Erste Schritte mit Report Viewer-Steuerelementen
Hier erfahren Sie, wie die Report Viewer-Steuerelemente verwendet werden können, um RDL-Berichte von Reporting Services in Web- und WinForms-Apps zu integrieren. Ausführliche Informationen zu den neuesten Updates finden Sie in den Versionshinweisen für Report Viewer-Steuerelemente für WebForms und WinForms von SSRS.
Hinzufügen des ReportViewer-Steuerelements zu einem neuen Webprojekt
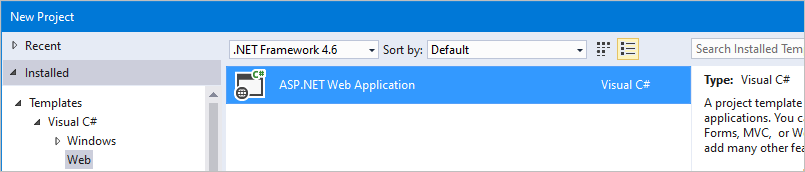
Erstellen Sie eine leere ASP.NET-Website, oder öffnen Sie ein vorhandenes ASP.NET-Projekt.
Sie können .NET Framework 4.6 oder eine höhere Version verwenden.

Installieren Sie das NuGet-Paket für Report Viewer-Steuerelemente über die Manager-Konsole für NuGet-Pakete.
Install-Package Microsoft.ReportingServices.ReportViewerControl.WebFormsFügen Sie dem Projekt eine neue ASPX-Seite hinzu, und registrieren Sie die Report Viewer-Steuerelementassembly zur Verwendung auf der Seite.
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>Fügen Sie ScriptManagerControl zu der Seite hinzu.
Fügen Sie das Report Viewer-Steuerelement zu der Seite hinzu. Der folgende Ausschnitt kann aktualisiert werden, um auf einen gehosteten Bericht auf einem Remoteberichtsserver zu verweisen.
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote"> <ServerReport ReportPath="" ReportServerUrl="" /> </rsweb:ReportViewer>
Die finale Seite sollte wie im folgenden Beispiel aussehen.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Sample" %>
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote">
<ServerReport ReportServerUrl="https://AContosoDepartment/ReportServer" ReportPath="/LatestSales" />
</rsweb:ReportViewer>
</form>
</body>
</html>
Aktualisieren eines vorhandenen Projekts zur Verwendung des ReportViewer-Steuerelements
Stellen Sie sicher, dass Sie alle Assemblyverweise auf Version 15.0.0.0 aktualisieren, einschließlich der web.config-Datei und sämtlicher ASPX-Seiten, die auf das Anzeigesteuerelement verweisen.
Beispiel für web.config-Änderungen
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
https://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.6">
<assemblies>
<!-- All assemblies updated to version 15.0.0.0. -->
<add assembly="Microsoft.ReportViewer.Common, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.DataVisualization, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.Design, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.ProcessingObjectModel, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebDesign, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WinForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</assemblies>
<buildProviders>
<!-- Version updated to 15.0.0.0. -->
<add extension=".rdlc"
type="Microsoft.Reporting.RdlBuildProvider, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</buildProviders>
</compilation>
<httpRuntime targetFramework="4.6"/>
<httpHandlers>
<!-- Version updated to 15.0.0.0 -->
<add path="Reserved.ReportViewerWebControl.axd" verb="*"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"
validate="false"/>
</httpHandlers>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<handlers>
<!-- Version updated to 15.0.0.0 -->
<add name="ReportViewerWebControlHandler" verb="*" path="Reserved.ReportViewerWebControl.axd" preCondition="integratedMode"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</handlers>
</system.webServer>
</configuration>
Beispiel für eine ASPX-Datei
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="SampleAspx" %>
<!-- Update version to 15.0.0.0 -->
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
Hinzufügen des Report Viewer-Steuerelements zu einem neuen Windows Forms-Projekt
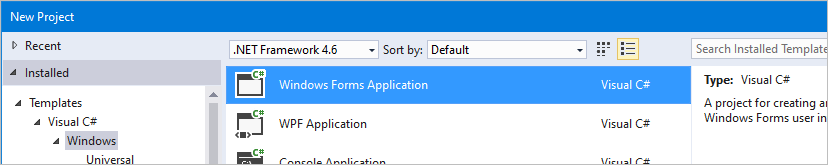
Erstellen Sie eine neue Windows Forms-Anwendung, oder öffnen Sie ein vorhandenes Projekt.
Sie können .NET Framework 4.6 oder eine höhere Version verwenden.

