Teil 1: Erste Schritte mit XAML
In einer Xamarin.Forms Anwendung wird XAML hauptsächlich verwendet, um den visuellen Inhalt einer Seite zu definieren und arbeitet mit einer C#-CodeBehind-Datei zusammen.
Die CodeBehind-Datei bietet Code-Unterstützung für das Markup. Zusammen ergeben diese beiden Dateien eine neue Klassendefinition, die untergeordnete Elemente und die Initialisierung von Eigenschaften enthält. Innerhalb der XAML-Datei werden Klassen und Eigenschaften mit XML-Elementen und -Attributen referenziert, und es werden Verknüpfungen zwischen dem Markup und dem Code hergestellt.
Erstellen der Projektmappe
Um mit der Bearbeitung Ihrer ersten XAML-Datei zu beginnen, verwenden Sie Visual Studio oder Visual Studio für Mac, um eine neue Xamarin.Forms Lösung zu erstellen. (Wählen Sie die Registerkarte unten aus, die Ihrer Umgebung entspricht.)
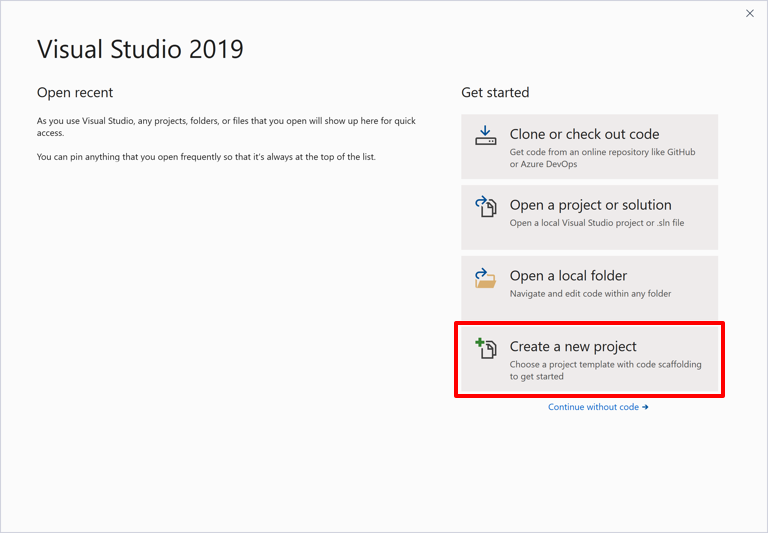
Starten Sie in Windows Visual Studio 2019, und klicken Sie im Startfenster auf " Neues Projekt erstellen", um ein neues Projekt zu erstellen:

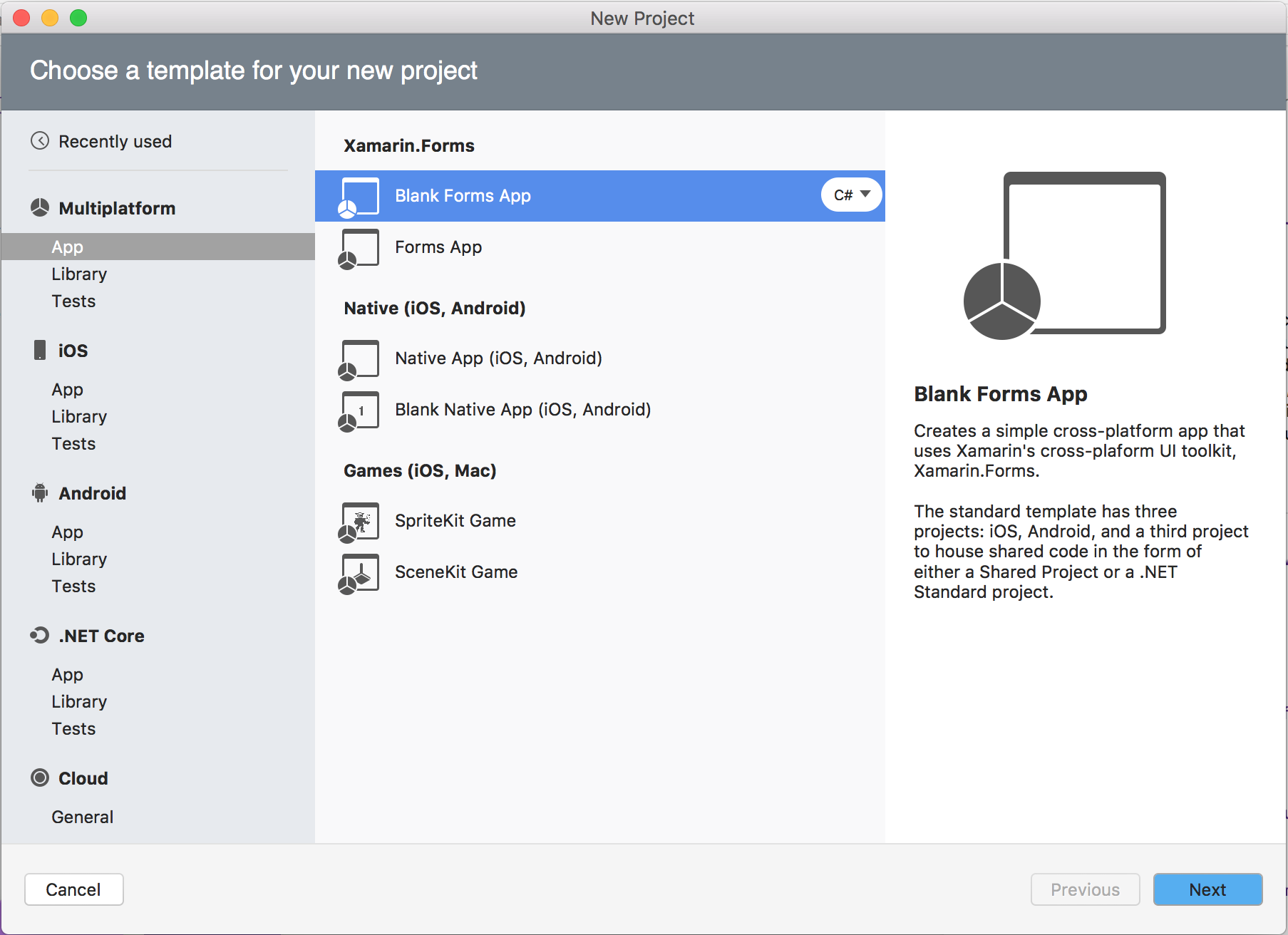
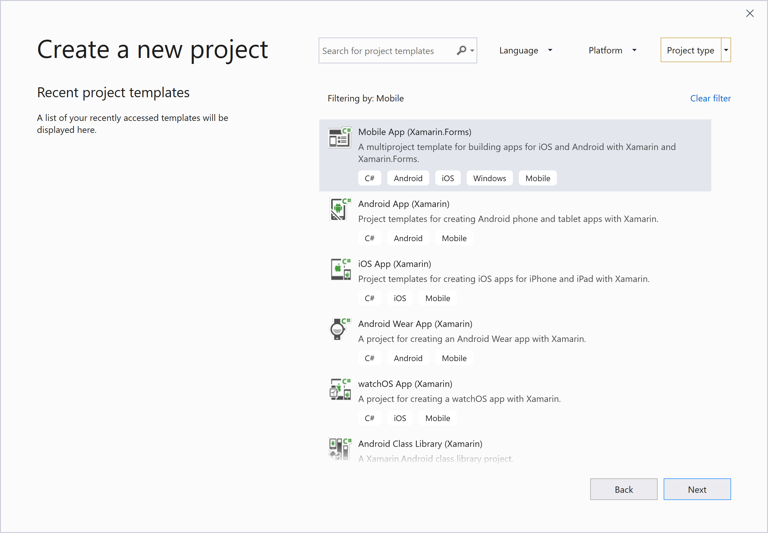
Klicken Sie im Fenster Neues Projekt erstellen in der Dropdownliste Projekttyp auf Mobil, wählen Sie die Vorlage Mobile App (Xamarin.Forms) aus, und klicken Sie auf Weiter:

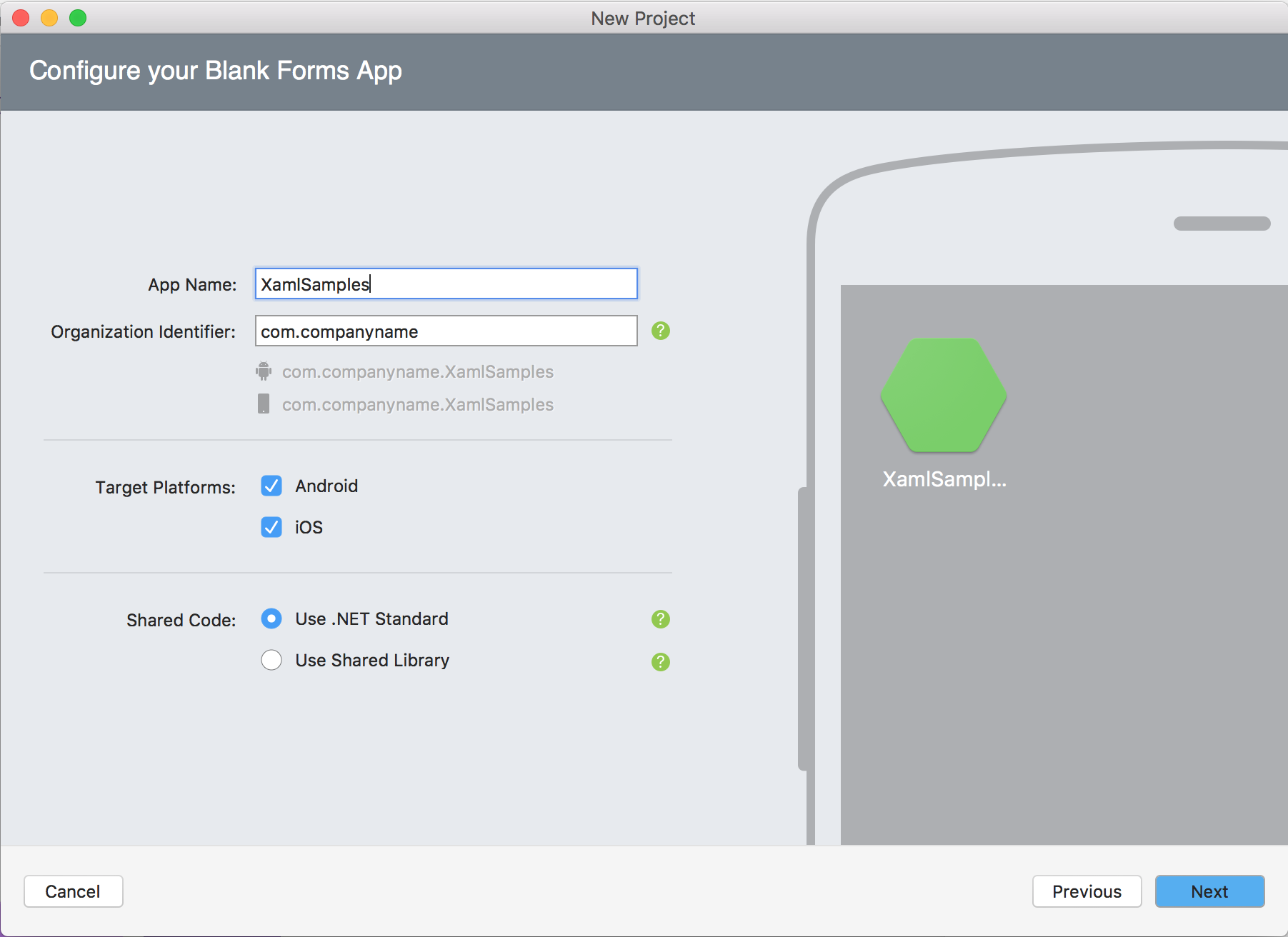
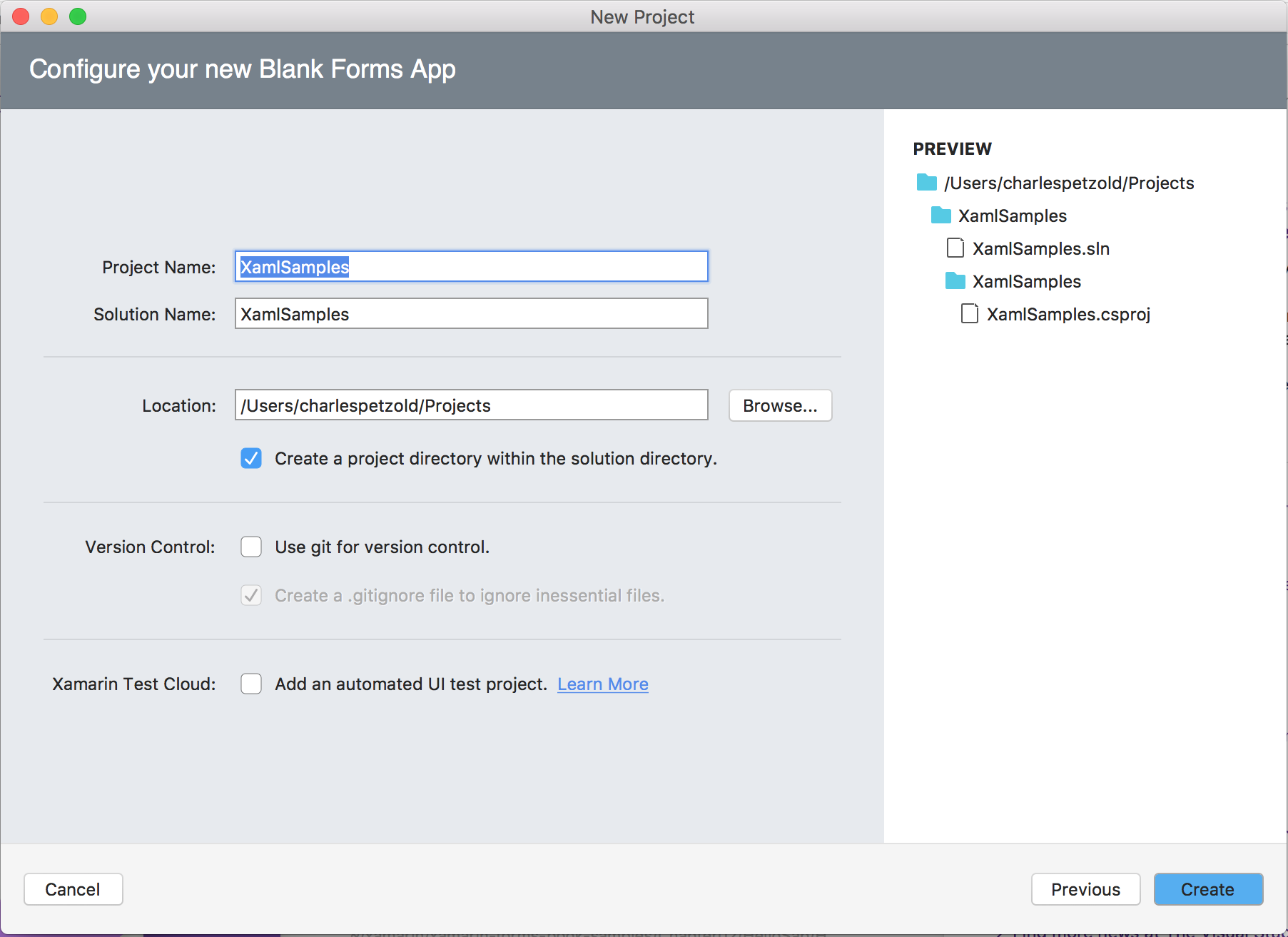
Legen Sie im Fenster "Neues Projekt konfigurieren" den Projektnamen auf "XamlSamples " (oder ganz gleich, was Sie bevorzugen) fest, und klicken Sie auf die Schaltfläche "Erstellen ".
