Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Erweiterungen sind clientseitige Komponenten, die im Kontext einer SharePoint-Website ausgeführt werden. Erweiterungen lassen sich auf SharePoint Online bereitstellen und auch mithilfe aktueller JavaScript-Tools und -Bibliotheken erstellen.
Sie können diese Schritte ausführen, indem Sie sich das Video auf dem YouTube-Kanal der Microsoft 365 Platform Communtiy (PnP) ansehen:
Erstellen eines Erweiterungsprojekts
Erstellen Sie an einem Speicherort Ihrer Wahl ein neues Projektverzeichnis:
md field-extensionWechseln Sie in das Projektverzeichnis:
cd field-extensionFühren Sie den Yeoman-SharePoint-Generator aus, um eine neue HelloWorld-Erweiterung zu erstellen:
yo @microsoft/sharepointWenn Sie dazu aufgefordert werden, geben Sie die folgenden Werte ein (wählen Sie für alle unten nicht aufgeführten Eingabeaufforderungen die Standardoption aus):
- Wie lautet der Name Ihrer Lösung?: Felderweiterung
- Welchen Typ von clientseitiger Komponente möchten Sie erstellen?: Erweiterung
- Welchen Typ von clientseitiger Erweiterung möchten Sie erstellen? Field Customizer
- Wie heißt Ihr Field Customizer? HelloWorld
- Welche Vorlage möchten Sie verwenden?: Kein JavaScript-Framework
An diesem Punkt installiert Yeoman die erforderlichen Abhängigkeiten und erstellt ein Gerüst für die Lösungsdateien sowie die HelloWorld-Erweiterung. Das kann einige Minuten dauern.
Geben Sie Folgendes in die Konsole ein, um Visual Studio Code zu starten.
code .Hinweis
Da die clientseitige SharePoint-Lösung auf HTML/TypeScript basiert, können Sie zur Erstellung Ihrer Erweiterung jeden Code-Editor verwenden, der clientseitige Entwicklung unterstützt.
Öffnen Sie die Datei ./src/extensions/helloWorld/HelloWorldFieldCustomizer.manifest.json .
Diese Datei definiert den Erweiterungstyp und eine eindeutige
idfür die Erweiterung. Sie benötigen diese eindeutige ID später beim Debuggen und Bereitstellen der Erweiterung in SharePoint.
Codieren des Field Customizers
Öffnen Sie die Datei ./src/extensions/helloWorld/HelloWorldFieldCustomizer.ts .
Beachten Sie, dass die Basisklasse für den Field Customizer aus dem sp-listview-extensibility-Paket importiert wird, das den SharePoint-Frameworkcode enthält, der für den Field Customizer erforderlich ist.
import { Log } from '@microsoft/sp-core-library';
import { override } from '@microsoft/decorators';
import {
BaseFieldCustomizer,
IFieldCustomizerCellEventParameters
} from '@microsoft/sp-listview-extensibility';
Die Logik für Den Field Customizer ist in den onInit()Methoden , onRenderCell()und onDisposeCell() enthalten.
-
onInit()ist der Ort, an dem Sie das setup ausführen, das für Ihre Erweiterung erforderlich ist. Dieses Ereignis tritt auf, nachdemthis.contextundthis.propertieszugewiesen wurden, jedoch bevor das Seiten-DOM bereit ist. Wie bei Webparts gibt eine Zusage zurück, die Sie für asynchrone Vorgänge verwenden können.onRenderCell()Wird erst aufgerufen,onInit()wenn Ihre Zusage aufgelöst wurde. Wenn Sie dies nicht benötigen, geben Sie einfachPromise.resolve<void>();zurück. -
onRenderCell()tritt auf, wenn jede Zelle gerendert wird. Die Methode bietet einevent.domElement-HTML-Element, in das der Code den Inhalt schreiben kann. -
onDisposeCell()tritt unmittelbar vor dem Löschen vonevent.cellDivein. Die Methode kann zum Freigeben von Ressourcen verwendet werden, die beim Feldrendering zugeordnet wurden. WennonRenderCell()ein React-Element bereitgestellt hat, mussonDisposeCell()zum Freigeben verwendet werden; anderenfalls würde ein Ressourcenverlust auftreten.
Im Folgenden sind die Inhalte von onRenderCell() und onDisposeCell() in der Standardlösung aufgeführt:
@override
public onRenderCell(event: IFieldCustomizerCellEventParameters): void {
// Use this method to perform your custom cell rendering.
const text: string = `${this.properties.sampleText}: ${event.fieldValue}`;
event.domElement.innerText = text;
event.domElement.classList.add(styles.cell);
}
@override
public onDisposeCell(event: IFieldCustomizerCellEventParameters): void {
super.onDisposeCell(event);
}
Debuggen des Field Customizers
SharePoint-Framework-Erweiterungen können nicht mit der lokalen Workbench getestet werden. Sie müssen sie direkt mit einer SharePoint Online-Live-Website testen und bereitstellen. Hierzu ist es nicht erforderlich, die Anpassung im App-Katalog bereitzustellen, was das Debugging vereinfacht und beschleunigt.
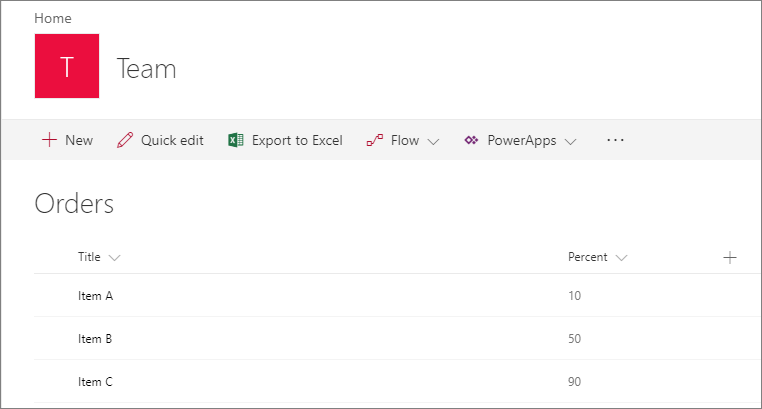
Um Ihre Erweiterung zu testen, müssen Sie zuerst das Feld erstellen, in dem der Customizer getestet wird. Navigieren Sie zu der Seite in Ihrem SharePoint Online-Mandanten, in dem Sie das Feld Customizer testen möchten.
Navigieren Sie zur Seite Websiteinhalte.
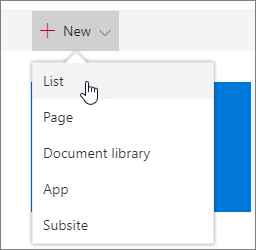
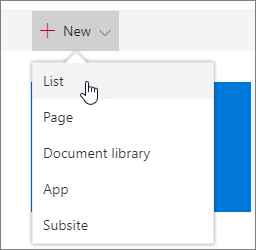
Wählen Sie auf der Symbolleiste Neu, und wählen Sie dann Liste.