Installieren Sie das NuGet-Paket für Report Viewer-Steuerelemente über die Manager-Konsole für NuGet-Pakete.
Install-Package Microsoft.ReportingServices.ReportViewerControl.WinFormsFügen Sie entweder ein neues Steuerelement aus Code hinzu oder fügen Sie der Symbolleiste das Steuerelement hinzu.
private Microsoft.Reporting.WinForms.ReportViewer reportViewer1; private void InitializeComponent() { this.reportViewer1 = new Microsoft.Reporting.WinForms.ReportViewer(); this.SuspendLayout(); // // reportViewer1 // this.reportViewer1.Location = new System.Drawing.Point(168, 132); this.reportViewer1.Name = "reportViewer1"; this.reportViewer1.ServerReport.BearerToken = null; this.reportViewer1.Size = new System.Drawing.Size(396, 246); this.reportViewer1.TabIndex = 0; // // Form1 // this.Controls.Add(this.reportViewer1); }
Festlegen einer Höhe von 100 % für das Report Viewer-Steuerelement
Wenn Sie die Höhe des Viewer-Steuerelements auf 100 % festlegen, muss das übergeordnete Element über eine definierte Höhe verfügen, oder alle Vorgängerelemente müssen prozentuale Höhenwerte aufweisen.
Festlegen der Höhe aller Vorgängerelemente auf 100 %
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style>
html,body,form,#div1 {
height: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="div1" >
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Festlegen des Höhe-Attributs des übergeordneten Elements
Weitere Informationen zu den Längen der Viewports in Prozent finden Sie unter Viewport-percentage lengths (Längen der Viewports in Prozent).
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
</head>
<body>
<form id="form1" runat="server">
<div style="height:100vh;">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Hinzufügen des Steuerelements zur Visual Studio-Symbolleiste
Das Report Viewer-Steuerelement wird jetzt als NuGet-Paket ausgeliefert und wird in der Visual Studio-Toolbox nicht mehr standardmäßig angezeigt. Sie können das Steuerelement manuell zur Toolbox hinzufügen.
Installieren Sie wie zuvor erwähnt das NuGet-Paket entweder für WinForms oder für WebForms.
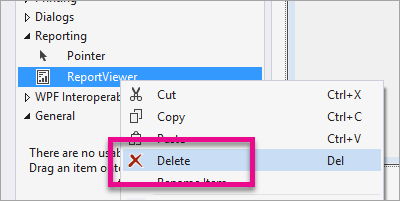
Entfernen Sie das Report Viewer-Steuerelement aus der Toolbox.

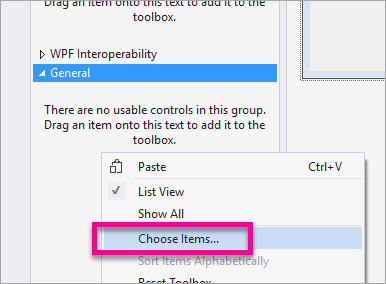
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle in der Toolbox und wählen Sie Elemente auswählen ... aus.

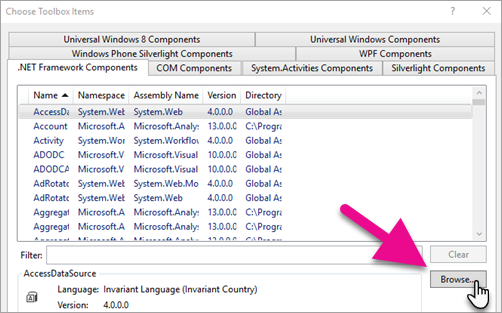
Klicken Sie unter den .NET Framework-Komponenten auf Durchsuchen.

Klicken Sie in dem von Ihnen installierten NuGet-Paket auf Microsoft.ReportViewer.WinForms.dll oder Microsoft.ReportViewer.WebForms.dll.
Hinweis
Das NuGet-Paket wird im Projektmappenverzeichnis Ihres Projekts installiert. Der Pfad zur DLL ähnelt einem der folgenden Pfade:
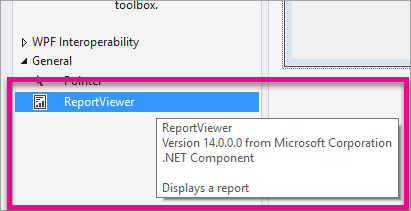
{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.Winforms.{version}\lib\net40oder{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.WebForms.{version}\lib\net40.Das neue Steuerelement sollte jetzt in der Toolbox angezeigt werden. Wenn Sie möchten, können Sie es dann in eine andere Registerkarte in der Toolbox verschieben.

Häufige Probleme
Das Anzeigesteuerelement wurde für moderne Browser entwickelt. Das Steuerelement funktioniert möglicherweise nicht wie erwartet, wenn der Browser die Seite im IE-Kompatibilitätsmodus rendert. Für Intranetsites ist möglicherweise ein Metatag erforderlich, um das standardmäßige Browserverhalten außer Kraft zu setzen.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Seiten auf NuGet.org
Nachstehend finden Sie Links zu Artikeln auf der Website NuGet.org, die Informationen zu den WebForm- und WinForm-Versionen des Report Viewer-Steuerelements enthalten:
- Microsoft.ReportingServices.ReportViewerControl.WebForms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WebForms/
- Microsoft.ReportingServices.ReportViewerControl.Winforms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WinForms/
Forum-Feedback
Informieren Sie das Team in den Reporting Services-Foren über Probleme.