menu">
<TableRoot>
<TableSection>
<TextCell Text="x:Static Demo"
Detail="Access constants or statics"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:StaticDemoPage}" />
<TextCell Text="x:Reference Demo"
Detail="Reference named elements on the page"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ReferenceDemoPage}" />
<TextCell Text="x:Type Demo"
Detail="Associate a Button with a Type"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:TypeDemoPage}" />
<TextCell Text="x:Array Demo"
Detail="Use an array to fill a ListView"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ArrayDemoPage}" />
···
</TableRoot>
</TableView>
</ContentPage>
Dies ist die öffnende Hauptseite in Markuperweiterungen:
Jede CommandParameter Eigenschaft wird auf eine x:Type Markuperweiterung festgelegt, die auf eine der anderen Seiten verweist. Die Command Eigenschaft ist an eine Eigenschaft mit dem Namen NavigateCommandgebunden. Diese Eigenschaft wird in der MainPage CodeBehind-Datei definiert:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
NavigateCommand = new Command<Type>(async (Type pageType) =>
{
Page page = (Page)Activator.CreateInstance(pageType);
await Navigation.PushAsync(page);
});
BindingContext = this;
}
public ICommand NavigateCommand { private set; get; }
}
Die NavigateCommand Eigenschaft ist ein Command Objekt, das einen Execute-Befehl mit einem Argument vom Typ Type implementiert – den Wert von CommandParameter. Die Methode verwendet Activator.CreateInstance , um die Seite zu instanziieren und dann zu der Seite zu navigieren. Der Konstruktor endet, indem er die BindingContext Seite auf sich selbst festlegt, wodurch das Binding Arbeiten Command ermöglicht wird. Weitere Informationen zu diesem Codetyp finden Sie im Artikel "Datenbindung" und insbesondere im Befehlsartikel.
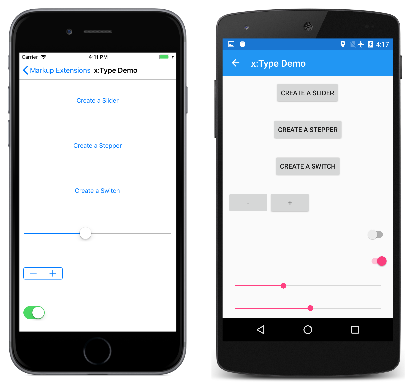
Die x:Type Demo-Seite verwendet eine ähnliche Technik zum Instanziieren Xamarin.Forms von Elementen und zum Hinzufügen zu einem StackLayout. Die XAML-Datei besteht zunächst aus drei Button Elementen, deren Command Eigenschaften auf eine Binding und die CommandParameter Eigenschaften auf Typen von drei Xamarin.Forms Ansichten festgelegt sind:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.TypeDemoPage"
Title="x:Type Demo">
<StackLayout x:Name="stackLayout"
Padding="10, 0">
<Button Text="Create a Slider"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Slider}" />
<Button Text="Create a Stepper"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Stepper}" />
<Button Text="Create a Switch"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Switch}" />
</StackLayout>
</ContentPage>
Die Code-Behind-Datei definiert und initialisiert die Eigenschaft CreateCommand:
public partial class TypeDemoPage : ContentPage
{
public TypeDemoPage()
{
InitializeComponent();
CreateCommand = new Command<Type>((Type viewType) =>
{
View view = (View)Activator.CreateInstance(viewType);
view.VerticalOptions = LayoutOptions.CenterAndExpand;
stackLayout.Children.Add(view);
});
BindingContext = this;
}
public ICommand CreateCommand { private set; get; }
}
Die Methode, die ausgeführt wird, wenn ein Button Gedrückter gedrückt wird, erstellt eine neue Instanz des Arguments, legt seine VerticalOptions Eigenschaft fest und fügt sie der StackLayout. Die drei Button Elemente teilen dann die Seite mit dynamisch erstellten Ansichten:
x:Array-Markuperweiterung
Mit der x:Array-Markuperweiterung können Sie ein Array im Markup definieren. Sie wird von der Klasse ArrayExtension unterstützt, die zwei Eigenschaften definiert:
Typevom TypType, der den Typ der Elemente im Array angibt.Itemsdes TypsIList, der eine Sammlung der Gegenstände selbst ist. Dies ist die Inhaltseigenschaft vonArrayExtension.