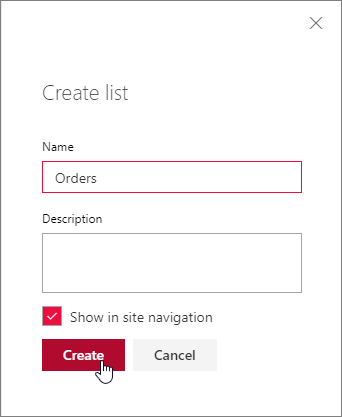
Erstellen Sie eine neue Liste mit dem Namen Bestellungen, und klicken Sie auf Erstellen.

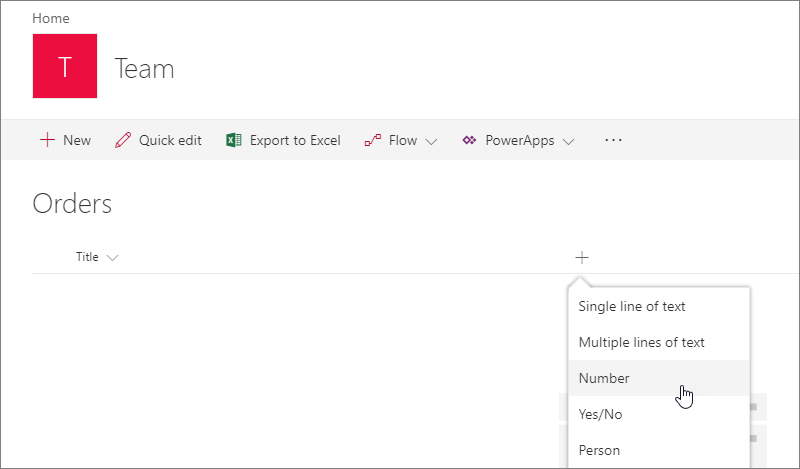
Wählen Sie das + Zeichen und dann Zahl aus, um ein neues Zahlenfeld für die Liste zu erstellen.

