Geführter Rundgang: Erstellen Sie eine Hubwebsite für Ihre Organisation
In diesem Artikel zeigen wir Ihnen Elemente einer exemplarischen Hubwebsite, um Sie zu inspirieren und Ihnen zu helfen, ähnliche Websites für Ihre eigene Organisation zu erstellen. Hubwebsites ermöglichen es Besuchern, schnell Informationen und Ressourcen zu finden. Diese exemplarische Hubwebsite bietet Neuigkeiten, Links zu wichtigen Ressourcen, Ereignissen und Kontakte. In diesem Beispiel einer Hubwebsite für das Personalwesen wird auch eine benutzerdefinierte App für Mitarbeiteranfragen nach arbeitsfreier Zeit vorgeschlagen
Wenn Sie noch keine Kommunikationswebsite erstellt haben, lesen Sie zuerst den Abschnitt Erstellen Sie Ihre Website in diesem Artikel. Wenn Sie erfahren möchten, wie Sie die Seite auf Ihrer Website bearbeiten und veröffentlichen, lesen Sie den Abschnitt Bearbeiten, Arbeiten mit Abschnitten und Webparts und Veröffentlichen in diesem Artikel.
Sobald Sie Ihre Website erstellt haben und wissen, wie Sie Seiten bearbeiten, können Sie die nachfolgenden Schritte verwenden, um die angezeigten Elemente hinzuzufügen.
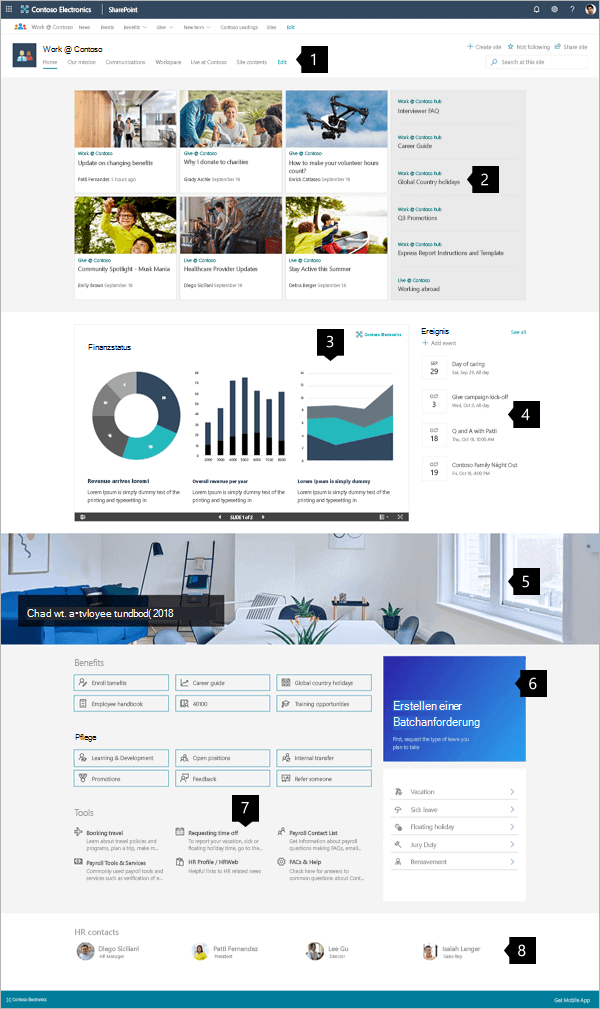
Beispiel für eine Hubwebsite
| Abbildung der Startseite | Anweisungen zur Anpassung |
|---|---|
 |
1. Megamenüs und Bearbeitungssteuerelemente Führen Sie Besucher schnell zu den gewünschten Informationen. Dieser Bereich bietet Administratoren auch Zugriff auf Bearbeitungstools. Anleitung 2. Nachrichten teilen Sammeln Sie wichtige Nachrichten, die für den Schwerpunkt der Website relevant sind. Anleitung 3. Wichtige Inhalte Geben Sie ganz einfach Finanzpräsentationen, Diagramme und Berichte frei. Anleitung 4. Bei Ereignissen auf dem Laufenden bleiben Bieten Sie schnellen Zugriff auf Informationen zu bevorstehenden Ereignissen. Anleitung 5. Schaffen Sie visuelle Aussagekraft Stärken Sie mit Bannerbildern die visuelle Aussagekraft. Anleitung 6. Besucher zu Tools führen Fügen Sie benutzerdefinierte Tools hinzu, um Prozesse wie Anfragen nach arbeitsfreier Zeit zu optimieren. Anleitung 7. Einen eindeutigen Pfad angeben Führen Sie Benutzer zu den richtigen Informationen und Tools mithilfe von Symbolen und Textzusammenfassungen. Anleitung 8. Experten bereitstellen Führen Sie Besucher zu den Experten, die ihnen helfen können, Probleme effektiv zu lösen. Anleitung |
Erstellen Sie Ihre Website
Um eine Website ähnlich der hier gezeigten zu erstellen, werden Sie eine Kommunikationswebsite erstellen. Wählen Sie dazu auf der SharePoint-Startseite Website erstellen aus (oder, wenn Sie diese Website einer vorhandenen Hubwebsite zuordnen möchten, navigieren Sie zur Hubwebsite und wählen Sie dort Website erstellen aus, damit die Kommunikationswebsite automatisch dieser Hubwebsite zugeordnet wird).