Die Markuperweiterung x:Array selbst steht nie in geschweiften Klammern. Stattdessen begrenzen die Start- und End-Tags x:Array die Liste der Elemente. Legen Sie die Type Eigenschaft auf eine x:Type Markuperweiterung fest.
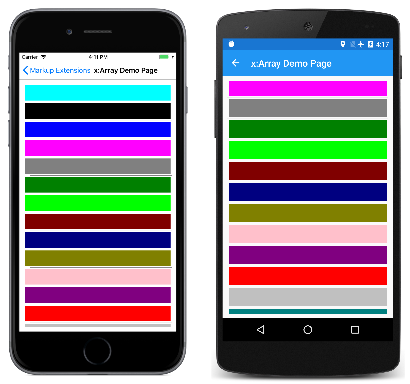
Auf der Seite "x:Array Demo " wird gezeigt, wie x:Array Sie einer Matrix Elemente ListView hinzufügen, indem Sie die ItemsSource Eigenschaft auf ein Array festlegen:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ArrayDemoPage"
Title="x:Array Demo Page">
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
<Color>Maroon</Color>
<Color>Navy</Color>
<Color>Olive</Color>
<Color>Pink</Color>
<Color>Purple</Color>
<Color>Red</Color>
<Color>Silver</Color>
<Color>Teal</Color>
<Color>White</Color>
<Color>Yellow</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
Dies ViewCell erstellt für jeden Farbeintrag eine einfache BoxView Eingabe:
Es gibt mehrere Möglichkeiten, die einzelnen Color Elemente in diesem Array anzugeben. Sie können eine x:Static Markuperweiterung verwenden:
<x:Static Member="Color.Blue" />
Sie können StaticResource auch eine Farbe aus einem Ressourcenwörterbuch abrufen:
<StaticResource Key="myColor" />
Am Ende dieses Artikels sehen Sie eine benutzerdefinierte XAML-Markuperweiterung, die auch einen neuen Farbwert erstellt:
<local:HslColor H="0.5" S="1.0" L="0.5" />
Wenn Sie Arrays allgemeiner Typen wie Zeichenfolgen oder Zahlen definieren, verwenden Sie die im Artikel "Übergeben von Konstruktorargumenten " aufgeführten Tags, um die Werte zu trennen.
x:Null-Markuperweiterung
Die Markuperweiterung x:Null wird von der Klasse NullExtension unterstützt. Es hat keine Eigenschaften und ist einfach das XAML-Äquivalent des C#-Schlüsselworts null.
Die x:Null Markuperweiterung wird selten benötigt und selten verwendet, aber wenn Sie einen Bedarf dafür finden, werden Sie froh sein, dass sie vorhanden ist.
Auf der Seite "x:Null Demo " wird ein Szenario veranschaulicht, wenn x:Null dies praktisch sein könnte. Angenommen, Sie definieren eine implizite Style Für Label die Setter Eine, die die FontFamily Eigenschaft auf einen plattformabhängigen Familiennamen festlegt:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.NullDemoPage"
Title="x:Null Demo">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="FontSize" Value="48" />
<Setter Property="FontFamily">
<Setter.Value>
<OnPlatform x:TypeArguments="x:String">
<On Platform="iOS" Value="Times New Roman" />
<On Platform="Android" Value="serif" />
<On Platform="UWP" Value="Times New Roman" />
</OnPlatform>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="10, 0">
<Label Text="Text 1" />
<Label Text="Text 2" />
<Label Text="Text 3"
FontFamily="{x:Null}" />
<Label Text="Text 4" />
<Label Text="Text 5" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Anschließend stellen Sie fest, dass für eines der Label Elemente alle Eigenschaftseinstellungen im impliziten Style Format mit Ausnahme des FontFamilyStandardwerts verwendet werden sollen. Sie könnten eine andere Style für diesen Zweck definieren, aber ein einfacherer Ansatz ist einfach, die FontFamily Eigenschaft des bestimmten Label auf , x:Nullwie im Zentrum Labelgezeigt.
