Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel wird die Bereitstellung des Application Customizers von SharePoint-Framework (SPFx) in SharePoint sowie seine Funktionsweise auf modernen SharePoint-Seiten erläutert.
Stellen Sie sicher, die in den folgenden Artikeln beschriebenen Schritte abgeschlossen haben, bevor Sie beginnen:
- Erstellen Ihrer ersten SharePoint-Framework-Erweiterung (Hello World, Teil 1)
- Verwenden von Seitenplatzhaltern aus dem Application Customizer (Hello World, Teil 2)
Sie können die Schritte auch anhand des Videos in unserem YouTube-Kanal „Microsoft 365 Platform Community (PnP)“ nachvollziehen:
Es gibt mehrere Möglichkeiten, Ihre SPFX-Erweiterungen auf SharePoint-Sites bereitzustellen und zu aktivieren. Welches die geeignete Option ist, hängt von Ihren Geschäftsanforderungen und -zielen ab. Die wichtigsten Optionen sind:
- Aktivieren der Erweiterung auf bestimmten Websites mit der auf dem Feature-Framework basierenden Aktivierungsoption, wenn die Lösung installiert ist. Dies ist das einzige Modell, das die Erstellung oder Bereitstellung von Objekten auf Siteebene im Rahmen der Lösungsaktivierung unterstützt.
- Verwenden Sie die mandantenweite Bereitstellungsoption, und aktivieren Sie die Erweiterung auf bestimmten Websites mit SharePoint-APIs oder Schnittstellen.
- Verwenden Sie die mandantenweite Bereitstellungsoption für Erweiterungen aus dem App-Katalog. Diese Funktion wurde in SharePoint-Framework v1.6 eingeführt.
Packen des Hello World Application Customizers
In diesem Beispiel aktivieren wir die Erweiterung auf einer einzelnen Site. Dies bedeutet, dass wir die Feature Framework-basierte Aktivierung verwenden, wenn die Lösung auf der Website installiert wird.
Wechseln Sie im Konsolenfenster zum Projektverzeichnis der Erweiterung, die Sie im Rahmen von Erstellen Ihrer ersten SharePoint-Framework-Erweiterung (Hello World, Teil 1) erstellt haben.
cd app-extensionWenn gulp serve noch ausgeführt wird, beenden Sie die Ausführung, indem Sie STRG+C drücken.
Im Gegensatz zum Debug-Modus müssen Sie für die Verwendung einer Erweiterung auf modernen SharePoint-Seiten die Erweiterung bei SharePoint im Bereich Sitesammlung, Site oder Liste bereitstellen und registrieren. Der Bereich definiert, wo und wie der Application Customizer aktiv ist. In diesem Szenario wird der Application Customizer unter Verwendung des Bereichs Sitesammlung registriert.
Vor dem Packen der Lösung wird der Code hinzugefügt, mit dem die Erweiterungsaktivierung auf der Website automatisiert wird, wenn die Lösung auf der Website installiert wird. In diesem Fall verwenden wir Feature-Framework-Elemente für die Ausführung dieser Aktionen in dem Lösungspaket, Sie können jedoch auch den Application Customizer einer SharePoint-Site zuordnen, indem Sie die SharePoint-REST oder CSOM-APIs im Rahmen der Sitebereitstellung verwenden.
Installieren Sie das Lösungspaket auf der Site, auf der es installiert sein soll, damit das Erweiterungsmanifest ausgeführt werden kann.
Ordnen Sie den Application Customizer dem vorgesehenen Bereich zu. Dies kann programmgesteuert (via SharePoint-REST- oder CSOM-APIs) oder mit dem Feature Framework im SharePoint-Framework-Lösungspaket erfolgen. Sie müssen die folgenden Eigenschaften im
UserCustomAction-Objekt auf Websitesammlungs-, Site- oder Listenebene zuweisen.- ClientSiteComponentId: Dies ist der Bezeichner (GUID) für die SPFx-Erweiterung, die im App-Katalog installiert wurde.
- clientSideComponentProperties: Dies ist ein optionaler Parameter, der zum Bereitstellen von Eigenschaften für die SPFx-Erweiterungsinstanz verwendet werden kann.
