Debuggen von SharePoint Framework-Lösungen auf modernen SharePoint-Seiten
Wenn Sie SharePoint-Framework Lösungen erstellen, können Sie diese auf modernen SharePoint-Seiten testen. Zum Erstellen SharePoint-Framework Erweiterungen ist das Testen auf modernen Seiten die einzige Option, da die SharePoint Workbench derzeit das Laden von Erweiterungen nicht unterstützt. Das Testen auf modernen Seiten kann jedoch auch zum Debuggen von Webparts verwendet werden, wo es Entwicklern einen zusätzlichen Mehrwert bietet.
Wichtig
Es gibt zwar keine technischen Einschränkungen für das Debuggen lokaler SharePoint-Framework Lösungen auf modernen SharePoint-Seiten, sie sollten jedoch vorsichtig sein, wenn Sie sie in Ihrem Produktionsmandanten verwenden. Mit dieser Funktion können Sie Code ausführen, der nicht anhand der Richtlinien Ihrer Organisation getestet und überprüft wurde und für Ihre Produktionsdaten schädlich sein könnte.
Debuggen von SharePoint Framework-Erweiterungen auf modernen SharePoint-Seiten
Derzeit kann SharePoint-Framework Erweiterung nur auf modernen SharePoint-Seiten gedebuggt werden. Das Testen von Erweiterungen wird von SharePoint Workbench nicht unterstützt. Abhängig von der Version der SharePoint-Framework, die Sie verwenden, gibt es verschiedene Möglichkeiten, Erweiterungen auf modernen Seiten zu debuggen.
Debuggen von Erweiterungen mithilfe der serve-Konfiguration
Wenn Sie Ihrem Projekt eine SharePoint-Framework-Erweiterung hinzufügen, erweitert der SharePoint-Framework Yeoman-Generator die Konfiguration Ihres Projekts. Mit dieser Konfiguration können Sie automatisch eine moderne SharePoint-Seite in Ihrem Webbrowser mit allen Parametern starten, die zum Debuggen der Erweiterung auf dieser Seite bereits vorhanden sind.
So geht's
Wenn Sie Ihrem Projekt eine neue SharePoint-Framework-Erweiterung hinzufügen, fügt der SharePoint-Framework Yeoman-Generator einen neuen Eintrag zur Datei config/serve.json in Ihrem Projekt hinzu. Ein Beispieleintrag sieht wie folgt aus:
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json",
"port": 4321,
"https": true,
"serveConfigurations": {
"default": {
"pageUrl": "https://contoso.sharepoint.com/sites/mySite/SitePages/myPage.aspx",
"customActions": {
"d7678bd7-b58a-44fc-b9fa-a621a89edcad": {
"location": "ClientSideExtension.ApplicationCustomizer",
"properties": {
"testMessage": "Test message"
}
}
}
},
"helloWorld": {
"pageUrl": "https://contoso.sharepoint.com/sites/mySite/SitePages/myPage.aspx",
"customActions": {
"d7678bd7-b58a-44fc-b9fa-a621a89edcad": {
"location": "ClientSideExtension.ApplicationCustomizer",
"properties": {
"testMessage": "Test message"
}
}
}
}
}
}
Neben der Standardkonfiguration erstellt der SharePoint-Framework Yeoman-Generator einen Eintrag für jede Erweiterung, die Sie Ihrem Projekt hinzufügen. Jeder Eintrag enthält eine URL der modernen Seite, die zum Testen der jeweiligen Erweiterung verwendet werden soll, die Liste der Erweiterungen, die geladen werden sollen, und für jede Erweiterung die Liste der Eigenschaften, die für sie festgelegt werden sollen. Um die bestimmte Serve-Konfiguration zu verwenden, führen Sie in der Befehlszeile aus:
gulp serve --config=<name>
Beispiel:
gulp serve --config=helloWorld
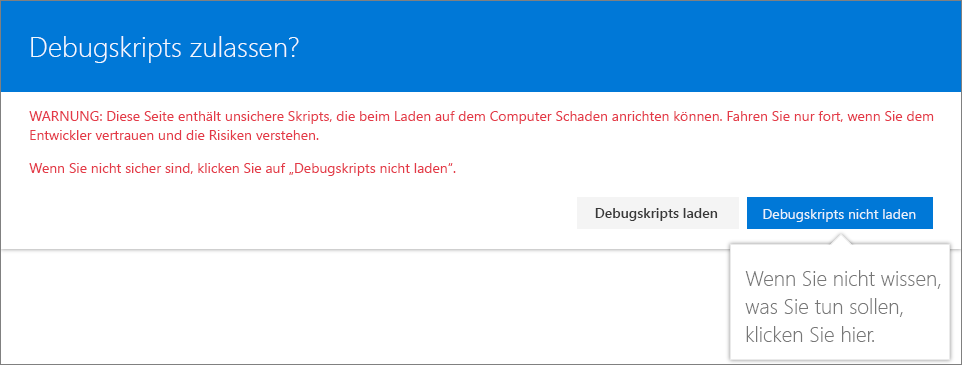
Nachdem Sie diesen Befehl ausgeführt haben, startet gulp Ihren Webbrowser mit der modernen Seite, die in Ihrer Konfiguration angegeben ist. Auf der Seite wird ein Popup angezeigt, in dem Sie aufgefordert werden, zu bestätigen, dass Sie jetzt Debugskripts laden.