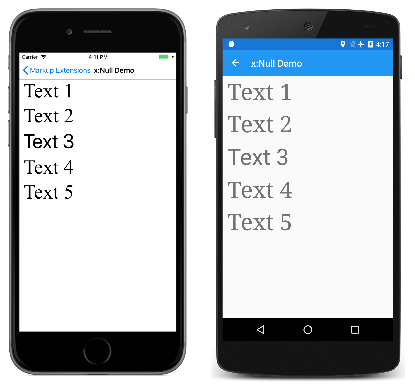
Dies ist das Programm, das ausgeführt wird:
Beachten Sie, dass vier der Label Elemente eine Serifenschriftart aufweisen, die Mitte Label jedoch die standardmäßige serifenlose Schriftart aufweist.
OnPlatform-Markuperweiterung
Die Markuperweiterung OnPlatform ermöglicht Ihnen das plattformspezifische Anpassen der Benutzeroberfläche. Sie bietet die gleiche Funktionalität wie die Klassen OnPlatform und On, jedoch mit einer prägnanteren Darstellung.
Die Markuperweiterung OnPlatform wird von der Klasse OnPlatformExtension unterstützt, in der die folgenden Eigenschaften definiert werden:
Defaultvom Typobject, den Sie auf einen Standardwert festlegen, der auf die Eigenschaften angewendet werden soll, die Plattformen darstellen.Androidvom Typobject, den Sie auf einen Wert festgelegt haben, der auf Android angewendet werden soll.GTKvom Typobject, den Sie auf einen Wert festlegen, der auf GTK-Plattformen angewendet werden soll.iOSvom Typobject, den Sie auf einen Wert festlegen, der auf iOS angewendet werden soll.macOSvom Typobject, den Sie auf einen Wert festlegen, der auf macOS angewendet werden soll.Tizenvom Typobject, den Sie auf einen Wert festlegen, der auf der Tizen-Plattform angewendet werden soll.UWPvom Typobject, den Sie auf einen Wert festlegen, der auf die Universelle Windows-Plattform angewendet werden soll.WPFvom Typobject, den Sie auf einen Wert festlegen, der auf der Windows Presentation Foundation-Plattform angewendet werden soll.Convertervom TypIValueConverterkann auf eineIValueConverter-Implementierung festgelegt werden.ConverterParametervom Typobjectkann auf einen Wert festgelegt werden, der an dieIValueConverter-Implementierung übergeben werden soll.
Hinweis
Im XAML-Parser kann die Klasse OnPlatformExtension zu OnPlatform abgekürzt werden.
Die Eigenschaft Default ist die Inhaltseigenschaft von OnPlatformExtension. Daher können Sie bei XAML-Markupausdrücken (die mit geschweiften Klammern ausgedrückt werden) den Default=-Teil des Ausdrucks entfernen, solange es das erste Argument ist. Wenn die Default-Eigenschaft nicht festgelegt ist, wird standardmäßig der BindableProperty.DefaultValue-Eigenschaftswert verwendet, vorausgesetzt, die Markuperweiterung richtet sich an eine BindableProperty.
Wichtig
Der XAML-Parser erwartet, dass für Eigenschaften, die die Markuperweiterung OnPlatform verwenden, Werte des richtigen Typs bereitgestellt werden. Wenn die Typkonvertierung erforderlich ist, versucht die OnPlatform Markuperweiterung, sie mit den von ihnen bereitgestellten Xamarin.FormsStandardkonvertern auszuführen. Es gibt jedoch einige Typkonvertierungen, die nicht von den Standardkonvertern durchgeführt werden können. In diesen Fällen sollte die Converter-Eigenschaft auf eine IValueConverter-Implementierung gesetzt werden.
