Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
- Websitedesigns und -skripts werden derzeit nur von SharePoint Online unterstützt.
- In früheren Versionen von SharePoint wurden Websitevorlagen als Websitedesigns bezeichnet. Künftig werden wir jedoch von Websitevorlagen sprechen.
- SharePoint verfügt über eine neue Websitevorlagenoberfläche, die allen SharePoint-Benutzern mit der Berechtigung zum Erstellen von SharePoint-Websites zur Verfügung steht. Erfahren Sie mehr über die neue Erfahrung für Websitevorlagen.
- Ab dem heutigen Tag kann die Erfahrung für Websitevorlagen nicht deaktiviert werden.
- Websitevorlagen, die von Ihrer Organisation erstellt und als Standardvorlagen festgelegt wurden, werden automatisch angewendet, wenn neue Websites erstellte werden, können jedoch vom Websitebesitzer aktualisiert werden, indem Einstellungen und dann Websitevorlage anwenden ausgewählt wird.
- Der Versionsverlauf für Websitevorlagen ist derzeit für die neue Erfahrung für Websitevorlagen nicht verfügbar, wird aber in künftigen Iterationen eingeschlossen werden.
Verwenden Sie Websitevorlagen und Websiteskripts, um die Bereitstellung neuer oder vorhandener moderner SharePoint-Websites zu automatisieren, die Ihre eigenen benutzerdefinierten Konfigurationen verwenden.
Wenn Personen in Ihrem Unternehmen neue SharePoint-Websites erstellen, müssen Sie häufig ein gewisses Maß an Konsistenz sicherstellen. Vielleicht benötigen Sie für jede neue Website ein entsprechendes Branding und passende Designs. Vielleicht haben Sie auch detaillierte Bereitstellungsskripts, z. B. die Verwendung des PnP-Bereitstellungsmoduls, die immer dann angewendet werden müssen, wenn eine neue Website erstellt wird.
In diesem Artikel wird beschrieben, wie Sie Websitevorlagen und Websiteskripts verwenden können, um benutzerdefinierte Konfigurationen bereitzustellen, die angewendet werden, wenn neue Websites erstellt werden.
Funktionsweise von Websitevorlagen
Websitevorlagen können immer dann verwendet werden, wenn eine neue Website erstellt wird, um einen konsistenten Satz von Aktionen anzuwenden. Sie können auch auf vorhandene moderne Websites (mit einer Gruppe verknüpfte Team- und Kommunikationswebsite) angewendet werden. Die meisten Aktionen betreffen in der Regel die Website selbst, z. B. das Festlegen des Designs oder das Erstellen von Listen. Eine Websitevorlage kann jedoch auch andere Aktionen enthalten, z. B. das Aufzeichnen der url der neuen Website in einem Protokoll oder das Senden eines Tweets.
Hinweis
- Websitevorlagen, die mit benutzerdefinierten Websiteskripts erstellt wurden, werden auf der Registerkarte Von Ihrer Organisation im Websitevorlagenkatalog angezeigt.
- Benutzerdefinierte Websitevorlagen, die von Ihrem organization erstellt wurden, werden im Websitevorlagenkatalog basierend auf dem vom Benutzer ausgewählten Websitetyp angezeigt – entweder einer Kommunikationswebsite oder einer Teamwebsite. Daher werden Benutzern wahrscheinlich nicht alle Websitevorlagen aus Ihrer Organisation im Websitevorlagenkatalog angezeigt. Bald werden Benutzer die Möglichkeit haben, alle von Ihrer Organisation bereitgestellten Websitevorlagen zu durchsuchen, unabhängig davon, welcher Websitetyp ausgewählt wurde.
Sie erstellen und registrieren Websitevorlagen in SharePoint auf einer der modernen Vorlagenwebsites: auf der Teamwebsite oder auf der Kommunikationswebsite. In den folgenden Schritten können Sie sehen, wie dies funktioniert.
Gehen Sie in Ihrem Entwicklermandanten auf die SharePoint-Startseite.
Wählen Sie Website erstellen aus.
Sie sehen die beiden modernen Vorlagenwebsites: die Teamwebsite und Kommunikationswebsite.
Wählen Sie den Typ der benötigten Website aus.
- SharePoint erstellt automatisch eine Kommunikationswebsite mithilfe der Vorlage Standard Kommunikationswebsite.
- Wenn Sie die Standardteamwebsite ausgewählt haben, erstellt SharePoint eine neue Website mithilfe der Standard Teamvorlage.
Weitere Informationen dazu, wie Sie die Standardwebsitevorlagen ändern können, finden Sie unter Anpassen einer Standardwebsitevorlage.