Nach der Bestätigung wird die Seite mit den in Ihrer serve-Konfiguration angegebenen Erweiterungen geladen.
Deaktivieren von Debug-Skripts
Wenn Debugskripts aktiviert und einmal auf einer Seite zulässig sind, sind sie standardmäßig während der gesamten Browsersitzung zulässig. Wenn Sie das Laden der Debugskripts verhindern möchten, ohne Ihre Browsersitzung zu beenden, oder wenn Sie die Sitzungsdaten manuell löschen möchten, schließen Sie den URL-Parameter reset=true in die Anforderung mit ein.
Debuggen Sie die Erweiterungen, indem Sie die Debug-URL manuell erstellen
Wenn Sie mit einer Version des SharePoint-Framework arbeiten, die älter als 1.3.0 ist und Sie eine Erweiterung auf einer modernen Seite debuggen möchten, müssen Sie die URL manuell mit den erforderlichen Parametern erstellen. Starten Sie zunächst den lokalen gulp-Server, indem Sie in der Befehlszeile das Arbeitsverzeichnis in Ihren Projektordner ändern und dann Folgendes ausführen:
gulp serve --nobrowser
Navigieren Sie als Nächstes im Webbrowser zu der modernen Seite, auf der Sie die Erweiterung testen möchten. Kopieren Sie nach dem Laden der Seite ihre URL. Je nachdem, welche Art der Erweiterung Sie testen möchten, müssen Sie der URL verschiedene Parameter hinzufügen.
Debuggen des Application Customizer
Zum Debuggen eines Application Customizer fügen Sie der URL der modernen Seite Folgendes hinzu:
Vorsicht
Der Einzug von Zeilenumbrüchen & wurde dem folgenden Codeausschnitt zur Lesbarkeit hinzugefügt. Der folgende Text sollte in einer einzigen Zeile ohne Leerzeichen angegeben werden.
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js
&customActions={"<extensionId>":{
"location":"<extensionType>",
"properties":<propertiesJSON>
}}
Zum Beispiel:
https://contoso.sharepoint.com/sites/team-a/sitepages/news.aspx
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js&customActions={
"e5625e23-5c5a-4007-a335-e6c2c3afa485":{
"location":"ClientSideExtension.ApplicationCustomizer",
"properties":{
"testMessage":"Hello as property!"
