Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel zeigen wir Ihnen Elemente einer Beispiel-Website für Führungsqualitäten, um Sie zu inspirieren, und Ihnen zu helfen, ähnliche Websites für Ihre eigene Organisation zu erstellen. In diesem Beispiel bietet die Führungsqualitäten-Website Ihrer Organisation Erkenntnisse in die Ziele und Prioritäten des Führungsqualitäten-Teams. Sehen Sie sich dieses Video an, um zu erfahren, wie Sie es erstellen, oder lesen Sie den folgenden Artikel.
Fangen wir an!
Wenn Sie noch keine Kommunikationswebsite erstellt haben, lesen Sie zuerst den Abschnitt Erstellen Sie Ihre Website in diesem Artikel. Wenn Sie lernen müssen, wie Sie Abschnitte und Webparts hinzufügen, lesen Sie den Abschnitt Abschnitte und Webparts hinzufügen in diesem Artikel.
Sobald Sie Ihre Website erstellt haben und wissen, wie Seiten bearbeitet werden, können Sie die folgenden Schritte ausführen, um die angezeigten Elemente hinzuzufügen.
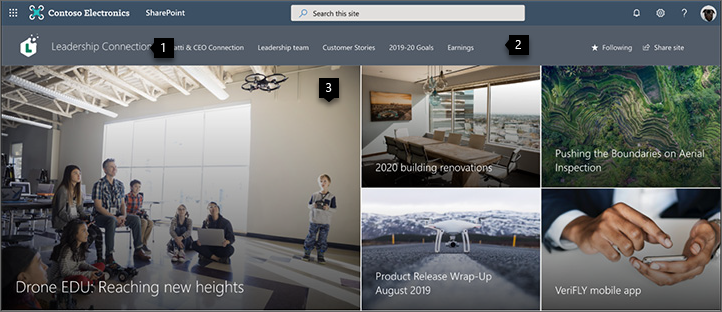
Beispiel einer Führungsqualitäten-Website

1. Präsentieren Sie Ihr Firmen-Branding Machen Sie es zu Ihrem mit einem Logo und Design. Anleitung
2. Gestalten Sie Ihre Website so, dass man sich leicht zurechtfindet Passen Sie die Navigation so an, dass die Besucher wichtige Inhalte auf Ihrer Website leicht finden können. Anleitung
3. Fokussieren Sie auf Prioritäten Präsentieren Sie kuratierte Inhalte, die für die Organisation Priorität haben. Anleitung

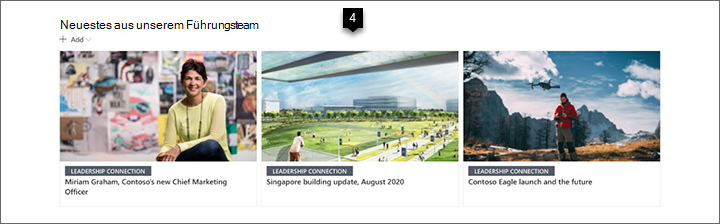
4. Teilen Sie aktuelle NeuigkeitenTeilen Sie die aktuellsten Neuigkeiten, wie z. B. Aussagen zur Vision und Blog-Posts. Anleitung

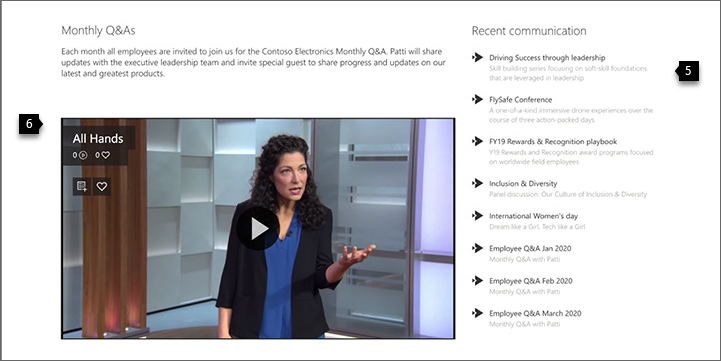
5. Verbinden Sie zu wichtigen Ressourcen Verknüpfen Sie zu Seiten und Websites, welche Schlüsselthemen abdecken. Anleitung
6. Engage mit Video Hinzufügen von Videos, um die Leute über die neuesten Vorträge, Updates und vieles mehr auf dem Laufenden zu halten. Anleitung