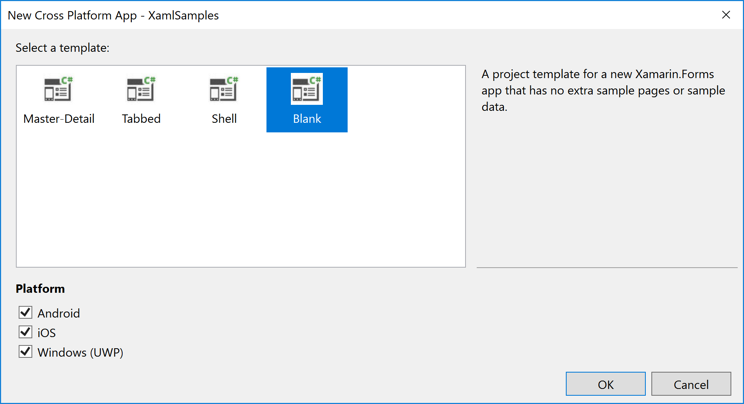
Klicken Sie im Dialogfeld "Neue plattformübergreifende App " auf "Leer", und klicken Sie auf die Schaltfläche "OK ":

In der Projektmappe werden vier Projekte erstellt: die XamlSamples .NET Standard-Bibliothek, XamlSamples.Android, XamlSamples.iOS und die Universelle Windows-Plattform Lösung, XamlSamples.UWP.
Nachdem Sie die XamlSamples-Lösung erstellt haben, sollten Sie Ihre Entwicklungsumgebung testen, indem Sie die verschiedenen Plattformprojekte als Projektstartprojekt auswählen und die einfache Anwendung erstellen und bereitstellen, die von der Projektvorlage auf Telefonemulatoren oder realen Geräten erstellt wurde.
