Erstellen eines Dashboards mit dem benutzerdefinierten Widget in der Webkonsole
In System Center Operations Manager bietet die Webkonsole eine Überwachungsschnittstelle für eine Verwaltungsgruppe, die auf jedem Computer und mit jedem Browser geöffnet werden kann, der mit dem Webkonsolenserver verbunden ist. Die folgenden Schritte beschreiben, wie einem Dashboard in der neuen HTML5-Webkonsole, die eine neue, auf REST basierende API verwendet, ein benutzerdefiniertes Widget hinzugefügt werden kann. Der angegebene HTML-Code wird ausgeführt und die gewünschte Ausgabe werden in verschiedenen Visualisierungen visualisiert.
Hinweis
Operations Manager 2019 UR1 und höher unterstützen Cross-Site Request Forgery (CSRF)-Token, um CSRF-Angriffe zu verhindern. Wenn Sie Operations Manager 2019 UR1 oder höher verwenden, müssen Sie das CSRF-Token initialisieren. HTML-Skripts funktionieren nicht ohne die Initialisierung des CSRF-Tokens.
Initialisieren des CSRF-Tokens
Erforderliche Aktion für Operations Manager 2019 UR1 und höher.
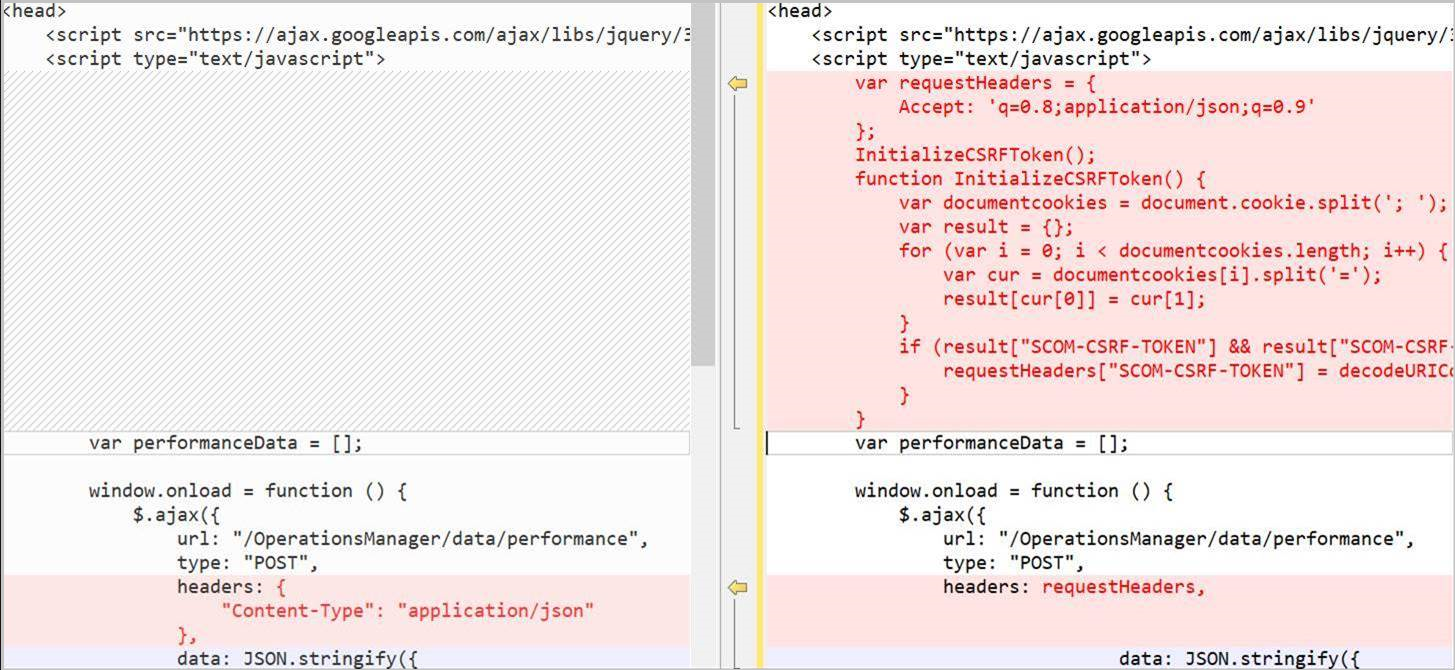
- Fügen Sie im HTML-Header des Dashboards den folgenden Code hinzu:
var requestHeaders = {
Accept: 'q=0.8;application/json;q=0.9',
"Content-Type": "application/json"
};
InitializeCSRFToken();
function InitializeCSRFToken() {
var documentcookies = document.cookie.split('; ');
var result = {};
for (var i = 0; i < documentcookies.length; i++) {
var cur = documentcookies[i].split('=');
result[cur[0]] = cur[1];
}
if (result["SCOM-CSRF-TOKEN"] && result["SCOM-CSRF-TOKEN"] != null) {
requestHeaders["SCOM-CSRF-TOKEN"] = decodeURIComponent(result["SCOM-CSRF-TOKEN"]);
}
}
- Ändern Sie in der Onload-Funktion den Headerwert in requestHeaders. Wenn der Headerwert nicht vorhanden ist, fügen Sie ihn wie unten dargestellt hinzu.
