Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Zusammenfassung
Der Ansatz, den Sie verwenden, um benutzerdefinierte Endbenutzererfahrungen bereitzustellen, unterscheidet sich im neuen SharePoint-Add-In-Modell von dem mit voll vertrauenswürdigem Code. In einem typischen FTC-Szenario (Full Trust Code) bzw. farm solution wurden benutzerdefinierte Feldtypen mit dem serverseitigen SharePoint-Objektmodellcode erstellt, indem von einer der integrierten Feldtypklassen geerbt und eine Feldtypbereitstellungsdatei (XML) erstellt wurde. Diese Komponenten wurden über SharePoint-Lösungen bereitgestellt.
In einem SharePoint-Add-Ins-Modellszenario werden angepasste Endbenutzeroberflächen über clientseitiges Rendering implementiert. Bei diesem Ansatz werden JavaScript-Dateien verwendet, um benutzerdefinierte Endbenutzererfahrungen zu implementieren. Das Remotebereitstellungsmuster stellt die JavaScript-Dateien bereit und registriert sie über die JSLink-Eigenschaft bei SharePoint-Feldern.
Aus sicht eines Endbenutzers sieht die Funktion/das Ergebnis gleich aus.
Wichtig
JSLink-basierte Anpassungen (clientseitige Darstellung) werden in modernen Benutzeroberflächen nicht unterstützt. Dies umfasst moderne Listen und Bibliotheken, einschließlich JSLink-Unterstützung in den Listenansichts-Webparts der modernen Seiten. Die clientseitige Darstellung wird in den klassischen Benutzeroberflächen in SharePoint Online oder lokal unterstützt.
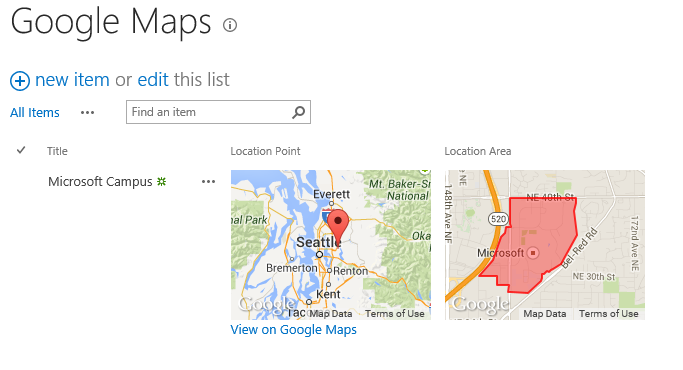
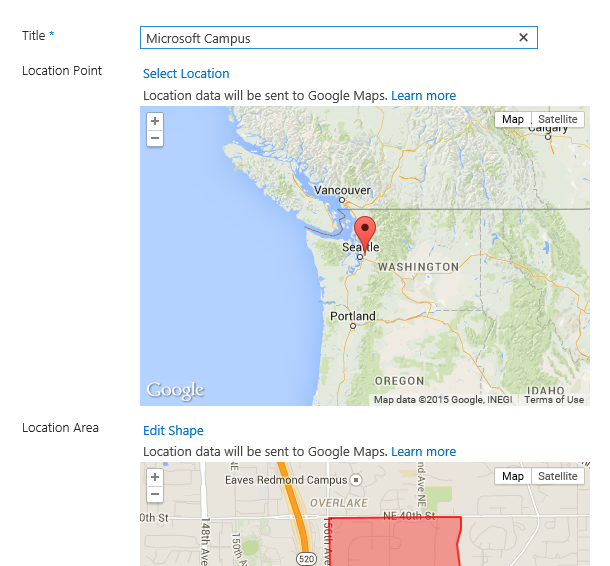
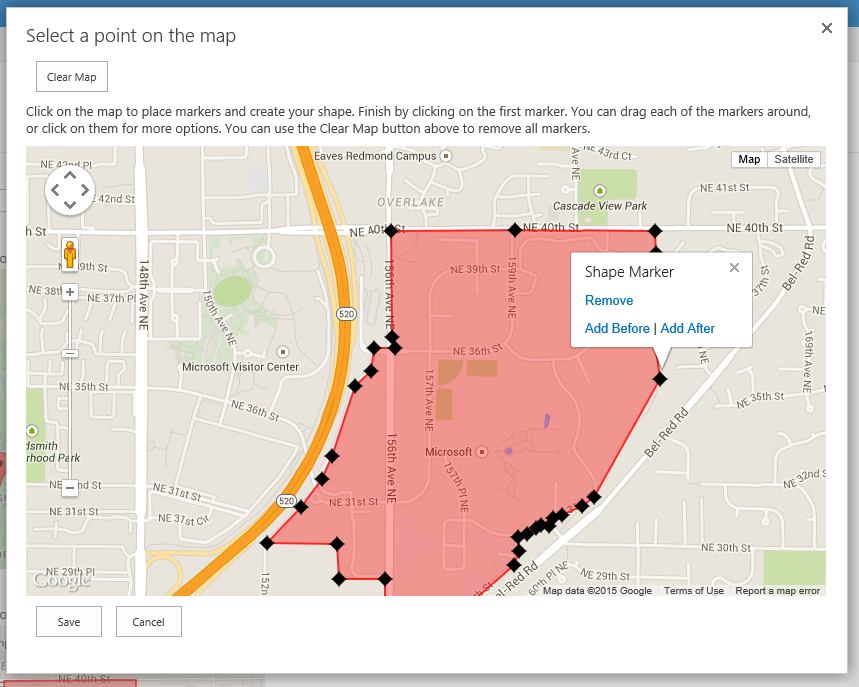
Im Folgenden finden Sie einige Beispiele für einen benutzerdefinierten Feldtyp, der eine Google-Zuordnung implementiert. Diese stammen aus dem Branding.JSLink Office 365 PnP-Beispiel.
