Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel zeigen wir Ihnen Elemente einer Beispiel-Spendenwebsite, um Sie zu inspirieren und Ihnen zu helfen, ähnliche Websites für Ihre eigene Organisation zu erstellen. In diesem Beispiel wird anhand der Spendenwebsite gezeigt, wie eine Seite mit durchdachtem Design und Messaging Ihre Organisation inspirieren kann. Diese Beispielseite ist auch Teil einer Hub-Website für die Personalabteilung.
Falls Sie noch keine Kommunikationswebsite erstellt haben, lesen Sie zuerst den Abschnitt "Erstellen Ihrer Website" in diesem Artikel.
Sobald Sie Ihre Website erstellt haben und wissen, wie Sie Seiten bearbeiten, können Sie die nachfolgenden Schritte verwenden, um die angezeigten Elemente hinzuzufügen.
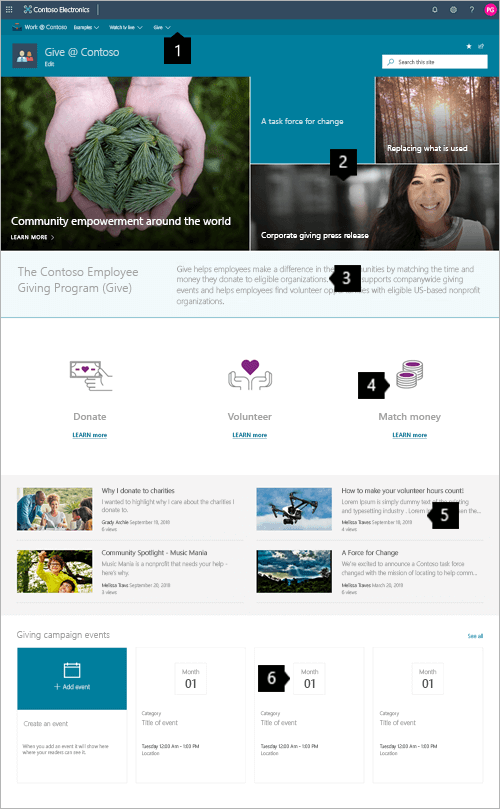
Beispiel für eine Spendenwebsite
| Abbildung der Startseite | Anweisungen zur Anpassung |
|---|---|

|
1. Gestalten Sie Ihre Website so, dass man sich leicht zurechtfindet Passen Sie die Navigation so an, dass die Besucher wichtige Inhalte auf Ihrer Website leicht finden können.
Anleitung 2. Inspirieren Sie mit Bildern und Informationen Verwenden Sie oben auf der Seite auffallende und anregende Bilder, die zu den Inhalten passen. Anleitung 3. Erstellen Sie aussagekräftige Texte Verfassen Sie professionelle, einheitliche Texte mit mehreren Formatierungsoptionen. Anleitung Handlungsaufforderung Sorgen Sie dafür, dass die Seitenbesucher sofort aktiv werden können. Anleitung 4. Teilen Sie die Neuigkeiten Teilen Sie Ideen und Geschichten, die Ihre Botschaft verstärken. Anleitung 5. Ereignisse im Kalender anzeigen Fügen Sie einen Ereigniskalender hinzu, um die Seitenbesucher über ähnliche Events auf dem Laufenden zu halten. Anleitung |
Erstellen Sie Ihre Website
Um eine Website ähnlich der hier gezeigten zu erstellen, werden Sie eine Kommunikationswebsite erstellen. Wählen Sie dazu auf der SharePoint-Startseite Website erstellen aus (oder, wenn Sie diese Website einer vorhandenen Hubwebsite zuordnen möchten, navigieren Sie zur Hubwebsite und wählen Sie dort Website erstellen aus, damit die Kommunikationswebsite automatisch dieser Hubwebsite zugeordnet wird).

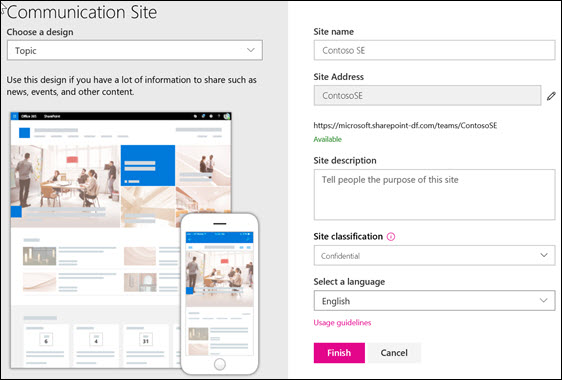
Wählen Sie als Nächstes Kommunikationswebsite und dann das Layout Thema aus. Geben Sie den Namen Ihrer Website, die Beschreibung und andere Informationen ein, und wählen Sie Fertigstellen aus. Anschließend erhalten Sie eine Vorlage mit demselben Layouttyp wie das Beispiel in diesem Artikel.