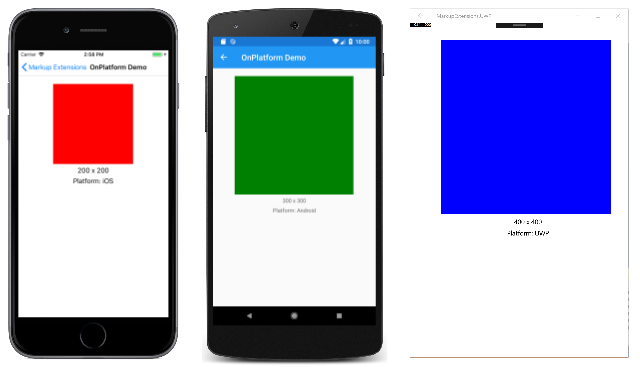
Die OnPlatform Demo-Seite zeigt, wie die OnPlatform-Markuperweiterung verwendet wird:
<BoxView Color="{OnPlatform Yellow, iOS=Red, Android=Green, UWP=Blue}"
WidthRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HeightRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HorizontalOptions="Center" />
In diesem Beispiel verwenden alle drei OnPlatform-Ausdrücke die abgekürzte Version des OnPlatformExtension-Klassennamens. Die drei OnPlatform Markuperweiterungen legen die ColorEigenschaften WidthRequestund HeightRequest Eigenschaften der BoxView verschiedenen Werte für iOS, Android und UWP fest. Die Markuperweiterungen bieten auch Standardwerte für diese Eigenschaften auf den Plattformen, die nicht spezifiziert sind, wobei der Default=-Teil des Ausdrucks entfällt. Beachten Sie, dass die festgelegten Markuperweiterungseigenschaften durch Kommas getrennt sind.
Dies ist das Programm, das ausgeführt wird:
OnIdiom-Markuperweiterung
Mit der OnIdiom Markuperweiterung können Sie die Ui-Darstellung basierend auf dem Idiom des Geräts anpassen, auf dem die Anwendung ausgeführt wird. Sie wird von der Klasse OnIdiomExtension unterstützt, die die folgenden Eigenschaften definiert:
Defaultvom Typobjectlegen Sie auf einen Standardwert fest, der auf die Eigenschaften angewendet werden soll, die Gerätediome darstellen.Phonevom Typobjectlegen Sie auf einen Wert fest, der auf Smartphones angewendet werden soll.Tabletvom Typobjectlegen Sie auf einen Wert fest, der auf Tablets angewendet werden soll.Desktopvom Typobjectlegen Sie auf einen Wert fest, der auf Desktopplattformen angewendet werden soll.TVvom Typobjectlegen Sie auf einen Wert fest, der auf TV-Plattformen angewendet werden soll.Watchvom Typobjectlegen Sie auf einen Wert fest, der auf Watch-Plattformen angewendet werden soll.Convertervom TypIValueConverterkann auf eineIValueConverter-Implementierung festgelegt werden.ConverterParametervom Typobjectkann auf einen Wert festgelegt werden, der an dieIValueConverter-Implementierung übergeben werden soll.
Hinweis
Im XAML-Parser kann die Klasse OnIdiomExtension zu OnIdiom abgekürzt werden.
Die Eigenschaft Default ist die Inhaltseigenschaft von OnIdiomExtension. Daher können Sie bei XAML-Markupausdrücken (die mit geschweiften Klammern ausgedrückt werden) den Default=-Teil des Ausdrucks entfernen, solange es das erste Argument ist.
Wichtig
Der XAML-Parser erwartet, dass für Eigenschaften, die die Markuperweiterung OnIdiom verwenden, Werte des richtigen Typs bereitgestellt werden. Wenn die Typkonvertierung erforderlich ist, versucht die OnIdiom Markuperweiterung, sie mit den von ihnen bereitgestellten Xamarin.FormsStandardkonvertern auszuführen. Es gibt jedoch einige Typkonvertierungen, die nicht von den Standardkonvertern durchgeführt werden können. In diesen Fällen sollte die Converter-Eigenschaft auf eine IValueConverter-Implementierung gesetzt werden.