Navigieren Sie zum Symbol Einstellungen, und wählen Sie Websitevorlage anwenden aus, um die von Microsoft bereitgestellten Websitevorlagen basierend auf dem in Schritt 3 ausgewählten Websitetyp zu überprüfen.
Wenn eine Websitevorlage ausgewählt ist, erstellt SharePoint die neue Website und führt Websiteskripts für die Websitevorlage aus. Die Websiteskripts enthalten die Details für die Vorlage, z. B. das Erstellen neuer Listen oder das Anwenden eines Designs. Diese Skriptaktionen werden im Hintergrund ausgeführt. Nach Abschluss der Skripts wird die Seite aktualisiert, um die Websiteskriptdetails anzuzeigen.
Hinweis
Websitevorlagen können jetzt auch auf bereits erstellte moderne Websitesammlungen angewendet werden. Weitere Informationen finden Sie in den Artikeln REST-API und PowerShell.
Anatomie eines Websiteskripts
Bei Websiteskripts handelt es sich um JSON-Dateien, die eine sortierte Liste von Aktionen angeben, die beim Erstellen der neuen Website ausgeführt werden. Die Aktionen werden in der aufgeführten Reihenfolge ausgeführt.
Das folgende Beispiel ist ein Skript, das über zwei Aktionen auf oberster Ebene verfügt. Zuerst wird ein Design angewendet, das zuvor mit dem Namen Contoso Explorers erstellt wurde. Anschließend wird die Liste Kundennachverfolgung erstellt.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json",
"actions": [
{
"verb": "applyTheme",
"themeName": "Contoso Explorers"
},
{
"verb": "createSPList",
"listName": "Customer Tracking",
"templateType": 100,
"subactions": [
{
"verb": "setDescription",
"description": "List of Customers and Orders"
},
{
"verb": "addSPField",
"fieldType": "Text",
"displayName": "Customer Name",
"isRequired": false,
"addToDefaultView": true
},
{
"verb": "addSPField",
"fieldType": "Number",
"displayName": "Requisition Total",
"addToDefaultView": true,
"isRequired": true
},
{
"verb": "addSPField",
"fieldType": "User",
"displayName": "Contact",
"addToDefaultView": true,
"isRequired": true
},
{
"verb": "addSPField",
"fieldType": "Note",
"displayName": "Meeting Notes",
"isRequired": false
}
]
}
]
}
Jede Aktion in einem Websiteskript wird vom Wert verb im JSON-Skript angegeben. Im vorherigen Skript wird die erste Aktion vom Verb applyTheme angegeben. Dann erstellt das Verb createSPList die Liste. Beachten Sie, dass das Verb createSPList seinen eigenen Satz von Verben enthält, die zusätzliche Aktionen nur für die Liste ausführen.
Verfügbare Aktionen umfassen:
- Erstellen einer neuen Liste oder Bibliothek (oder Ändern der mit der Website erstellten standardmäßigen Website oder Bibliothek)
- Erstellen von Websitespalten, Inhaltstypen und Konfigurieren von anderen Listeneinstellungen
- Festlegen von Websitebrandingeigenschaften wie Navigationslayout, Kopfzeilenlayout und Headerhintergrund
- Anwenden eines Designs**
- Festlegen eines Websitelogos
- Hinzufügen von Links zur Schnellstart-oder Hub-Navigation**
- Auslösen eines Power Automate-Flows
- Installieren einer bereitgestellten Projektmappe aus dem App-Katalog
- Festlegen von regionalen Einstellungen für die Website**
- Hinzufügen von Prinzipalen (Benutzer und Gruppen) zu SharePoint-Rollen**
- Festlegen der externen Freigabefunktion für die Website**
Eine vollständige Liste der verfügbaren Aktionen und deren Parameter finden Sie im JSON-Schema.
Hinweis
- Mit ** markierte Aktionen werden automatisch für Kanalwebsites blockiert.
- Verwenden Sie für Bibliotheken und Listen den PowerShell-Befehl Get-SPOSiteScriptFromList, um die Website-Skriptsyntax aus einer vorhandenen SharePoint-Liste zu erstellen.
Websiteskripts können nach der Bereitstellung erneut auf derselben Website ausgeführt werden. Sie sind nicht destruktiv. Wenn sie also erneut ausgeführt werden, stellen sie sicher, dass der Standort mit der Konfiguration im Skript übereinstimmt.
Wenn die Website beispielsweise bereits eine Liste mit demselben Namen aufweist, den das Websiteskript erstellt, fügt das Websiteskripts nur fehlende Felder zu der vorhandenen Liste hinzu.