Weitere Informationen finden Sie unter Erstellen einer Kommunikationswebsite in SharePoint Online.
Gestalten Sie Ihre Website so, dass man sich leicht zurechtfindet
Sie können die Struktur und Navigation Ihrer SharePoint-Site schnell und einfach anpassen, um den Besuchern die Orientierung und das Finden der benötigten Informationen zu erleichtern.

Hauptmenü hinzufügen und bearbeiten Bearbeiten Sie auf einfache Weise das Hauptmenü, um die Seite mit anderen SharePoint-Seiten oder im Internet zu verknüpfen.
Mega-Menüs Wenn eine Website als Teil einer Hubwebsite bereitgestellt wird, können Sie leistungsstarke Megamenüserstellen.
Weitere, detailliertere Informationen zur Anpassung der Navigation finden Sie unter Anpassen der Navigation auf Ihrer SharePoint-Website.
Mit Bildern und Informationen inspirieren
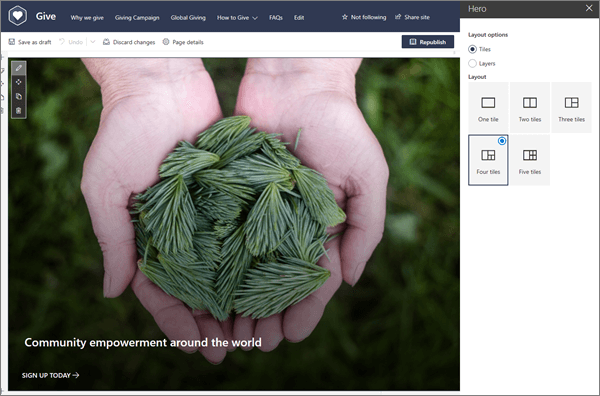
Lassen Sie Ihr Team wissen, was am wichtigsten ist – mit aussagekräftigen Hero-Bildern, Unternehmensbranding und wichtigen Neuigkeiten. Der erste Eindruck der Startseite der Spendenwebsite wird durch große und auffällige Bilder des Hero-Webparts erzeugt. In diesem Beispiel wurde das Layout Vier Kacheln verwendet.
Hero-Layout
Beim Bearbeiten des Webparts werden Layout-Optionen angezeigt. Die Option Kacheln, so wie die oben dargestellte, bietet Layouts für ein bis fünf Kacheln. Die Option Ebenen wird jedes Bild als eine Ebene mit dem Bild neben dem Titel festlegen. Es sind bis zu fünf Ebenen möglich, sodass Sie das Webpart verwenden können, um die ganze Seite auszufüllen.
In diesem Beispiel befindet sich das Hero-Webpart in einem Abschnitt mit voller Breite.
Verwenden Sie auf der linken Seite die Schaltfläche Element  Webpart verschieben, um die Kacheln im Hero-Webpart neu anzuordnen.
Webpart verschieben, um die Kacheln im Hero-Webpart neu anzuordnen.

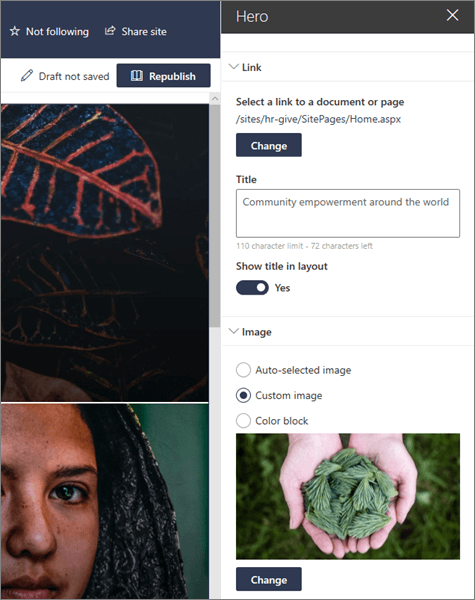
Passen Sie jede Kachel an
Wenn Sie eine Kachel auswählen, wird am unteren Rand der Kachel eine Symbolleiste angezeigt, in der Sie Details bearbeiten auswählen können, um den Link und das verwendete Bild zu ändern. Bei der größeren Kachel können Sie auch Text und Link für die Handlungsaufforderung festlegen. In der gleichen Symbolleiste können Sie den Fokuspunkt für die Schwebe-Animation festlegen, sowie das Bild vergrößern und verkleinern.