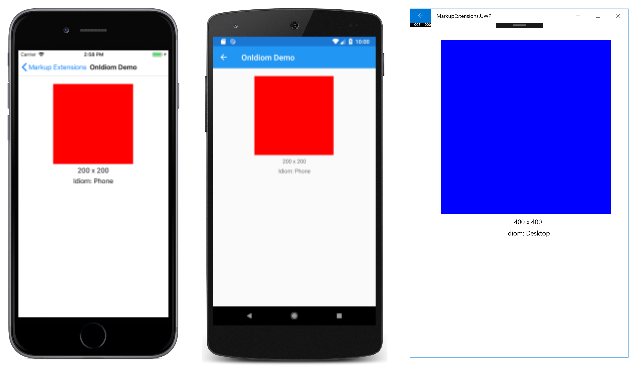
Die OnIdiom Demo-Seite zeigt, wie die OnIdiom Markuperweiterung verwendet wird:
<BoxView Color="{OnIdiom Yellow, Phone=Red, Tablet=Green, Desktop=Blue}"
WidthRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HeightRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HorizontalOptions="Center" />
In diesem Beispiel verwenden alle drei OnIdiom-Ausdrücke die abgekürzte Version des OnIdiomExtension-Klassennamens. Die drei OnIdiom-Markuperweiterungen setzen die Color-, WidthRequest- und HeightRequest-Eigenschaften von BoxView auf unterschiedliche Werte für die Idiome Telefon, Tablet und Desktop. Die Markuperweiterungen bieten auch Standardwerte für diese Eigenschaften bei den Idiomen, die nicht angegeben sind, wobei der Default=-Teil des Ausdrucks entfällt. Beachten Sie, dass die festgelegten Markuperweiterungseigenschaften durch Kommas getrennt sind.
Dies ist das Programm, das ausgeführt wird:
DataTemplate-Markuperweiterung
Mit der Markuperweiterung DataTemplate können Sie einen Typ in einen DataTemplate umwandeln. Sie wird von der Klasse DataTemplateExtension unterstützt, die eine TypeName-Eigenschaft vom Typ string definiert, die auf den Namen des Typs gesetzt wird, der in ein DataTemplate umgewandelt werden soll. Die Eigenschaft TypeName ist die Inhaltseigenschaft von DataTemplateExtension. Daher können Sie bei XAML-Markupausdrücken (die mit geschweiften Klammern ausgedrückt werden) den TypeName=-Teil des Ausdrucks entfernen.
Hinweis
Im XAML-Parser kann die Klasse DataTemplateExtension zu DataTemplate abgekürzt werden.
Eine typische Verwendung dieser Markuperweiterung ist in einer Shell-App, wie im folgenden Beispiel gezeigt:
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
In diesem Beispiel wird MonkeysPage von einem ContentPage in ein DataTemplate umgewandelt, das als Wert der Eigenschaft ShellContent.ContentTemplate festgelegt wird. Dadurch wird sichergestellt, dass MonkeysPage nur dann erstellt wird, wenn die Navigation zur Seite erfolgt, und nicht beim Start der App.
Weitere Informationen zu Shellanwendungen finden Sie unter Xamarin.Forms-Shell.
FontImage-Markuperweiterung
Die FontImage-Markuperweiterung ermöglicht es Ihnen, ein Schriftartsymbol in jeder Ansicht anzuzeigen, die ein ImageSource anzeigen kann. Sie bietet die gleiche Funktionalität wie die Klasse FontImageSource, jedoch mit einer prägnanteren Darstellung.
Die Markuperweiterung FontImage wird von der Klasse FontImageExtension unterstützt, in der die folgenden Eigenschaften definiert werden:
FontFamilyvom Typstring, die Schriftartfamilie, zu der das Schriftartsymbol gehört.Glyphdes Typsstring, der Unicode-Zeichenwert des Schriftartsymbols.Colorvom TypColor, die Farbe, die beim Anzeigen des Schriftartsymbols verwendet werden soll.Sizevom Typdouble, der Größe des gerenderten Schriftartsymbols in geräteunabhängigen Einheiten. Der Standardwert ist 30. Darüber hinaus kann diese Eigenschaft auf einen benannten Schriftgrad festgelegt werden.
Hinweis
Im XAML-Parser kann die Klasse FontImageExtension zu FontImage abgekürzt werden.
Die Eigenschaft Glyph ist die Inhaltseigenschaft von FontImageExtension. Daher können Sie bei XAML-Ausdrücken, die mit geschweiften Klammern ausgedrückt werden, den Glyph=-Teil des Ausdrucks eliminieren, vorausgesetzt, er ist das erste Argument.