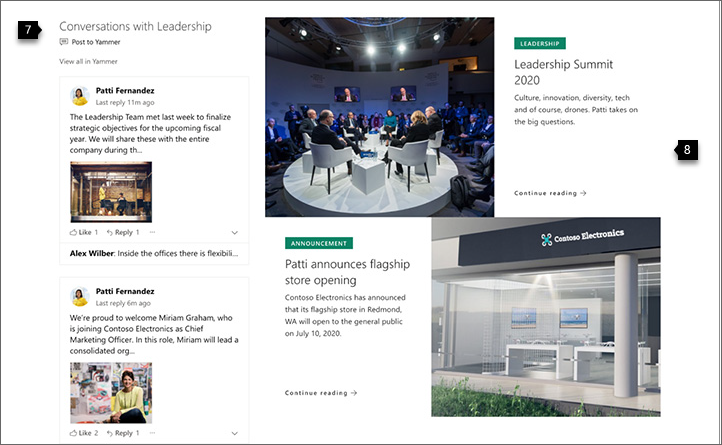
7. Halten Sie die Kommunikation aktuell Teilen Sie aktuelle Gespräche und Kommentare aus Ihrer Organisation. Anleitung
8. Präsentieren Sie Bilder Fügen Sie weitere Bilder mit Text und Links hinzu, damit Ihre Seite gut aussieht und die Benutzer anspricht. Anleitung

9. Halten Sie alle auf dem Laufenden Zeigen Sie einen Kalender der neuesten Ereignisse an. Anleitung

10. Erstellen Sie eine Handlungsaufforderung Erstellen Sie eine Handlungsaufforderung für Anmeldungen, Umfragen oder andere wichtige Aktionen. Anleitung

11. Verwenden Sie Text Verwenden Sie den Text-Webpart, um ein Zitat hinzuzufügen oder eine Nachricht zu teilen. Anleitung
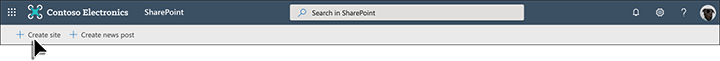
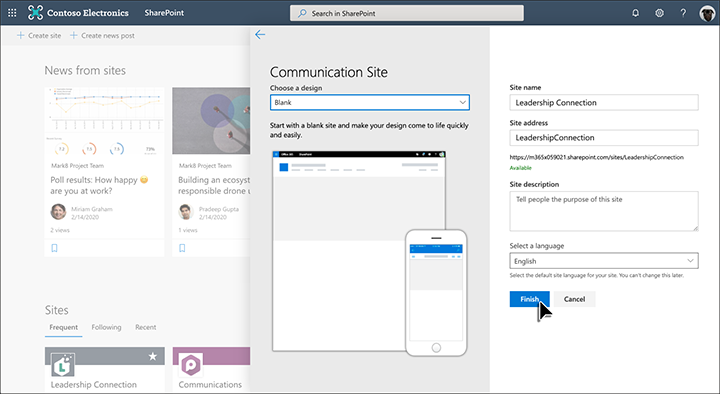
Erstellen Sie Ihre Website
Um eine Website ähnlich der hier gezeigten zu erstellen, werden Sie eine Kommunikationswebsite erstellen. Wählen Sie dazu auf der SharePoint-Startseite Website erstellen aus (wenn Sie alternativ diese Website mit einer Hub-Website verknüpfen wollen, navigieren Sie zur Hub-Website und wählen dort „Website erstellen“ aus, damit die Kommunikationswebsite automatisch mit dieser Hub-Website verknüpft wird).

Wählen Sie als nächstes Kommunikationswebsite und dann das Layout Leer aus. Geben Sie den Namen Ihrer Website, die Beschreibung und andere Informationen ein, und wählen Sie Fertigstellen aus.