Beispiel:

Verwenden der Operations Manager REST API-Referenz
Verwenden Sie die REST-API-Referenz, um mehr über die verfügbaren Vorgänge zu erfahren, die Sie mit dem benutzerdefinierten Widget ausführen können, um Betriebsdaten im Dashboard darzustellen. Wenn Sie noch nicht mit der REST-API vertraut sind, sehen Sie sich die Informationen zu den ersten Schritten mit dieser API an, wenn Sie sie noch nicht gesehen haben.
Skriptstruktur
Ein Skript für ein benutzerdefiniertes Widget verfügt über drei Hauptabschnitte:
- Definieren der REST-API und der zugehörigen Eigenschaften. In diesem Abschnitt wird definiert, welche Daten aus Operations Manager für die Visualisierung abgerufen werden müssen, z. B. Warnungen, Status oder Leistungsdaten.
- Geben Sie die Geschäftslogik an, um die in der Visualisierung darzustellenden Ergebnisse zu identifizieren, z. B. eine Klasse oder Gruppe, Bedingungen wie Schweregrad, Integritätszustand oder eine bestimmte Leistungsobjektinstanz.
- Visualisierung von Drittanbietern, d. h. auf cloudflare.com gehostete Open-Source-Bibliotheken, die je nach ausgewähltem Diagrammtyp zur Darstellung der Daten erforderlich sind.
Widget-Eigenschaften
Damit das Skript Daten in der Visualisierung abfragen und zurückgeben kann, gibt der URL-Parameter die Adresse der Operations Manager-Webkonsole und des Datentyps an. Die URL-Syntax ist http://<servername>/operationsmanager/data/<dataitem>, und dataitem hat einen der folgenden Werte:
- Warnung stellt eine Überwachungswarnung dar
- Status steht für die Überwachung von Daten zum Integritätszustand
- Leistung stellt die Überwachung von Leistungsdaten dar
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
Um die Überwachungsdaten für jeden Datentyp einzugrenzen, können Sie eine Klasse auswählen, um alle Instanzen dieser Klasse zu sehen. Um nur eine Teilmenge der Objekte der ausgewählten Klasse zu sehen, können Sie auch eine Gruppe einschließen. Wenn Sie beispielsweise alle Objekte der Klasse Windows Server DC Computer angeben möchten, ändern Sie den Eigenschaftswert für classId.
Hinweis
Dies gilt nur für Zustandsdaten, nicht für Warnung oder Leistung. Geben Sie für Leistungsdaten eine Gruppe oder ein überwachtes Objekt an.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": "Microsoft.Windows.Library!Micr…ft.Windows.Server.DC.Computer",
"objectIds": { }),
Wenn Sie eine Gruppe angeben möchten, die eine Teilmenge von Objekten derselben Klasse enthält, die für die Eigenschaft classId angegeben wurde, ändern Sie den Wert objectIds und geben Sie die GUID der Gruppe an. Der Wert muss in Anführungszeichen gesetzt werden.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 }),
Nachdem Sie die Zielklasse und optional eine Gruppe angegeben haben, um die Ergebnisse weiter einzugrenzen, können Sie die Kriterien angeben, um den Datentyp einzuschränken, der gemäß den Werten einer oder mehrerer Eigenschaften angezeigt werden soll.