}
}
}
Nachfolgend finden Sie die Abfragezeichenfolgenparameter, die Sie hinzufügen müssen:
| Parameter | Beschreibung |
|---|---|
loadSPFX=true |
Dient zum Sicherstellen, dass das SharePoint-Framework auf der Seite geladen wird. Aus Leistungsgründen wird das Framework nur geladen, wenn mindestens eine Erweiterung registriert ist. Da keine Komponenten registriert sind, müssen Sie das Framework explizit laden. |
debugManifestsFile |
Gibt an, dass Sie Komponenten laden möchten, die lokal bereitgestellt werden. Das Ladeprogramm sucht nur an zwei Stellen nach Komponenten: im App-Katalog (nach Komponenten der bereitgestellten Lösung) und auf dem SharePoint-Manifestserver (nach den Systembibliotheken). |
customActions |
Simuliert eine benutzerdefinierte Aktion. Wenn Sie diese Komponente auf einer Website bereitstellen und registrieren, erstellen Sie dieses CustomAction-Objekt und beschreiben die verschiedenen Eigenschaften, die Sie dafür festlegen können. |
Der Parameter customActions enthält die folgenden Token, die ersetzt werden sollten:
| Token | Beschreibung |
|---|---|
<extensionId> |
Verwenden Sie die GUID der Erweiterung als Schlüssel, der der benutzerdefinierten Aktion zuzuordnen ist. Dies muss dem ID-Wert der Erweiterung entsprechen, der in der manifest.json-Datei der Erweiterung zur Verfügung steht. |
<extensionType> |
Der Typ der benutzerdefinierten Aktion. Verwenden Sie ClientSideExtension.ApplicationCustomizer für die Application Customizer-Erweiterung. |
<propertiesJSON> |
Ein optionales JSON-Objekt, das Eigenschaften enthält, die über das this.properties-Mitglied verfügbar sind. |
Nachdem der URL die Parameter hinzugefügt wurden, laden Sie die Seite im Webbrowser neu. Auf der Seite wird ein Popup angezeigt, in dem Sie aufgefordert werden, zu bestätigen, dass Sie jetzt Debugskripts laden.

Nach der Bestätigung wird die Seite mit den in Ihrer serve-Konfiguration angegebenen Erweiterungen geladen.
Debuggen des Field Customizers
Zum Debuggen eines Field Customizer fügen Sie der URL der modernen Seite Folgendes hinzu:
Vorsicht
Der Einzug von Zeilenumbrüchen & wurde dem folgenden Codeausschnitt zur Lesbarkeit hinzugefügt. Der folgende Text sollte in einer einzigen Zeile ohne Leerzeichen angegeben werden.
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js&fieldCustomizers={
"<fieldName>":{
"id":"<fieldCustomizerId>",
"properties":<propertiesJSON>
}
}
Zum Beispiel:
https://contoso.sharepoint.com/sites/team-a/Lists/Orders/AllItems.aspx
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js
&fieldCustomizers={
"Percent":{
"id":"45a1d299-990d-4917-ba62-7cb67158be16",
"properties":{
"sampleText":"Hello!"
}
}
}
Nachfolgend finden Sie die Abfragezeichenfolgenparameter, die Sie hinzufügen müssen:
| Parameter | Beschreibung |
|---|---|
loadSPFX=true |
Dient zum Sicherstellen, dass das SharePoint-Framework auf der Seite geladen wird. Aus Leistungsgründen wird das Framework nur geladen, wenn mindestens eine Erweiterung registriert ist. Da keine Komponenten registriert sind, müssen Sie das Framework explizit laden. |
debugManifestsFile |
Gibt an, dass Sie Komponenten laden möchten, die lokal bereitgestellt werden. Das Ladeprogramm sucht nur an zwei Stellen nach Komponenten: im App-Katalog (nach Komponenten der bereitgestellten Lösung) und auf dem SharePoint-Manifestserver (nach den Systembibliotheken). |
fieldCustomizers |
Gibt an, für welche Felder in Ihrer Liste ihr Rendering durch den Field Customizer gesteuert werden soll. Der ID-Parameter gibt die GUID der Erweiterung an, die für die Steuerung des Renderings des Felds verwendet werden soll. Der Eigenschaftenparameter ist eine optionale Textzeichenfolge mit einem JSON-Objekt, das für Ihre Erweiterung in this.properties deserialisiert wird. |
Der Parameter fieldCustomizers enthält die folgenden Token, die ersetzt werden sollten:
| Token | Beschreibung |
|---|---|
<fieldName> |
Der interne Name des Felds. |
<fieldCustomizerId> |
Die GUID der Field Customizer-Erweiterung, die mit diesem Feld verknüpft ist. |
<propertiesJSON> |
Die in der Erweiterung definierten Eigenschaftswerte. In diesem Beispiel ist eine Eigenschaft, sampleText die von der Erweiterung definiert wird. |
Nachdem der URL die Parameter hinzugefügt wurden, laden Sie die Seite im Webbrowser neu. Auf der Seite wird ein Popup angezeigt, in dem Sie aufgefordert werden, zu bestätigen, dass Sie jetzt Debugskripts laden.

Nach der Bestätigung wird die Seite mit den in Ihrer serve-Konfiguration angegebenen Erweiterungen geladen.