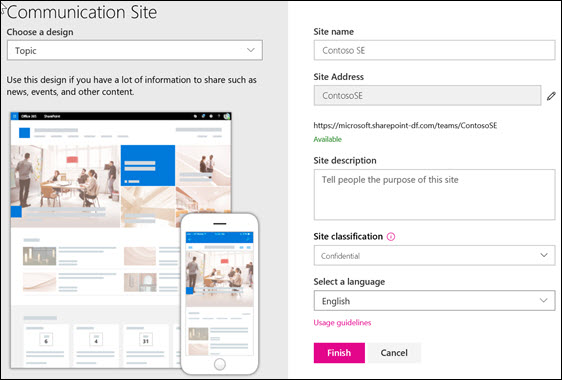
Wählen Sie als Nächstes Kommunikationswebsite und dann das Layout Thema aus. Geben Sie den Namen Ihrer Website, die Beschreibung und andere Informationen ein, und wählen Sie Fertigstellen aus. Anschließend erhalten Sie eine Vorlage mit demselben Layouttyp wie das Beispiel in diesem Artikel.

Weitere Informationen finden Sie unter Erstellen einer Kommunikationswebsite in SharePoint Online.
Verwalten des Megamenüs
Die Hubwebsite ist optimiert, um Links zu anderen Standorten effektiv zu organisieren und zu präsentieren.

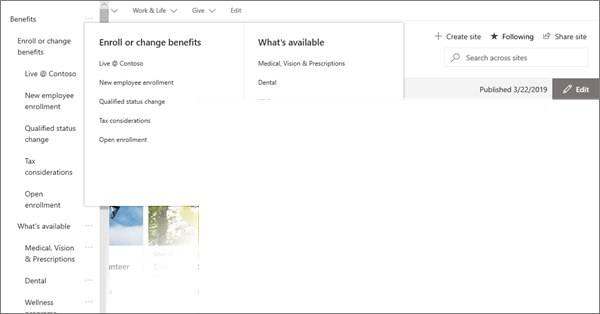
Wenn Sie im oberen Menü auf Bearbeiten klicken, wird links eine einfache Gliederungsliste mit drei Ebenen geöffnet. Die Gliederungsebene entspricht den Teilen des Menüs: Hauptmenü, Kopfzeile oder Menüelement.
- Wählen Sie das Steuerelement ... rechts neben dem Elementnamen, um die Verknüpfung und die Gliederungsebene des Elements festzulegen.
Wählen Sie rechts unterhalb der Kopfzeile Bearbeiten aus, um mit der Bearbeitung Ihrer Seite zu beginnen. Während der Bearbeitung können Ihre Entwürfe entweder für später gespeichert oder verworfen werden. Wenn Sie mit Ihren Seitenaktualisierungen fertig sind, wählen Sie Veröffentlichen aus, um sie ihrer gesamten Organisation zu zeigen.

Verwalten von Abschnitten und Webparts
Wenn Sie Abschnitte erstellen möchten, beginnen Sie mit der Bearbeitung, indem Sie oben rechts auf der Seite auf Bearbeiten klicken.

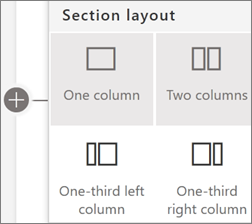
Über das +-Symbol vor oder nach einem Abschnitt wird ein Abschnitt mit einem von mehreren Layouts hinzugefügt.

Abschnitte bilden Ihre Seite und sind Ihr Platz für ein oder mehrere Webparts. Während der Bearbeitung der Seite zeigt jeder Abschnitt Steuerelemente zum Bearbeiten des Layouts sowie zum Verschieben oder Löschen der Abschnitte an. Weitere Informationen zum Arbeiten mit Abschnitten finden Sie unter Abschnitte und Spalten auf einer Seite hinzufügen oder entfernen.