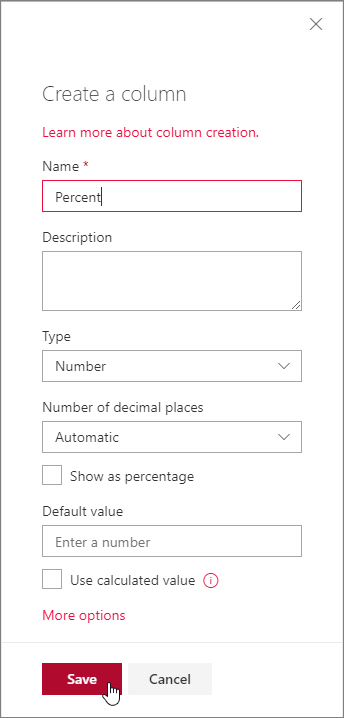
Legen Sie den Namen des Felds auf Prozent fest, und wählen Sie dann Speichern.

Fügen Sie im Prozentfeld einige Elemente mit unterschiedlichen Zahlen hinzu. Wir ändern das Rendering später in diesem Tutorial, sodass die verschiedenen Zahlen basierend auf Ihrer benutzerdefinierten Implementierung unterschiedlich dargestellt werden.

Öffnen Sie in Visual Studio Code die Datei ./config/serve.json .
Legen Sie das
InternalFieldNameAttribut für den Feldnamen, den wir erstellt haben, aufPercentfest. Aktualisieren Sie diepageUrlAttribute so, dass sie mit einer URL der Liste übereinstimmen, die wir in den Vorschauschritten erstellt haben. Nach den Änderungen sollte Ihre serve.json wie der folgende Code aussehen:{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "fieldCustomizers": { "Percent": { "id": "b909e395-f714-421f-94e0-d638dafeb210", "properties": { "sampleText": "Value" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "fieldCustomizers": { "Percent": { "id": "b909e395-f714-421f-94e0-d638dafeb210", "properties": { "sampleText": "Value" } } } } } }Hinweis
Die GUID im obigen JSON-Auszug ist die eindeutige ID der SPFx-Erweiterungskomponente. Dies ist im Manifest der Komponente definiert. Die GUID in Ihrer Lösung unterscheidet sich von einer eindeutigen Komponenten-ID.
Zunächst führen Sie den folgenden Befehl aus, um den Code zu kompilieren und die Dateien auf Ihrem lokalen Computer zu hosten:
gulp serveWenn der Code ohne Fehler kompiliert wurde, verarbeitet er das resultierende Manifest von https://localhost:4321.

Dadurch wird Ihr Standardbrowser gestartet und die in serve.json Datei definierte Seite geladen.
Klicken Sie bei Aufforderung auf Debugskripts laden, um das Laden der Debugmanifeste zu akzeptieren.

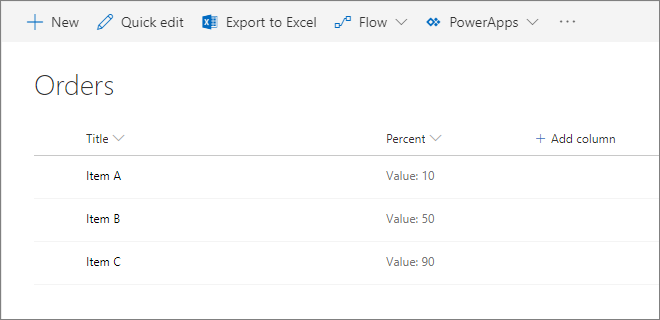
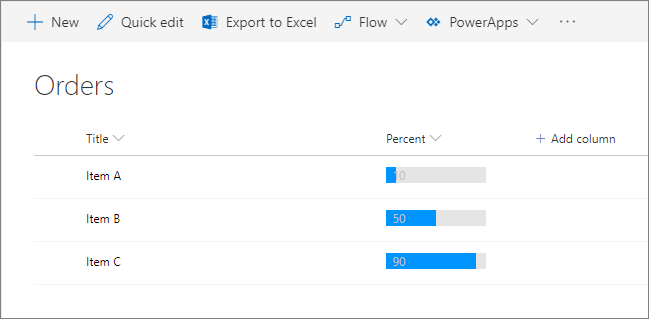
Beachten Sie, dass die Prozentspaltenwerte jetzt mit einer zusätzlichen Präfixzeichenfolge als Value:angezeigt werden, die als Eigenschaft für den Field Customizer bereitgestellt wird.