Debuggen eines Listenansichts-Befehlssatzes
Zum Debuggen eines Listenansichts-Befehlssatzes fügen Sie der URL der modernen Seite Folgendes hinzu:
Vorsicht
Der Einzug von Zeilenumbrüchen & wurde dem folgenden Codeausschnitt zur Lesbarkeit hinzugefügt. Der folgende Text sollte in einer einzigen Zeile ohne Leerzeichen angegeben werden.
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js
&customActions={"<extensionId>":{
"location":"<extensionType>",
"properties":<propertiesJSON>
}}
Zum Beispiel:
https://contoso.sharepoint.com/sites/team-a/Lists/Orders/AllItems.aspx
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js
&customActions={"a8047e2f-30d5-40fc-b880-b2890c7c16d6":{
"location":"ClientSideExtension.ListViewCommandSet.CommandBar",
"properties":{
"sampleTextOne":"One item is selected in the list.",
"sampleTextTwo":"This command is always visible."
}
}}
Nachfolgend finden Sie die Abfragezeichenfolgenparameter, die Sie hinzufügen müssen:
| Parameter | Beschreibung |
|---|---|
loadSPFX=true |
Dient zum Sicherstellen, dass das SharePoint-Framework auf der Seite geladen wird. Aus Leistungsgründen wird das Framework nur geladen, wenn mindestens eine Erweiterung registriert ist. Da keine Komponenten registriert sind, müssen Sie das Framework explizit laden. |
debugManifestsFile |
Gibt an, dass Sie Komponenten laden möchten, die lokal bereitgestellt werden. Das Ladeprogramm sucht nur an zwei Stellen nach Komponenten: im App-Katalog (nach Komponenten der bereitgestellten Lösung) und auf dem SharePoint-Manifestserver (nach den Systembibliotheken). |
customActions |
Simuliert eine benutzerdefinierte Aktion. Sie können zahlreiche Eigenschaften für dieses CustomAction-Objekt festlegen, die sich auf die Darstellung und den Ort der Schaltfläche auswirken. Diese werden alle zu einem späteren Zeitpunkt erläutert. |
Der Parameter customActions enthält die folgenden Token, die ersetzt werden sollten:
| Token | Beschreibung |
|---|---|
<extensionId> |
GUID der Erweiterung. |
<extensionType> |
Ort, wo die Befehle angezeigt werden sollen. Die folgenden Werte sind möglich:ClientSideExtension.ListViewCommandSet.ContextMenu: Im Kontextmenü für die Elemente,ClientSideExtension.ListViewCommandSet.CommandBar: Das obere Befehlssatzmenü in einer Liste oder Bibliothek.ClientSideExtension.ListViewCommandSet: Sowohl im Kontextmenü als auch auf der Befehlsleiste (entspricht SPUserCustomAction.Location="CommandUI.Ribbon"). |
<propertiesJSON> |
Ein optionales JSON-Objekt mit Eigenschaften, die über das this.properties-Mitglied verfügbar sind. |
Nachdem der URL die Parameter hinzugefügt wurden, laden Sie die Seite im Webbrowser neu. Auf der Seite wird ein Popup angezeigt, in dem Sie aufgefordert werden, zu bestätigen, dass Sie jetzt Debugskripts laden.

Nach der Bestätigung wird die Seite mit den in Ihrer serve-Konfiguration angegebenen Erweiterungen geladen.
Debuggen von SharePoint Framework-Webparts auf modernen SharePoint-Seiten
Um die lokalen Versionen Ihrer clientseitigen SharePoint Framework-Webparts auf modernen SharePoint-Seiten in Ihrem Mandanten zu testen, starten Sie zunächst den lokalen Gulp-Server, indem Sie das Arbeitsverzeichnis in Ihren Projektordner ändern und in der Befehlszeile Folgendes ausführen:
gulp serve --nobrowser
Navigieren Sie als Nächstes im Webbrowser zu der modernen Seite, auf der Sie die Webparts testen möchten. Fügen Sie nach dem Laden der Seite Folgendes zur URL hinzu:
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js
Beispiel:
Vorsicht
Der Einzug von Zeilenumbrüchen & wurde dem folgenden Codeausschnitt zur Lesbarkeit hinzugefügt. Der folgende Text sollte in einer einzigen Zeile ohne Leerzeichen angegeben werden.
https://contoso.sharepoint.com/sites/team-a/sitepages/news.aspx
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js
Die Seite wird erneut geladen, und es wird eine Popupmeldung angezeigt, in der Sie aufgefordert werden, zu bestätigen, dass Sie nun Debugskripts laden.