Es sei denn, Sie müssen plattformspezifischen Code schreiben, das freigegebene XamlSamples .NET Standard-Bibliotheksprojekt ist der Ort, an dem Sie praktisch alle Programmierzeit benötigen. Diese Artikel werden sich nicht außerhalb dieses Projekts wagen.
Anatomie einer XAML-Datei
Innerhalb der XamlSamples .NET Standard-Bibliothek handelt es sich um ein Paar Dateien mit den folgenden Namen:
- App.xaml, die XAML-Datei und
- App.xaml.cs, einer C#-CodeBehind-Datei, die der XAML-Datei zugeordnet ist.
Sie müssen auf den Pfeil neben "App.xaml " klicken, um die CodeBehind-Datei anzuzeigen.
Sowohl App.xaml als auch App.xaml.cs tragen zu einer Klasse namens App bei, die sich von Application ableitet. Die meisten anderen Klassen mit XAML-Dateien tragen zu einer Klasse bei, von ContentPageder abgeleitet wird; diese Dateien verwenden XAML, um den visuellen Inhalt einer gesamten Seite zu definieren. Dies gilt für die anderen beiden Dateien im XamlSamples-Projekt :
- MainPage.xaml, die XAML-Datei und
- MainPage.xaml.cs die C#-CodeBehind-Datei.
Die Datei "MainPage.xaml " sieht wie folgt aus (obwohl die Formatierung möglicherweise etwas anders ist):
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamlSamples"
x:Class="XamlSamples.MainPage">
<StackLayout>
<!-- Place new controls here -->
<Label Text="Welcome to Xamarin Forms!"
VerticalOptions="Center"
HorizontalOptions="Center" />
</StackLayout>
</ContentPage>
Die beiden XML-Namespacedeklarationen beziehenxmlns sich auf URIs, die erste scheinbar auf der Website von Xamarin und die zweite auf Microsofts Website. Überprüfen Sie nicht, worauf diese URIs verweisen. Dort gibt es nichts. Sie sind einfach URIs im Besitz von Xamarin und Microsoft, und sie funktionieren im Grunde als Versionsbezeichner.
Die erste XML-Namespacedeklaration bedeutet, dass in der XAML-Datei definierte Tags ohne Präfix auf Klassen Xamarin.Formsverweisen, z ContentPage. B. . . Die zweite Namespace-Deklaration definiert ein Präfix von x. Dies wird für mehrere Elemente und Attribute verwendet, die XAML-spezifisch sind und die von anderen Implementierungen von XAML unterstützt werden. Diese Elemente und Attribute unterscheiden sich jedoch geringfügig, je nachdem, welches Jahr in den URI eingebettet ist. Xamarin.Forms unterstützt die XAML-Spezifikation 2009, aber nicht alle.
Mit der local Namespacedeklaration können Sie über das .NET Standard-Bibliotheksprojekt auf andere Klassen zugreifen.
Am Ende dieses ersten Tags wird das x Präfix für ein Attribut mit dem Namen Classverwendet. Da die Verwendung dieses Präfixes x für den XAML-Namespace praktisch universell ist, werden XAML-Attribute wie Class fast immer als x:Class bezeichnet.
Das x:Class-Attribut spezifiziert einen voll qualifizierten .NET-Klassennamen: die MainPage-Klasse im XamlSamples-Namespace. Dies bedeutet, dass diese XAML-Datei eine neue Klasse definiert, die XamlSamples im Namespace benannt MainPage ist, die von ContentPagedem Tag abgeleitet wird, in dem das x:Class Attribut angezeigt wird.
Das x:Class-Attribut kann nur im Root-Element einer XAML-Datei erscheinen, um eine abgeleitete C#-Klasse zu definieren. Dies ist die einzige neue Klasse, die in der XAML-Datei definiert ist. Alles andere, was in der XAML-Datei angezeigt wird, wird stattdessen einfach aus vorhandenen Klassen instanziiert und initialisiert.
Die MainPage.xaml.cs Datei sieht wie folgt aus (abgesehen von nicht verwendeten using Direktiven):
using Xamarin.Forms;
namespace XamlSamples
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
}
Die MainPage Klasse wird von der Klasse abgeleitet ContentPage, beachten Sie jedoch die partial Klassendefinition. Dies deutet darauf hin, dass es eine weitere partielle Klassendefinition geben MainPagesollte, aber wo befindet es sich? Und was ist diese InitializeComponent Methode?
Wenn Visual Studio das Projekt erstellt, analysiert es die XAML-Datei, um eine C#-Codedatei zu generieren. Wenn Sie im Verzeichnis XamlSamples\XamlSamples\obj\Debug suchen, finden Sie eine Datei mit dem Namen XamlSamples.MainPage.xaml.g.cs. Das "g" steht für generiert. Dies ist die andere partielle Klassendefinition, die MainPage die Definition der InitializeComponent vom MainPage Konstruktor aufgerufenen Methode enthält. Diese beiden partiellen MainPage Klassendefinitionen können dann zusammen kompiliert werden. Je nachdem, ob der XAML-Code kompiliert wird oder nicht, wird entweder die XAML-Datei oder eine binäre Form der XAML-Datei in die ausführbare Datei eingebettet.
Zur Laufzeit ruft Code im jeweiligen Plattformprojekt eine LoadApplication Methode auf und übergibt an sie eine neue Instanz der App Klasse in der .NET Standard-Bibliothek. Der App Klassenkonstruktor instanziiert MainPage. Der Konstruktor dieser Klasse ruft InitializeComponentdie LoadFromXaml Methode auf, die die XAML-Datei (oder die kompilierte Binärdatei) aus der .NET Standard-Bibliothek extrahiert. LoadFromXaml initialisiert alle in der XAML-Datei definierten Objekte, verbindet sie alle in Beziehungen zwischen übergeordneten und untergeordneten Elementen, fügt Ereignishandler an, die im Code definiert sind, an Ereignisse, die in der XAML-Datei festgelegt sind, und legt die resultierende Struktur von Objekten als Inhalt der Seite fest.