Verbessern der Darstellung des Field Customizer
Nachdem wir nun erfolgreich den sofort einsatzbereiten Startpunkt des Field Customizers getestet haben, ändern wir die Logik geringfügig, um eine ansprechendere Darstellung des Feldwerts zu erhalten.
Öffnen Sie die Datei ./src/extensions/helloWorld/HelloWorldFieldCustomizer.module.scss , und aktualisieren Sie die Formatdefinition wie folgt.
.HelloWorld { .cell { display: inline-block; } .full { background-color: #e5e5e5; width: 100px; } }Öffnen Sie die Datei ./src/extensions/helloWorld/HelloWorldFieldCustomizer.ts , und aktualisieren Sie die
onRenderCell()-Methode wie folgt.@override public onRenderCell(event: IFieldCustomizerCellEventParameters): void { event.domElement.classList.add(styles.cell); event.domElement.innerHTML = ` <div class='${styles.HelloWorld}'> <div class='${styles.full}'> <div style='width: ${event.fieldValue}px; background:#0094ff; color:#c0c0c0'> ${event.fieldValue} </div> </div> </div>`; }Stellen Sie im Konsolenfenster sicher, dass keine Fehler auftreten. Wenn die Lösung nicht ausgeführt wird, führen Sie die folgende Aufgabe aus:
gulp serveAktualisieren Sie in Ihrer zuvor erstellten Liste das Browserfenster mit den Debugabfrageparametern, oder starten Sie den Browser mit gulp serve neu.
Klicken Sie bei Aufforderung auf Debugskripts laden, um das Laden der Debugmanifeste zu akzeptieren.

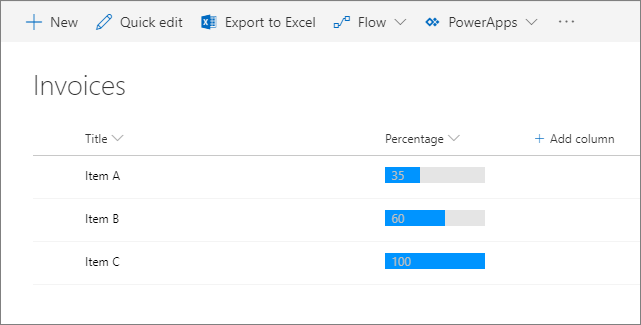
Beachten Sie, dass sich die Felddarstellung komplett geändert hat. Der Feldwert wird grafisch dargestellt.

Hinzufügen der Felddefinition zum Lösungspaket für die Bereitstellung
Nachdem wir unsere Lösung nun ordnungsgemäß im Debugmodus getestet haben, können wir dies so packen, dass es automatisch als Teil des Lösungspakets bereitgestellt wird, das auf den Standorten bereitgestellt wird.
Installieren Sie das Lösungspaket an dem Standort, an dem es installiert werden soll, damit das Erweiterungsmanifest für die Ausführung eingeschlossen wird.
Ordnen Sie den Field Customizer einem vorhandenen Feld in der Website zu. Sie können dies programmgesteuert mithilfe der SharePoint-REST- oder CSOM-API oder mithilfe des Featureframeworks im SharePoint-Framework Lösungspakets tun. In diesem Tutorial verwenden wir die XML-Dateien des Feature Frameworks. Sie müssen die folgenden Eigenschaften im
SPField-Objekt auf der Website- oder Listenebene zuweisen.-
ClientSideComponentId: Dies ist der Bezeichner (GUID) des Field Customizer, der im App-Katalog installiert wurde. -
ClientSideComponentProperties: Dies ist ein optionaler Parameter, der verwendet werden kann, um Eigenschaften für den Field Customizer instance bereitzustellen.
Sie können die Anforderung zum Hinzufügen einer Lösung, die Ihre Erweiterung enthält, mit der -Eigenschaft in der
skipFeatureDeploymentDatei ./config/package-solution.json steuern. Auch wenn Die Lösung nicht auf der Website installiert sein muss, müssen Sie bestimmte Objekte zuordnenClientSideComponentId, damit die Erweiterung sichtbar ist.Sie können beispielsweise das Cmdlet Set-PnPField aus PnP PowerShell-Cmdlets verwenden, um vorhandenen Feldern in Ihren Websites programmgesteuert eine Erweiterung zuzuordnen.
Hinweis
PnP PowerShell ist eine Open Source-Lösung mit aktiver Community, die Support dafür bietet. Es gibt keine SLA für den Support des Open-Source-Tools durch Microsoft.
-
Prüfen der Datei „elements.xml“
In den folgenden Schritten prüfen wir die Standardfelddefinition, die automatisch erstellt und mit den erforderlichen Konfigurationen bereitgestellt wird, sobald das Lösungspaket auf einer Website installiert wird.
Wechseln Sie wieder zu Ihrer Lösung in Visual Studio Code (oder Ihrem bevorzugten Editor).
Öffnen Sie die Datei ./sharepoint/assets/elements.xml.