Sie können die Anforderung zum Hinzufügen einer Lösung, die Ihre Erweiterung enthält, zur Website mithilfe der
skipFeatureDeployment-Einstellung in der package-solution.json-Datei steuern. Auch wenn Sie die Installation der Lösung auf der Website nicht voraussetzen, müssen SieClientSideComponentIdbestimmten Objekten zuweisen, damit die Erweiterung angezeigt wird.
Überprüfen der vorhandenen Datei „elements.xml“ auf SharePoint-Definitionen
In den folgenden Schritten wird die CustomAction-Definition geprüft, die automatisch für die Lösung im Rahmen der Gerüsterstellung erstellt wurde, damit die Lösung auf einer Website aktiviert wird, wenn sie installiert wird.
Wechseln Sie wieder zu Ihrem Lösungspaket in Visual Studio Code (oder Ihrem bevorzugten Editor).
Öffnen Sie die Datei ./sharepoint/assets/elements.xml.

Überprüfen Sie die vorhandene XML-Struktur in der Datei elements.xml. Die ClientSideComponentId-Eigenschaft wurde basierend auf der eindeutigen ID Ihres Application Customizers aktualisiert, die in der Datei ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.manifest.json definiert ist.
Die ClientSideComponentProperties-Eigenschaft ist auf die Standardstruktur- und JSON-Eigenschaften für unsere Erweiterung festgelegt. Beachten Sie auch die Escapezeichen im JSON, damit es in einem XML-Attribut festgelegt werden kann.
Die Konfiguration verwendet die Position von ClientSideExtension.ApplicationCustomizer, um zu definieren, dass es sich dabei um einen Application Customizer handelt. Da diese Datei elements.xml standardmäßig einem Feature mit dem Bereich Web zugeordnet wird, wird diese CustomAction automatisch der Web.UserCustomAction-Eigenschaft auf der Site hinzugefügt, auf der die Lösung installiert wird.
Stellen Sie sicher, dass die Konfiguration den Änderungen entspricht, die an den Eigenschaften des Application Customizer vorgenommen wurden. Legen Sie die Eigenschaft ClientSideComponentProperties auf die folgende HTML-codierte JSON-Zeichenfolge fest, die die Eigenschaftswerte enthält:
{"Top":"Top area of the page","Bottom":"Bottom area in the page"}
Was ist mit der Datei „ClientSideInstance.xml“ im Objektordner?
Die Datei ClientSideInstance.xml wird zusammen mit der Mandantenweiten Bereitstellung von SharePoint Framework-Erweiterungen verwendet. Mithilfe dieser Datei können Sie der zentralen Liste von mandantenweiten Erweiterungen auf der App-Katalogseite des Mandanten automatisch einen Eintrag hinzufügen, wenn Sie die Option für die mandantenweite Bereitstellung verwenden. In diesem Lernprogramm haben wir die auf Website-Ebene zu installierende Lösung ausgewählt. Dies bedeutet, dass diese Datei ignoriert wird, wenn die Lösung im App-Katalog aktiviert wird.
Die Liste der mandantenweiten Erweiterungen kann verwendet werden, um Erweiterungen im Mandanten von einem zentralen Ort aus automatisch zu aktivieren. Die mandantenweite Bereitstellung wird für Anwendungsanpasser und Listenansichts-Befehlsgruppen unterstützt. Sie können verschiedene Zieldefinitionen angeben, wie z. B. Aktivierung basierend auf Website- oder Listentyp.
Für dieses Lernprogramm benötigen wir diese Datei nicht, da wir die Lösung auf einer bestimmten Site mit XML-basierter Featurebereitstellung aktivieren.
Tipp
Weitere Informationen finden Sie unter Mandantenweite Bereitstellung von SharePoint-Framework-Erweiterungen.
Gewährleisten der Berücksichtigung von Definitionen in der Buildpipeline
Die Datei ./config/package-solution.json definiert die Paketmetadaten. Um sicherzustellen, dass die elements.xml-Datei berücksichtigt wird, während die Lösung gepackt wird, enthält das Standardgerüst die erforderliche Konfiguration, um eine FeatureFramework-Featuredefinition im Lösungspaket zu definieren.