Obwohl Sie normalerweise nicht viel Zeit mit generierten Codedateien verbringen müssen, werden manchmal Laufzeit-Ausnahmen für Code in den generierten Dateien ausgelöst, daher sollten Sie mit ihnen vertraut sein.
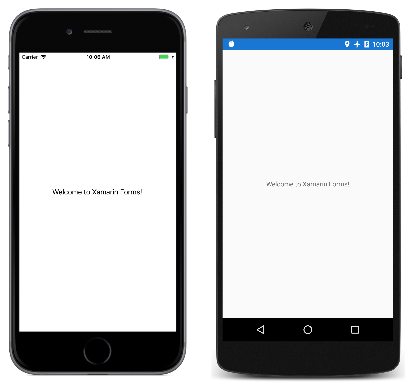
Wenn Sie dieses Programm kompilieren und ausführen, wird das Label Element in der Mitte der Seite angezeigt, wie der XAML-Code vorschlägt:
Für interessantere visuelle Elemente ist alles, was Sie benötigen, interessanter XAML.
Hinzufügen neuer XAML-Seiten
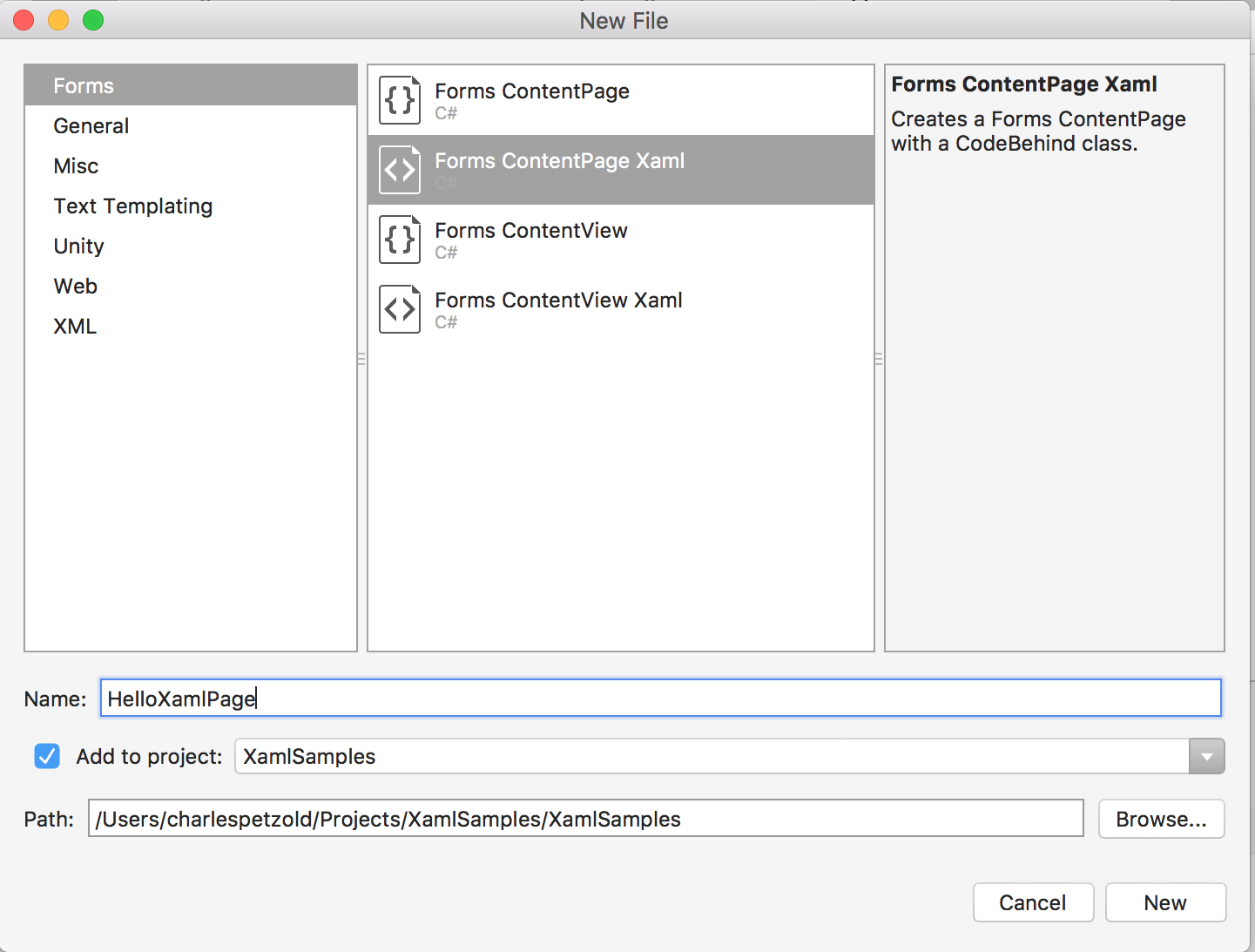
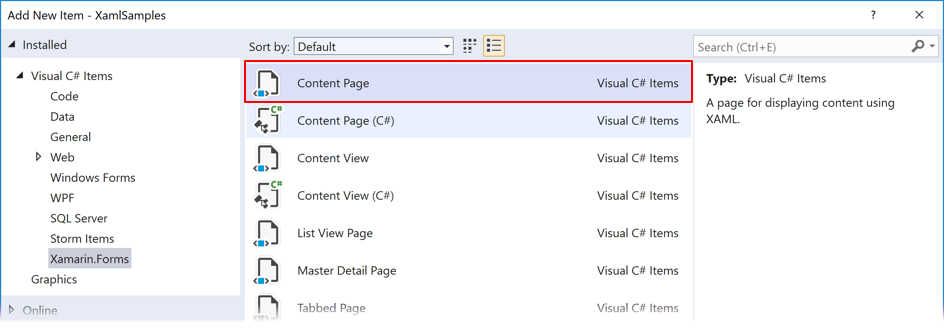
Wenn Sie Ihrem Projekt weitere XAML-basierte ContentPage Klassen hinzufügen möchten, wählen Sie das XamlSamples .NET Standardbibliotheksprojekt aus, klicken Sie mit der rechten Maustaste, und wählen Sie "Neues Element hinzufügen>..." aus. Wählen Sie im Dialogfeld "Neues Element hinzufügen" die Inhaltsseite für Visual C#-Elemente >>Xamarin.Forms(nicht die Inhaltsseite (C#) aus, die eine Nur-Code-Seite oder eine Inhaltsansicht erstellt, bei der es sich nicht um eine Seite handelt). Geben Sie der Seite einen Namen, z. B. HelloXamlPage:

Dem Projekt werden zwei Dateien hinzugefügt: HelloXamlPage.xaml und die CodeBehind-Datei HelloXamlPage.xaml.cs.
