Skripte hochladen
Um Client-Scripting in einem Formular zu verwenden, muss ein Skript zunächst als Skript-Webressource hochgeladen werden. Sie können Skript-Webressourcen verwenden, um Bibliotheken von Client-Skriptfunktionen zu verwalten, die in JavaScript (oder TypeScript) geschrieben sind und auf die über ein Formular einer modellgesteuerten App zugegriffen werden kann oder über die Befehlsleiste-Menübanddefinition. Wenn Sie TypeScript verwenden, müssen Sie es in JavaScript umwandeln, bevor Sie es als Webressource hochladen.
Erstellen Sie im Formular-Editor eine neue Formularbibliothek, um eine Skript-Webressource hochzuladen.
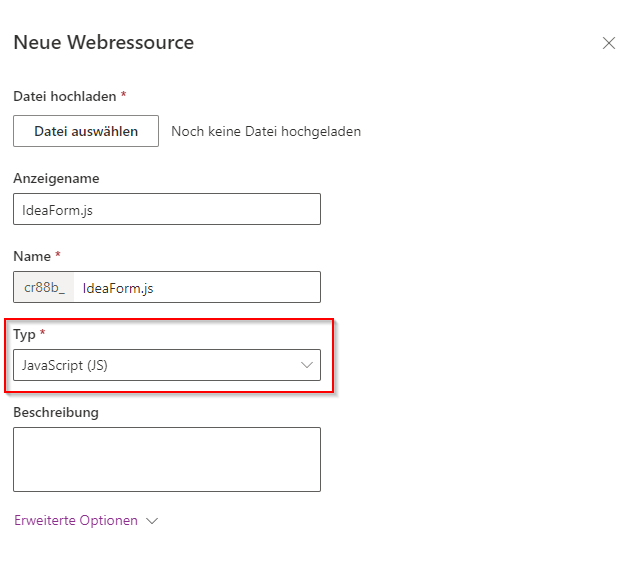
Das Popup-Fenster „JavaScript-Bibliothek hinzufügen“ wird angezeigt. Wählen Sie + Neue Webressource aus oben rechts. Stellen Sie im Bereich Neue Webressource sicher, dass Sie als Typ JavaScript (JS) auswählen.
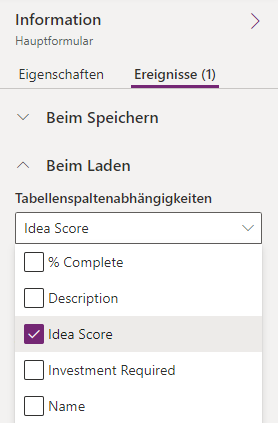
Damit die Daten für eine Tabellenspalte in die Logik eines Skripts aufgenommen werden können, müssen Sie sicherstellen, dass Sie das Formular so konfiguriert haben, dass die Spalte angezeigt wird. Beachten Sie, dass, wenn jemand die Spalte später aus dem Formular entfernt, Ihr Skript abbricht, da die referenzierte Spalte nicht mehr verfügbar ist. Sie können die Spalte als Abhängigkeit hinzufügen, um sicherzustellen, dass die Spaltendaten für Ihre Skript-Logik immer verfügbar sind. Die folgende Abbildung zeigt das Hinzufügen der Ideenbewertung aus der Tabelle Idee als eine Abhängigkeit.
Webressourcenabhängigkeiten
Neben Datenabhängigkeiten können Sie auch andere Webressourcenabhängigkeiten konfigurieren. Diese Abhängigkeit spart Zeit und vereinfacht das Laden der Logik, da das Formular nicht explizit verschiedene abhängige Webressourcen laden muss, wenn Sie ein Skript für ein Formularereignis, einen Menübandbefehl oder Regeln zur Menübandaktivierung registrieren. Mit der Abhängigkeitskonfiguration können Sie das primäre Skript registrieren und die Abhängigkeitskonfiguration die anderen Ressourcen laden lassen, die Ihr Code benötigt.
Es ist wichtig, dass Abhängigkeiten von Webressourcen keine Kontrolle über die Reihenfolge bieten, in der die Webressourcen geladen werden. Alle Webressourcen werden asynchron und parallel geladen. Wenn Sie über eine JavaScript-Webressource verfügen, die davon abhängt, dass eine andere JavaScript-Webressource geladen und initialisiert werden kann, bevor sie initialisiert werden kann, müssen Sie diese Abhängigkeit auf andere Art und Weise verwalten.