Weitere Informationen finden Sie unter Erstellen einer Kommunikationswebsite in SharePoint Online.
Präsentieren Sie Ihr Unternehmens-Branding
Sie können das Aussehen Ihrer SharePoint-Website schnell und einfach anpassen, um Ihren professionellen Stil und Ihre Marke widerzuspiegeln.
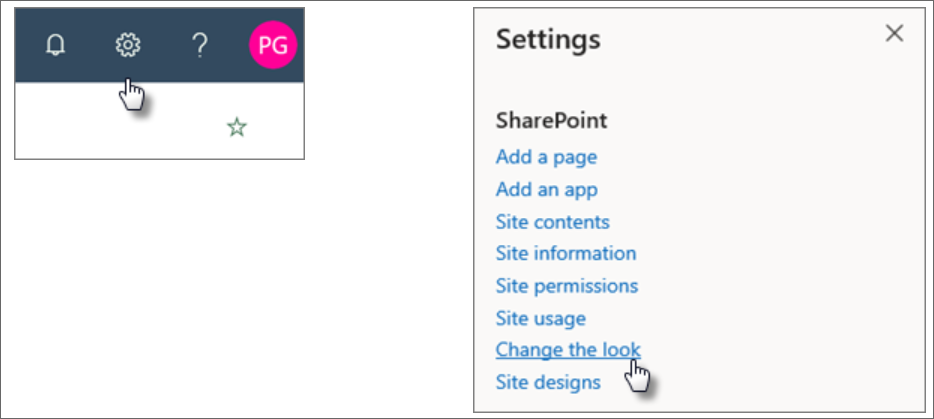
Ändern Sie die Look-Einstellungen finden Sie unter Einstellungen in der oberen rechten Ecke Ihrer SharePoint-Website.
in der oberen rechten Ecke Ihrer SharePoint-Website.

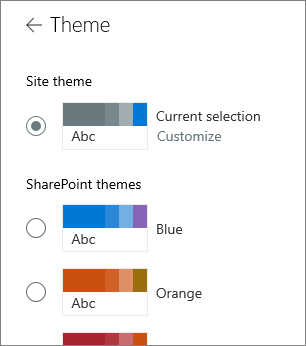
Sie können das von Ihnen gewünschte Websitedesign auswählen und es sogar anpassen.

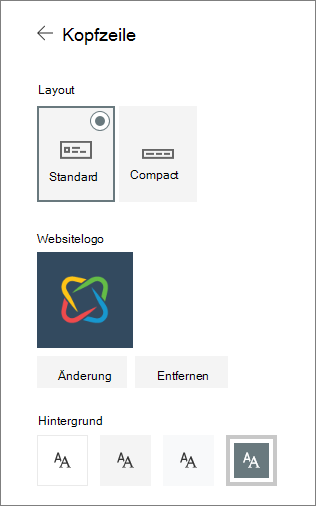
Sie können das Layout Ihrer Kopfzeile und das Logo ändern, wenn Sie unter Das Aussehen ändern die Option Kopfzeile auswählen.

Unter „Das Aussehen ändern“ finden Sie auch Optionen für die Navigation (Kaskaden- oder Megamenü) und Fußzeilenoptionen. Weitere Informationen zum Ändern des Erscheinungsbilds Ihrer Website finden Sie unter Ändern des Aussehens Ihrer SharePoint-Website.
Gestalten Sie Ihre Website so, dass man sich leicht zurechtfindet
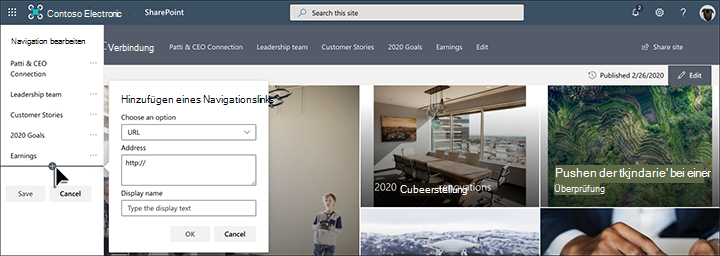
Bearbeiten Sie ganz einfach das linke und obere Menü, um die Seite mit anderen SharePoint-Seiten oder dem Internet zu verknüpfen.