Die ursprüngliche elementManifests-Eigenschaft in der Datei ./config/package-solution.json sieht wie folgt aus:
"assets": {
"elementManifests": [
"elements.xml",
"clientsideinstance.xml"
]
}
Entfernen Sie den Eintrag für clientsideinstance.xml unter elementManifests, da wir ihn für dieses Lernprogramm nicht benötigen:
"assets": {
"elementManifests": [
"elements.xml"
]
}
Die Datei ./config/package-solution.json sieht nach den erforderlichen Änderungen nun in etwa wie im folgenden Beispiel aus:
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "app-extension-client-side-solution",
"id": "65e15d73-515b-4d57-8c92-66ba5890c7b4",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"skipFeatureDeployment": true,
"isDomainIsolated": false,
"developer": {
"name": "",
"websiteUrl": "",
"privacyUrl": "",
"termsOfUseUrl": "",
"mpnId": "Undefined-1.14.0"
},
"metadata": {
"shortDescription": {
"default": "app-extension description"
},
"longDescription": {
"default": "app-extension description"
},
"screenshotPaths": [],
"videoUrl": "",
"categories": []
},
"features": [
{
"title": "Application Extension - Deployment of custom action",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "41b490c7-49f7-4db4-b7ea-c632d0fb9785",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/app-extension.sppkg"
}
}
Bereitstellen der Erweiterung in SharePoint Online und Hosten des JavaScript-Codes über Localhost
Nun können Sie die Lösung auf einer SharePoint-Site bereitstellen und das Objekt CustomAction auf Siteebene zuordnen.
Geben Sie im Konsolenfenster den folgenden Befehl ein, um die clientseitige Lösung, die die Erweiterung enthält, zu verpacken und so die Grundstruktur für die Paketerstellung zu erstellen:
gulp bundleFühren Sie den folgenden Befehl aus, um das Lösungspaket zu erstellen:
gulp package-solutionDieser Befehl erstellt das folgende Paket: ./sharepoint/solution/app-extension.sppkg.
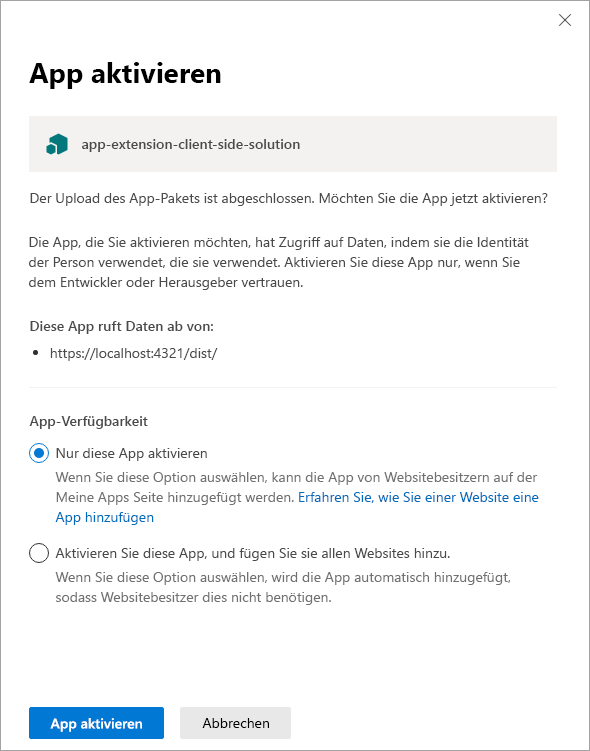
Als Nächstes müssen Sie das Paket im App-Katalog bereitstellen. Wechseln Sie zum App-Katalog Ihres Mandanten, und laden Sie die Datei ./sharepoint/solution/app-extension.sppkg in die Liste Apps für SharePoint hoch oder verschieben Sie sie durch Ziehen und Ablegen dorthin. SharePoint zeigt ein Dialogfeld an, durch das Sie aufgefordert werden, die clientseitige Lösung zu aktivieren.
Da wir die Host-URLs der Lösung für diese Bereitstellung nicht aktualisiert haben, verweist die URL immer noch auf https://localhost:4321.