Widgetbeispiele
Das Widget unterstützt das Rendern von Überwachungsdaten in den folgenden Diagrammtypen:
- Balkendiagramm (Zustandsdaten)
- Splinediagramm (Leistungsdaten)
- Balkendiagramm (Warnungsdaten)
- Kreisdiagramm und 3D-Kreisdiagramm
- Ringdiagramm und 3D-Ringdiagramm
- Verbunddiagramm
- Gestapeltes Balkendiagramm
Sie können einen Diagrammtyp so konfigurieren, dass Status-, Leistungs- und Warnungsdaten angezeigt werden. Für jedes Beispiel unten werden Warnungen aus der Windows-Computergruppe für jeden Schweregrad zurückgegeben, der bestimmten Auflösungszustände entspricht.
Wählen Sie die erforderliche Registerkarte aus, um den HTML-Code für den jeweiligen Diagrammtyp anzuzeigen:
- Balkendiagramm (Zustandsdaten)
- Splinediagramm (Leistungsdaten)
- Balkendiagramm (Warnungsdaten)
- Kreisdiagramm
- 3D-Kreisdiagramm
- Ringdiagramm
- 3D-Ringdiagramm
- Verbunddiagramm
Der folgende HTML-Code veranschaulicht das Rendern eines Balkendiagramms mit Zustandsdaten:
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var healthyCounter = 0;
var warningCounter = 0;
var unmonitoredCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/state",
type: "POST",
data: JSON.stringify({
"classId": "System.Library!System.Computer",
"objectIds": {
// Key value pairs => id: 0 (For objects)/-1 (For groups)
"1d62280e-f437-1369-316b-1e8659500e9a": -1
},
"criteria": "((HealthState = '0') OR (HealthState = '1') OR (HealthState = '2') OR (HealthState = '3') OR HealthState is null)",
"displayColumns": [
"healthstate",
"displayname",
"path",
"maintenancemode"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch (result.rows[i].healthstate) {
case "critical":
criticalCounter++;
break;
case "healthy":
healthyCounter++;
break;
case "warning":
warningCounter++;
break;
case "unmonitored":
unmonitoredCounter++;
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Health State of Windows Computers"
},
data: [{
type: "column",
dataPoints: [
{ y: criticalCounter, label: "Critical", color: "Red" },
{ y: healthyCounter, label: "Healthy", color: "Green" },
{ y: warningCounter, label: "Warning", color: "Yellow" },
{ y: unmonitoredCounter, label: "Unmonitored", color: "Gray" }
]
}]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
Hinzufügen eines Widgets zum Dashboard
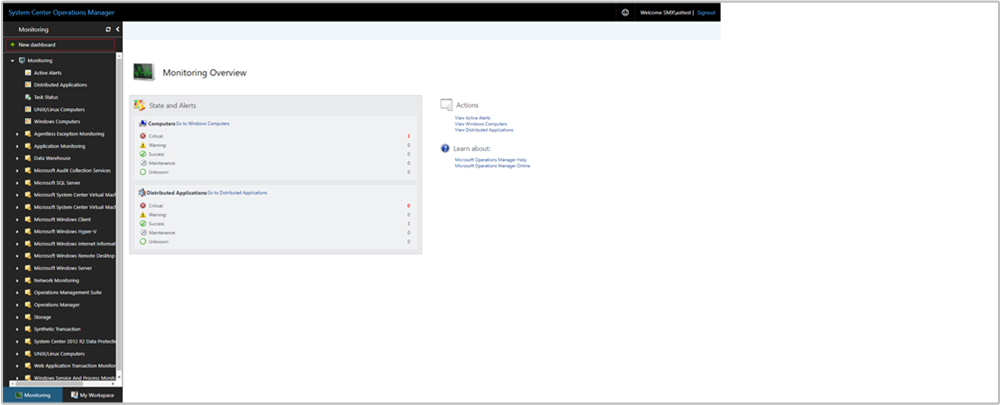
Öffnen Sie einen Webbrowser auf einem beliebigen Computer und geben Sie
http://<web host>/OperationsManagerein, wobei Webhost der Name des Computers ist, auf dem die Webkonsole gehostet wird.Wählen Sie im linken Bereich der Webkonsole + Neues Dashboard aus.