Miniaturansicht von Google Map-Bildern, die in einer Listenansicht angezeigt werden:

Inlinebearbeitung mit einer größeren Google Map-Miniaturansicht:

Ein Dialogfeld, das die Inlinebearbeitung ermöglicht:

Richtlinien auf hoher Ebene
Als Faustregel möchten wir die folgenden allgemeinen Richtlinien für die Implementierung des clientseitigen Renderings bereitstellen.
- Verwenden Sie JavaScript-Dateien und clientseitiges Rendering, um benutzerdefinierte Feldtypen zu implementieren.
- Verwenden Sie das Remotebereitstellungsmuster, um JavaScript-Dateien bereitzustellen und in SharePoint-Feldern oder Listenansicht-Webparts zu registrieren.
- Registrieren Sie die JavaScript-Dateien bei der MDS-Engine (Minimal Download Strategy), um sicherzustellen, dass die MDS-Engine die benutzerdefinierten Rendering-JavaScript-Dateien kennt.
- Das Festlegen der JSLink-Eigenschaft für das Hostweb erfordert mindestens die vollständige Berechtigung auf Webebene, sodass dieser Ansatz nicht für Add-Ins im SharePoint-Speicher geeignet ist.
Optionen zum Implementieren des clientseitigen Renderings mit JavaScript-Dateien über die JSLink-Eigenschaft
Sie haben eine Reihe von Optionen zum Implementieren des clientseitigen Renderings mit JavaScript-Dateien über die JSLink-Eigenschaft.
- Legen Sie die JSLink-Eigenschaft für ein Listenansicht-Webpart fest, das eine Ansicht einer SharePoint-Liste rendert.
- Legen Sie die JSLink-Eigenschaft für ein SharePoint-Feld fest.
- Legen Sie die JSLink-Eigenschaft für einen SharePoint-Inhaltstyp fest.
Festlegen der JSLink-Eigenschaft für ein Listenansicht-Webpart, das eine Ansicht einer SharePoint-Liste rendert
In dieser Option legen Sie die JSLink-Eigenschaft für eine WebPartDefinition fest.
-
Bei diesem Ansatz wird kein benutzerdefinierter Feldtyp auf SPField-Ebene erstellt.
- Daher gilt das benutzerdefinierte Rendering nur im Listenansicht-Webpart, in dem Sie die JSLink-Eigenschaft festlegen.
- Mit diesem Ansatz können Sie das Rendering für ein oder mehrere SharePoint-Felder gleichzeitig ändern.
- Dieser Ansatz kann mit deklarativem Code, mit dem serverseitigen SharePoint-Objektmodell, mit dem clientseitigen SharePoint-Objektmodell (CSOM) oder über PowerShell erfolgen.
- Es wird empfohlen, das serverseitige SharePoint-Objektmodell, das clientseitige SharePoint-Objektmodell oder PowerShell zu verwenden, um die JSLink-Eigenschaft über das Remotebereitstellungsmuster festzulegen.
Wann ist die Option geeignet?
Wenn Sie bestimmte Ansichten für SharePoint-Listendaten definieren und das Rendering für mehr als ein SharePoint-Feld ändern müssen, ist dies eine gute Option.
Erste Schritte
Im folgenden Beispiel wird die JSLink-Eigenschaft für ein SharePoint-Listenansicht-Webpart festgelegt.
-
Branding.ClientSideRendering (O365-PnP-Beispiel)
- Enthält 9 Beispiele, die die JSLink-Eigenschaft für ein SharePoint-Listenansicht-Webpart festlegen, und eine Erläuterung der Implementierung der einzelnen Beispiele.