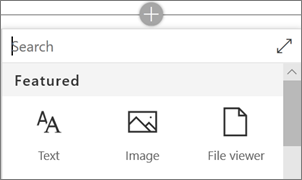
Wählen Sie das Pluszeichen  in einem Abschnitt aus, das vor oder nach einem Webpart in einem Abschnitt angezeigt werden kann, um die vielen verfügbaren Webparts anzuzeigen. Weitere Informationen zu allen Webparts finden Sie unter Verwenden von Webparts auf SharePoint-Seiten.
in einem Abschnitt aus, das vor oder nach einem Webpart in einem Abschnitt angezeigt werden kann, um die vielen verfügbaren Webparts anzuzeigen. Weitere Informationen zu allen Webparts finden Sie unter Verwenden von Webparts auf SharePoint-Seiten.

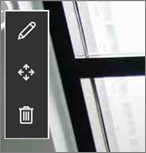
Webparts können innerhalb von Abschnitten bearbeitet, verschoben oder gelöscht werden. Über das Symbol Webpart bearbeiten werden detaillierte Steuerelemente angezeigt, die für jeden Webpart-Typ einzigartig sind.

Wenn Sie mit den Aktualisierungen Ihrer Seite fertig sind, klicken Sie auf Veröffentlichen, um sie für Ihre Zielgruppe sichtbar zu machen.

Tipp
Um alle Ihre Seiten auf der Website zu verwalten, klicken Sie im Hauptmenü auf Seiten.
Weitere Informationen zur Verwendung von Seiten finden Sie unter Erstellen und Verwenden moderner Seiten auf einer SharePoint-Site.
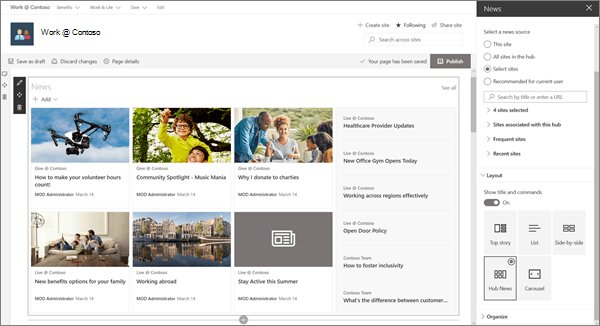
Hinzufügen wichtiger Neuigkeiten mit dem Neuigkeiten-Webpart
Das Webpart „Neuigkeiten“ bietet Steuerelemente zur Auswahl der Nachrichtenquelle und des Layouts sowie zum Organisieren und Filtern der Inhalte. Hubwebsites bringen Informationen und Ressourcen zusammen, damit Besucher finden können, was sie brauchen, und Aufgaben effizient erledigen können. Diese Website verwendet das Layout Hub-Neuigkeiten, eine von fünf Optionen. Nachdem Sie ein Layout ausgewählt haben, erkunden Sie die Tools Organisieren, um die Prioritäten in Bezug auf die Anzeige der Nachrichten zu verfeinern.
In diesem Beispiel ist das Webpart ein Einspalten-Abschnitt.

Weitere Informationen zur Verwendung des Webparts „Neuigkeiten“ finden Sie unter Verwendung des Webparts „Neuigkeiten“ auf einer SharePoint-Seite.
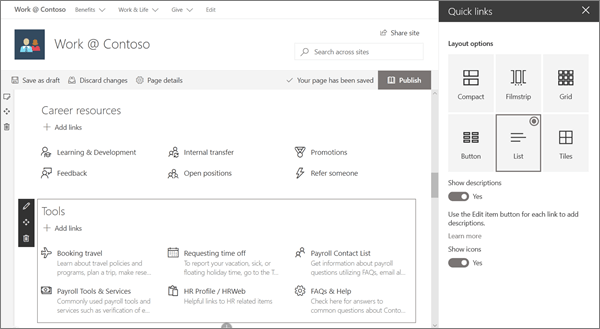
Gestalten Sie Links so, dass sie der Seite mit dem Quicklinks-Webpart entsprechen
Die Hubwebsite enthält das Quicklinks-Webpart und obwohl es sich auf der Hubseite weiter unten befindet, ist es ein wichtiges Feature der Seite. Das Quicklinks-Webpart bietet mehrere Layoutoptionen, die Symbole und Text verwenden, um Besucher bei der Suche nach dem benötigten Link zu unterstützen.
In diesem Beispiel für eine Website wird das Kompakt-Layout für Karriereressourcen und das Listen-Layout für Tools verwendet, das kurze Textzusammenfassungen für jeden Link zulässt.