Wählen Sie Bearbeiten unten in der linken Navigation aus, um dort Links zu verwalten, oder auf dem oberen Menü, um dort Links zu verwalten. Bewegen Sie den Mauszeiger auf die Postion im Menü, wo Sie einen Link hinzufügen möchten, und wählen Sie „+“ aus. Fügen Sie dann im Dialogfeld Link hinzufügen den gewünschten Linktyp, die Adresse Ihrer Website und den Namen, der in der Navigationsleiste angezeigt werden soll, hinzu. Möchten Sie Ihre Navigationslinks neu anordnen? Ziehen Sie diese einfach an die gewünschte Position.
Weitere, detailliertere Informationen zur Navigation finden Sie unter Anpassen der Navigation auf Ihrer SharePoint-Website.
Fügen Sie Abschnitte und Webparts hinzu
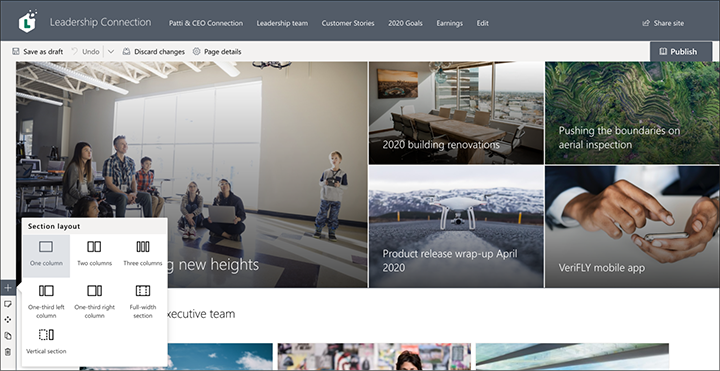
Abschnitte bilden Ihre Seite und sind Ihr Platz für ein oder mehrere Webparts. Während der Bearbeitung der Seite zeigt jeder Abschnitt Steuerelemente zum Bearbeiten des Layouts sowie zum Verschieben oder Löschen der Abschnitte an.
Beginnen Sie, indem Sie oben rechts auf der Seite auf Bearbeiten klicken.

Das +-Symbol vor oder nach einem Abschnitt fügt einen Abschnitt mit einem von mehreren Layouts hinzu.

Weitere Informationen zum Arbeiten mit Abschnitten finden Sie unter Abschnitte und Spalten auf einer Seite hinzufügen oder entfernen.
Um Webparts zu Abschnitten hinzuzufügen, wählen Sie das  in einem Abschnitt aus, das vor oder nach einem Webpart in einem Abschnitt angezeigt werden kann. Wählen Sie dann ein zu verwendendes Webpart aus. Weitere Informationen zu allen Webparts finden Sie unter Verwenden von Webparts auf SharePoint-Seiten.
in einem Abschnitt aus, das vor oder nach einem Webpart in einem Abschnitt angezeigt werden kann. Wählen Sie dann ein zu verwendendes Webpart aus. Weitere Informationen zu allen Webparts finden Sie unter Verwenden von Webparts auf SharePoint-Seiten.

Webparts können innerhalb von Abschnitten bearbeitet, verschoben oder gelöscht werden. Das Symbol Webpart bearbeiten öffnet detaillierte Steuerelemente, die für jeden Webpart-Typ einzigartig sind.
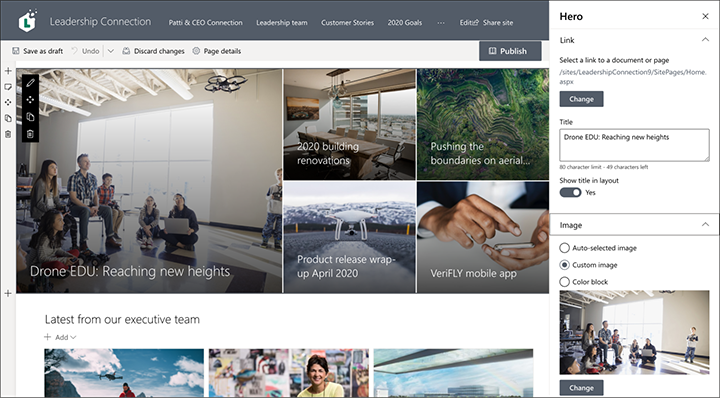
Fokussieren Sie auf Prioritäten mit dem Hero-Webpart
Lassen Sie Ihr Team wissen, was am wichtigsten ist – mit aussagekräftigen Hero-Bildern, Unternehmensbranding und wichtigen Neuigkeiten. Die erste Wirkung der Startseite der Führungsqualitäten-Website wird durch große und auffällige Bilder des Hero-Webparts erzeugt. Das in diesem Beispiel verwendete Layout ist Drei Kacheln.
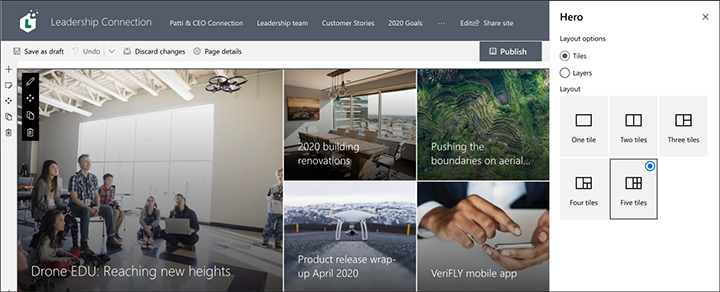
Hero-Layout
Beim Bearbeiten des Webparts werden Layout-Optionen angezeigt. Die Option Kacheln, so wie unten dargestellt, stellt Layouts zwischen ein und fünf Kacheln vor. Die Option Ebenen wird jedes Bild als eine Ebene mit dem Bild neben dem Titel festlegen. Es sind bis zu fünf Ebenen möglich, sodass Sie das Webpart verwenden können, um die ganze Seite auszufüllen.
In diesem Beispiel befindet sich das Hero-Webpart in einem Abschnitt mit voller Breite.
Verwenden Sie das Element verschieben " auf der linken Seite, um die Kacheln im Hero-Webpart neu anzuordnen.
" auf der linken Seite, um die Kacheln im Hero-Webpart neu anzuordnen.