Festlegen des Seiteninhalts
Bearbeiten Sie die Datei "HelloXamlPage.xaml ", sodass die einzigen Tags für ContentPage und ContentPage.Content:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.HelloXamlPage">
<ContentPage.Content>
</ContentPage.Content>
</ContentPage>
Die ContentPage.Content Tags sind Teil der eindeutigen Syntax von XAML. Zunächst scheinen sie ungültige XML-Daten zu sein, aber sie sind legal. Der Punkt ist kein Sonderzeichen in XML.
Die ContentPage.Content Tags werden als Eigenschaftselementtags bezeichnet. Content ist eine Eigenschaft von ContentPage, und wird in der Regel auf eine einzelne Ansicht oder ein Layout mit untergeordneten Ansichten festgelegt. Normalerweise werden Eigenschaften zu Attributen in XAML, aber es wäre schwierig, ein Content Attribut auf ein komplexes Objekt festzulegen. Aus diesem Grund wird die Eigenschaft als XML-Element ausgedrückt, das aus dem Klassennamen und dem durch einen Punkt getrennten Eigenschaftsnamen besteht. Jetzt kann die Content Eigenschaft zwischen den ContentPage.Content Tags wie folgt festgelegt werden:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.HelloXamlPage"
Title="Hello XAML Page">
<ContentPage.Content>
<Label Text="Hello, XAML!"
VerticalOptions="Center"
HorizontalTextAlignment="Center"
Rotation="-15"
IsVisible="true"
FontSize="Large"
FontAttributes="Bold"
TextColor="Blue" />
</ContentPage.Content>
</ContentPage>
Beachten Sie außerdem, dass für das Stammtag ein Title Attribut festgelegt wurde.
Zu diesem Zeitpunkt sollte die Beziehung zwischen Klassen, Eigenschaften und XML offensichtlich sein: Eine Xamarin.Forms Klasse (z ContentPage . B. oder Label) wird in der XAML-Datei als XML-Element angezeigt. Eigenschaften dieser Klasse – einschließlich Title der für ContentPage und sieben Eigenschaften – Labelwerden in der Regel als XML-Attribute angezeigt.
Es gibt viele Tastenkombinationen, um die Werte dieser Eigenschaften festzulegen. Einige Eigenschaften sind grundlegende Datentypen: Beispielsweise sind die Title Eigenschaften vom Typ , Rotation ist vom Typ DoubleString, und IsVisible (standardmäßig und true wird hier nur zur Veranschaulichung festgelegt) vom Typ BooleanText .
Die Eigenschaft HorizontalTextAlignment ist vom Typ TextAlignment, bei dem es sich um eine Enumeration handelt. Für eine Eigenschaft eines Enumerationstyps ist nur die Angabe eines Mitgliedsnamens erforderlich.
Für Eigenschaften komplexerer Typen werden jedoch Konverter zur Analyse von XAML verwendet. Dies sind Klassen, die Xamarin.Forms von TypeConverter. Viele sind öffentliche Klassen, aber einige sind nicht. Für diese bestimmte XAML-Datei spielen mehrere dieser Klassen hinter den Kulissen eine Rolle:
LayoutOptionsConverterfür dieVerticalOptionsEigenschaftFontSizeConverterfür dieFontSizeEigenschaftColorTypeConverterfür dieTextColorEigenschaft
Diese Konverter steuern die zulässige Syntax der Eigenschafteneinstellungen.
Dies ThicknessTypeConverter kann ein, zwei oder vier Zahlen durch Kommas getrennt behandeln. Wenn eine Zahl angegeben wird, gilt sie für alle vier Seiten. Bei zwei Zahlen ist der erste links und der rechte Abstand, und die zweite ist oben und unten. Vier Zahlen befinden sich in der Reihenfolge links, oben, rechts und unten.
Die LayoutOptionsConverter Namen öffentlicher statischer Felder der LayoutOptions Struktur können in Werte vom Typ LayoutOptionskonvertiert werden.
Dies FontSizeConverter kann ein NamedSize Element oder einen numerischen Schriftgrad behandeln.
Die ColorTypeConverter Namen öffentlicher statischer Felder der Color Struktur oder hexadezimaler RGB-Werte, mit oder ohne Alphakanal, werden einem Nummernzeichen (#) vorangestellt. Dies ist die Syntax ohne Alphakanal:
TextColor="#rrggbb"
Jeder der kleinen Buchstaben ist eine hexadezimale Ziffer. Hier erfahren Sie, wie ein Alphakanal enthalten ist:
TextColor="#aarrggbb">
Beachten Sie für den Alphakanal, dass FF vollständig undurchsichtig ist und 00 vollständig transparent ist.
Mit zwei anderen Formaten können Sie nur eine einzelne Hexadezimalziffer für jeden Kanal angeben:
TextColor="#rgb"
TextColor="#argb"
In diesen Fällen wird die Ziffer wiederholt, um den Wert zu bilden. Beispielsweise ist #CF3 die RGB-Farbe CC-FF-33.