Sehen Sie sich den XML-Code in dieser Datei an. Die ClientSideComponentId Eigenschaft wurde automatisch auf die eindeutige ID Ihres Field Customizers aktualisiert, die in der Datei ./src/extensions/helloWorld/HelloWorldFieldCustomizer.manifest.json verfügbar ist. Sie müssen diesen Dateiabgleich für Ihren Feldtyp und die Details anpassen.
Hinweis
Weitere Informationen zum XML-Schema des FeatureFrameworks finden Sie unter SharePoint-Schemareferenz.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field ID="{060E50AC-E9C1-3D3C-B1F9-DE0BCAC200F6}"
Name="SPFxPercentage"
DisplayName="Percentage"
Type="Number"
Min="0"
Required="FALSE"
Group="SPFx Columns"
ClientSideComponentId="7e7a4262-d02b-49bf-bfcb-e6ef1716aaef">
</Field>
</Elements>
Gewährleisten der Berücksichtigung von Definitionen in der Buildpipeline
Öffnen Sie die Datei ./config/package-solution.json.
Die Datei package-solution.json definiert die Paketmetadaten, wie im folgenden Code dargestellt. Um sicherzustellen, dass die elements.xml-Datei berücksichtigt wird, während das Lösungspaket erstellt wird, wird das Standardgerüst dieser Datei aktualisiert, um zusätzliche Details für eine Featuredefinition einzuschließen. Diese Featuredefinition wird verwendet, um die elements.xml-Datei bereitzustellen und auszuführen.
Beachten Sie außerdem, dass das includeClientSideAssets -Attribut auf truefestgelegt ist. Dies bedeutet, dass die JavaScript-Ressourcen in der Datei *.sppkg enthalten sind:
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "field-extension-client-side-solution",
"id": "80c04d1b-dca7-4d0a-86c0-9aedf904704f",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"isDomainIsolated": false,
"features": [
{
"title": "Application Extension - Deployment of custom action.",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "b27507b9-7c2a-4398-8946-7438571f16f6",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/field-extension.sppkg"
}
}
Bereitstellen des Felds in SharePoint Online und Hosten von JavaScript über den lokalen Host
Jetzt können Sie die Lösung auf einer SharePoint-Website bereitstellen und die Feldzuordnung automatisch in ein Feld einbeziehen. Wir verwenden die Option --ship mit dieser Verpackung, damit alle Ressourcen automatisch im Lösungspaket verpackt werden.
Geben Sie im Konsolenfenster den folgenden Befehl ein, um die clientseitige Lösung, die die Erweiterung enthält, zu verpacken und so die Grundstruktur für die Paketerstellung zu erstellen:
gulp bundle --shipFühren Sie den folgenden Befehl aus, um das Lösungspaket zu erstellen:
gulp package-solution --shipDer Befehl erstellt das Paket ./sharepoint/solution/field-extension.sppkg:
Als Nächstes müssen Sie das Paket, das generiert wurde, im App-Katalog bereitstellen. Wechseln Sie dazu zum App-Katalog Ihres Mandanten, und öffnen Sie die Bibliothek Apps für SharePoint.
Laden Sie die Datei ./sharepoint/solution/field-extension.sppkg in den App-Katalog hoch.
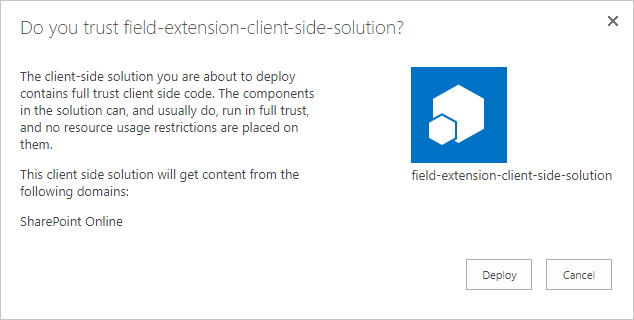
Beachten Sie, dass SharePoint das Vertrauensdialogfeld anzeigt und Sie auffordern, der clientseitigen Lösung mit SharePoint Online als Domäne zu vertrauen. Ihre Ressourcen werden je nach Mandanteneinstellungen automatisch entweder über die App-Katalog-URL oder über das öffentliche Microsoft 365-CDN gehostet.
Klicken Sie auf die Schaltfläche Bereitstellen.