Passen Sie jede Kachel an
Wenn Sie eine Kachel auswählen, wird am unteren Rand der Kachel eine Symbolleiste angezeigt, in der Sie Details bearbeiten auswählen können, um den Link und das verwendete Bild zu ändern. Bei der größeren Kachel können Sie auch Text und Link für die Handlungsaufforderung festlegen. In der gleichen Symbolleiste können Sie den Fokuspunkt für die Schwebe-Animation festlegen, sowie das Bild vergrößern und verkleinern.

Weitere Informationen zur Verwendung des Hero-Webparts finden Sie unter Verwendung des Hero-Webparts.
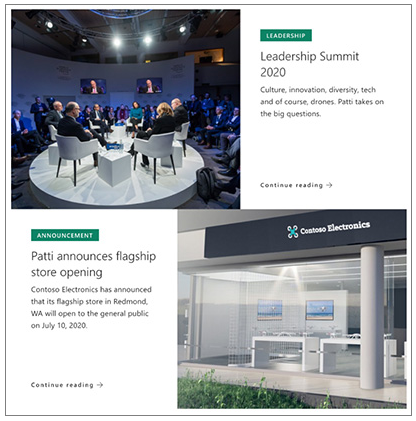
Teilen Sie aktuelle Neuigkeiten mit dem Webpart „Neuigkeiten“
Das Webpart „Neuigkeiten“ bietet Steuerelemente zur Auswahl der Nachrichtenquelle und des Layouts, sowie zum Organisieren und Filtern des Inhalts. Unter Layout gibt es fünf Optionen, um anzupassen, wie Neuigkeiten-Elemente präsentiert werden. In diesem Beispiel kommen die Neuigkeiten-Meldungen von der Website als Quelle mit dem Top-Meldungen-Layout. Die Meldungen werden nebeneinander mit großen Bildern dargestellt, da nur zwei Neuigkeiten-Meldungen auf der Seite veröffentlicht werden.
In diesem Beispiel ist das Webpart ein Einspalten-Abschnitt.
Weitere Informationen zur Verwendung des Webparts „Neuigkeiten“ finden Sie unter Verwendung des Webparts „Neuigkeiten“ auf einer SharePoint-Seite.
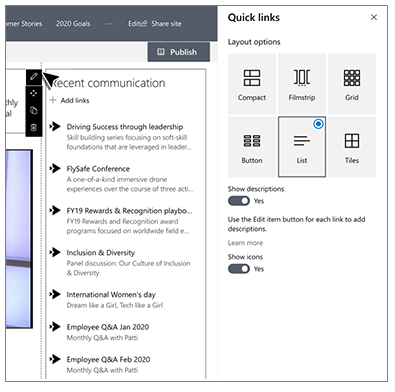
Verbinden Sie zu wichtigen Ressourcen mit dem Webpart „Schnelle Links“
Mit dem Webpart „Schnelle Links“ haben Sie die Möglichkeit, auf einfache Weise professionelle Einseiten-Menüs für die Auflistung von Links zu anderen Seiten oder Websites zu erstellen. In diesem Beispiel verwendet das Webpart das Layout Kompakt, aber andere Layouts wie z. B. „Schaltfläche“ oder „Filmstreifen“ sind verfügbar.
Im oben gezeigten Beispiel der Führungsqualitäten-Website befindet sich dieses Webpart in der zweiten Spalte eines Zweispalten-Abschnitts.