Seitennavigation
Wenn Sie das XamlSamples-Programm ausführen, wird dies MainPage angezeigt. Um das neue HelloXamlPage anzuzeigen, können Sie dies entweder als neue Startseite in der App.xaml.cs Datei festlegen oder zu der neuen Seite navigieren.MainPage
Um die Navigation zu implementieren, ändern Sie zuerst den Code im App.xaml.cs-Konstruktor so, dass ein NavigationPage Objekt erstellt wird:
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
Im MainPage.xaml.cs-Konstruktor können Sie einen einfachen Button erstellen und den Ereignishandler verwenden, um zu HelloXamlPage:
public MainPage()
{
InitializeComponent();
Button button = new Button
{
Text = "Navigate!",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
button.Clicked += async (sender, args) =>
{
await Navigation.PushAsync(new HelloXamlPage());
};
Content = button;
}
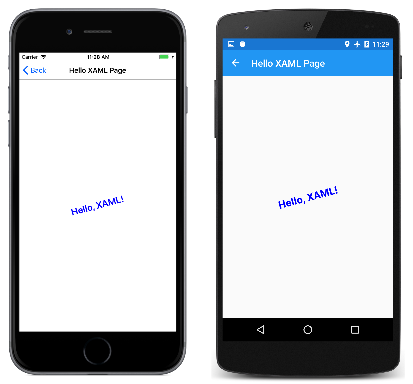
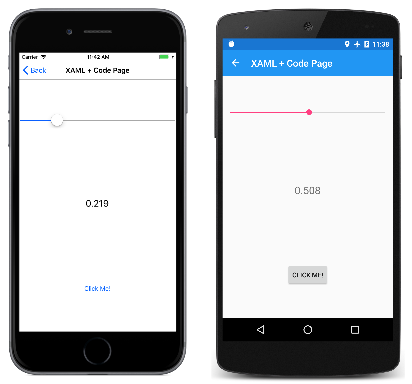
Durch Festlegen der Content Eigenschaft der Seite wird die Einstellung der Content Eigenschaft in der XAML-Datei ersetzt. Wenn Sie die neue Version dieses Programms kompilieren und bereitstellen, wird auf dem Bildschirm eine Schaltfläche angezeigt. Durch Drücken der Taste wird navigiert zu HelloXamlPage. Hier sehen Sie die resultierende Seite auf iPhone, Android und UWP:
Sie können zurück zur MainPage Verwendung der < Schaltfläche "Zurück " unter iOS navigieren, den linken Pfeil oben auf der Seite oder unten auf dem Smartphone unter Android verwenden oder den linken Pfeil oben auf der Seite unter Windows 10 verwenden.
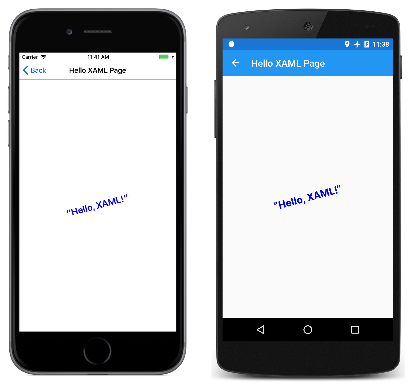
Sie können mit dem XAML-Code experimentieren, um verschiedene Möglichkeiten zum Rendern der LabelDatei zu erhalten. Wenn Sie Unicode-Zeichen in den Text einbetten müssen, können Sie die standardmäßige XML-Syntax verwenden. Wenn Sie beispielsweise die Begrüßung in intelligente Anführungszeichen setzen möchten, verwenden Sie Folgendes:
<Label Text="“Hello, XAML!”" … />
Es sieht so aus:
XAML- und Codeinteraktionen
Das HelloXamlPage-Beispiel enthält nur einen einzelnen Label auf der Seite, aber dies ist sehr ungewöhnlich. Die meisten ContentPage Ableitungen legen die Content Eigenschaft auf ein Layout einer Art fest, z. B. ein StackLayout. Die Children Eigenschaft des StackLayout Typs ist definiert IList<View> , ist aber tatsächlich ein Objekt vom Typ ElementCollection<View>, und diese Auflistung kann mit mehreren Ansichten oder anderen Layouts aufgefüllt werden. In XAML werden diese beziehungen zwischen übergeordneten und untergeordneten Elementen mit normaler XML-Hierarchie eingerichtet. Hier ist eine XAML-Datei für eine neue Seite mit dem Namen XamlPlusCodePage:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.XamlPlusCodePage"
Title="XAML + Code Page">
<StackLayout>
<Slider VerticalOptions="CenterAndExpand" />
<Label Text="A simple Label"
Font="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Button Text="Click Me!"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
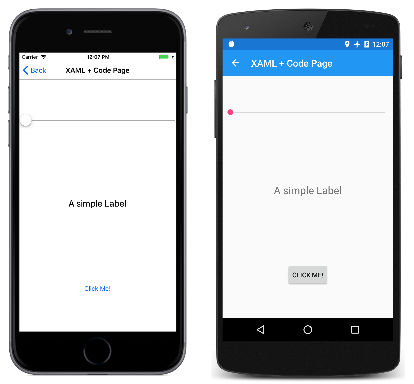
Diese XAML-Datei ist syntaktisch vollständig und sieht wie folgt aus:
Sie werden dieses Programm jedoch wahrscheinlich als funktionell unzulänglich betrachten. Vielleicht sollte dies Slider dazu führen, dass der Label aktuelle Wert angezeigt wird, und das Button ist wahrscheinlich beabsichtigt, etwas innerhalb des Programms zu tun.
Wie Sie in Teil 4 sehen. Data Binding Basics, der Auftrag zum Anzeigen eines Werts mithilfe einer Label Slider kann vollständig in XAML mit einer Datenbindung behandelt werden. Es ist jedoch hilfreich, die Codelösung zuerst anzuzeigen. Der Klick auf Button erfordert jedoch definitiv Code. Dies bedeutet, dass die CodeBehind-Datei XamlPlusCodePage Handler für das ValueChanged Ereignis des Slider und des Clicked Ereignisses der Button. Fügen wir sie hinzu:
namespace XamlSamples
{
public partial class XamlPlusCodePage
{
public XamlPlusCodePage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
}
void OnButtonClicked(object sender, EventArgs args)
{
}
}
}
Diese Ereignishandler müssen nicht öffentlich sein.