Zuvor war das Limit für Website-Skriptaktionen auf 30 festgesetzt. Dies bleibt die Grenze für Skripts, die synchron mit dem Befehl Invoke-SPOSiteDesign angewendet werden, aber basierend auf Kundenfeedback und Unterstützung für zusätzliche Aktionen haben wir diesen Grenzwert auf 300 Aktionen (oder 100.000 Zeichen) heraufgesetzt, wenn die Skripts asynchron angewendet werden (entweder über die Benutzeroberfläche oder mithilfe des Befehls Add-SPOSiteDesignTask ).
Zudem gilt ein Grenzwert von 100 Websiteskripts und 100 Websitevorlagen pro Mandant.
Verwenden von PowerShell oder REST zum Arbeiten mit Websitevorlagen und Websiteskripts
Sie können Websitevorlagen und Skripts mithilfe von PowerShell oder der REST-API erstellen. Im folgenden Beispiel werden ein Websiteskript und eine Websitevorlage erstellt, die das Skript verwendet.
C:\> Get-Content 'c:\scripts\site-script.json' `
-Raw | `
Add-SPOSiteScript `
-Title "Contoso theme and list"
Id : 2756067f-d818-4933-a514-2a2b2c50fb06
Title : Contoso theme and list
Description :
Content :
Version : 0
C:\> Add-SPOSiteDesign `
-Title "Contoso customer tracking" `
-WebTemplate "64" `
-SiteScripts "2756067f-d818-4933-a514-2a2b2c50fb06" `
-Description "Creates customer list and applies standard theme"
Im vorherigen Beispiel gibt das Add-SPOSiteScript-Cmdlet oder die CreateSiteScript-REST-API eine Websiteskript-ID zurück. Dies wird für den Parameter SiteScripts im nachfolgenden Aufruf des Add-SPOSiteDesign-Cmdlets oder der CreateSiteDesign-REST-API verwendet.
| Parameter | Wert | Websitevorlagentyp |
|---|---|---|
| WebTemplate | 64 | Vorlage für Teamwebsite |
| WebTemplate | 1 | Teamwebsite (mit deaktivierter Gruppenerstellung) |
| WebTemplate | 68 | Kommunikationswebsitevorlage |
| WebTemplate | 69 | Vorlage für Kanalwebsites |
Schritt-für-Schritt-Informationen zum Erstellen einer Websitevorlage finden Sie unter Erste Schritte beim Erstellen von Websitevorlagen.
Hinweis
- Eine Websitevorlage kann mehrere Skripts ausführen. Die Skript-IDs werden in einer Matrix übergeben und in der aufgeführten Reihenfolge ausgeführt.
- Der frühere Begriff für Websitevorlagen kann in bestimmten Cmdlet- und Skriptbezeichnungen weiterhin als "Websitedesign" angezeigt werden.
PnP-Bereitstellung und -Anpassung mithilfe von Power Automate
Eine von Websiteskripts bereitgestellte Aktion ist die Möglichkeit zum Auslösen eines Power Automate-Flows. Auf diese Weise können Sie beliebige benutzerdefinierte Aktionen angeben, die Sie über die systemeigen in Websiteskripts bereitgestellten Aktionen benötigen.
Wenn Sie das PnP-Bereitstellungsmodul zum Automatisieren der Websiteerstellung verwenden, können Sie einen Power Automate-Flow zur Integration in Websitevorlagen verwenden. Mithilfe dieser Technik können Sie alle vorhandenen Bereitstellungsskripts beibehalten und auch neue benutzerdefinierte Bereitstellungsskripts erstellen.

