Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Tutorial erfahren Sie, wie Sie diese Funktion über den Eigenschaftenbereich der Karten-Designer-Karte erkunden können.
Wir werden folgende Schritte unternehmen:
- Aktualisieren Sie die Kartenzeichenfolgen
- Führen Sie Medienuploadaktionen für die Kartenansicht, die primäre Schaltfläche und die sekundäre Schaltfläche ein.
Finden Sie zunächst die Domäne und die URL Ihres SharePoint-Mandanten und der Website heraus, die Sie zum Testen verwenden möchten, und rufen Sie die workbench.aspx Seite auf. Zum Beispiel: https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Klicken Sie hier auf das "+"-Symbol in der Mitte der Seite, und fügen Sie die card-designer Karte auf der Zeichenbereich hinzu.
Klicken Sie dann auf das Bleistiftsymbol neben dieser Karte, um das Eigenschaftsfenster zu öffnen.
Aktualisieren Sie die Kartenzeichenfolgen
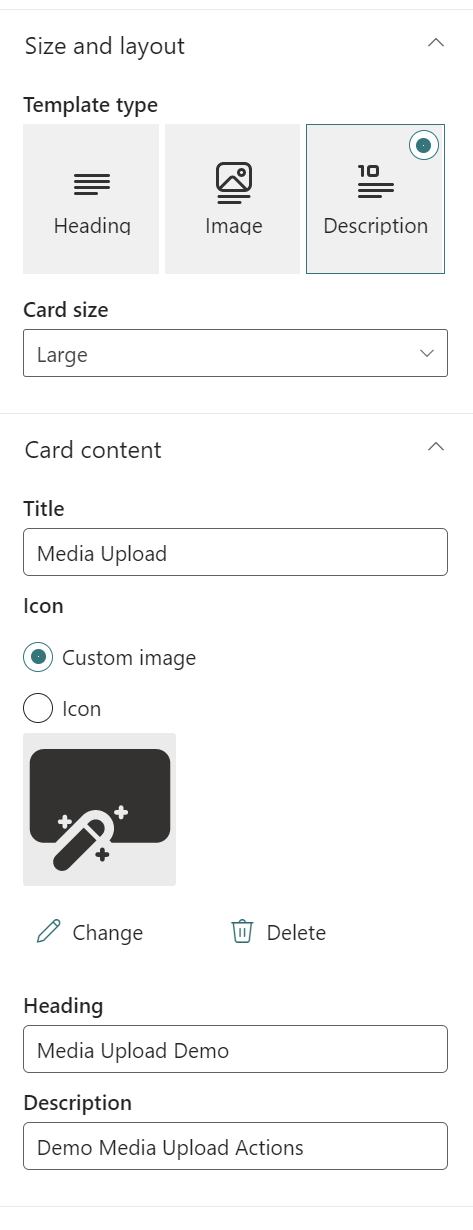
Legen Sie hier zuerst die Card size auf Large fest.
Um beschreibende Bezeichnungen bereitzustellen, ändern Sie Title in Media Upload, Heading in Media Upload Demo und description in Demo Media Upload Actions.

Hinzufügen einer Aktion zur Kartenansicht
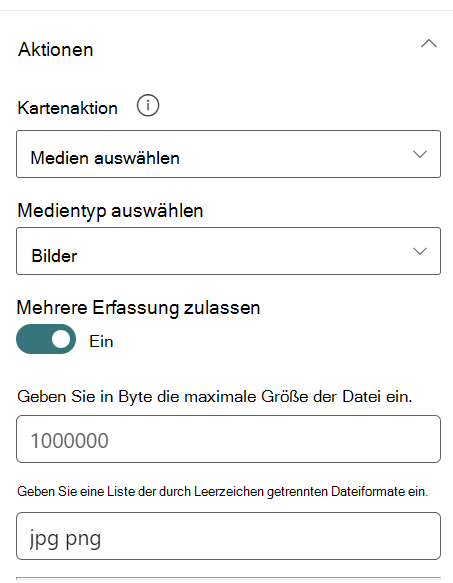
Klicken Sie unter Actionsauf das Dropdownmenü von Card action, und wählen Sie Select media Option aus. Standardmäßig ist Images der einzige Medientyp, der erfasst wird.
Legen Sie die erwarteten Dateiformate auf PNG und JPG fest.

Hinzufügen einer Aktion zur primären Schaltfläche
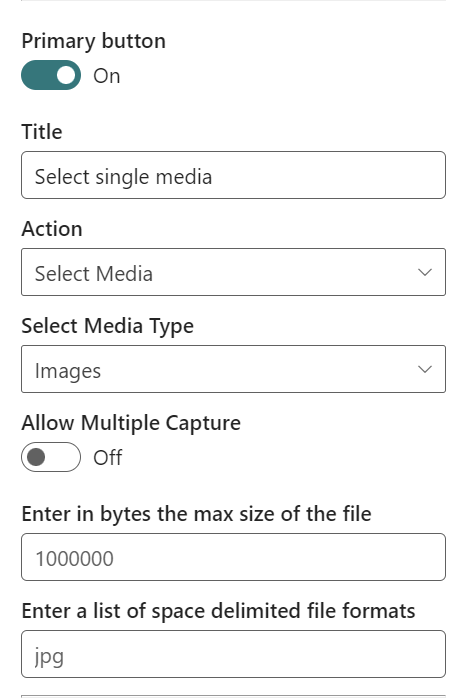
Legen Sie als Nächstes für die Primary Button die Title auf Select single media fest, und wählen Sie im Dropdownmenü der Aktion Select Media aus.
Stellen Sie sicher, dass Allow Multiple Capture deaktiviert ist.

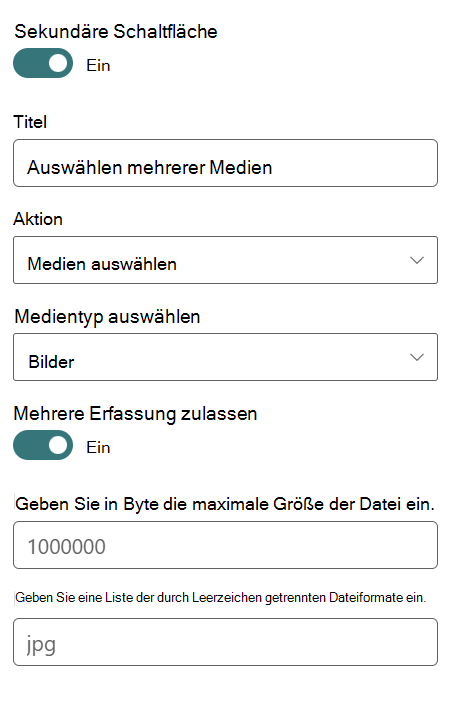
Hinzufügen einer Aktion zur sekundären Schaltfläche
Ändern Sie die Größe der Karte von Mittel in Groß.
Stellen Sie sicher, dass Allow Multiple Capture aktiviert ist.
Setzen Sie schließlich für das Secondary Button, Title auf Select multiple media und wählen Sie aus dem Dropdown-Menü für die Aktion Select Media.

Probieren Sie die Aktion Medien auswählen aus.
Schließen Sie nun das Eigenschaftsfenster und klicken Sie Preview auf die obere rechte Ecke der Seite:
- Klicken Sie auf die Karte, um den Medienupload zu öffnen und zu beenden.
- Wenn
Select single mediaSie auf klicken, wird das gleiche modale Element geöffnet. - Durch Klicken
Select multiple mediawird das gleiche modale Element geöffnet, aber der Benutzer kann mehrere Dateien gleichzeitig hochladen.