In der XAML-Datei müssen die Tags Slider und Button Attribute für die Ereignisse ValueChanged und Clicked enthalten, die auf diese Handler verweisen:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.XamlPlusCodePage"
Title="XAML + Code Page">
<StackLayout>
<Slider VerticalOptions="CenterAndExpand"
ValueChanged="OnSliderValueChanged" />
<Label Text="A simple Label"
Font="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Button Text="Click Me!"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Clicked="OnButtonClicked" />
</StackLayout>
</ContentPage>
Beachten Sie, dass die Zuweisung eines Handlers zu einem Ereignis dieselbe Syntax hat wie die Zuweisung eines Wertes zu einer Eigenschaft.
Wenn der Handler für das ValueChanged Ereignis des Slider Ereignisses den Label aktuellen Wert anzeigt, muss der Handler aus Code auf dieses Objekt verweisen. Der Label Name benötigt einen Namen, der mit dem x:Name Attribut angegeben wird.
<Label x:Name="valueLabel"
Text="A simple Label"
Font="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
Das Präfix x des Attributs x:Name zeigt an, dass es sich bei diesem Attribut um ein XAML-eigenes Attribut handelt.
Für den Namen, den Sie dem Attribut x:Name zuweisen, gelten dieselben Regeln wie für C#-Variablennamen. Es muss beispielsweise mit einem Buchstaben oder einem Unterstrich beginnen und darf keine Leerzeichen enthalten.
Jetzt kann der ValueChanged Ereignishandler festlegen Label , dass der neue Slider Wert angezeigt wird. Der neue Wert steht in den Ereignisargumenten zur Verfügung:
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
valueLabel.Text = args.NewValue.ToString("F3");
}
Oder der Handler kann das Slider Objekt abrufen, das dieses Ereignis aus dem sender Argument generiert, und die Value Eigenschaft daraus abrufen:
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
valueLabel.Text = ((Slider)sender).Value.ToString("F3");
}
Wenn Sie das Programm zum ersten Mal ausführen, wird der Label Slider Wert nicht angezeigt, da das ValueChanged Ereignis noch nicht ausgelöst wurde. Aber jede Manipulation der Slider Ursachen für die Anzeige des Werts:
Jetzt für die Button. Lassen Sie uns eine Antwort auf ein Clicked Ereignis simulieren, indem wir eine Warnung mit der Text Schaltfläche anzeigen. Der Ereignishandler kann das sender Argument sicher in ein Button Argument umwandeln und dann auf seine Eigenschaften zugreifen:
async void OnButtonClicked(object sender, EventArgs args)
{
Button button = (Button)sender;
await DisplayAlert("Clicked!",
"The button labeled '" + button.Text + "' has been clicked",
"OK");
}
Die Methode wird definiert, async da die DisplayAlert Methode asynchron ist und dem await Operator vorangestellt werden soll, der beim Abschluss der Methode zurückgegeben wird. Da diese Methode die Button, die das Ereignis auslöst, aus dem sender-Argument bezieht, kann derselbe Handler für mehrere Schaltflächen verwendet werden.
Sie haben gesehen, dass ein in XAML definiertes Objekt ein Ereignis auslösen kann, das in der CodeBehind-Datei behandelt wird, und dass die CodeBehind-Datei auf ein in XAML definiertes Objekt zugreifen kann, indem der name verwendet wird, der ihm mit dem x:Name Attribut zugewiesen ist. Dies sind die beiden grundlegenden Möglichkeiten, wie Code und XAML interagieren.
Einige zusätzliche Einblicke in die Funktionsweise von XAML können durch Untersuchen der neu generierten XamlPlusCode.xaml.g.cs-Datei ermittelt werden, die nun einen beliebigen Namen enthält, der einem beliebigen x:Name Attribut als privates Feld zugewiesen ist. Hier ist eine vereinfachte Version dieser Datei:
public partial class XamlPlusCodePage : ContentPage {
private Label valueLabel;
private void InitializeComponent() {
this.LoadFromXaml(typeof(XamlPlusCodePage));
valueLabel = this.FindByName<Label>("valueLabel");
}
}
Die Deklaration dieses Felds ermöglicht die freie Verwendung der Variablen an beliebiger Stelle innerhalb der XamlPlusCodePage Teilklassendatei unter Ihrer Gerichtsbarkeit. Zur Laufzeit wird das Feld zugewiesen, nachdem der XAML analysiert wurde. Dies bedeutet, dass das valueLabel Feld beim null Starten des XamlPlusCodePage Konstruktors, aber gültig nach InitializeComponent dem Aufruf ist.
Nachdem InitializeComponent die Steuerung wieder an den Konstruktor zurückgegeben wurde, wurden die visuellen Elemente der Seite so konstruiert, als ob sie im Code instanziiert und initialisiert wurden. Die XAML-Datei spielt keine Rolle mehr in der Klasse. Sie können diese Objekte auf der Seite beliebig bearbeiten, z. B. indem Sie der Seite Ansichten StackLayouthinzufügen oder die Content Eigenschaft der Seite ganz auf etwas anderes festlegen. Sie können die Struktur "durchlaufen", indem Sie die Content Eigenschaft der Seite und die Elemente in den Children Auflistungen von Layouts untersuchen. Sie können Eigenschaften für Ansichten festlegen, auf die auf diese Weise zugegriffen wird, oder Ereignishandler dynamisch zuweisen.
Sie können sich frei fühlen. Es ist Ihre Seite, und XAML ist nur ein Tool zum Erstellen seiner Inhalte.
Zusammenfassung
In dieser Einführung haben Sie gesehen, wie eine XAML-Datei und Codedatei zu einer Klassendefinition beitragen und wie die XAML- und Codedateien interagieren. XAML verfügt jedoch auch über eigene syntaktische Features, die es ermöglichen, sie sehr flexibel zu verwenden. Sie können diese in Teil 2 untersuchen. Grundlegende XAML-Syntax.