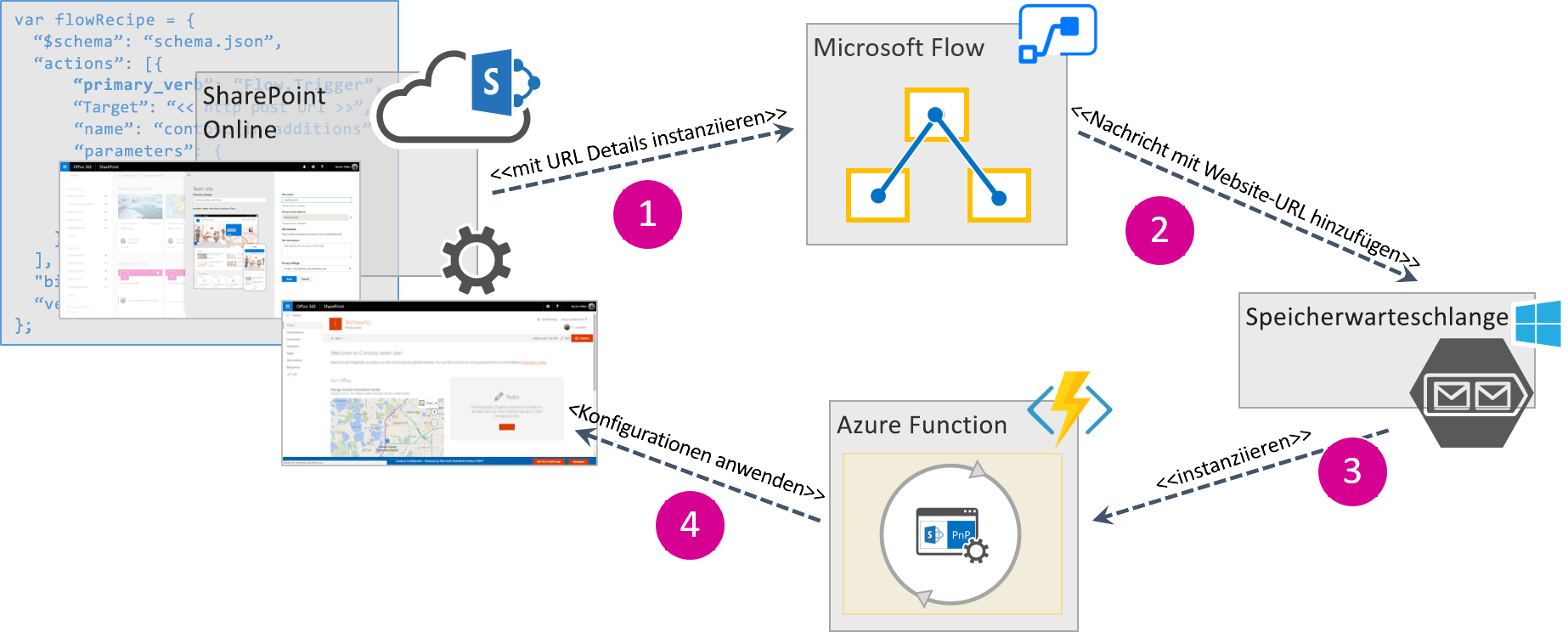
Dieser Prozess funktioniert folgendermaßen:
- Das Skript instanziiert Ihren Power Automate Flow mithilfe einer URL mit zusätzlichen Details.
- Der Flow sendet eine Nachricht an die Azure-Speicherwarteschlage, die Sie konfiguriert haben.
- Die Nachricht löst einen Aufruf einer Azure-Funktion aus, die Sie konfiguriert haben.
- Die Azure-Funktion führt Ihr benutzerdefiniertes Skript aus, z. B. das PnP-Bereitstellungsmoduls, um Ihre benutzerdefinierten Konfigurationen anzuwenden.
Ein schrittweises Tutorial zum Konfigurieren Ihres eigenen Power Automate-Flusses mit PnP-Bereitstellung finden Sie unter Erstellen einer vollständigen Websitevorlage mithilfe des PnP-Bereitstellungsmoduls.
Bereichsdefinition
Sie können Websitevorlagen so konfigurieren, dass sie nur für bestimmte Gruppen oder Personen in Ihrer Organisation angezeigt werden. Dies ist hilfreich, um sicherzustellen, dass Personen nur die für sie vorgesehenen Websitevorlagen sehen. Vielleicht möchten Sie, dass die Buchhaltungsabteilung nur Websitevorlagen sieht, die für sie vorgesehen sind. Und die Websitevorlagen der Buchhaltung sind möglicherweise für andere Personen nicht sinnvoll.
Eine Websitevorlage kann standardmäßig von jeder Person angezeigt werden, wenn sie erstellt wird. Bereiche werden mit dem Cmdlet Grant-SPOSiteDesignRights oder der REST-API GrantSiteDesignRights angewendet. Sie können den Bereich nach Benutzer oder nach einer E-Mail-aktivierten Sicherheitsgruppe angeben.
Im folgenden Beispiel wird gezeigt, wie Anzeigeberechtigungen für Nestor (ein Benutzer auf der fiktiven Contoso-Website) einer Websitevorlage hinzugefügt werden.
Grant-SPOSiteDesignRights `
-Identity 44252d09-62c4-4913-9eb0-a2a8b8d7f863 `
-Principals "nestorw@onmicrosoft.com" `
-Rights View
Weitere Informationen zum Arbeiten mit Bereichen finden Sie unter Zugriff auf Websitedesigns.