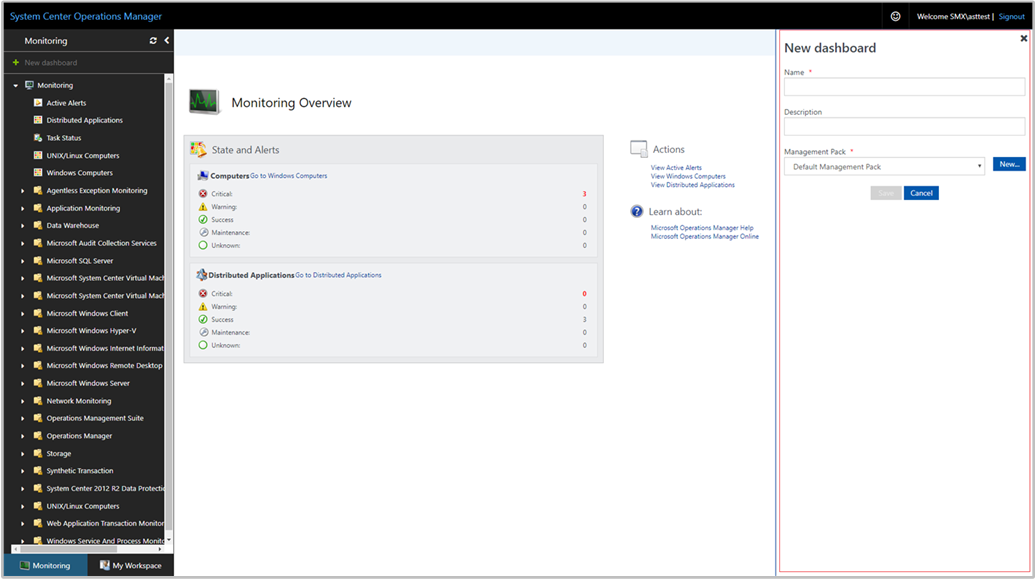
Geben Sie auf der Seite Neues Dashboard erstellen einen Namen und eine Beschreibung für das Dashboard ein, das Sie erstellen möchten.
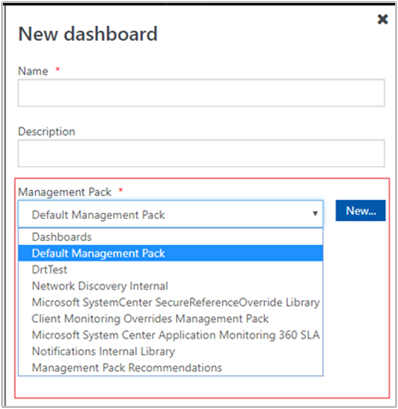
Sie können das Dashboard in einem vorhandenen, nicht versiegelten Managment Pack speichern, indem Sie das Managment Pack aus der Dropdown-Liste Management Pack auswählen. Oder Sie können das Dashboard speichern, indem Sie ein neues Managment Pack erstellen, indem Sie Neu neben der Dropdown-Liste Management Pack auswählen und einen Namen, eine Beschreibung und optional eine Versionsnummer angeben.

Nachdem Sie angegeben haben, wo das neue Dashboard gespeichert werden soll, wählen Sie OK aus.
Wählen Sie Speichern, nachdem Sie einen Namen und eine Beschreibung für das neue Dashboard eingegeben haben.