- Die RegisterJStoWebPart-Methode legt die JSLink-Eigenschaft des Listenansicht-Webparts fest.
Festlegen der JSLink-Eigenschaft für ein SharePoint-Feld
In dieser Option legen Sie die JSLink-Eigenschaft für ein SPField fest.
-
Bei diesem Ansatz wird speziell die JSLink-Eigenschaft auf SPField-Ebene registriert.
- Daher gilt das benutzerdefinierte Rendering überall, wo das SPField gerendert wird.
- Mit diesem Ansatz können Sie das Rendering für ein SharePoint-Feld ändern.
- Dieser Ansatz kann mit deklarativem Code, mit dem serverseitigen SharePoint-Objektmodell, mit dem clientseitigen SharePoint-Objektmodell oder über PowerShell erfolgen.
- Es wird empfohlen, das serverseitige SharePoint-Objektmodell, das clientseitige SharePoint-Objektmodell oder PowerShell zu verwenden, um die JSLink-Eigenschaft über das Remotebereitstellungsmuster festzulegen.
Wann ist die Option geeignet?
Wenn Sie eine bestimmte Ansicht für ein bestimmtes SharePoint-Feld definieren und sicherstellen müssen, dass die Ansicht immer verwendet wird, wenn das Feld gerendert wird, ist dies eine gute Option.
Erste Schritte
Die folgenden Artikel veranschaulichen, wie die JSLink-Eigenschaft für ein SPField festgelegt wird.
- Verwenden der JSLink-Eigenschaft zum Ändern der Art und Weise, wie Ihre Felder oder Ansichten in SharePoint 2013 gerendert werden (Tobias Zimmergren)
- Verwenden von JSLink mit SharePoint 2013 (MSDN Magazine)
Herausforderungen bei der Implementierung von clientseitigem Rendering mit JavaScript-Dateien über die JSLink-Eigenschaft
Beachten Sie beim Entwickeln benutzerdefinierter clientseitiger Renderingkomponenten Folgendes.
Nicht alle SharePoint-Felder können mit der JSLink-Eigenschaft überschrieben werden.
- Das TaxonomyField ist ein gutes Beispiel.
JSLink unterstützt mehrere Token.
- _Layouts
- _Website
- _Sitecollection
- _siteCollectionLayouts
- _siteLayouts
Sie können die JSLink-JavaScript-Dateien beim SoD-Framework (SharePoint Script On Demand) registrieren, um die Datei verzögert zu laden.
Verwenden Sie das Tag (d) am Ende der JSLink-URL, um die Datei bei der SOD zu registrieren.
~sitecollection/Style Library/JSLink-Samples/DependentFields.js(d)
Sie können mehrere JavaScript-Dateien über die JSLink-Eigenschaft laden.
Dies ist besonders hilfreich, wenn Sie über eine Bibliothek mit JavaScript-Dateien verfügen, die Ihr clientseitiges Rendering implementieren.
Verwenden Sie diesen Ansatz bei der Ausrichtung auf mobile Geräte, da Sie damit nur das JavaScript bereitstellen können, das Sie zum Implementieren des clientseitigen Renderings eines bestimmten SharePoint-Felds benötigen.
Verwenden Sie die | zeichen, um die JavaScript-Dateien zu trennen, die Sie laden möchten.
~sitecollection/Style Library/JSLink-Samples/MainLibrary.js|~sitecollection/Style Library/JSLink-Samples/SpecificField.js**(d)**
Verwandte Links
- SPField.JSLink-Eigenschaft (MSDN-API-Dokumentation)
- Verwenden der JSLink-Eigenschaft zum Ändern der Art und Weise, wie Ihre Felder oder Ansichten in SharePoint 2013 gerendert werden (Tobias Zimmergren)
- Verwenden von JSLink mit SharePoint 2013 (MSDN Magazine)
- Leitfadenartikel unter https://aka.ms/OfficeDevPnPGuidance
- Verweise in MSDN unter https://aka.ms/OfficeDevPnPMSDN
- Videos bei https://aka.ms/OfficeDevPnPVideos
PnP-Beispiele
- Branding.ClientSideRendering (O365-PnP-Beispiel)
- Branding.JSLink (O365 PnP-Beispiel)
- Beispiele und Inhalte unter https://github.com/SharePoint/PnP
Gilt für
- Office 365 mit mehreren Mandanten (MT)
- Office 365 dediziert (D) teilweise
- SharePoint 2013 lokal – teilweise
Muster für dedizierte und lokale Umgebungen sind identisch mit SharePoint-Add-In-Modelltechniken, aber es gibt Unterschiede bezüglich der verwendbaren Technologien.