Client-Skriptbibliotheken verwenden
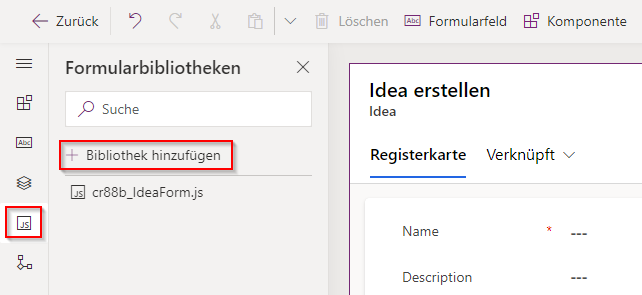
Sobald Sie als Skript-Webressource konfiguriert wurden, können Client-Skriptbibliotheken Menübandbefehlen und Formularereignissen zugeordnet werden. Klicken Sie auf Formularbibliotheken in der Symbolleiste und dann auf Bibliothek hinzufügen, um ein Skript mit einem Formular zu verknüpfen.
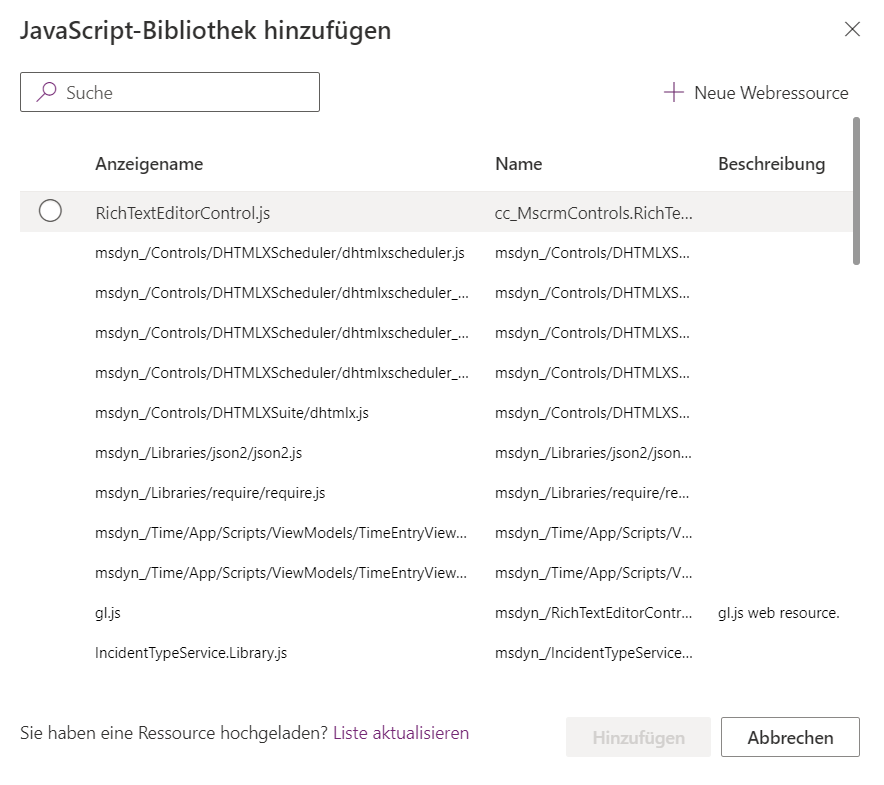
Im Dialogfeld Bibliothek hinzufügen können Sie entweder eine bestehende hochgeladene Skript-Webressource zuordnen oder eine neue erstellen.
Das Verknüpfen der Skriptbibliothek mit dem Formular muss pro Skript und Formular nur einmal durchgeführt werden, unabhängig davon, wie viele Ereignishandler Sie in diesem Formular registrieren.
Während Sie Ihre Client-Skriptlogik erstellen und wenn Sie nach dem ersten Hochladen Änderungen vornehmen müssen, kehren Sie zur Skriptwebressource in der Lösung zurück und laden die neue Version der Datei hoch. Nach dem Hochladen müsse die Skript-Webressource veröffentlichen, damit die neuesten Änderungen in der App verwendet werden.