Weitere Informationen zur Verwendung des Quicklinks-Webparts finden Sie unter Verwendung des Quicklinks-Webparts.
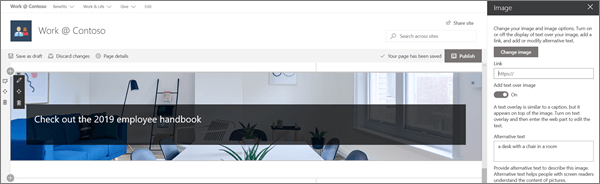
Hinzufügen von Grafiken mithilfe des Bildwebparts
Verwenden Sie Bilder, um Auswirkungen zu erzeugen:
In diesem Hub leitet ein Bild mit Text den Besucher zu wichtigen Links, Informationen und Tools. Diese Website verwendet auch ein Bild, um die Implementierung eines Tools für Mitarbeiteranfragen nach arbeitsfreier Zeit vorzuschlagen.
Flexible Steuerelemente:
Das Bild kann von einem Standort auf der Website kommen, der Cloud oder hochgeladen werden. Textoptionen verbessern die Kommunikation und Barrierefreiheit.

Weitere Informationen zur Verwendung des Bildwebparts finden Sie unter Verwendung des Bildwebparts.
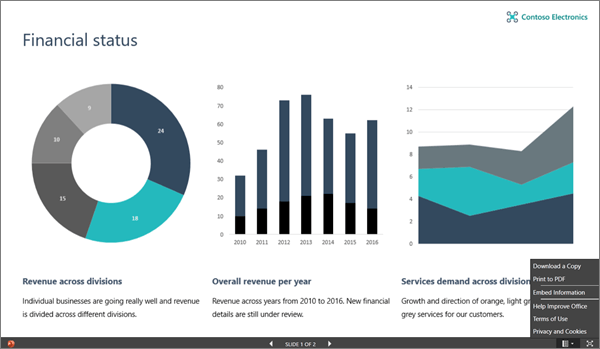
Interaktives Freigeben von Dateien mit dem Datei-Viewer-Webpart
Das Datei-Viewer-Webpart ermöglicht die Veröffentlichung wichtiger Dateien in vielen Formaten auf der Seite. Der Viewer ermöglicht es Besuchern, die Dateien mithilfe verschiedener Methoden anzuzeigen und mit ihnen zu interagieren. Besucher können:
Vollständige Kopien herunterladen
Als PDF drucken
Dateien im Vollbildmodus im Browser anzeigen

Weitere Informationen zur Verwendung des Datei-Viewer-Webparts finden Sie unter Verwenden des Datei-Viewer-Webparts. Zurück zum Anfang
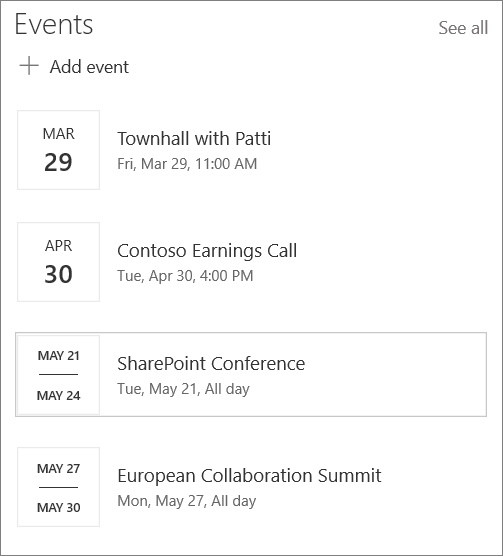
Hinzufügen eines Kalenders mit Ereignissen mit dem Ereignisse-Webpart
Informieren Sie Besucher über wichtige Ereignisse. Das Ereignis-Webpart kann Ereignisse aus der gesamten Organisation oder aus einer bestimmten Liste oder einem bestimmten Kalender zusammenfassen und die Zuschauer können einfach auf das Ereignis klicken, um es ihren Kalendern hinzuzufügen.
In diesem Beispiel für eine Hubwebsite verwendet dieses Webpart das Kompaktlayout.

Weitere Informationen zur Verwendung des Ereignisse-Webparts finden Sie unter Verwenden des Ereignisse-Webparts.
Feature für Personen mit dem Personen-Webpart
Wenn Besucher Projektbeteiligte oder Experten finden müssen, vereinfachen Sie dies, indem Sie sie auf der Website anzeigen. Personenkacheln können einfach sein oder zusätzliche Details bereitstellen und mit einem Klick werden wichtige Details aus ihrem Profil angezeigt.

Weitere Informationen zur Verwendung des Personen-Webparts finden Sie unter Anzeigen von Personenprofilen auf Ihrer Seite mit dem Personen-Webpart.
Möchten Sie mehr erfahren?
Lassen Sie sich von weiteren Beispielen im SharePoint Look-Book und der Möglichkeit, eine Beispiel-Spendenwebsite hinzuzufügen, inspirieren.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für