Nach der Bestätigung, dass Sie die Webparts laden möchten, die Sie entwickeln, können Sie die Seite bearbeiten und in der Toolbox eines der lokalen Webparts auswählen.

Vorteile des Testens von SharePoint Framework-Webparts auf modernen Seiten
Beim Erstellen SharePoint-Framework Webparts können Sie diese mithilfe der lokalen Workbench testen. Dies ist nicht nur praktisch, sondern auch effizient: Jedes Mal, wenn Sie etwas in Ihrem Code ändern, lädt die lokale Workbench automatisch neu und zeigt Ihre neuesten Änderungen an.
In einigen Fällen, z. B. beim Entwickeln von Webparts, die mit SharePoint kommunizieren, kann die lokale SharePoint-Workbench nicht verwendet werden, da Sie Zugriff auf die SharePoint-APIs benötigen, die nur im Kontext einer SharePoint-Website aufgerufen werden können. In solchen Fällen können Sie anstelle der lokalen Workbench die gehostete SharePoint-Workbench verwenden, auf die Sie zugreifen, indem Sie /_layouts/15/workbench.aspx zu der URL Ihrer Website hinzufügen, z. B. https://contoso.sharepoint.com/sites/team-a/_layouts/15/workbench.aspx.
Einschränkungen der Benutzeroberfläche
SharePoint-Framework Workbench imitiert bequem die Canvas moderner SharePoint-Seiten. Aber es imitiert nicht alle ihre Aspekte. Die Breite des Zeichenbereichs ist unterschiedlich, nicht alle Designfarben werden widergespiegelt, und die Workbench ermöglicht es Ihnen nicht, die Vollständige Benutzeroberfläche zu testen, bei der ein Webpart die gesamte Breite des Webbrowsers ohne horizontalen Rand oder Abstand umfasst.
Funktion mit anderen Webparts und Erweiterungen
Mithilfe der SharePoint Workbench können Sie nur Webparts aus Ihrer Lösung testen. Aber was ist, wenn Sie sehen möchten, wie Ihr Webpart mit anderen Webparts auf der Seite funktioniert? Das Testen Ihrer lokalen Lösung auf modernen Seiten mit dem in diesem Artikel beschriebenen Ansatz ist viel effizienter als das Packen Ihres Projekts, die Bereitstellung im App-Katalog und das Hinzufügen des Webparts zur Seite.
Debuggen von SharePoint-Framework-Webparts – Ein alternativer Ansatz
Wenn Sie Ihre Webpartlösung ohne das Argument --ship wie folgt erstellen:
gulp bundle
gulp package-solution
Die generierten Pakete verweisen auf den Code ihres lokalen Computers (https://localhost:4321). Sie können die Lösung dann wie gewohnt im App-Katalog bereitstellen.
Anschließend können Sie Den lokalen Server starten, indem Sie Folgendes ausführen:
gulp serve --nobrowser
Jetzt können Sie zu Ihrer SharePoint-Website zurückkehren, auf der die Lösung bereitgestellt wurde, und die Webparts zu einer beliebigen Seite hinzufügen (modern oder klassisch); der Webpartcode wird aus der lokalen Entwicklungsumgebung geladen. Sie können Ihre Webparts gleich debuggen, wie wenn Sie gulp serve ausgeführt und das Webpart zur Workbench hinzugefügt hätten.
Dieser Ansatz sollte nur im Entwicklungsmodus verwendet werden. Wenn Sie eine App im App-Katalog bereitstellen, die auf Ihren lokalen Host zeigt, wird diese nicht ausgeführt, wenn die Entwicklungsumgebung nicht ausgeführt wird.
Siehe auch
- Debuggen von SharePoint-Framework-Lösungen in Visual Studio Code
- Einfaches Testen von SharePoint Framework-Webparts auf modernen Seiten (Waldek Mastykarz, Rencore)
- Testen und Debuggen Ihrer SPFx-Lösungen in der Produktion ohne Auswirkungen (Elio Struyf)
- Yeoman-Generator für SharePoint-Framework
- Übersicht über das SharePoint-Framework