Wählen Sie das Optionsfeld Nur diese App aktivieren und dann die Schaltfläche App aktivieren aus.

Zurück zu Ihrer Konsole, und stellen Sie sicher, dass die Lösung ausgeführt wird. Wenn es nicht ausgeführt wird, führen Sie den folgenden Befehl im Projektmappenordner aus:
gulp serve --nobrowserWechseln Sie zu der Website, auf der Sie die Bereitstellung der SharePoint-Ressource testen möchten. Dies könnte eine Websitesammlung im Mandanten sein, auf dem Sie dieses Lösungspaket bereitgestellt haben.
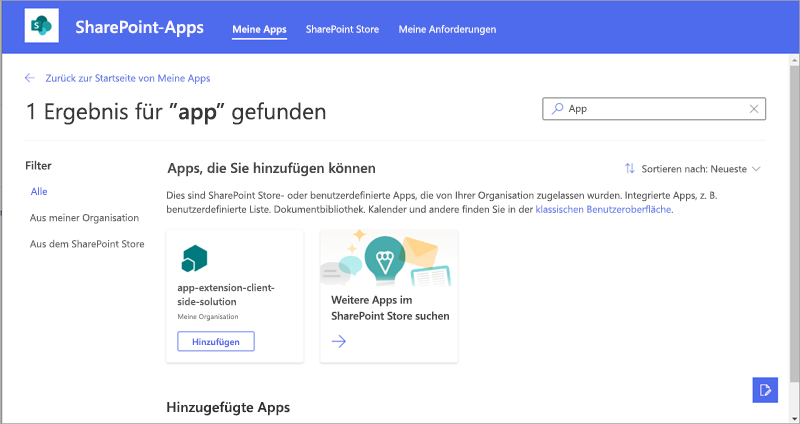
Klicken Sie auf der oberen Navigationsleiste rechts auf das Zahnradsymbol und anschließend auf App hinzufügen, um Ihre Seite „Apps“ aufzurufen.
Geben Sie in das Suchfeld die app ein, und drücken Sie dann die EINGABETASTE, um Ihre Apps zu filtern.

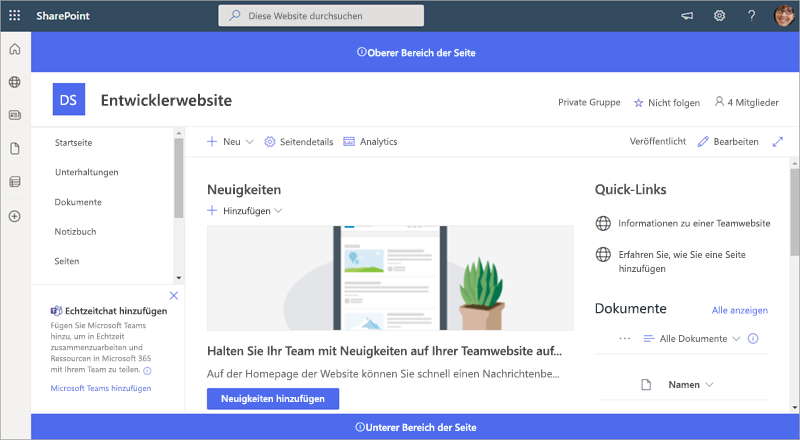
Wählen Sie die App app-extension-client-side-solution, um die Lösung auf der Website zu installieren. Navigieren Sie nach Abschluss der Installation zurück zu der Website, auf der Sie die App installiert haben.
Sie können jetzt die Kopf- und Fußzeile genau so wie mit den Debugging-Abfrageparametern gerendert sehen.

Nächste Schritte
Glückwunsch! Sie haben eine Erweiterung für eine moderne SharePoint-Seite aus dem App-Katalog bereitgestellt.
Sie können mit der Entwicklung der Hello World-Erweiterung im nächsten Thema Hostingerweiterung aus Office 365 CDN (Hello World, Teil 4) fortfahren, in dem Sie erfahren, wie Sie die Erweiterungsobjekte aus einem CDN anstelle von Localhost bereitstellen und laden.