Weitere Informationen zur Verwendung des Hero-Webparts finden Sie unter Verwendung des Hero-Webparts.
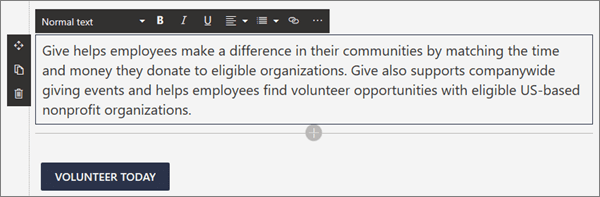
Erstellen aussagekräftiger Texte mit dem Text-Webpart
Eine einheitliche, professionell aussehende Typografie ist eine der Besonderheiten dieser Website, und das Text-Webpart bietet Tools zum Verfeinern der Auswirkung von Text, der an verschiedenen Stellen auf dieser Seite verwendet wird. In diesem Beispiel verwendet das Text-Webpart den Stil Normaler Text. Wenn Sie die Ellipsen (...) am rechten Ende der Formatierungssymbolleiste auswählen, stehen Ihnen weitere Optionen zur Verfügung.
Im unten gezeigten Beispiel für eine Spendenwebsite befindet sich das Webpart in einem einspaltigen Abschnitt.

Weitere Informationen zur Verwendung des Text-Webparts finden Sie unter Hinzufügen von Text und Tabellen zu Ihrer Seite mit dem Text-Webpart.
Handlungsaufforderung
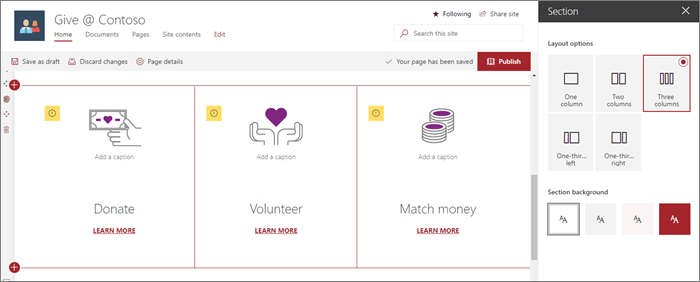
In diesem Beispiel enthält die Spendenwebsite einen Abschnitt mit dreispaltigem Layout sowie Bildern und Links innerhalb des Abschnitts.

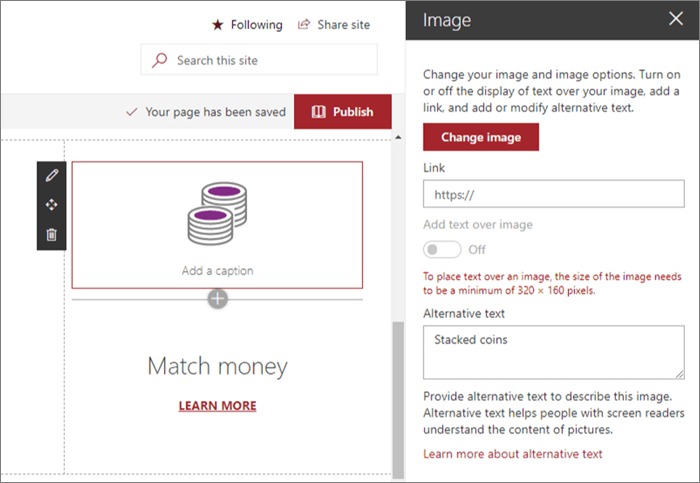
Hier wird das Bild-Webpart mit einem Text-Webpart gekoppelt, um eine Handlungsaufforderung zu erstellen.

Weitere Informationen zur Verwendung des Bild-Webparts finden Sie unter Verwendung des Bild-Webparts.
Arbeiten mit Abschnitten
Wenn Sie Abschnitte erstellen möchten, beginnen Sie mit der Bearbeitung, indem Sie oben rechts auf der Seite auf Bearbeiten klicken.

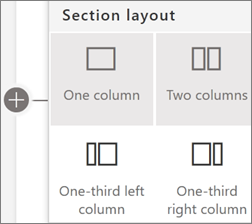
Das „+“-Symbol vor oder nach einem Abschnitt wird einen Abschnitt mittels einem von mehreren Layouts hinzufügen.