Wechseln Sie zu der Website, auf der Sie die Bereitstellung der SharePoint-Ressource testen möchten. Dies könnte eine Websitesammlung im Mandanten sein, auf dem Sie dieses Lösungspaket bereitgestellt haben.
Wählen Sie das Zahnradsymbol in der oberen Navigationsleiste auf der rechten Seite und dann App hinzufügen aus.
Geben Sie im Suchfelddas Feld ein, und drücken Sie dann die EINGABETASTE , um Ihre Apps zu filtern.

Wählen Sie die App field-extension-client-side-solution, um die Lösung auf der Website zu installieren. Aktualisieren Sie nach Abschluss der Installation die Seite.
Klicken Sie nach dem Installieren der Lösung auf Neu in der Symbolleiste auf der Seite Websiteinhalte, und wählen Sie Liste.

Erstellen Sie eine Liste mit dem Namen Rechnungen.
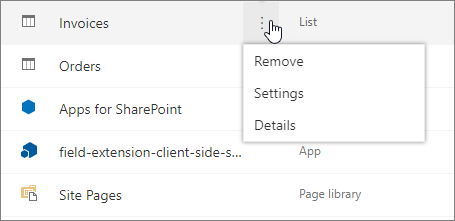
Wählen Sie, nachdem die neue Liste erstellt wurde, im Menü der neu erstellten Liste auf der Seite Websiteinhalte die Option Einstellungen aus.

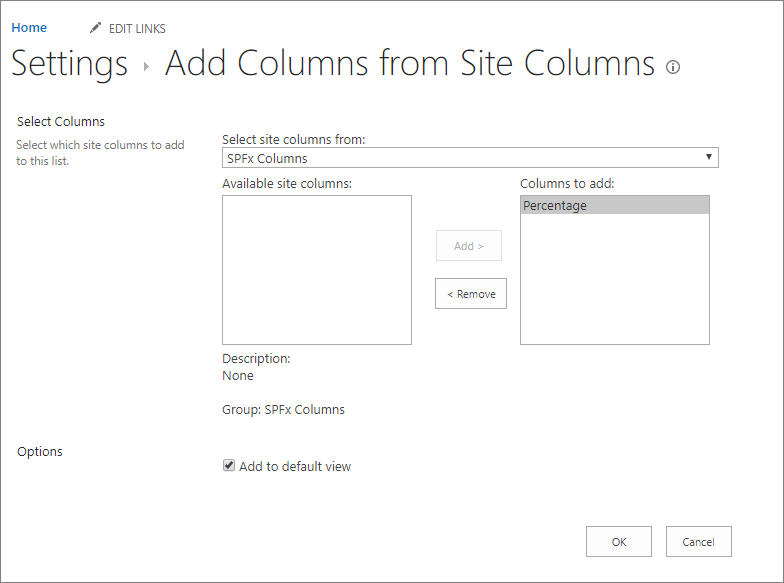
Wählen Sie Spalten>Aus vorhandenen Websitespalten hinzufügen aus.
Wählen Sie das Feld SPFx Columns>Percentage aus, das aus dem Lösungspaket bereitgestellt wurde, und wählen Sie dann OK aus.

Wechseln Sie zu der neu erstellten Liste Rechnungen. Fügen Sie der Liste einige neue Einträge mit verschiedenen Werten in der Prozentspalte hinzu, um zu sehen, wie das Feld ohne die Debugging-Abfrageparameter dargestellt wird.

Die Vorgehensweise für die Veröffentlichung Ihrer App ist für alle Erweiterungstypen identisch.
Hinweis
Dies war ein relativ einfacher Field Customizer mit Funktionen, die auch mit Verwenden von Spaltenformatierung zum Anpassen von SharePoint erreicht werden können. Die Spaltenformatierung unterstützt jedoch keinen tatsächlichen benutzerdefinierten Code. Beachten Sie, dass Feldanpassungen nicht von Endbenutzern über die Benutzeroberfläche geändert werden können, was zusätzliche Anwendungsfälle ermöglicht.