Weitere Informationen zur Verwendung des Webparts „Schnelle Links“ finden Sie unter Verwendung des Webparts „Schnelle Links“.
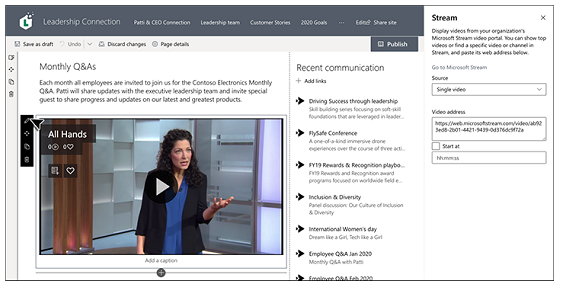
Fügen Sie ein Video mit dem Stream-Webpart hinzu
Mit dem Microsoft Stream-Dienst können Sie Stream-Videos zu Ihrer Seite hinzufügen, um die visuelle Darstellung zu verbessern und die Benutzerbindung zu erhöhen.
Im oben gezeigten Beispiel der Führungsqualitäten-Website befindet sich dieses Webpart in der ersten Spalte eines Zweispalten-Abschnitts.

Weitere Informationen zur Verwendung des Stream-Webparts finden Sie unter Verwendung des Stream-Webparts.
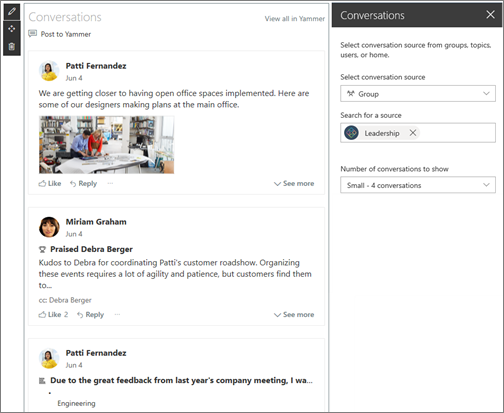
Halten Sie die Kommunikation mit dem Viva Engage Webpart auf dem neuesten Neuesten.
Mit Viva Engage können Sie organization-weite Unterhaltungen führen. Jetzt können Sie diese Unterhaltungen direkt auf Ihrer Seite mit dem webpart Viva Engage Unterhaltungen führen. In diesem Beispiel wird die Unterhaltung aus einer Viva Engage Gruppe namens Führung abgerufen.
Im oben gezeigten Beispiel der Führungsqualitäten-Website befindet sich dieses Webpart in der ersten Spalte eines Zweispalten-Abschnitts.

Weitere Informationen zur Verwendung des Viva Engage-Webparts finden Sie unter Verwenden eines Viva Engage-Webparts in SharePoint Online.
Binden Sie Ihre Benutzer mit einem zweiten Hero-Webpart
Das Hero-Webpart ist nicht nur für den oberen Bereich der Seite verfügbar. In diesem Beispiel verwendet ein zweiter Hero-Webpart weiter unten auf der Seite das Layout Ebenen mit zwei Zeilen, um größere Bilder anzuzeigen.