Abschnitte bilden Ihre Seite und sind Ihr Platz für ein oder mehrere Webparts. Während der Bearbeitung der Seite zeigt jeder Abschnitt Steuerelemente zum Bearbeiten des Layouts sowie zum Verschieben oder Löschen der Abschnitte an. Weitere Informationen zum Arbeiten mit Abschnitten finden Sie unter Abschnitte und Spalten auf einer Seite hinzufügen oder entfernen.

Arbeiten mit Webparts
Wählen Sie das Pluszeichen  in einem Abschnitt aus, das vor oder nach einem Webpart in einem Abschnitt angezeigt werden kann, um die vielen verfügbaren Webparts anzuzeigen. Weitere Informationen zu allen Webparts finden Sie unter Verwenden von Webparts auf SharePoint-Seiten.
in einem Abschnitt aus, das vor oder nach einem Webpart in einem Abschnitt angezeigt werden kann, um die vielen verfügbaren Webparts anzuzeigen. Weitere Informationen zu allen Webparts finden Sie unter Verwenden von Webparts auf SharePoint-Seiten.

Webparts können innerhalb von Abschnitten bearbeitet, verschoben oder gelöscht werden. Über das Symbol Webpart bearbeiten werden detaillierte Steuerelemente angezeigt, die für jeden Webpart-Typ einzigartig sind.

Wenn die Aktualisierung Ihrer Seite abgeschlossen ist, klicken Sie auf Veröffentlichen, um sie für Ihr Publikum sichtbar zu machen.

Tipp
Um alle Ihre Seiten auf der Website zu verwalten, klicken Sie im Hauptmenü auf Seiten. Weitere Informationen zur Verwendung von Seiten finden Sie unter "Erstellen und Verwenden moderner Seiten auf einer SharePoint-Website".
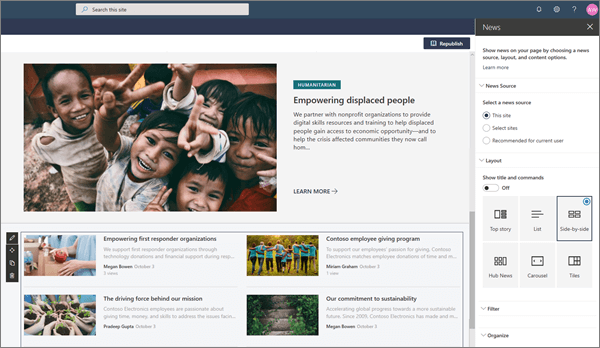
Teilen aktueller Neuigkeiten mit dem Webpart „Neuigkeiten“
Das Webpart „Neuigkeiten“ bietet Steuerelemente zur Auswahl der Nachrichtenquelle und des Layouts sowie zum Organisieren und Filtern der Inhalte. Unter Layout gibt es fünf Optionen, um anzupassen, wie Neuigkeiten-Elemente präsentiert werden. In diesem Beispiel kommen die Neuigkeiten-Meldungen von der Website als Quelle und weisen das Layout Top-Meldungen auf. Die Meldungen werden nebeneinander mit einem großen und zwei kleineren Bildern dargestellt, da nur drei Neuigkeiten-Meldungen auf der Seite veröffentlicht werden.
In diesem Beispiel ist das Webpart in einem einspaltigen Abschnitt.

Weitere Informationen zur Verwendung des Webparts „Neuigkeiten“ finden Sie unter Verwendung des Webparts „Neuigkeiten“ auf einer SharePoint-Seite.
Hinzufügen eines Kalenders mit Ereignissen mit dem Ereignisse-Webpart
Mit dem Ereignisse-Webpart können Sie auf Ihrer Spendenwebsite ganz einfach bevorstehende Ereignisse anzeigen. Mithilfe dieses Webparts können Sie die Aufmerksamkeit auf Ereignisse im Zusammenhang mit Spendenaktionen lenken, von Planungssitzungen bis zu den tatsächlichen Events, und die Seitenbesucher können das Ereignis ganz einfach auswählen, um es ihren Kalendern hinzuzufügen.
In diesem Beispiel für eine Spendenwebsite verwendet dieses Webpart das Layout "Filmstreifen".

Weitere Informationen zur Verwendung des Ereignisse-Webparts finden Sie unter Verwenden des Ereignisse-Webparts.
Möchten Sie mehr erfahren?
Lassen Sie sich von weiteren Beispielen im SharePoint Look-Book und der Möglichkeit, eine Beispiel-Spendenwebsite hinzuzufügen, inspirieren.