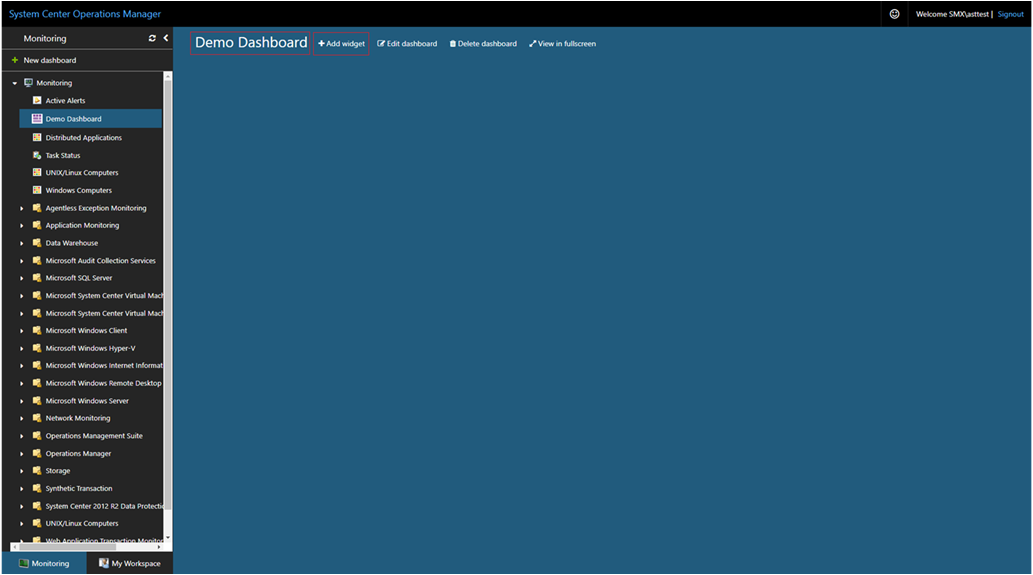
Auf dem leeren Dashboard finden Sie oben auf der Seite weitere Informationen wie den Namen des Dashboards, Widget hinzufügen, Dashboard bearbeiten, Dashboard löschen und Im Vollbildmodus anzeigen.
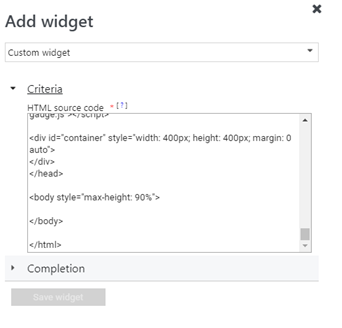
Wählen Sie Benutzerdefiniertes Widget aus der Dropdownliste Widget auswählen aus.
Wählen Sie im Bereich „Benutzerdefiniertes Widget“ Kriterien für das Widget aus, das den HTML-Code mithilfe eines der früheren Beispiele hinzufügt, um Überwachungsdaten in einer der unterstützten Diagrammvisualisierungen zu visualisieren.

Schließen Sie die Konfiguration ab, indem Sie einen Namen, eine Beschreibung und ein Widget-Aktualisierungsintervall (Standardintervall: 5 Minuten) für das Widget angeben. Wählen Sie Widget speichern, um Ihr neues Dashboard zu speichern.
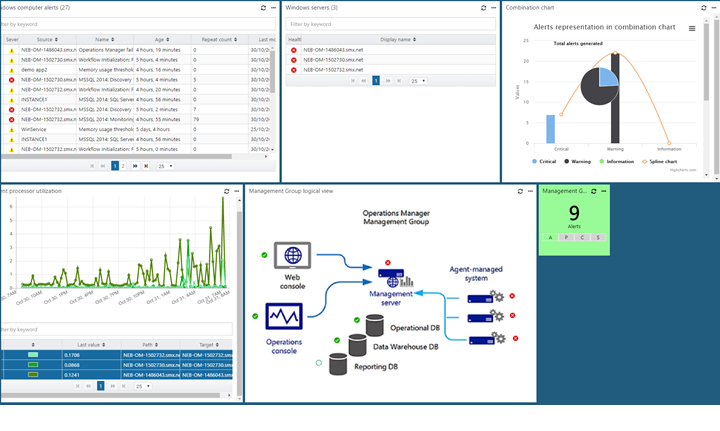
Nachdem das Widget erstellt wurde, wird die Ausgabe des HTML-Codes angezeigt.