Erfahren Sie mehr über das Hero-Webpart.
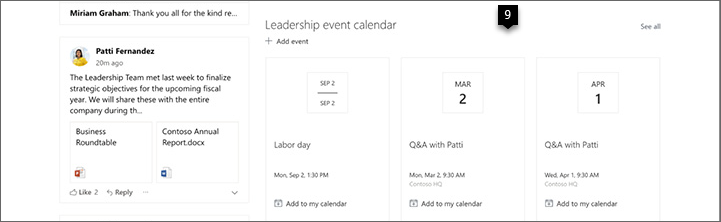
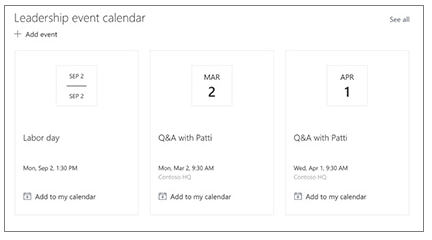
Halten Sie alle auf dem Laufenden mit dem Ereignisse-Webpart
Mit dem Ereignisse-Webpart können Sie auf Ihrer Seite einfach bevorstehende Ereignisse anzeigen. In diesem Beispiel sind Führungsqualitäten-Ereignisse hervorgehoben.
Im diesem Beispiel der Führungsqualitäten-Website befindet sich das Webpart in der zweiten Spalte eines Zweispalten-Abschnitts.

Erfahren Sie mehr über das Ereignisse-Webpart unter Verwendung des Ereignisse-Webparts.
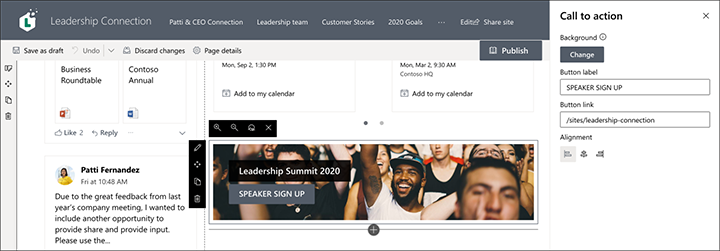
Fügen Sie einen Webpart „Handlungsaufforderung“ hinzu
Mit dem Webpart „Handlungsaufforderung“ können Sie eine Schaltfläche mit einer Handlungsaufforderung für Benutzer erstellen. In diesem Beispiel wird es verwendet, um Mitarbeiter zu ermutigen und anzuweisen, sich für eine Lautsprechersitzung anzumelden.
Im diesem Beispiel der Führungsqualitäten-Website befindet sich das Webpart in der zweiten Spalte eines Zweispalten-Abschnitts.

Weitere Informationen über die Verwendung dieses Webparts finden Sie unter Verwendung des Webparts „Handlungsaufforderung“.
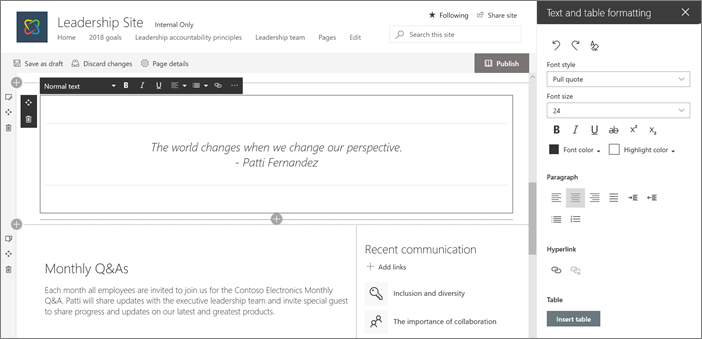
Geben Sie Wörtern Bedeutung mit dem Text-Webpart
Erweitern Sie die Nachricht
Das Führungsqualitäten-Zitat verwendet den Text-Webpart. Dieses Webpart ermöglicht die Basis-Textformatierung, einschließlich Stile und Tabellen, um feste Abschnitte mit formatiertem Text zu erstellen. In diesem Beispiel verwendet das Text-Webpart den Stil Textzitat. Wenn Sie auf das Steuerelement ... am rechten Ende der Formatierungssymbolleiste klicken, stehen Ihnen rechts neben dem Webpart weitere Optionen zur Verfügung.
Im oben gezeigten Beispiel der Führungsqualitäten-Website befindet sich das Webpart in einem Einspalten-Abschnitt.

Weitere Informationen zur Verwendung des Text-Webparts finden Sie unter Hinzufügen von Text und Tabellen zu Ihrer Seite mit dem Text-Webpart.
Möchten Sie mehr erfahren?
Lassen Sie sich von weiteren Beispielen im SharePoint-Look Book inspirieren.
Lesen Sie andere geführte Rundgänge über das Erstellen von Websites für Ihre Organisation.