Auf der FontImage Demo-Seite wird gezeigt, wie die FontImage Markuperweiterung verwendet wird:
<Image BackgroundColor="#D1D1D1"
Source="{FontImage , FontFamily={OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=44}" />
In diesem Beispiel wird die gekürzte Version des FontImageExtension Klassennamens verwendet, um ein XBox-Symbol aus der Schriftfamilie Ionicons in einer Image. Der Ausdruck verwendet auch die OnPlatform Markuperweiterung, um unterschiedliche FontFamily Eigenschaftswerte unter iOS und Android anzugeben. Darüber hinaus wird der Glyph= Teil des Ausdrucks eliminiert, und die festgelegten Markuperweiterungseigenschaften werden durch Kommas getrennt. Beachten Sie, dass während das Unicode-Zeichen für das Symbol \uf30cin XAML escaped sein muss und so wird .
Dies ist das Programm, das ausgeführt wird:
Für Informationen über die Anzeige von Schriftsymbolen durch Angabe der Schriftsymboldaten in einem FontImageSource-Objekt, siehe Schriftartsymbole anzeigen.
Markuperweiterung AppThemeBinding
Mit der AppThemeBinding Markuperweiterung können Sie basierend auf dem aktuellen Systemdesign eine ressource angeben, die genutzt werden soll, z. B. ein Bild oder eine Farbe.
Wichtig
Die AppThemeBinding Markuperweiterung hat Mindestanforderungen an das Betriebssystem. Weitere Informationen finden Sie unter Reagieren auf Änderungen des Systemdesigns in Xamarin.Forms Anwendungen.
Die Markuperweiterung AppThemeBinding wird von der Klasse AppThemeBindingExtension unterstützt, in der die folgenden Eigenschaften definiert werden:
Defaultvom Typobject, die Sie auf die standardmäßig zu verwendende Ressource setzen.Lightdes Typsobject, die Sie für die Ressource festlegen, die verwendet werden soll, wenn das Gerät sein helles Design verwendet.Darkvom Typobject, die Sie auf die Ressource setzen, die verwendet werden soll, wenn das Gerät sein dunkles Design verwendet.Valuevom Typobject, die die Ressource zurückgibt, die derzeit von der Auszeichnungserweiterung verwendet wird.
Hinweis
Im XAML-Parser kann die Klasse AppThemeBindingExtension zu AppBindingTheme abgekürzt werden.
Die Eigenschaft Default ist die Inhaltseigenschaft von AppThemeBindingExtension. Daher können Sie bei XAML-Ausdrücken, die mit geschweiften Klammern ausgedrückt werden, den Default=-Teil des Ausdrucks eliminieren, vorausgesetzt, er ist das erste Argument.
Auf der Demoseite "AppThemeBinding" wird gezeigt, wie die AppThemeBinding Markuperweiterung verwendet wird:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.AppThemeBindingDemoPage"
Title="AppThemeBinding Demo">
<ContentPage.Resources>
<Style x:Key="labelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{AppThemeBinding Black, Light=Blue, Dark=Teal}" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Label Text="This text is black by default, blue in light mode, and teal in dark mode."
Style="{StaticResource labelStyle}" />
</StackLayout>
</ContentPage>
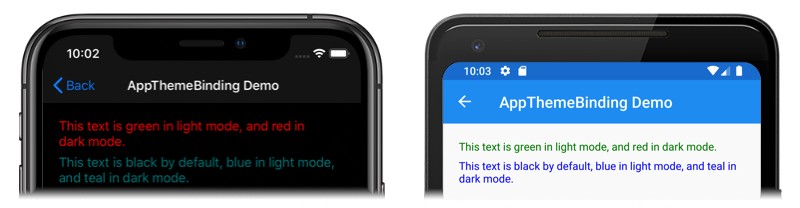
In diesem Beispiel ist die Textfarbe des ersten Label grün, wenn das Gerät das helle Design verwendet, und rot, wenn das Gerät das dunkle Design verwendet. Der zweite Label hat seine TextColor Eigenschaft über ein Style. Dadurch Style wird standardmäßig die Textfarbe des Label Typs "Schwarz" auf Blau festgelegt, wenn das Gerät sein helles Design verwendet, und auf "teal", wenn das Gerät das dunkle Design verwendet.
Dies ist das Programm, das ausgeführt wird:

Definieren von Markuperweiterungen
Wenn sie eine XAML-Markuperweiterung benötigen, die Xamarin.Formsnicht verfügbar ist, können Sie eigene Erstellen.